发布时间:2024-06-13
浏览次数:0


文字介绍
在开始之前,我先介绍一下Text。
Text 是一个代码编辑器(Text 是一个付费软件,但你可以无限期地试用)和一个用于 HTML 和散文的高级文本编辑器。
Text 是由程序员Jon于2008年1月开发的sublime text 3 key,最初的设计是作为具有丰富扩展功能的Vim。
Text 具有漂亮的用户界面和强大的功能,如代码缩略图、插件、代码片段等。
您还可以自定义键绑定、菜单和工具栏。
Text 的主要功能包括:拼写检查、书签、完整的 API、Goto 功能、即时项目切换、多重选择、多重窗口等。
Text 是一个跨平台编辑器,支持 macOS、Linux 和 Mac OS X 等操作系统。
用过电脑并且做过开发的人都知道一个好的IDE可以省去多少麻烦,但很多时候我们需要的只是一些简单的基础开发,然后就可以使用我们的Text。
此外,还有几款非常值得推荐的开发工具。
原子()
()
()
当然,我们今天的主角也不能缺席。
文本()
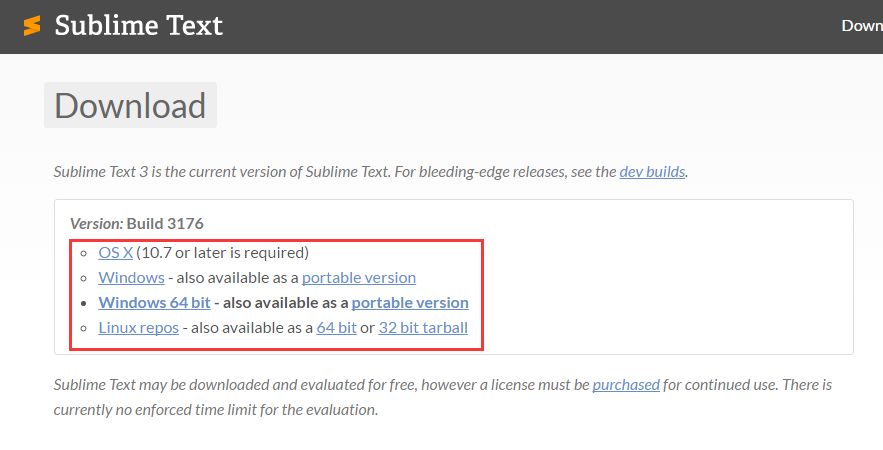
请注意,如需下载,请下载与您当前电脑匹配的对应版本。

去官网下载编辑器就行,直接官网下载就行,免费的,别下载其他乱七八糟的版本了。
安装
它之所以受到那么多程序员的追捧,是因为它的灵活性。
自带插件的安装是其灵活性的主要原因。
首先安装插件是必不可少的。
如果您尚未安装,请先安装,然后开始本地化它!
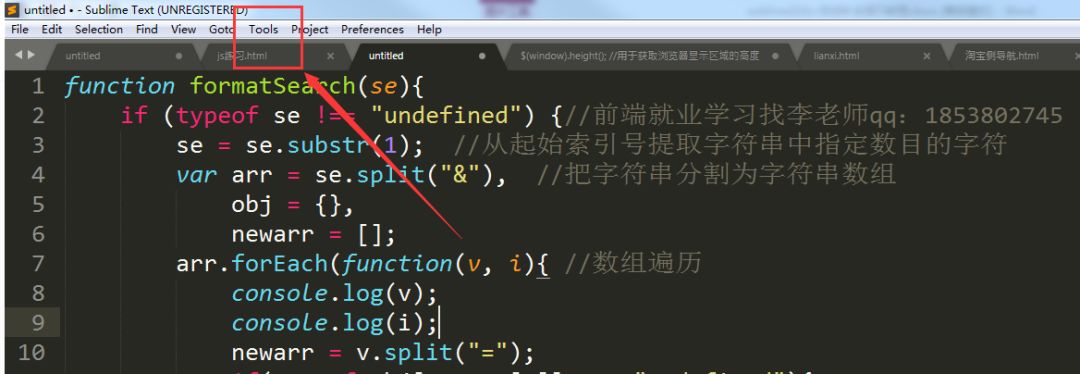
安装完成后,先打开编辑器,然后在顶部菜单找到Tools菜单,如下图

然后选择Tools菜单下的选项,如下图
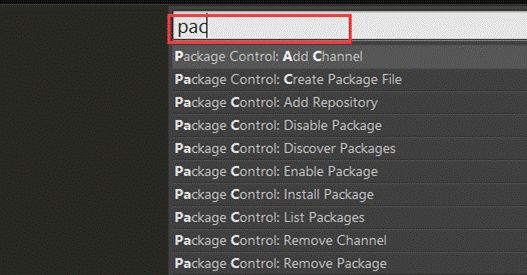
在打开的命令行模式输入框中输入pac,回车进行安装,如下图

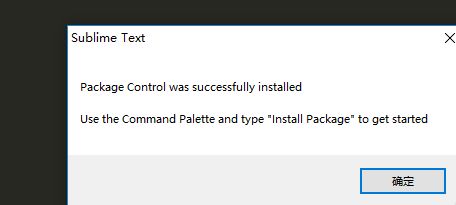
稍等片刻,软件会提示如下信息,证明该工具已经安装完成,如下图

安装完成后需要关闭软件然后重新启动。
重启后,您将在菜单栏的菜单下看到和两个选项。您稍后会用到它们。
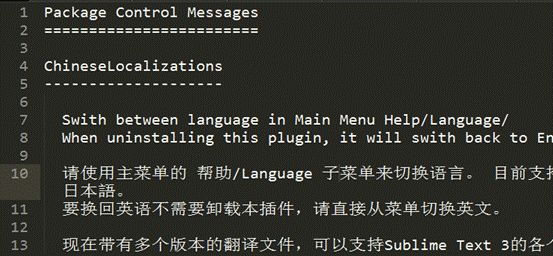
使用官方中文插件实现中文本地化
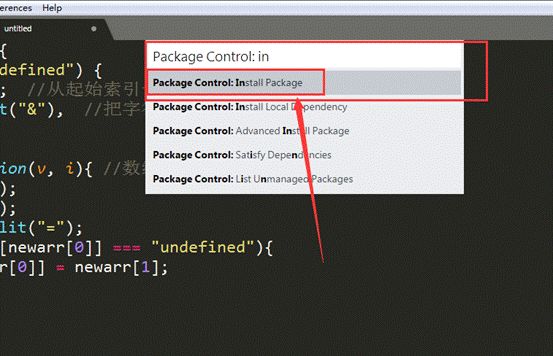
打开后找到以下内容
点击,弹出如下搜索框
找到点击进入

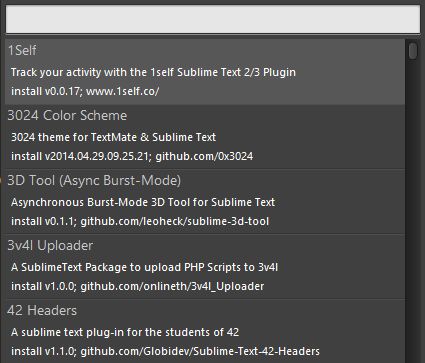
等待一会儿,会弹出以下界面

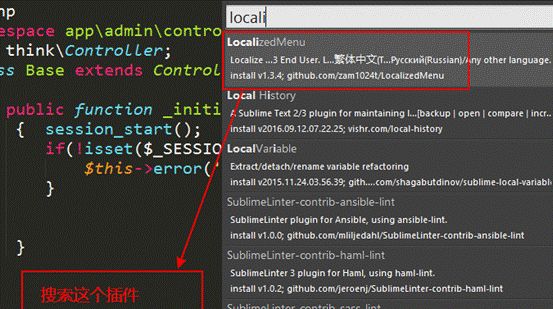
搜索找到下面这个选项,这是一个中文插件,点击安装。

出现以下界面即安装完成

安装完成。这是中文界面。

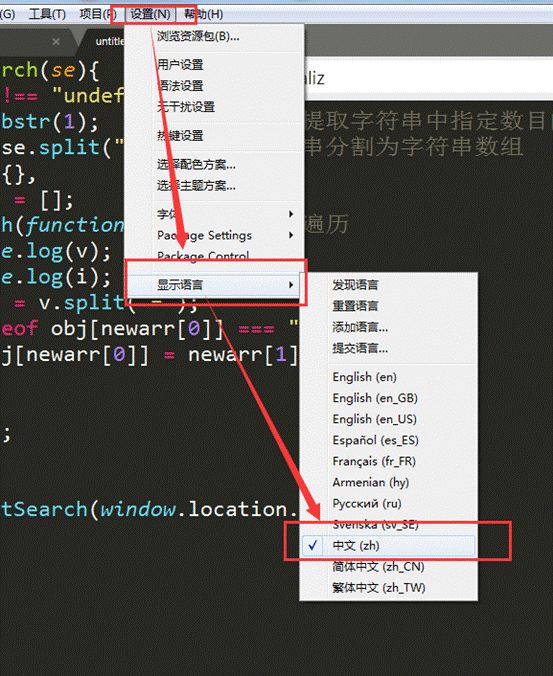
您也可以直接在设置中更改语言

这样,中文翻译版就完成了。
自动完成提示
其实这个步骤用英文做起来比较简单,有的同学比较喜欢英文版的,而且英文版在企业里比较专业sublime text 3 key,所以我就用英文版来演示一下。
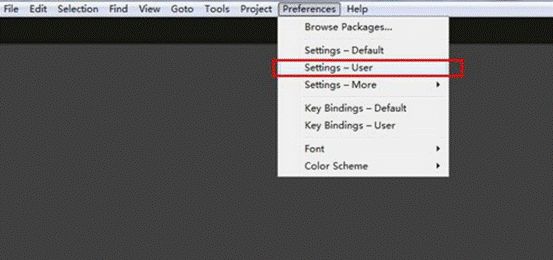
点击菜单栏:;选择:-用户项;

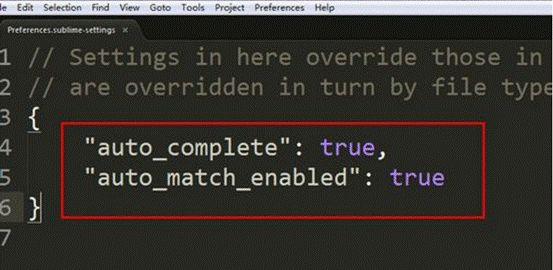
然后在花括号中输入以下两个设置,您可以直接复制它们:
““: 真的,
““: 真的

设置完成后先保存,然后关闭文本;
重新启动并创建一个新的HTML文件,系统将会提示你。
英文界面:menu-》-》-User-》添加这句"":true,"":true-》Save-》关闭编辑器-》重新打开-》完成
中文界面:菜单栏->首选项->设置->用户->添加这句"":true,"":true->保存->关闭编辑器->重新打开->完成
推荐的文本插件
埃米特
功能:编码快捷键,前端必备
介绍:Emmet作为Zen的升级版本,是前端必备的插件,如果不太熟悉可以去其官网观看具体的演示视频。
使用教程:
html-css-
功能:格式化Html、css、js文件
简介:更换和
使用:快捷键:ctrl+shift+i
快捷键配置:将代码(数组内)添加到/Key – User
{“键”:[“ctrl+shift+i”],“”:“”},
功能:格式化以对 CSS 属性进行排序(处女座必备)
简介:按一定顺序排列
使用方法:下载插件包放入文本文件夹\Data\User目录下
快捷方式:ctrl+shift+c
功能:方便颜色调整
简介:它可以显示您选择的颜色代码的真实颜色(例如“#”、“rgb(255,255,255)”、“white”)。它还包括一个颜色选择器,可让您轻松更改颜色。
使用:快捷键:ctrl+shift+w
快捷键配置:将代码(数组内)添加到/Key – User
{ “键”:[“ctrl+shift+w”],“”:“”,“”:[{“键”:“。”}]},
功能:一键检测并删除代码中的多余空格
简介:你还在为代码中多余的空格让代码看起来不规则而烦恼吗?还是你有处女座情结?这款插件帮你找出多余的空格,一键删除空格,保存时自动删除多余的空格,让你的代码变得干净利落。
使用方法:安装插件重启,会自动提示多余空格,一键删除多余空格:CTRL+SHITF+T(需要配置),更多配置请点击标题。
快捷键配置:在/Key – User(数组中)中添加代码{“keys”: [“ctrl+shift+t”],“”:“es”},
自动保存
功能:自动保存文件
简介:提供存储便利
使用方法:默认不自动保存,按快捷键Ctrl+Shift+S即可启用。
快捷键配置方法:偏好设置-快捷键设置,在数组中添加 { "keys": ["ctrl+shift+s"], "": "" }。如果想自动启用,请进入偏好设置-插件-自动保存--usre,粘贴配置即可。
“d”:真,
“”:10,
““: 真的,
"乐": "",
““: 错误的,
“使固定”: ””
查看
功能:通过默认浏览器打开文件
介绍:方便打开浏览器查看编译效果
使用方法:快捷键配置方法:偏好设置-快捷键设置,在数组中添加快捷键:F12{ "keys": ["f12"], "": "" },
(下载超级慢)
功能:给CSS添加私有前缀
简介:CSS尚未标准化,因此给各主流浏览器赋予一个前缀,以解决兼容性问题
使用方法:快捷键配置方法:首选项-快捷键设置,添加 { "keys": ["ctrl+shift+enter"], "": "" },
快捷方式:ctrl+shift+enter
CSS
功能:关联CSS文件,智能提示CSS文件中的类名,很实用
功能:支持原生语法提示,让妈妈再也不用担心我的输入。(id)
功能:jQ函数提示
引言:jQ函数快速输入,懒人好办法
功能:快速输入文件名
介绍:自动完成文件名输入,比如图片选择
使用:输入“/”查看相对于此项目文件夹的其他文件
功能:代码检查
简介:支持CSS、HTML、Java、PHP、Ruby等十余种开发语言。
使用方式:需要配置对应语言的环境,检查代码需要安装node.js,检查PHP代码需要安装PHP并配置环境等。
功能:扩展侧边栏菜单的功能
介绍:包括在当前项目文件夹中创建新文件、移动文件或文件夹、复制文件或文件夹、在新窗口或浏览器中打开、刷新等。
功能:对码
介绍:可以匹配[]、()、{}、""、高亮标记,方便查看开始和结束标记
功能:主题
简介:如果你喜欢 Soda Dark,我建议你使用
使用:首选项 -> 配色方案 -> 用户 ->
全文快捷键配置
[ { "keys": ["ctrl+shift+t"], "": "es" }, { "keys": ["ctrl+shift+s"], "": "" }, { "keys": ["f12"], "": "" }, { "keys": ["ctrl+shift+enter"], "": "" }, { "keys": ["ctrl+shift+i"],"": ""},{ "keys": ["ctrl+shift+w"],"": "","": [{"key": "."}]},]

点赞吧!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码