发布时间:2024-06-15
浏览次数:0
这应该是新年之前最后一篇文章了,应很多设计师同学的要求,赶紧写了一篇测试题的文章。
在上一篇文章中我们讲到,如果面试官最后跟你说了类似“我们有这个职位的试题”或者“我们会把试题留给你”这样的话,那么恭喜你,你通过了第一轮。接下来就是HR或者面试官会把试题打包成zip、rar或者pdf格式发送到你作品集上的邮箱里。收到邮件后,认真读要求;认真读要求;认真读要求!!特别是红色标注的文字,有些设计师不看要求就直接去做,这样适得其反。那么试题的邮件是什么样的呢?就是下图:
为什么要参加笔试?
对于公司
考察应聘者的真实能力。近些年,假简历太多了。如果没有笔试,应聘者所做的工作与简历相差甚远,那么对公司来说成本会很高。这方面主要考虑的是公司的人力资源成本。
为了自己
在笔试的过程中,你可以了解到相关的业务,包括你对产品的理解,架构,对产品的熟悉程度,检查产品的流程,还可以帮助团队解决没有发现的问题。如果你在笔试过程中发现了问题,然后提出来给笔试,这也是你能力的体现吗?
之前也接到过测试题,也有同学找我看测试题,我也把测试题发给面试官过。初级设计师的测试题大部分基本就是一张图片,就是jpg格式发的,怎么说呢?我个人不建议这么做,太简单了。如果我是面试官,我会想看你对一个产品或者需求的整体思考和理解。测试题其实也是一种需求,所以最好的方式就是以pdf的形式提交,如果你会做动画的话(前提是动画效果细腻不僵硬;如果你的动画很僵硬或者只是动一下,那么就不建议做了,暴露了你的不足),那就以pdf+mp4的形式提交吧。
设计工具
对于 UI 测试,国内大部分大公司都在用 +Blue Lake,不过也有一些大公司开始用 figma。我也是最近才接触到 figma,体会到了它的强大,未来的趋势几乎就是 figma。那么我先简单说一下 figma 的强大之处:
1.缺点
我用了两年了,问题太多了。第一,更新太频繁,组里每个同学用的版本都不一样,互相传源文件的话,你用的是老版本就吃亏了,打不开!而且源文件太大的话,传输速度太慢,有时候会因为网络问题中断,影响效率。第二,有时候太卡,导致软件崩溃,之前的努力全都白费了。第三,上传到Blue Lake之后,Blue Lake新版本的链接14天后就会失效,难道还要再给一次吗?项目太多了,找了好久,效率又低了,对吧?
2. Figma 的优势
第一,速度快,其实界面跟XD差不多,从来没有卡过。第二,可以多人同时在线编辑,这几乎是Figma最大的优势了,其他设计软件都做不到多人同时在线编辑,方便实时反馈和信息收集,提升团队沟通成本。第三,只需要一个软件,就可以完成PM需求-UX交互-UI设计-研发的流程,是不是很棒?
但最终还是取决于团队使用什么设计软件。

比如你要做一道关于音乐APP首页改版的测试题,你不应该一拿到题目就开始画图,首先要明确哪个前提?
1. 仔细思考
拿到笔试题后,先看需求,我们做笔试题其实就是在做一个需求,然后粗略的浏览一下原型结构,明确需求之后就可以开始做了。这里需要强调的一点是:看完需求如果有疑问,一定要主动跟面试官沟通,不要装作不知道,自以为是,导致提交的提示问题不尽人意。不要害羞,主动大胆的表达自己的困惑。
2. 品牌颜色
不要改别人的品牌色,用自己想要的颜色就行,没给颜色值就打开APP用吸管吸就行,品牌色是体现APP属性最重要的方式之一,不要随意改。
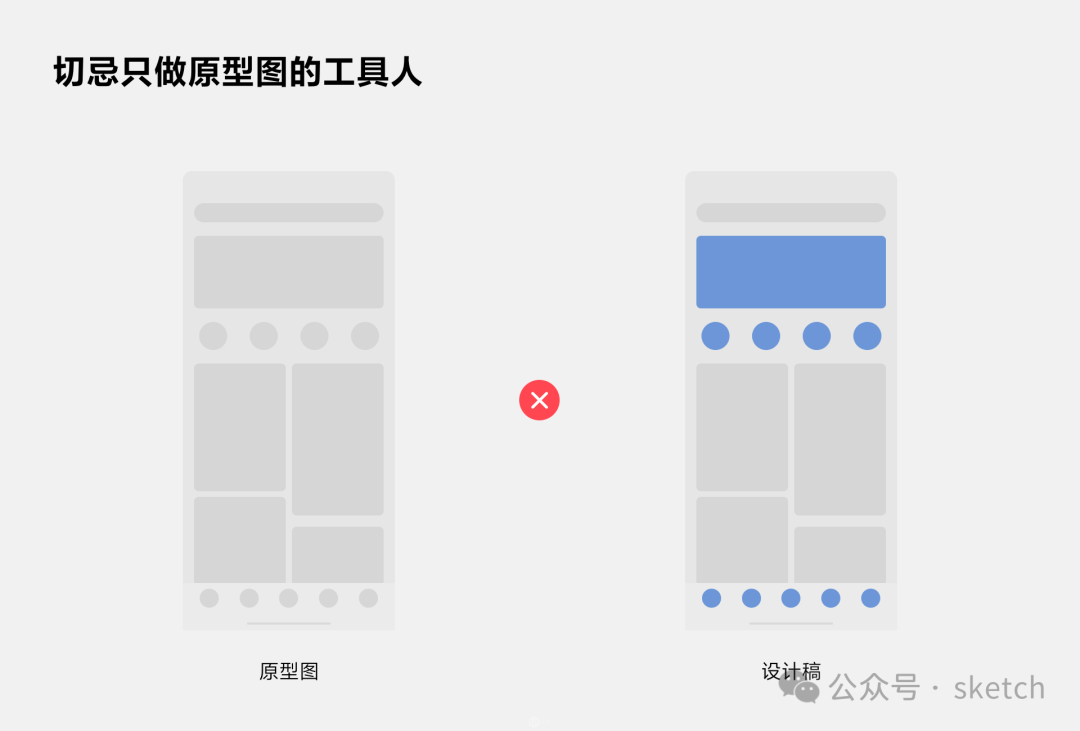
3.分析原型
不要做原型美工,就是照搬别人的原型,然后加点颜色看看。UI 有什么用?你需要梳理交互逻辑、跳转逻辑、功能。原型中功能点的摆放位置有没有最优解?比如:

我们需要在原型设计的基础上,设计出能够解决用户问题的UI设计,也就是所谓的最优解:

4. 不要随意添加或删除内容
不要添加或删除别人的试题,哪怕是一句也不行!!如果你真的有自己的创意,建议你先根据别人的想法做一个版本,然后再根据自己的创意再做一个版本,并解释一下为什么这么做)

5. 先考虑视觉效果还是先考虑实施效果?
只要仔细看题目就可以了,一般题目里都会写上,比如会有几个关键词,如果有“大胆表达”、“不拘泥于现有的视觉形式”、“突破现有风格”这样的词,那么就可以适当地在视觉层面上突破一下,这就意味着你可以充分发挥自己的设计优势,在目前的测试图片页面进行视觉上的突破。
那么考试题目应该详细到什么程度呢?我觉得主要应该由以下几个部分组成,也可以理解为好几页。顺序如下:
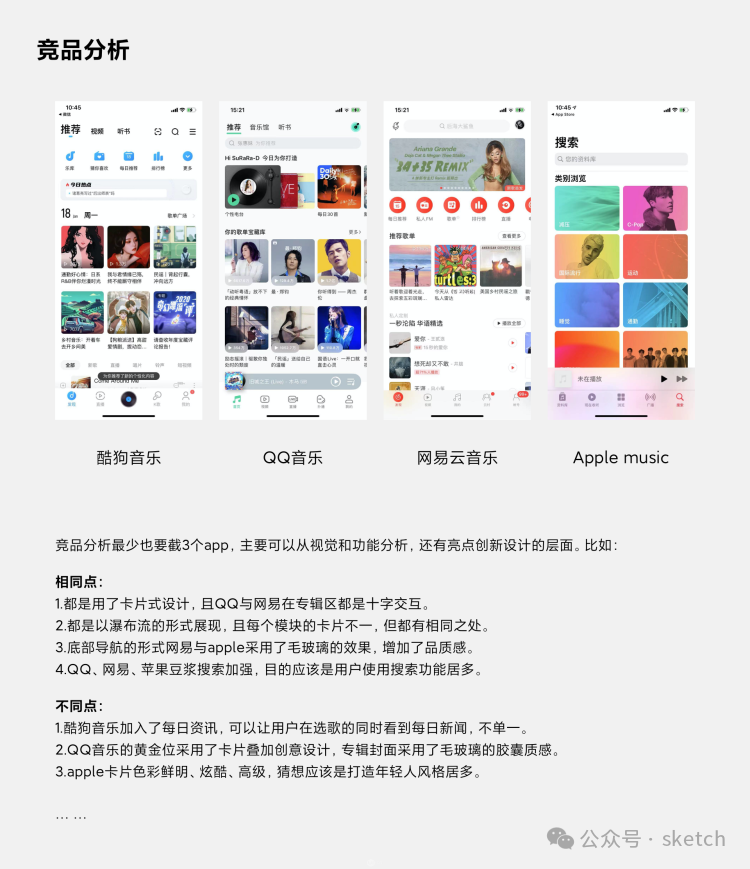
步骤 1:寻找竞争对手
找到市面上排名前三的音乐APP,然后截取首页,分析它们的视觉和功能特点。请注意:目的是做竞品分析,不是叫你抄袭他们的设计。你需要分析他们哪些地方做得好,哪些地方做得不好。其实找竞争对手的过程也是一个熟悉的过程,除了国内排名前三的APP,也可以找国外的做分析,这是一个必须的过程。在文档中粘贴图片的时候,也要注意排版,不要随便贴上去。要知道考题不只是页面,处处都体现着一个设计师的基本功。

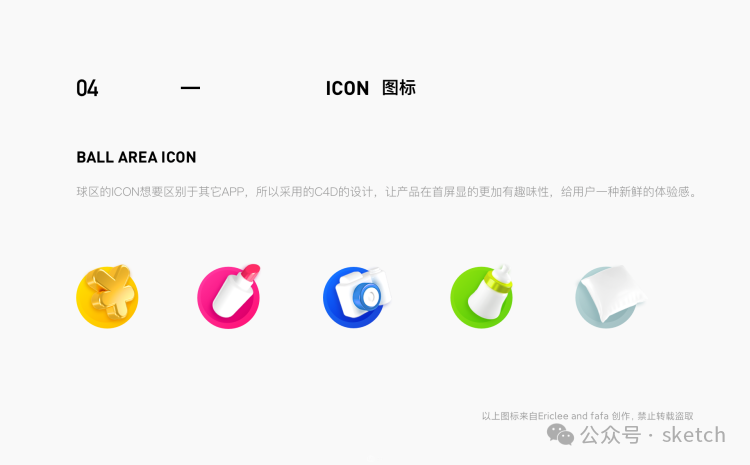
第二步:制作精美的东西
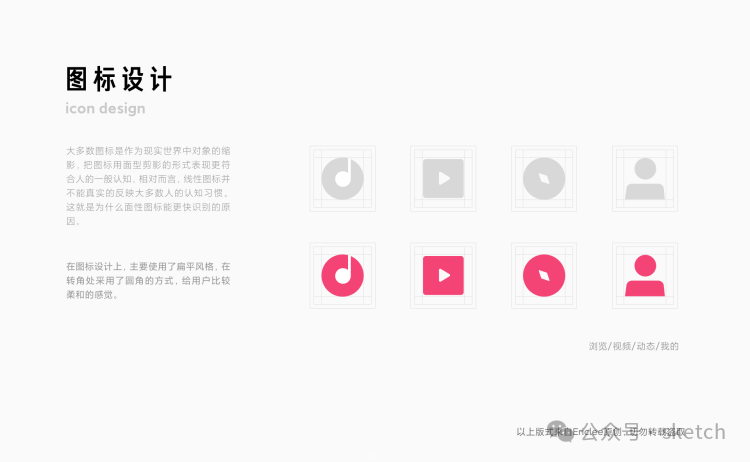
根据题目,为什么要单独讲绘制图标(分为菱形区域和导航区域)呢?这里要提的一点是:图标一定要画得好、精致。图标是体现UI设计师基本功的重要一点,千万别去下载,有时候下载的可能还不是一模一样的!UI笔试题一定要有图标部分,是否突出、是否吸引眼球都会在这里体现出来,比如我自己的排版:


步骤 3:开始绘制
首先我们需要搭建一个大框架,从顶部状态栏到底部导航栏,下面是一些统一:
1.如果没有特殊要求,一般用x尺寸来明确状态栏、内容区域、底部导航栏的高度(底部导航有3-5个图标,对齐关系要分布均匀)
2. 页边距sketch 图标打组,通常为16或20。
3、统一字体粗细、行高、间距(以2x图片为例,字号最小一般为24,以4为单位逐渐增大,所以是24、28、32,注释最小约为20,特殊情况除外。间距一般以8、8、16、24等倍数增大。)
4.统一卡片(卡片圆角、卡片间距)
5.统一标题与正文的字体和间距(标题一般都是醋酸加上去的,字体大小没有固定的样式,根据具体需要而定。)

在制作图片的过程中,我们尽量考虑哪些地方可以发挥创意,比如融入一些最近流行的毛玻璃图标风格。
特别注意以下几点:当我们把界面制作完之后sketch 图标打组,最好把界面中的一些要点,以及自己在封装的时候是怎么想的,最好用简短的文字描述清楚,有理有据,把情况说清楚,让面试官一眼就看明白。

步骤 4:找到图片
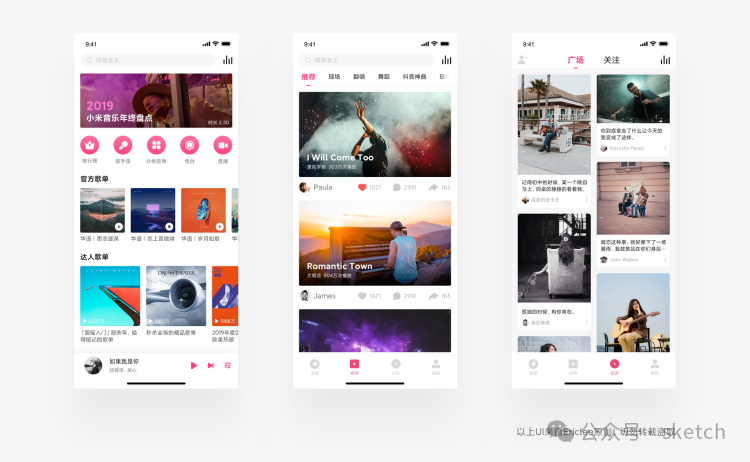
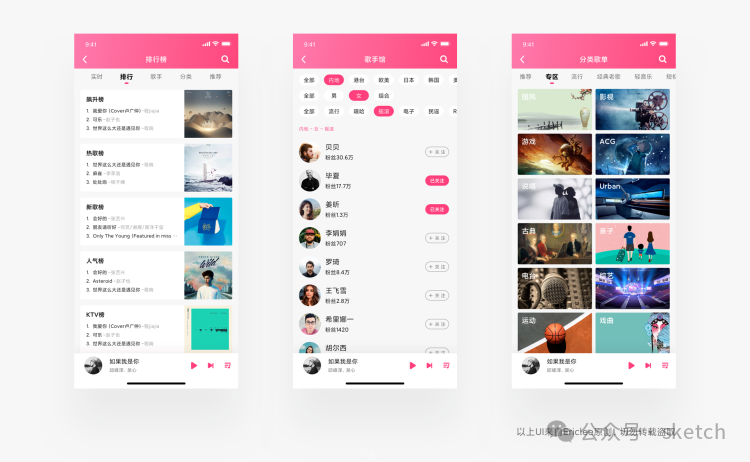
这一步可以和第三步并行做,俗话说三分画七分展示,那么界面可以说是三分设计七分图片,尤其是音乐界面有专辑图片,所以找一些高级的图片来提升高级感。这就涉及到一个审美的问题了,有人会问我怎么提升审美?其实提升审美,一方面需要在基本功到位的情况下,随着经验的提示去提升;如果你不是专业人士,那么可以下载一些好的APP,或者有一本好的设计杂志,或者用Eagle收集很多精美的图片来提升自己的审美。下面我放上我做的几个APP界面,图片能不能撑起整体的质感呢?下面是我做的一些UI:


上述UI设计里的图片能不能支撑起整个UI的质感呢?
第五步:细节决定成败
在软件里画完界面之后,一定要在手机上预览一下,这里可以下载,Figma 可以在这里下载,直接搜就可以了,PS 好像也有。最笨的办法就是导出 2x 图,在手机上看最终效果,检查一些 UI 细节。那么需要检查的细节在哪里呢?
1. 字体大小和粗细(除特殊情况外,字体大小最多不超过 3 种,字体粗细最多不超过 2 种)
2、间距是否均匀。
3、检查卡片四角是否均匀。
4、检查金刚区域图标或者导航图标视觉权重是否一致。
5、整体品牌色彩渗透是否足够?
6. 有没有什么创意点(一个就够了)
第六步:试题包装(尺寸1920*1080)
制作出炫酷的界面后,故事还没结束。你需要对它进行包装,让它看起来完整、专业,并证明你对面试是真诚和认真的。如何包装?控制在 10 页以内即可。以下是包装流程:
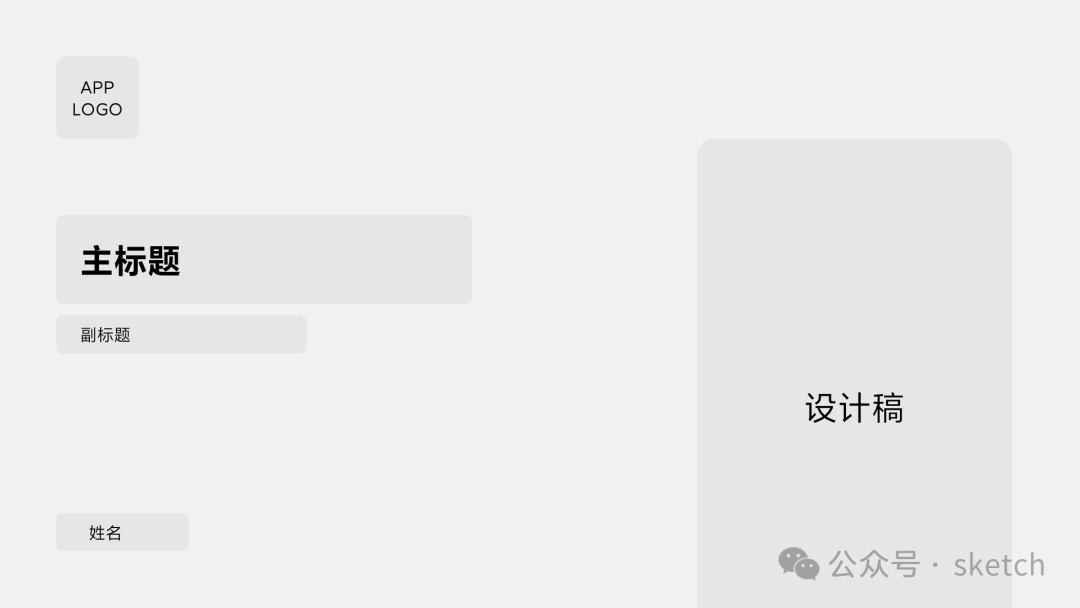
1. 封面(1页)
封面主要考查你的排版能力和视觉基础,个人认为还是以简单为好,不要太复杂。

2.竞争产品分析(1-2页)
把你研究的过程写在对试题的前提下,以及得出的分析结论(必须是正确的结论),尽量简洁,不要写太多冗余的文字,控制在2页以内就好。

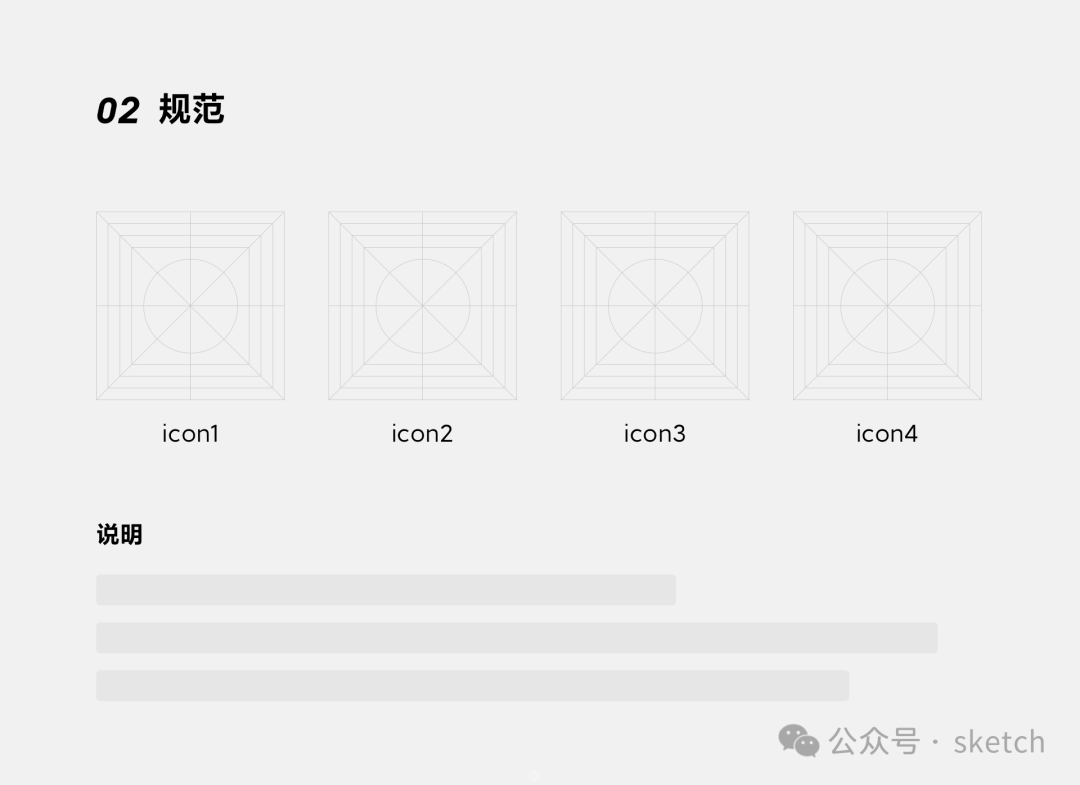
3.标准化(1-2p)
放上你制作的一些精美的图标,比如金刚区域图标、功能图标等;然后加上一些辅助线,以证明专业性。同时,还可以放上一些颜色规范、字体规范、网格规范等。

4.主界面(需添加分析,2-3p)
- 先把设计出来的界面,然后在这个页面上添加一些你的想法。也就是说,在这个页面上,解释一下你为什么这么做,提供一些理论基础,加入一些站在用户角度的思考点。
-如果测试邮件给你发的是旧页面,并要求你修改设计,那么你可以把这个页面左右布局,左边是旧页面,右边是新设计的页面。左右对比可以让面试官一眼就看出区别。同时,你还应该放一些文字说明,解释一下设计中哪些部分好,为什么这样做。

5. 页面单独包装(1p)
你可以下载一些设计精良的原型,将你设计的页面进行封装,并在真实的场景中模拟使用场景。


6. 最后一页 (1p)
也就是“谢谢”、“期待您的联系”之类的字眼,为了清楚起见,最好从封面开始,到中间一页,再到最后,每页都要与第一页颜色相关,有始有终,版式设计要精美。
步骤 7:导出文件命名
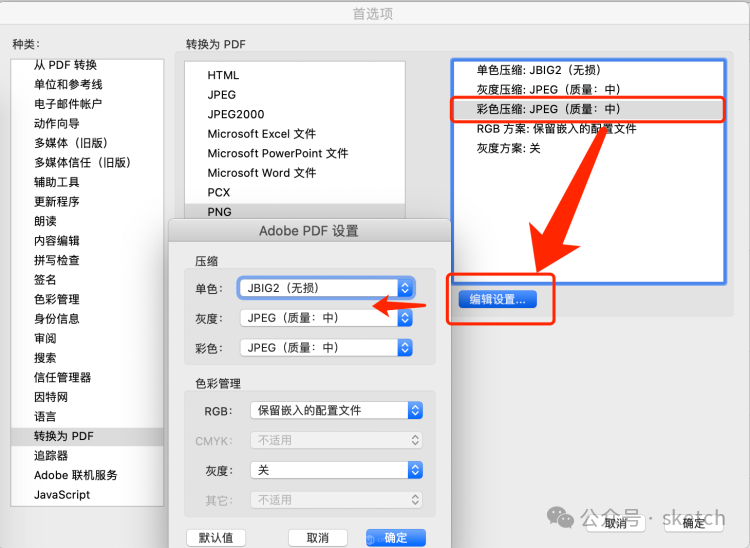
在软件中写完之后,我们需要将其整合成PDF格式,推荐使用Adobe,自带压缩功能,最好保证在10M以内,5M以内为佳,文件名为:试题名称-名称-日期。

Adobe的压缩方式,如下图:

步骤 8. 发送电子邮件
你以为第 7 步就结束了吗?你大错特错了!第 7 步也很重要,一定要写标题。有的同学不写标题;有的不写正文;有的甚至写了标题和正文,却忘了上传附件。所以具体步骤应该是这样的:
-邮件标题:******测试题目
-文本格式(参考):
你好,笔试题目在附件中,请查收下载~
期待加入***公司设计部,谢谢~
记得上传附件!记得上传附件!记得上传附件!
步骤 9:通过微信/电话/短信建立沟通
这一步就是最后一步了!面试官真的太忙了,一天筛选几百份作品集不说,估计一个加急的招聘日至少要面试5个人,从早忙到晚。这里我建议,如果你加了微信,发邮件后可以直接微信通知面试官,如果没有,邮件里肯定有电话,所以不建议打电话,直接发短信告知就行。如果2天没回复,可以打电话问问情况。
笔试基本就是这样,如果你各方面都考到了,专业技能也不错,沟通能力也到位,那么剩下的就看运气了。其实面试和笔试,运气都起很大作用。所以不要因为面试或者笔试没通过就觉得自己不够好。如果你真的有能力达到要求,但是没通过,那么不是你的问题,而是公司、部门、面试官的问题。好公司那么多,总有一个会成功的~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码