发布时间:2023-08-02
浏览次数:0
对于现代设计师来说,它已经成为不可或缺的设计工具之一。 各种原型设计工具也在悄然发生一些变化。 为了满足设计人员的需求,开发了用于原型设计的插件。 既有传统的桌面原型工具,也有基于云的工具。 似乎没有一个标准规定你必须使用哪种工具,但如何在众多+原型工具的组合中找到最适合你的工作流程并提高工作效率也是一项耗时的工作。
所以最近男伴为大家精心整理了一套+原型制作工具合集,希望能够帮助各位优秀的设计师和同事找到适合自己的工具组合,提高工作效率。
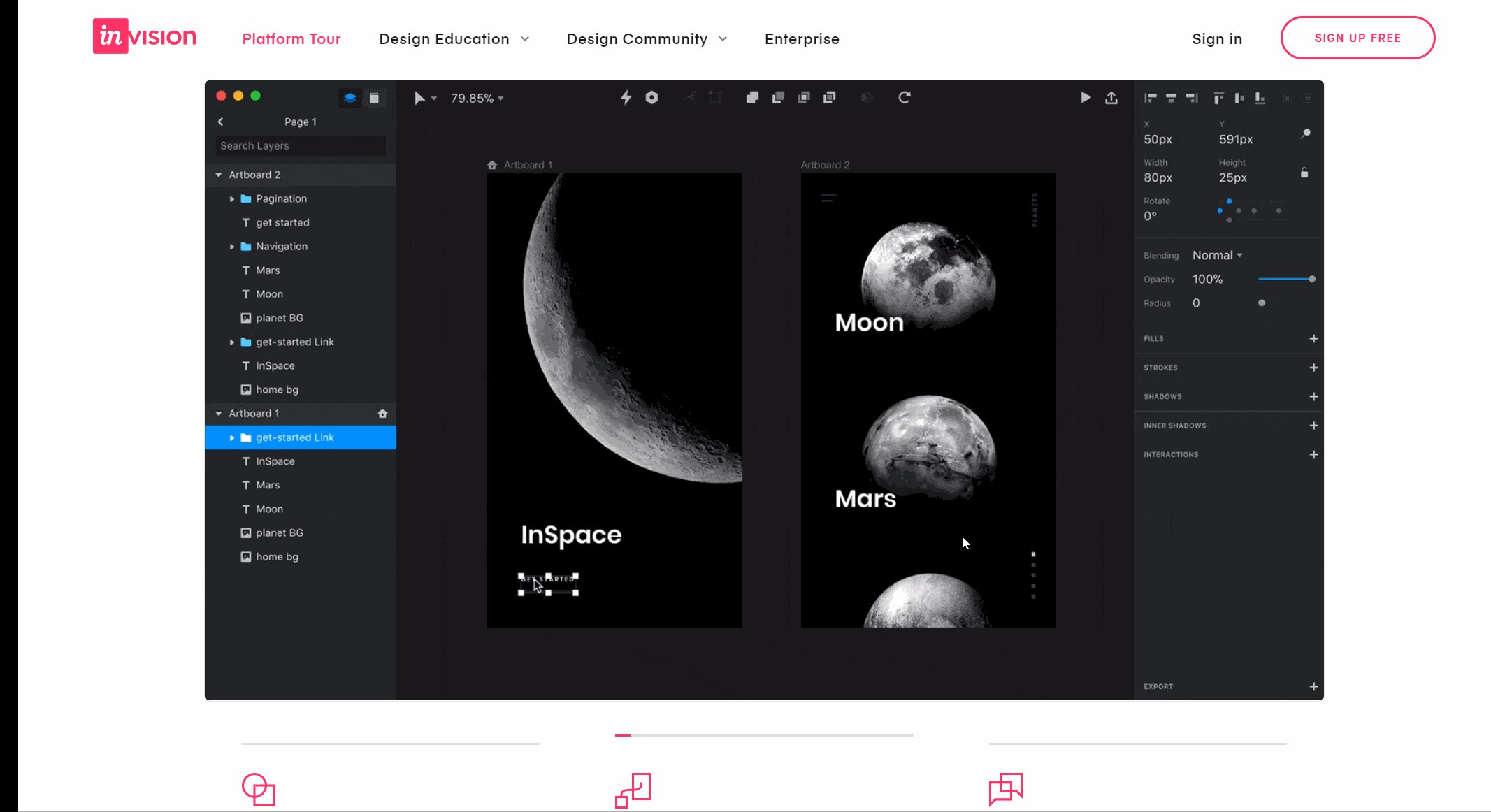
长期以来,它在交互性方面仍然受到诟病。 其实官方希望把这个功能以插件的形式留给第三方开发者,静静地做一个小而美的绘图软件。 在去年更新的版本中,内部还可以支持轻量级原型设计。 这对于球迷来说无疑是个好消息。
原型交互形式:
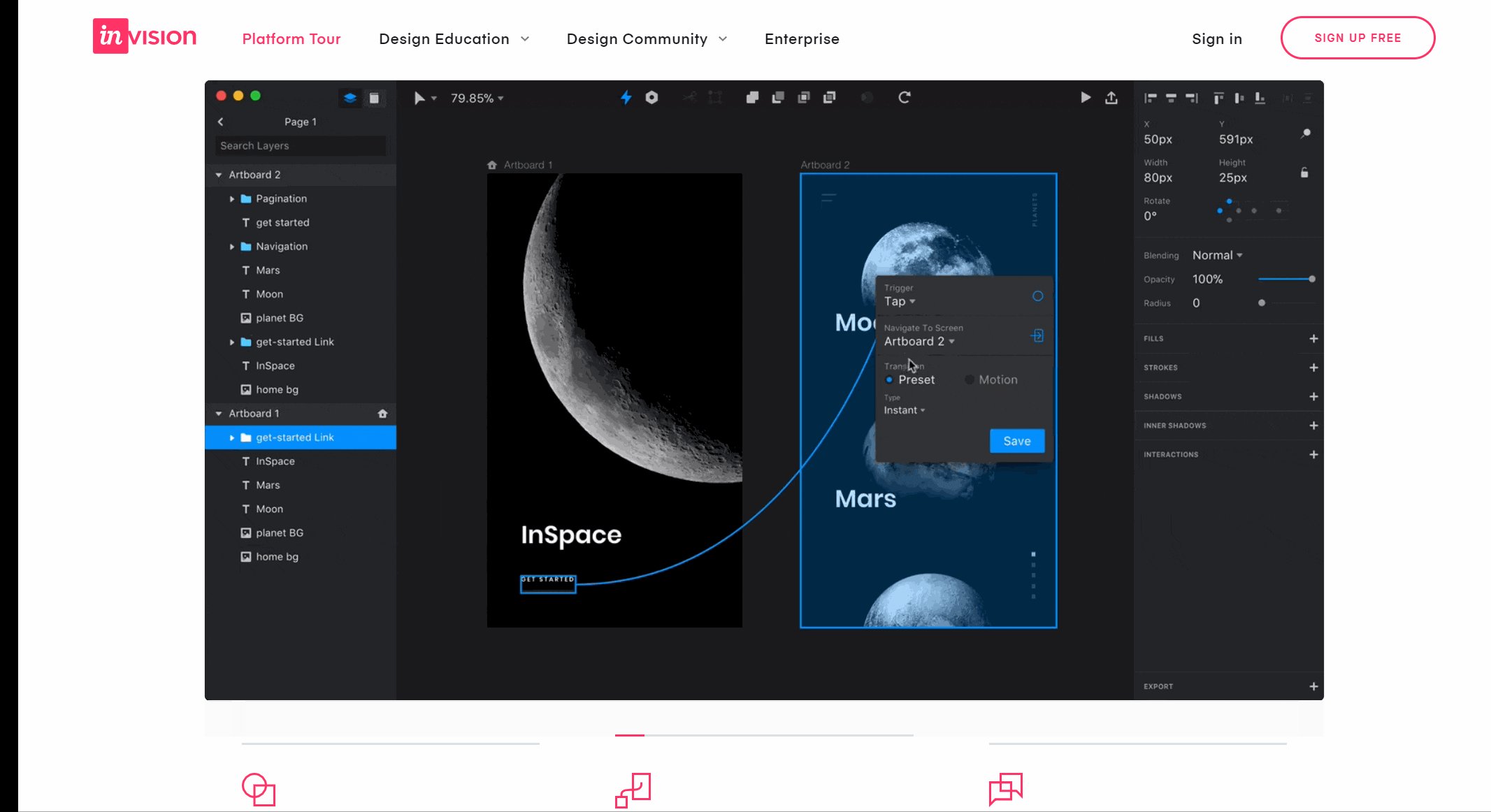
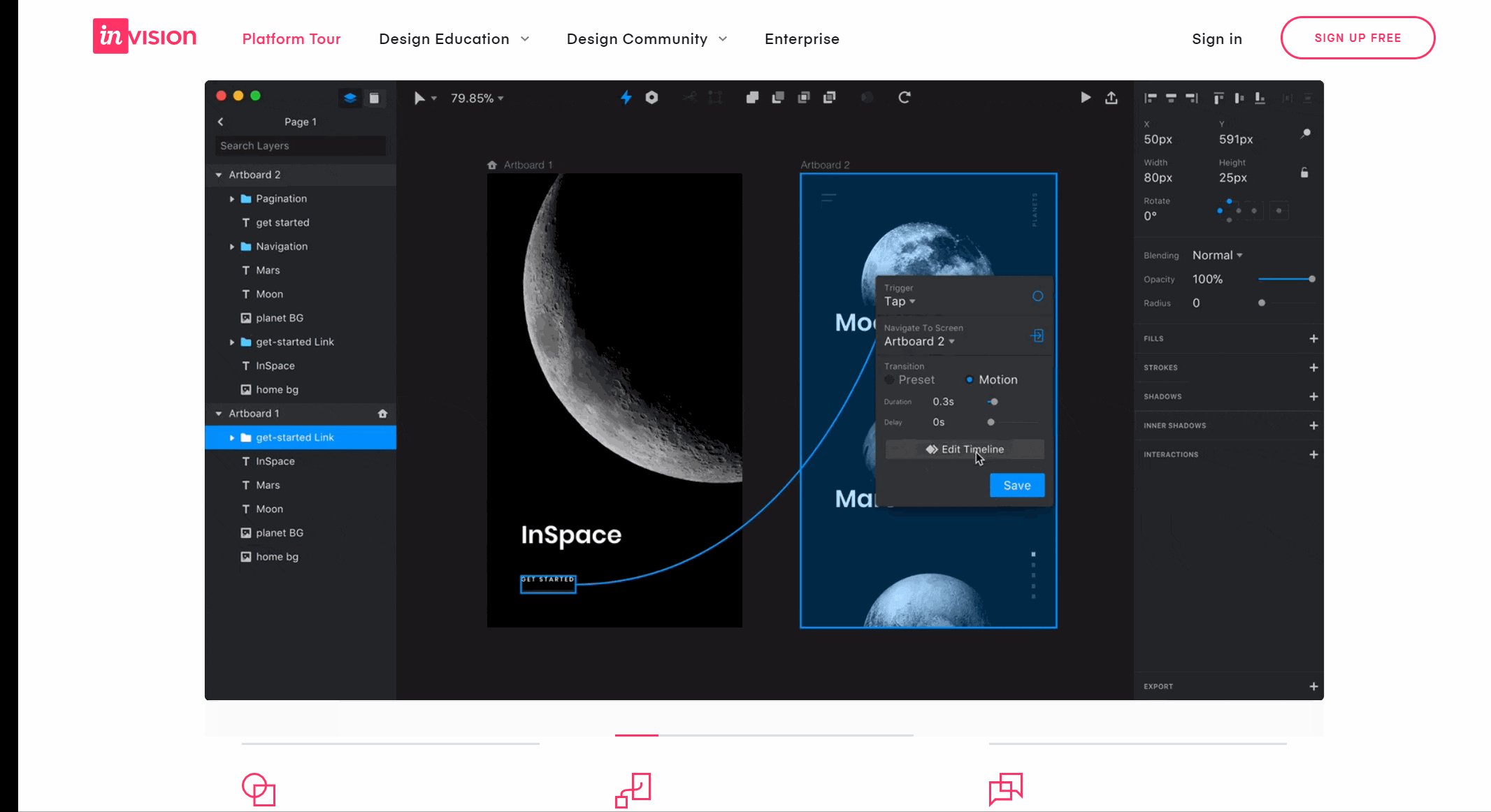
中的原型设计依靠画板()和热区()链接来实现页面之间的跳转,实现动态交互原型(类似于原型软件中的拖放链接点)。 但我不得不抱怨的一件事是,添加太多的链接线会让你眼花缭乱。
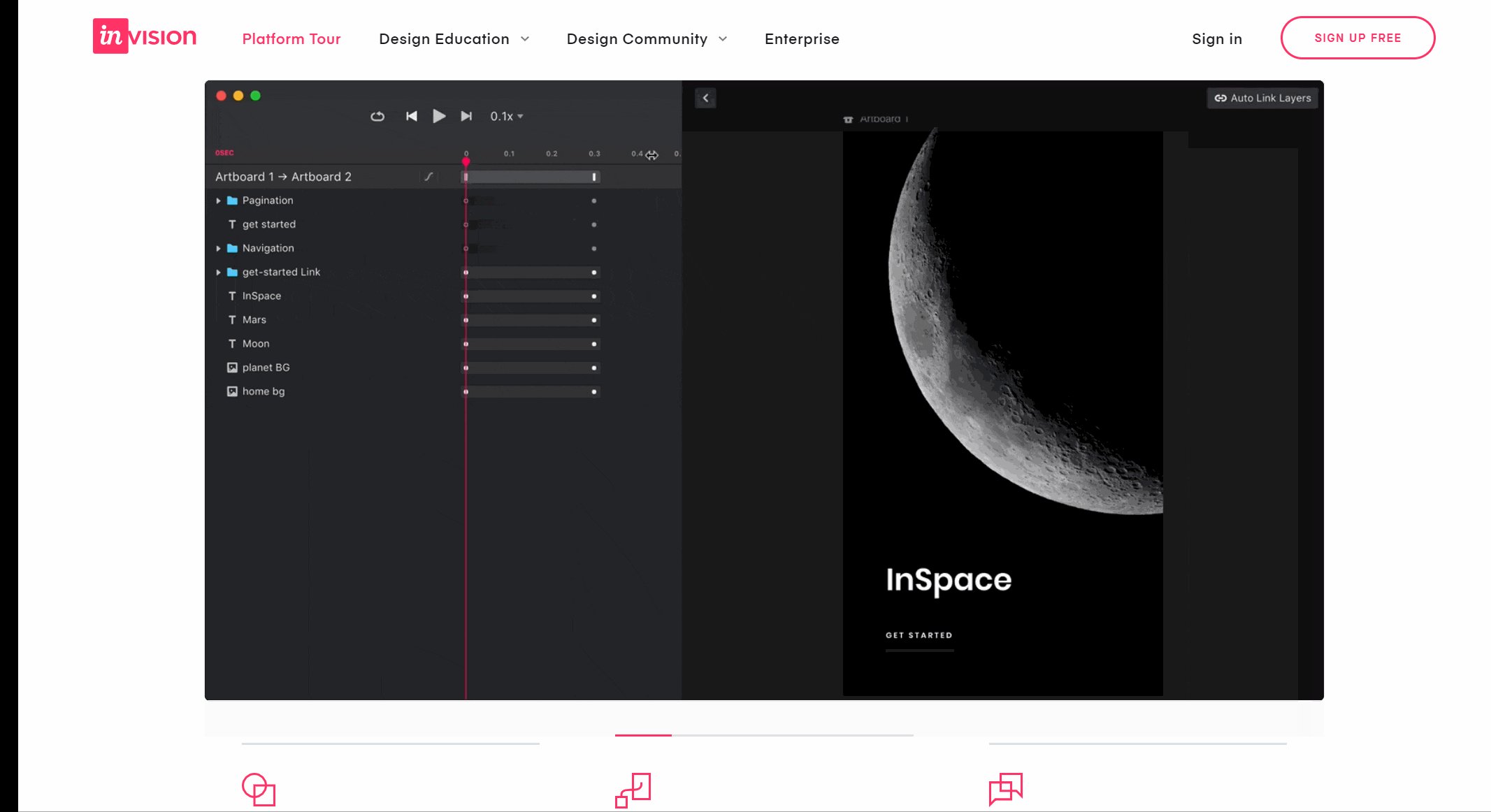
预览形式:
1)支持软件内部预览(类似F5本地预览)。
2)内部实时预览(USB连接或同一局域网内预览操作)。
3)云端实时预览(登录云端后,可以将项目文件上传到官方云端,实现在线多人预览和讨论。)
缺点:
过多的链接线会导致不好的体验。
链接转换的功效有限。
相关资源:19 个必备线框图套件
1.+
是一种更快、更容易的原型设计工具。 自发布以来,深受国内外用户的喜爱,适合软件团队和个人在软件开发的设计阶段使用。 简单快速的交互功能也能很好地表达设计,帮助设计师“专注于设计sketch视觉设计教程,而不是工具”。 随着越来越多的设计师对协作功能的需求,他们也推出了适合多人协作的团队版和企业版,为更多软件开发/设计团队提高了工作效率。
原型交互形式:
1)下载插件
2)拖拽中组件旁边的链接点,实现组件与组件、组件与页面、组件本身状态的交互效果。 一拖一放,3秒极速交互。
预览形式:
提供8种预览方式,包括软件中F5本地预览、在线发布为HTML网页陌陌小程序(搜索小程序)、手机客户端()扫描二维码等形式。
2.模拟器iDoc+

在认识到快速交互、快速设计、快速演示、快速启动的敏捷开发(Agile)大趋势后,团队于去年9月推出了 iDoc,朝着更高效的产品协同设计平台发展。 和 的结合使得在原生原型和 iDoc 中实现高保真原型变得非常高效、便捷。
原型交互方法:
在 iDoc中,按住鼠标在设计稿上画一个圆形热点,然后按住键盘通过右侧的项目树选择热点跳转的目标页面,即可完成交互跳转链接的设置。 您还可以为设置的交互链接设置跳转动画。 有9种动画风格可供选择,默认没有动画。 您还可以通过下拉框或直接输入值来更改动画执行时间。
预览形式:
在 iDoc中,点击底部导航栏左侧的播放按钮即可演示交互式原型。 手机物品还可以生成二维码,用手机扫描查看。
3. 工艺+

在制作高保真原型时,大多需要下载和上传内容。 那么你肯定会遇到一个问题,那就是你需要在界面中填充大量的真实图片。 这个过程非常耗时。 有没有办法节省时间? 事实上,是有的,那就是工艺。
Craft是一款功能强大的插件。 它不仅可以输出视觉规范(比较偏向),还具有一些很酷的功能,例如复制和排列对象、定义宽度、手动填充文本/图片、手动填充重复元素等等。 通过安装此插件,您将体验到 和 之间的工作连续性。 通过结合设计和原型制作流程,可以快速输出高保真原型。
原型交互形式:
从官网的介绍中我们可以了解到,原型设计方式也是采用添加链接的形式。 在界面元素中添加画板链接,设置过渡动画并添加微交互,将静态图像转换为交互式原型。
预览形式:
软件内的播放按钮预览。
4.+
使用它可以创建一些小的交互和动画来实现多屏App的整体流程(Flows)。 使用它,可以非常快速地创建跳跃和过渡。 对于菜鸟来说,直观、清晰,习惯后感觉很舒服。 菜单、工具和选项被最小化。 使用它来设计令人印象深刻的原型,而不会陷入太多分散用户注意力的功能。
原型交互方法: .
它可以快速实现交互设计并与互联网无缝连接,但通过插件可以将素材直接导出到,添加链接和过渡效果或添加手动跳转。 通过上传图片、添加热点以及相应的交互动作快速生成原型,方便客户通过网页或手机观看。
预览形式:
1)点击软件内的播放按钮
2)下载iOS手机app预览(手机和电脑在同一个局域网)
5.+

并且有很多相似之处。 作为原型设计工具,其设计方法是独一无二的。 它更侧重于转换生产时间线和屏幕之间的交互。 对于不同习惯的设计者来说,有些人喜欢这些设计方式,而有些人则更喜欢使用像in或in这样的Auto-Code(手动编程)。
原型交互形式:
使用它可以轻松地为多屏应用程序制作流程,或者只专注于微交互,它可以完成这两项任务。 与本文介绍的其他工具相比,它缺乏一些改进。 作为一款与众不同的原型设计工具,它的原型设计方法也有些特殊。
1)下载插件并导出素材
2) 建立转换和交互
3)用延迟和曲线打磨动画
4)添加滚动/分页/拖放
预览形式:
1)软件本地预览
2)下载手机预览
缺点:
1)画图不方便,建议您在国内画好图,然后导出到中国
2)当前页面无法做动画。
3)文件中的素材不能随意调整大小,只能通过两侧面板的缩放选项调整宽度和高度。
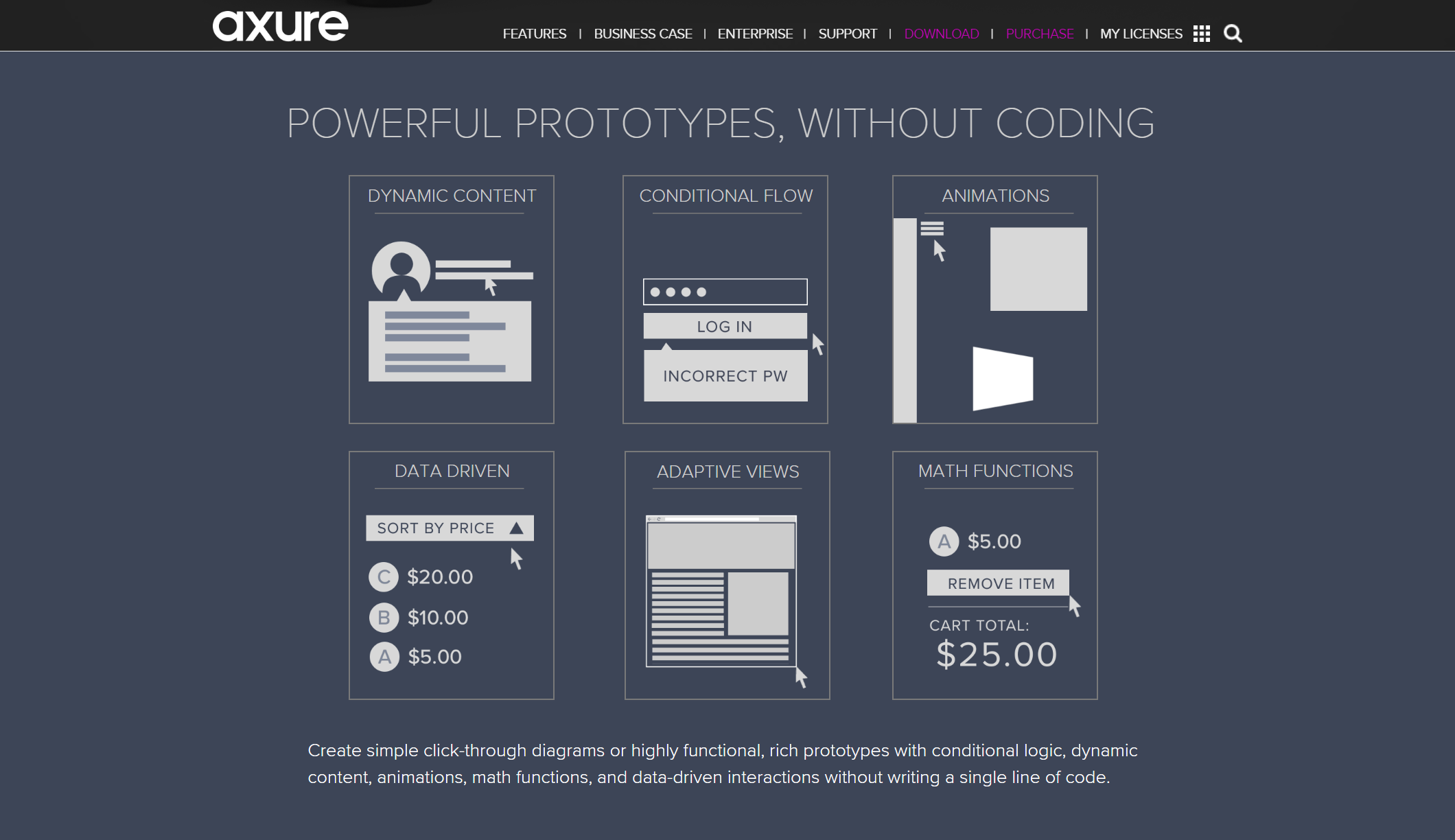
6、Axure+

众所周知,Axure是一款老式的设计软件。 作为一款专业的原型制作工具,它可以快速高效地创建原型。 输入高保真原型,需要将国内视觉设计师制作的矢量素材,如图标、控件、按钮等导出到Axure,以提高交互设计的效率。
原型交互形式:
首先安装插件。 选择材料并单击菜单中的--复制。 对于平时的交互,在Axure中,可以通过弹窗一一筛选设置,进入属性面板筛选目标页面(页面多的时候就有点烦人了)。 稍微复杂一点的交互需要条件生成器来实现。 在Axure的交互设置中,可以添加条件判断,但用户需要有一定的编程知识,否则掌握起来会相当困难。 尤其是第一次使用时。
预览形式:
本地发布预览
7.+

它是一款免费的原型网页应用程序,可用于中国联通的网页设计和UI设计。 它遵循您设计的 PSD 或文档,这意味着您的视觉草稿无需转换格式即可使用。 事实上,线稿(.
原型交互形式:
首先通过插件将画板同步到界面sketch视觉设计教程,选择界面元素,通过()连接目标画板并设置页面的过渡方式和操作手势。 它不像连接形式那么直观,因此很容易造成逻辑混乱。
预览形式:
1)直接在网页上进行交互原型展示。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码