发布时间:2023-08-02
浏览次数:0
很喜欢他序言里的一句话——“如果说《动与静之美——解读移动UI与交互动态效果设计》想要解释哪些是“正确的设计”,那么这本书想让你感受哪些是“正确的设计”。正确的设计。” “好的设计”还为你提供了从本质上解决问题的技能。”
从“如何做”到“为什么这样做”,看似简单,但毕竟是一个设计师的重大思维升级。 当我们不再困惑该用什么软件,如何实现这个设计的疗效时,你会发现一个设计师的上限真的被决定了——设计师是否有思考能力。 那么,设计的思维技巧有哪些,需要考虑什么,本书会给你部分答案。

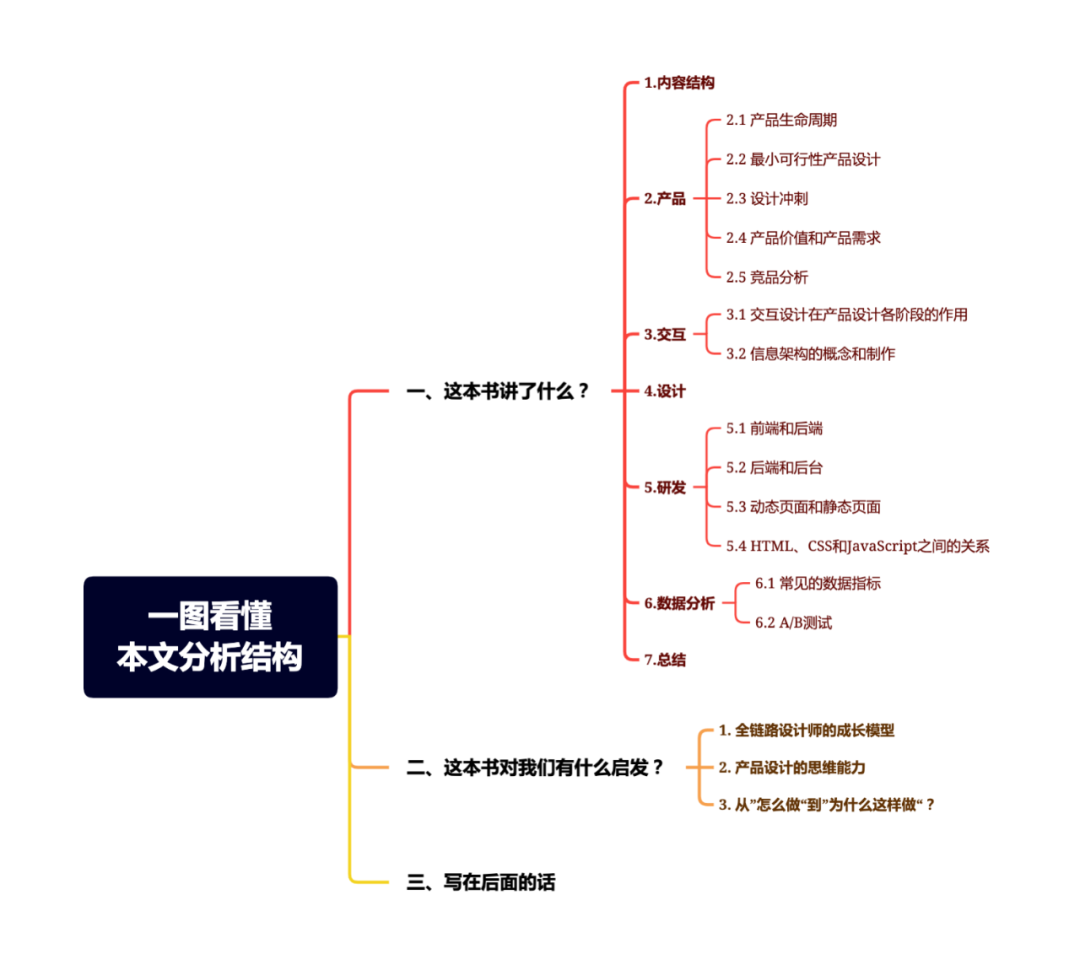
1. 这本书是关于什么的?
1. 内容结构
这本书的作者写了大约11万字。 实体书应该相当厚,但整本书的内容结构非常简单,易于阅读。 主要分为五个部分,按照产品设计的工作流程来介绍,分别是产品、交互、设计、研发、数据分析(可以理解为运营)。 用作者的话说,通过这五个关键阶段思维能力的提升,设计师可以快速建立全面的思维模型,成为“全链路设计师”。

2. 产品
在之前的阅读分享中,很多设计师都会问我如何提高产品的基础知识。 虽然我很仔细地思考过这个问题,也比较过几本书。 但最终我发现《超越视觉》中关于产品基础知识的部分可以算是产品知识的中级介绍。 在这一节中,笔者向我们介绍了几个特殊的基础和关键的产品知识点。
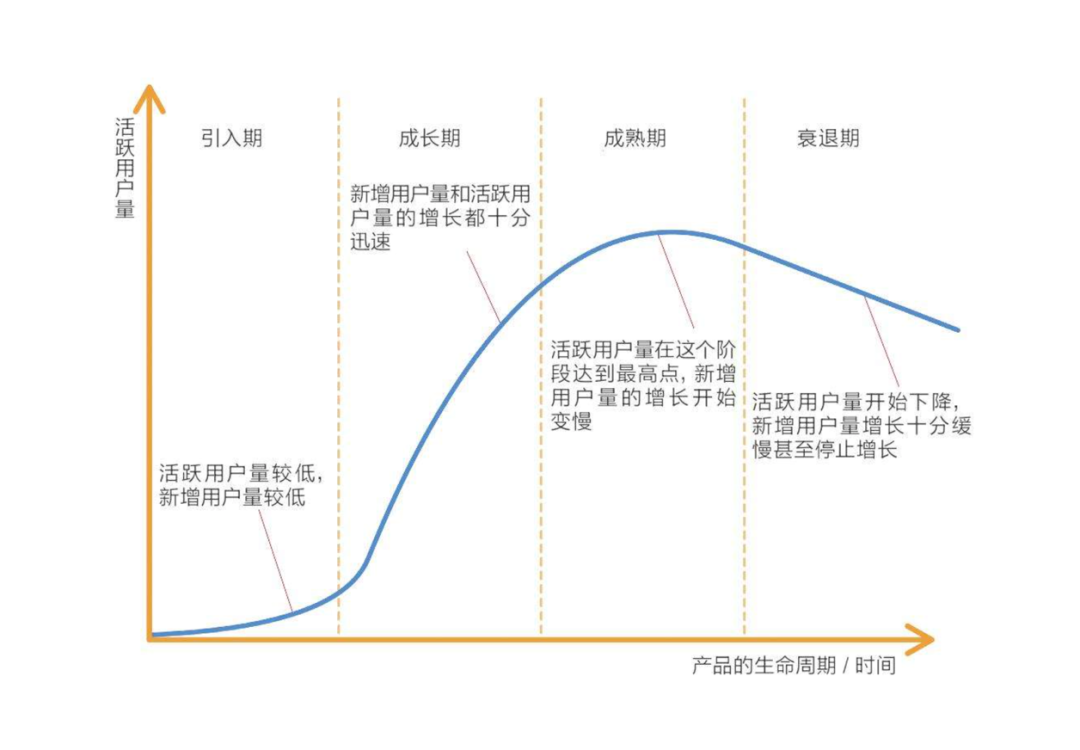
2.1 产品生命周期
在产品拆解的“产品画像”部分,有一个模块不知道大家注意到没有,那就是产品生命周期。 在介绍了行业、竞争对手、产品介绍、用户画像、信息结构等之后,我会告诉你这个产品目前处于哪个生命周期,以及当前产品目标是侧重于商业变现还是用户衰退。
如果你不理解产品生命周期的概念,那么你就很难理解为什么一个产品在不同阶段有不同的业务目标。 比如一个产品,在导入期和成长期,你会发现他们会拼命花钱去获取用户。 滴滴、美团等产品刚推出时就疯狂给用户各种补贴、红包。 对于一个成熟的产品,比如我们拆解的QQ音乐、微信读书,他们都在寻找丰富多样的盈利模式来实现商业变现。 这是因为产品生命周期不同,所以业务目标也不同。
作者花了很长时间解释产品生命周期,比如它包含的四个阶段,以及不同阶段产品的重点和目标。 这种知识非常实用,读完之后你会突然感觉通俗易懂。

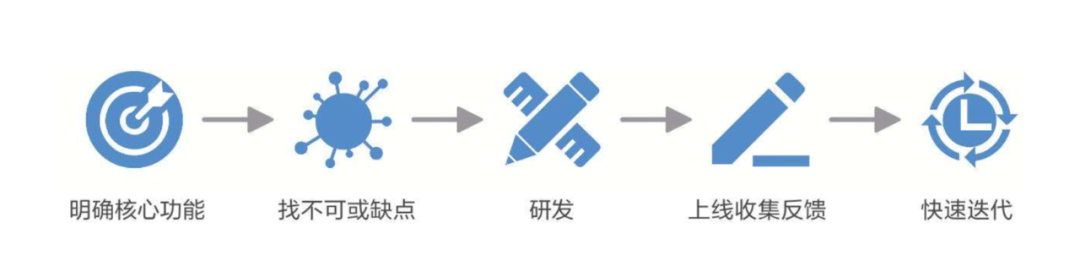
2.2 最小可行产品设计
什么是最小可行产品? 即能够满足用户最基本功能的产品。 比如你做一个商城,最基本的功能就是让用户在前台结账、下单,后台接收订单数据。 只要这个过程正确,就可以保证产品的基本运行。 至于其他的加团、会员、物流、积分等功能,他们可以推迟设计,甚至不设计。 我们一般称最小可行产品为MVP(MVP),这个概念来自于Eric Rice的《精益创业》一书,这是产品设计中经常提到的一种设计方法,我们需要记住它。

2.3 设计冲刺
“设计冲刺”与“MVP”相同。 它也是一种产品设计的方法,是微软设计团队根据自己的工作经验提炼出来的,有一本同名的书专门介绍了这种方法。 这种技术与“MVP”不同。 它更注重在短时间内解决产品在一定时间内的设计目标。

2.4 产品价值与产品需求
虽然我在整理这一部分,但我突然发现,书读得越多,就越容易读懂。 为什么这么说? 笔者在本节提出的问题,可以通过曲慧在《硅谷后裔黑客笔记》中描述的“设计公式”来回答。 如何判断一个新功能是否需要开发,以及这个功能开发的优先级,说实话sketch视觉设计教程,它不是凭感觉,而是一个形成的公式来帮助你做决策。 有兴趣的同学,可以阅读我6月份写的行业洞察《在线英语启蒙教育从业者的产品设计公式》。 文章对“设计公式”的提炼和应用写得清清楚楚。
2.5 竞品分析
您将找到所有关于交互设计、产品知识和竞品分析的书籍。 足以说明竞品分析确实是每个产品总监和交互/UI设计师必须具备的基本技能。
3、互动
在交互设计章节中,作者主要介绍了交互设计的基本概念、用户检验的流程方法、信息架构的概念与制作、流程图与原型设计的绘制技巧等。如果你读过《Win每一步”,你会发现,当你再读一遍这个知识点时,他们就会逐渐成为你的同事。 作者讲得很详细,大家可以仔细研究一下细节,有两点我觉得很重要,我分别给大家讲一下。
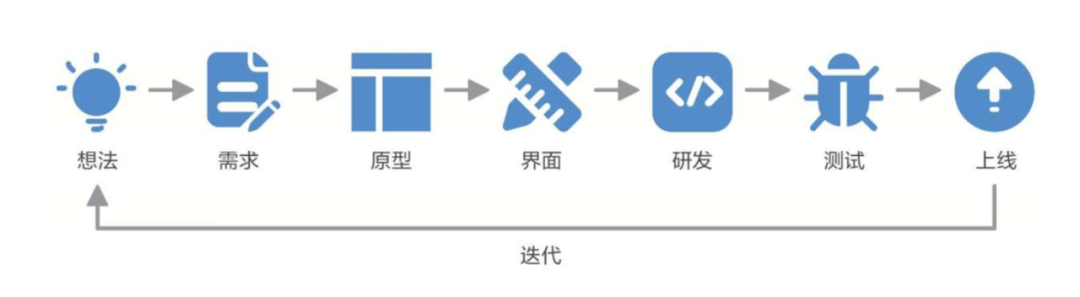
3.1 交互设计在产品设计各阶段的作用
作者通过产品开发的完整流程介绍了交互设计师的作用。 其实交互设计师一般被很多人理解为画原型,但实际上交互设计师会参与到整个产品设计开发的各个阶段。

在想法变成需求之前,如果这个时候有交互设计师参与,那么很多伪需求就会在这个阶段被通过。 经验丰富的交互设计师会快速判断需求是否符合业务逻辑,从而找到业务流程相似的竞品。 不要小看这个环节,很多创业团队都是死于虚假需求。
需求确定后,虽然已经到了原型设计阶段,但这才是交互设计师的核心工作。 正如我在《赢在每一步》中总结的那样,交互设计师是产品团队的业务需求翻译者,他把需求翻译成页面,让整个产品团队都能清楚地了解它是一个什么样的产品,我们想要怎样的产品。 做。
最后,交互设计师在界面设计、开发、测试和发布中扮演着非常重要的角色。 可以说,交互设计师不仅仅是为UI设计师画线框图,而是为一款产品从构思到上线保驾护航。 ,增加了产品的故障率。
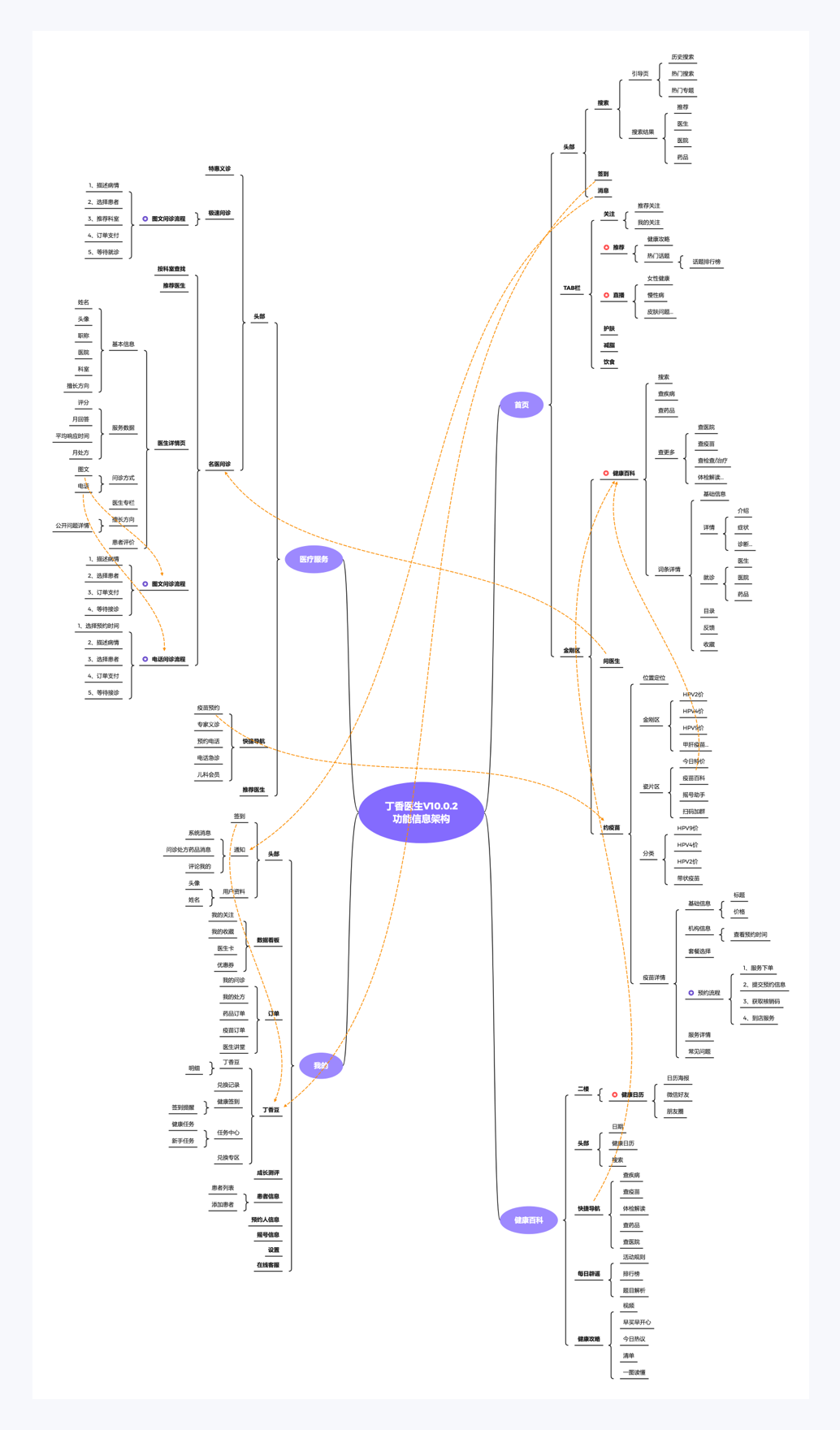
3.2 信息架构的概念与产生
什么是信息架构? 信息架构是产品的骨架。 从这个信息架构中,你可以看到这个产品有多少个器官。 在直播复制实践中,我演示了如何使用Xmind来梳理产品的信息结构。 虽然方法是这样,但是无论我们是设计一个产品还是检验一个产品,信息架构一定是所有产品设计的第一步。 只有规划好这个产品的内容,你的页面才知道该放什么内容,怎么放。 像Xmind这样的思维导图软件非常容易使用。 你只需要自己做几个,就可以快速入门信息架构。

4. 设计
在这一节中,作者对UI界面设计的一些基础知识点进行了全面的总结,比如当前流行的UI设计风格、UI设计中的基本入门知识、多平台设计注意事项等,这类知识非常有参考价值。很基础,就不做过多介绍了。 你可以仔细研究,吸收这类知识。
5. 发展
很多设计师也会说我是做设计的,代码之类的东西与我无关。 事实上,如果你能掌握一些基本的产品开发知识,对于你在工作中的协作会有很大的帮助。 我还是告诉你,设计的时候一定要和后端搞好关系,因为你们两个的工作是绑在一起的。 无论你的设计有多漂亮,如果后端无法恢复,最终的体验都会大打折扣。 如何与后端搞好关系,需要你学习一些基础的技术知识。 作者在这一章讲了很多知识点,包括Html学习、CSS快速入门,甚至还有一节教设计师如何建立自己的博客。 我筛选了几个重要的知识点,分享给大家。
5.1 后端和前端
这两个词你一定很熟悉。 而且还是有必要跟大家提一下,后台是用户能看到的部分。 比如在一个购物网站上,我们能使用的所有功能都属于后台,是用户可见的。 前端是指用户看不到的数据交换,比如当天形成了多少订单、支付了多少钱等等。 UI设计师与前端关系最为密切,因此需要花时间了解后端的基础知识。

5.2 前端和后端
前端和后端是两个完全不同的概念,但也不是一个层次的。 简单来说,后端需要后端和前端一起开发,后端可以理解为一个产品。 比如Zcool的创作者中心,虽然它就像一个后台,你可以查看自己的数据,管理自己的作品,用户是看不到的,但是你操作的后台其实是由后台和前端组成的,你看不到的数据看的是前端,你操作的所有数据交换和处理都是由前端人员完成的。
5.3 动态页面和静态页面
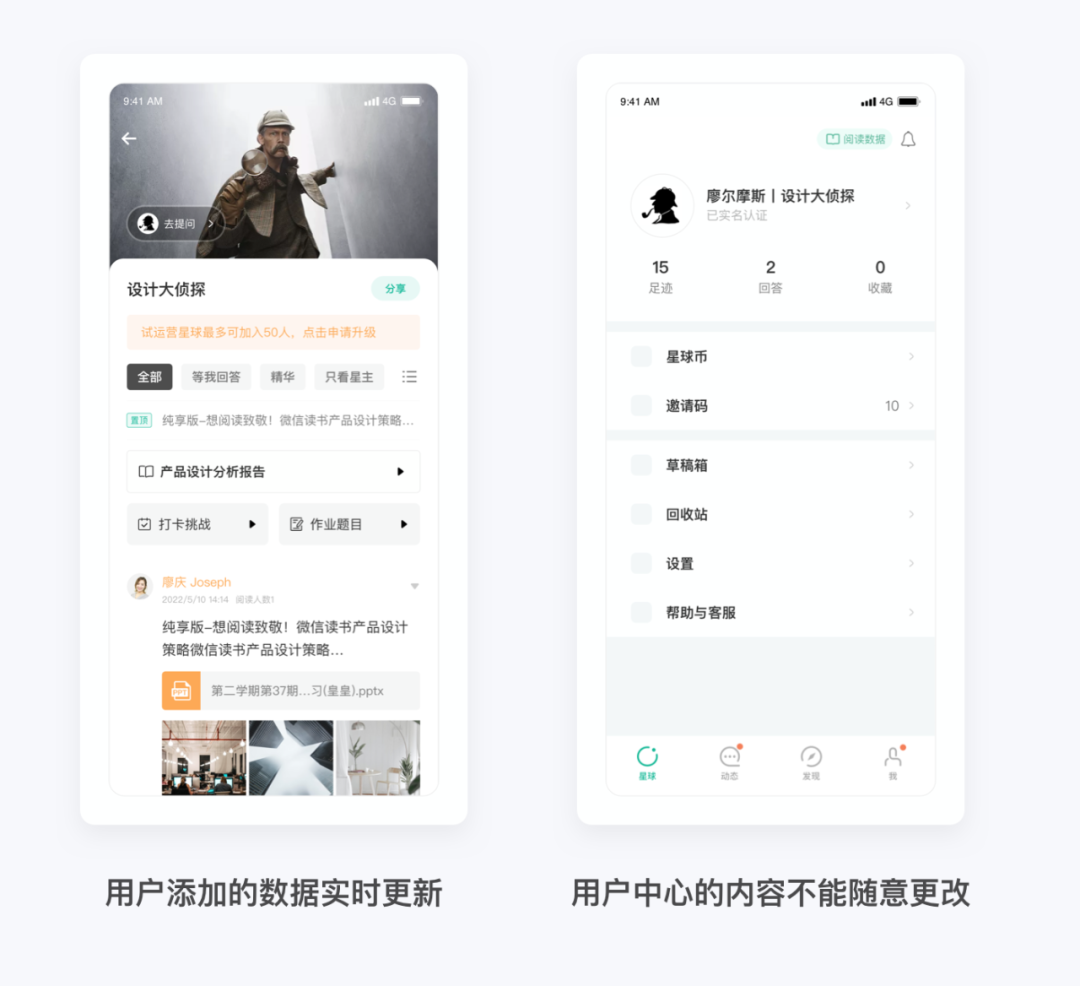
动态页面意味着数据会实时更新,可以由管理员在后台更新; 而静态页面是指后端工程师直接以代码的形式编写页面,没有后台改变页面内容的功能。 虽然这两个概念对于UI设计师来说确实很重要,但是他们必须充分理解动态页面和静态页面的区别,因为这往往关系到你设计的实用性。
我见过很多设计师,他们的设计稿真的很漂亮,但一点实用性都没有。 其原因是他们不了解动态和静态的区别。 尤其是在品牌官网的设计中,很多设计师在新闻信息、发展历史等页面上设计了很多创新效果,却往往忽略了那些需要经常维护和更新的内容。 一旦设计师不仔细思考,设计稿看起来很好,线上效果却是一团糟。 了解动态和静态的区别会给整个产品运营团队增加大量的工作量。

5.4 HTML、CSS 之间的关系
HTML就像我们页面设计的内容,它有大脑,有钢板区,还有菜单栏; CSS就像颜色样式和文字样式,你可以批量改变这种常用的样式sketch视觉设计教程,整个设计就能保持一致; 而像交互式动态效果,比如点击按钮,就会形成移除的效果。 作者对这三个内容进行了非常详细的介绍。 大家可以根据自己的兴趣来阅读,掌握一些基础的编程知识。

6. 数据分析
当一个产品即将上线时,产品就会不断迭代。 在产品运营过程中,设计师必须学会了解一些常见的数据指标。 这类数据指标能够真实地反馈产品是否解决了用户的使用情况以及用户在产品使用过程中遇到的困难。 没有数据,再完美的产品也没有讨论的意义。

6.1 常用数据指标
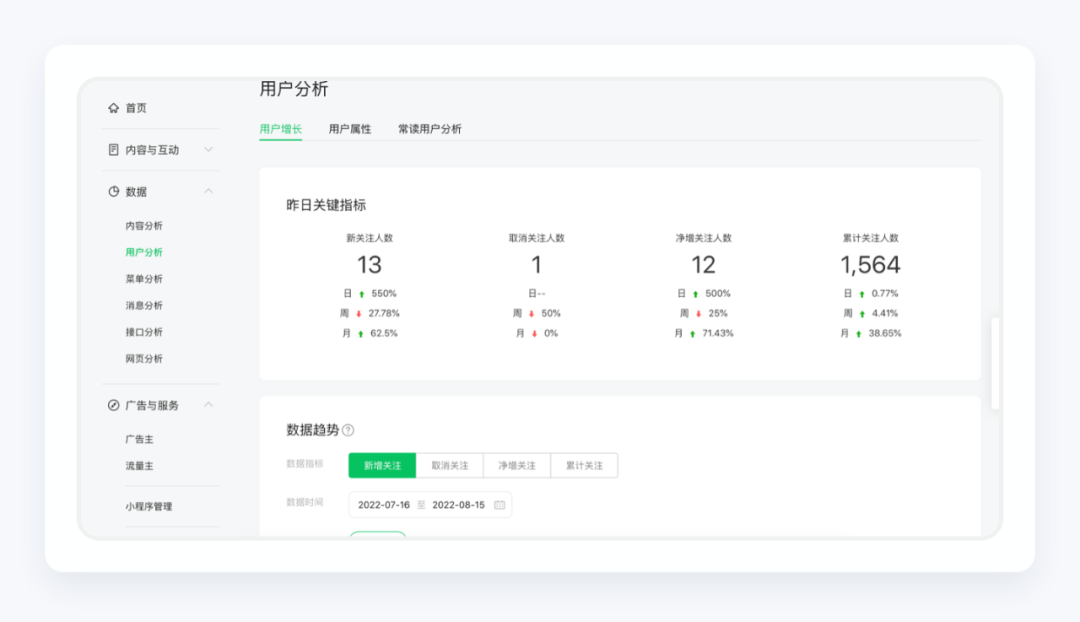
作者将数据指标分为三类,分别是用户相关数据指标、行为相关数据指标和业务相关数据指标。 虽然如果你经常看我们的产品拆解,你已经熟悉了很多专业术语,比如获客、激活、留存、日活、PV等等。
6.1.1 日活跃用户和月活跃用户
DAU和MAU分别称为日活跃用户数(简称“日活跃”)和月活跃用户数(简称“月活跃”)。 主要用于观察产品每日或每月的活跃用户数量。

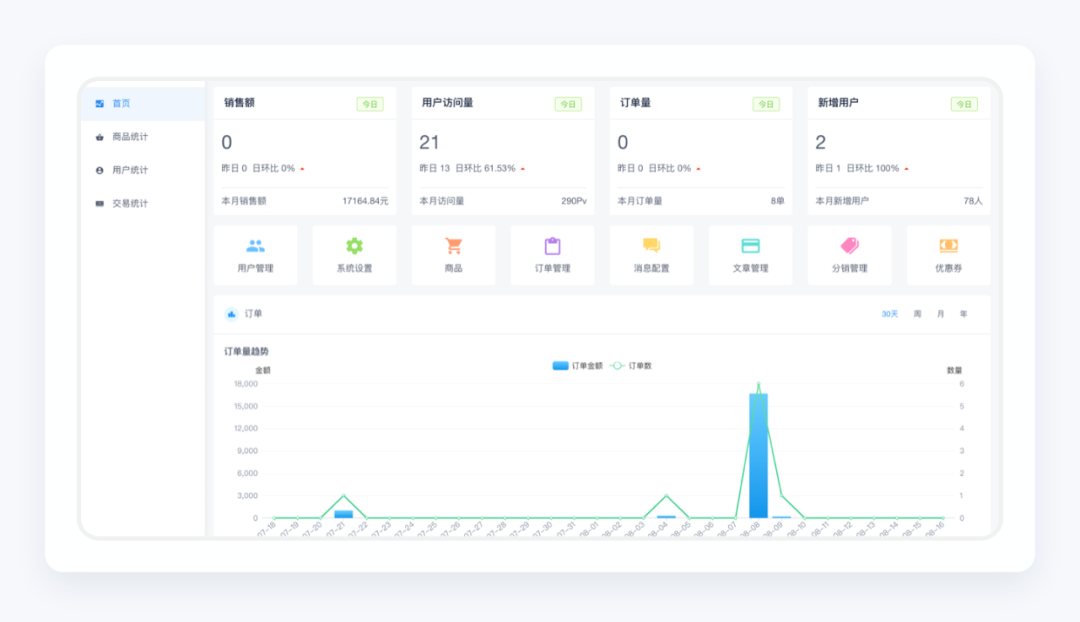
6.1.2 光伏和紫外
PV是指页面浏览量,UV是指访问某个页面的独立用户数。 比如3个用户访问了一个APP的100个页面,那么PV就是100倍,UV就是3。

6.1.3 商品交易额
GMV的全称是Gross,指一段时间内的交易总价值,通常在对电商产品进行数据统计或制定KPI(Key,关键绩效指标)时使用。
6.2 A/B 测试
A/B测试就是将所有用户分成两部分,一部分用户听到方案A,另一部分用户听到方案B,然后对两部分用户使用产品时形成的数据进行测试分析,为最终选择使用哪个版本提供有效的参考依据。 过去一周,Zcool一直在进行A/B测试,目的是收集不同用户群体的反馈。

七、总结
《超越视觉:全链路UI设计思维的培养与提升》内容非常扎实。 不仅全面介绍了全链路设计师需要学习和掌握的五个部分,还增加了大量的实践。 去他妈的内容。 比如流程图的绘制、信息结构的工具、编程语言的学习、CSS入门等等,这本书确实适合比较传统的UI设计师学习。 通过本书,你可以快速突破自己的知识盲点,从而了解UI设计师当前和未来的发展方向,成为一名有竞争力、有价值的全球设计师。 链接设计师。
2、这本书给了我们什么启示?
1、全链路设计师的成长模型
作者的书的内容结构似乎是一个全链路设计师的成长模型。 如果你想成为一名全链路设计师,那么你需要在五个关键阶段进行学习:产品需求、交互设计、UI视觉设计、产品开发和数据分析。 你可以根据这个成长模型来规划你的学习内容。 比如你现在的产品知识很薄弱,那么你可以提高你的产品知识。 这样你就有了使命感,这个模型可以为你提供指导和考虑。

2、产品设计思维能力
产品设计不是一个点、线、面,而是一个系统工程。 就像本书中作者列出的五个部分一样,如果你只局限于某个产品设计的肥瘦,那么你的思维能力就无法取得突破。 要有全局观,从整体的角度思考如何设计产品; 你必须跳出设计的执行层,从头到尾思考,这样你才能从掌握一个设计工具中学会一种产品设计思维能力。

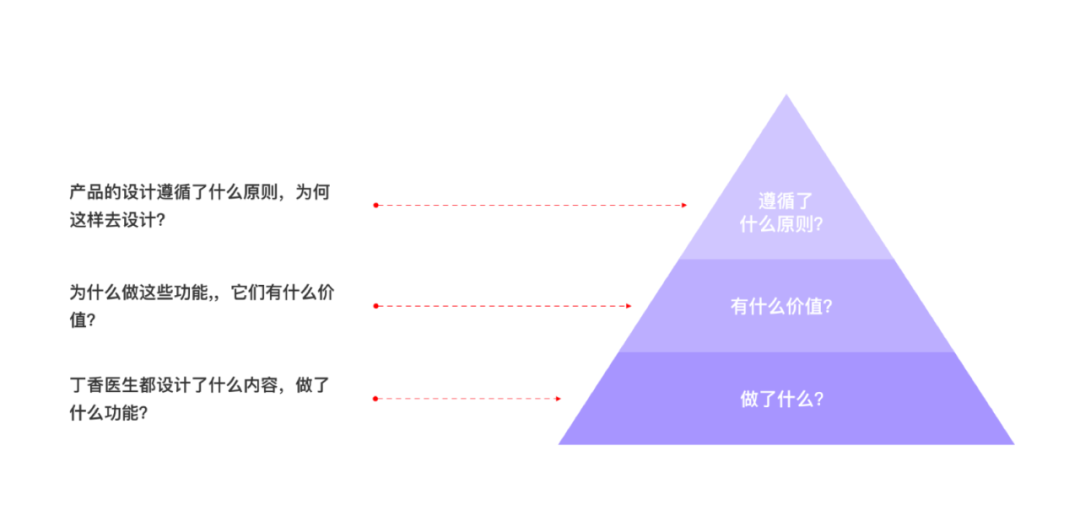
3.从“如何”到“为什么”?
我把这种思维的提升定义为设计师改变的一个节点。 就像我以前做外包设计的时候,更多的是关注如何根据客户的需求来设计项目,而不去思考客户为什么会有这样的需求。

三、写在前面的话
《超越视觉:全链接UI设计思维的培养与提升》这本书不仅向你全面介绍了成为全链接设计师的技能模型,还分享了很多实用技巧。 正如他在序言中所写,他想帮你打开一扇门,一扇可以连接其他岗位的门!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码