发布时间:2024-06-16
浏览次数:0
我想简单地写一下这篇文章,只是为了能够快速地记住和使用。


将图标上传到icon font。相信很多公司都不会用这种方式,一是麻烦,设计师的工作量大,前端开发的工作量也大,但是这样做的好处是制作出来的产品质量清晰,质量好。
如何使用它?
1.通常设计师会创建设计稿sketch如何导入ai文件,绘制图标,保存为SVG格式,然后上传到自己的项目上面。
2.您也可以直接在设计稿中使用下载的图标,同时保存图标文件,在项目完成后再将图标上传到自己的项目中。
3、上传后前端开发人员可以直接调用代码,非常方便,可以自行更改图标大小、颜色等参数。
我的经验:
1.使用AI制作SVG图标。
2. 我也使用过 SVG 图标
3. 我还使用 fig'g'ma 制作 SVG 图标
遇到的问题:有时候在设计的时候,为了图标统一,我们会自己绘制整个项目,画好之后需要导入SVG格式上传到,虽然有经验,但是还不够熟练,总是会出现各种问题,比如:上传失败等,或者上传不完整,那么前端开发工程师就没法使用了。
解决方案:
经过一下午的努力sketch如何导入ai文件,终于找到了解决办法:使用fig'g'ma来画图标。
1.图标画好后,将其转换成轮廓

2. 将它们合并在一起

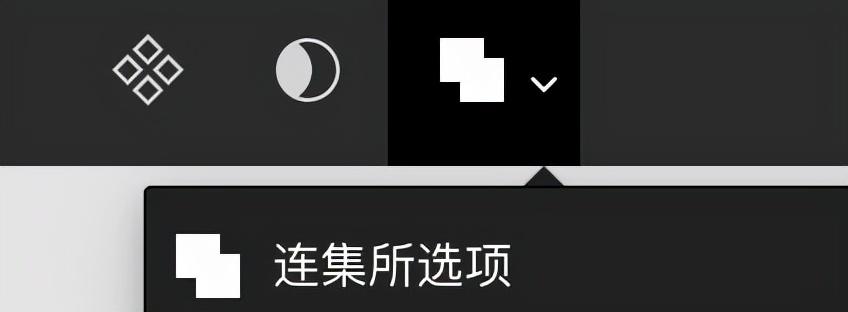
3. 然后全选并合并所选项目

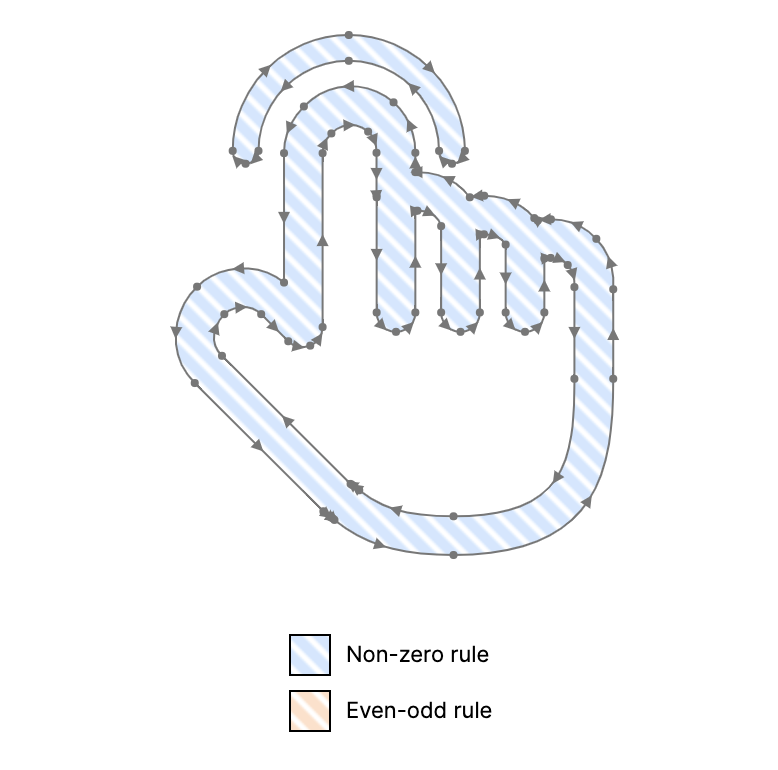
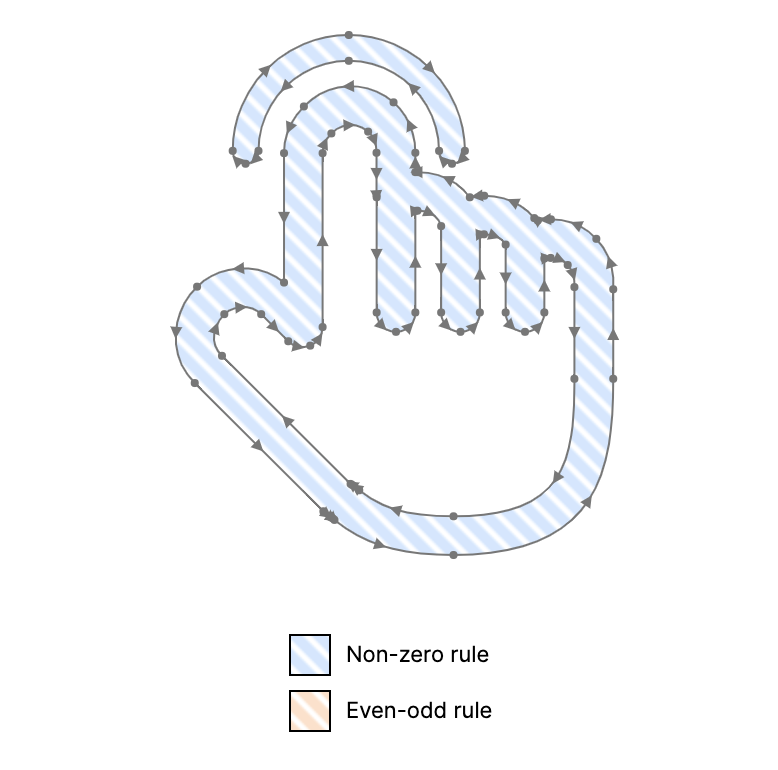
4.打开插件CMD+?键填充规则

选择图标层并转到此蓝色部分
5.导出为 SVG 格式

6.上传至上述

此状态代表上传成功,可以供程序员使用。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码