发布时间:2024-06-16
浏览次数:0
它进入公众视野已经有一年了。
作为目前最为流行的AI产品,其影响力和贡献有目共睹,在其他领域,AI软件也是层出不穷。
相信大家都体验过/在文字上的拓展思路、优化文字的能力,以及MJ/SD在图像设计、图标设计上的辅助能力。
以下是摘要:
· /:用户研究提纲、沟通提纲、用户分析、数据分析、竞品分析、解决方案策略、文案优化
/ :启动页、状态插图、设计、图标设计、IP图像、标志设计

市面上已经有很多相关的介绍和教程,相信大家在日常工作中也都用过,这里就不再赘述了。但上述能力其实并没有扩展到UX设计的主要场景:页面和流程。
那么AI在这个领域表现如何?
基于一年来对国内外相关产品的跟踪和实际体验,我们的答案是目前还不是很好:没有特别爆款的产品,还难以融入现有的UX页面设计中,只能偶尔起到辅助作用。
相信这个答案能缓解你的焦虑。但为了知己知彼,我们也好奇在这个涉及较少的场景中,国内外相关AI工具的发展情况。为什么进展如此缓慢?
在这篇文章中我们将从整合设计师工作流程的角度去评估这个更加稳定,相对蓝海的领域。

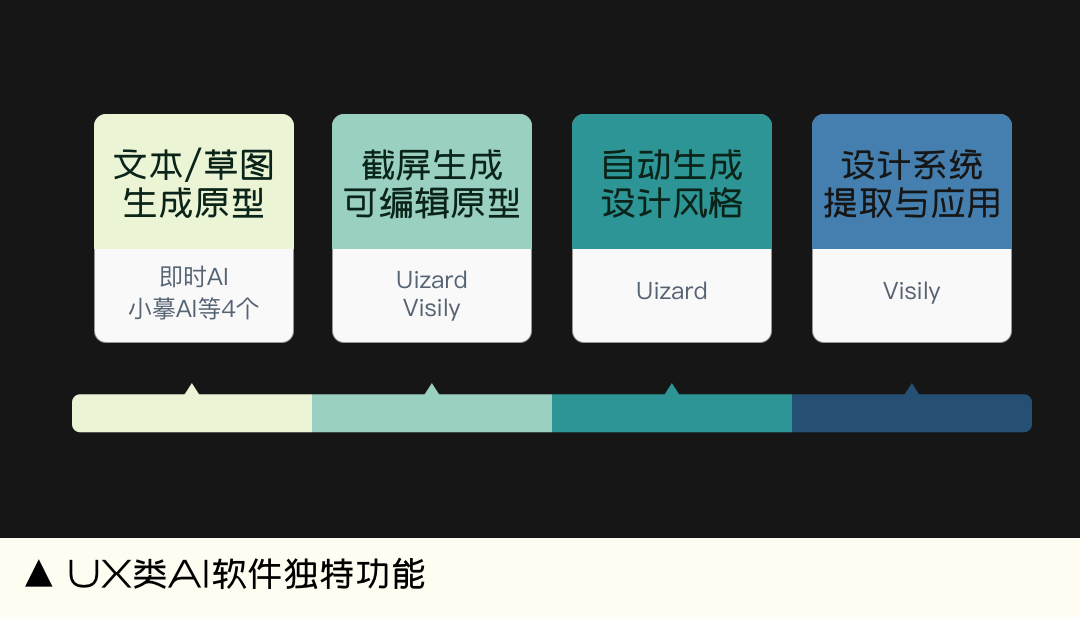
目前与UX相关的AI功能一般都是原型设计工具中的附加功能,我们整合了国内外多种相关软件,评估了4个与/MJ/SD核心功能不重叠的独特功能,包括:
文本/草图原型制作⭐️⭐️⭐️
· 截图生成可编辑原型⭐️⭐️⭐️⭐️
自动生成设计样式⭐️⭐️⭐️
设计体系提取与应用⭐️⭐️⭐️⭐️

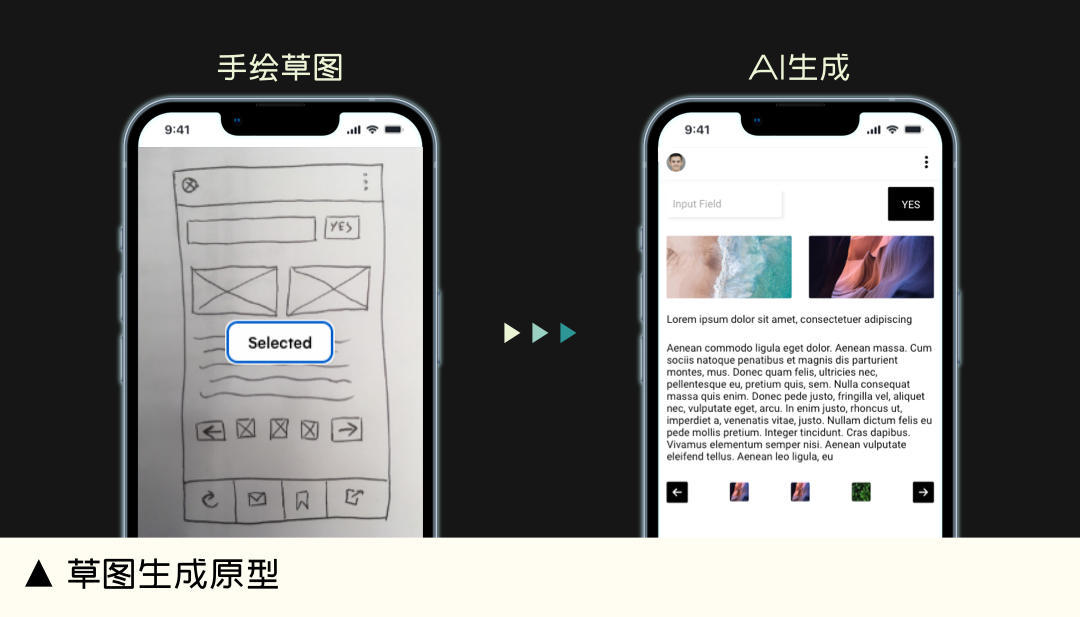
文本/草图原型
文字作为最简单最常见的输入法,基本是此类产品的必备功能,比如国外的.ai、即刻AI、小默AI等。但它们的侧重点不同——即刻AI和小默AI可以针对移动端制作高保真原型,而.ai更倾向于生成可适配PC、平板、移动端的网页。
为了测试目的,我给出了中等难度的描述来看一下效果:
请设计一个招聘软件,包含搜索功能,附近职位和紧急职位,并可以通过标签/标签查看服务员,送餐员,客运司机等职位。
· 一个 job- 带有 , tabs/ 的 , , 和 。它还有 job 和 。
点击图片尝试一下︎
即刻AI和.ai都能做出符合要求的中英文样机,看上去也挺正常的,但有些功能缺失,比如即刻AI不显示乘客司机位置,没有功能入口。而且尝试多次后发现一般只能做出信息扁平化效果,很难做出信息折叠或者滑动页面。在设计风格上,.ai更胜一筹,而即刻AI的设计不够精致。而且.ai整体的信息化水平过于偏向PC端的企业介绍风格。
优点:图片生成速度还是很快的(比MJ队列舒服多了),还可以请求生成多个方案,支持早期设计头脑风暴。支持同时输入UI风格关键词,制作不同风格的高保真原型
缺点:只能生成页面信息框架,对于AI看不懂的部分需要人工修改细节。同时AI也很难理解局部模块的要求。比如要求一个位置卡包含10条信息,期望它能提供一些样式参考,结果通常是AI看不懂,或者丢掉了一些信息。
你也可以根据手绘稿制作高保真,但结果...圆角之间的间距就丢失了。 不如自己用组件搭建一下,看看效果如何~

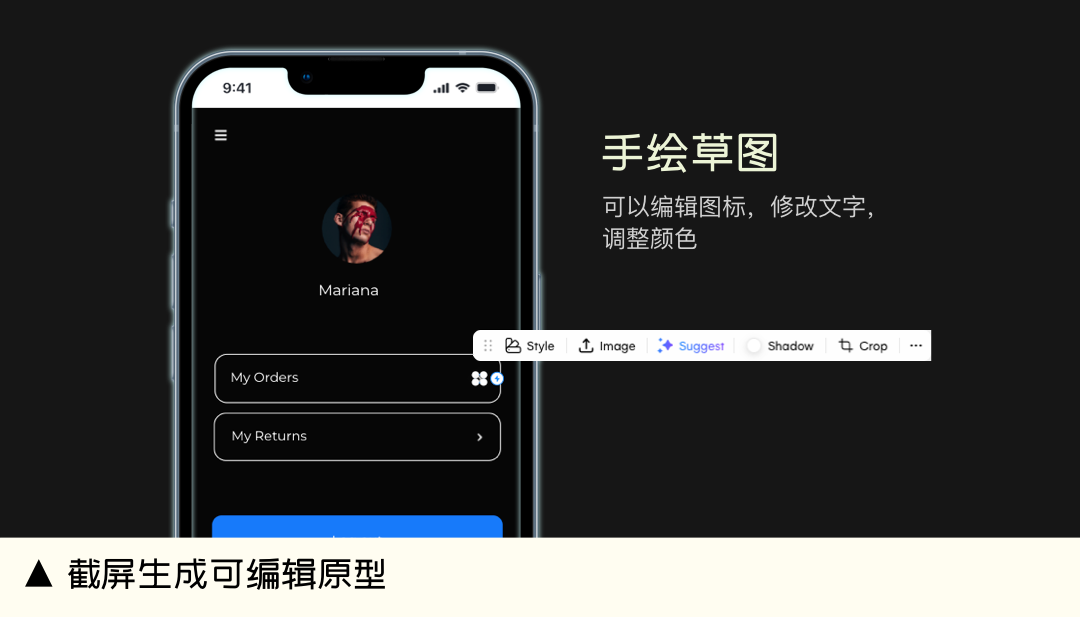
屏幕截图生成可编辑原型
我猜想这类功能的应用场景可能是将竞品快速调整为自己的产品,或者方便针对没有源文件的角色快速调整原型。

· 优点:可以编辑图标、修改文字、调整颜色,内置编辑器让发挥空间很大。
缺点:对于设计师来说应用场景一般
自动生成设计样式
通过输入设计风格的文字描述/参考图/参考内容URL,可以在软件上修改已经制作好的原型的UI风格,很像模拟设计前期的情感板。
经过测试,我发现除了图形(头像,插图等)之外,卡片,图标,按钮和文字都会被修改。
点击图片尝试一下︎
优点:可以一键将样式应用到画板中的所有原型,并且支持figma和导入的原型,非常方便
缺点:可控性和灵活性较差,只能生成一种样式ai图标导入sketch,无法多种样式选择。如果对某个模块的款式或颜色不满意,无法按类型、颜色批量修改。
设计系统提取及应用
这是之前功能的升级版,通过导入图片或者网页链接,设计系统自动提取并应用到原型中。
加入设计体系的中间状态,其实也提高了结果的可控性——如果你对提取出来的体系不满意,可以放弃应用它;如果你只是对某种颜色不满意,那么可以通过改变体系中的颜色,来替换掉所有应用这种颜色的模块!

优点:非常适合已经有想法或主色调的情况。你可以通过调整设计系统内的颜色来控制原型的整体效果。
缺点:暂时不兼容figma ,需要在软件上制作原型。另外设计系统中颜色与模块的对应关系是固定的,无法取消,所以对映射不满意的模块需要另行调整。

虽然目前市面上也有一些比较出色的AI功能可以生成UX页面,但不得不说它们更像是插件而非绘图工具,和日常工作的结合还十分有限。
为什么是这样?
目前主流的AI产品适合在输入问题后输出具有一定广度和深度的解决方案,比如自动整合海量信息、MJ、SD输出可视化图形等,这些都具有一定的技术门槛。但问题在于输入对背景信息的理解和解决方案的针对性不足——导致即使像和这样的文本生成能力很优秀ai图标导入sketch,通常也需要人工进行二次编辑。
但这不符合UX设计的核心能力,UX页面或流程的设计更注重有针对性地定义和解决问题,组件和产品样式变化没那么快,对广度的要求不是特别高,很容易被经验替代,设计技巧的门槛也没有视觉设计那么高。
因此目前这些工具的使用普遍局限于解决方案发散阶段。这也是为什么这些AI产品原本都是UX绘图工具而非独立软件的原因——即便加入了独立的AI图像生成功能,也需要将原本的原型调整能力嵌入其中,将最终的调整权力交给用户。

其次,UX组织信息的方式并不局限于传统AI的“YES/NO”输入,而是强调处理信息的能力。
比如我刚入行的时候,看了很多组件文章却还是做不好设计,因为我觉得这里的要求是“有一个 A”,通过设计满足“有一个 A”就行了。而实际上要求往往是“让用户理解 A”、“强调 A”、“引导用户操作 A”。因此,用一般的思维去制作 UX 相关的 AI 产品,如果处理能力只局限于“这样就行了”,可能就不能满足设计师的实际工作需求。
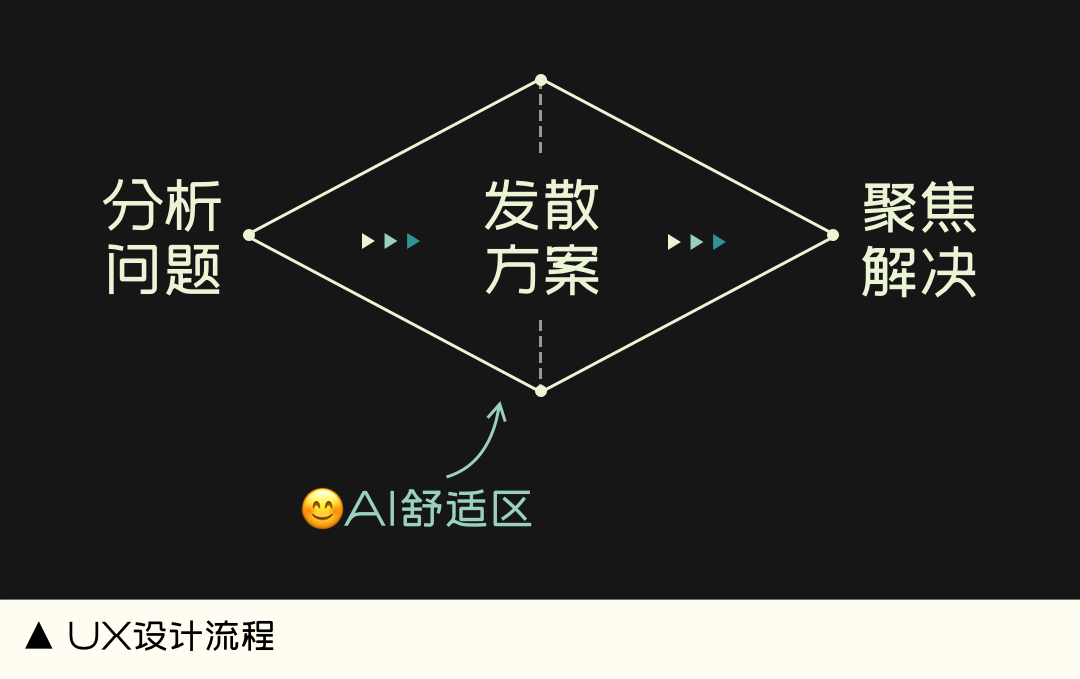
因此,我们目前需要提升哪些能力一目了然,这自然是更加注重“分析问题”和“关注解决方案”。因此,我们提出了一些提升能力的建议:
· 设计差异化:“在产品同质化严重的市场中,我们的设计为什么是这样的?”
除了新设备、新行业,很多产品的设计模式也在逐渐成熟,这就要求我们认清产品优势和用户差异,以及和竞品的差异化和创新点,这样既能满足用户和市场的需求,也能为自己创造更多的生存空间。
毕竟,粗放型设计的时代即将过去,精细化的设计也未必能带来更好的效果。
设计判断:“我提出了10个解决方案。你认为哪一个更好?”
这考验设计师的思维结构,在设计时能分清主次,有自洽的逻辑,也能从多个维度去判断设计,形成自己的决策逻辑。这不仅需要日常的思维方法总结,还需要经常跟进数据结论,从失败中总结经验,从而形成自己深耕领域的设计判断和设计直觉。
总之,AI发展很快,我们需要与时俱进,探索更多的可能性。欢迎小伙伴们一起探索交流~

看来AI取代UX/交互设计师并不是那么容易,就算AI能想出解决方案,也需要人工的修改。
对于设计师来说,还是要以效率和品质为设计目标,下周一我会通过直播的方式分享这个话题,大家可以扫描二维码关注:
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码