发布时间:2024-06-16
浏览次数:0
对于UI设计师来说,这充满着新鲜空气。
我想说:感谢它让它不再是UI设计师必备的软件。这时候很多新手UI设计师都充满了兴趣,甚至跃跃欲试想要学习。下面胡老师就给大家分享UI设计中的一些使用指南——入门指南。
1. 符号
它拥有大量内置功能,可让您以最快的速度从 A 到达 B。但如果您不知道这些功能是什么怎么办?别担心,胡老师在这里。
如果您在博客文章中看到“符号”一词,您是否想过,“什么是符号?我该如何使用它?”符号实际上是网络上最强大的省时功能之一。如果您不使用它们,那么您今天可能就无法完成工作!
符号只是可以反复使用的图层。如果您更改符号,该符号的每个实例都会更新。因此,您无需再对一个画板进行调整,而只需对其他 10 个画板进行相同的调整!

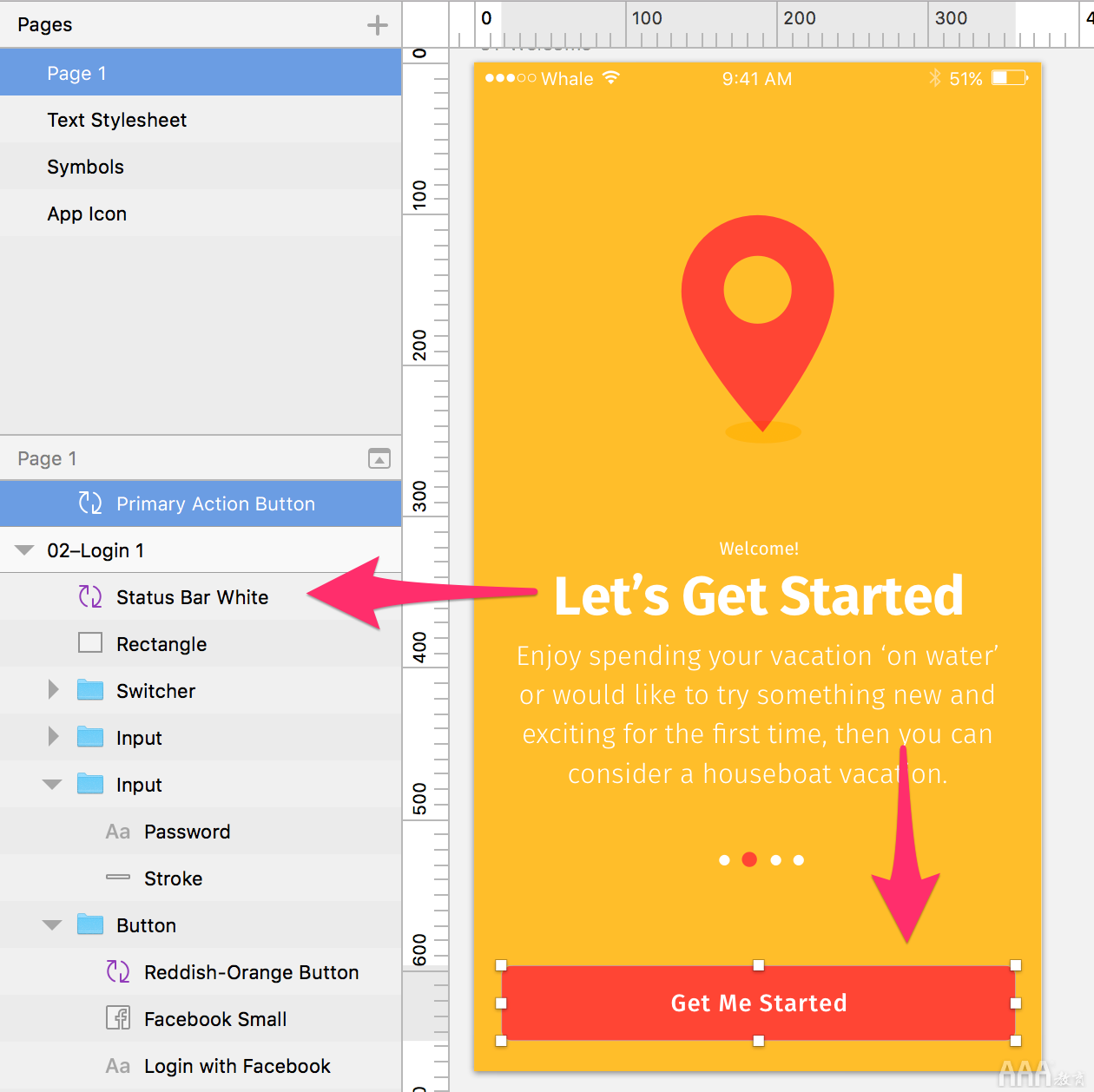
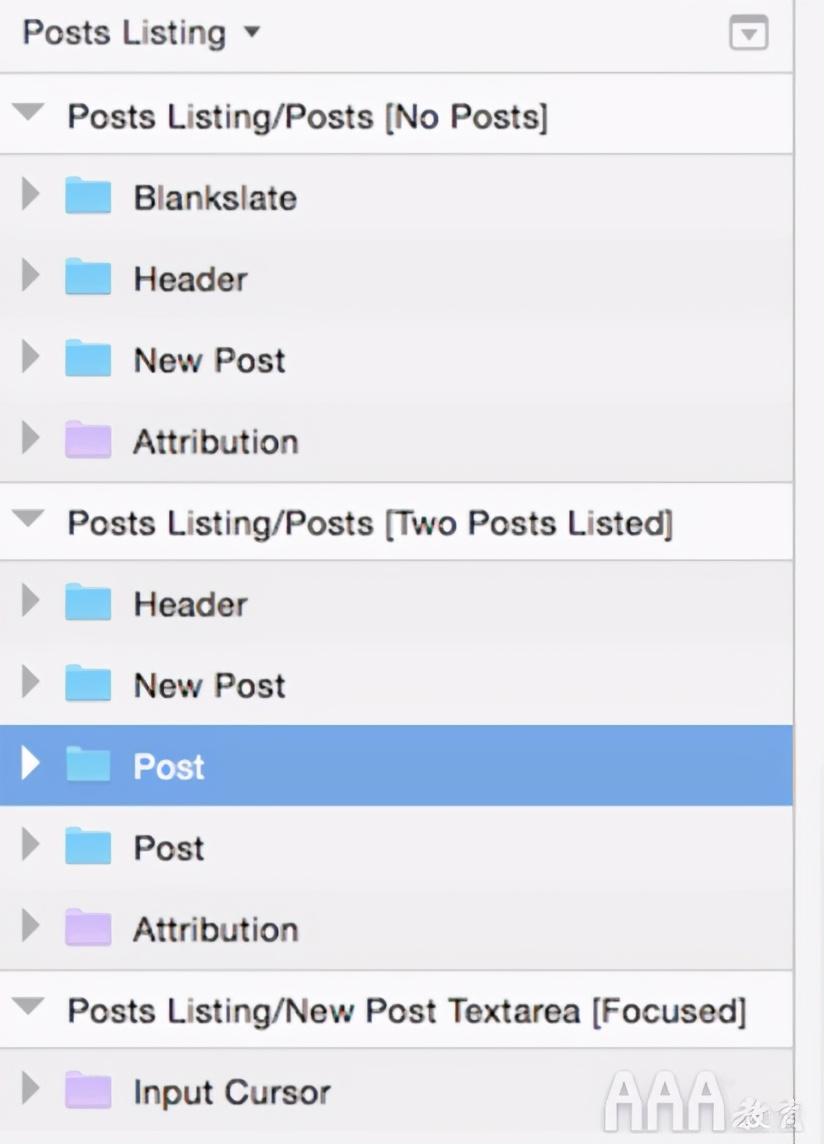
2. 命名图层和画板
一旦您开始涉足设计,您所需要担心的就是命名您的图层和画板!
但许多初学者低估了维持逻辑性和描述性命名方案的重要性。

首先,良好的命名方案使文档更易于浏览。想象一下,你正在处理一个文件,一个月后再次打开它,因此命名也是良好习惯的一部分。
如果没有正确命名的图层和画板,几乎不可能记住它们的位置。忘记搜索特定图层吧!
拥有正确命名的文件还意味着其他设计师可以轻松打开和使用它们并从上次中断的地方继续操作sketch是做什么的,而无需浪费时间搜索。
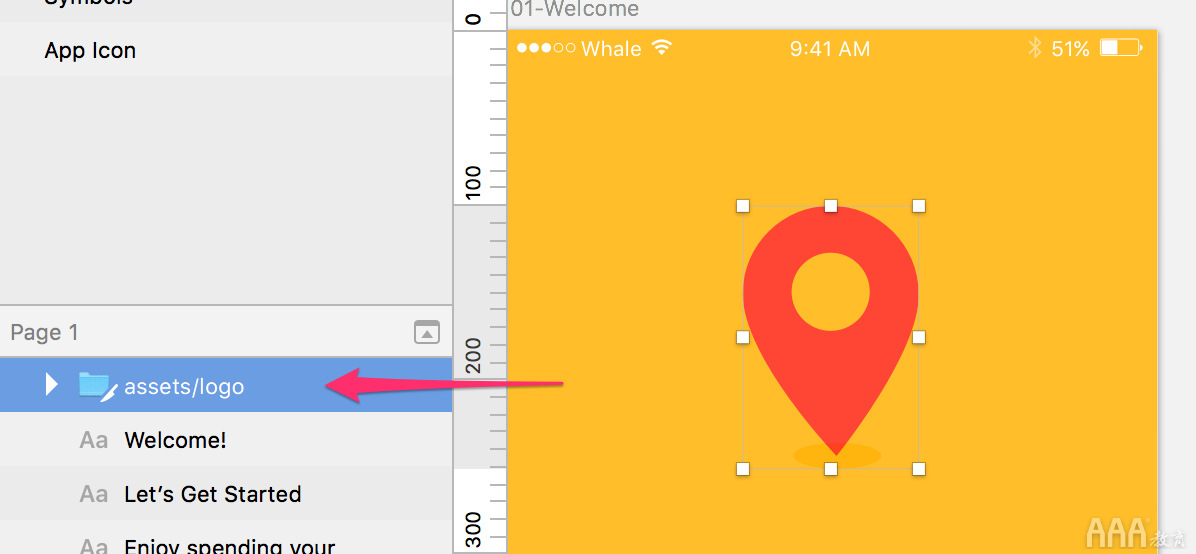
正确命名的作用
良好的命名方案不仅能让您的文件易于浏览,还能使导出过程更加简单!您是否知道,如果您将图层、组或画板命名为“/icon”,然后导出该图层,它可以智能地将图像导入到相应的文件夹中。


3. 不使用参考线、网格和布局
它附带大量工具,可帮助您快速高效地设计 UI。这些工具包括参考线、网格和布局,它们的工作方式各不相同,但都可以帮助您保持设计的对称性和一致性。
辅助线
参考线为您提供了一个结构,用于对齐设计元素。参考线不会在最终设计中导出,您可以随时绘制。
只需单击并从标尺拖动到画布的顶部和左侧即可创建参考线。如果您没有看到任何标尺,请转到“画布 >> 显示标尺”以启用它们。
还有一项功能称为“智能指南”。这些指南不是由您创建的,而是在您移动物体时尝试智能地判断距离和路线。
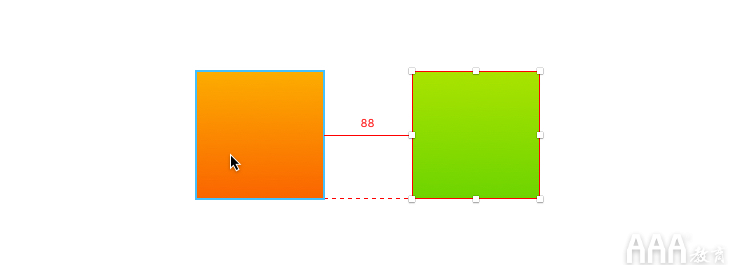
亲自尝试创建两个形状,然后移动其中一个。您将看到这些红色虚线出现,以帮助您调整形状。

智能参考线可以节省大量时间,但有时会造成麻烦或有点麻烦。如果您不喜欢它们,可以通过单击“视图”>>“画布”>>“显示智能参考线”将其关闭。
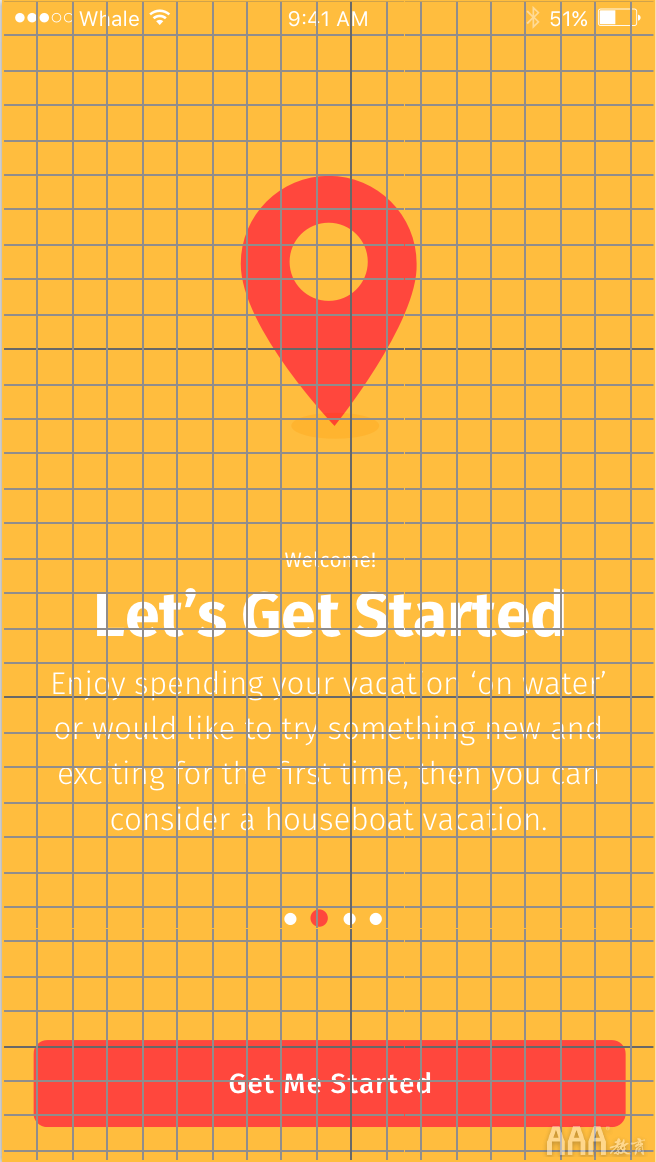
网格
网格由覆盖整个画板的线条组成,可以让您保持一致。

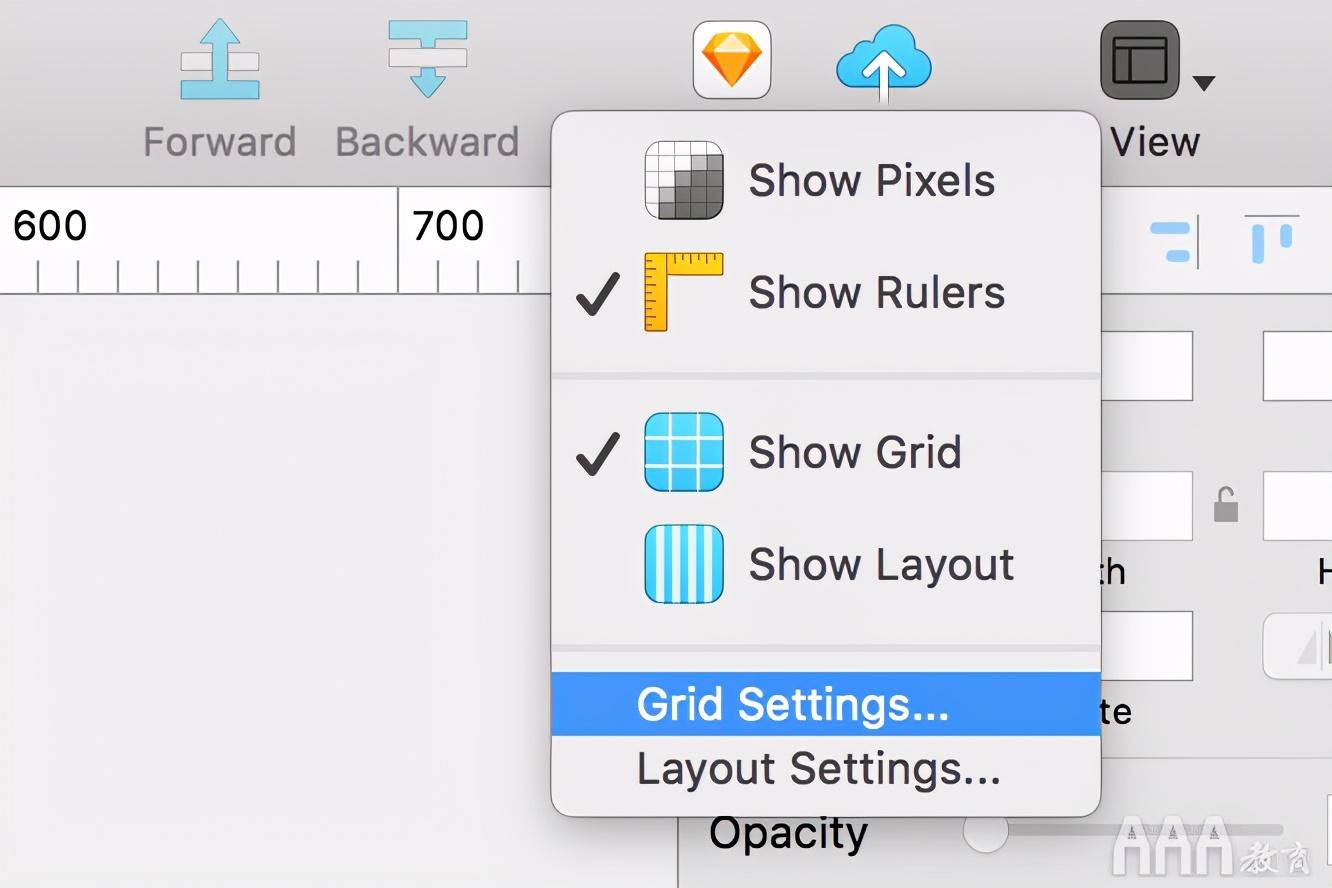
您可以通过前往布局>>网格设置来调整网格的间距和颜色。

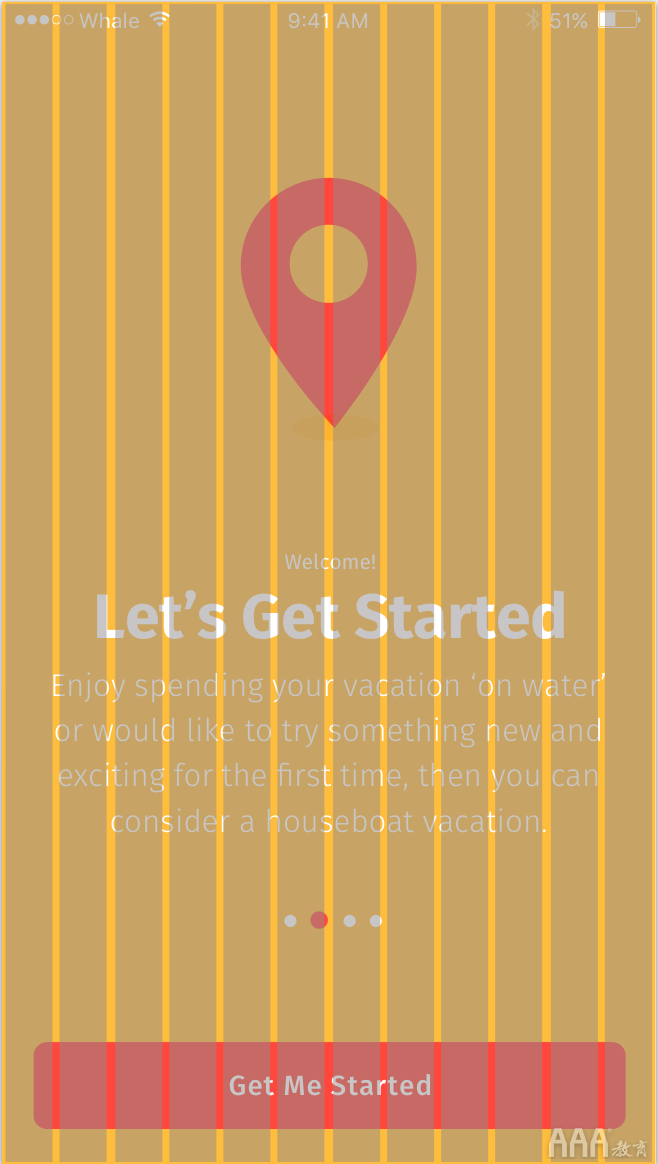
布局
布局的工作原理与网格类似。它们的目的是帮助您保持一致性。但是,布局不是传统的网格线,而是提供垂直和水平列,您可以使用它们在整个设计过程中保持元素始终对齐且大小正确。

布局对于网络和移动布局特别有用,其中视口大小可能会根据浏览器或设备尺寸而变化。
4. 不使用画板模板
在 中节省大量时间和麻烦的另一种方法是使用软件附带的预制画板模板。

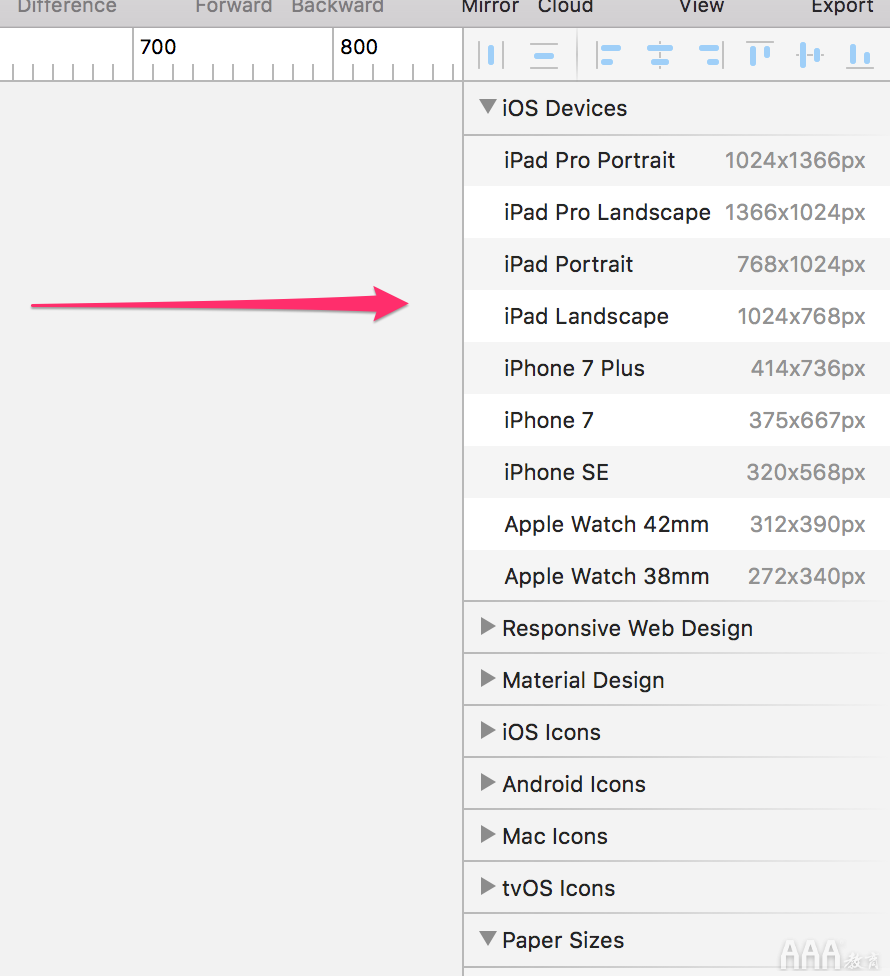
您只需单击画板工具(插入>>画板)即可查看这些模板,然后您将在右侧的检查器中看到可用的模板。
为 iOS、图标和其他内容提供了有用的入门模板sketch是做什么的,这有助于消除创作中的猜测和不明确的尺寸。
5.使用插件
这无疑是一个功能强大的 UI 设计程序,但它并不能完成所有事情!
这就是插件的作用所在:插件通过添加额外的功能来扩展功能。
我建议做的第一件事是下载,它可以帮助您搜索和管理插件。
完成后,花一些时间学习使用该插件并看看它有什么样的功能!
我建议使用 Icon Font 插件轻松地将图标添加到您的设计中,并使用 Magic 插件来设计漂亮的 UI 设计。
总结
它表面看似简单,背后却隐藏着无数快捷强大的功能,学会其中精髓后可以节省大量时间,提升你的设计水平。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码