发布时间:2024-06-25
浏览次数:0

现在越来越多的人选择用它来做UI界面,相比PS,它的效率更高,可以说是“为界面设计而设计的”。如果说做界面就像削苹果,那么PS就是一把斧子,然后就是一把水果刀。斧子可以做很多事情,但是削苹果就很麻烦了,而且没有水果刀那么好用。
学习成本很低,基本一两天就可以上手。再加上它非常开放,支持第三方插件,这就导致了各种各样的插件的出现,让设计师使用起来更加方便,提高了工作效率。那么下面就从两个方面给大家介绍一下在工作中真正会用到的小技巧:
软件附带:
创建新画板、加、减、乘、除、不透明度、快速检查间距、移动和微调、重命名图层、分组/取消分组、快速选择、智能选择、自定义工具栏、旋转和复制、画板适配、画板折叠、设置快捷键、测试样式、图层样式等。
插件:
-(中文版), ,字体--;
软件附带
很多人只知道它有很多插件,但其实它还有很多内置的功能非常好用,丝毫不比那些插件逊色。
创建新画板
当你打开软件想要创建新的画板时,你可以按下字母“A”,鼠标会变成“+”号,可以随意选择画板的大小;也可以直接使用界面右侧提供的常用设备的尺寸,比如8、X等。

加法、减法、乘法和除法
在做界面的时候经常会出现这种情况:需要把一个图形三等分或者四等分,或者增加30px或者40px,这时候就得手动计算然后输入,这对于数学不好的人来说非常耗时,而且容易出错。
其实内置了一些快捷方法,在右侧的尺寸面板中,直接在尺寸后面输入“+、-、*、/”,后面跟着数字,输入完之后确认,就可以得到想要的计算结果了。

不透明度
当你想改变某个元素的不透明度时,无需去右侧的参数面板修改,直接通过数字来调整即可。比如你想把不透明度改为 65%,那么选中元素后,直接按数字 65 即可。如果不满意,可以重新输入新的数字。当不透明度为整数时,可以直接输入数字,而不必输入“80”或“90”。

快速查看间距
都说UI设计就是跟像素打交道,界面各个地方的参数大小都不能出现任何误差。这时候我们就需要快速的塞入两个元素之间的间距,看看它们是否均匀。选中一个元素,按住不放,将鼠标移到另一个元素上,就可以看到两者之间的间距了。

移动端微调
大多数人只知道按住Shift并选择“上下左右”可以快速移动10px,但实际上10px是可以改变的。对于移动端来说,参数一般都设置为8的倍数,所以微调10px显然不是那么合适。微调完之后,你还要再调整一下。你可以选择-首选项-画布,将移动物体10px改为8px,或者任何你想要的参数。

重命名图层
双击图层或 +R
分组/取消分组
+G 、Shift +G
快速选择
当我们对很多元素进行分组的时候,我们想要快速选中组内的元素,常用的方法是双击元素,但是如果嵌套的组太多,选中起来就会比较困难,这时候我们可以用快捷键来帮助我们快速选中,用鼠标按住并单击元素即可。
智能选择
当元素很多在一起的时候,只想选中其中的几个,如果一次性全部选中,很容易选到不想选的元素,这时候智能选择就派上用场了,按住鼠标选中元素,最后只有选中了所有元素才会被选中。
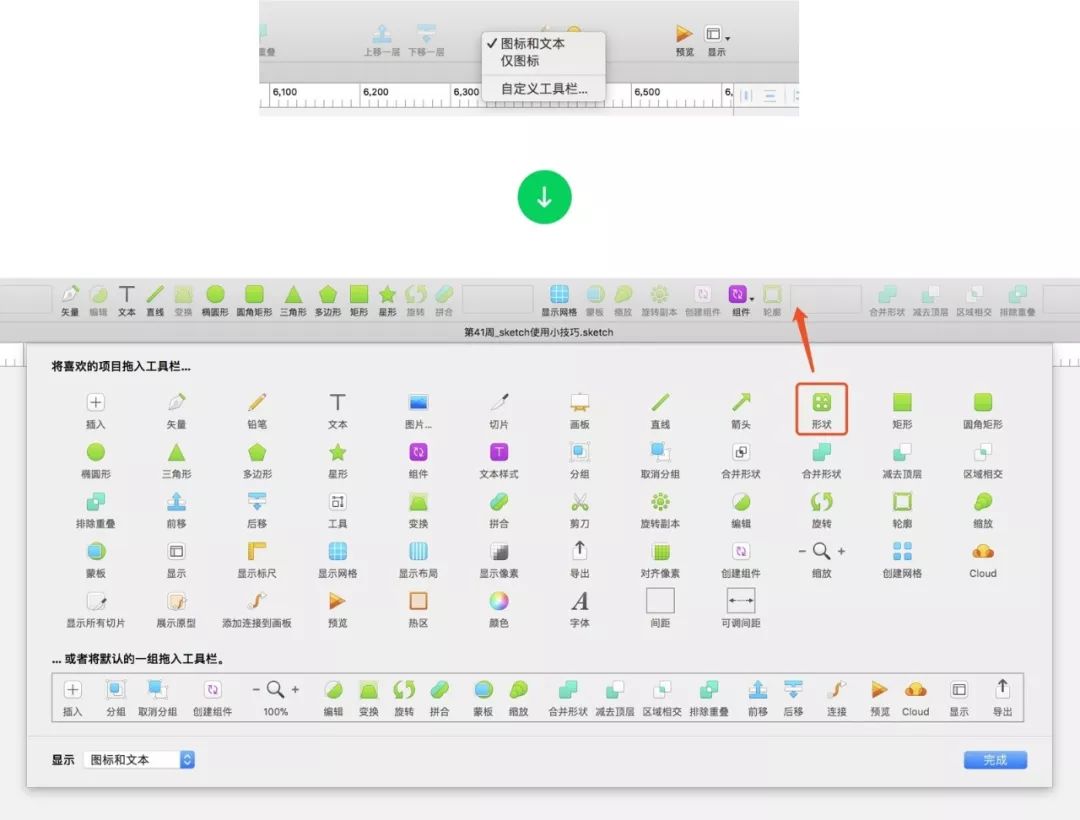
自定义工具栏
点击顶部工具栏的空白区域,选择自定义工具栏,然后将常用的工具直接拖到顶部工具栏。

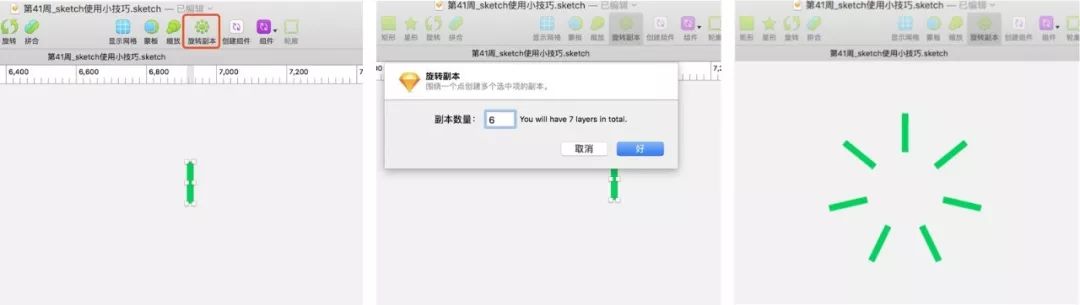
旋转复印
记得刚开始用的时候不知道怎么旋转和复制,就直接在AI里做了然后导入,后来才知道原来还有这个功能。

自适应画板
有时当设计尺寸超过一屏时,其高度会根据内容而变化,没有固定值,一般会先将元素排布好,再手动调整画板大小,但这样很容易出现几个像素的误差,此时可以使用软件内置的调整大小功能,图层-画板-调整大小以适合内容。(PS:其实可以将常用功能设置为快捷键,后面会讲到)。
画板折叠
当左侧画板过多,想要折叠时,可以选择视图——图层列表——折叠全部组。
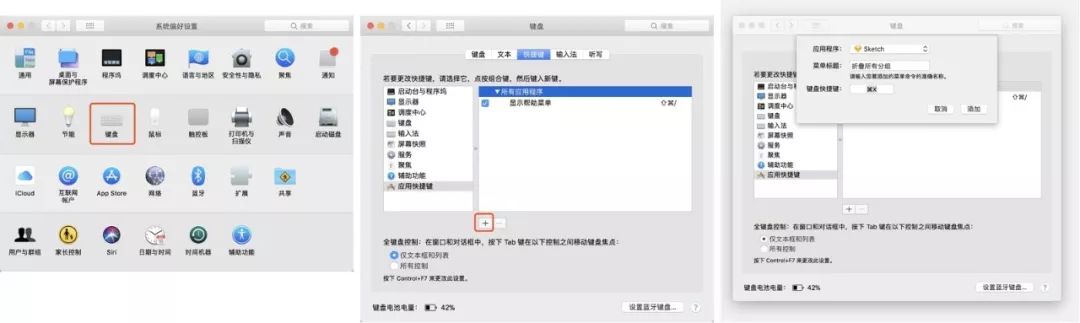
设置快捷键
有些内置功能有快捷键,但是很多常用的却没有。比如上面提到的画板折叠就没有快捷键sketch有没有中文版,我们可以自己设置。系统偏好设置-键盘-快捷键-添加-选择应用程序,输入菜单标题,设置键盘快捷键-添加。这里写的菜单标题和这里的功能名是一一对应的,必须完全一致,这样设置的快捷键才会生效。

文本样式
这个相当于一个全局统一的样式,只是针对字体来说的。我们定义好产品里面用到的字体大小之后,比如一级标题、二级标题、正文的字体大小,就可以把它做成一个Text样式。这样可以防止做其他页面的时候参数出错,跟前面的不一样。
当你想要进行更改时,只需修改一个地方,然后单击刷新即可同步所有使用此样式的字体。
图层样式
这与文本样式相同,但它适用于图形。

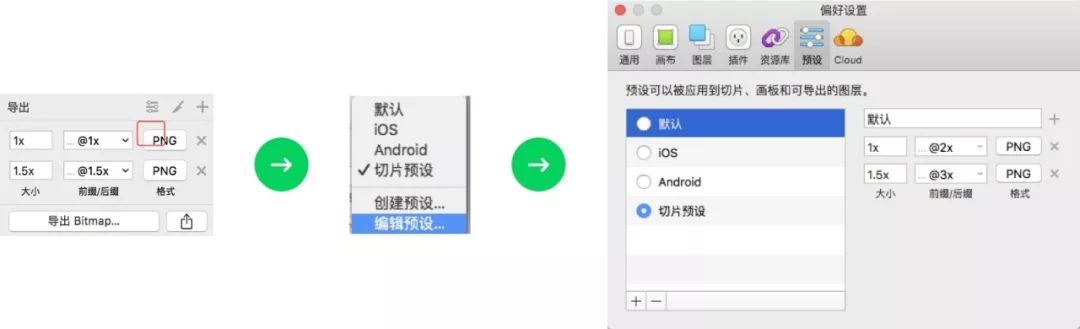
图像导出
当我们使用2x画图时,最后导出切图的时候会发现切图的后缀是错误的,导出1x才是实际的2x图片,而导出1.5x才是实际的3x图片,但是它的后缀却是@1x和@2x,这样很容易让人产生误解,这时候只需要稍微改一下就可以避免这种情况了。
选择软件界面右下角的Edit ,将默认的导出参数改为1x、1.5x,将后缀改为@2x、@3x。

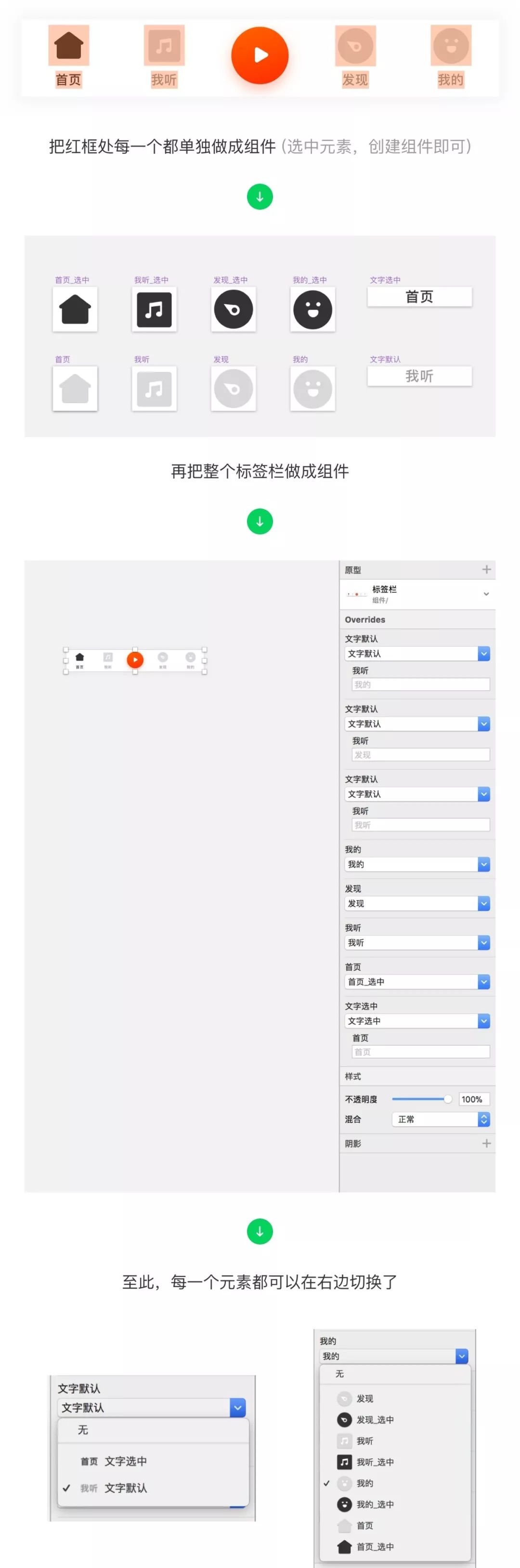
众所周知,提高效率最大的一个方法就是将界面使用的元素进行组件化,将同一个界面中出现的相同内容做成组件,方便后期直接调用(内置函数,而非插件)。
下面以App底部标签栏为例,详细讲解使用方法:

需要注意的是:
1. 如果要将一个元素切换到另一个元素,两个元素的大小必须完全相同;

2、可直接修改文字,但考虑到文字长度不一致,需要将文字宽度设置为最大显示范围;

插件
-
中文插件,一键安装后界面就变成中文版sketch有没有中文版,更加直观,再也不用担心不认识英文单词了。
1. 字体
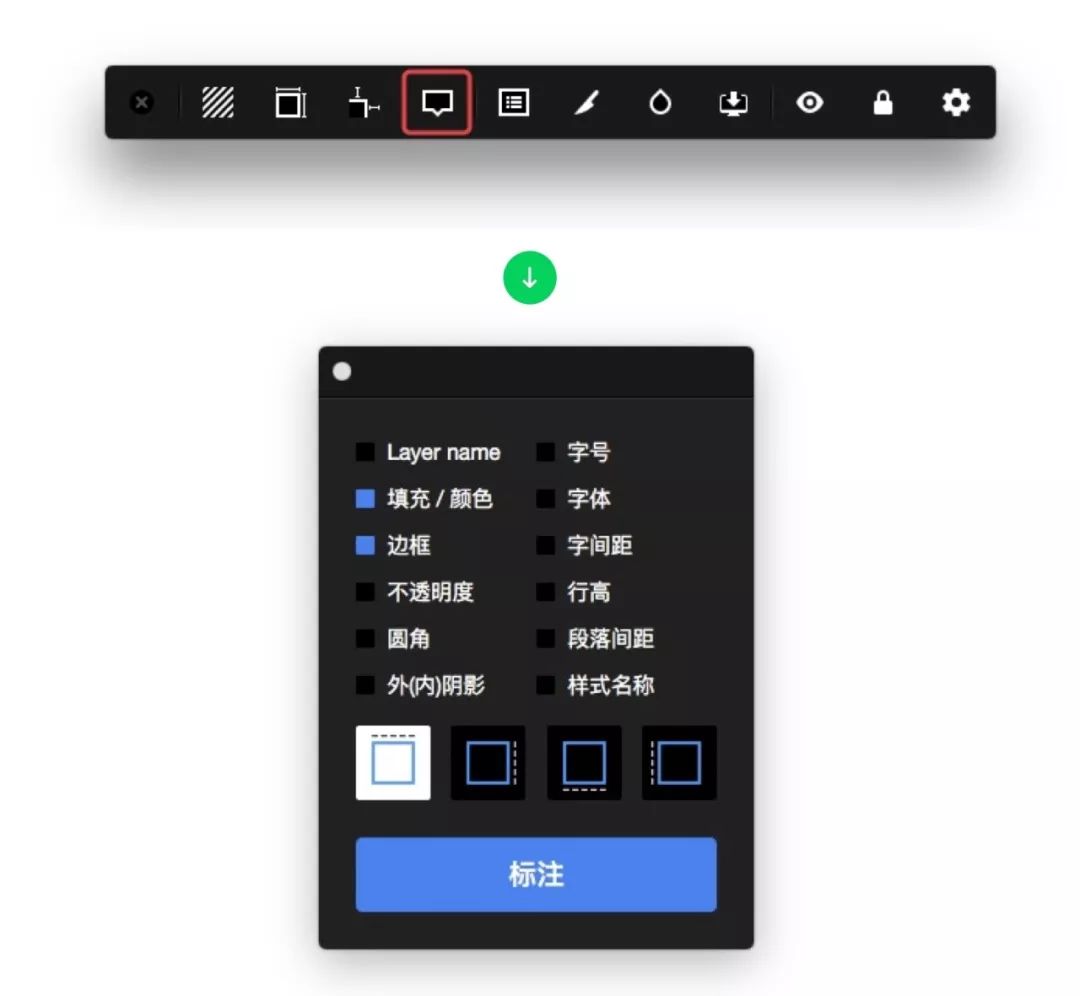
这是一款非常好用的图表标注软件,但是很多人在标注字体的时候可能会遇到这种情况:文字密密麻麻,参数也都显示出来了,但是仔细看就会发现很多参数是不需要的,很占空间。

一开始遇到这种情况,我都是手动把不需要的删掉,直到后来才找到快捷键,我们只需要在标记的时候按住“Alt”键,然后点击标记(红框),就会弹出一个调整参数的界面,选择需要进行的标记类型,以及标记信息应该显示的方向,比如上、下、左、右等。

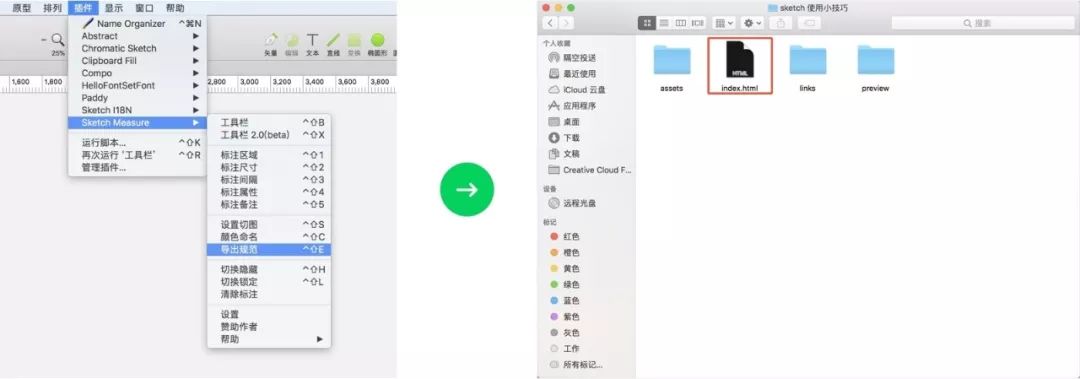
2.自动导出
如果每一页都自动标注的话,人力成本就太高了,所以我们可以采用自动导出和手动标注相结合的方式,把重要的、容易被忽略的信息,比如如何适配小屏幕等,手动标注出来,把那些重复性的工作留给自动导出去做。

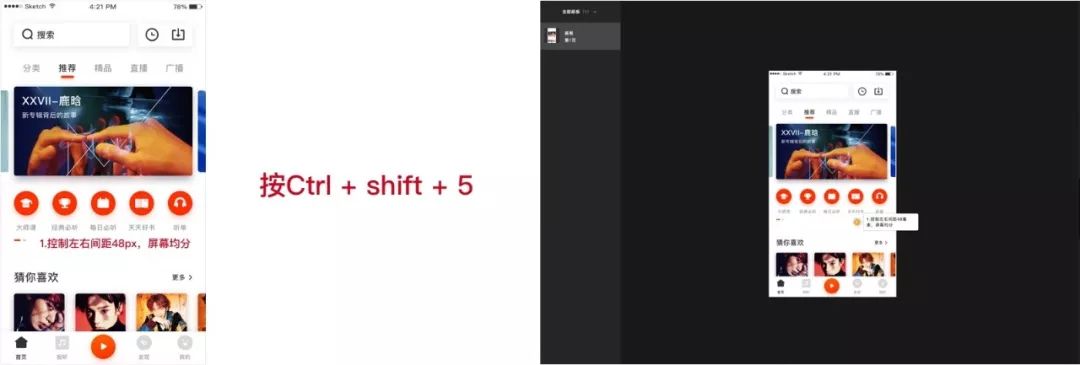
虽然我们需要结合自动导出和手动标注,但是我们不能让标注信息占满整个屏幕,影响测试同学的查看。所以我们在标注好标注信息后,可以按住ctrl和shift,再按数字键5,将标注信息变成一个小圆点。当开发者打开HTML文件时,鼠标移到上面就会显示全部内容。

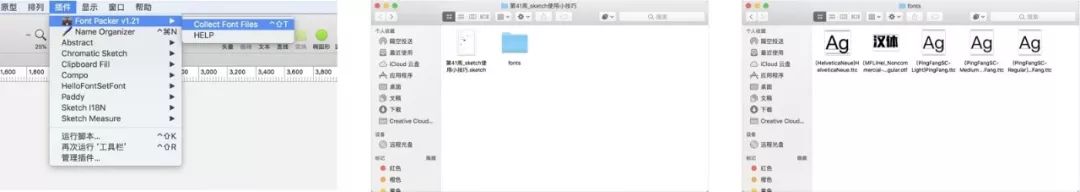
字体--
你经常会遇到这种情况:当你把你的文件发给别人的时候,会各种提示没有字体,然后软件就会帮你用其他字体替换。现在有了这个插件,你就可以避免这个问题了。我们可以把页面用到的字体打包后发给别人。

总结
以上就是我经常使用的插件以及一些使用技巧,最后我想说明一下,虽然插件有很多,但是我们要学会找到适合自己的,要知道我们的目的是为了提高工作效率,不影响最终的界面效果,当一个插件对界面效果和工作效率没有太大的帮助时,它就不适合我们。
俗话说,想要创作好的作品,关键不是工具,而是思路。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码