发布时间:2024-06-25
浏览次数:0
还记得在苏宁的日子,被催着画完图,PS卡住,满头大汗的时候,设计总监经常会对我们说:“谁叫你们不用的?这么好用,怪谁呢?”而且我们都有 Mac……当时我大概在想,我们还不习惯,没时间学。
为什么要使用它?
今天真的要强力推荐这款超轻量级的软件给大家,再也不用担心设计卡顿了,矢量设计完美!以后PS就是你的辅助工具了。
作为UI设计师而非平面设计师,你选择它的机会应该比PS大得多。
我们一开始最困惑的可能就是如何切图,没有PSD怎么给前端用?关于切图,我之前有一篇文章介绍过,不懂的可以去看看
这里需要说一下标准导出,就是你可以导出一个 HTML,前端开发人员可以清晰的看到,可以下载使用图片,可以检查文字大小颜色等。需要强调的是,可以针对不同的终端设备导出不同的尺寸,非常省心。一键自动生成 HTML 页面,离线检查所有设计细节,包括 CSS 样式,这是它的强项之一。
如何使用它进行UI设计?
基本操作
创建画布
按住键盘上的A快捷键,即可创建画布。已默认设置了各种设备尺寸,您可以选择移动端、网页端等。您也可以点击下方的创建自定义尺寸。如果下次想使用已经创建的自定义尺寸,只需选择自定义即可,无需再次创建。

绘图区域无限大,可以创建n个画板。复制画板按住alt键拖动即可。如果需要复制很多画板,按住alt再按cmd+d可以快速批量复制。

创建画布后,您可以根据需要对其进行操作。
这里需要注意一点,移动端默认的图片大小是1x,有些人看到375*667可能会觉得有些奇怪。注意这里的单位是开发者使用的pt,而不是px。乘以2就是750*。为什么要用1x的图片来画图呢?原因很简单,一是占用文件资源少,方便切图;二是对于开发者来说,1pt=1px,不用再去换算,直接用就可以,完美还原设计稿。
图层
层列表在页面下面,可以有多个页面,很强大。项目变更历史可以一站式处理,不用担心丢失旧草稿。如果老板说又要用之前的草稿,你一笑置之就好,哈哈。

当我们层数太多的时候,我们可以利用页面底部的搜索功能,这个功能也是很强大的。
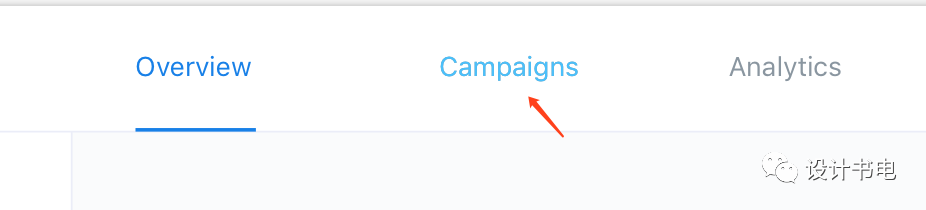
对于初学者来说,使用起来还是有点难度的,比如当页面上有很多图层的时候,很难准确的选中一条细线,比如我要选中这个蓝色的线段。

这里有个快捷键,按下cmd,点击鼠标,你会发现线段上会出现一个中轴,点击选择起来非常方便。文字也是一样,按下cmd,点击鼠标划过,文字会变成淡蓝色,表示你选中了。那么对比一下不按cmd键直接点击鼠标,怎么样?很强大吧!更多强大功能等你来探索!

工具
有时你的界面一片空白,不知道从哪里开始。你可以点击 中的 来打开工具。

工具栏是常用工具的集合,也可以点击左上角的加号创建一个,是一款轻量级的软件,不熟悉的人可能会觉得界面太过简单,没什么用,其实里面隐藏着很多功能。

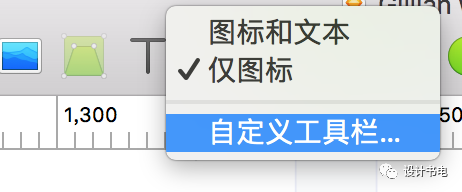
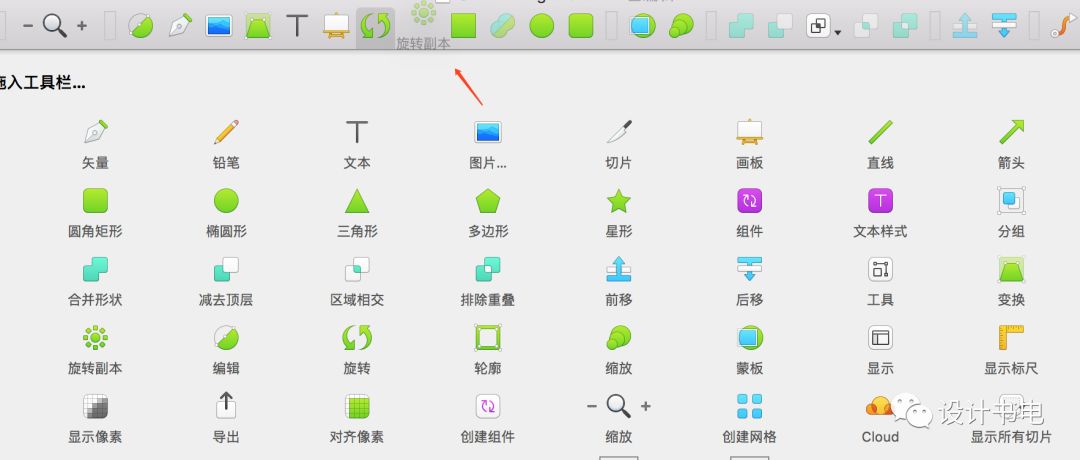
比如这里可以右键点击工具栏,有一个自定义工具栏,点击打开

你会发现,哇,有这么多隐藏的工具,而且还可以自定义操作,太神奇了!

形状
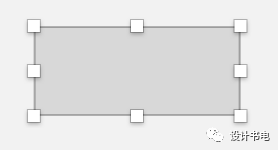
随意画一个矩形,画布的右侧是它的,可以查看矩形的位置,大小,颜色等,可以自由的改变和变换,这些话你应该能听懂,多试几次就知道了。

默认矩形可自由缩放。

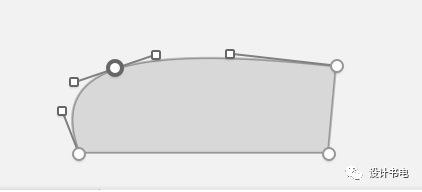
双击矩形,会发现矩形变成了四周有四个圆,这就是可编辑状态,有点像C4D中转化为可编辑对象,可以随意改变矩形的形状,双击圆可以将直线转化为曲线。


除了工具之外,工具栏还有很多其他功能,比如旋转和变换形状,以及在形状之间进行布尔运算来获得新的形状等,你可以一一尝试。这里说的是旋转复制工具,默认情况下工具栏中没有这个工具,需要打开自定义工具才能获得旋转后的副本。

将其拖到工具栏并单击完成。

先画一个圆,然后点击旋转复制工具设置复制份数,就会得到这样的形状,大家可以用它来制作,是不是功能强大又方便呢?慢慢你就会爱上它了~

很多人对蒙版很关心,我们知道在中制作蒙版非常方便,那么中的蒙版在哪里呢?如何使用呢?
默认工具栏中有一个蒙版,但您必须先选择形状或图像才能激活蒙版。

我们需要将图片嵌入到形状中,上例中图片是放在最上面,而在AI中图片是放在形状下面。选中图片和形状sketch修改画板颜色,点击蒙版工具。现在观察图层,发现形状和图片已经编组了,这里我改了个名字。到这里蒙版就完成了,很简单!

颜色
你可以直接在填充函数中改变形状的颜色,或者用吸管画出你想要的颜色,真的很强大!

值得注意的是,它不仅可以吸收软件中已经设置好的颜色,还可以吸收软件之外的颜色。


当然,它不仅功能强大,其复用功能实在贴心!打开-Show ,为你的项目创建新的颜色规范,方便复用,界面颜色再也不会混乱。

这些颜色也在颜色面板中提供给您,例如网页安全颜色,供您参考!

创建项目产品的颜色规范,主要包括默认字体颜色、褪色字体颜色、强调色、边框颜色、辅助颜色、背景颜色
这里需要特别说明一下阴影颜色,建议使用#000,即全黑,然后降低不透明度,而不是直接设置灰度颜色,这样可以保证阴影无论是在浅色还是深色背景上都有很好的视觉效果。
文本
选择字体工具,点击画布,就会出现默认的文本类型,双击就可以改成你想要的文字,右边的可以更改字体粗细、颜色等,对于文本段落,直接在画布中拖拽就可以了,这些都是基本操作,没什么特别的,接下来就给大家展示一下有哪些独特功能吧!
颜色可以存储并重复使用,以获得漂亮的颜色规范,但字体呢?当然可以!您可以预先设计每种字体的值,并使用“样式文本”功能保存它们,以便将来经常使用。
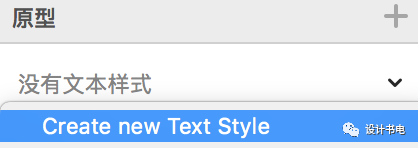
选中已经设置好的文本,在检查器中新建一个文本样式,并给它起一个好听的名字,比如“//12/100% Black”,注意一定要是反斜杠。

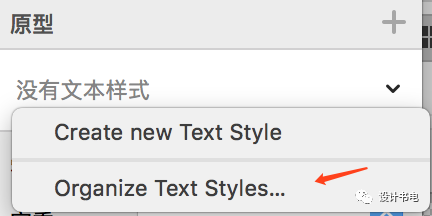
当然,你也可以管理你的文本样式

对于已经按照规则创建的文本,可以在插入-文档中查看重用

喜欢不喜欢?接下来我要使出大招了~
『 实用功能 』
第一次看到这个词你肯定会觉得很陌生,翻译成中文就是符号标记
之前我们讲了很多规范的东西,比如形状规范、文字规范等,感受到了做UI工作带来的巨大好处。这也是一种规范,它的作用就是保持设计的一致性,有利于规范UI,可以大大提高我们的工作效率。
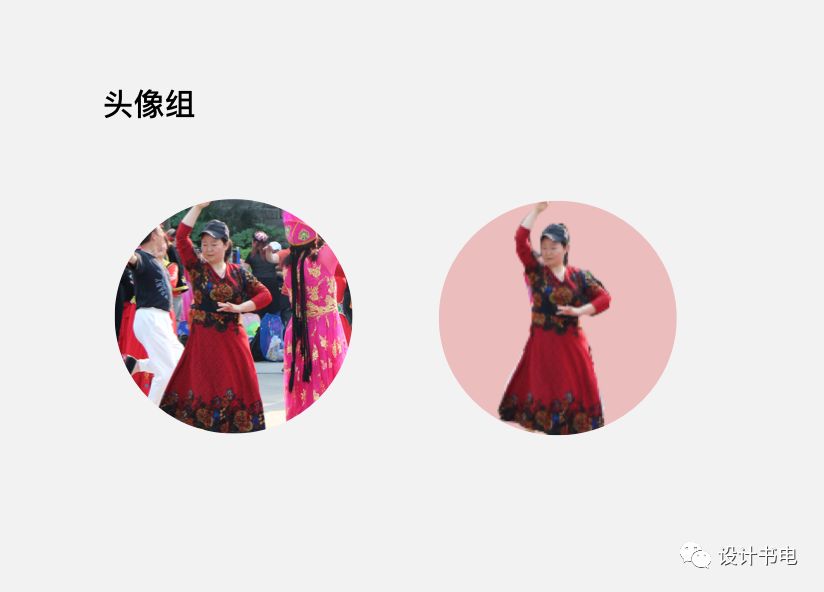
接下来我们看看如何使用,很多人都做过后端系统,就以头像图标出现的页面为例,使用之前我们用遮罩制作的头像,然后右键点击头像,选择(创建组件),在弹出的框里输入名字即可。


第一个名为“头像/非纯色”,位于“头像”组中。
创建另一个“头像/纯色”并将其放入“头像”组

文本组:文本/黑色;文本/蓝色;文本/灰色;
背景组:背景/纯色背景;背景/非纯色背景;
由于时间关系,这里就不画出文字组和背景组了,大家可以按照自己的喜好进行组合。
创建它并不重要,重要的是如何重用和维护它。
创建的组合是可重复使用的,并且可以使用相同的方法在多个页面上重复使用。
有人可能会想,这不就跟复制粘贴一样吗?有什么神奇的?别着急,见证奇迹的时刻即将到来。如果想把纯色头像组合换成非纯色头像组合,还用上面的方法重新组合吗?如果只更换头像/背景呢?这时候,我们就需要用到分组了。
右键选中纯色头像后,依次选择“带”→“头像”→“非纯色头像”。可以看到,使用“/”标准命名后,自动划分了群组,更方便重复使用和替换操作。
维持
如何編輯?
1. 在画布上双击创建的页面,跳转到该页面
2.点击pages下的页面直接进入
您可以在里面进行修改,所有修改都会在重用的页面生效。注意:需要选中要修改的组中的图层,组不可修改,也不要取消组。选中图层后,右侧会出现图层的属性,修改完返回页面,修改自然生效。
知识不止于此,需要反复练习sketch修改画板颜色,才能大大提高工作效率。在大公司,往往有n个页面,100多个页面。突然遇到版本更新,需要改某个功能,如果一个页面一个页面改,确实很费时间。在此期间,所有页面会同时生效。真正做到一次设计,重复使用,把宝贵的时间花在创意设计上,而不是花在这些重复的组件上。
删除列
通过设置栅栏(布局参考线),可以根据需要选择每列的宽度(列宽)、间隔的宽度(装订线宽度)、最外面的宽度(偏移)。

此时画布上会出现栅栏引导线,可以根据栅栏合理设置文本段落的宽度、按钮的宽度、图片的宽度,栅栏布局可以大大统一页面的布局设置,给人一种和谐的美感,Ctrl+L可以快捷控制栅栏的显示/隐藏。
上面说的文字这里可以删除,确定文字的行高方便确定控件的上下,左右可以通过栅栏来确定。
比如你设置默认字体大小为20px,行距为1.5,则行高=20px*1.5=30。那么控件之间的上下间距可以设置为30px的倍数,如30px、60px、90px等等,相同的间距和行高可以让页面看起来更加和谐美观。
尖端
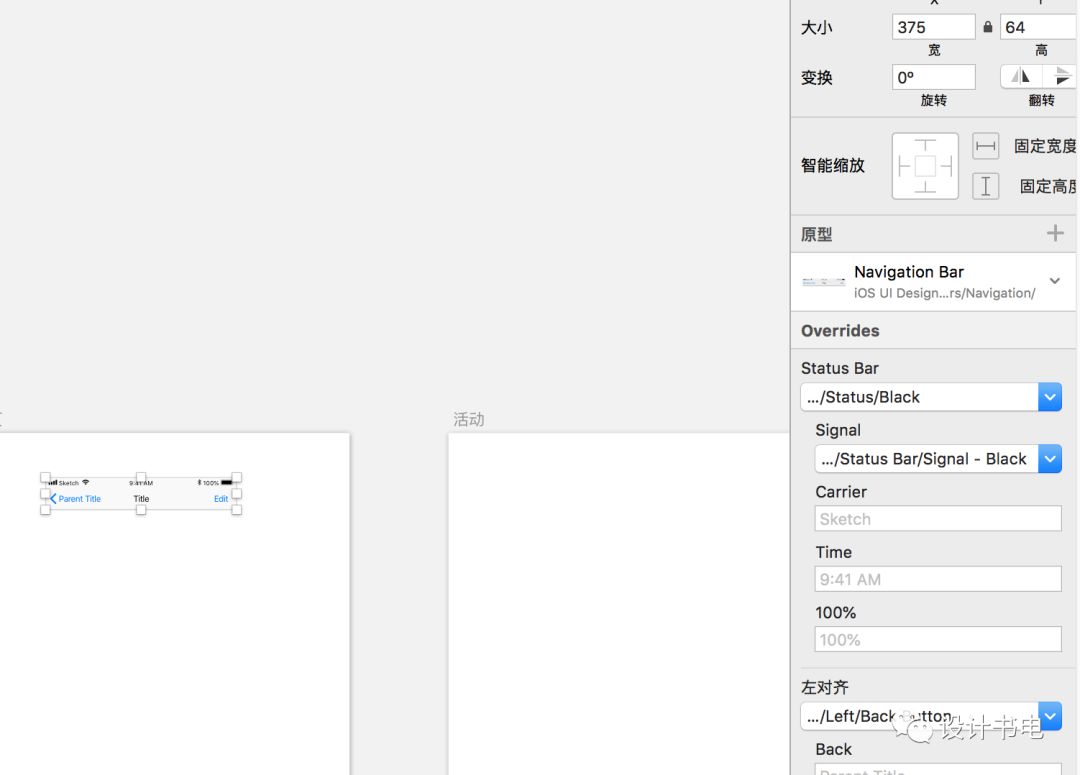
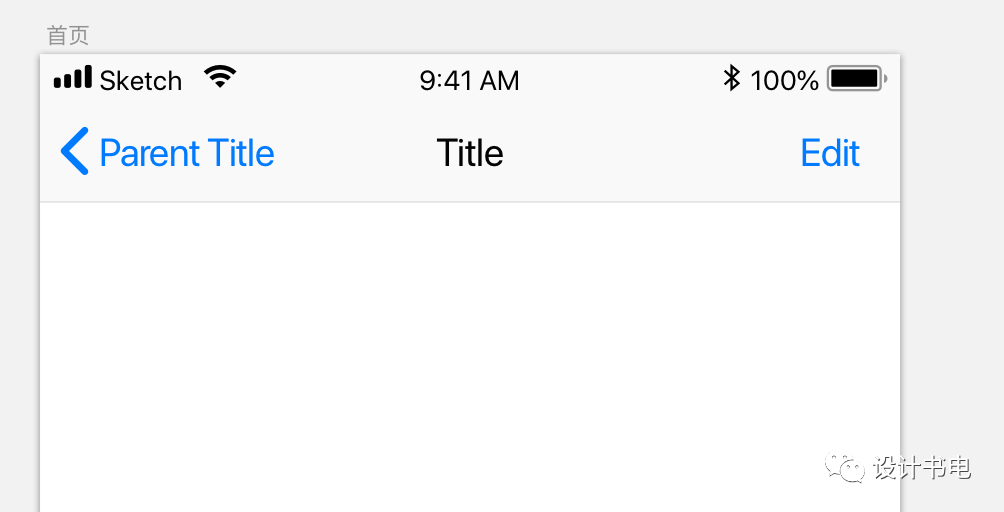
最后告诉大家一个小技巧,内置组件无法整体按比例放大,如何解决呢?

现在是375*64,需要改成750*128,改完尺寸后

解决方案:
点击放大


结果

插件
插件有很多,这里只介绍一个很好用的一个--- Craft
1:Craft 是一套插件
它允许您在设计时考虑真实数据。使用新的 Craft 管理这些数据,使更新变得非常简单。
首先从官方网站下载


需要先登录,注册

2:官网功能介绍

(1)图片
您可以输入关键字。这里的图片供应商是

使用 Getty 和 的高分辨率图像增强您的设计。可能带有水印,需要注册和登录。
(2)自由绘画
一种快速、灵活的实时协作新方法。

(3)原型
使用您的真实设计文件构建高保真原型。
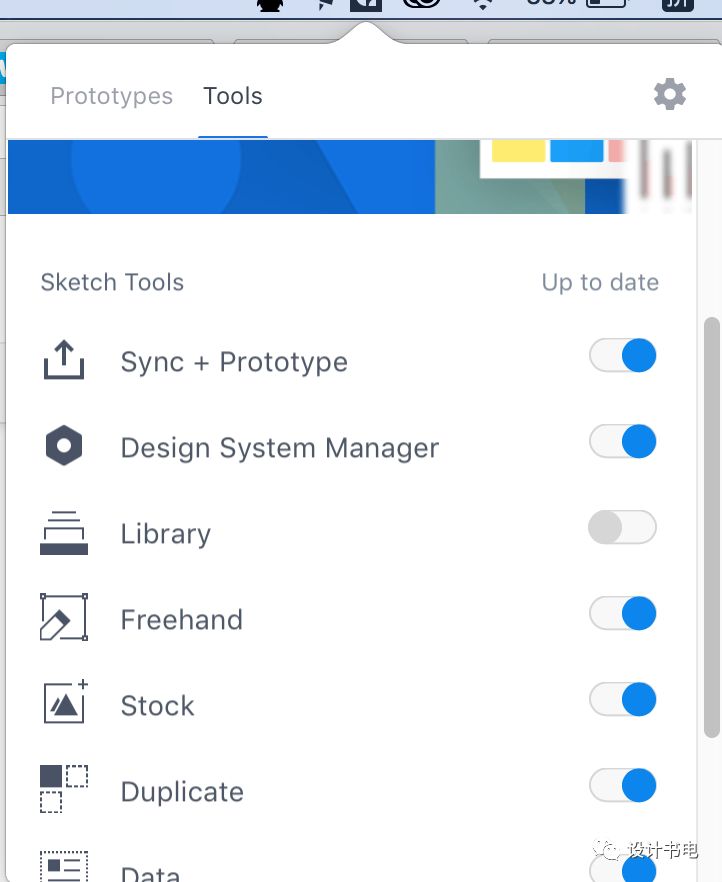
(4)同步:一键与原生设计环境同步。
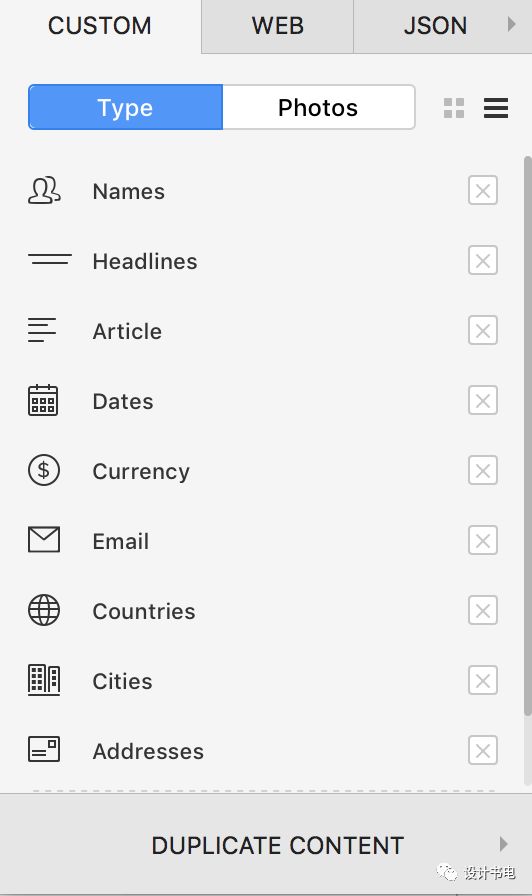
(5)数据,将真实数据带入设计的终极插件。
快速输入数据,并可自定义存储,方便下次使用

图像也可以定义
更神奇的是,你可以通过网络复制网页上的文字

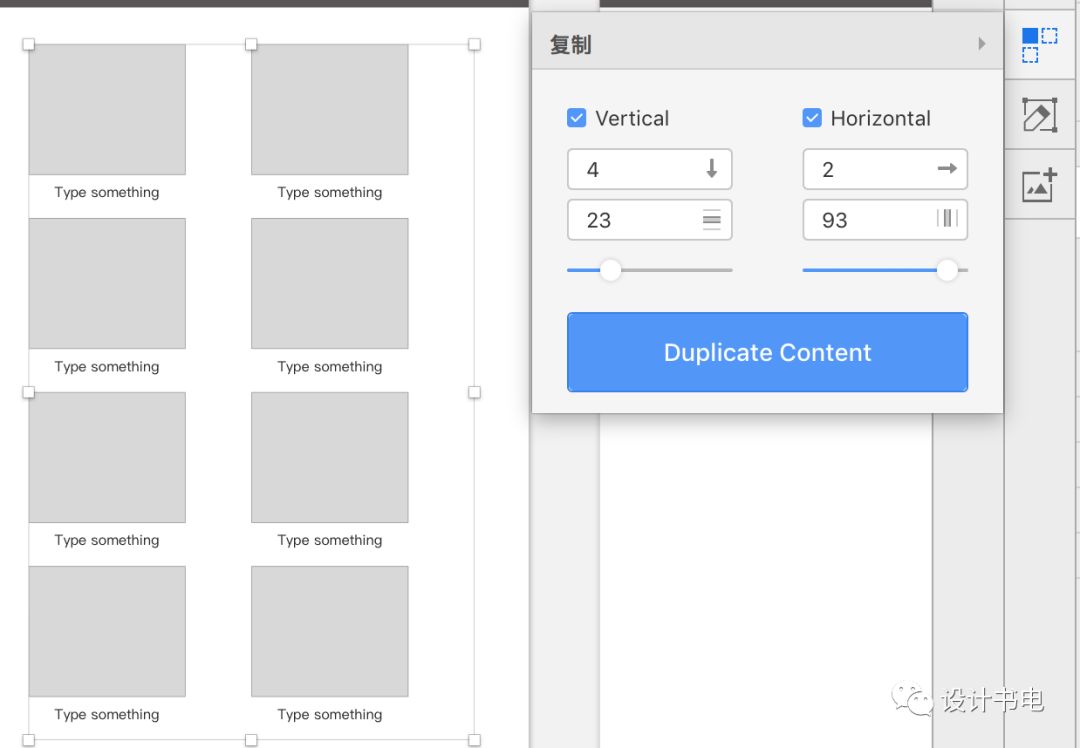
(6)强大的复印功能(纵向)(横向)复印张数及间距

(7)一开始以为没有这个功能,结果发现并没有启用。

然后它出现了
最后的想法
如此好用的UI设计软件,简单易用,界面简洁,功能强大,何不赶紧用起来?更多技巧等你来解锁!
有兴趣的赶紧下载安装吧,加我为好友,我会邀请你进入“设计书与电子后花园”免费提供设计资源供你下载,一起探讨设计吧!互相学习,共同进步!
什么?你还没关注“设计书单”公众号?这里有小姐姐的几本好听的设计有声书。闲暇时你都做些什么呢?快来充充电,学习设计知识,让设计成为你生活中不可或缺的一部分吧。躺在床上听,地铁上听,边听音乐边听设计知识,太美妙了!还有设计教程、设计心得等你来!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码