发布时间:2024-06-30
浏览次数:0
设计师们,别再浪费你们的时间了!
快来了解一下这些插件吧~~
随着移动互联网的快速发展,用户需求也越来越大。一款产品的产出需要各个环节的紧密配合,但往往在产品产出过程中,一大痛点就是如何提高工作效率。所以我们整合了几款可以帮助UI设计师提高工作效率的插件分享给大家,早点下班不再是梦想。
这款插件真的让人有“后悔没有早点遇到它”的感觉,是一款工作必备的高效插件,功能非常强大!!
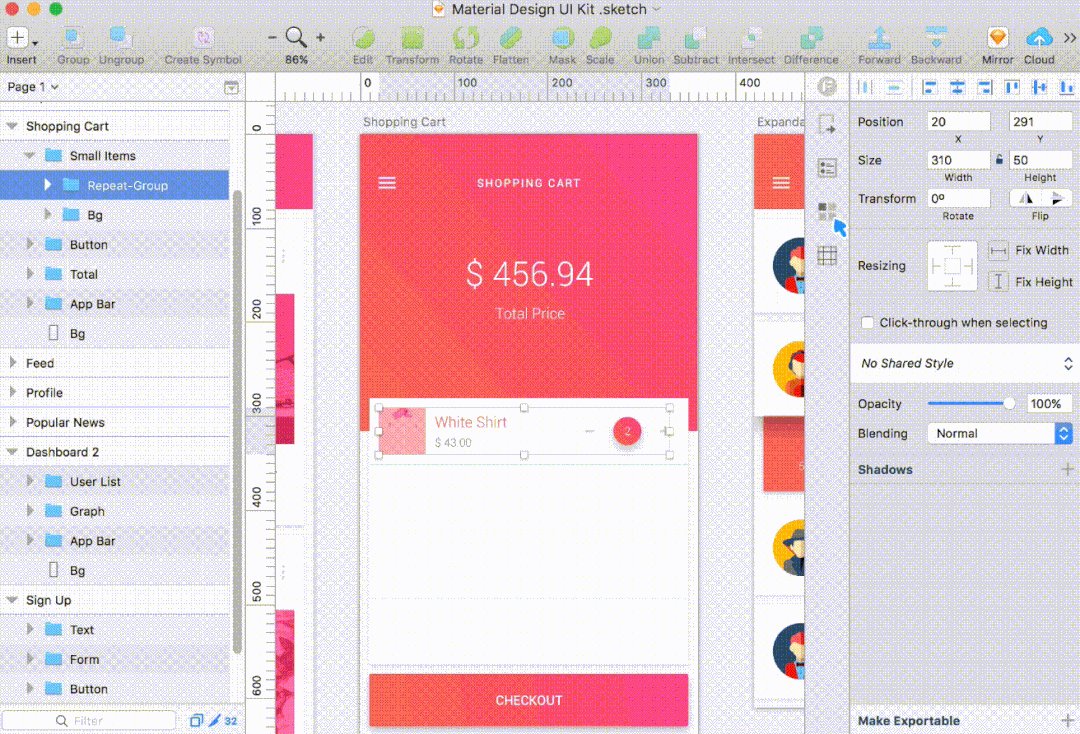
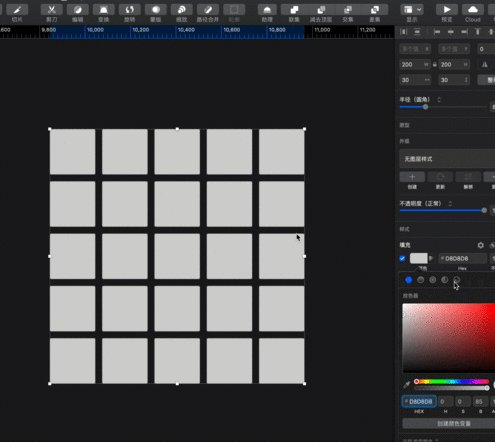
1.快速批量填写数据
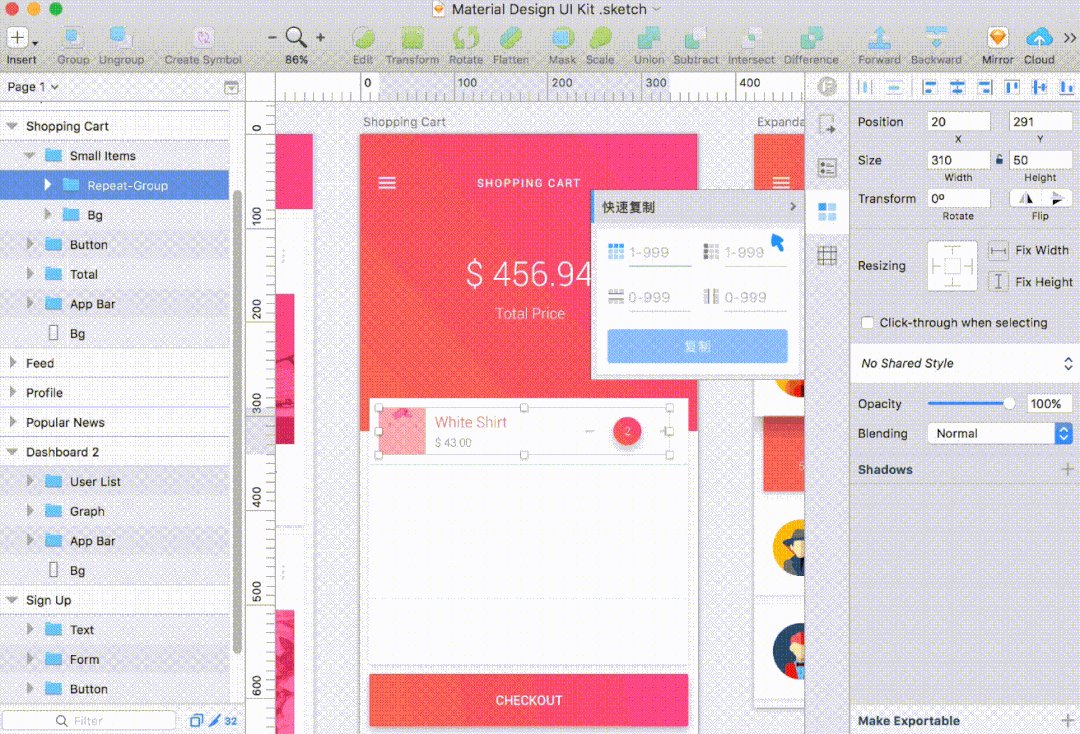
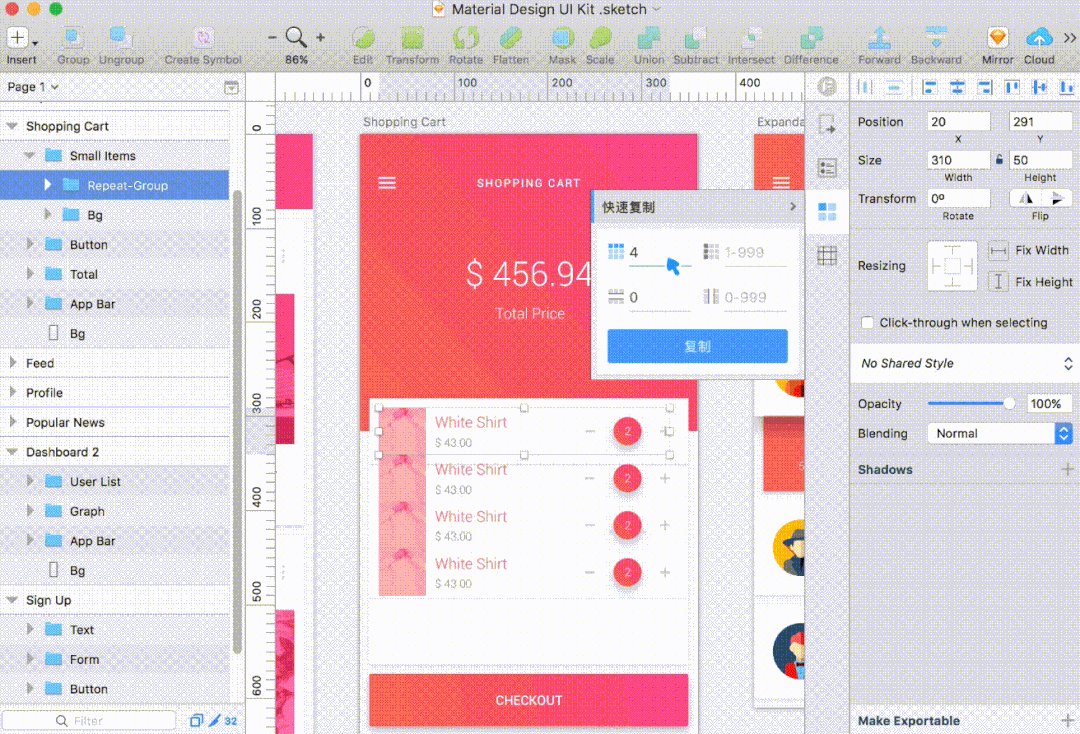
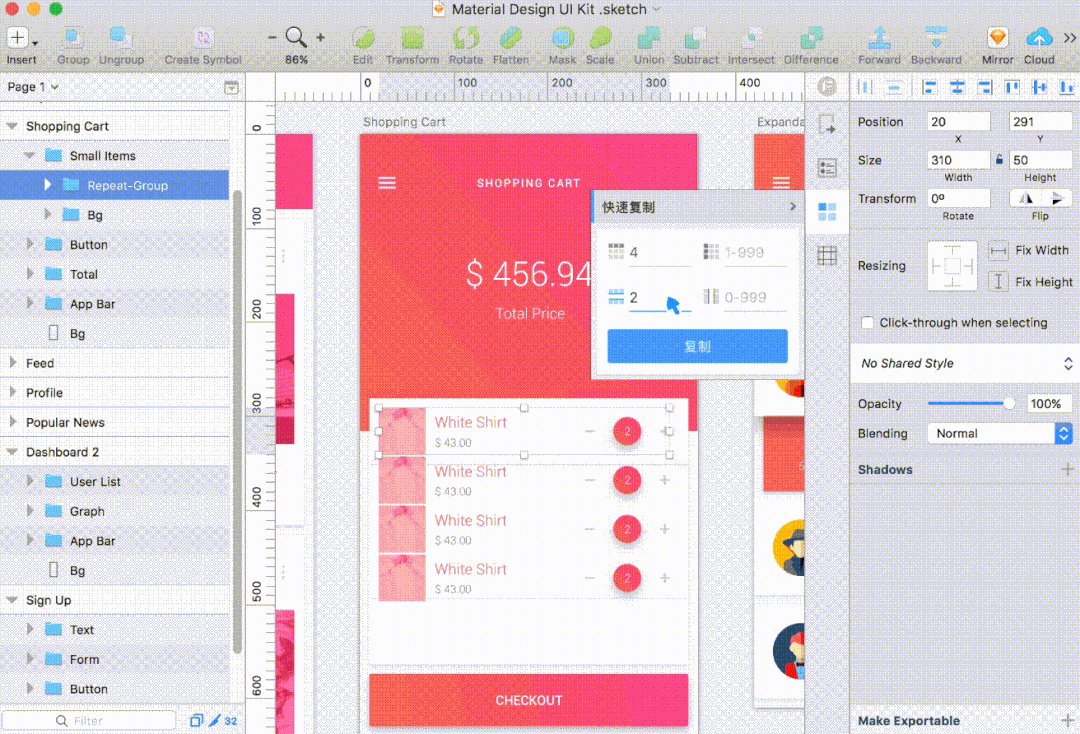
2.快速批量复制设计元素
3. 强大的参考线工具,可实时创建参考线
4. 导出至智能注释

△来源官网

△来源官网
特征:
1、我们的UI设计师在设计列表或者卡片类型的图片的时候,要反复的复制、粘贴、复制、粘贴!
这有效地解决了重复工作。您只需输入行数和列数即可。
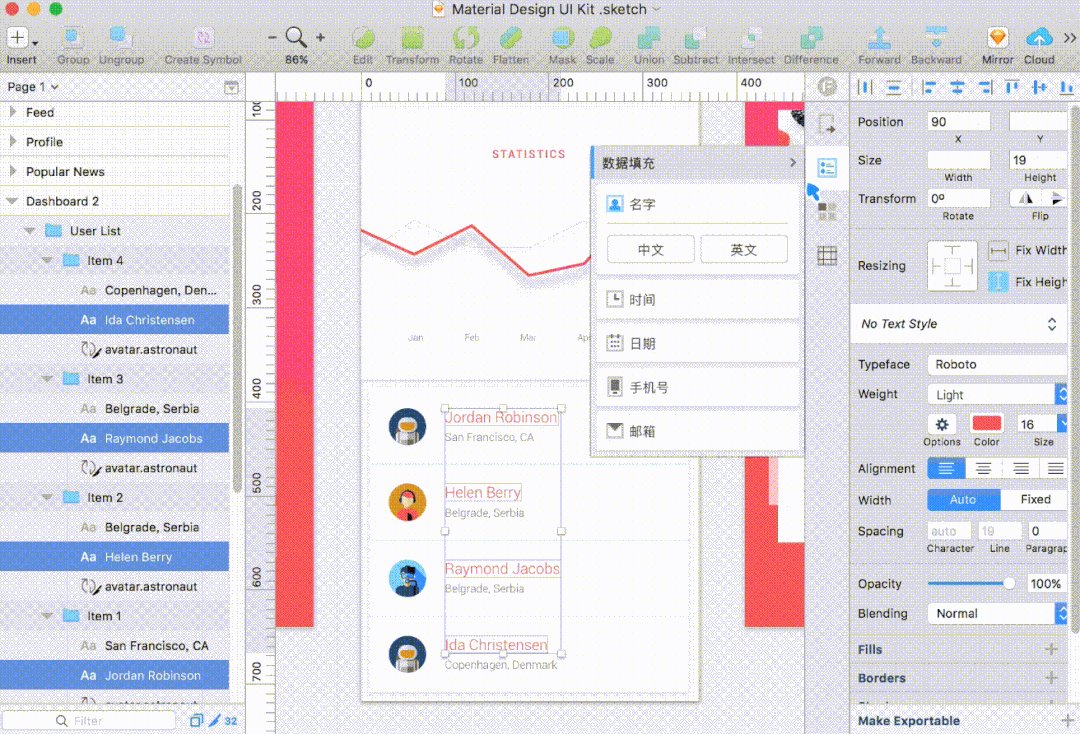
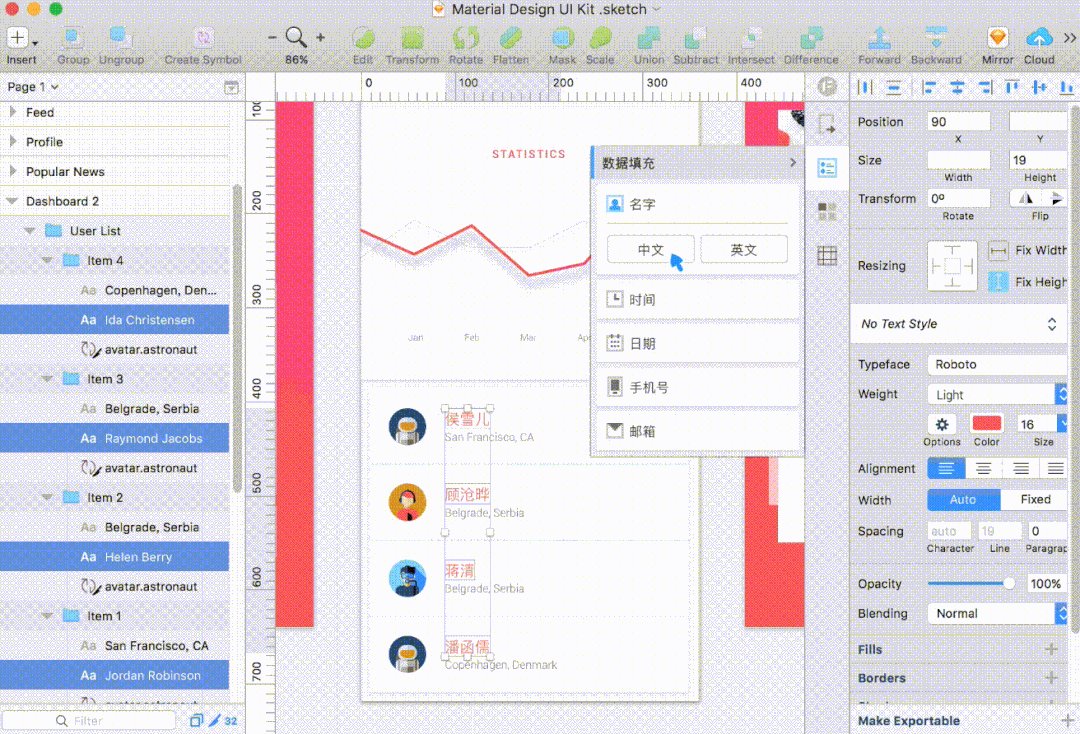
2、当你的列表包含姓名、电话号码、日期等信息元素时,它可以帮助你丰富你的表格的信息内容,还原真实的场景。
在
在做网页设计的时候,如果能直接从软件到浏览器预览效果就太好了!所以,它就出现了,它可以帮你解决这个痛点!

特点:对于网页设计师来说,能够直接从软件到浏览器预览效果,非常直观、高效
使用说明
选择画板并按住快捷键 + shift + . 在网页上预览设计。
分体式
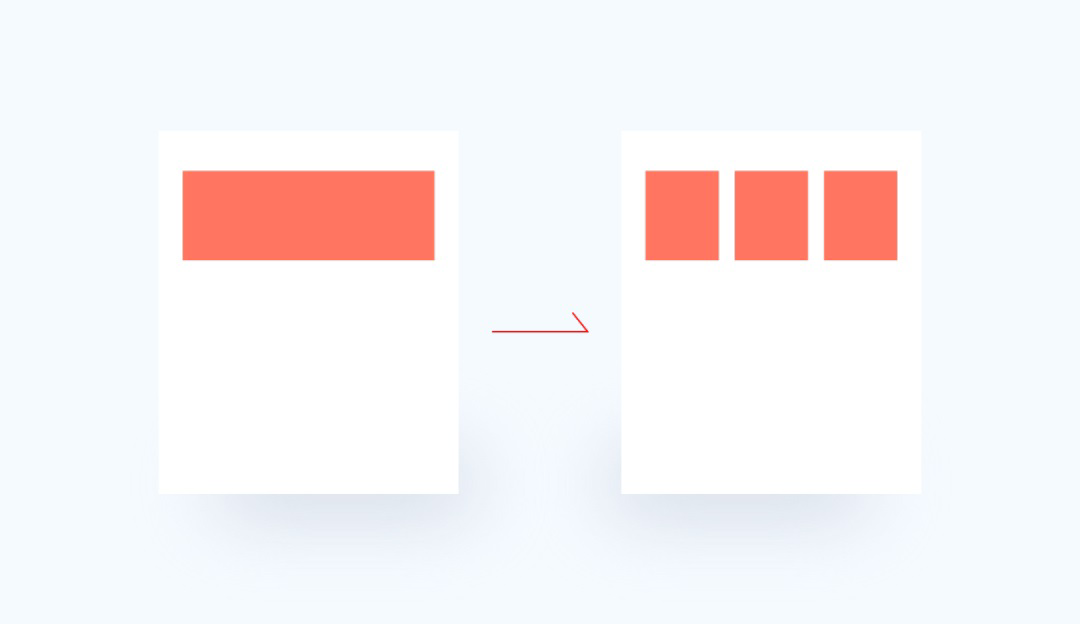
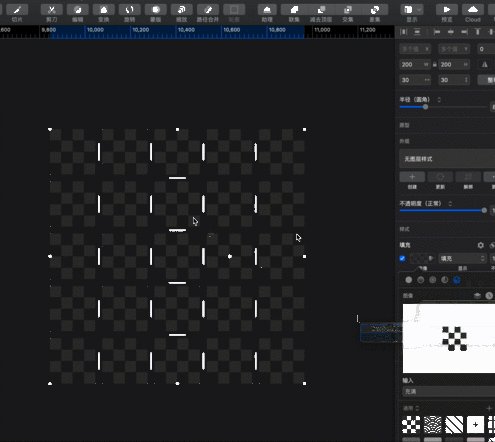
插件的名字就如标题所说,Split shape,也就是分割一个形状的意思。这个插件其实并没有那么简单,它并不是简单的直接分割一个形状,而是将其均等分割。看到这里,你可能会觉得没什么,那我们就来看看它的妙处吧。

△ 源设计师
上图我们可以看到3张卡片,卡片也是设计中经常遇到的,我们一般都是手动画三张大小相等的卡片,今天有了这个插件,我们可以瞬间画出三张卡片。

如上图,我们只要确定了画板的设计宽度和左右间距,接下来就是直接画一个矩形,然后用这个Split shape插件直接生成右边的样式图形,这样卡片就出来了。

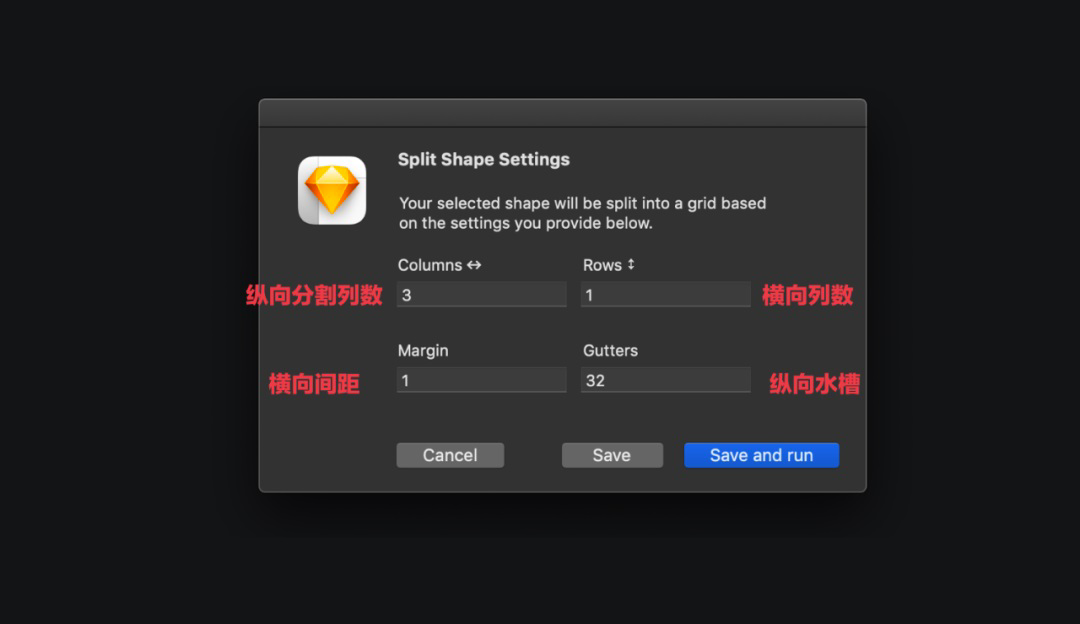
上图是这个插件的基本参数,比较简单,翻译我已经描述了,大家玩一两次应该就能上手了sketch批量换头像插件,下面我来试着改一个参数。

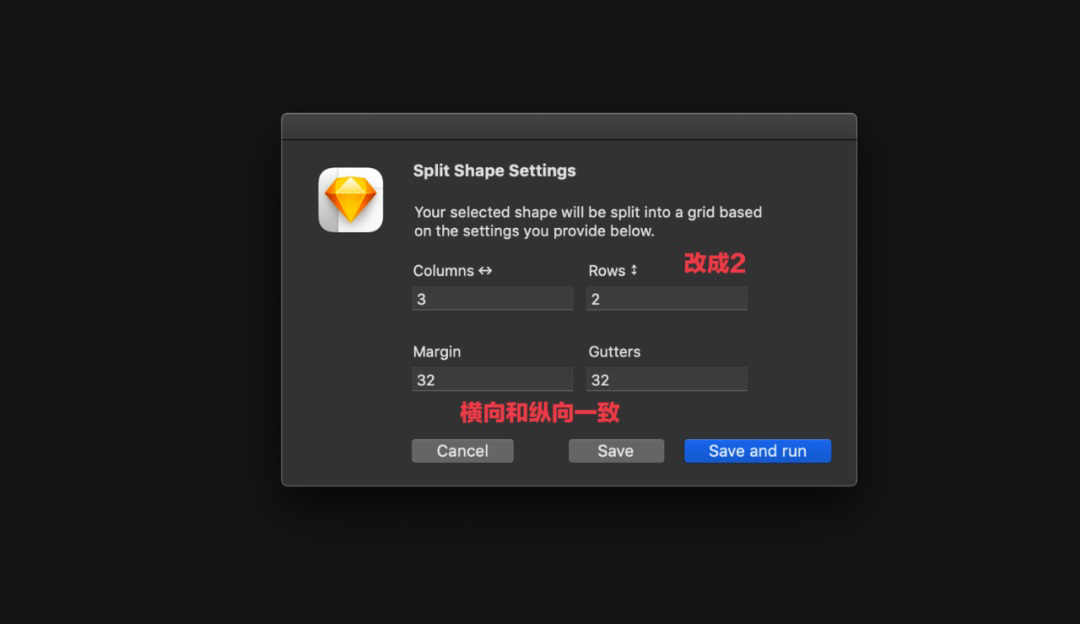
上图右边的图大家是不是看着眼熟呢?做标签选项的时候经常会遇到,这里我用一个矩形来平均划分,我们来看看我修改的参数。

插件修改的地方我都用红色数字标注出来了,大家对照一下之前写的,应该秒懂这个插件。
特征:
一键均匀划分卡片和间距,无需担心计算
1.快速使用“Ant4.0”、“”和“海兔”团队组件及官方组件资产,提升设计效率
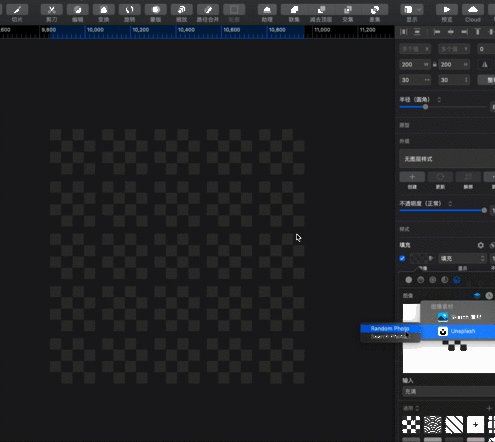
2.快速替换大量文字和头像
3. 所有可视化图表样式和类型
4.快速使用图标并更改图标库的颜色和大小
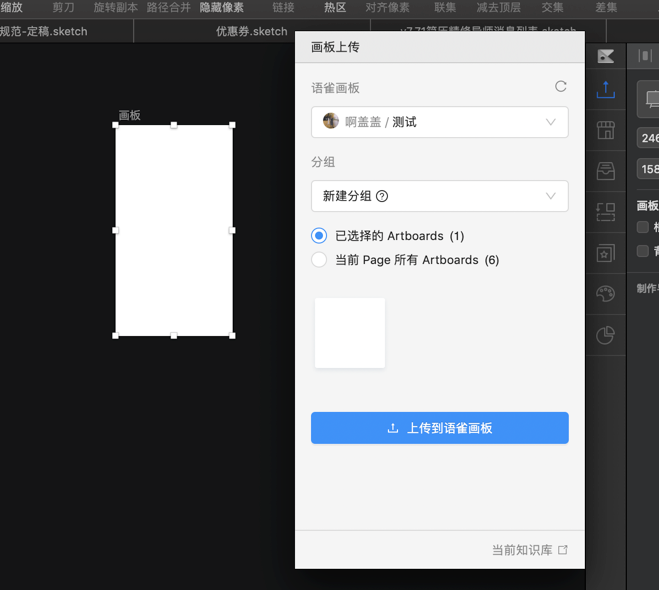
1、上传画板:无论在什么工作场景sketch批量换头像插件,都可以随时随地上传、下载画板。设计稿画板上传后,登录“悦雀”网页版在对应文件夹中即可预览、下载。

2、同步:可快速导入所选Tab下的Ant组件及其他素材模板,同时可上传团队精心打造的组件并同步团队成员使用,提高工作效率。
3.设计资产:是一个设计库,包含了“Ant4.0”、“”、“海图海参”等官方资产,以及团队自制的组件库,您可以随时添加到我们的库中并随时使用,提高设计工作的效率。
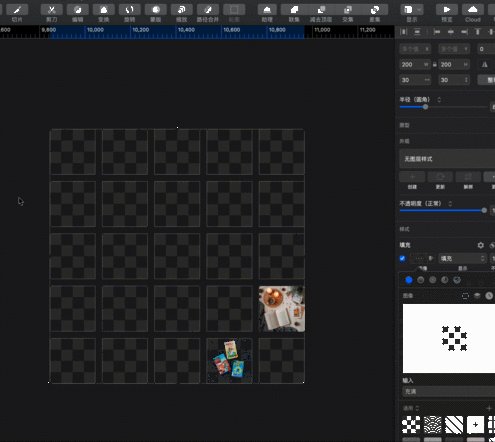
4.资料填写:批量图片填写和文字填写,在制作设计图的过程中,经常会遇到大量重复的列表和名字,可以快速填写资料和文字
5.图标库:海量图标可快速访问,并可选择合适的颜色和大小
6. 调色板:内置精选配色方案,也可以自定义配色方案
7.图表库:大量多样的表格样式,让可视化图表设计更加高效。
我们工作中有很多琐碎、无聊、重复的工作,严重影响我们的工作效率,下面这个插件可以帮助我们省去很多低价值的工作,释放我们的生产力;
比如我们在做设计稿的时候,会遇到填图之类的任务,它可以帮助你快速解决这个问题。

➕➕➕转发此文章➕➕➕
截图发到公众号回复“提高效率”即可领取插件大礼包!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码