发布时间:2024-06-30
浏览次数:0
为什么需要作品集? ●作品集是衡量一个设计师能力的一个很重要的部分,从作品集里可以看到你对美学、手法、理论的掌握程度,以及对经历过的项目的评审、整合的把握。当然,以上三个词还可以进一步细化,比如美学可以分为图片选择之美、配色之美、层次之美、间距之美、整体调性之美等;手法可以分为质感之美、蒙版的使用、布局之美、写实拟物之美等;理论可以分为格式塔、留白、以及一些交互思维之美等,还有基础UI的层次,比如字体粗细、行高、主次、图标、按钮、突出度等等,这些都可以在作品集里看到。
●公司在招聘的时候,并不是每个应聘者都会得到面试机会。招聘人员会提前筛选作品集,然后把比较好的作品集交给设计经理,再进行面试。其次,各大招聘软件上最后一项都会标准化,要求提供相应的作品集。这个肯定是硬性要求,如下图所示:

作品集的三个致命问题 我给大家讲一个真实的故事,2018 年我在帮一位资深设计师招人筛选作品集的时候,发现了几个致命的问题:
1.十年级=小学?
一个工作了10年的设计师,还是一个初级的作品集,基本的对齐和间距都有问题,更别说细节质量了。这种设计师的根本原因就是“孤立”,怎么说呢,就是公司部门的需求,设计师产出的质量不高,部门要求也不是很高,俗话说:能用就行。设计师通常都是得过且过,没有自我提升的意识,没有自我激励:这主要表现在工作后缺乏自我修炼,审美没有阶段性的提升,理论知识就止步于此,更别提社交和参加一些设计交流分享会了。2.同质化严重
90%的作品集都千篇一律,也就是说都是模板化的。从封面来看,视觉冲击力不够,用的颜色也不够高级。说白了,一眼就能看出来敷衍,不够认真。有些作品集喜欢用一些原型,一堆堆手机模型平铺着。这种方式用了好几年了。“那个小手机我想大家都知道,已经用烂了。”还有一些比较新的型号,也已经用烂了,再用的话,到处都是。一般第一个用的人吃肉,第二个用的人喝汤,最后用的人多了,真的就没那么好了。准确的说,就是没有创新。3.设计输出与分析不符
作品集里的内容分析和实际产出完全不一致,我们在很多设计网站和作品集上都看到过很多这样的案例,分析做了很多,但设计产出和分析毫无关系,经不起推敲。这也是你的作品集得不到任何回应的原因之一,其实就是为了凑页数,或者项目不真实,为了加页数,在不了解原项目背景的情况下就把“项目背景”、“设计目标”、“最终数据”等东西都放上去,这是比较严重的问题~
你得不到面试机会的四个原因
我先说清楚,互联网行业现在已经很成熟了,从几十万员工的一线互联网公司,到创业公司甚至国企,都有UI设计师的岗位,有的紧俏,有的只需要1-2个。但为什么很多同学还是拿不到面试机会,甚至工作多年的同学也拿不到初级或中级的职位,原因有以下几点:1、作品集不够亮眼(直接原因)
虽然我费尽心思做了一个四五十页的作品集,但是没有找到什么吸引人的项目,所以不到二十秒就关掉了。不得不说,作品集最吸引人的地方就是封面。根据我的个人经验,封面通常有两种风格,第一是视觉冲击力强,第二是版面设计强,两种都可以。吸引到面试官打开之后,接下来就是吸引人的扉页和项目了,这样面试官才会有兴趣看下去。
2.工作时间间隔太短或太频繁(禁忌,不可抗力因素除外)
这里分两种情况,第一种是自然情况,主要是指1、2年内频繁跳槽,比如1年换2次,2年换3、4次等,不管作品集有多好,HR看过之后都会一票否决(不是绝对的,偶尔也会批准,但是非常少见)。第二种是不可抗力因素,比如:公司破产、公司项目不赚钱、被边缘化、公司裁员等,这种情况只要如实跟HR说明情况就行了。裁员是会上新闻的,所以也不是什么丢人的事情。这里建议大家尽量在一家公司呆上至少2年,最好是3年再选择跳槽,否则是过不了HR筛选的。不要以为通过了面试就万事大吉了,现在的公司HR都有一票否决权,大家要特别注意哦~

3. 行业内口碑不太好,个人评价太差(这种情况很少见)
这个主要是个人名誉的问题。这里有一个故事:“同组有个做外包的设计师,无意中得知他开网课,分享经验知识,没过多久就在微信群里被曝光,这个人收了报名费还拉黑了好友,其实报名费不到300元,这人人品实在是太差了。”其实设计圈子真的很小,我猜大家肯定都经历过这种情况:我新认识的设计师微信好友竟然是我同事!类似这样的情况,大家都在圈子里,不如“慢慢成长,别浪费时间”,这里就不细说了,大家都懂的,只是希望大家能在圈子里多活跃一点。
第二点就是作品集不能抄袭,一定要原创,不是说不能抄袭,而是要懂得“抄袭”,不能一像素一像素的抄袭,那样真的很蠢,而且会影响你的名声。抄袭的时候一定要用脑子。
4. 薪资高于平均水平,但跳槽后没有得到预期薪资
招聘软件在线简历填写的期望薪资高于公司预算,这种设计师确实存在,比如在小公司,同样的能力,薪资远高于市场平均水平,能力又不是特别突出,这种设计师如果跳槽,期望薪资肯定比之前高,大概率不会被录用;比如这个设计师的薪资是35k,大公司期望薪资是40k,但是大公司资深设计师只有32k,所以通常不会给。
631作品集框架结构:如果你是UI设计师或者UX设计师,那么你的作品集至少60%是UIUX,剩下的30%可以是视觉类的作品,接下来的10%可以是自学实践类的作品。大致的构成是这样的。如果你是全栈设计师,UIUX和视觉表现力都很强,那么55%就够了,如下图。具体细节在文章最后再讲~

如何创建一份优秀的作品集?
有两个硬性要求:
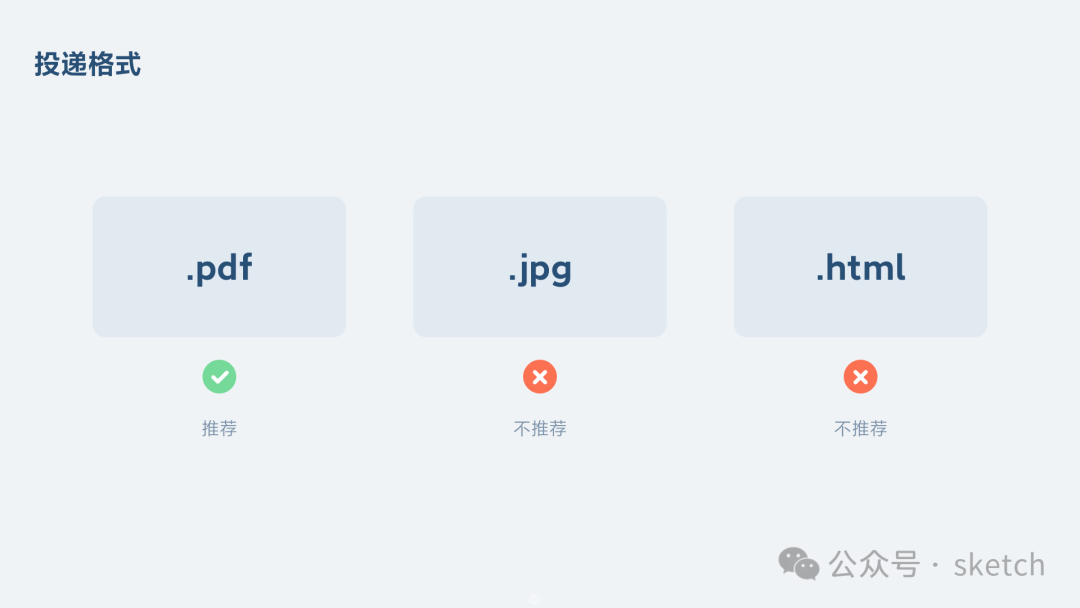
1.格式命名,例如:张三高级UI设计师2021.pdf(推荐)
姓名+职位+版本,PDF格式。简单,直接,一目了然。为什么要用PDF?因为PDF是一种与操作系统平台无关的文件格式,也就是说,无论是在Unix还是苹果的Mac OS操作系统中,PDF文件都是通用的。这个特性使其成为互联网上电子文档分发和数字信息传播的理想文档格式。试想一下这样的场景,你不确定面试官会用什么终端设备打开你的作品集,可能是手机,iPad,PC&Mac OS,不要慌,PDF完全支持以上设备。显示完全没有问题。千万不要给出ppt链接之类的东西,如果设备显示不友好,图片就会错位,拉伸或压缩,面试官在初次浏览作品集时会有很差的体验。

2.内页尺寸,横向1920*1080(推荐)
一般是这个大小,我的做法是做完PDF格式后导出单个文件,然后合并,合并后看大小,如果在15M以内(最好在10M以内)就可以,如果很大就去PDF压缩网站压缩一下(我用的是:,),这两种都可以。


具体怎么做?硬货来啦!
第 1 页,封面
首先你需要有一个能吸引面试官注意力的封面。封面也体现了你基本的设计功底,这个上面已经提到了,可以是视觉冲击力强,也可以是布局感强。特别注意:封面或者前几页一定要吸引人。如果封面不能吸引面试官,无论内容有多精彩,面试官也很难继续阅读下去。封面上最好加上最重要的三个信息:1-电话号码,2-邮箱,3-微信联系方式。下面给大家推荐几个比较好的封面,供大家参考:

第 2 页sketch 画三维图标,标题页
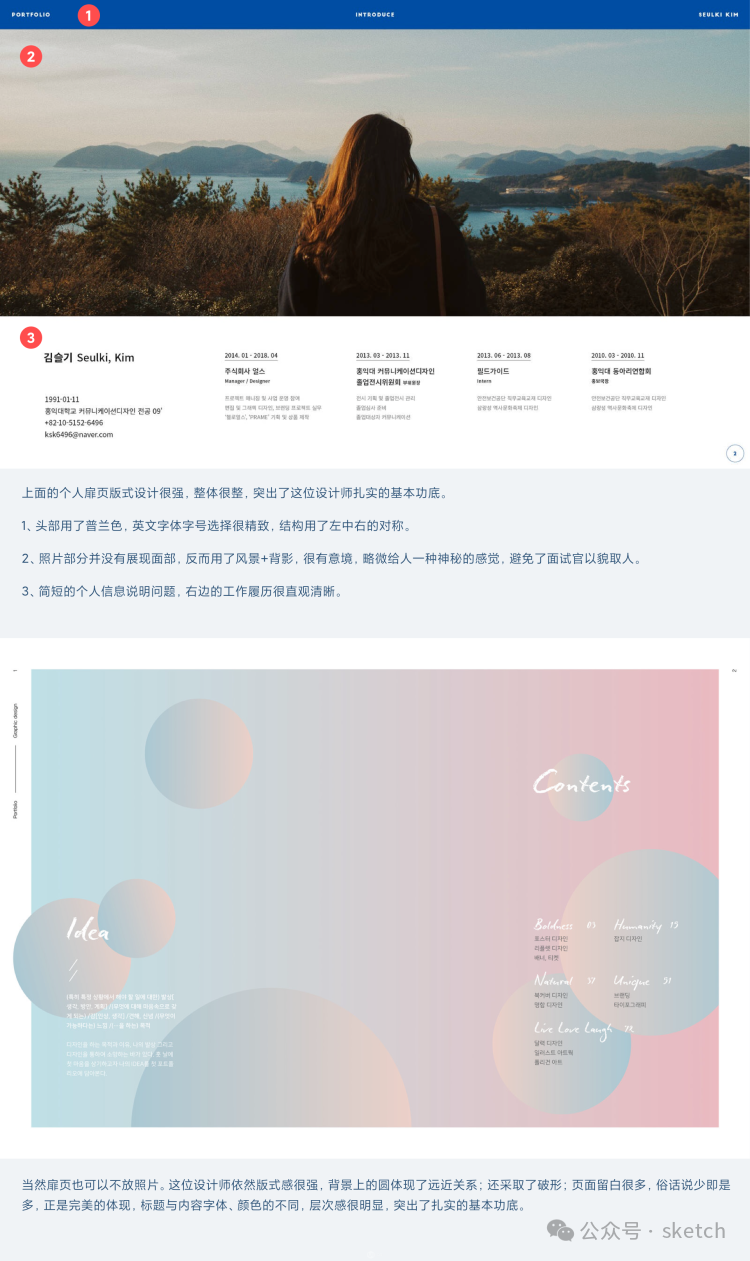
这一页主要是你的个人信息+照片。这一页可以分为左右结构,也可以分为上下结构。左边放你的个人信息:照片(不要放一些生活照,旅游照,因为你是设计师,有基本的审美,可以拍一些简历照或者办公桌照,基本都是纯灰色背景的照片,特别强调照片不要太大),姓名,出生年月,毕业学校,专业,在校担任的职务,兴趣爱好,尽量简单。右半部分主要有工作经历,公司,职位,工作年限,主要业务职责,简洁明了,面试的时候可以详细说说。

第 3 页,目录
目录应该保持简洁,主要反映整个作品集的主要部分,但不要只是无意义地放文字。应该有一些布局、节奏和图形样式作为点缀。你应该知道,每一个都应该像图形设计一样进行设计和布局。

第 4 页,核心项目封面
这个页面还是考虑你的视觉和排版能力。一般会有一个视觉重心。如果是比较C端的,一般需要把核心页面或者页面嵌入到原型中,然后做排版设计。第二个如果是比较B端的,就是网页或者把网页嵌入到笔记本中,然后做排版设计。第三是智能硬件等。套路都一样,一定要有一个视觉重心和标题展示。

第 5 页,项目背景
为什么要放项目背景呢?因为面试官不是很清楚这个项目是做什么的,要达到什么样的效果和收益,为什么要做这个项目(比如从产品端来说,数据反馈不理想,不够人性化,转化率比较低。设计端来说,比如满足产品需求支撑设计,视觉传达不能满足用户快速感知等。交互端来说,可能有太多的跳转页面需要优化,页面弹窗提示太重没必要等),主要介绍这些东西。

第 6 页,设计目标
重点是价值点,利益,设计解决了什么问题,需求是否合理(如果合理,设计是否有创新和驱动,如果不合理,设计是否有好的解决方案),设计目标,前后对比,UI界面展示。这个页面有很大的发展空间,合理安排一下就好~

第 7 页,解决方案比较
这一页主要说如果在产品方案之后,设计方发现并创新了一个新的方案,也就是比产品方案更好(无论功能,交互,体验),一定要有与after的对比,并且要明确方案升级之后有什么更好?合理解释你这么做的原因,主要是为了让面试官知道你是一个会思考问题,会从不同场景考虑问题的设计师,而不是只顾着把界面弄好看。

第 8 页,遇到的问题及如何解决?
无论是优秀的产品还是重要的迭代计划,一路走来难免会遇到一些问题,比如设计开发无法很好的还原,动画无法实现,设计稿里的字体粗细研发无法支持,投影没有按照你想象的那样实现,设计方案实施后发现有些问题事先没有解决sketch 画三维图标,这时候又要重新制定UI规则等等。相信这些都是工作中会遇到的,工作中不妨记录下来,避免下次再犯坑。在作品集或者面试中,面试官也会问类似的问题:“请讲一个你在工作中遇到的困难。”对于这一类问题,我们也可以选取一个主要问题的解决方案,并陈述解决方案,这也是作品集中的一个亮点。
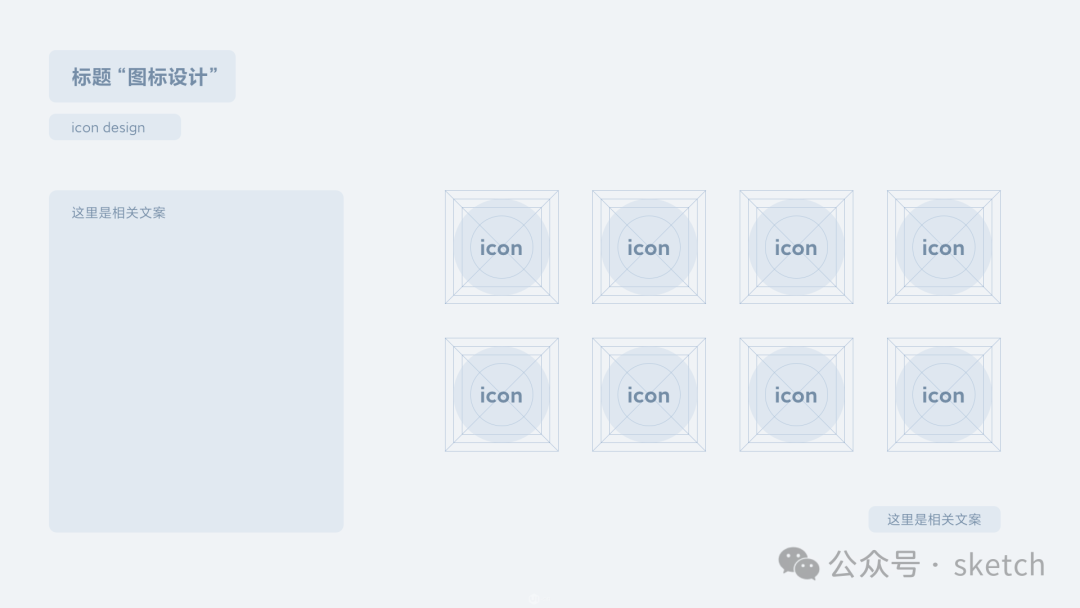
第 9 页,图标
图标可以放在单独的一个页面,因为图标部分是最能体现一个UI设计师基本功的部分,可以放大展示细节,然后后面放一个标准的线框矩阵,也就是说我的图标都是按规矩画的,比较规范。

第 10 页,颜色规格
产品中的标准色与辅助色可以单独展示,并可以作为结果报表的设计规范,使得每个页面都有合理的过渡和循序渐进,页面中每个元素的存在都有理由和依据。

第 11 页,数据支持设计结果
可以放一些不那么机密的,能够支撑你设计成果的数据。比如一两个月后的数据,可以稍微抽象一点展示,如果具体化了可能会影响公司和部门的机密性,面试的时候解释清楚就行。同时这里的数据要稍微真实一点,不要只放好的数据,也要放一些坏的数据,但是不要太多,1-2个就可以了,这样可以显示出数据不好,为后面的迭代做准备。这样,你的设计输出不仅会有正面的数据展示,坏的数据也会支撑后面的产品优化。
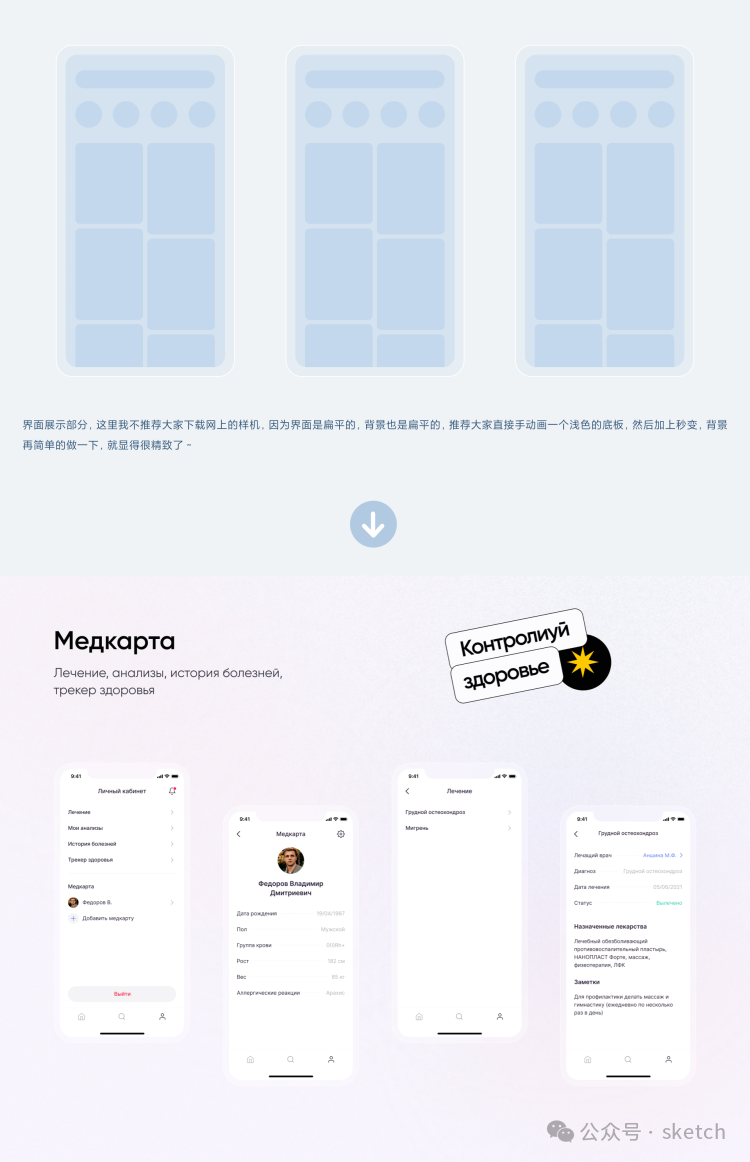
第11-15页,分页显示(多页,至少4页)
说到页面展示,分两种情况:第一,如果是页面改版,最好放一下改版后的对比,这样面试官一眼就能看到前后对比,也能看出你的改动怎么样。第二是从0-1页,我建议你直接展示就好,一页放2-3页,直接布局就好,直接果断(页面背景可以适当做些简单的视觉元素,不要太多,不要影响主体)

第 16 页,后续迭代计划
一般产品上线一周后就能有数据结果,产品迭代周期一般2周一个版本,有些迭代快的公司1周一个版本。所以我们不管是优化产品还是新项目,上线后一定要尽快跟产品要数据,看看上线后的数据情况(这个一般需要配合研发的PM告知点位情况,如果有点位计划,一定要在需求文档里看一下;如果想增加一些自己设计想要看的数据点,一定要配合PM、QA完成点位的补充)。这一页主要展示迭代计划和为什么、后期要做什么,主要考虑布局,不需要全部放上去,有些面试的时候直接说就可以了。
尖端:
以上是UI项目展示页面,工单凸显了求职意向,一个完整的UI项目展示至少要15页才算完整,分为分析+结果输出,输出需要紧扣分析,不要分析和页面无关,面试官看出来我们只是在填数字,不应该为了拼页面而拼页面,除了上面说的几种页面标题,你也可以自己添加,这样比较灵活,不代表必须跟我的一模一样。UI设计师的作品重点应该是:界面+交互+用户研究,附加技能主要在:视觉+插画+运营+品牌。
如果有mp4格式的动图作品,需要打包成zip压缩包(因为设计师的电脑都是mac,所以不要压缩成rar!不要压缩成rar!不要压缩成rar!因为不是每个设计师都有解压rar的软件),然后添加到邮件附件中。
投资组合布局:
第 1 部分 60%的 UI 工作:
如果你的作品集有3个UI项目,那么布局应该是这样的:第一个一定是你的核心项目,在UI视觉表现、分析思维、思考方法论、数据支撑等方面都要做得很好,经得起推敲;第二和第三个可以短一点,比如第一个15-18页,第二个10-14页,第三个8-10页就可以了。为什么呢?因为现在的面试中你不可能把作品集里所有的项目都说出来,一般讲1-2个你认为最好的项目就可以了。
第二部分是30%的视觉表现:
这部分一定要有视觉表现力好的作品,不要凑合着用,否则会暴露你的不足,或者扣掉你整个作品集的分,导致你的面试很不顺利。试想一下这样的场景:面试官刚打开你的作品集,被你的封面吸引,浏览了一下,觉得UI工作确实不错,想给你发面试邀请,但是看到视觉部分,印象分一下子就下降了,这不是损失很大吗?所以我们尽量在作品集中展现自己的长处,避免自己的短处。视觉作品一般包括:字体设计、插画、海报、活动页面、主视觉、Logo、专题页面、3D效果图等。
第 3 部分 10% 自我驱动练习
这部分没什么大的要求,如果只是练习单个UI页面,直接布局每个页面即可,如果是复习练习,可以像第一部分UI那样分析+输出整体展示逻辑,如果是可视化练习,也可以直接展示出来。
第 4 部分,封底
封底要和整个作品集保持一致,特别是封面,如果作品太多,可以在封底附上设计网站首页的链接和ID,如果面试官对你感兴趣,就回到相关网站去搜索。
关于您的投资组合需要注意的事项
1. 不要只关注视觉效果
最近跟一些大公司的设计总监、资深设计师聊天,了解到如今的 UI 设计师不只是要把界面做得漂亮,如果这样,那他们就不是艺术家了。其实,设计界面的时候,我们要考虑前瞻问题,要考虑用户场景、交互,还要考虑一些情感化因素(比如这个页面内容比较少,可以考虑情感化设计,丰富页面内容),还要考虑之前设计流程、评审时遇到的问题,以免这次再犯同样的错误。
2. 合理利用原型模型
我在作品集里见过太多的了,圆角的千万不要用(如下图),真的过时了。太逼真的也不要用(比如金属框的)。第三是小手(如下图),用的人太多了,很烦,前几个人都用,如果大家都用,就到处都是了。个人建议是手工画一个扁平的矩形,外面加点描边(如下图),简单又能说明情况,太复杂只会抢镜。

3. 注重原创性
第一,你必须认真对待你作品集的每一页,把每一页都当成一个平面设计来对待。不要用模板,因为面试官一眼就能看透模板,然后他们甚至不会打开你的作品继续看下去。第二,不要放很多抄袭的东西,因为这些东西不能代表你实际的能力,它们只能代表你模仿的能力。第三,也是最重要的,不要抄袭!不要抄袭!不要抄袭!设计圈子很小,如果你被发现了,你就会在这个圈子里“出名”,你就会成为我上面说的那种人,名声不好。
4. 投资组合详情
合理使用字体,选择合适的字号,对比,形成层次。作品集中的文案也分为标题、副标题、正文、注释。

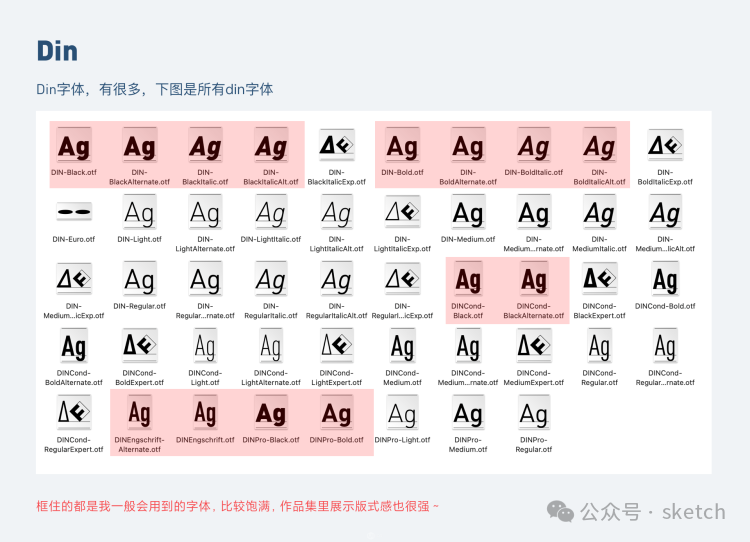
定义字体和文字类型。这个需要根据自己作品的风格来选择。选择字体不用担心版权问题,因为不涉及商业使用和盈利。根据经验,UIUX作品集可以使用一些“无衬线”字体。比如中文可以使用:方正优黑、Holly Bold、小米兰婷Pro,这三种都是很好看的中文字体;英文可以选择DIN,我平时用DIN比较多;视觉作品集可以选择手写。


建议选择字重较大的中文字体,因为中文在作品集中还是占多数,不同的字重能给我们提供更多的选择,也容易形成对比和层次。
总结:
俗话说:设计师是靠作品集来评判的。我们要经常更新作品集,不要等到找工作或者升职的时候才想起更新作品集,如果你已经堆积了很多页作品集还没开始整理,那就晚了。试想一下:如果你今天突然接到腾讯的一个机会,而且是紧急电话,但是你手上没有最新的作品集,那你是不是就错过了这个机会?都说面试和求职有一半是靠运气的,所以运气也是建立在有作品集的前提下。机会是留给有准备的人的。经常回顾总结,维护好你的作品集,机会就属于你了~
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码