发布时间:2024-07-03
浏览次数:0
在全民 AI 的时代,怎么能不用 AI 做设计呢?!虽然你可能只是一名开发人员、一名测试人员,甚至是一名产品经理,但在工作沟通中难免会遇到需要你“画几笔”的场景(例如:我觉得设计或交互应该是这样的,xxx),但由于缺乏丰富的笔触,很难将自己真正的想法付诸纸面。
这时候,你有没有想过:如果能一键设计出自己的想法和线稿该有多好?有这样的工具吗?答案当然是有的——你值得一试!
它是一款基于人工智能开发的UI原型设计工具。
易于使用的拖放编辑器及其 AI 功能可以轻松地将手绘草图、文本描述和图像转换为高级设计原型和前端代码。
重点来了:一键绘制,生成前端代码。听起来是不是很有意思?!可能有人还会问:我又不是UI设计师,为什么要知道这个?想想看,如果你想自己开发一个网页或者APP,但是你不会设计,不会写前端代码,有了这个工具是不是更厉害了?!
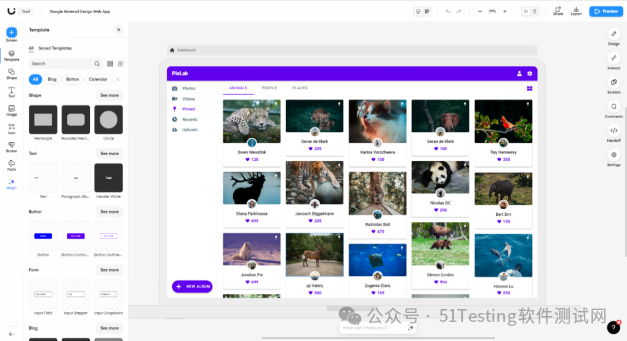
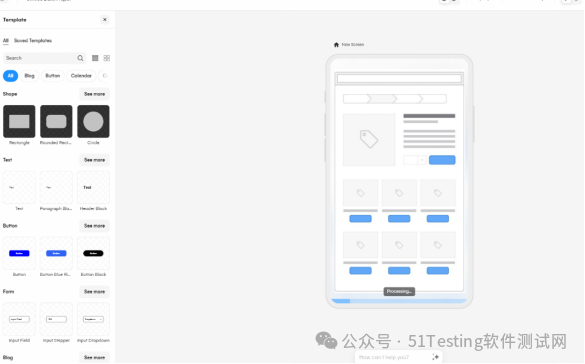
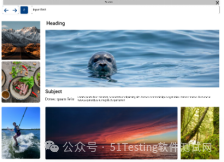
如下图1所示,这是官网的设计模板,这个图片是设计师生成的,发布之后还可以供别人修改使用,第一眼看上去是不是很神奇?!

图表设计模板
访问官方网站(),使用邮箱或其他方式登录(如您没有账号,可以免费注册),即可体验丰富的功能。
为了方便介绍优势,我们选取了三种不同的设计场景,请他们帮我们实现——选择一个线框设计,一键生成app设计;选择一个线框设计,一键生成网页设计;输入命令,一句话生成设计。
那么,让我们开始吧。
1)一键生成应用设计
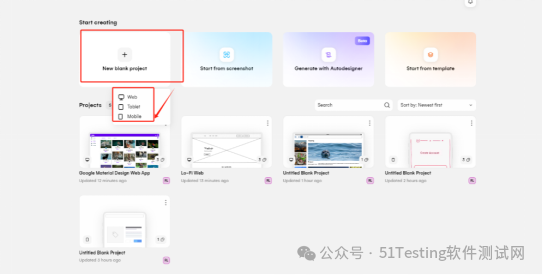
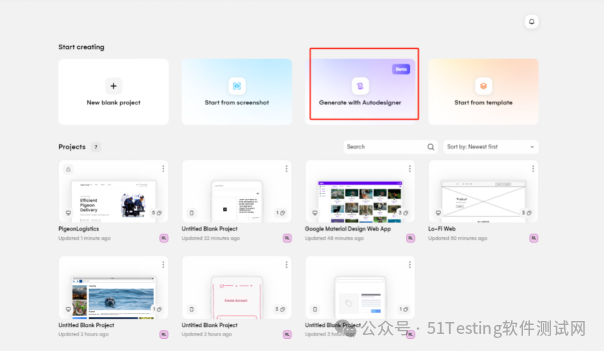
首先,在个人主页上点击“新建空白”,选择“类型”,如下图2;

图2 新建项目
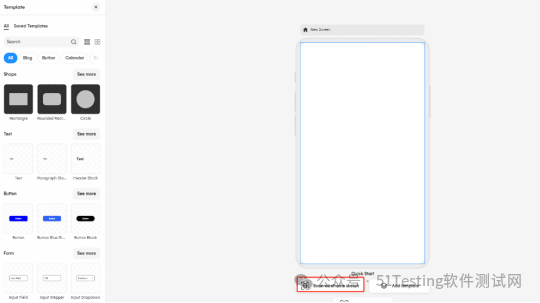
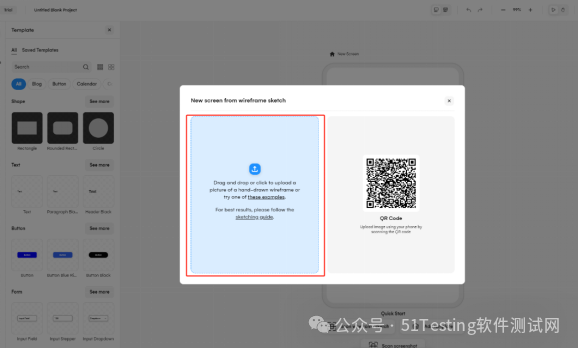
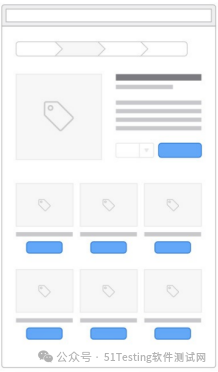
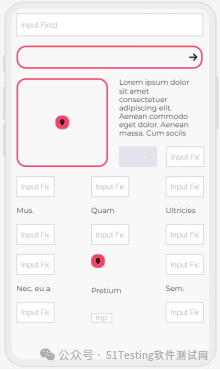
其次,进入“设计界面”后,点击“扫描”,上传设计线框图,并导入。如下图3、图4所示。

图 3 字体设计页面

图4 类型线框导入页面
接下来等待线框设计进行处理,设计完成,处理界面如下图5所示。

图5 类型线框处理页面
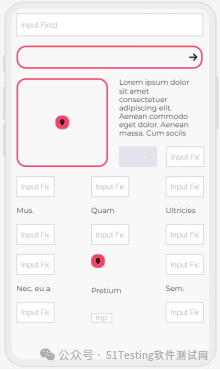
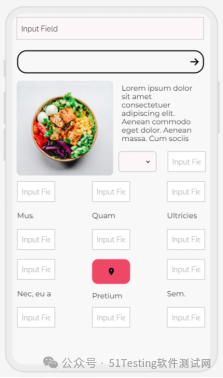
最后生成的设计图如下图6所示。

图6 类型设计结果图
与原始线框(见图5)相比,生成的设计保证了线框的大部分保真度,但仍然存在一些局部细节偏差。
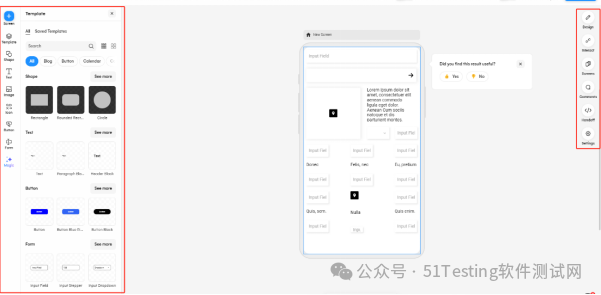
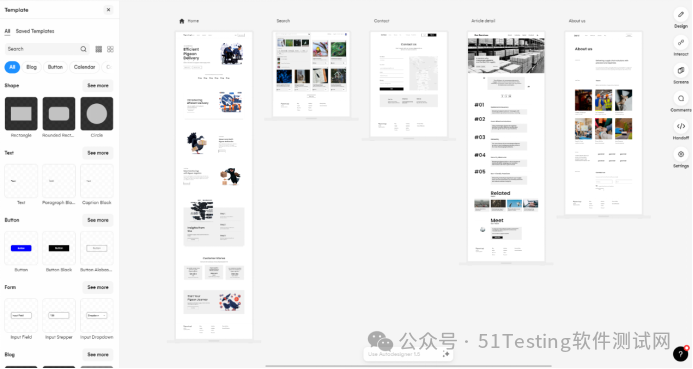
此时,我们可以通过设计功能(左侧的功能菜单,右侧的快捷菜单,如下图7)对设计图进行再次修改。
经过第二次简单设计后,最终的设计效果如图8所示。图8左侧为原始线框设计sketch可以导入ai吗,中间为生成的设计,右侧为经过第二次简单修改后的设计。可以看出,通过手动修改,设计更加符合原始线框。

图7 功能面板图



图8 设计结果对比
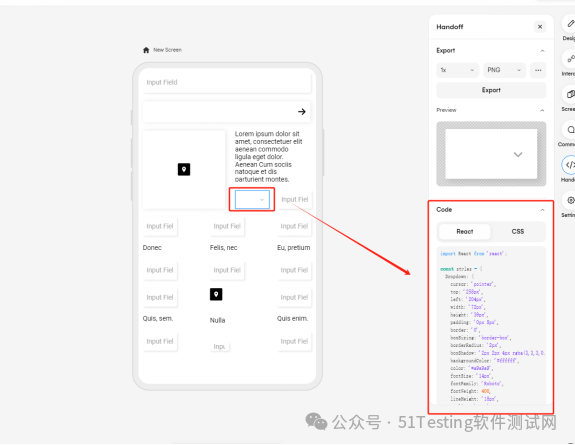
另外,如何获取生成设计的前端代码呢?点击图7中的“ ”功能,打开窗口,然后再次点击设计中的组件(如下拉框),即可显示React和CSS的相关代码,如图9所示。

图9:设计图生成前端代码
2)一键生成网页设计图
现在我们已经了解了如何使用线框一键生成应用程序设计,接下来让我们看看如何生成网页设计。
步骤基本类似,只是在“blank”中选择“web”类型,然后通过“Scan”导入线框,最后生成的网页设计如图9所示。
同样,左图是原始的线框设计,中间图是生成的设计,右图是经过第二次简单修改后的设计。从图中可以看出,最终的第二次修改设计和原始线框的还原程度还是比较高的。



图9 网页类型设计图
3)用一句话生成设计图
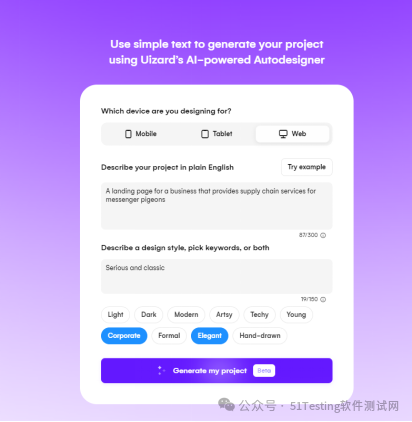
在个人主页上点击“with”卡片(如下图10),在弹出的页面(如下图11)上选择设计的设备类型(例如:web),以及项目信息和设计风格。
完成后点击“我的”,等待创建完成。

图10 个人主页入口

图 11 页面
创建完成后,生成的设计如图12所示,与线框设计功能不同的是,该功能可以一句话生成多个设计,并且各个设计之间互相关联sketch可以导入ai吗,大大提高了设计效率。

图12 设计结果
通过以上案例研究我们可以发现:借助它,即使是一个新手设计师也可以快速设计出相对专业的设计图,大大提高了设计效率。
那么,我们来说说这个,它对于我们这些不从事设计工作的人来说真的有用吗? ——是的!如果你是一个不懂前端代码的测试开发人员,想快速上手编辑基本的前端功能,这是一个不错的选择;如果你想成为一名产品经理或 UI 设计师,这是一个快速入门的方法;如果你想积累更多的知识,这是一个值得学习的工具。
......
本文转自软件测试网
51测试世界第77期内容
剩余精彩内容请点击下方
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码