发布时间:2024-07-07
浏览次数:0
互联网设计工作经常需要设计师进行协作,尤其是大型项目,会涉及更多的设计师。在实际工作中我们发现现有的工作方式并不能让参与项目的所有设计师进行很好的协作。如何才能让大家的协作更加高效,设计的输出质量更好,体验更加一致呢?这就是我们想要解决的问题。本文将从分析现有设计协作工作方式存在的问题入手,进而提供一种新的思路和方法——基于云端的智能设计协作工作方式,希望对大家有所帮助。

现有设计协作方法的问题
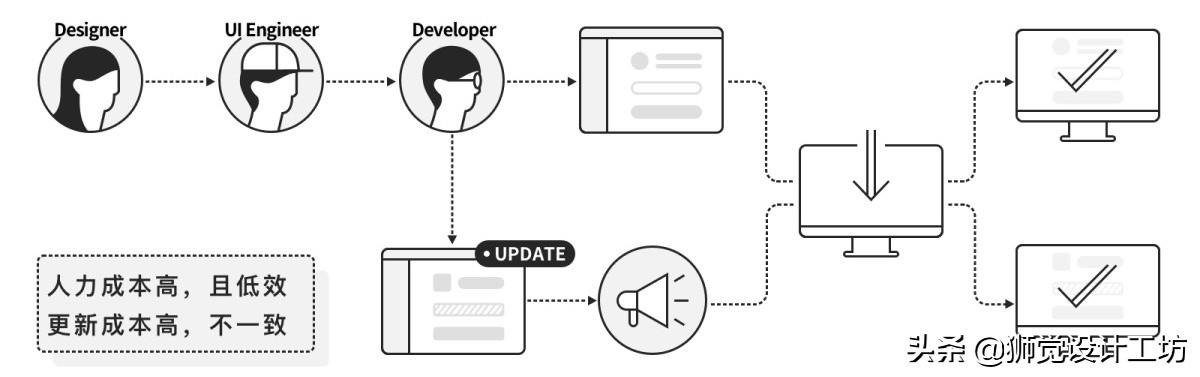
在过去的几年中,我们主要通过以下方式解决多人设计协作的问题:建立并维护一个设计规范网站,参与的设计师通过该网站获取项目的设计信息。
设计规范网站会详细描述设计原则、风格指南、组件控件类型、使用细节,并提供可下载的 UIKIT 包。(TIPS:UIKIT 是供设计师绘图的组件包,使用组件绘图可以提高设计输出的效率和质量。当 UIKIT 中的内容足够完整,且大家使用同一个版本时,设计师的输出会更加一致。)
但这种方式在实际操作上确实存在一些问题。
1. 网站延迟,维护成本高
网站的滞后性和较高的维护成本使得这种工作方式效率低下,且难以长期维护。
滞后
在项目初期往往很难快速拥有一个标准的网站,因为通常资源紧张,时间紧迫,所以没有额外的设计和开发资源来做这件事。
一旦我们有时间和资源去建设一个标准的网站,一些以前创建的内容可能需要按照规范重新设计和开发,这必然会造成一定程度的资源浪费。
维护成本高
规范是一个需要不断更新的东西,没有一成不变的规范,只有及时迭代优化才能让规范更符合当前项目的需求。然而维护一个规范网站的成本很高,让迭代更新变得不那么容易。
迭代规范设计师需要做的事情:设计师构思、定义新规范→编写迭代规范内容→更新UIKIT。
迭代规范网站设计师需要做的事情:设计师构思并定义新的规范→编写规范的迭代内容→更新UIKIT→整理成可以发布到规范网站的格式→上传到规范网站→手动通知其他设计师更新情况,并提醒他们下载新的UIKIT。
后面的步骤会花费大量的时间和精力,比迭代规范麻烦得多。
思考:是否需要用标准网站这种资源密集型的方法来实现信息集中化?如何让设计更专注于定义设计本身,去掉这些冗余且耗费人力的环节?
2. 更新通知和推广不及时
更新通知与沟通不及时,有需要的设计师难以快速获取最新的设计信息。
规范网站缺乏自动通知和标记更新点的功能,每次规范更新都需要人工沟通和普及,比如写邮件通知、组织会议告知大家变更等sketch输出规范,其实是一种成本高昂且效率低下的工作方式。
思考:有没有办法可以智能地自动更新?
3.UIkit 更新无法及时、智能地更新
UIkit的更新无法及时、智能地更新,使得目标设计师无法第一时间获取到最新的绘图组件。
规范网站提供了可供下载的 UIKIT 包,但没有有效的通知渠道,每个设计师都需要手动下载到自己的设备中使用。让每个设计师都手动实现版本一致、同时更新到最新版本几乎是不可能的。当然,人们在使用不同版本的 UIKit 绘图时经常会遇到输出不一致的情况。
思考:有没有办法可以实时通知人,并且智能自动更新UIKit?UIKIT是设计师画图必经之路,是关键环节。

目前的工作方式对于规范的创建者和开发者来说都不是最佳的。我们思考这些问题,寻找更好的方法,让每个人都能更高效、更一致地工作。
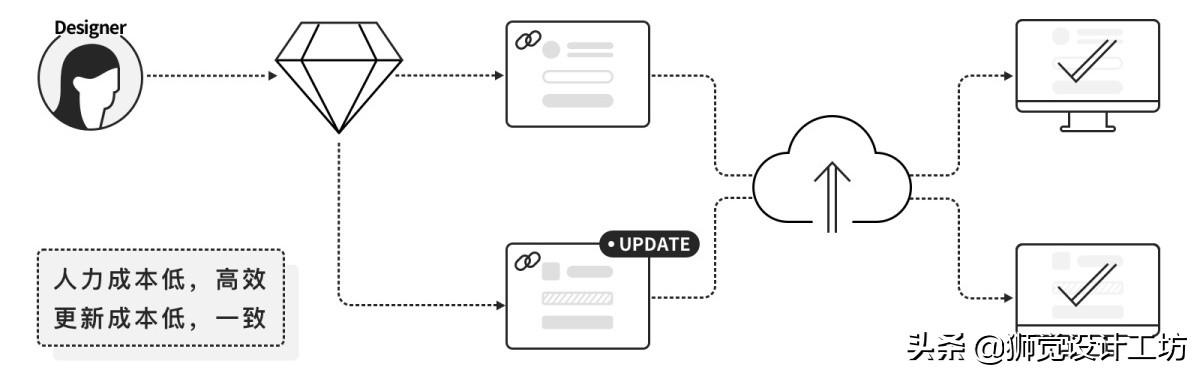
更好的方法是让设计协作在云端实现智能化
简单来说,新的工作方式就是基于设计工具搭建云端设计平台。将设计规范网站和UIKIT封装成云端设计库,嵌入到设计师每天必用的设计绘图工具中。
云端设计库的原理是:通过绘图工具创建一个设计文件,然后放到云端,所有人都可以通过云端账号同时使用这个文件。这个文件会包含设计规范、组件、核心界面、通用模块、UIKIT。这些内容设计师在绘图时可以直接使用。
这种方法的好处非常明显。
1. 基于云端,实时更新,有效覆盖
所有设计规范与UIKIT均在云端,具备自动推送消息、自动标记更新迭代内容的能力,无需额外花费即可实时更新,有效触达每一位参与的设计师。
2.维护和使用成本低
对于规范制定者来说,云库的更新维护成本比以前更低。无需维护网站,云设计库本身就是一个文档,草稿画好后,规范和 UIKIT 都可用,无需调整规范网站的样式、导出内容、上传内容、通知大家等额外步骤。减轻了设计师的负担,设计师可以更专注于定义设计本身。由于成本相对较低,更新的有效性也高很多,云库的维护者只需要更新云库文件,大家就可以第一时间享受到最新的内容。
对于设计师来说,由于所有规范和UIKIT都嵌入在画图工具中,通过云端实时自动更新到最新版本,无需手动下载UIKIT,也无需通过额外的方式或渠道获取更新的设计规范信息,设计师只需要打开画图工具即可享受一切,在关键路径上使用简单有效。
3.每个人都可以自动实时使用最新的UIKIT,并查看最新的设计规范
云端的力量让大家可以实时更新到最新的内容,如果大家都用最新的UIKit来绘制,一致性必然会好很多。
4. 无延迟且可重复使用
您可以在项目开始时快速拥有一个新的基于云的设计库。
那我们该怎么做呢?假如我们在A项目中积累了一个“A云设计库”,只需要复制文件+调整组件,就可以快速拥有一个新样式的库,并在其他项目中使用。修改非常简单,操作方便。
这种低成本的可重用性使得我们在项目早期阶段或者资源紧张的时候能够快速拥有可用的云设计库。
如果公司层面所有团队都使用云端设计库进行设计,那么大家就可以共享这些库,拥有更丰富的设计组件资源,形成更大更完善的设计云库。效率和质量应该会更高,更多的团队会受益。(PS:考虑到安全性,需要对文件进行脱敏,建立管理和使用资源的机制权限。)

基于云的设计库
1. 如何使用云设计库
如果你是 的用户,这个方法可能对你没帮助。我们之所以选择在工具上搭建云端设计库,是因为我们的团队目前更多的是做界面设计,而 的插件能力,设计师不需要依赖额外的开发资源,就能在工作方式上实现自主升级。
2. 云设计库是什么
cloud 是基于账号云能力打造的云设计库,自动同步最新版本,用户只需将组件库添加到 ,即可随时调用最新组件,快速搭建并输出页面。 云端设计库将包含设计规范、重点常用设计页面、UIkit三部分,规范内容包括整体样式、布局、适配规则,以及组件样式注解、说明和使用示例。
我们目前的选择是基于云的能力,你也可以根据自己的需求选择自己喜欢的云。其实工具本身也具备云的能力,我们选择云的原因是:
3.云组件库/UIKIT的优势
先决条件
系统:macOS
软件:应用程序
帐户:已启用云端硬盘的帐户

指示
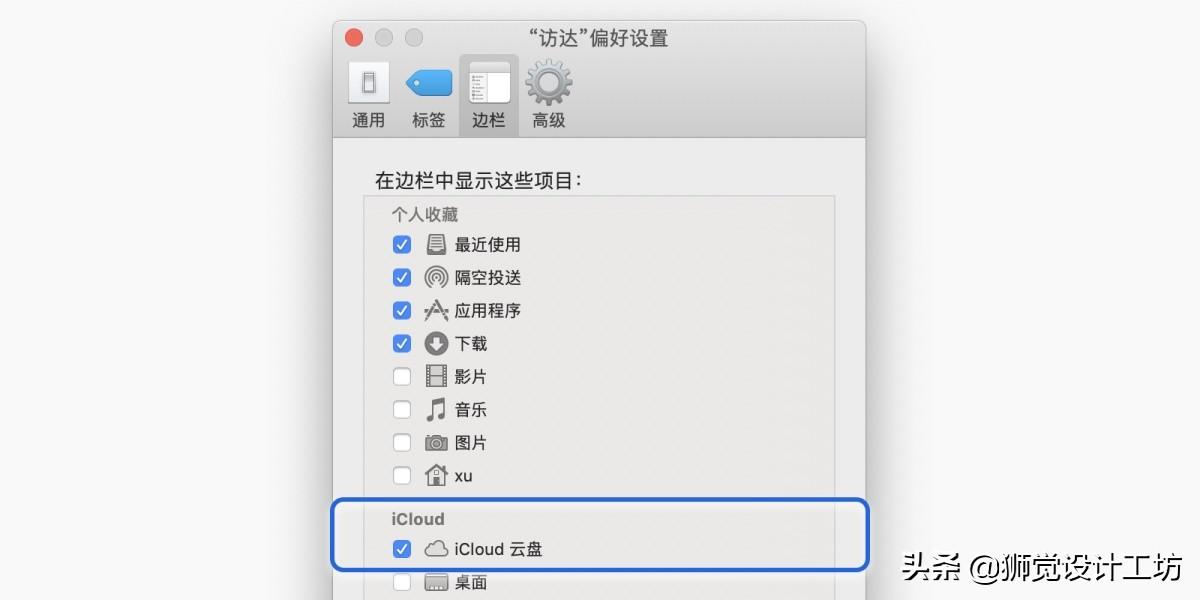
1. 设置
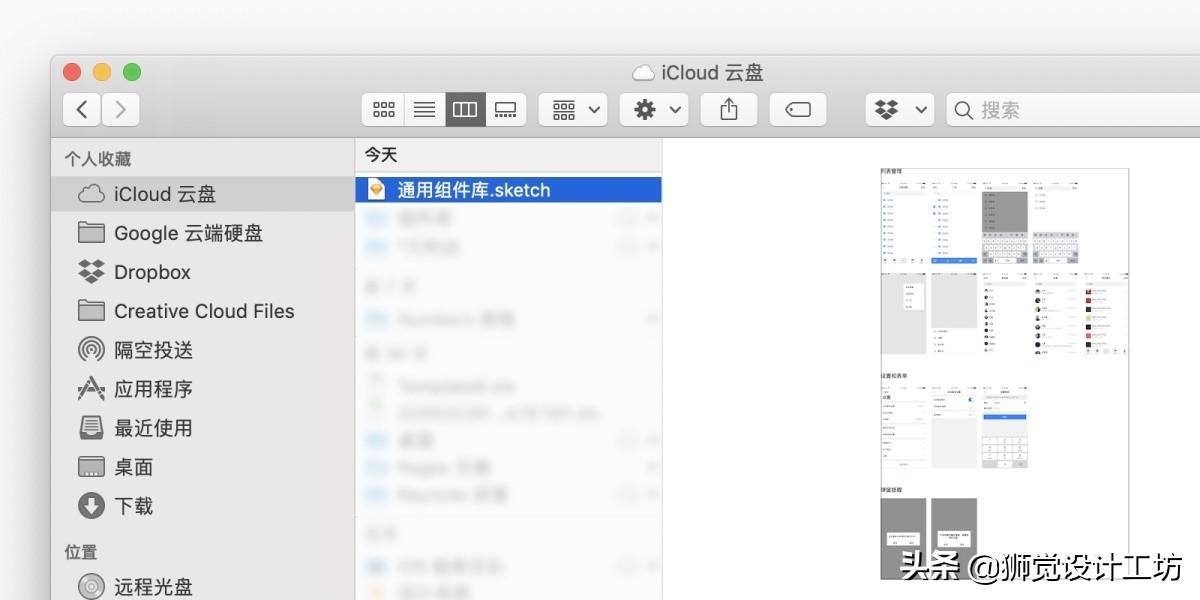
如何打开 Drive: cn/
成功后侧边栏应该会出现“云盘”,若没有出现,请打开,选择“侧边栏”sketch输出规范,勾选“云盘”:

完成以上设置后,请联系组件库管理员添加您为成员,管理员会给您发送规范文件的链接,点击链接后,文件会自动出现在您的云盘中,此时您的本地磁盘应该显示如下:

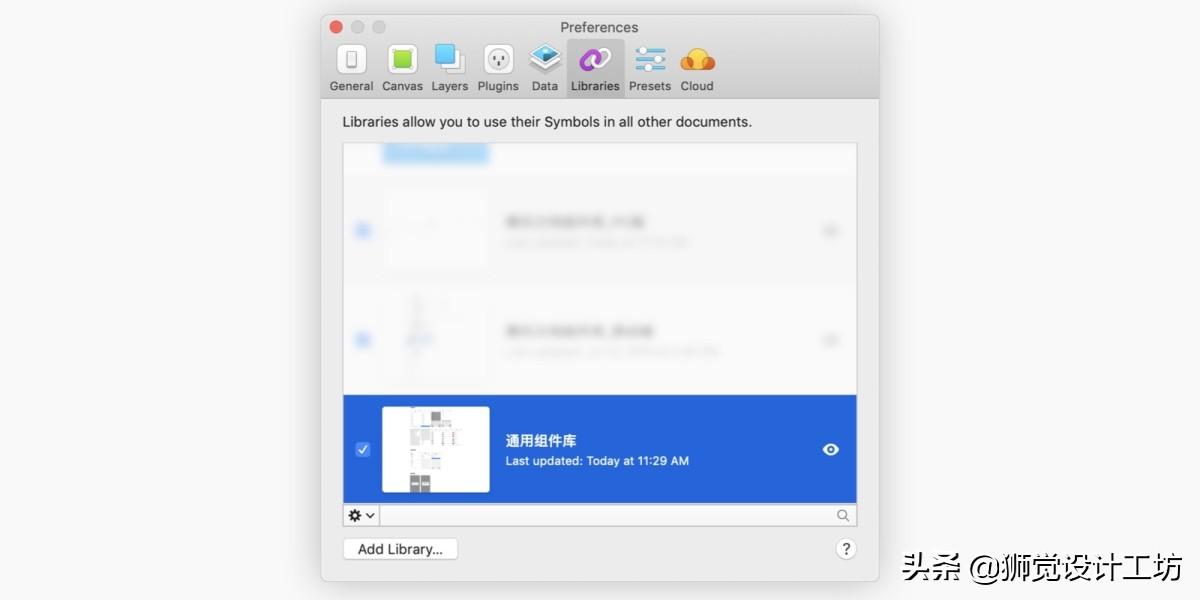
2. 添加规范为
打开左上角第一个菜单,选择Card,将本地Drive中的规格文件拖入此区域,然后关闭窗口。

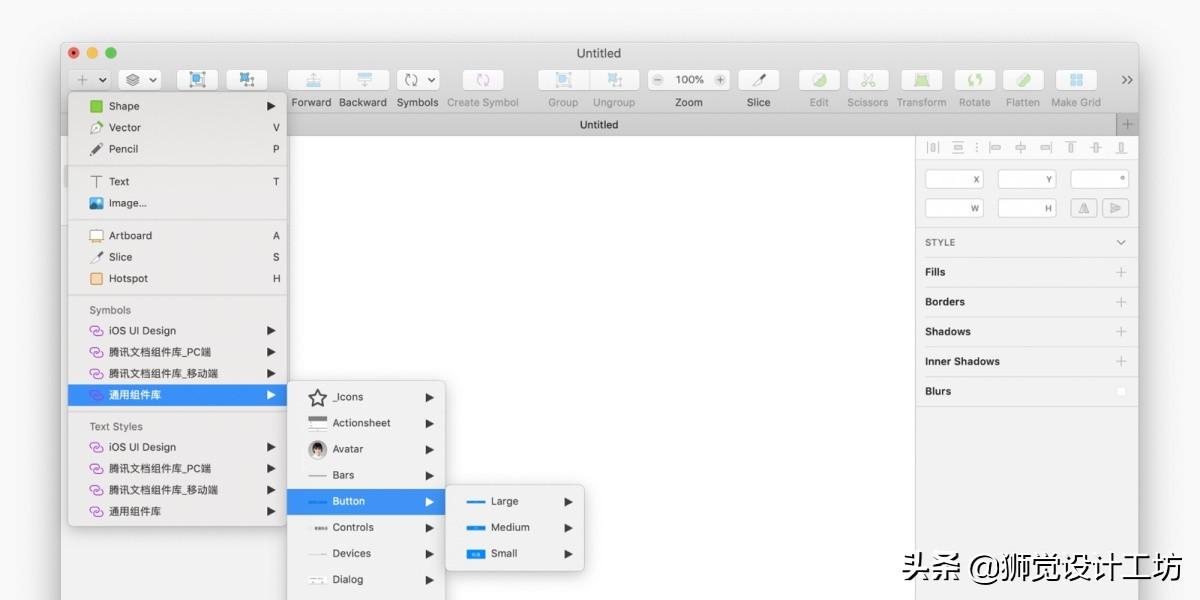
此时,您可以通过以下方式引用规范中的组件:

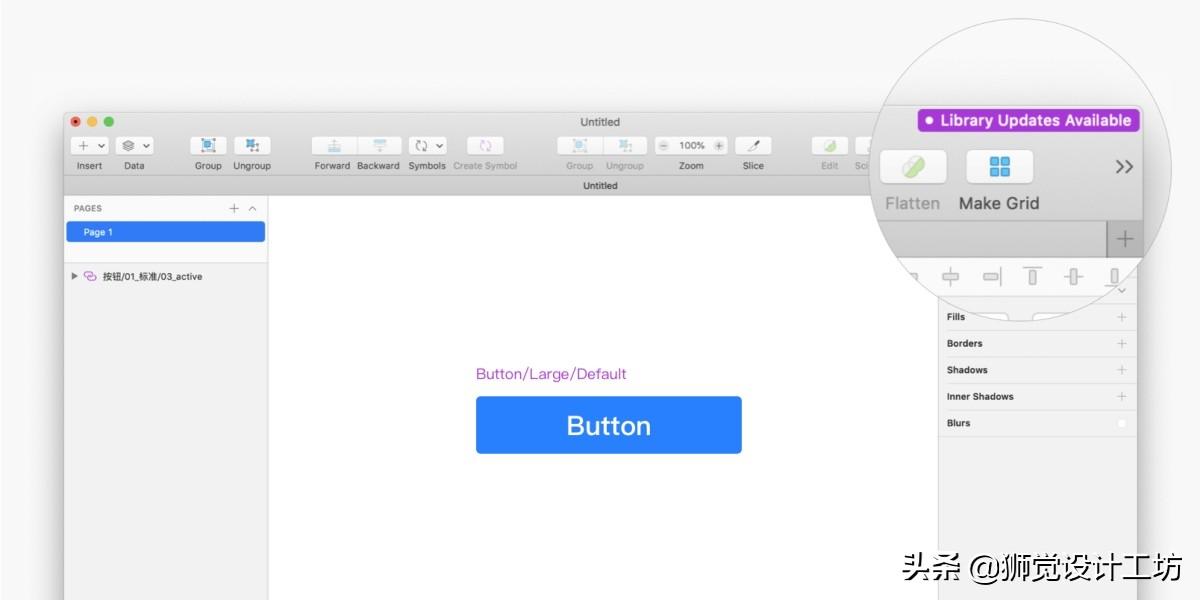
3. 更新组件
每当规范有更新时,右上角都会出现“ ”推送通知。只需选择您需要更新的组件即可。

4. 维护和权限
为了安全起见,我们目前还不允许所有参与者编辑规范。当然,您可以根据需要设置相应的权限。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码