发布时间:2024-07-21
浏览次数:0


在 47 将它带给我们之前,它一直是最重要的功能之一,也是构建设计系统的一项关键能力。
用于创建可重复使用的界面元素,有助于保持设计的一致性。但这种机制仅限于文档范围,除非借助第三方插件,否则无法在不同文件之间同步。函数可以帮助我们创建可供多个文件使用的独立库。这使我们能够提高界面元素的统一性,提高团队协作效率。本文将详细介绍如何使用构建设计系统。

文件本质上是一个普通文件,其中的文件可以被其他文件调用。如果你编辑了一个文件,调用它的其他文件将收到更新通知,你可以预览、比较和确认更改。这些文件会自动更新到最新版本。

•多人协作
提高界面元素的统一性,提高项目整体的可维护性,减少重复工作
• 项目文件太大
减小文件大小,增强性能
• 独立使用
便于理清逻辑,方便项目人员扩充,保持文件界面整洁

在介绍如何创建组件库之前,为了进一步明确设计思想和原则,保证组件的可扩展性,我们可以借鉴Brad Forst提出的原子设计方法论作为指导。
自然界中,原子元素结合在一起形成分子,分子又可以进一步组合形成相对复杂的生物体,原子设计方法论的灵感便来源于此。
原子设计方法由五个不同的阶段组成,它们共同协作以更慎重和更有层次的方式创建界面设计系统。

•原子
原子是构成物质的基本单位,所以我们用户界面的“原子”指的是粒度最小、不可进一步分解的基本结构,包括基本的 HTML 元素,比如图标、表单标签、输入框、按钮等,也包括调色板字体等抽象元素。
• 分子
在界面中,分子是由UI元素组成的相对简单的组织,例如导航栏、标签栏、搜索栏等。
• 有机体
生物体由许多分子和原子组成,形成更复杂的组件和模块。例如:产品信息、应用卡片、列表、Feed 流等。
• 模板
模板是页面级对象,将组件放置在布局中并显示设计的底层内容结构。
• 页
页面是模板的具体实例。它将实际内容应用于模板,并在最终界面中演示各种变量。通过实际内容,我们可以查看组成页面的 UI 组件是否适合提供内容并测试设计。系统弹性。
例如,不同的页面标题有不同的字符长度,不同的用户在个人信息页面上看到不同的按钮和选项。这些内容的动态特性直接影响底层分子、生物和模板的构建方式。

在创建之前,你需要有一个库。层级通过名称中的“/”符号来区分,它将被识别并自动形成相应的结构。参考原子设计方法论,我们将从最基本、最核心的 UI 元素开始。
步骤 1:创建图层样式组件
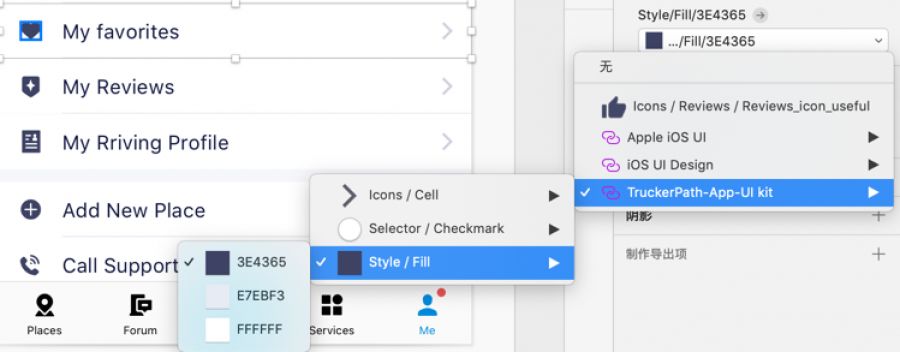
新建一个文件为 UI Kit,在新面板上创建形状,并用不同的图层样式填充它们。您可以将它们命名为类型/颜色名称sketch修改画板颜色,例如:填充/蓝色...

创建图层样式后,我们可以在设计系统中为每种颜色生成一个图层样式。
步骤 2:创建文本样式
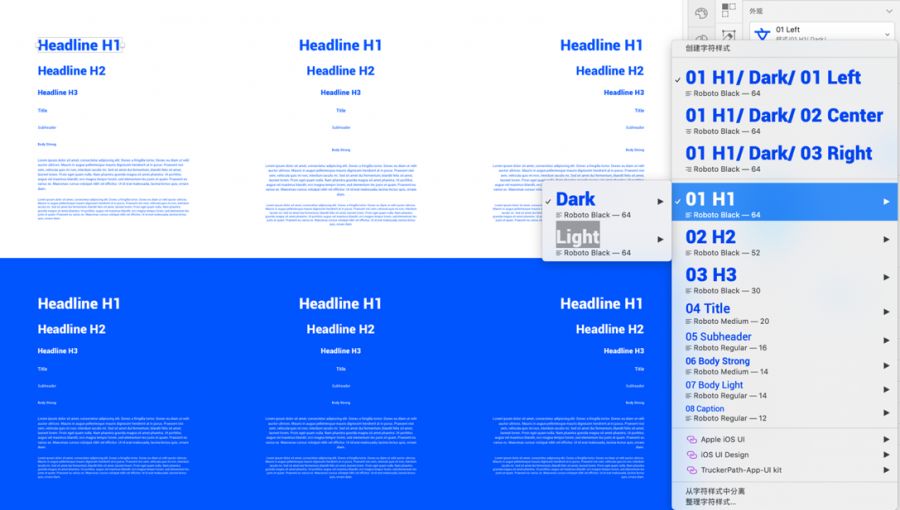
输入一段文字,设置其大小、对齐方式、颜色等,点击右栏的创建字体样式,可以将其命名为文字级别/对齐方式/字体大小,例如:H1/Left/24pt...

在创建文本样式时,应提前对字体的主、次、辅助、标题、显示等类别进行统一规划,再针对具体场景进行微调,建立系统性的设计方法有利于强化字体的执行一致性,提高字体应用的性价比,减少不必要的样式浪费。
步骤 3:创建图标组件
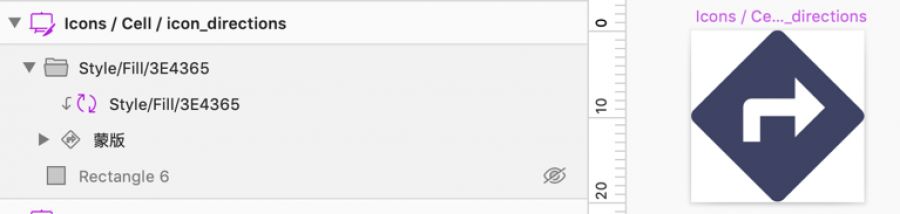
我们将每个图标放在相同大小的画布上,锁定长宽比,并“勾勒”出笔触属性,以确保实际使用时可以灵活调整大小。
之后,我们就可以将第一步创建的颜色插入到图标画板中,覆盖在图标层上,并将图标设置为蒙版。

这样我们在实际运用图标组件的时候就可以改变图标的颜色了。

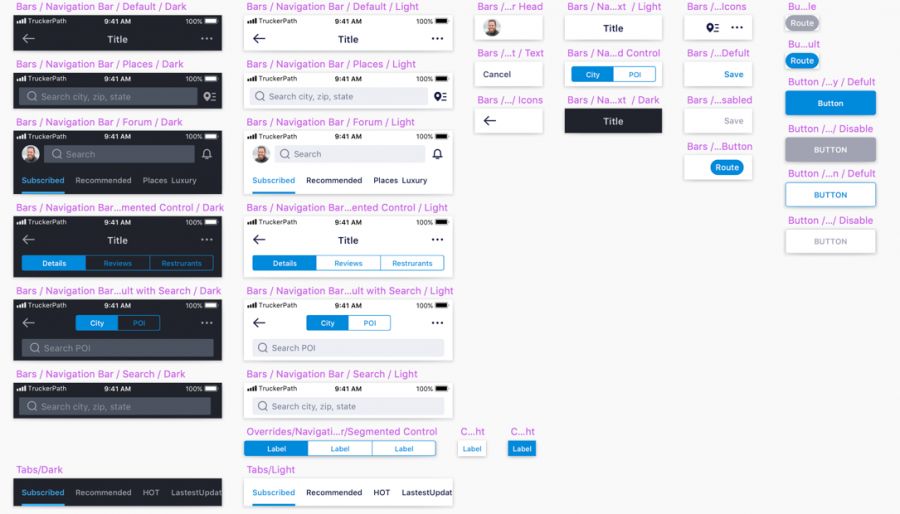
步骤 4:创建控制组件
覆盖按钮、单选框、下拉菜单、开关等元素,在控件组件的创建过程中始终保持层层嵌套,并考虑颜色、大小、不同场景下的应用状态等多个维度。


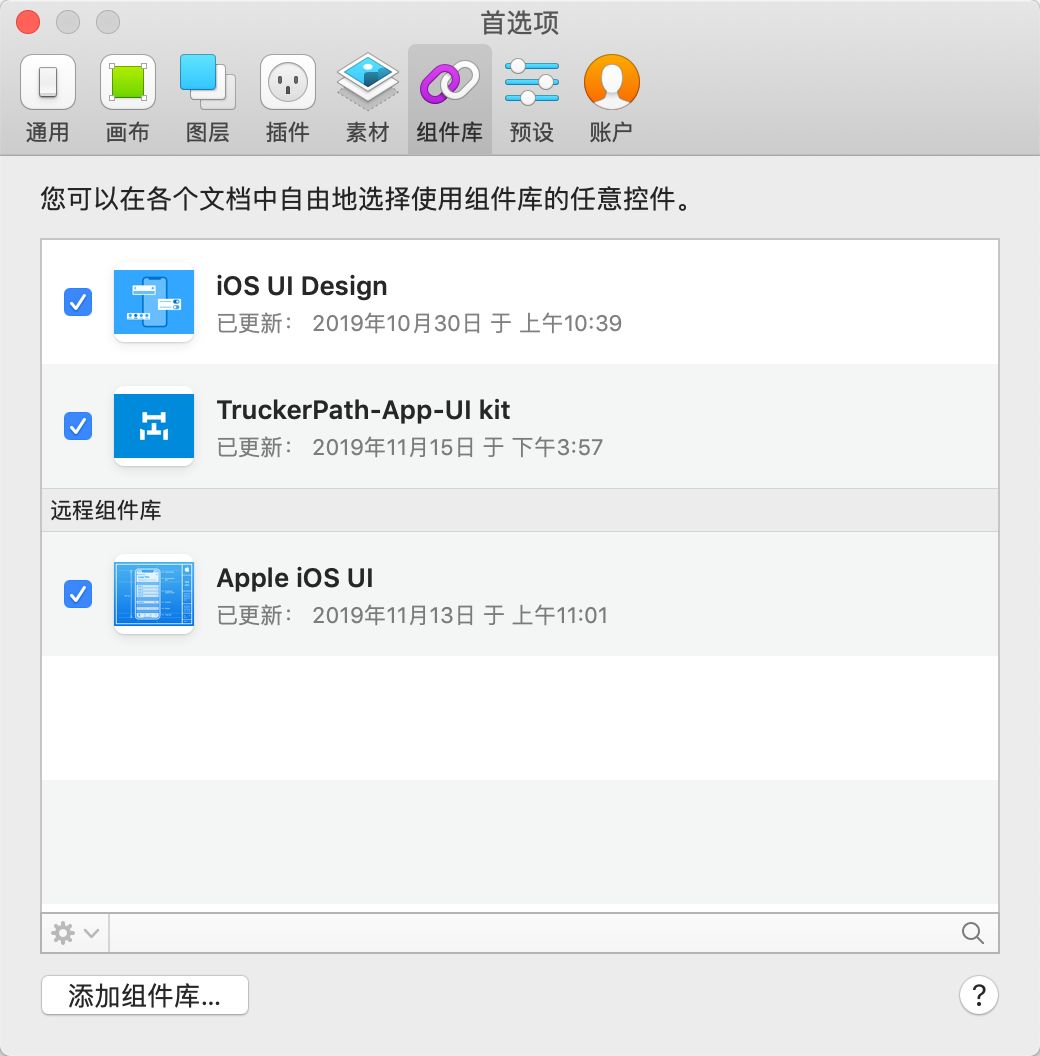
通过顶部菜单栏(快捷键“+逗号”)进入首选项,然后在窗口中打开“组件库”选项卡。
勾选左侧的复选框将决定它是否会出现在菜单中。单击右侧的“眼睛”图标,或使用空格键,即可预览。单击右下角的“添加组件库”,然后选择您可以添加自己的文件。

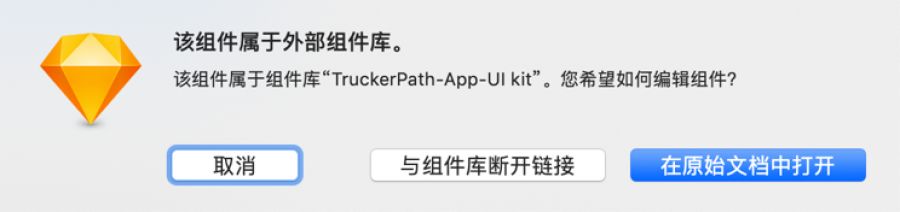
双击编辑时会提醒你该组件属于外部组件库。点击后者会自动打开并定位源文件。编辑源文件意味着调用此文件的所有本地文件都会受到影响。请注意,如果你在团队内部使用,编辑源文件时要小心。高层人员可能需要控制普通团队成员的访问权限,比如将其设置为“只读”。

如果想在不影响源文件的情况下进行更改,请选择断开与组件库的连接。它将被本地化并与组件库分离。其原型也将出现在本地文件的“”页面中。
注意:一旦丢失源文件的链接,您将无法再与其同步。其他未断开的链接不会受到影响。

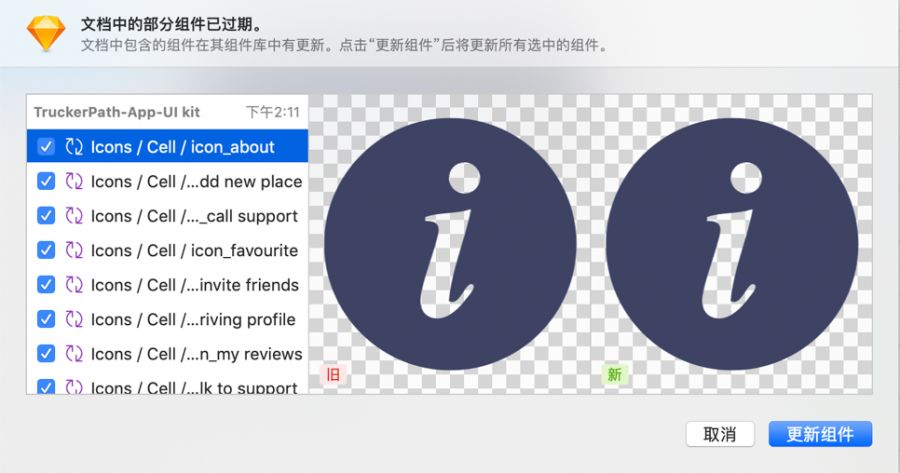
在文件中编辑完之后,返回本地文件,你会在窗口右上角看到一个紫色的“元件库有更新可用”提示。
点击之后会提示你当前的部分文件需要更新sketch修改画板颜色,你可以看到所有的修改以及新旧版本的对比,如果你不确定某些修改是否要更新到当前本地文件中,可以选择取消同步。


库创建完成后,我们可以将其上传到云端,与设计团队共同使用和维护。常用的同步软件包括以下几种:


• 帕迪
让图层自动填充间距、对齐和分布。可用于创建动态按钮和对话泡泡等。
• 搬去
自由地将物品移动到任意位置。
•
按名称快速组织页面。
总结
现在我们已经了解了如何构建UI组件库和设计系统,相信你已经感受到了该功能的巨大潜力。
如果你的设计团队成员众多,且设计项目规模不断扩大,需要更好的方式来管理项目,那么不妨尝试将该功能应用到设计流程中。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码