发布时间:2024-07-22
浏览次数:0
前言
这是一篇关于的高级教程,为保证更好的理解文章内容,您需要对如下知识点有一定的了解(部分内容有注释)。
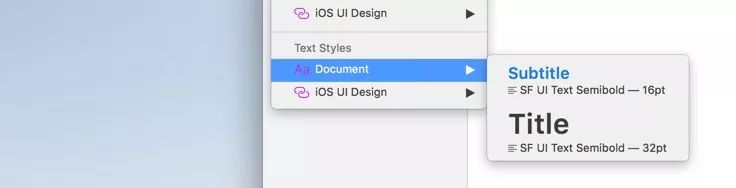
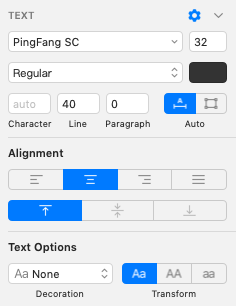
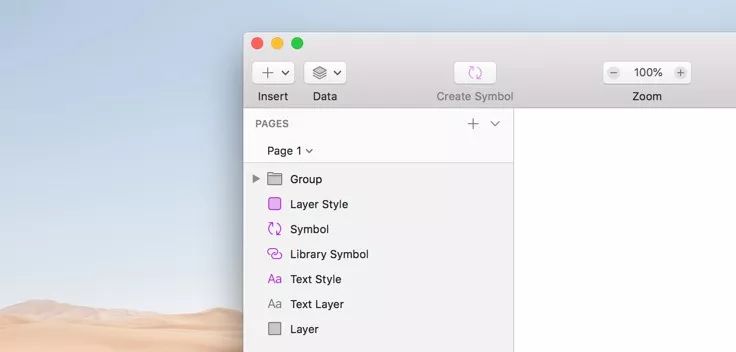
文字样式¹

▲图片来自手册
在设计包含大量文本的界面时,很多图层的文本属性都是相同的,通过保存为文本样式,可以重复使用这些文本属性,而不必逐一设置。
文本样式用于设置文本的规格,包括字体、字体大小、字体粗细、颜色、字符间距、行高²、段落间距等。

¹ 文本样式:
² 行高:参考知乎专栏《我们来聊聊iOS文字的行高》
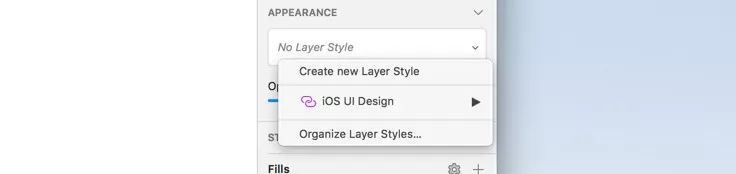
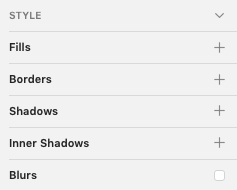
图层样式³

▲图片来自手册
将一组样式元素保存为图层样式,这些元素可以在文档的任何图层中重复使用。
图层样式用于创建颜色规范,涵盖填充颜色、描边颜色、内外阴影、模糊效果等。

³ 图层样式:
⁴

▲图片来自手册
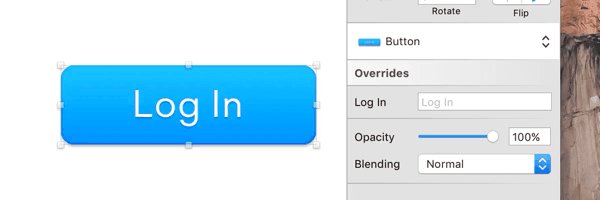
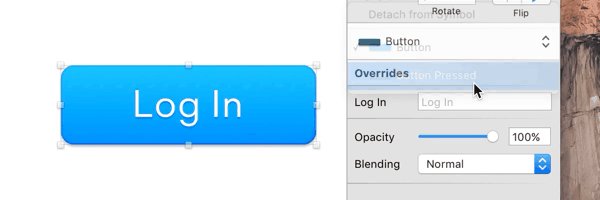
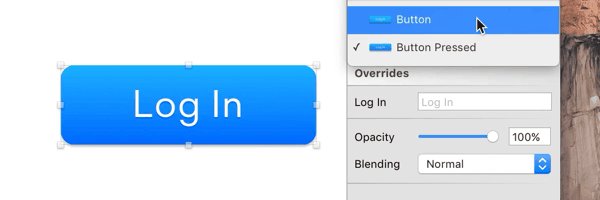
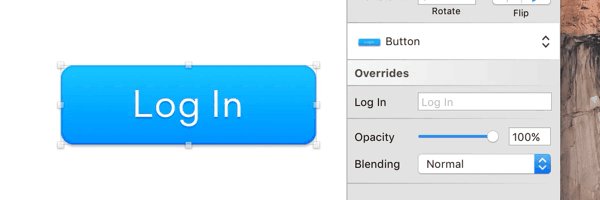
作为旗舰功能,它可以在画板、页面甚至其他文件中重复使用。52之后的新功能使其更加灵活和轻量。
●可重复使用:支持画板、页面和多个文档之间的重复使用
● 可嵌套:多个
●可替换:可以用其他替换

▲更换
⁴:
英文名
组件采用英文命名有以下几个原因:
●方便设计师后期修改、整理文件
●团队内部容易达成共识,促进协作
● 节省开发成本,减少不必要的沟通及重复图片裁剪
构建组件库的想法
在建立组件库之前我们先来聊一下构建思路:解构、拆分、重构。
解构
一般的设计规范包括:基础规范、图标规范、组件规范。第一步是将这三类规范逐一解构。例如:基础规范解构为文字规范、颜色规范、布局规范……
分裂
将解构后的规范拆分成最基本的元素,基础规范、图标规范都在这一步完成,比如在文本规范中,分为标题、副标题、主文本、辅助文本、标签文本……
“重构”
采用重构或嵌套⁵来制定组件规范,将分解后的元素组合成模块,再将模块组合成组件。
⁵ 嵌套:
使用组件库建立设计规范
其实,一个优秀的组件库=一套简单易用的设计规范。组件库中不仅涵盖了常用的组件,还包括文本样式、图层样式,三者共同构成了一套设计规范。
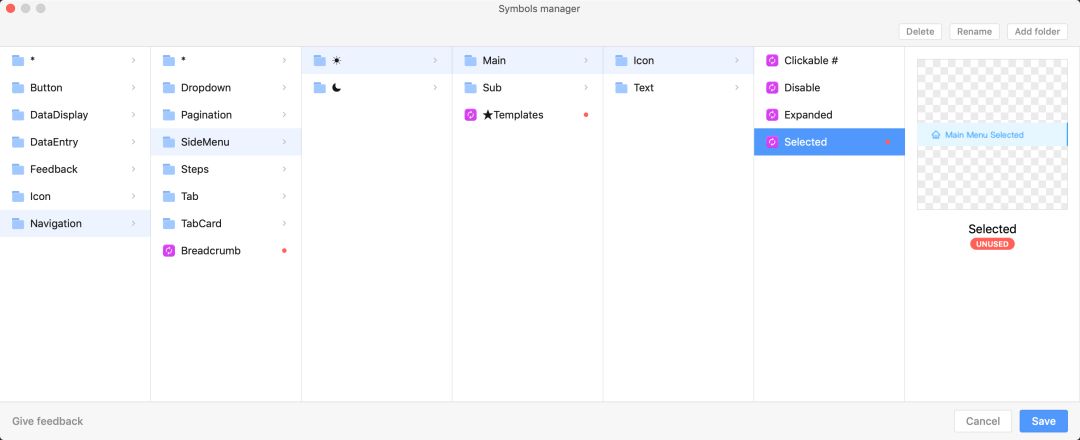
我们先来看一下一个优秀的组件库(通用组件规范)是什么样的:

图中显示的是 Ant 团队⁶制作的 Web 组件库,可使用插件进行预览。
⁶Ant...Beta.3.10.5.:
基于上述思路,我们将基础规范、图标规范、组件规范进行解构sketch视觉设计教程,并将其中部分内容拆分为基本元素,得到以下内容:
基本规格
1. 文本标准(创建为文本样式)
1. ↳ 标题()
2. ↳ 字幕 ( )
3. ↳ 正文
4.↳ 次要文本()
5.↳ 标签
2. 颜色指定(作为图层样式创建)
1.↳ 主色()包含与主色相似的颜色,用于不同的状态
2. ↳ 功能颜色() 成功、失败、警告、不可用等颜色。
3.↳ 渐变()
4. ↳ 背景颜色()
5. ↳ 字体颜色(文本)
3. 布局规范
1.↳ 分割线()
2.↳…
4. 标签标准
1.↳…
5. 其他风格
1.↳ 圆角规范()
2. ↳ 阴影规范()
3.↳…
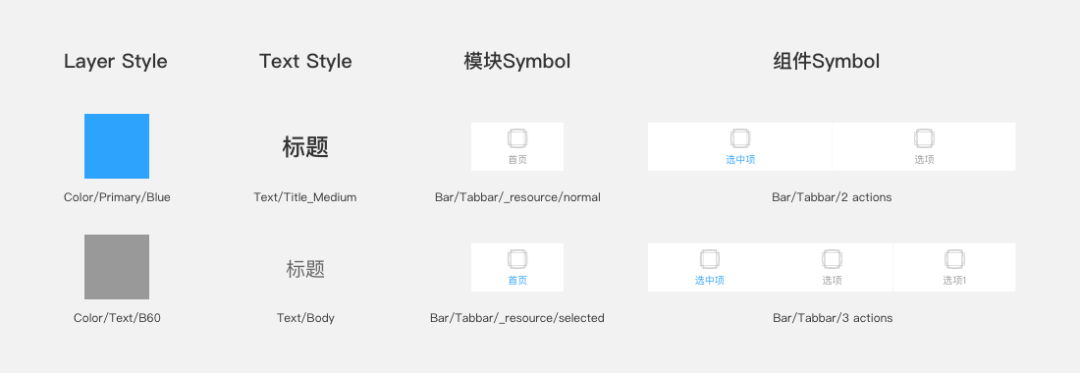
基础规范的主要内容为文字规范与颜色规范,其中文字规范中的元素以 Text Style 形式创建,颜色规范中的元素则分类以 Layer Style 形式创建,其他元素则可根据不同情况进行调整。
图标规范
在图标规范中,可以根据图标大小、业务场景、图标功能等来区分级别,笔者按照图标大小来区分级别(暂时不考虑最小交互面积):
1. ↳ 48px(Tab栏图标、金刚区域图标、底部按钮图标等)
2. ↳ 40px(使用场景:标题图标、个人中心列表图标等)
3. ↳ 30px (使用场景:辅助图标)
在制定图标规范的时候,需要根据设计师自身的情况做相应的调整。但是在设计图标的时候,有以下几点是比较常见的:
“结构简单”
根据简单性定律,我们知道简单的图形识别需要用户付出最少的认知和努力。对于一般规格的图标,应尽可能简单,以保证用户识别。当然,金刚区域等特殊区域的图标需要我们在工作中单独设计。
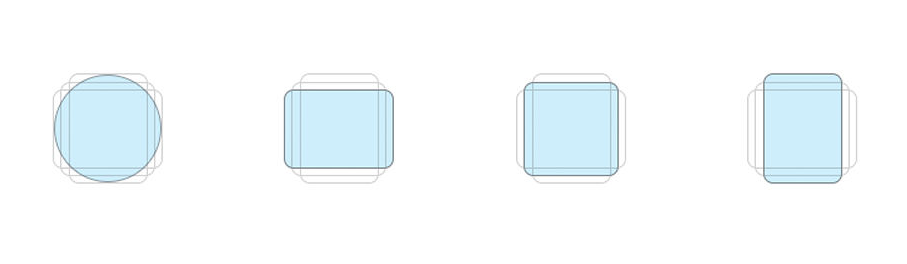
“视觉尺寸均匀性”

设计时以图标框为参考,保证整套图标的视觉大小统一。当然图标框并不是一个固定值,在日常工作中需要根据图标造型进行微调。
像素对齐
与像素网格对齐并使用整数作为路径锚点以避免虚拟边缘。
在 中,您可以通过打开像素模式或使用自动像素对齐功能来进行像素对齐。
使用偶数
由于适配原因,绘图时要特别注意,尤其是@2x的情况。
「矢量形状」

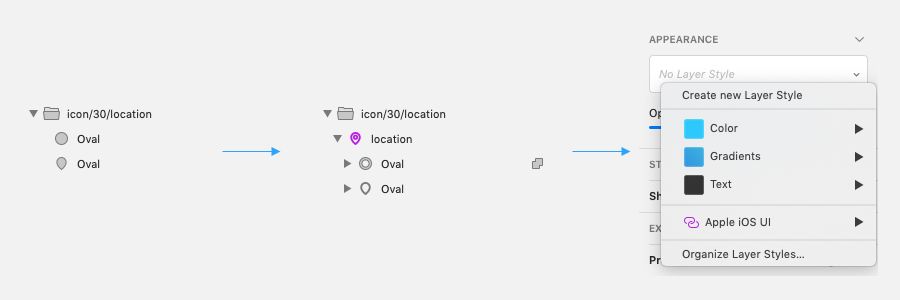
使用函数和布尔运算将图标转换为矢量形状。
TIPS:将图层样式中的任意颜色应用到矢量形状,然后可以在后续的嵌套中更改图标的颜色。
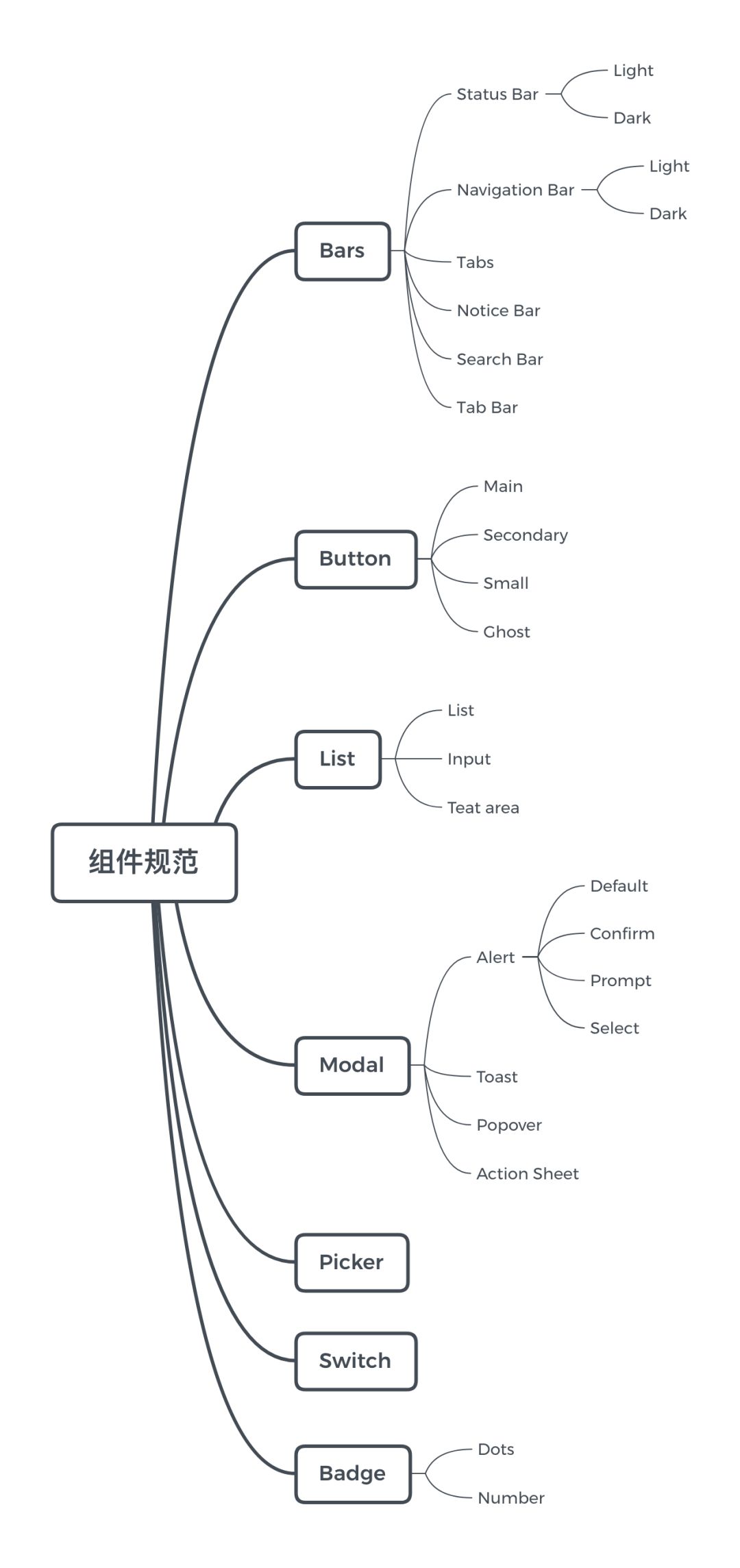
组件规格
由于篇幅有限,本文只介绍通用组件,经过解构分类,得到以下内容(设计师可根据项目情况进行补充)

但简单的解构和分类还不够,如果想要完成一个完整的组件库,还需要将解构后的组件拆分成单独的元素,以方便嵌套和组件组合。
由于篇幅有限,我们以List组件为例进行分析:

和上面的组件库思路一样,对于单体组件,同样运用解构→拆分→重构的思路。区别在于单体组件需要考虑到组件的不同形态/状态。
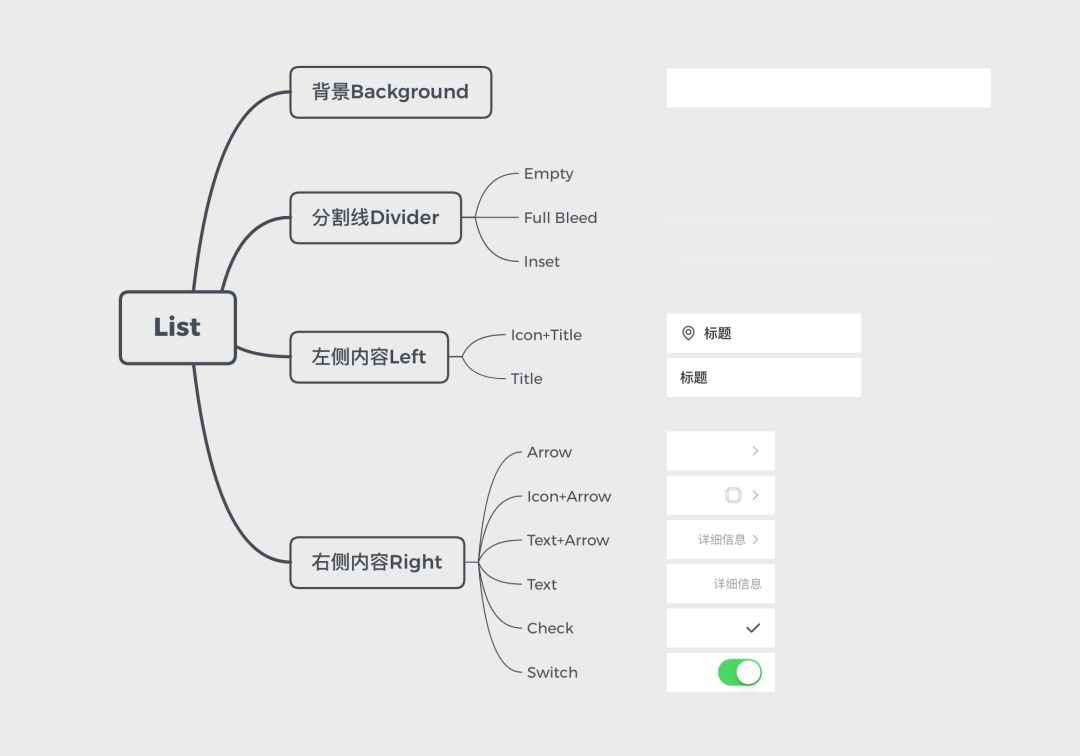
解构为模块
解构List模块,获取背景sketch视觉设计教程,分割线,左侧内容Left,右侧内容Right
拆分成元素
左右两侧的内容可以进一步拆分为图标、标题、文本、箭头
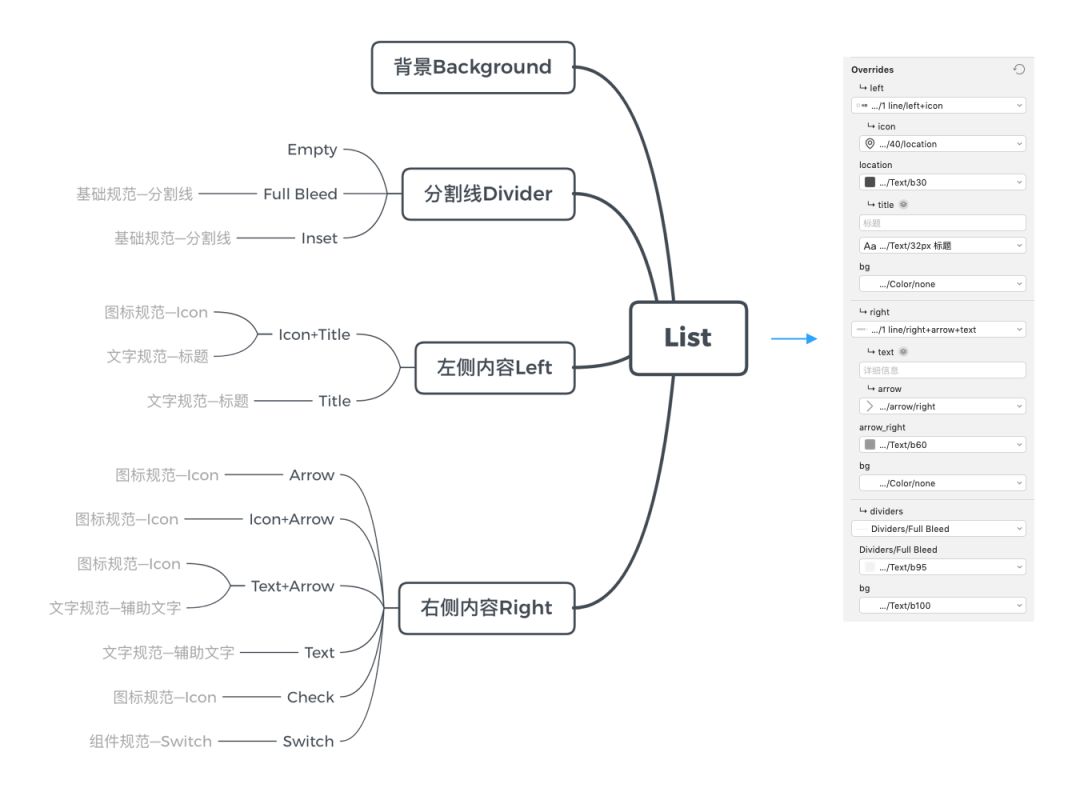
「添加其他形式/状态」
仅涵盖一种形式/状态并不是完整的规范,我们需要考虑 List 的所有常见形式

如图所示,分割线的各种状态以及左右两边内容的各种形态都需要考虑到。对比一下前面分割的结果,去重后会发现多了一个 元素(Arrow 和 Check 都属于 Icon 类)。将其添加到列表中,就得到了组成 List 组件的所有元素。

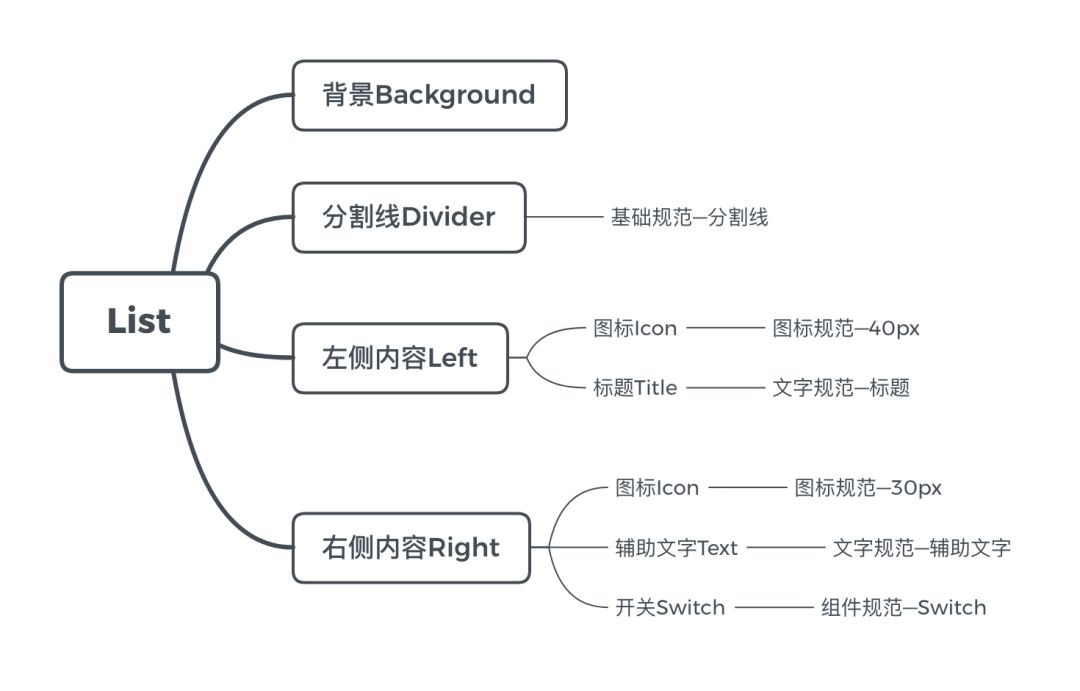
是不是看起来很眼熟?没错,这些元素正是基础规范和图标规范中所包含的。
“嵌套(重构)”

将上面三个步骤反过来进行嵌套:先将最基本的元素组合成模块,再将模块组合成List组件。
因为使用了嵌套,最终组合出来的List组件可以在右侧设置各种模块和元素。
重复解构为模块、拆分为元素、添加状态/表单、重构(元素→模块→组件)四个步骤,完成组件规范清单中的所有组件,这套利用函数制作的通用规范组件库就完成了。
写在后面
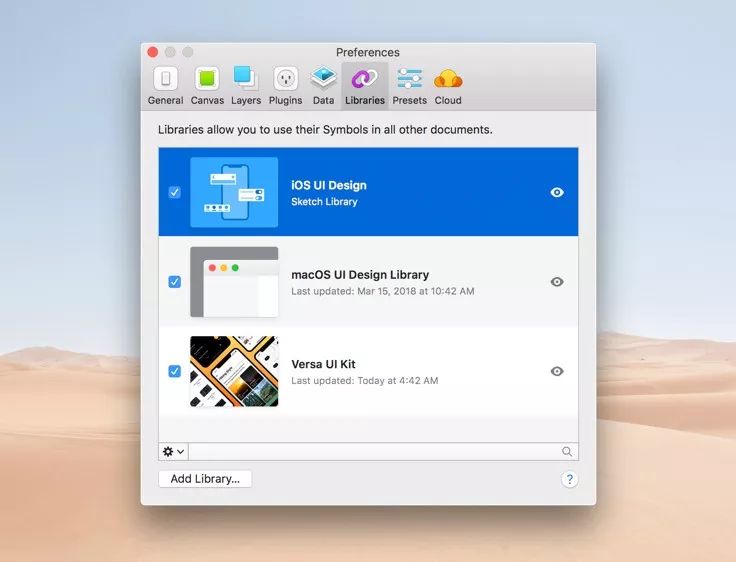
如何在设计稿中使用元件库?

将准备好的元件库另存为.文件,在上方菜单找到:——,点击下方的添加…按钮,导入该.文件。
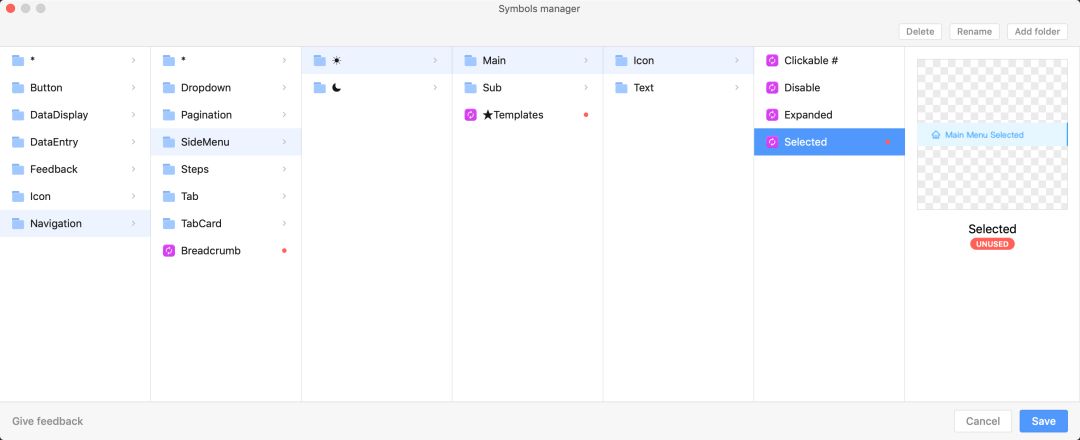
如何规范元件库的管理?

当名称中有“/”符号时,它们将被视为一个单独的组。例如:两个文件,一个名为“/”,另一个名为“/”,将归入该组。
当然你也可以使用⁷插件来帮助你规范管理。

⁷ 插件:
相比于通过修改名称来管理组件库的死板方式,该插件可以帮你以类似的方式查看、修改、删除你的组件库。当然,9.99 美元的买断价格和只能通过 VPN 才能正常使用的限制可能会让你望而却步。
但我们相信,版权意识、英文成分管理、为优质内容付费的理念会慢慢渗透到每一位设计师的潜意识中。
如何让组件更加灵活?

智能变焦是39新增的功能,它有多智能呢?
参见官方解答
官方答案太难懂?让我们回顾一下古代版本中你应该学到的东西。
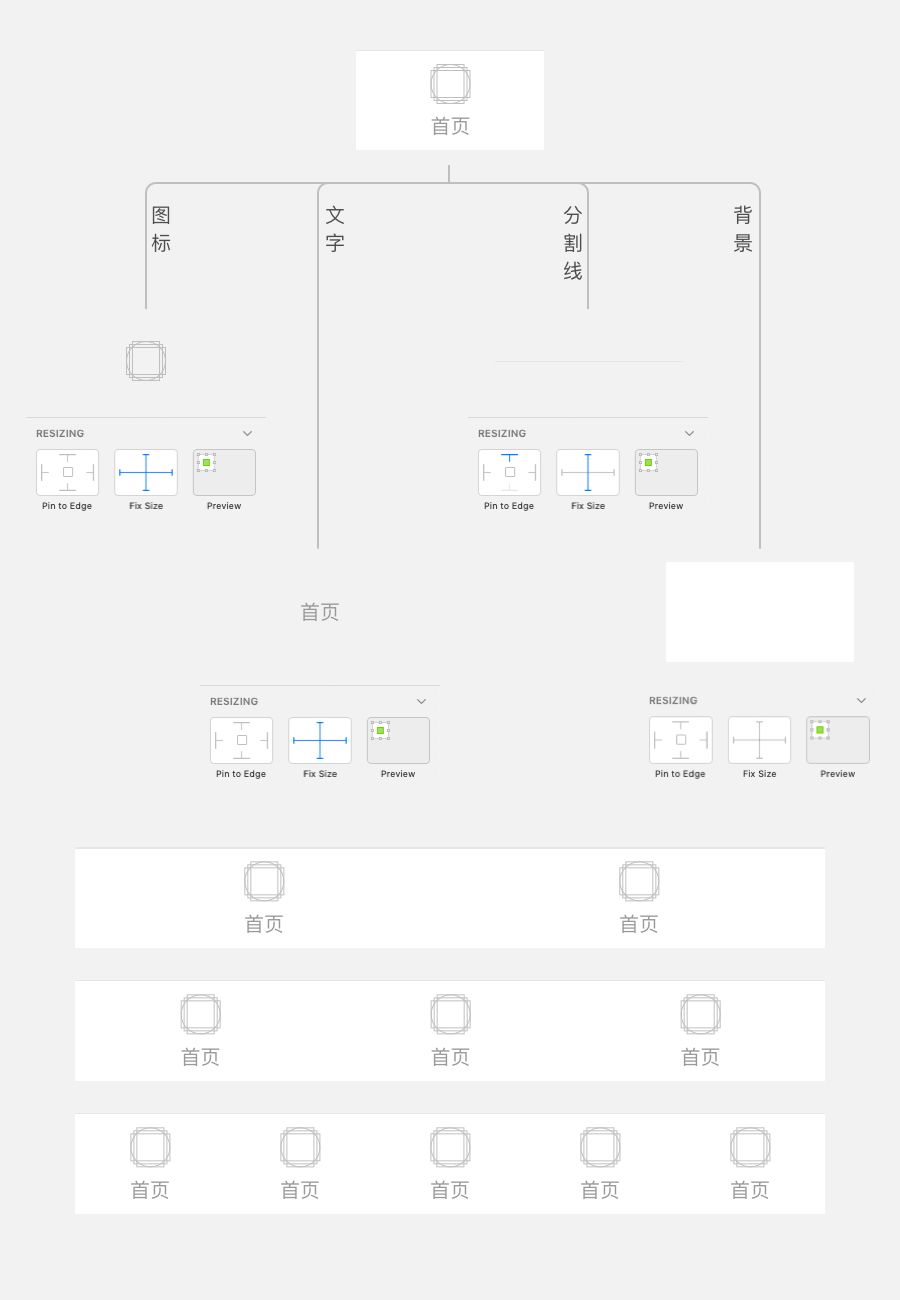
「一张图教你用新功能——智能变焦」
如何在组件库中使用它?例如:

1、解构之后,得到N个相同的Tab模块;再将Tab模块拆分成四个元素:Icon、Text、分割线、背景。
2、分别设置这四个元素的属性,Tab模块可以自由水平拉伸,不打乱布局。通过水平拉伸尺寸,可以得到3-5个Tab。
类似的组件还有很多,只要在制作组件库的时候稍加留心,就能让你的组件库更加灵活、易用。
扩展使用

这是Pablo提供的免费插画库,可用于商业或个人用途。你可以改变角色的发型、肤色、上衣、裤子、鞋子……还可以旋转各个元素的方向,再加一点氛围,这将是一幅适合各种场合的插画。
▲内容来自网络,官网链接
同样来自Pablo的免费头像库,可用于商业或个人使用,头像中的任意元素均可DIY组合,包括头像、胡须、眼睛、眼镜、脸型、肤色等均可自由搭配。
▲内容来自网络,官网链接
后台回复关键字“ ”即可获取源文件!
最后希望设计师在构建元件库的过程中,不但能够提高自己的设计效率,还能增强自己其他方面的知识和能力。
共勉。

今天的复活节彩蛋
UED原创潮玩“大脑花花公子”限量版
神秘的准备……
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码