发布时间:2024-07-22
浏览次数:0

本教程将介绍如何绘制逼真的纹理图标。内容非常有用!

我会以下图所示的图标为例,分为3个步骤来介绍具体的绘制过程。

步骤 1:查找图片参考
绘制微纹理图标的第一步是找到合适的图像参考。我找到了以下用于绘制基本形状的扳手和螺丝刀图片。

找图的关键是:图中物体的光影关系清晰,有一定的透视感sketch 图标,这样以后画光影关系会比较容易。
第 2 步:绘制基本形状
根据上面找到的图像参考,我提取了以下基本形状。

接下来确定光源的方向,根据参考图画出基础渐变,这里可以多加几个节点,让层次更丰富,渐变也更柔和。根据参考图,后期光影细节部分,我还会给基础形状添加图形叠加。这里渐变只加了3~4个节点,一般可以加3~5个节点,注意节点间颜色深浅的变化。

步骤3:加强光影关系
上面基本就完成了这个图标的绘制,但是还是感觉很扁平,质感不够强。接下来我们需要通过分析参考图的光影关系,对图标进行进一步的优化。

由于需要添加的细节比较多,因此我将重点讲解不同细节对应的绘制方法。
1. 柔和过渡,模糊高光,投影
好好利用高斯模糊工具,先画出基本形状,然后对齐高斯模糊,调整到合适的值。

这里强调一下,投影需要两层或多层模糊,外层模糊值较高,内层模糊值较低,形成过渡。
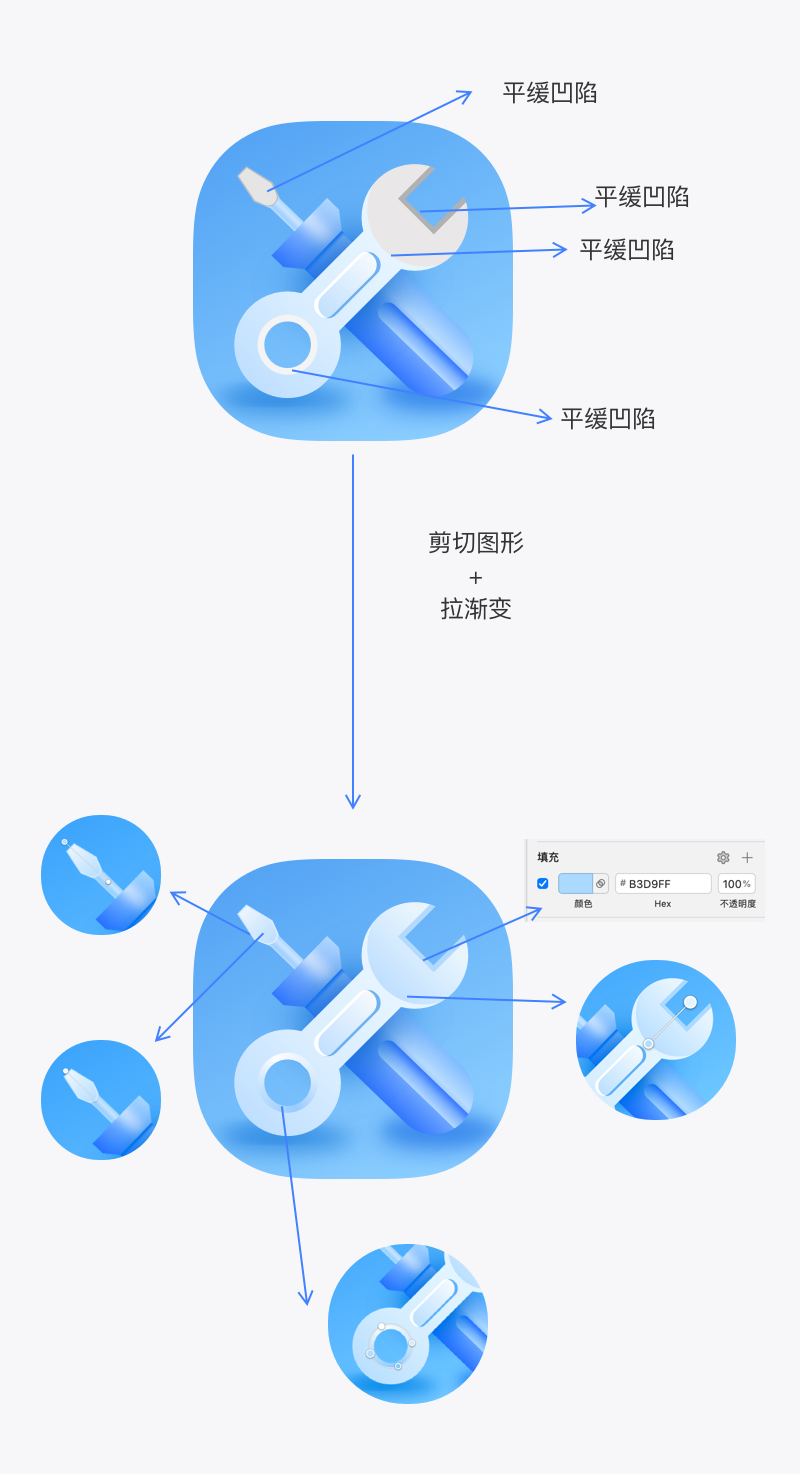
2. 平滑的凹面车削
图形经过裁剪叠加sketch 图标,同时绘制渐变色,交叉处图形间渐变色关系明显,形成凹陷感。

3. 深凹处的光与影
可以直接使用内阴影叠加,或者绘制图形裁剪并进行高斯模糊。

添加相应的细节之后,最终结果如下所示。

关键点
在绘制微纹理图标时,重点在于拉出多节点渐变,通常为3到5个,以及后期对光影细节的刻画。
在光影细节的刻画上,灵活运用高斯模糊工具,画出需要过渡的地方,绘制渐变裁剪图形进行叠加,形成一种柔和的凹感。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码