发布时间:2024-09-02
浏览次数:0
第194章 格伦
在产品经理的技能树中,画产品原型是必备的基本技能。有些公司有专业的交互设计师帮你画原型,但很多公司没有,所以产品经理需要自己动手。以前大家基本都是用Axure来画产品原型,但说实话,用Axure画出来的原型太丑了。
教程 | 简介
自从学会了 Sketh 之后 Glen 基本就不用 Axure 和 PS 了。好东西不能一个人享受,所以这里整理了一系列教程分享给大家。前言先说一下为什么用了 Sketh 之后可以基本不用 Axure+PS 了。
1.先来看看效果
之前用Axure制作的产品原型是这样的:

学习完毕之后你做出来的产品原型将会是这样的:

而且操作简单sketch教程,效率非常高,可以让你的工作效率提高至少两倍,可以说对于大多数数码产品的设计来说,它完全可以替代Axuresketch教程,,,。
2. 非常方便的图片裁剪工具

在工具中,图片的裁剪非常方便。拖拽任意图片到面板中,双击进入编辑模式,用鼠标画出选择框,按ctrl+c或者ctrl+v就可以在选中区域复制图片。按快捷键S打开切片工具,就可以随心所欲的裁剪出自己想要的图片了。在找设计素材做产品原型的时候,这是一个极其高效的工具。
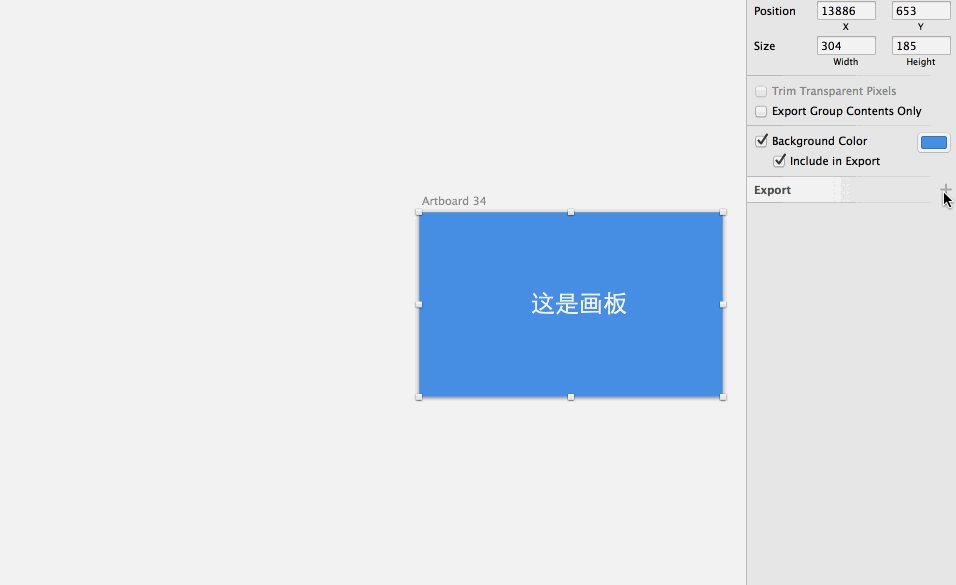
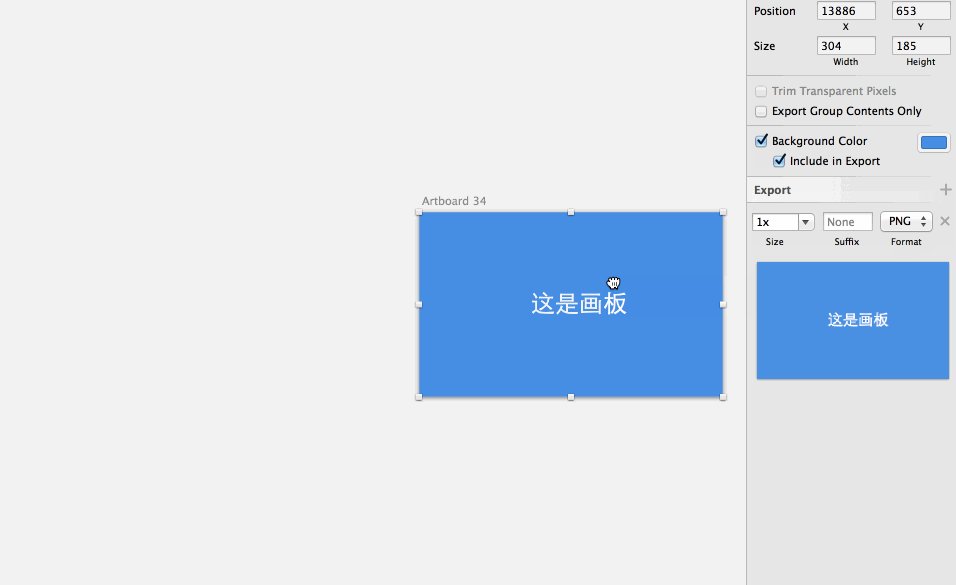
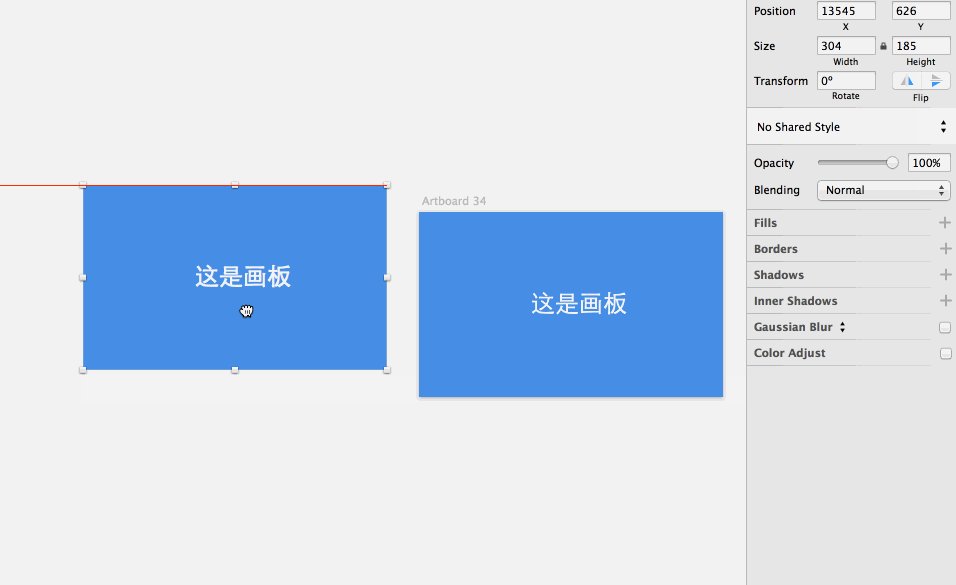
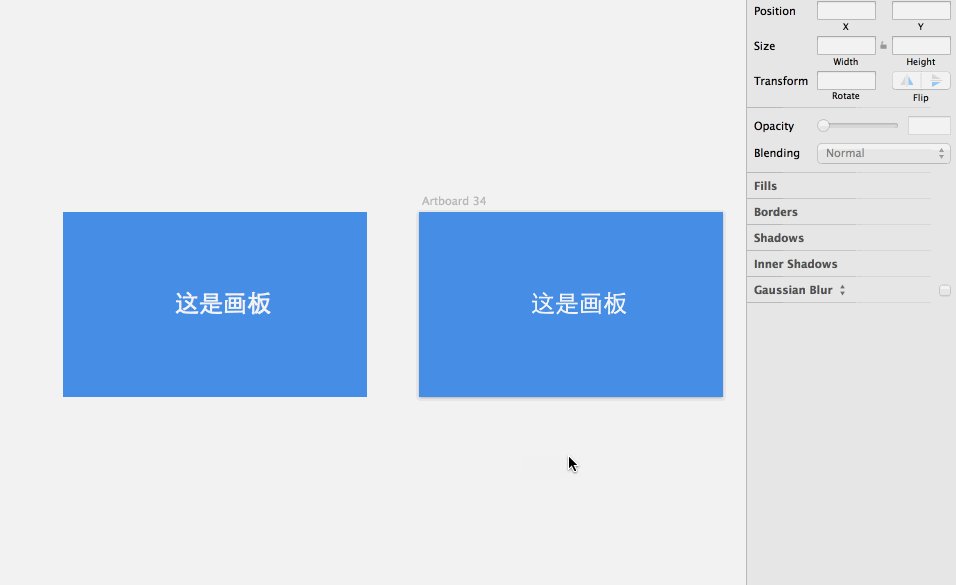
3. 无限扩展和扩大的画布
以前用Axure画产品原型的时候,经常要考虑元件的位置,有时候元件的位置可能会超出坐标系。在Axure中,你不用有这个担心,画布是无限延伸,无限放大的。你可以用触摸板很方便的放大缩小你的操作面板,这样可以节省很多时间,而且放大后的图像不会有锯齿状的边缘。
4.快捷间距查询

在 中,可以轻松查看两个组件之间的距离。只要选择一个组件,按住 键,将鼠标悬停在其他组件上,就可以查看两个组件之间的距离。移动组件时,会自动出现距离提示。
5. 高保真原型对比
还有配套的APP—— ,您可以通过手机快速查看您设计的产品原型的高保真效果。

本文就给大家做一个大概的介绍,后面的文章会教你如何在一天之内掌握它。
往期

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码