发布时间:2024-09-14
浏览次数:0
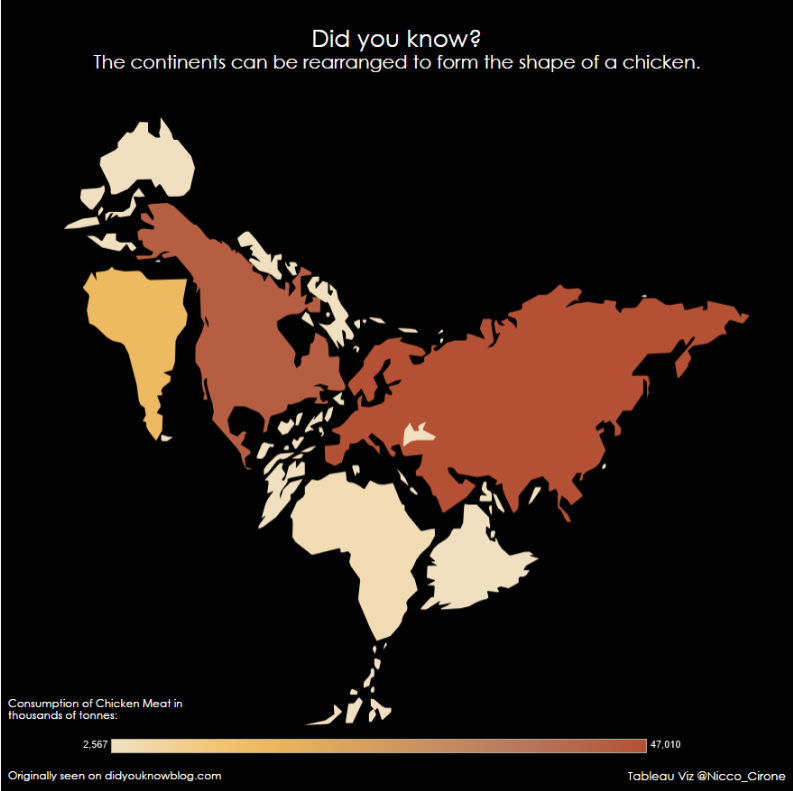
最近在浏览相关网页时,我偶然发现了一个 2015 年的 viz,它将一只公鸡图形矢量化并转换为多边形,以满足可视化公鸡不同部位的需求,如下所示:

图:图像多边形化的示例
看到这个例子之后我接着去了解创作思路,通俗的讲就是将一个图形转换成矢量图,然后生成对应的坐标和路径,再根据坐标和路径创作出多边形图。
整个创作过程中,难点在于坐标和路径的生成。各个高手也研究了很多方法来实现,比如 +R, +, +, + 等等。我测试了所有的方法,最后采用了 + 的方法,因为它比较稳定,效果也比较好。当然这中间也填了一些坑,后面会讲到。
图形矢量化
这里我们以上面的公鸡图像为例,创建该图像的多边形图像。
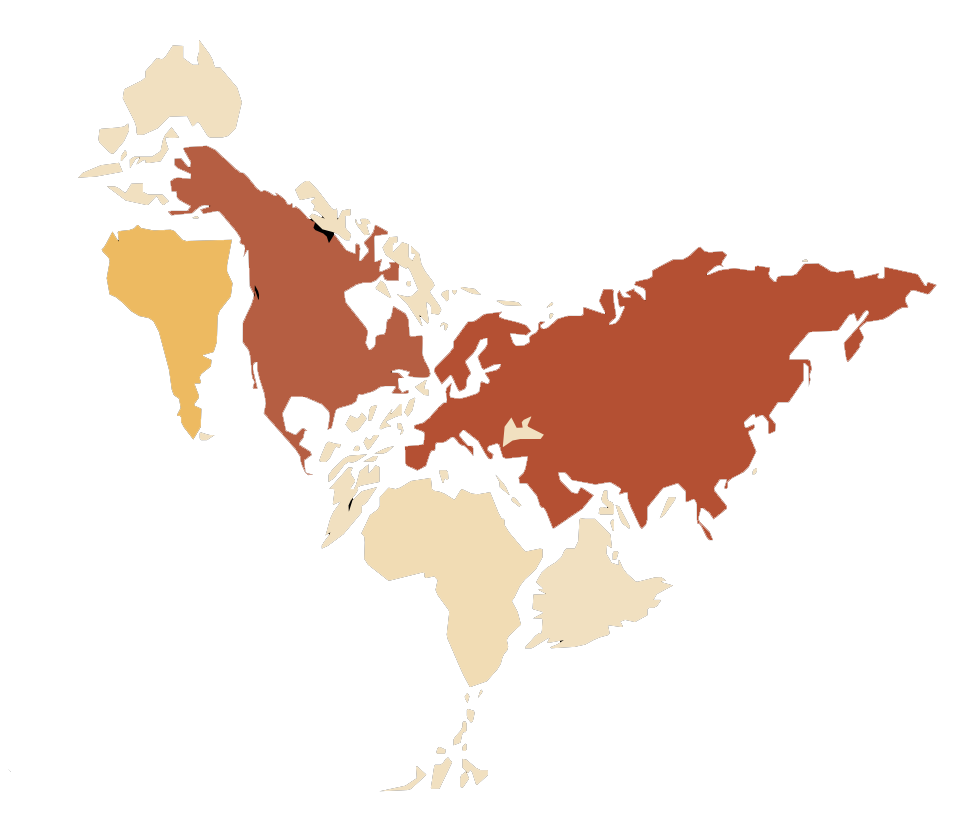
首先,对图片进行截图,然后使用或其他熟悉的工具把公鸡剪出来并保存为新图片,如下:

图:剪切结果示例
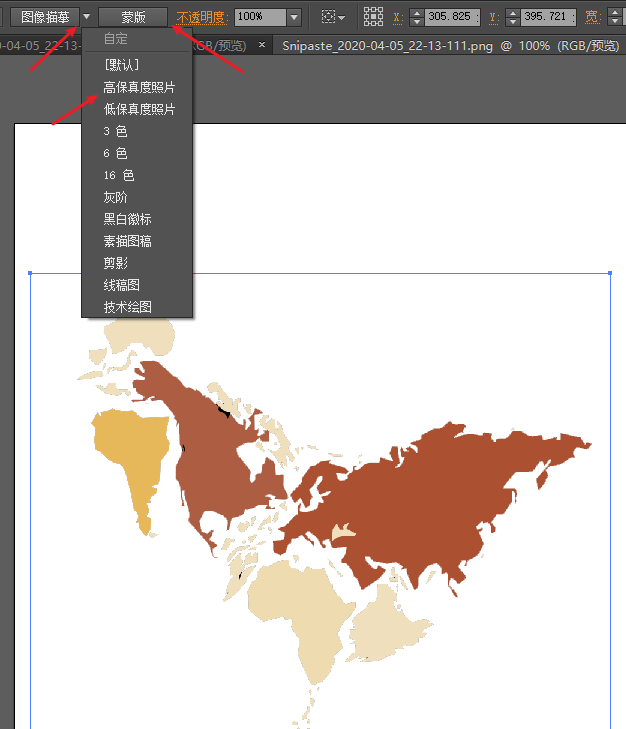
然后在 中打开新建的图片,在图片描摹旁边的下拉选项中选择高保真照片,然后点击蒙版sublime text图片路径,即可完成图形的矢量化并生成坐标,设置如下:

图:图形掩码设置示例
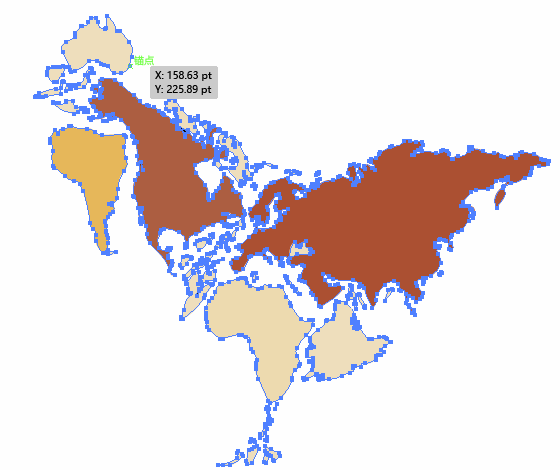
经过上述操作后,会为图片生成很多锚点,每个锚点都有一个坐标,这些坐标就是我们的应用程序希望得到的,如下:

图:图像矢量化结果示例
接下来我们需要对图片的锚点进行分组,以达到我们的可视化目的。这里我们简单的将其分为上、前、中、下四个部分,然后使用套索工具进行选择和分组。
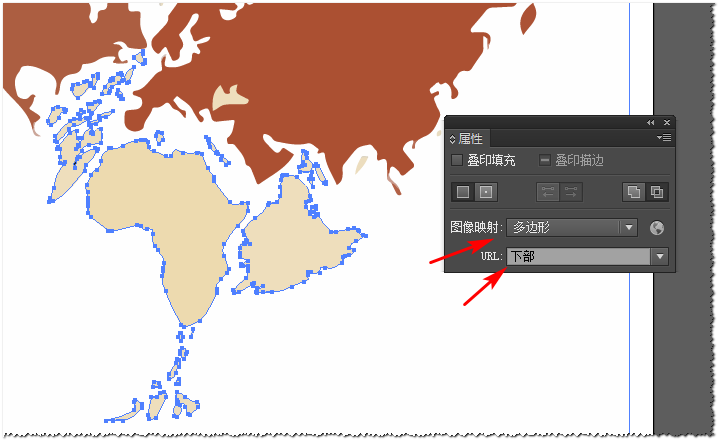
选定每个组后,需要将图片地图设置为多边形sublime text图片路径,并在URL中设置组名。以下是下半部分分组的示例。其余部分的设置类似。
需要注意的是,使用套索工具的时候,不要选中图片的边框,否则边框也会产生坐标,导致在创建图形时出现问题。

图:分组示例
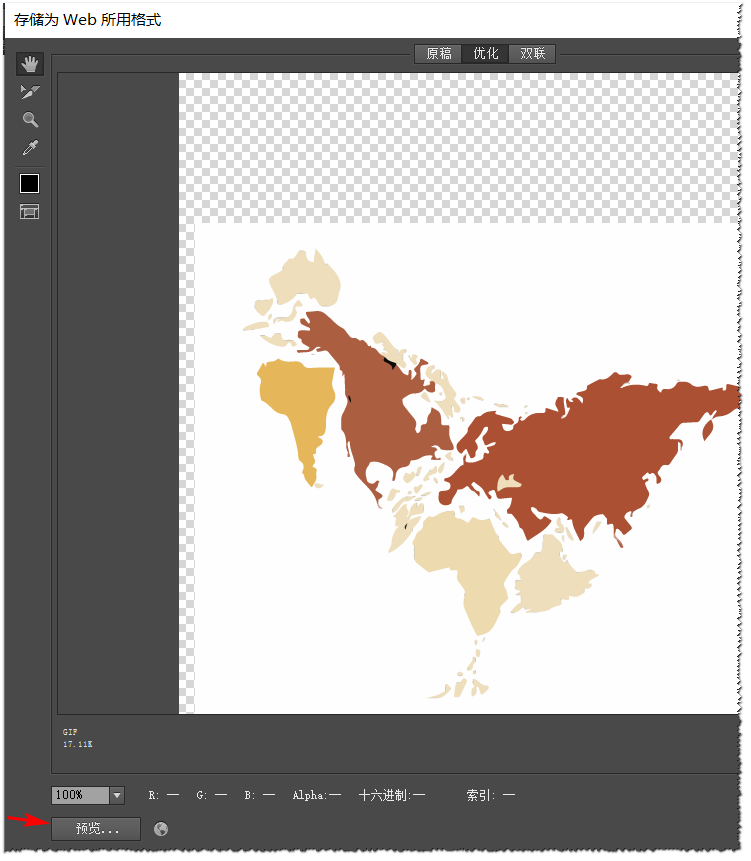
分组完成后需要将生成的坐标和相关信息复制过来,此时可以在顶部的文件下拉栏中选择另存为web-格式,进入预览界面,点击预览后会弹出默认浏览器并自动打开页面。

图:预览界面示例
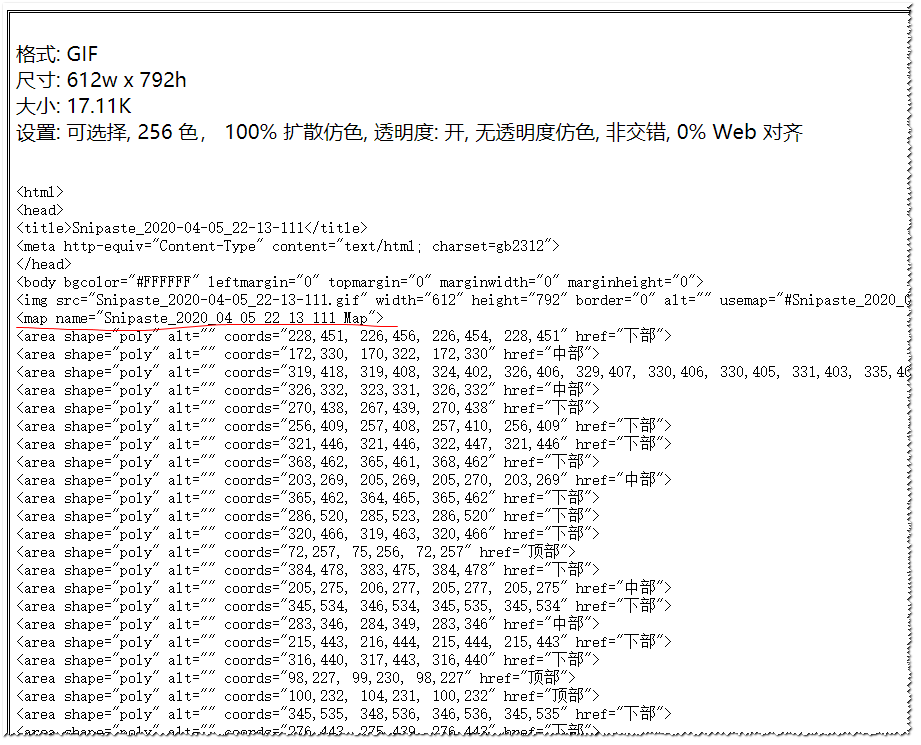
在弹出的浏览器页面中,有该网页的源代码信息,其中包括坐标、群组、路径等,这时候就需要将其中的内容复制过来,也就是以 开头的信息,如下:

图:图片网页源代码示例
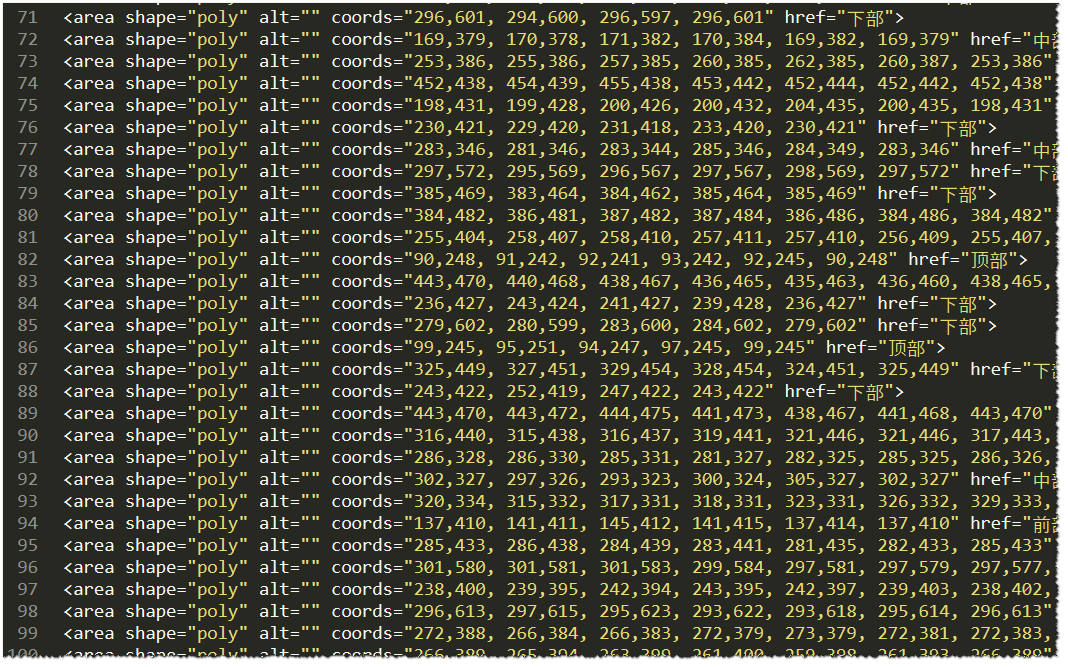
将复制的内容粘贴到文本编辑器中。注意有些坐标太长,所以在源代码中会被换行。对于网页来说,这种换行是可以正常识别的,但是在之后要用到的软件中,这些被换行的坐标无法被正确处理,导致导入的坐标数量大幅减少,最终图形无法在浏览器中正确显示。
这个地方困扰了我很久,师傅们的讲解中也没有提到这个细节,所以大家一定要注意。
图:转线坐标示例
在换行过程中还有一个细节需要注意,每组坐标都是成对出现的,每对坐标之间都有空格隔开,处理的时候一定要注意空格问题。
换行过程完成后,每行都以area开头,以href结尾,如下:

图:处理换行结果示例
图像坐标处理
经过上面一系列的处理,我们就可以得到图片的锚点坐标了。接下来我们需要应用工具,将结构相似的数据集自动转化为可识别的横纵坐标,以及路径、分组等信息。
之前也针对R等工具测试过高手写的代码,但不知道哪些细节没有把握准确,导致最后的效果不理想,最终还是选择了软件来实现。
(.cn)是一款数据分析软件,在国外挺火的,价格也很贵。当然它有14天的免费试用,可以拿来测试一下效果。意外的是14天试用期过了,我再次申请测试,又获得了14天的试用期,不知道是bug还是福利,有兴趣的朋友可以试试。
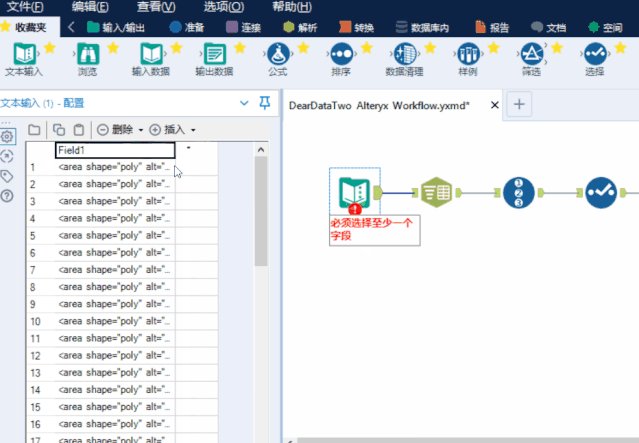
如果您是第一次使用,需要下载安装并申请试用,试用完成后即可打开软件,此时需要打开专家提前制作好的工作流程文件(后台回复工作流程即可获取文件),会出现如下数据处理流程:

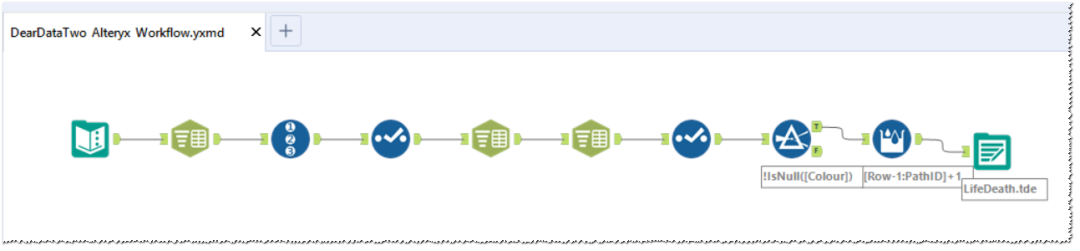
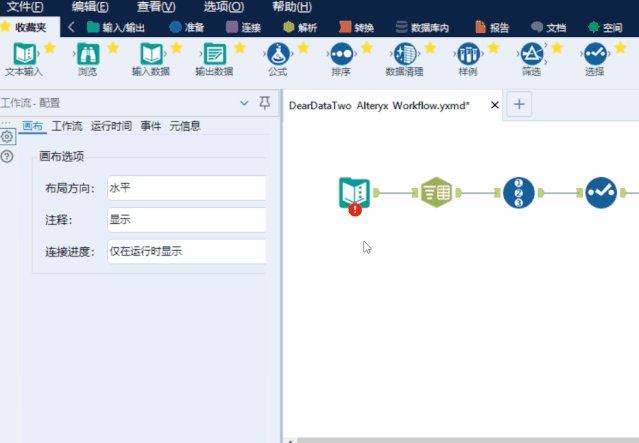
图:数据处理流程示例
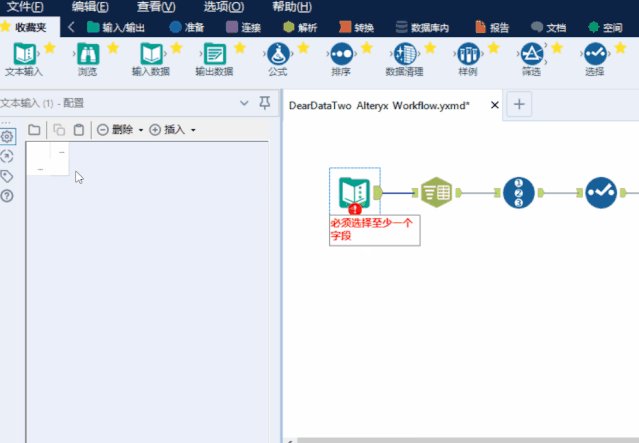
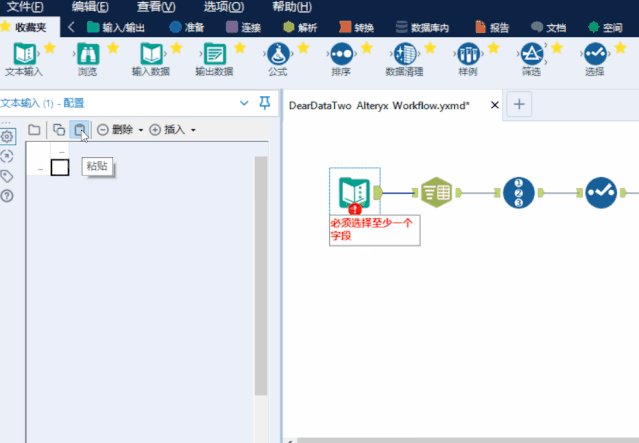
然后将文本中处理好的坐标数据复制粘贴进去,如下:

图:数据粘贴示例
接下来点击运行,或者按快捷键+R,执行工作流,得到以下结果:

图:数据流处理结果
进口
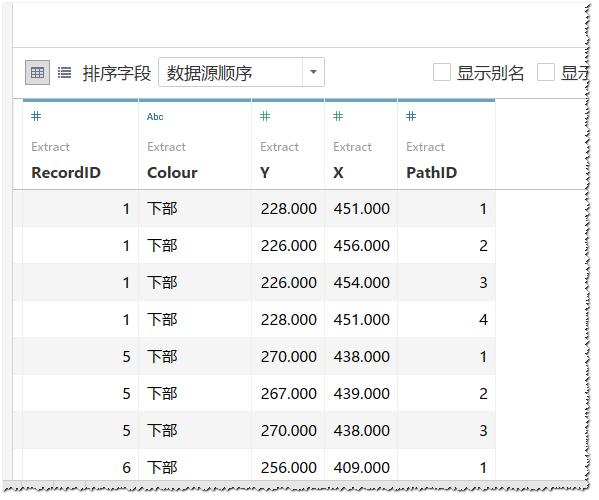
经过上述步骤,之前的公鸡图形已经完全转换成可识别的坐标了,直接点击.tde就可以打开处理后的数据集,数据结构如下:

图:数据集结构示例
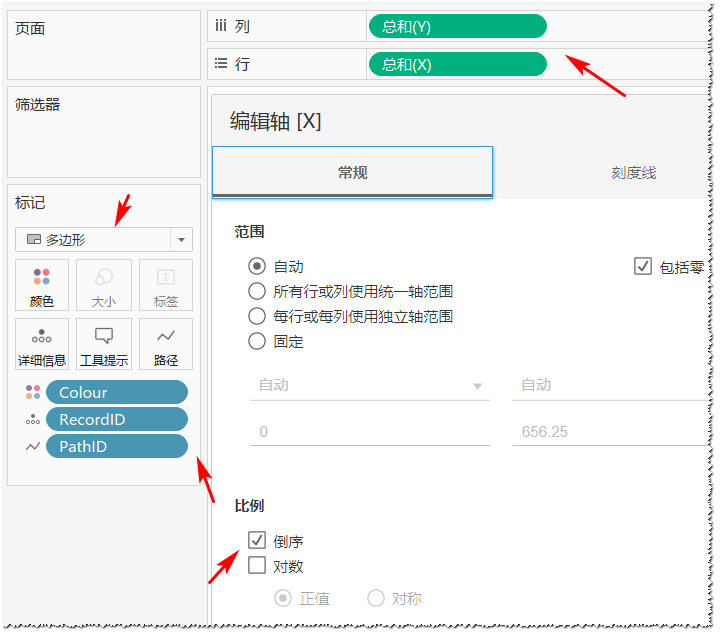
然后,进入视图创建阶段,如下:

图:视图创建示例
最终的视图如下所示:
图:视图创建效果示例
以上就是在 中对图形进行多边形化的全部过程,熟悉之后,创建起来非常简单快捷。理论上,只要能在 中正确矢量化图形,就可以用上述方法在 中对其进行多边形化,而且不会受到原图形分辨率的影响。有兴趣的朋友赶紧尝试一下吧。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码