发布时间:2024-09-27
浏览次数:0

如今,越来越多的人选择用它来制作UI界面。与PS相比sketch如何导入ai文件,其功能更加高效。可以说是“专为界面设计而设计”。如果把制作界面比作削苹果的话,那么PS就是一把斧子,PS就是一把水果刀。斧头可以做很多事情,但是对于削苹果来说,它非常麻烦,而且不像水果刀那么好用。
而且学习成本很低,基本上一两天就可以上手。另外,它非常开放,支持第三方插件。这就导致了很多各种各样的插件的出现,方便了设计者的使用sketch如何导入ai文件,提高了设计者的工作。效率。那么我们从两个方面给大家介绍一些在工作中真正用到的技巧:
该软件附带:
新增画板、加法、减法、乘法和除法、不透明度、快速视图间距、移动微调、图层重命名、分组/取消分组、快速选择、智能选择、自定义工具栏、旋转复制、画板适应、画板折叠、设置快捷键,测试样式,图层样式,;
插件:
- (中文), ,字体--;
附带软件
很多人只知道插件很多,但其实它也有很多内置的功能,非常好用,不亚于那些插件。
创建新画板
当您打开软件想要创建新的画板时,可以按字母“A”,鼠标会变成“+”号。可以随意选择画板的尺寸;您也可以直接使用界面右侧提供的按钮。常用设备尺寸,如8、X等

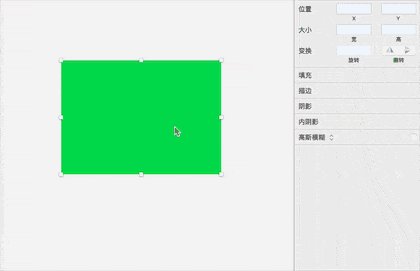
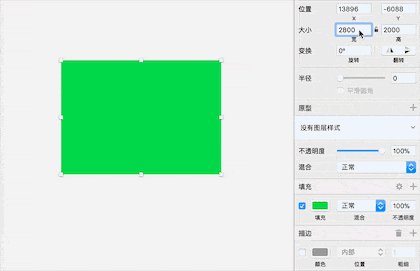
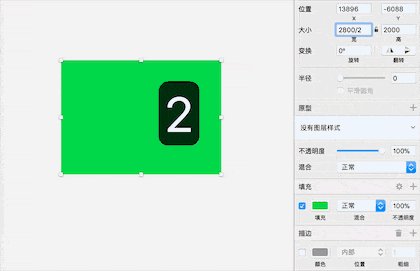
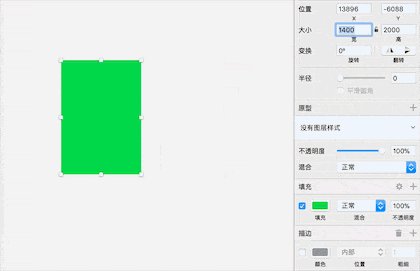
加法、减法、乘法和除法
在制作界面的时候,经常会遇到这样的情况,你要把一个图形分成三等分、四等分,或者加上30px、40px。这时候就得手动计算然后输入,很浪费时间。成本高,而且对于数学不好的人来说,很容易出错。
事实上,它带有一些快捷方式。在右侧的尺寸面板中,可以直接在尺寸后面输入“+、-、*、/”,然后输入数字。输入后,确认,你就会得到你想要的东西。结果计算出来了。

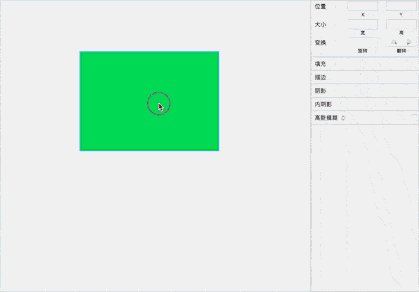
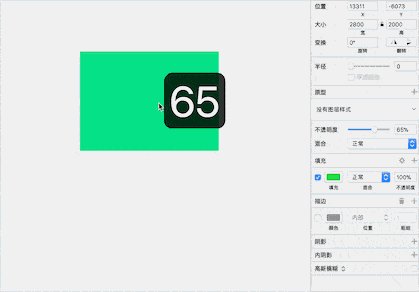
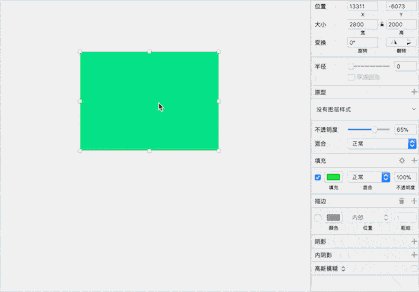
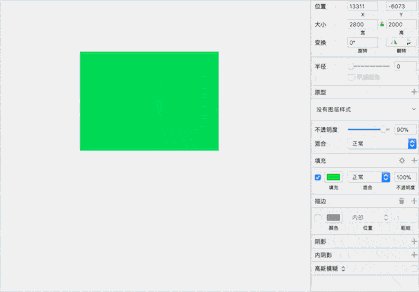
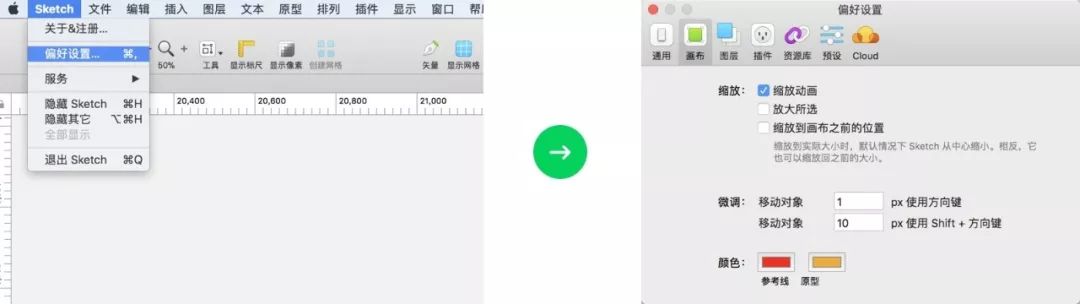
不透明度
当你想要改变某个元素的不透明度时,无需去右侧的参数面板进行修改。您可以直接按数字进行调整。例如,如果要将不透明度更改为65%,那么选择元素后,直接按数字65。那挺好的。如果您不满意,可以重新输入新号码。当不透明度为整数时,可以直接输入数字,无需输入“80”或“90”。

快速查看间距
都说制作UI就是跟像素打交道,界面各个地方的参数大小一定不能有错误。这时,我们需要快速插入两个元素之间的间距,看看它们是否均匀。选择其中一个元素,按住它,然后将鼠标移动到另一个元素上,您可以看到两者之间的空间。

移动轻推
大多数人只知道按住shift并选择“上、下、左、右”可以快速移动10px,但实际上10px是可以改变的。对于移动端来说,参数一般都做成8的倍数,所以微移10px显然不太合适,微移之后还得重新调整。您可以选择 - 首选项 - 画布并将移动对象 10px 更改为 8px,或任何您想要的参数。

图层重命名
双击图层或+R
分组/取消分组
+G,Shift +G
快速选择
当我们对许多元素进行分组时,我们希望快速选择组中的元素。常见的方法是双击该元素。但是,如果组嵌套非常多,则很难选择。这时,我们可以使用快捷键来帮助我们用鼠标快速选择、按住、单击元素。
明智的选择
当有很多元素在一起时,您只想选择其中的几个。如果您一次选择一个框,很容易选择您不想选择的框。这就是明智选择派上用场的时候。按住并使用鼠标选择元素。最后,只会选择元素的整个范围。
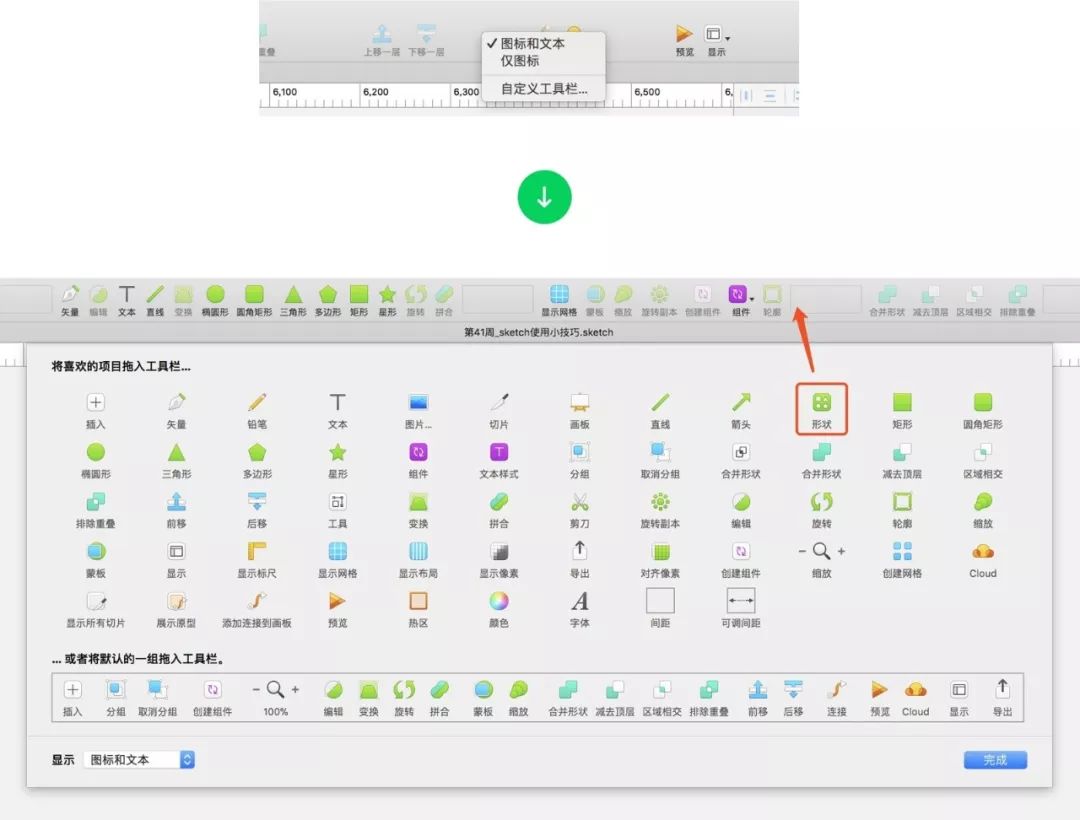
自定义工具栏
单击顶部工具栏的空白处,选择“自定义工具栏”,然后将常用工具直接拖至顶部工具栏。

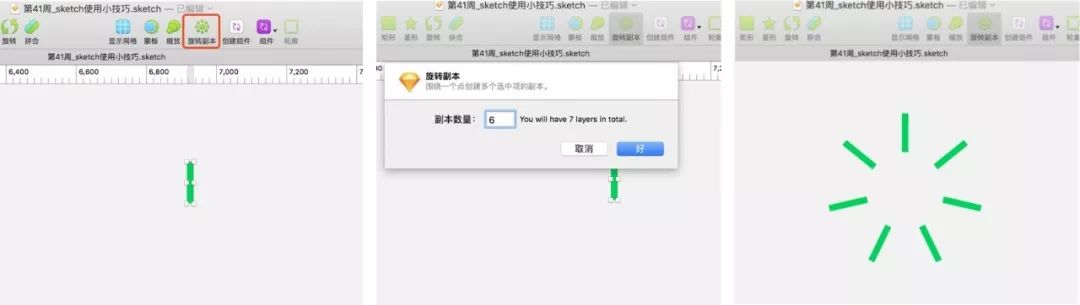
旋转副本
我记得刚开始使用的时候,我一直不知道如何旋转和复制。我只是在AI中完成并导入它。后来才知道有这个功能。

画板自适应
有时,当设计稿的尺寸超过一屏时,其高度会根据内容而变化。没有固定值。一般是先排列元素,然后手动调整画板的大小。但很多时候很容易出现几个像素错误。这时,你可以使用软件自带的功能来调整大小。图层 - 画板 - 调整大小以适合内容。 (PS:其实可以将常用的功能设置为快捷键,后面会详细讲)。
画板塌陷
当左侧有多个画板,需要折叠时,可以选择“显示”-“图层列表”-“折叠所有组”。
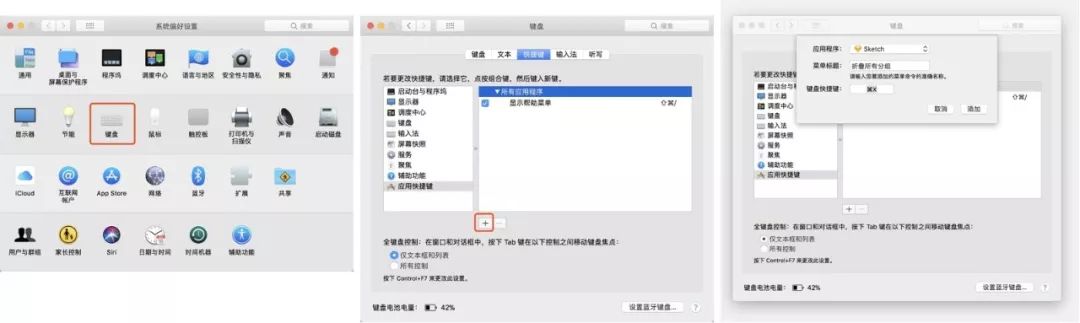
设置快捷键
它的一些内置功能有快捷键,但许多常用功能却没有。例如上面提到的画板折叠,就没有内置的快捷键可供我们自己设置。系统偏好设置-键盘-快捷键-添加-选择应用程序,输入菜单标题,设置键盘快捷键-添加。这里写的菜单标题与这里的功能命名相对应。必须完全相同,这样设置的快捷键才生效。

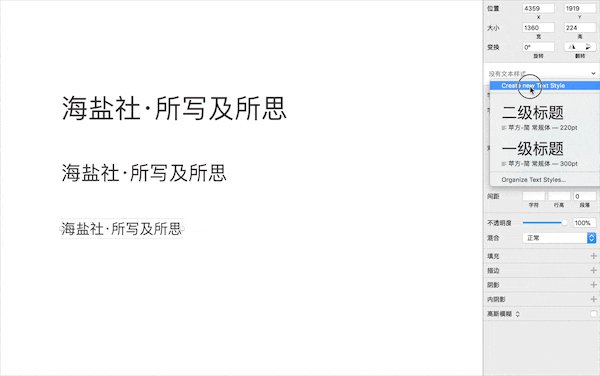
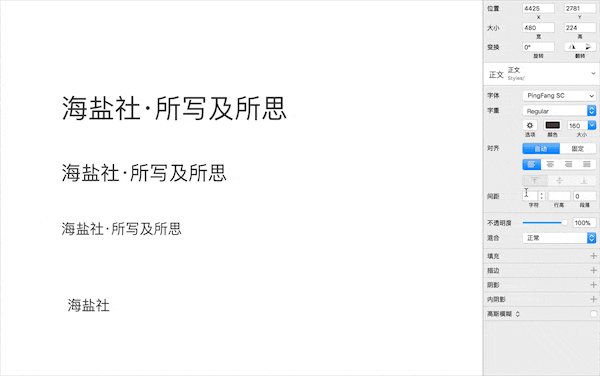
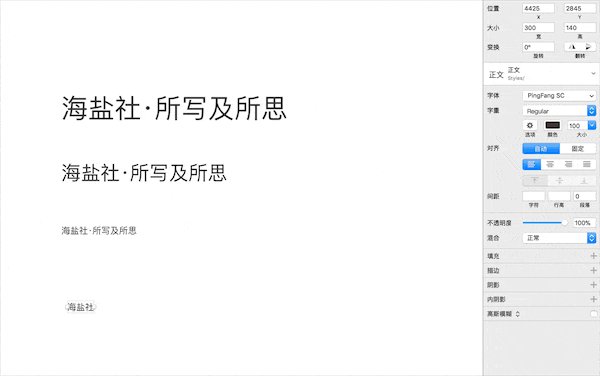
文字样式
这相当于全球统一的样式,只是针对字体。我们定义好产品中使用的字体大小后,比如一级标题、二级标题、正文的字体大小,我们就可以将其做成Text样式,这样可以防止在尝试访问其他页面时,参数错误,和之前不一样。
想要修改的时候,只能修改一处,点击刷新,所有使用该样式的字体都会同步。

图层样式
这与文本样式相同,但它用于图形。

图片导出
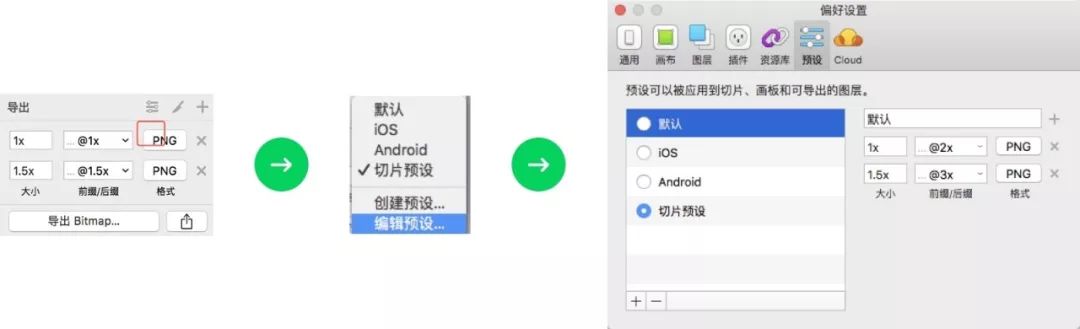
当我们用2x绘制的时候,最后导出切图的时候,我们会发现切图的后缀名是错误的。导出1x是实际的2x数字,导出1.5x是实际的3x数字,但它的后缀是@1x、@2x,很容易让人误解,但这时候只需要做一些小改动即可以避免这种情况。
选择软件界面右下角的Edit ,将默认导出参数更改为1x、1.5x,将后缀名更改为@2x、@3x。

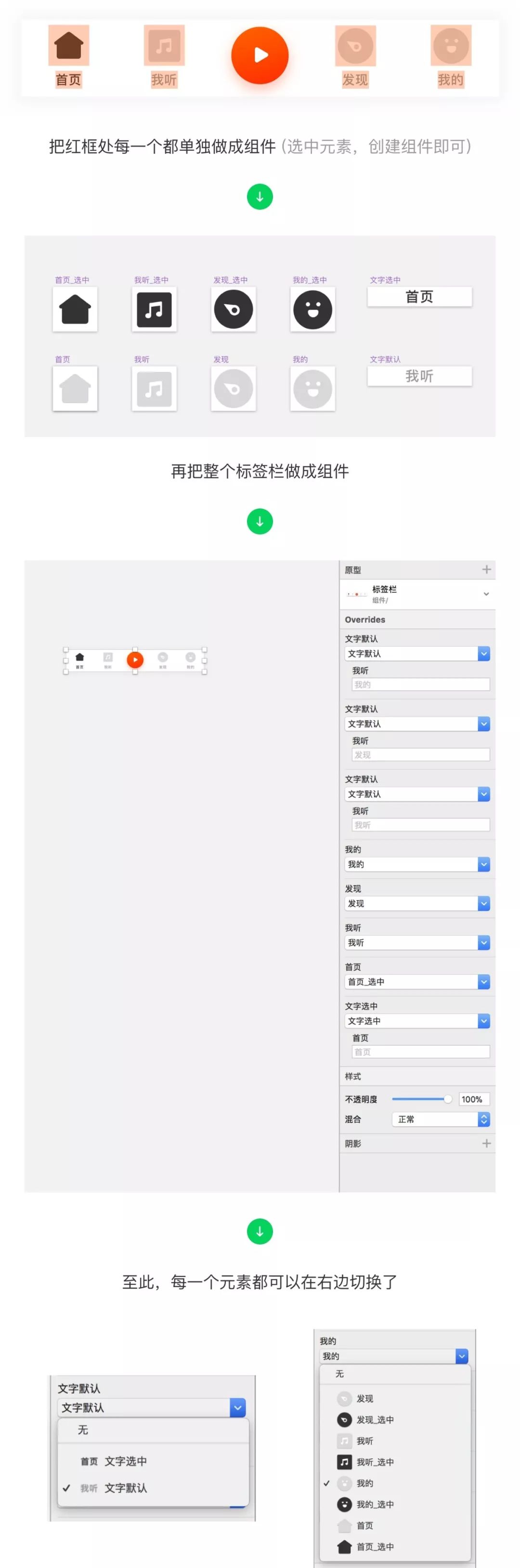
众所周知,提高效率的最大方法就是将界面中使用的元素组件化。将同一个界面上出现的相同内容做成组件,方便以后直接调用(自带功能,不是插件)。
下面以App底部的标签栏为例,详细讲解其使用方法:

需要注意的事项是:
1、如果元素要切换到另一个元素,两者的大小必须完全相同;

2、可以直接修改文字,但考虑到文字长度不一致,需要将文字宽度设置为最大显示范围;

插件
-
中文插件,一键安装后界面将变成中文版,更加直观,再也不用担心看不懂英文单词了。
1. 字体
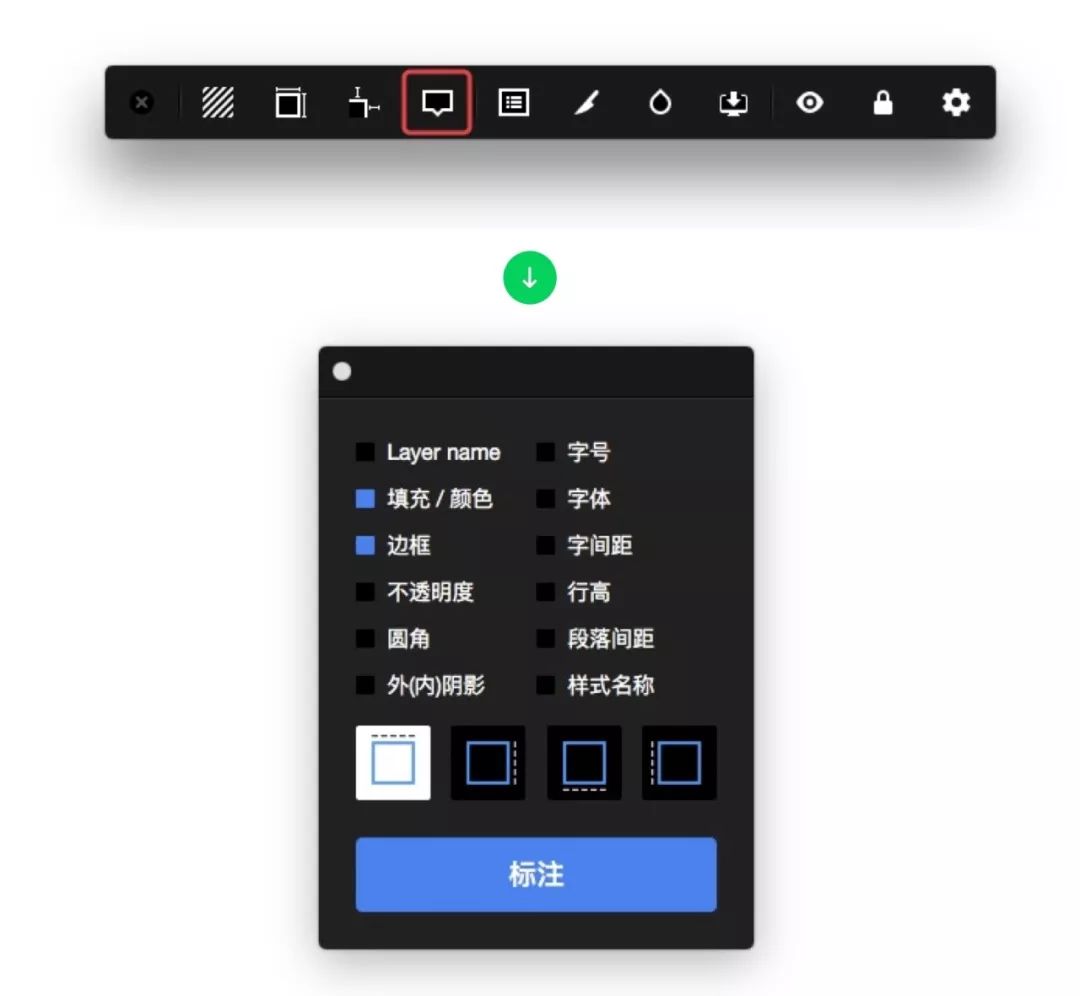
一款非常好用的图表切割和注释软件。不过很多人在标注字体的时候可能会遇到这种情况。文字密密麻麻,所有参数都出现了。但是,如果仔细观察,你会发现很多参数是不需要的。占用空间。

当我第一次遇到这种情况时,我手动删除了不需要的。直到后来我才发现还有快捷键。我们只需在标注时按住“Alt”键,然后点击标注(红框),就会出现调整参数的界面,选择要做的标注类型,以及标注信息的方向显示上、下、左等。

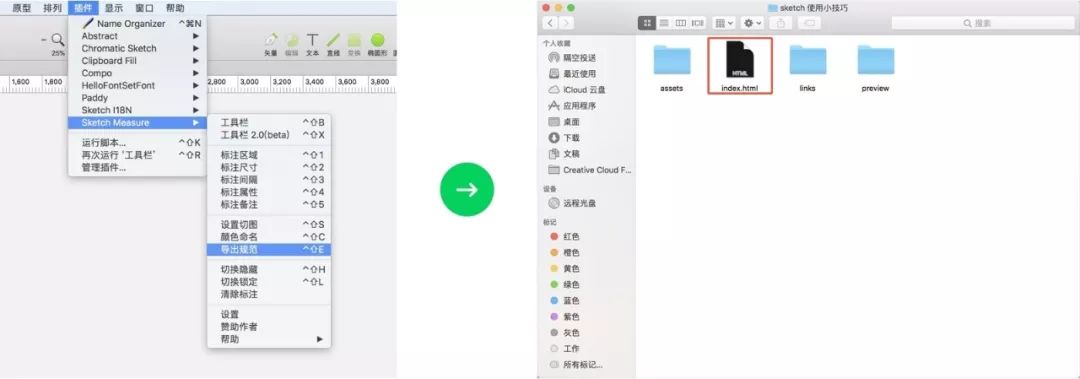
2.自动导出
如果每个页面都自动标注,人工成本太高,所以我们可以采用自动导出+手动标注的组合,手动标注重要且容易被忽视的信息,比如如何适应小屏幕等等,那些重复的将所有性工作留给自动导出。

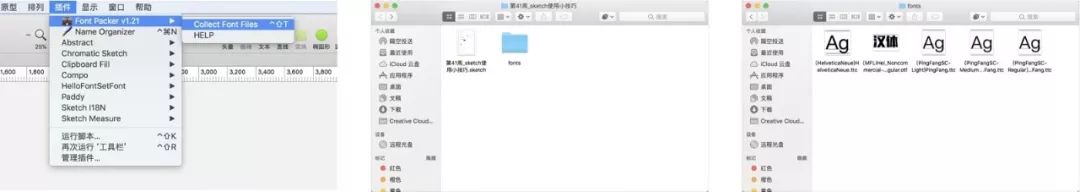
字体--
我们经常会遇到这种情况。当你把你的文件发送给其他人的时候,各种提示都提示没有字体,然后软件本身就会帮你替换成其他字体。现在有了这个插件,你就可以避免这种情况了。问题是,我们可以将页面使用的字体打包并发送给别人。

总结
以上就是我常用的插件以及我使用时的一些使用技巧。最后我要说明的一点是,虽然插件很多,琳琅满目,但是我们一定要学会找到适合自己的,一定要知道我们的目的是什么。 ——在不影响最终界面效果的情况下,提高工作效率。当一个插件对界面效果和工作效率没有多大贡献时,那么它就不适合我们。
详细内容请查看新书《 About UI》。书中还有更多实用技巧等你...
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码