发布时间:2024-09-28
浏览次数:0
今天的文章主要是关于新的设计工具Figma。可能很多朋友对这个工具还不太了解。没关系。即使你从未听说过这个软件,你仍然可以理解这篇文章。
正如大魔熊所说:一开始我以为这只是一个玩具,后来发现它很神奇……
菲格玛
Figma是最近发布的一款设计软件。我原本以为它只是又一个以“团队协作”为噱头的玩具,实际上并不能作为生产力工具。然而,经过几天有限的试用后,我的想法改变了。与前作相比,Figma 经过了相当多的打磨,完成度很高。除了“实时协作”之外,还有“版本控制”、“矢量网络()”、全平台适配(基于Web)等很棒的功能。
更好的是,如果你以前使用过它,那么上手 Figma 几乎不费吹灰之力,而且学习曲线非常平缓。本文帮助您快速了解Figma,掌握基本使用技巧,并给您一些见解和建议。

Figma是一个基于浏览器的UI设计工具
大多数设计工具都是本机应用程序。与糟糕的API和很少的HTML相比,基于原生OS开发的软件自然可以更好地利用硬件资源。尤其是当涉及到复杂的图形操作、大量的锚点路径、巨大的材质体量时,这些都是消耗内存的大东西。
由于种种原因,浏览器上一直没有一个真正可用的设计工具。类似UXPin的基于浏览器的原型制作工具有很多,但说到绘图、注释、剪切图片,大家还是回归Adobe家族。还是拥抱(越来越多的人在使用),无论是丰富的插件还是响应速度,本地应用都有先天的优势。因此,在设计工具领域,我们始终对浏览器抱有“怀疑”的态度。
不过,Figma 正在尝试纠正这一观点。速度很快,同时打开十几个画板也没有卡顿(下图)。背景高斯模糊、遮罩之类的“特技”动作是没有问题的。拖动、缩放、分组(Group)、绘制矢量图形等等就不说了。在此之前,我很难想象一个基于浏览器的设计软件可以如此高效和流畅。如果不是网络环境有轻微的延迟,我什至感觉不到这是在浏览器中完成的。

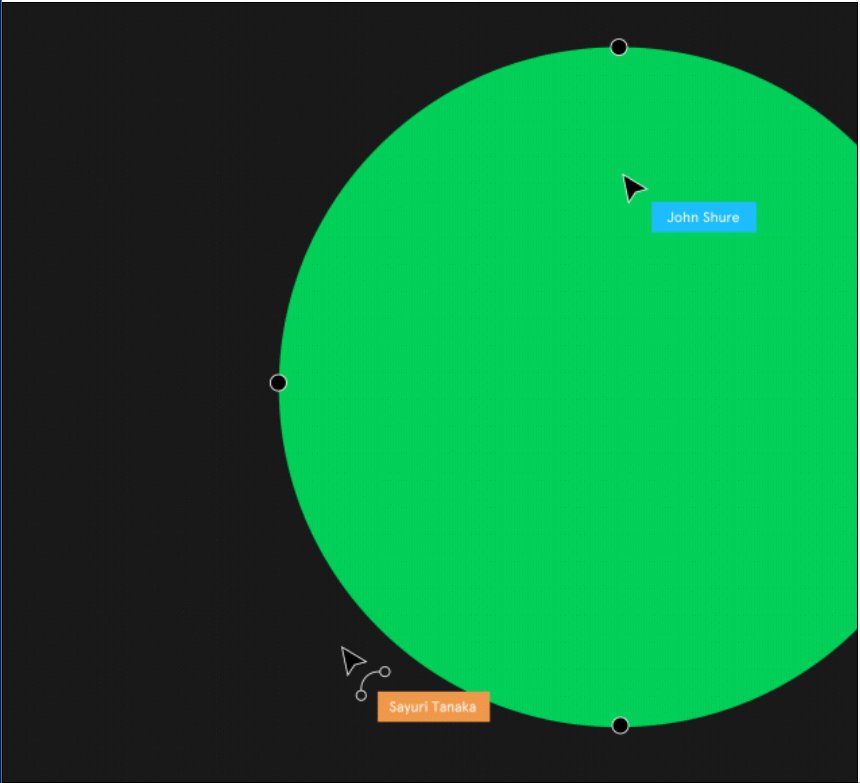
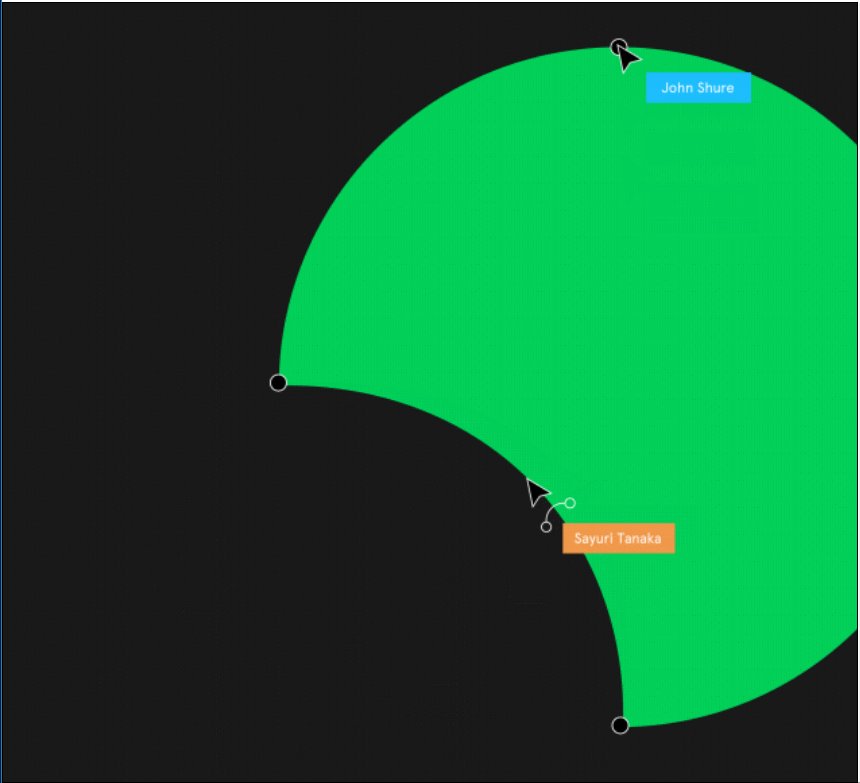
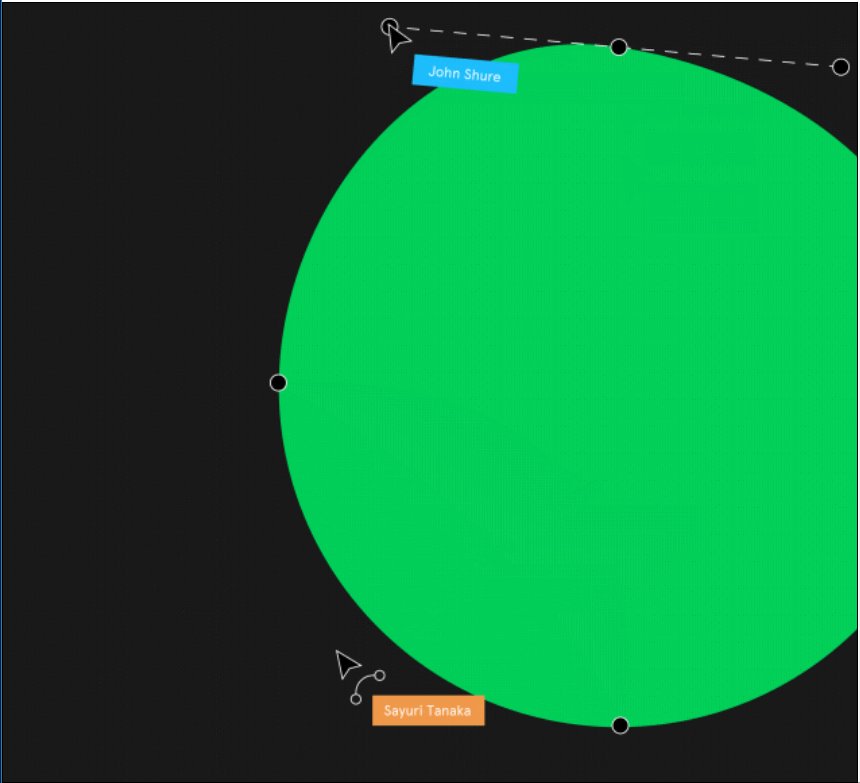
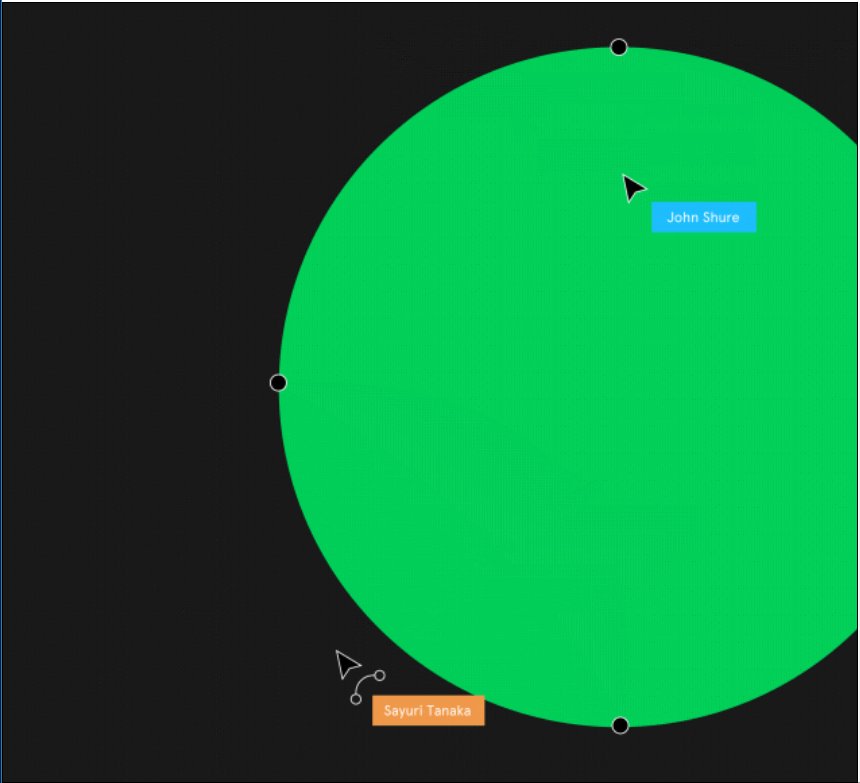
真正的实时协作
相信我sketch 试用,如果说其他设计协作软件都是“单点触控”,那么 Figma 绝对可以称为“多点触控”。对于大多数设计师来说,工作基本上都是独立完成的。除了设计确实需要独立思考的主观原因外;客观原因是缺乏一个有效的工具来帮助大家沟通。与依赖代码和注释的工程师不同,设计输出通常涉及视觉和交互内容,很难用几句话来描述。它们需要以非常生动和具体的方式呈现。
最好让合作者直接操作“”,而不是简单地盯着设计图,留下几句话,就这样了。即使是拥有完整设计团队的互联网公司,设计师之间的协作也往往只是流于形式。在玻璃黑板上画画往往是“摆拍的照片”。到了互相评审设计的时候,大家还是把他们扔到了群里。图片。
Figma 的团队非常聪明,他们从另一个角度解决了这个问题。不要将设计和协作分成两个步骤:每个人都在同一个绘图板上工作,设计、讨论,甚至继续直接修改其他人的工作,所有这些都是实时的。

这感觉非常像直播,完全还原了设计流程。对于设计来说,可以轻松看到别人的设计进度,全程把握设计的风格和主题,避免因沟通不清而造成的大量工作浪费。对于新人来说,这也是一个很好的学习机会。没有比与经验丰富的司机一起驾驶更快的学习方法了!

矢量网络
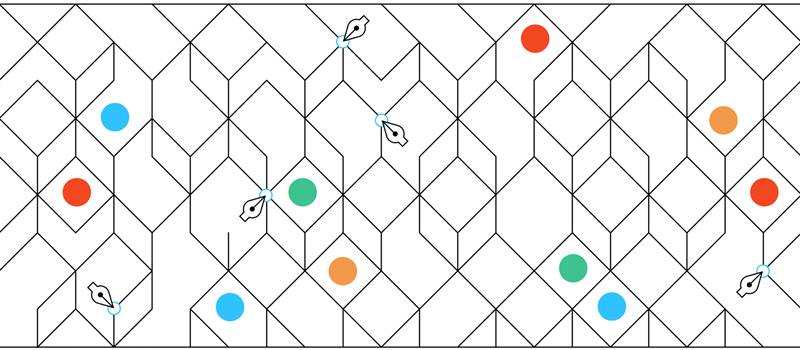
Figma 团队发明了一个新词,叫“向量网络”,出人意料却又在情理之中。使用过矢量绘图工具的同学一定会熟悉钢笔工具和贝塞尔曲线。事实上,它在1987年就被发明了,但直到现在还没有发生大的变化。一切仍然基于路径。 Figma 官方博客有一篇文章专门解释了它是什么。为了让大家更容易理解,我用更简单的方式解释一下:
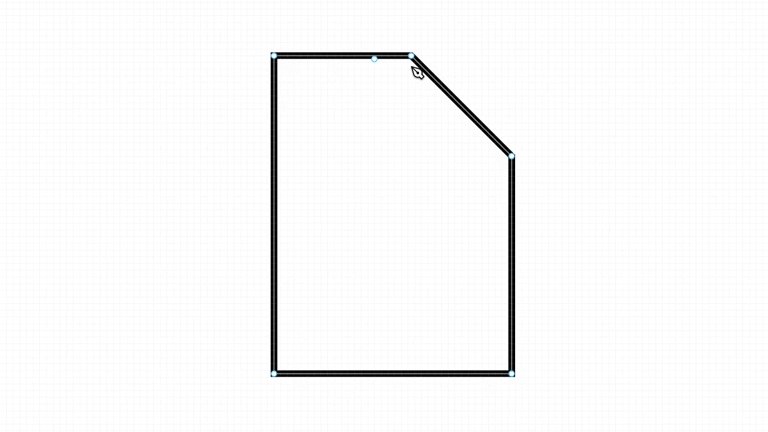
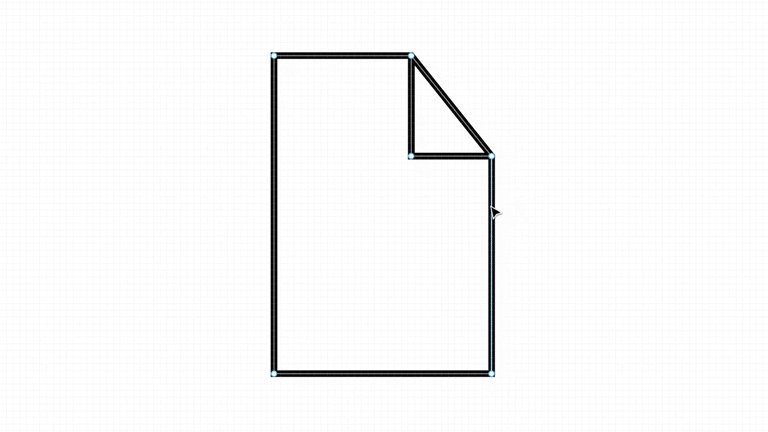
传统路径可以理解为包含两个或多个端点的线。要操纵它,您必须拖动锚点并调整锚点两侧手柄的方向和长度,以获得所需的形状。

这听起来似乎不是一个大问题,而且大家已经这样做了很长时间了。
但还有很多痛点没有解决:
首先,钢笔工具需要一定的时间来学习,对于新手来说并不友好;
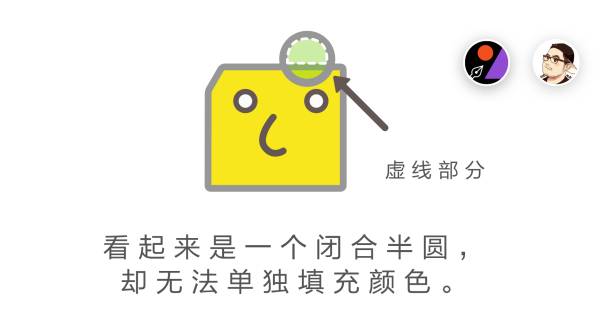
其次,由于传统路径是“线性连续”的,每个端点最多只能连接其前后两个节点。如果中间插入不连续的路径,则只能在其上构建路径,没有办法连接。这直接导致了后期填充颜色时的混乱和尴尬——软件只会根据路径的方向选择性地填充,如果你不熟悉钢笔工具,这是非常不直观的。

最后,调整形状时只能拖动锚点,但不能直接移动两个锚点之间的线。
这些都增加了设计师的学习成本。
当使用 Figma 时,这些问题都得到了优雅的解决。您无需改变原有的使用习惯,仍然可以正常使用钢笔工具。然而(同学们划重点),Figma允许你直接拖动锚点之间的线条,自动填充闭合区间,并将多个锚点(两个以上)连接到同一个锚点……

简而言之sketch 试用,实际使用它就像天堂一样容易。
不得不说Figma团队在这方面下了很大的功夫。重新完善“道路”等基本概念需要极大的决心和创造力。 Evan还在文章中提到,团队甚至多次考虑放弃“”,尽管每个人都为此付出了努力。
庆幸的是,最终的结果还是令人满意的。 Figma的钢笔工具“钢笔工具快捷键P”非常有用。你必须亲自尝试一下才知道它有多有用。我这里就不详细说了。

合作
Figma对分组、命名、图形属性、边框、阴影、颜色混合模式、背景模糊等都有很好的支持,所有这些都被完整保留。

基本上,如果你现在的主要设计工具是,你可以把Figma当作一个扩展插件,在上面完成设计,扔到Figma中,然后在里面进行下一步的工作。
所有平台
Figma 目前支持 macOS、iOS 平台上的 Figma 实时预览。

基于浏览器的最大优点是不受操作系统的限制。你甚至可以在上面使用Figma,只要它运行主流浏览器。据我所知,目前仍有大量设计师因各种原因仍在使用该平台,并且在可预见的将来没有推出该平台的计划。因此,Figma可以算是一个替代品。
不过,您最好不要对桌面版本抱有太大期望。它只是将 Web 内容包装在本地容器中,并使其看起来像桌面应用程序。
关于Figma开发过程中的一些技术选型,可以看看Evan写的这篇文章,很有趣。
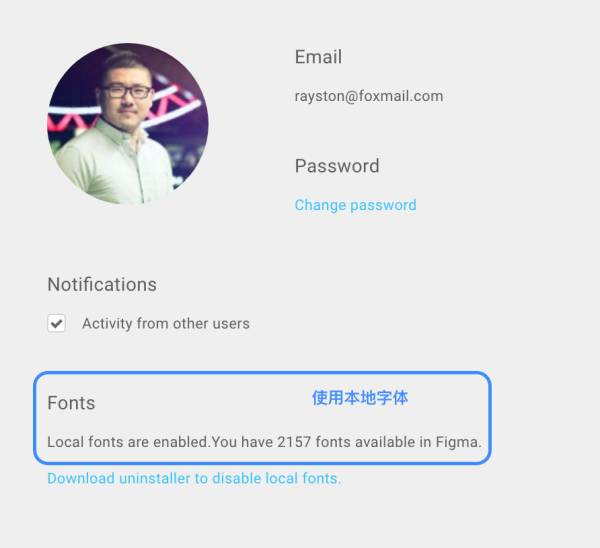
字体
Figma原生支持字体和字体,你也可以在个人设置中安装插件来支持本地字体。

但实际测试结果是Figma对中文的支持不是很好,经常无法识别字体(实际安装)。我们只能希望开发团队能够尽快解决这个问题。
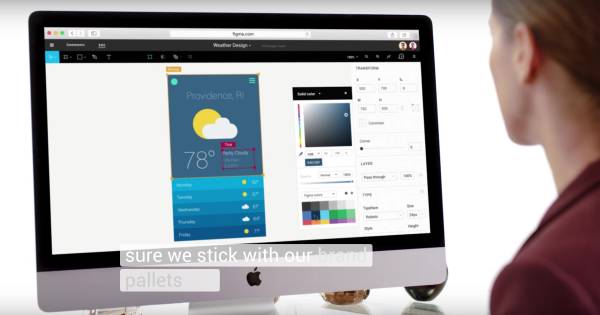
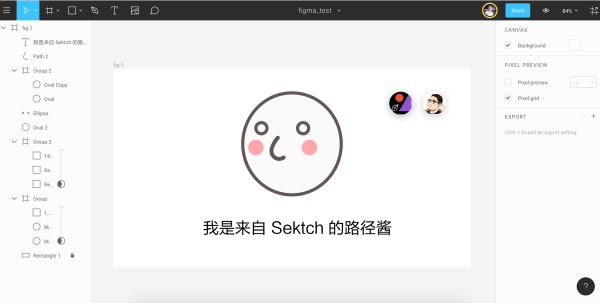
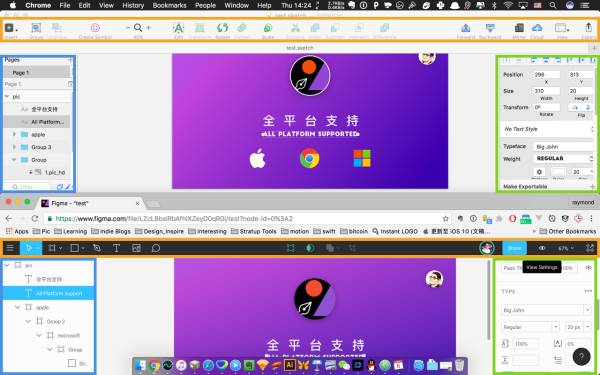
界面
为了尽可能吸引现有用户尝试Figma,研发团队非常巧妙地将界面布局设计得“几乎一样”。

左侧是图层管理(蓝色框中),可以让您轻松地以树形结构查看组和图层;顶部是工具栏(橙色框中),可以在其中插入常用的矢量图形、钢笔工具、注释、注释和文本、导入图片等;右侧是检查器(绿色框中),它允许您对图形执行对齐、颜色、字体大小、遮罩等操作。
如果您有使用Figma的经验,那么上手Figma真的很容易。如果你还没有尝试过,并且一直习惯使用PS进行设计,那么不妨尝试一下Figma。上手就更容易了,一旦习惯了,以后换工作就会有似曾相识的感觉。
你应该使用 Figma 吗?
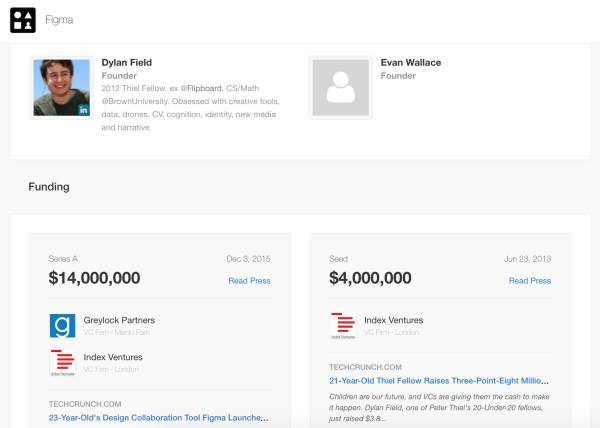
事实上,Figma 在 2012 年就已经开始研发。 Dylan Field 离开后,一年后他就为这个项目获得了 400 万美元的种子投资,并在 2015 年底获得了 1400 万美元的 A 轮投资。
在资源有限的情况下,开发这个项目基本上相当于“在浏览器中重建一个浏览器”,工作量巨大。

经过4年的研发,Figma终于在2016年9月27日推出了第一个公开版本1.0.0(此前曾有过内测版本),在News上引起了设计师们的轰动和热议。 。
从某种程度上来说,Figma 和过去非常相似。如果它能让设计师找到设计界面的现代模式,那么 Figma 进一步释放了设计师(尤其是团队)的生产力。
每个产品的流行必定有它的历史背景。它会变得流行,因为它从一开始就完全服务于Web和设计。做界面设计时,节省的时间不再是使用PS的熟练程度。插件能赶上的是设计模式的演变。
因此,当我们考虑是否要投入时间学习一款新软件时,不妨从这几个角度来考虑:
・是否提供独特的功能;
是否代表了行业未来的发展方向?
是否有专业团队提供持续支持?
它对你的工作没有实质性贡献;
针对以上问题,我个人的结论是:
Figma 的实时协作是目前唯一可用的;
・UI设计的最终目的是帮助用户更愉快、更高效地实现某个目标。 Figma 本身可以帮助设计师在设计师和工程师之间更有效地协作。这无疑是正确的;
四年的发展和最终的成果足以证明研发团队的态度和能力;实时协作对我来说意义重大。可以帮助团队在最短的时间内同时产生多个风格稿,快速敲定创意。减少逾期提交的可能性。
因此,没有理由拒绝学习的机会,你可以将其作为替代的设计工具。
而且它也在不断的推出新的功能,比如新的、Cloud的,虽然目前有了投票插件和这样的协作工具,设计已经顺利到可以起飞了,但是后起之秀 Figma 也来势凶猛,不进步就会被淘汰。超过。当这些设计软件相互竞争时,最终受益者一定是设计师。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码