发布时间:2024-10-03
浏览次数:0
您设计的应用程序或网站的质量通常取决于您使用的工具的质量。对于许多人来说,在纸上手绘是一种很好的方法。然而,在工期紧迫、能力又不够的情况下,为什么不站在巨人的肩膀上进行设计呢?是的,我们所说的是下载 UI Kit(或设计模板)以加快设计速度。
UI Kit通常包含非常全面的资源集合,它还可以让你正确规划组织结构,还可以将你的创造力与模板结合起来。 UI Kit通常包含各种模板和UI组件(按钮、复选框、进度条、导航栏等),可以帮助设计者在有限的时间内创造出优秀的效果。因此,UI Kit 可以让您专注于您最擅长的事情:创建更好的设计,而不是花费大量时间来弄清楚如何设计组件。
UI Kit 可以帮助您以不同的方式优化设计流程,但我们最感兴趣的两种用途是:原型设计和应用程序/网页设计。
那么,让我们来看看使用 UI 套件的好处以及如何使用它们进行原型设计和应用程序/网页设计。
节省时间和金钱
几乎每个设计师都遇到过这种令人沮丧的情况:当一个小项目失控时,工作量可能会增加四倍,项目的预计时间也会增加一倍。由于项目延误,客户推迟了项目付款。为了给自己一些余地,设计师经常告诉客户,很难估计网站或应用程序的具体完成时间。期间肯定因不同原因进行过修改。
虽然UI Kit不会为您预估时间,但是使用UI Kit后,您可以缩短设计周期并快速进行修改。原本需要一周才能完成的事情,可能会在两天内完成。许多 UI 工具包使用嵌套组件。你只需要修改组件,调用该组件的页面就会发生相应的变化。您还可以调用UI Kit中的元素来重构您需要的页面,然后调整这些元素以匹配您的品牌形象。
现在我们已经介绍了好处,让我们看看 UI 套件的两个最常见用途:原型设计和应用程序/网站设计。
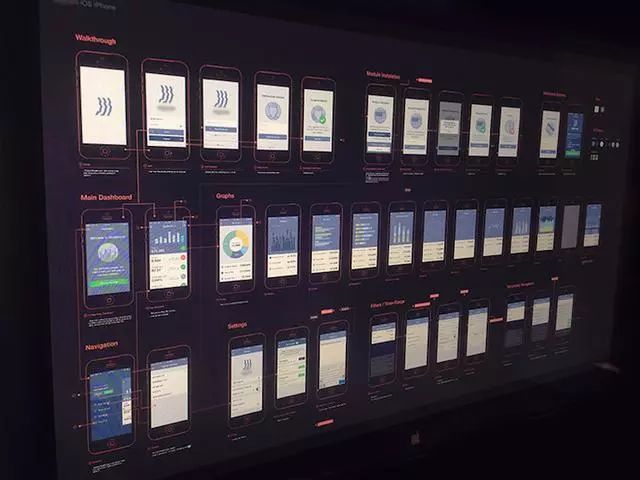
如何使用 UI 套件进行原型设计
为了获得有效的客户反馈或用户反馈,你必须让你的设计以最好、最快的方式出现。因此,你必须将你的想法转化为客户或用户可以直观看到的视觉效果。原型就这样诞生了。
有句老话说:一图胜千言。它展示了您在启动最终解决方案之前将如何设计和动画化它。让客户或用户知道最终的效果是什么。

UI Kit对于快速原型制作非常重要,许多线框模板也用于此目的。原型可以模拟设计的功能,设计者、客户、领导、用户可以对其进行测试并及时修复问题。

为了节省时间,如果从头开始制作原型通常保真度较低。但如果有高保真原型可用,为什么不使用它呢?它们看起来与最终产品几乎相同。如果您使用 UI 套件,高保真原型一点也不困难。您只需拖放 UI 小部件即可设计专业的高保真原型。

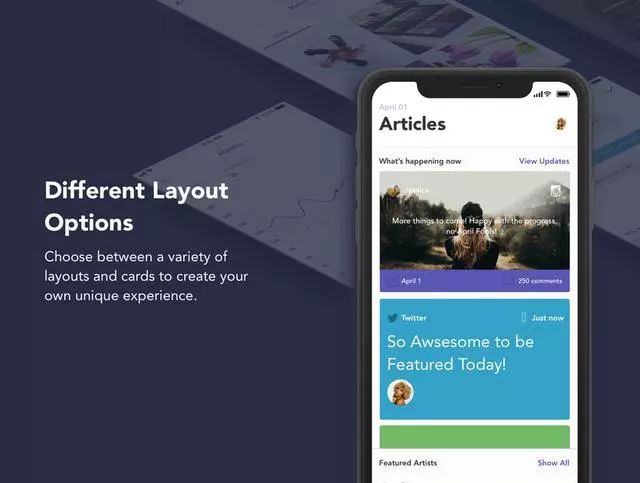
如何使用 UI Kit 进行应用程序和网站设计
一旦解决了原型制作中的所有问题sketch ui kit,您就必须将您的设计变成真正的产品。这时候UI Kit也能帮忙了。
UI Kit 可以包含几乎所有的界面元素,您可以创建一个可爱的用户界面 - 从布局、小部件、按钮到排版和复杂的反馈模块。
基本上,使用UI Kit就像搭积木一样,使用起来特别方便快捷。
构建您自己的 UI 工具包

如果您是开发人员、产品经理或客户,您可能对 UI Kit 一点也不熟悉,但对于设计师来说,这是一个很棒的工具,可以让您为用户提供更快更好的产品设计解决方案。
为了控制设计输出的质量,UI Kit 非常有用。然而,设计师通常没有那么多时间来设计一套UI套件。而且,熟悉新功能和新设计规范也不是那么快。这个时候,购买一些付费的UI套件还是一个不错的选择。或者选择下载免费的 ui 工具包。这里推荐UI巴巴的ui套件设计模板,你一定会找到你想要的模板。

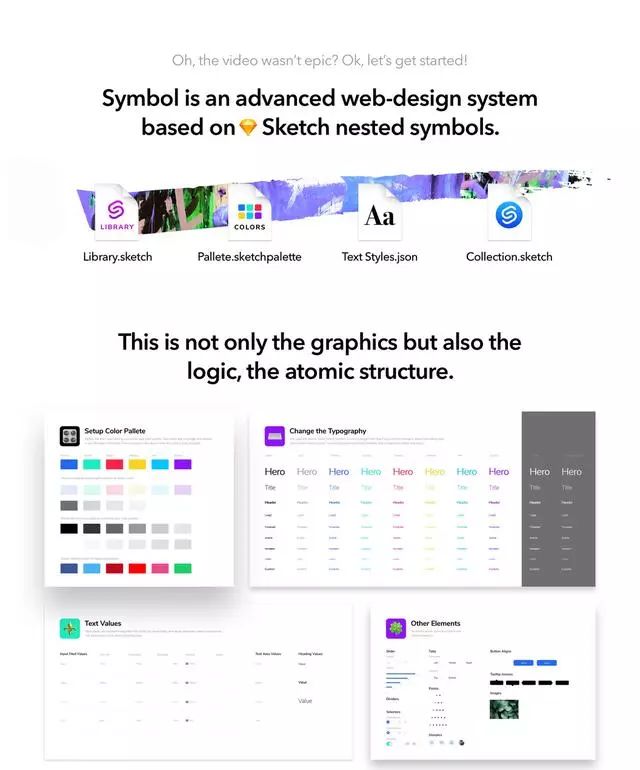
网页设计系统模板
使用ui kit不仅仅是创建一些功能,而是可以复用它们并随意调用它们。这个过程并不复杂,也不需要重新发明轮子:您需要的一切都应该在该库中!
综上所述
细节决定成败sketch ui kit,应用程序或网站设计也是如此。现在用户体验如此重要,必须考虑许多细节和技巧。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码