发布时间:2024-10-11
浏览次数:0

如今的浏览器无疑是最受前端用户欢迎的工具。除了其简洁的界面、大量的应用插件、良好的代码规范支持、强大的V8解释器之外,还因为开发者工具为我们提供了大量便捷的功能。我们在日常开发中越来越离不开前端调试代码。我们调试技巧是否熟练也可能成为考量前端技术水平的一个标杆。
有很多介绍调试技巧的文章。本文结合我自己的开发经验,希望从实际应用的角度再次谈谈这些功能。也希望对大家有所帮助和启发。
01-
常用快捷键
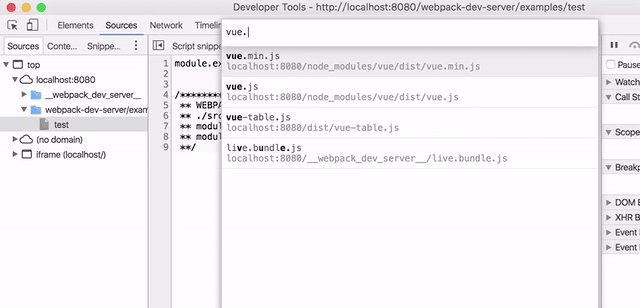
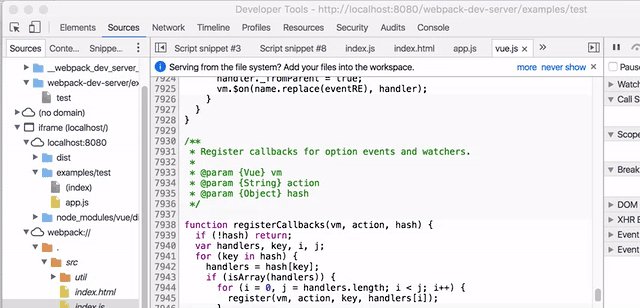
ctrl+p 找到项目中的文件,找到VueJS库文件如下:

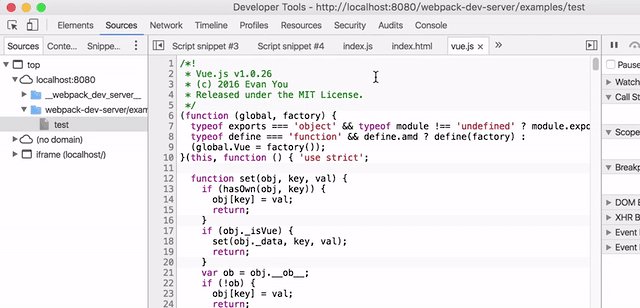
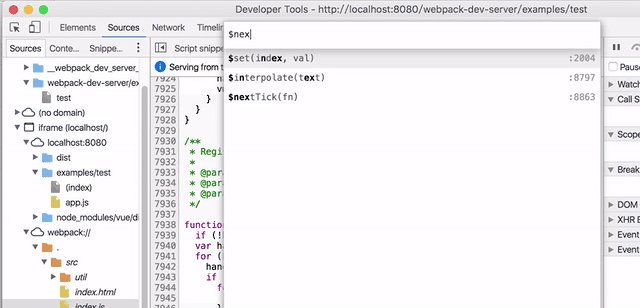
ctrl+shif+o定位文件中的成员函数,以下定位VueJS接口:

02-
随时打码
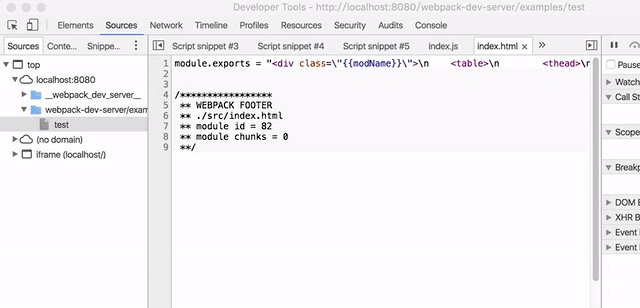
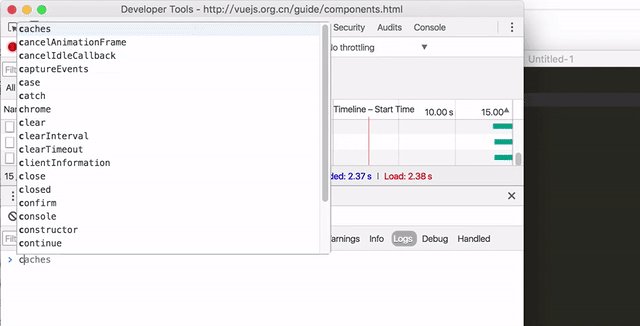
在页面上提供一个栏目,我们可以随时编写JS代码,运行结果将打印到控制台。代码是全局保存的,我们可以在任何页面上查看或运行代码,包括新标签页。
我们不再需要创建一个新的 HTML 页面只是为了运行一小段 JS 代码。方便之处在于,你只需要打开它就可以编写一段可以在任何页面运行的JS代码,用过它的人都知道,这个编辑器堪比文本。
在某个项目中,我需要将一个100多页的word文档导入到页面中。考虑到后续的样式编写,页面的HTML结构如下:
title
paragraph
paragraph
手动将100多页内容组合成上面的HTML结构太耗时且不现实,所以我决定使用JS来解析文档内容的标题和段落并将其包装在HTML中。
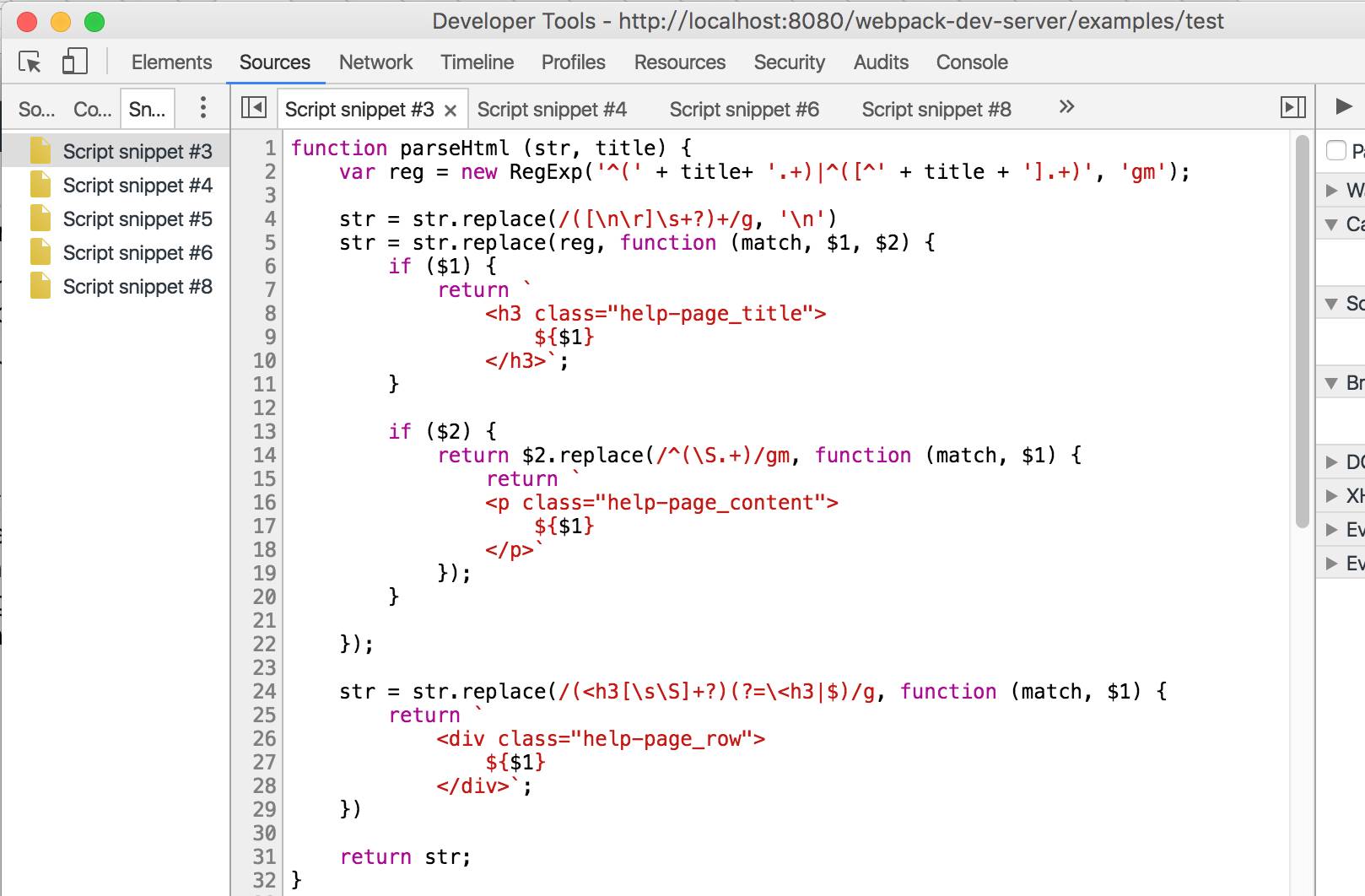
由于不需要视图支持,所以编写这段代码是最好的选择。经过多次调试修改,最终结果如下:

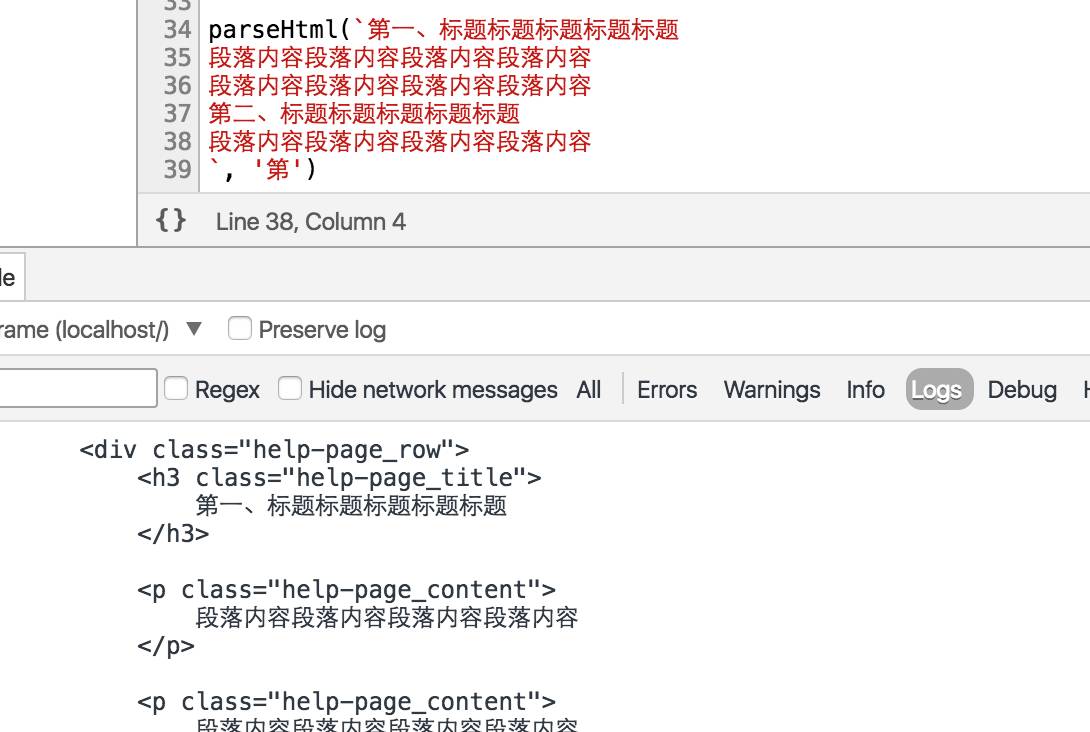
最后将Word文档内容复制到sublime text js 格式化,执行解析函数,将最终解析的HTML结果打印到控制台:

您可以使用控制台的复制界面。将解析结果直接复制到剪贴板会更方便。
使用它来完成这种轻量级的工作时,我们不需要追求代码的可读性和可维护性。我们的代码只需要能够在大多数场景下正常运行即可。
但为了满足大多数场景,代码也需要反复调试和修改。最实用的是可以随时编写,随时调试,随时修改!
03-
复制格式化副本
在项目开发过程中,我们可能需要将后台数据复制到本地计算机作为本地数据进行调试。
如果后台返回未格式化的JSON数据,我们在本地调试时难免会遇到手动修改数据的情况。修改未格式化的 JSON 数据将非常困难。
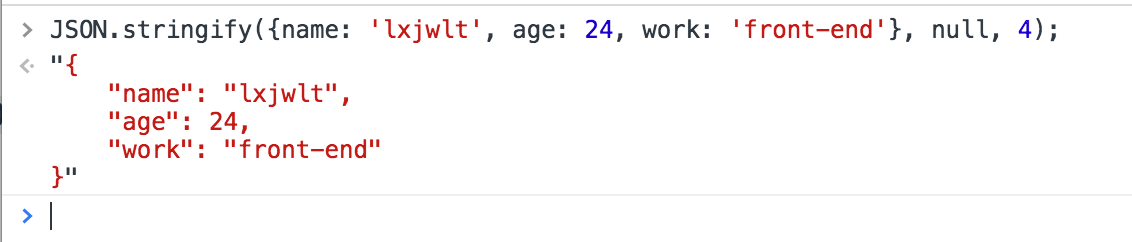
说到JSON格式化,我们首先想到的就是JSON的格式化功能,比如四空格缩进:
JSON.stringify({name: 'lxjwlt'}, null, 4);

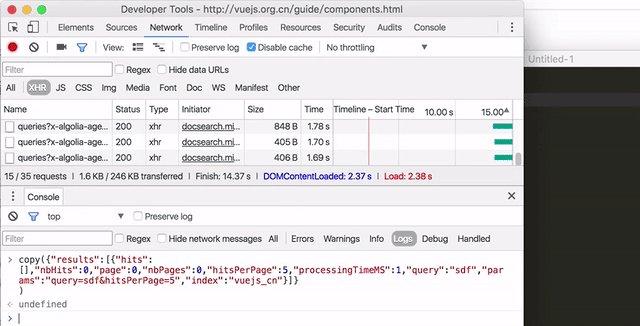
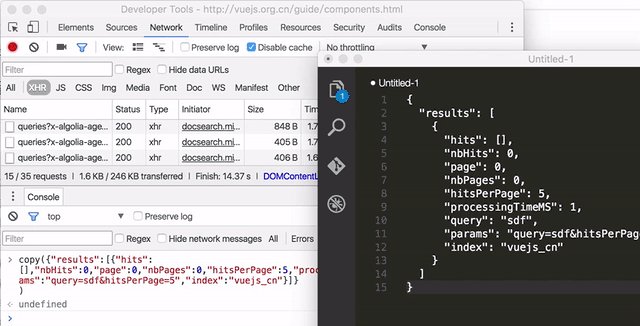
每次格式化JSON数据的时候都要写这段代码太麻烦了。我们可以使用控制台的复制接口来解决这个问题:
在请求项的右键菜单中选择“复制”,复制响应内容。
在命令行中使用copy接口处理数据
获取格式化的 JSON 数据

复制接口不仅可以复制对象,还可以复制任何数据。这里用到的是copy的功能,在复制数组或者对象的过程中美化数据。
04-
调试
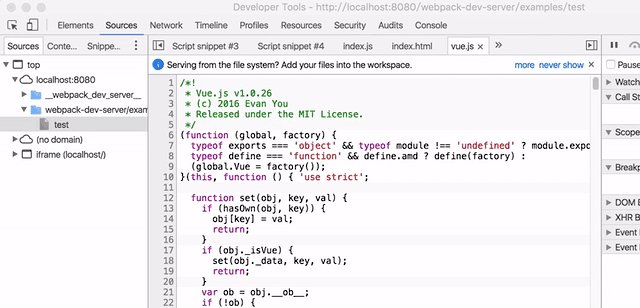
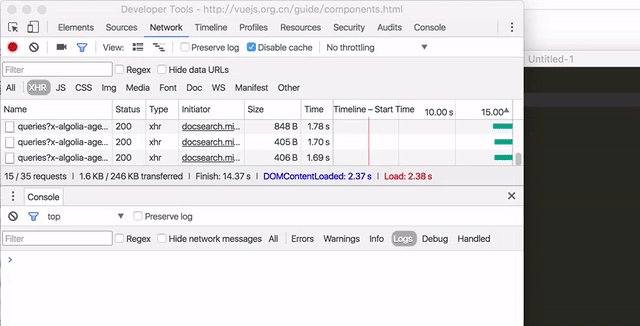
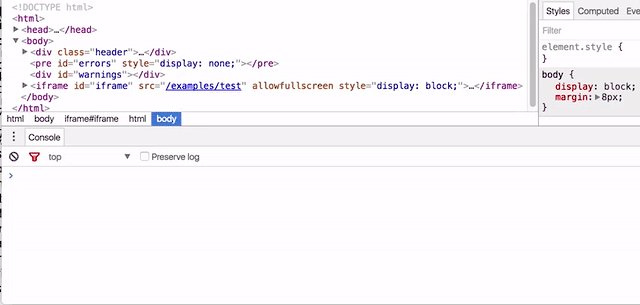
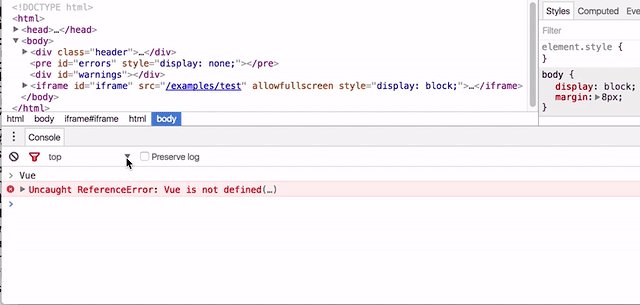
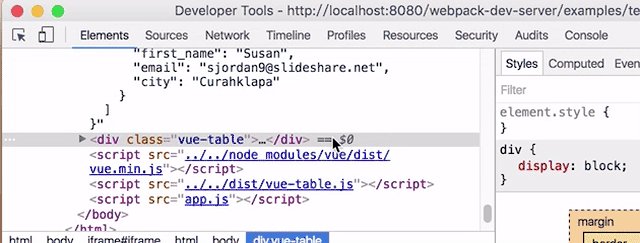
如果我们使用服务端工具-dev-访问项目的开发页面,会发现开发页面是嵌入进去渲染的。
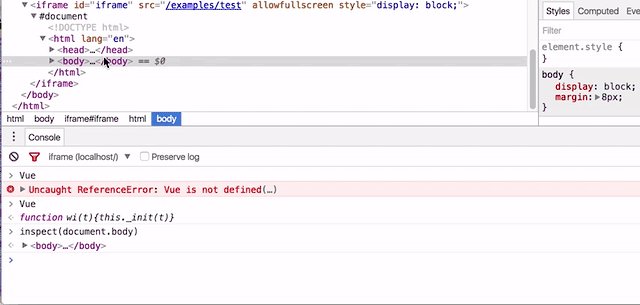
由于控制台默认上下文为.top,因此无法直接在控制台操作嵌入式开发页面。如果我们要在页面上进行DOM操作,或者执行类库API,首先我们通过 获取上下文,然后使用 with 语句进行调试:
// html
// 控制台
with (document.getElementById('iframe').contentWindow) {
inspect(document.body);
new Vue({ /* ... */ });
// do something...
}
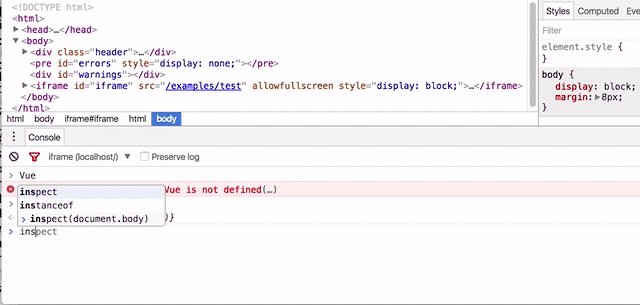
上面的方法在任何浏览器上都可以使用,但是如果我们使用的是浏览器的话,控制台的上下文切换功能会更加方便:

我们将上下文切换到,控制台代码将根据上下文执行。如果您使用 -dev- 进行调试sublime text js 格式化,您会喜欢这个功能。
05-
调试没用?
控制台提供了调试接口,允许您传入函数。下次执行该函数时,调试器会自动在该函数中进行断点调试。
我们显然可以在代码中设置断点来进行调试。为什么需要使用debug来设置呢?难道只是为了放弃鼠标而用命令行来炫耀吗?
在我看来,debug功能还提供了定位功能,可以让我们快速找到指定的函数。下面演示如何调试VueJS的数据驱动以及如何找到VueJS数据驱动的代码入口。
我们都知道VueJS的数据驱动通过方法封装了数据的求和。在这个封装中,实现了数据变化驱动视图同步修改的功能。如果我们要研究VueJS的数据驱动,首先要找到封装和位置。我们可以通过调试界面来定位它。以下方法为例。
首先我们知道VueJS实例中的数据就是映射的_data属性中的值:
var vm = new Vue({
data: {
name: 'lxjwlt'
}
});
vm.name === vm._data.name; // true
所以我们要找的数据实际上是在VueJS实例的_data属性中。接下来我们使用函数通过ptor获取数据:
Object.getOwnPropertyDescriptor(vm._data, "name").get;
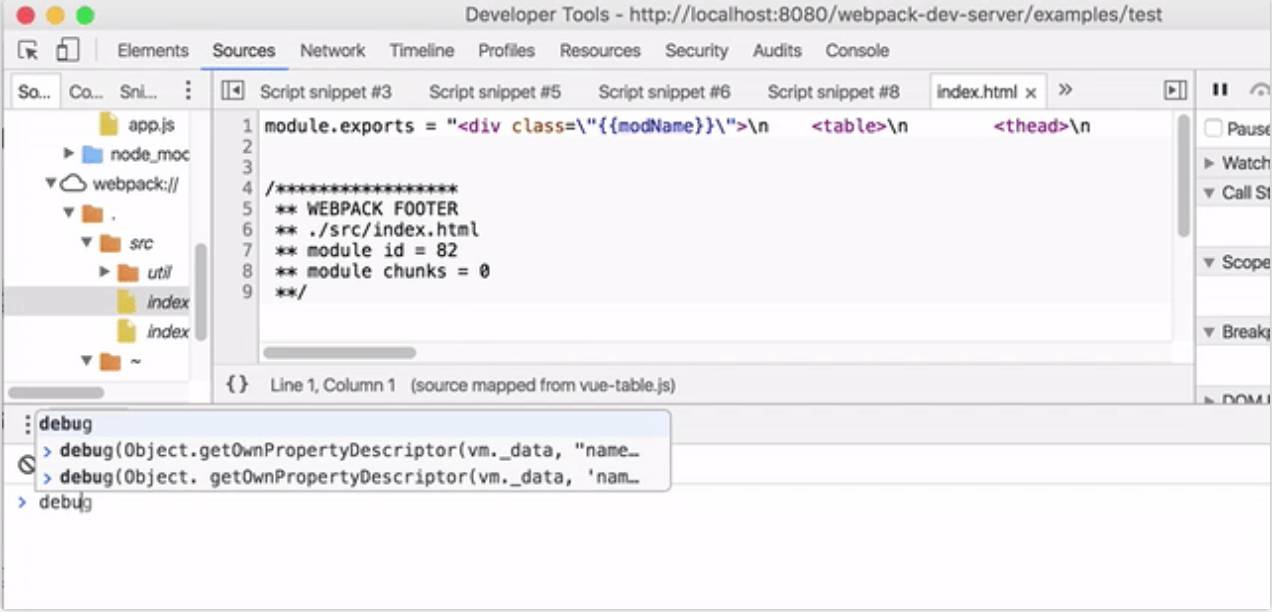
找到该函数后,我们可以使用调试接口进行断点调试:
debug(Object.getOwnPropertyDescriptor(vm._data, "name").get)
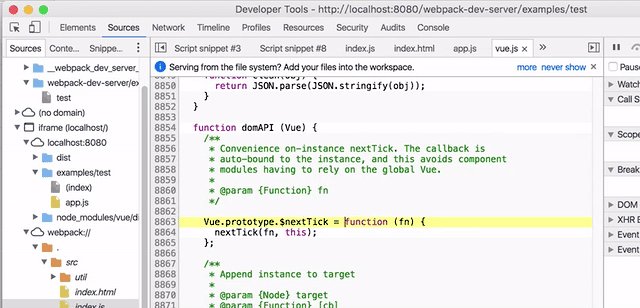
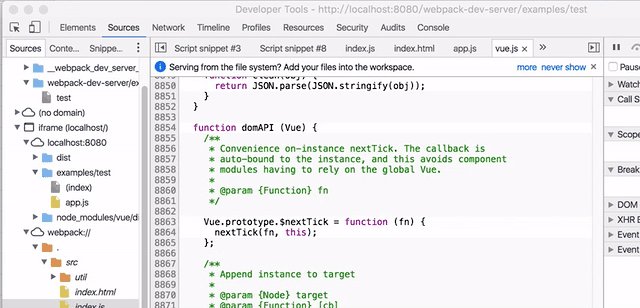
这样,当我们获取到vm.name数据后,自然就会触发该数据的函数,从而触发断点调试,自动定位函数的位置:

如果以后想调试或者定位公共API的话,不妨试试调试接口功能!
06-
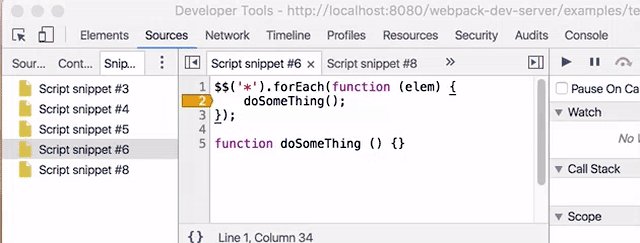
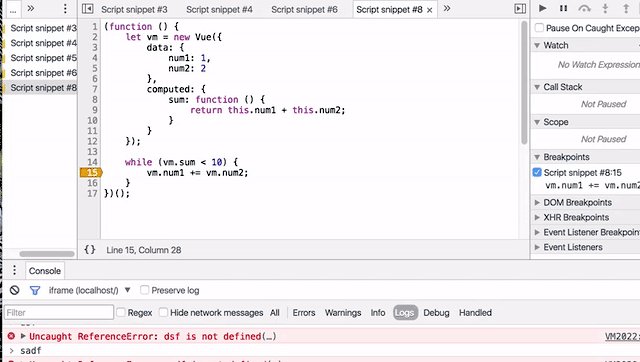
状况
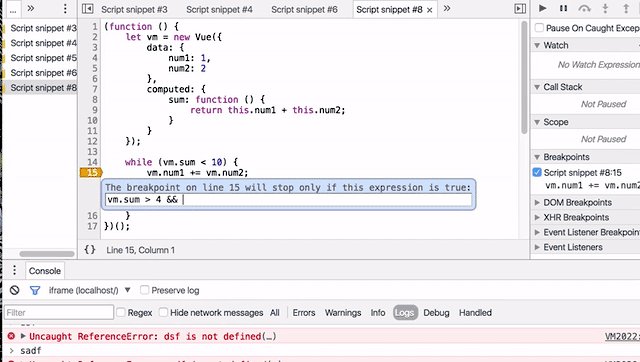
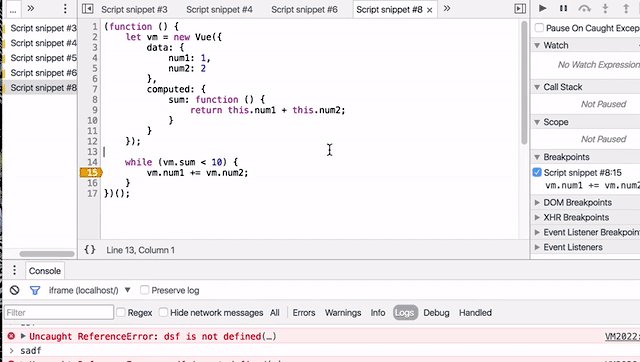
在 中,我们可以为断点设置表达式。断点调试只有在表达式为真时才会生效。这是一个条件断点。
有了条件断点,我们在调试代码时可以更加准确地控制代码断点的时机。尤其是当一段代码会被重复运行时,条件断点可以跳过大部分情况,只关注我们想要的。场景。除此之外,条件断点调试还有另一个用途。
在断点调试中,我们经常会检查当前代码的执行状态。如果操作比较繁琐,我们可以利用条件断点来添加自动化操作,帮助我们减少部分工作量。
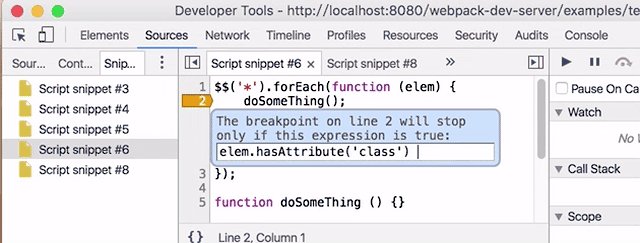
例如,如果我们想在断点发生后查看DOM元素,断点条件可以这样写:
// 当DOM元素满足某个条件进行断点,同时查看这个元素
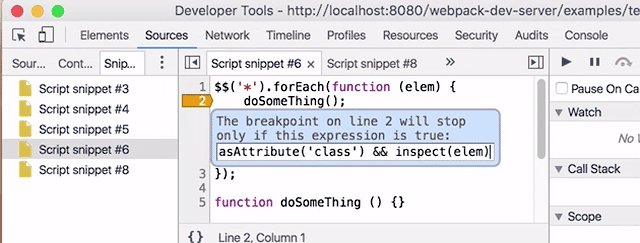
elem.hasAttribute('class') && inspect(elem);
如果我们不知道操作的返回值,我们可以强制操作返回true,以免影响断点的条件判断:
elem.hasAttribute('class') && (inspect(elem) || true);
或者分行书写:
if (elem.hasAttribute('class')) {inspect(elem); true;}

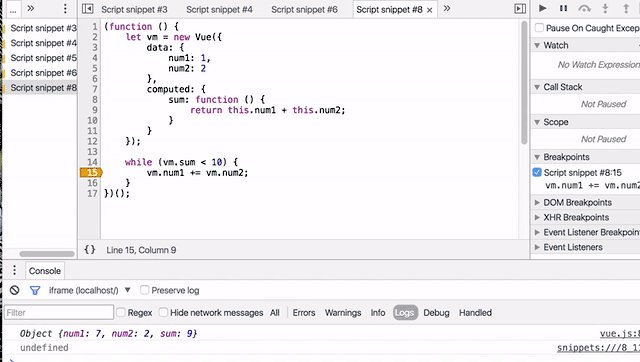
再比如,在调试VueJS时,我们经常需要知道VueJS实例的当前状态,所以每次触发断点调试时,我们可以先使用clear接口清除控制台历史记录输出,然后打印出当前状态VueJS 实例的:
vm.sum > 4 && (clear() || vm.$log() || true);

如果在条件断点中定义变量,则该变量定义在全局范围内,即在对象上
07-
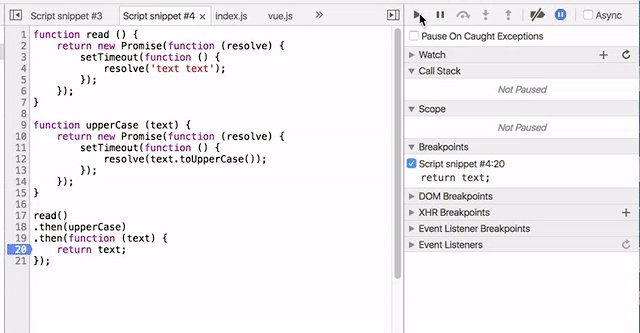
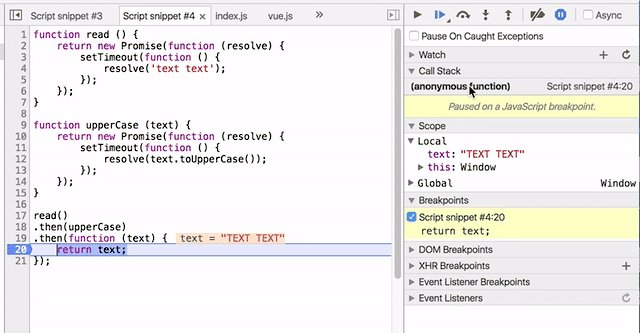
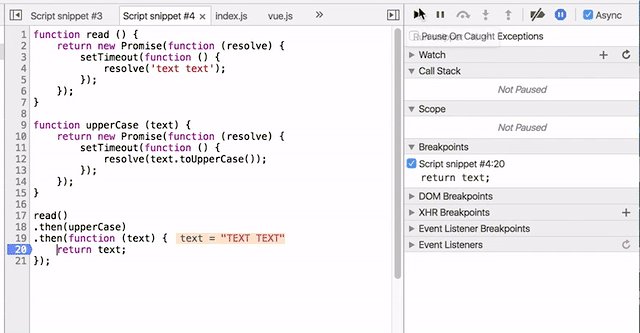
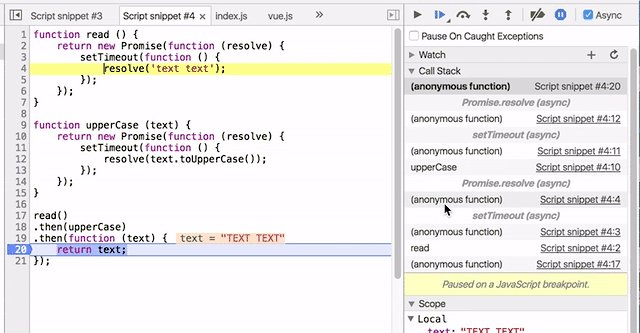
异步调试
调试器的异步模式是为调试异步函数而设计的功能。
如今,它已被广泛使用。我们都知道回调是异步执行的。在开启Async模式之前,回调栈只记录回调函数本身。我们无法找到代码执行的顺序,这给我们调试带来了巨大的困难。 。异步模式可以解决这个问题:

开启Async模式后,异步函数之前的调用栈会被记录,调用栈中的代码执行状态也会被保留。
✦✦✦✦✦✦✦✦
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码