发布时间:2024-10-16
浏览次数:0
我想和大家分享一下辅助神器。既然我发现自己写不了介绍,那我就开始写它们的用法了。
▧1.字体管理神器:
这可能是我在 Mac 上遇到过的最神奇的字体管理工具。当然sketch如何安装icon,我从来没有遇到过任何其他字体管理工具。我只是觉得它的简单和高效让我有一种一见钟情的感觉。 。
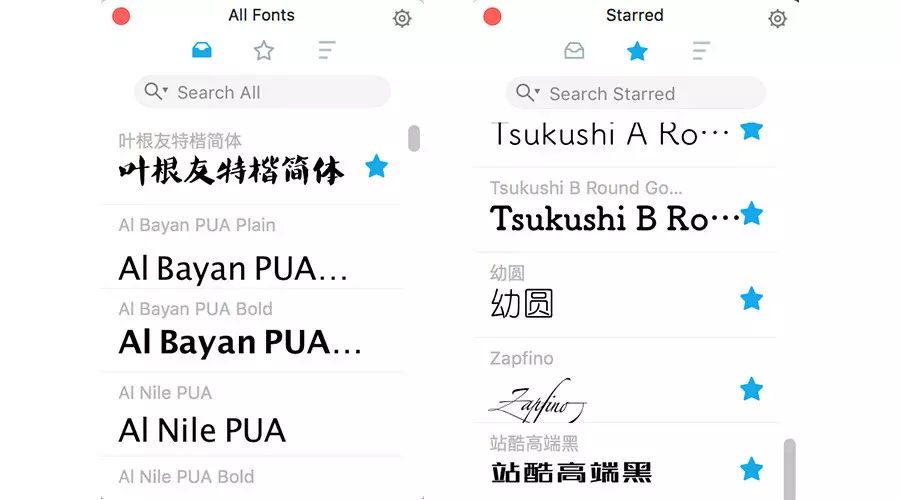
打开后,界面上会出现这样的内容,如下图:

这是 Mac 上所有字体的集合。看到上面【叶根优特凯简体】旁边的星星了吗?您可以单击它来保存常用字体。这些字体可以在顶部菜单的星号中找到。至于用法就更简单了。
打开它,在画板中选择你想要改变字体的字体,然后双击你喜欢的字体,你会惊讶地发现字体也会随之改变。
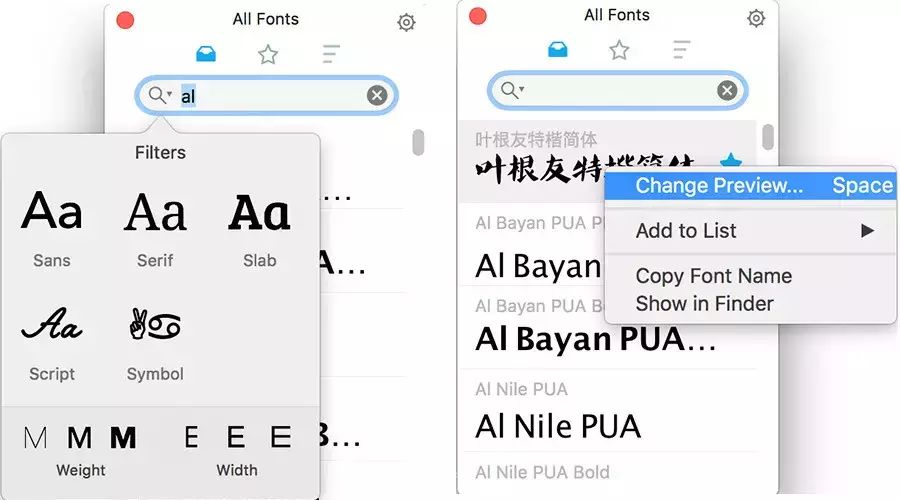
除了直接选择字体之外,你还可以在上面的搜索框中找到你想要的字体(当然只能是你Mac上存在的字体),并且可以根据字体样式/粗细/宽度三个维度来选择。过滤字体。
此外,当然您还可以预览字体样式。右键单击,选择[...],然后在输入框中输入要预览的文本。这将使您更容易筛选出合适的字体。

在此过程中,它始终会放置在屏幕的最前面,让您可以快速选择所需的字体。同时,会在Mac顶部的未知栏中显示有WIFI和电池。
下载链接在这里sketch如何安装icon,快来尝试一下:Mac版
▧2.图标管理工具:
以前我管理图标的方式是在 中新建一个空白文件,将常用的图标拖进去,然后命名为【图标集合】并保存……再次使用时就会打开。我一一挑选。刚入坑不久,当时确实不知道有图标管理工具,只好用这个笨办法,直到那天在微博搜索相关话题的时候看到了它。 (请忽略我用薄、中、厚来命名我收集的图标素材……)

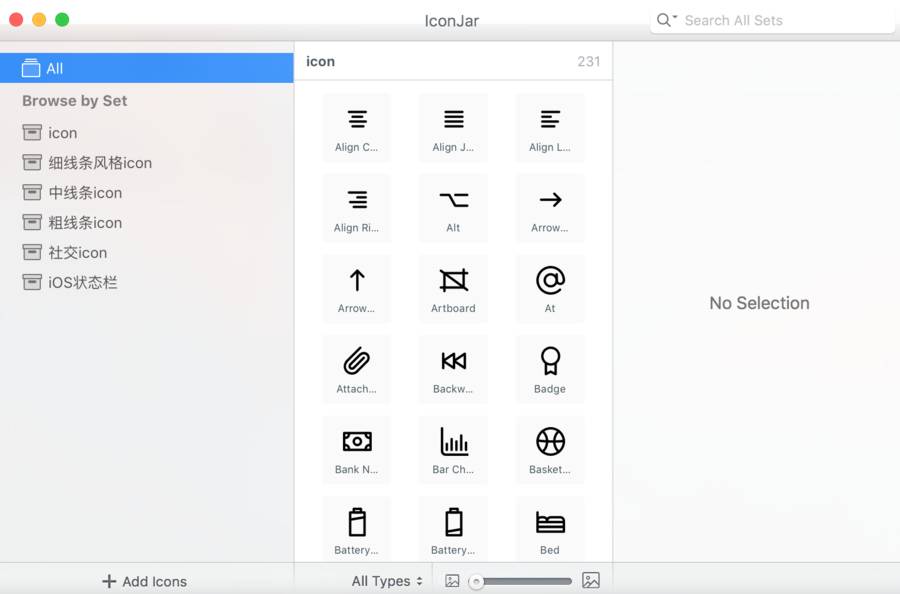
至于用法,我认为是完全万无一失的。首先打开它,然后选择【+添加图标】创建一个目录,命名,然后将你长期以来积累的素材导入到其中。目前,它支持三种格式的图像:SVG、PNG和Gif。我推荐你。尽量保留SVG,以便对图标进行二次修改。
然后,当您需要图标时,打开它并将您想要的图标拖到设计界面中即可。就是这么简单、快速、高效。
下载链接在这里:
▧3.:注解神器堪称设计师与前端的休战协议
网上有一个插件,也是一个标注的工具,但是用完之后我第一件事就是把它删除了。与道行相比,明显更高,并且强调它是设计师和前端之间的协作工具。 。

下载链接:Mac 版
安装完成后,在 中选择要注释的页面,使用快捷键[⌘+E]快速导入到 中。您将看到如上所示的屏幕。右侧会显示界面颜色,当选择某个元素时,右侧会出现各种元素,如下图:

嗯,由于我只是一个设计爱好者,还没有和前端进行过愉快的交流,所以和前端协作的功能还没有探索出来。这个……就交给大家了。
▧第十六届设计剪辑活动预告▧
关于设计颜色规则
梁景红特别表演
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码