发布时间:2024-10-16
浏览次数:0
♝点击上方“交互设计学院”关注我们,领取电子书
目前,设计行业中有多种设计软件。在互联网产品设计领域,PS已经取代PS成为主流视觉设计软件,并且有逐渐取代Axure进行交互设计的趋势。但相比交互原型工具Axure,它不支持交互效果设计。同时,导出的HTML文件的排序需要人工干预,无法自动反映页面的逻辑关系。因此,出现了许多连接软件来完成动效设计,包括。其中,+被称为UI设计的黄金搭档。
相比之下,强大的动效预设可以大大减少动效设计的时间,完成更高质量的动效设计。在效率为王的互联网产品时代,它确实是一款适合交互设计师的动效软件。
下面,我们就来详细了解一下。
主要功能
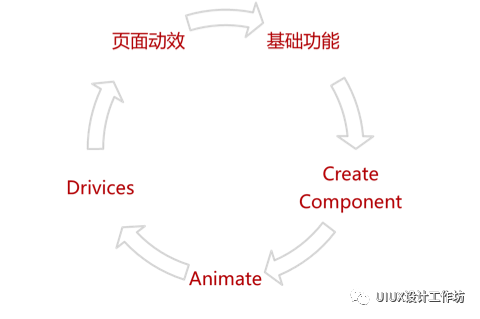
目前的版本在动效设计功能方面比Axure和AE简单很多。它是一款动画制作软件,主要用于连接交互原型和动态效果呈现。其功能可分为五大类,分别是基础功能、(组件)、(时间轴)、(联动)和页面动画。

主要功能
基本功能
基本功能包括矩形、文本工具、导入功能、分组、上下图层。目前,自定义工具仅支持矩形(快捷键R)和文本工具(快捷键T)。因此,在制作页面动画时,需要从中导入或复制页面元素来完成页面动画。在矩形工具的基础上,可以扩展方形、圆形、圆角矩形。
导入功能是连接的主界面。一次只能导入打开文件的一页中的元素。导入文件时,更容易在文件中创建新页面作为导入材料的入口点。同时页面可以重复导入,最新导入的页面(不同的页面元素)会放在最后。中的画板尺寸与上次的画板尺寸一致,因此导入的画板也必须一致。
群组和上下级的功能操作是一致的。是制作移动应用程序时用于在手机上进行预览操作的功能。目前仅支持苹果产品连接。
成分
()类似于Axure中的组件库。它可以包含动态效果并支持在不同文件中复制和粘贴。这是一个实用的功能,比如菜单动画、加载动画等,可以做成组件,在其他项目中作为动画控件使用。只需直接复制并粘贴即可。由此可以推演并细化动效设计控制,在版本迭代过程中通过动效保持产品气质的连续性。
时间线
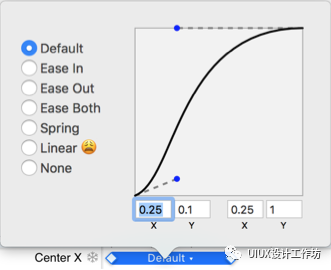
()是AE时间线的简化。它不能执行K帧(如果您在这里有任何疑问,请参阅本系列文章)。它只能控制某个动态效果在时间维度上的起止位置和持续时间。另外,还可以在时间轴上设置和调整元素的运动形式,包括默认、缓入、缓出、缓动、弹性、线性、无七种运动形式。同时前5个可以曲线调整。

运动形式和调理
连锁
()是对时间轴函数的补充和扩展。主要用于为移动产品创建交互和动态效果设计。与网页相比,移动设备主要通过触摸屏进行操作,包括点击、拖动、滑动等,这些元素之间的关系是位置联动关系。 ,而不是时间。
页面动画
页面动画效果包括静态、拖动、滚动、翻页等。严格来说,页面动画并不是一个独立的功能,需要配合使用。因此,在确定了滚动、拖动、翻页后,选择一个触发操作的元素,在不同位置的节点上K关键帧。同时,调整不同节点处联动元素的变化,进而形成位置关系上的联动。
优点
与其他工具相比,它的优势是相当明显的。基于其优点,设计合适的动效非常高效,而且动效的质量也比较高。总体来说,优点如下:
1. 自己的页面布局
就像PS/AI和AE的关系一样,PS/AI和AE有很多相似之处,包括页面布局和风格、快捷键等,完美连接了交互设计和动效设计,减少了动效的需要效果工具。学习成本。文件可以实时导入。此时,文件就像是动作设计阶段的一个组件。在动效设计过程中,需要哪个页面就可以单独导入,降低页面的复杂度。

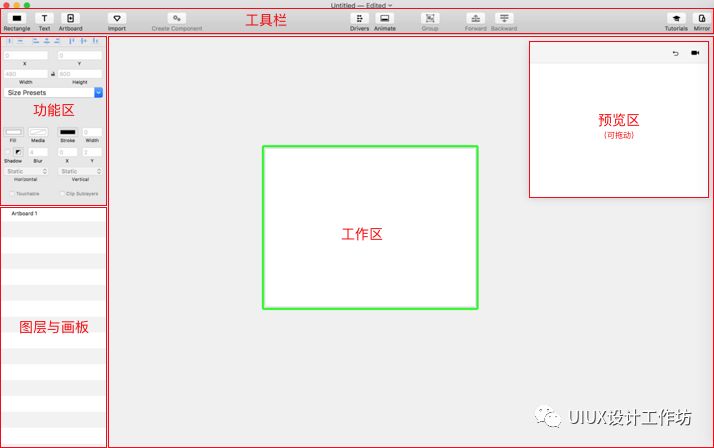
软件界面
2.补间动画
源自Flash的补间动画是几乎所有动效工具的一个功能,也是保持动效流畅的主要环节。与其他工具的补间动画相比,补间动画是预设的,并且经过实际实验验证,可以直接使用。如上所述,效果预设隐藏在动画的时间轴上。在设置动画的持续时间时,您可以调整其动作风格和效果。此外,补间动画的形式和节奏将自动统一到整个动作设计中,即新的动作预设将与上一个预设保持一致。

补间动画
如上图所示,创建动画的起点和终点,在两张图片之间制动生成补间动画,通过调整补间动画的运动形状和风格来完成运动效果的制作。
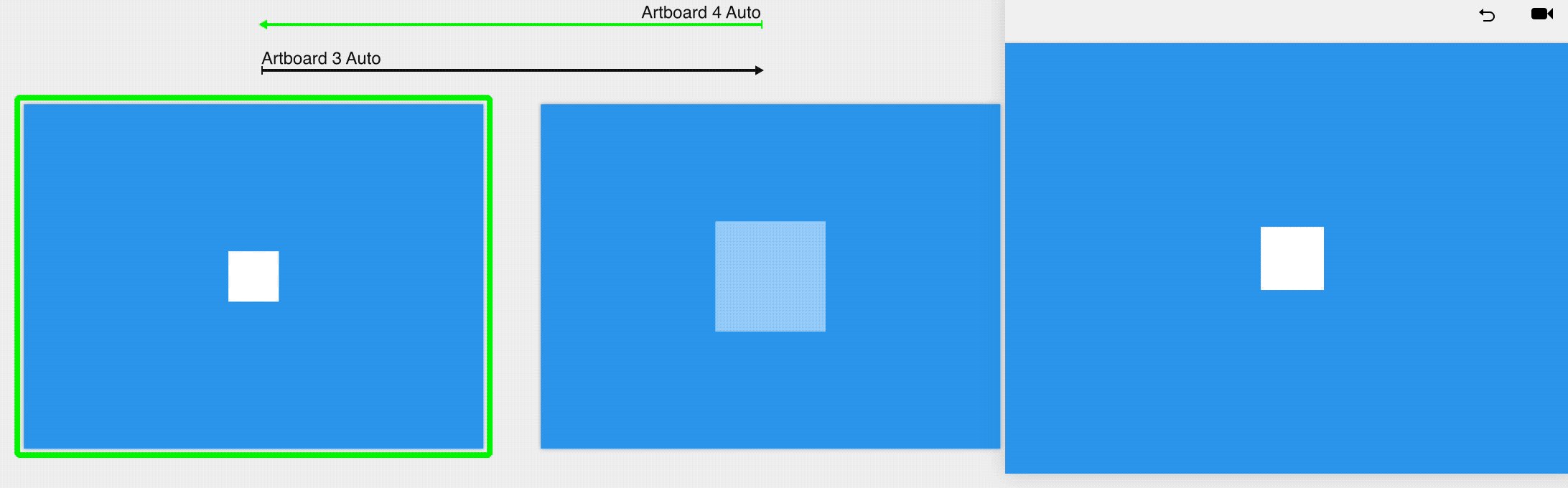
3.神奇的移动效果
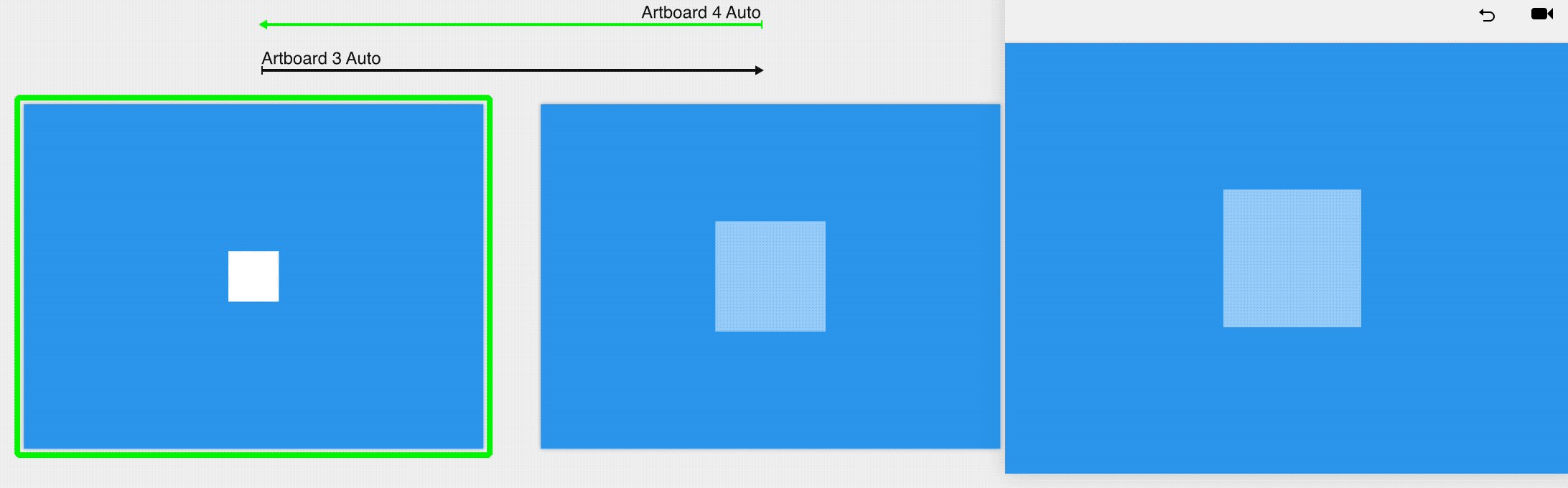
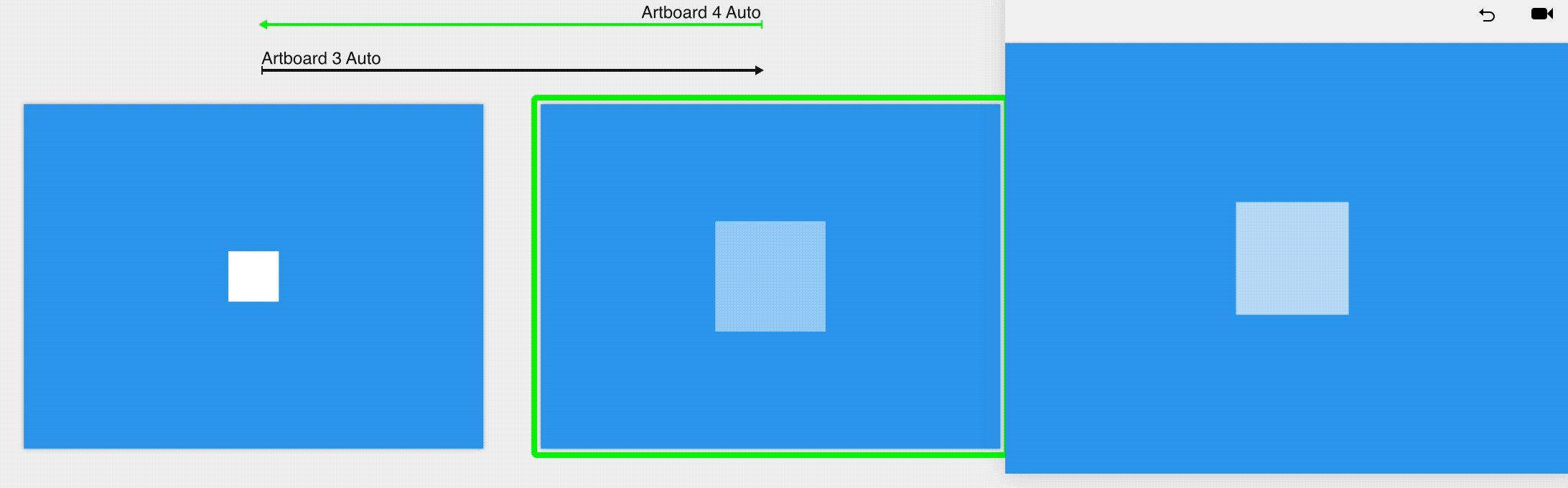
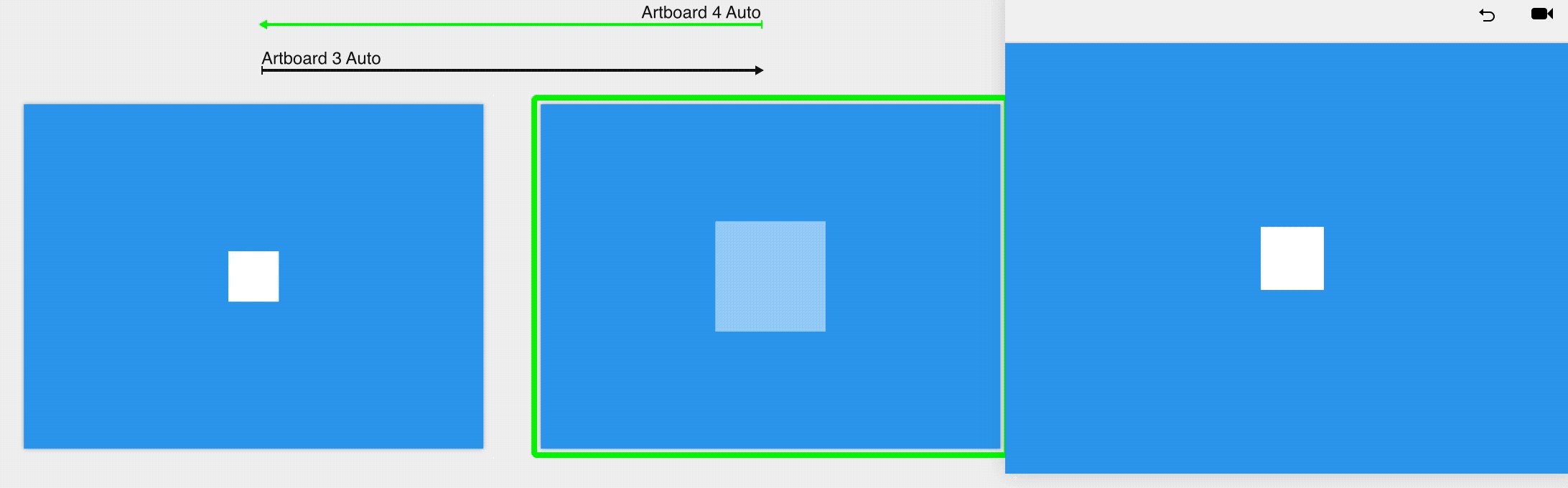
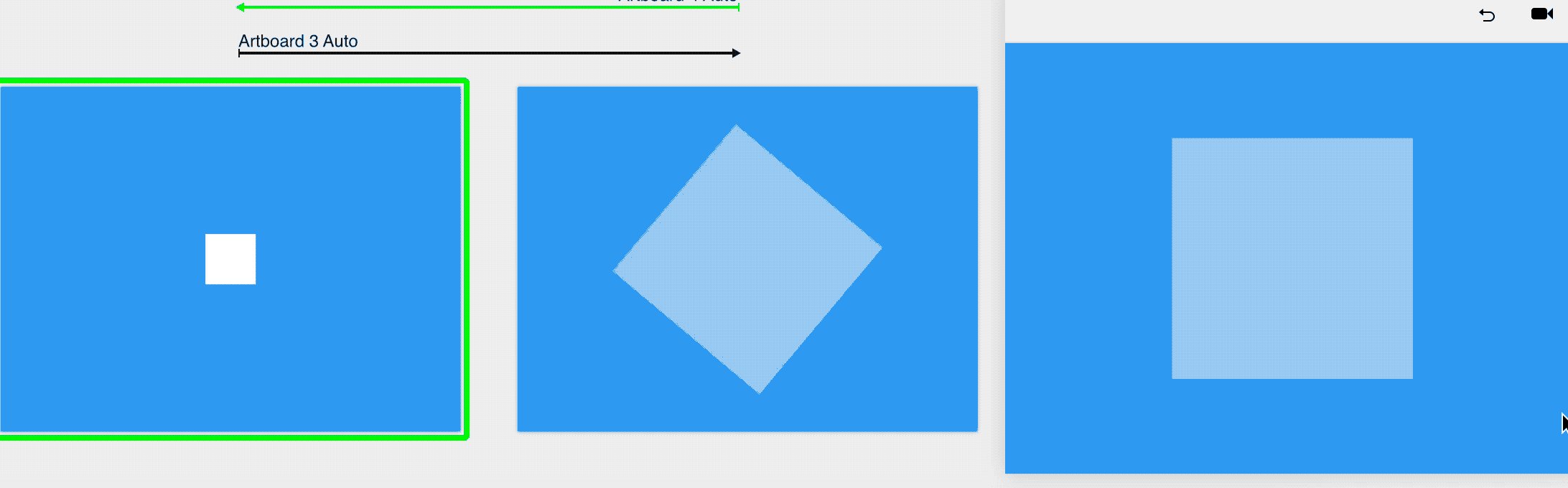
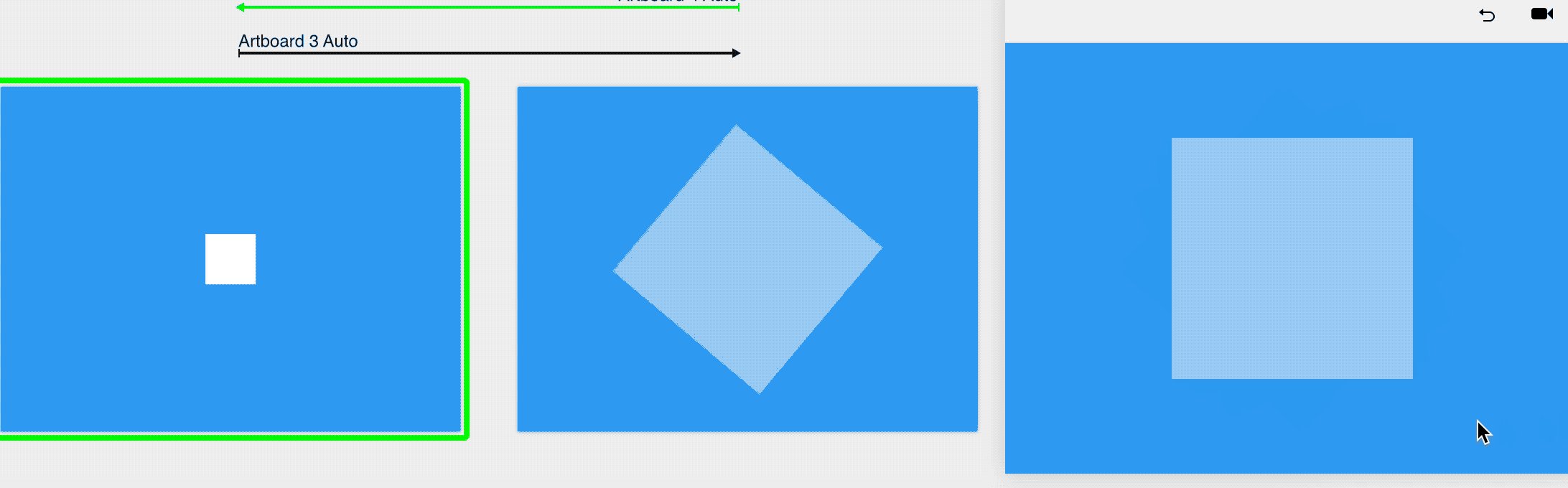
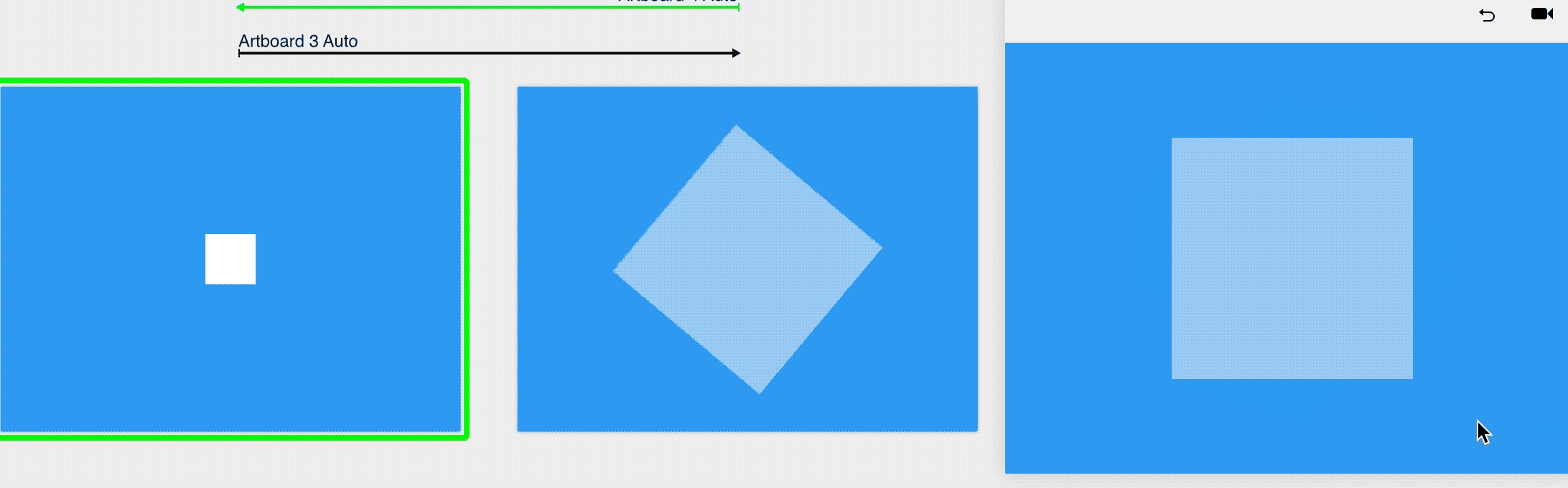
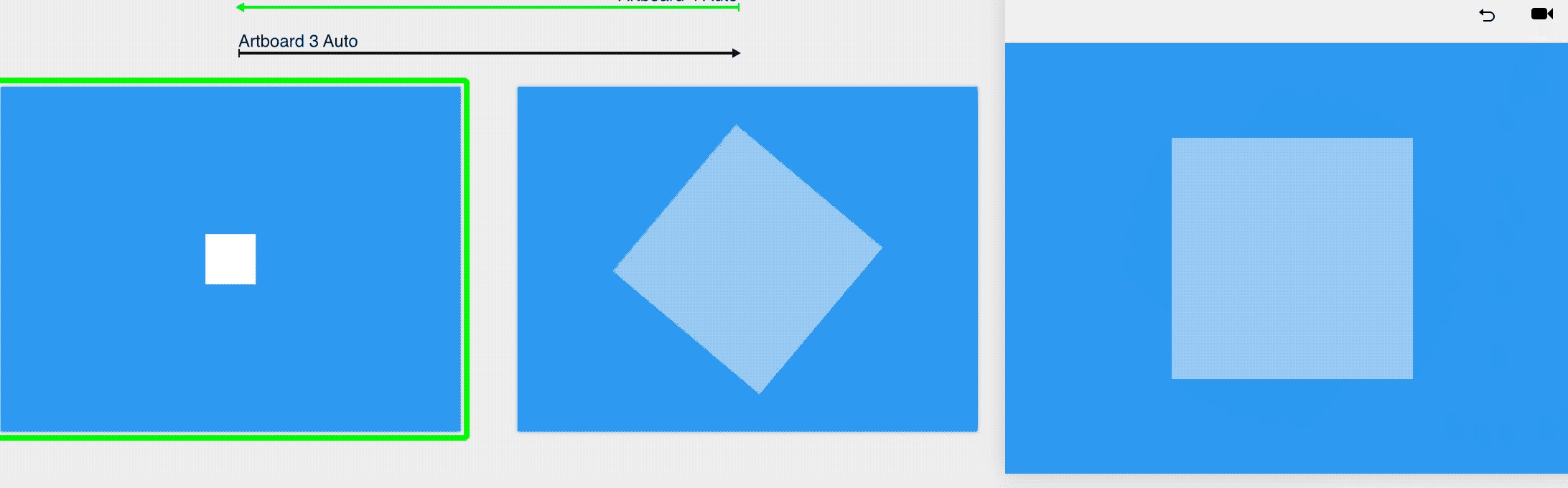
熟悉的朋友应该知道,它最大的亮点就是神奇的动作。在 中,元素的移动和变化原理与两个画板中的一致。也就是说,如果两个画板中的两个元素的名称相同,则在画板切换过程中,该元素将默认从画板一到画板二状态的样式渐变,包括颜色和位置。 、透明度、形状等,但前提是元素可编辑且不是图片。这种神奇的动效保证了动态效果的连续性和流畅性。

类似的“神技”
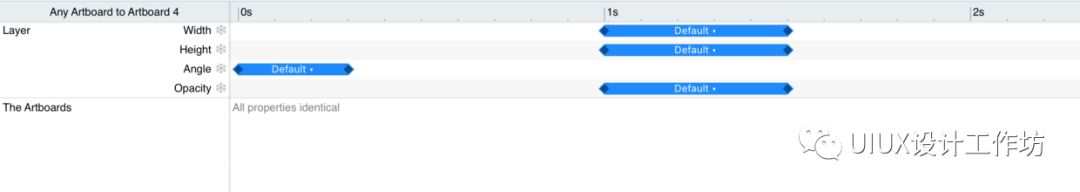
变更的形式、速度和时间可以在 中进行调整。
4、简单方便
它用于控制补间动画的节奏、形式、时间和时序。它的控制比较粗糙,没有AE时期那么细致。就魔法移动而言,元素变化有四种类型:长度、高度、旋转和透明度。您可以控制每次变化的开始时间(交错帧)和持续时间来控制动画效果。同时,其动态效果形式是预设的,比较符合用户的心理预期,可以节省更多调整动态效果节奏的时间。

控制板
5.类似事件管道拖放
类似的事件管道拖拽功能就是指的这个,这也是移动产品设计中的一个优势。它是时间与要素变化效果之间的映射关系。那么,就是一个元素的坐标位置与其他元素的变化效果之间的映射关系。该面板广泛应用于拖动等操作,可以真实模拟触摸操作中的位置映射关系。

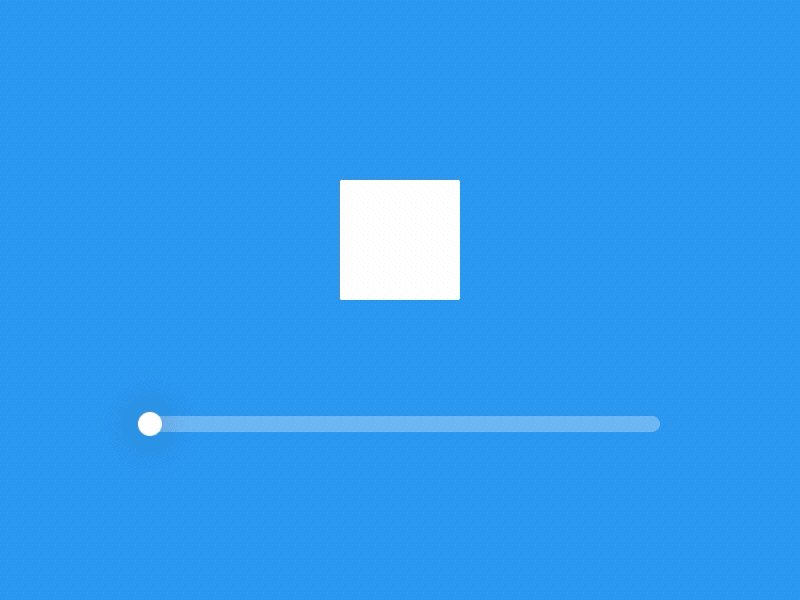
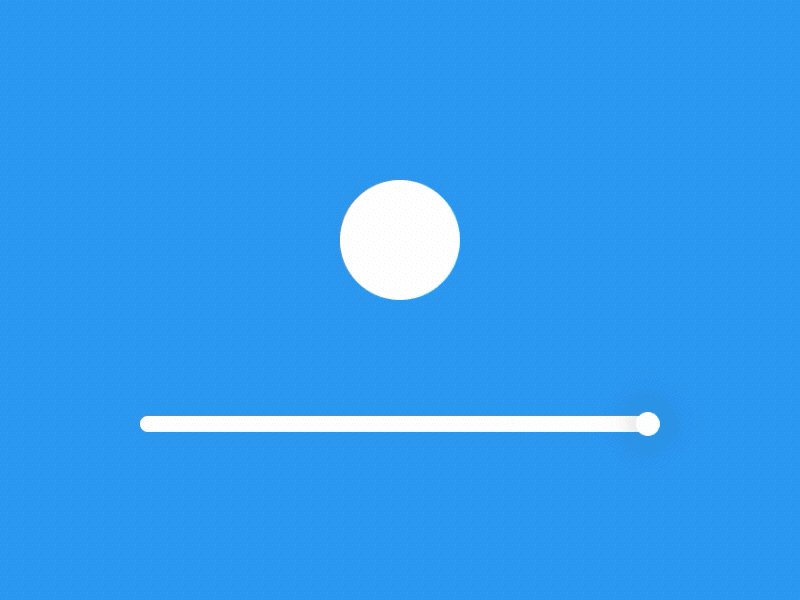
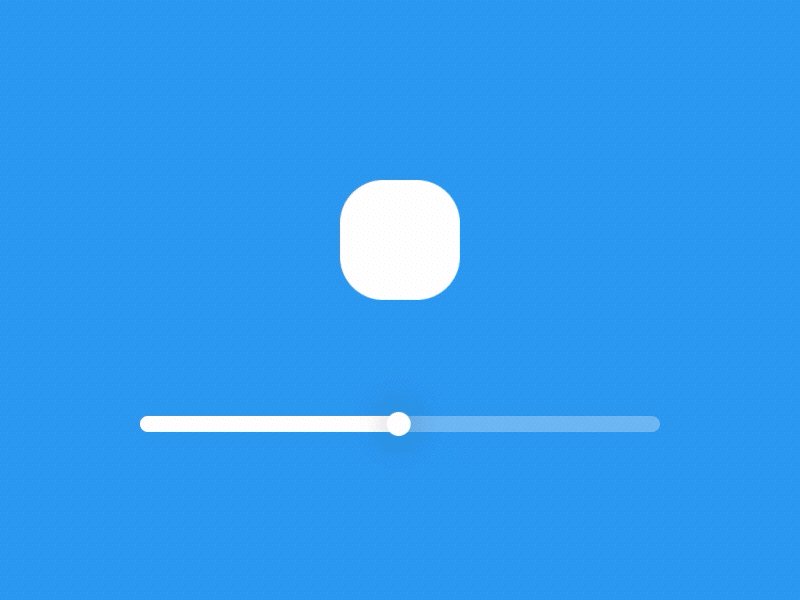
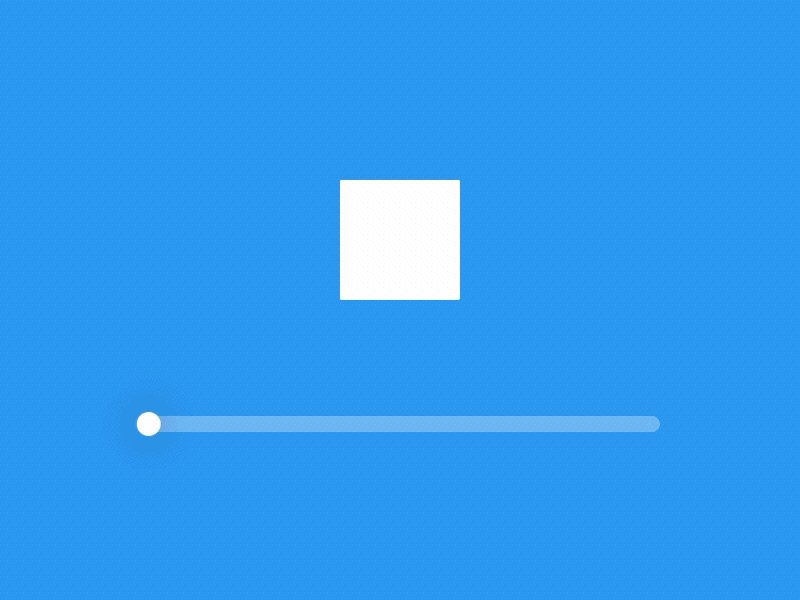
拖动应用程序
示例中将设置的滑块位置映射到矩形形状的圆角大小和旋转,以达到滑动圆角大小和旋转的效果。
缺点
一个工具的优点越明显,它的缺点(局限性)也越明显,也是如此。根据笔者在多个项目中的时间经验,发现了以下比较突出的缺点:
1、不适合整体产品的动态设计。画板按水平顺序排列,用户无法自定义其位置。因此,画板不易过多,否则页面管理会崩溃。比较适合核心功能、部分页面或者页面细节的动态设计。
2、动效预设质量较高,但定制形式较弱。动态效果的形式发生变化,包括颜色、大小、位置、透明度、变形(很少)等,这限制了设计者对动态效果的修改和重新创作。因此,它更适合过渡、进入和引导动画,但它超出了涉及复杂变形和效果的品牌和反馈动画的范围。
3. 某些导入的元素无法编辑,包括文本和某些组。这导致当这些元素的动画发生变化时需要重新创建动画。
4、每个画板相当于一个关键帧。对于已完成的动效设计,过程中添加关键帧(画板)会很麻烦。您需要删除两个关键帧之间的运动链接,然后创建一个新的。添加画板,最后将新的画板与之前和之前的画板链接起来,形成一个新的动画。这也是连续K帧更适合的原因。
5.效果文件导出仅支持GIF和mov格式导出。导出是操作的记录。因此,很难掌握开始自动动画记录的时机。如有必要,还需要其他软件进行剪切和编辑。
提示和功能
AE的动画制作原理与AE不同,因此其特点和应用技巧也略有不同。经过长时间的使用,我对一些功能的特殊使用方式也有了一些感悟:
1、动态效果中,元素属性的变化是通过不同属性节点之间的补间动画引起的,不同画板之间的元素通过名称的一致性来标识。如果名称一致,该元素将在两个画板之间平滑地形成补间动画(它是一个可编辑元素)。因此,如果一个元素要出现在下一页上,那么它至少必须存在于上一页上,否则就会违反动效设计的原则(开始和结束,三无)。
2. 每个画板都是最小单元的节点关键帧。制作动画时,将连接的动画指向主画板(或您自己),复制一个新画板,然后更改新画板上的动态元素。调整。这可确保每个画板中的元素名称保持一致。
3. 不要将整个Page页面的画板一起导入,这样会给画板的管理带来很大的麻烦。我的做法是在 中新建一个页面,作为导入的专用入口。同时,页面上也不容易出现太多的画板。最好有一个主页,并使用其他页面作为备份材料。
4、透明元素不能作为动态链接元素,所以在制作触摸热区时,透明度不能降为零sketch画板排序,不透明度可以维持在1%。然而,即使该元素的透明度为零而不能用作链接元素,被该元素完全覆盖的其他元素也不能用作链接元素。在这种情况下,可以选择、选中该元素,并且可以单击该元素。
5. 中的旋转是以元素的物理中心为圆心。当你想让一个元素围绕一个点旋转时,可以以该点为中心对称点构建一个相同的元素,将两者分组,并将其中一个的透明度更改为零,这样该元素的中心点组位于旋转中心。
6. 中的组是单个元素,其大小可以自定义并且不由组中元素的大小决定,并且组可以作为元素来链接对象以创建动画。因此,在此功能下,组可以用作热区或用于调整元素的旋转中心等。
它的功能还不止于此,还有很多技巧等待你去发现……
至此,作者已经完成了几个线性加载动画控件的制作,如下图所示。


我们以其中一个案例来结束本次讨论。

加载动画
示例说明
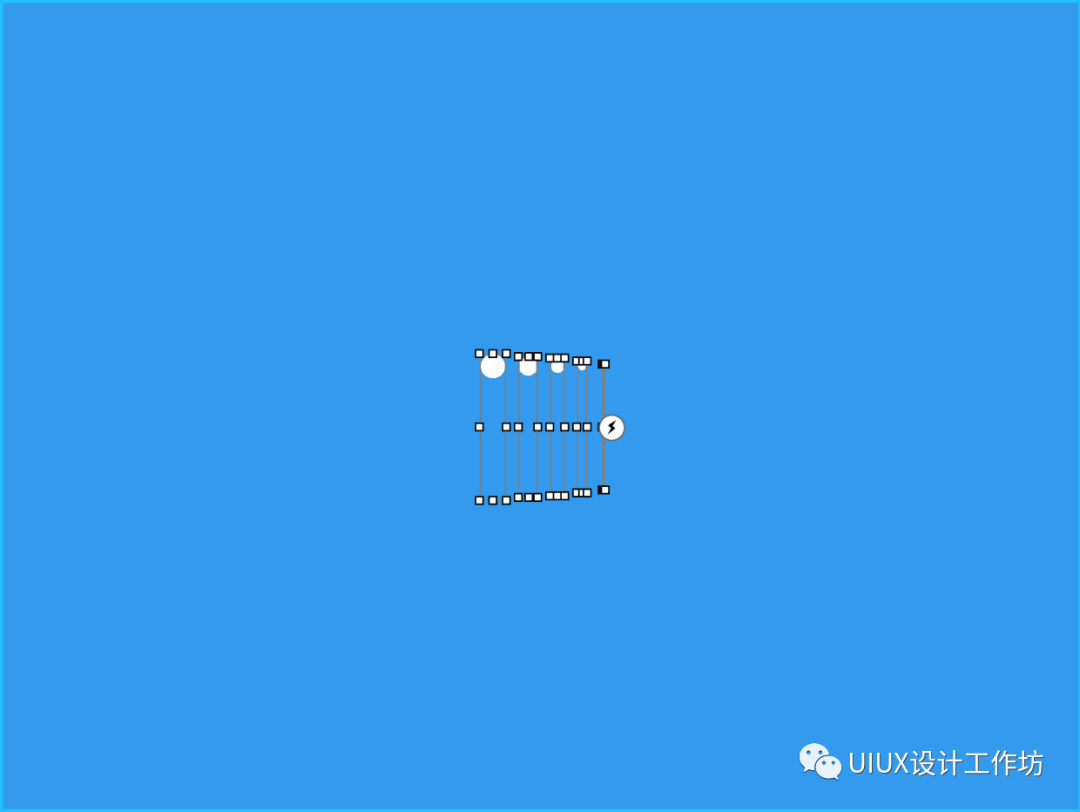
步骤1:新建圆,直径分别为9、7、5、3、1。圆的直径必须是连续的奇数或偶数,以保证圆能够绝对居中。

创建一个新原型
步骤2:将每个圆分别分组,将其组的高度分别调整为54、52、50、48、46,并居中对齐。如上所述,可以将组的中心作为整体旋转中心。因此,最大组高度就是最终动画的直径。选择所有组,将它们左右对齐并居中。

调整组高度
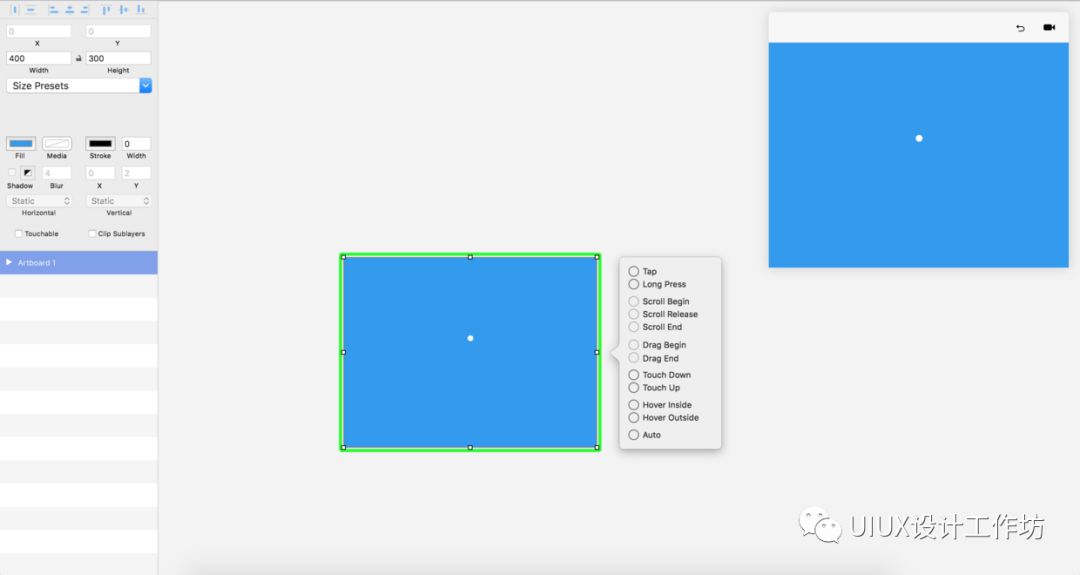
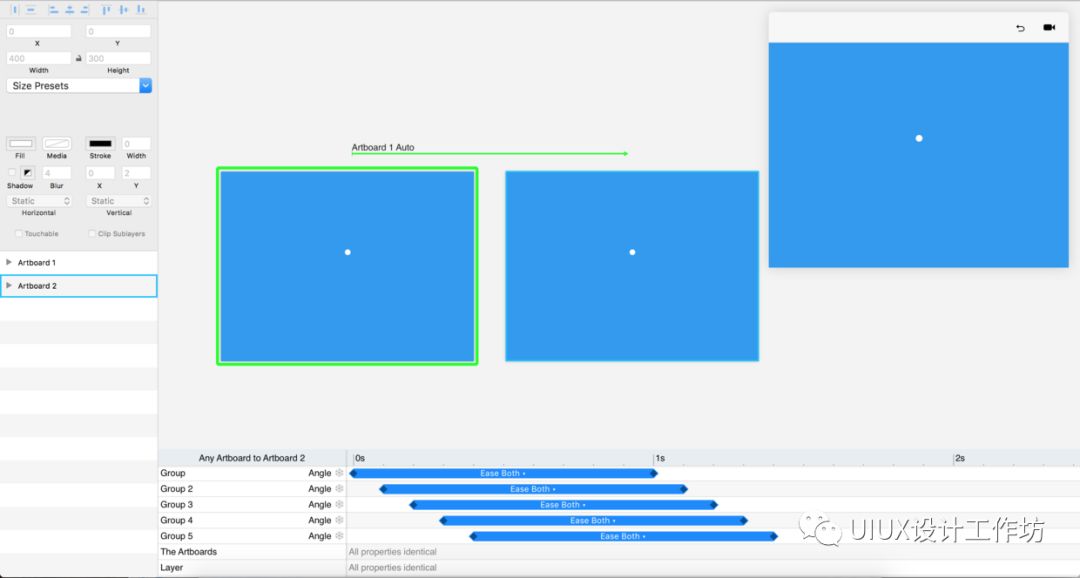
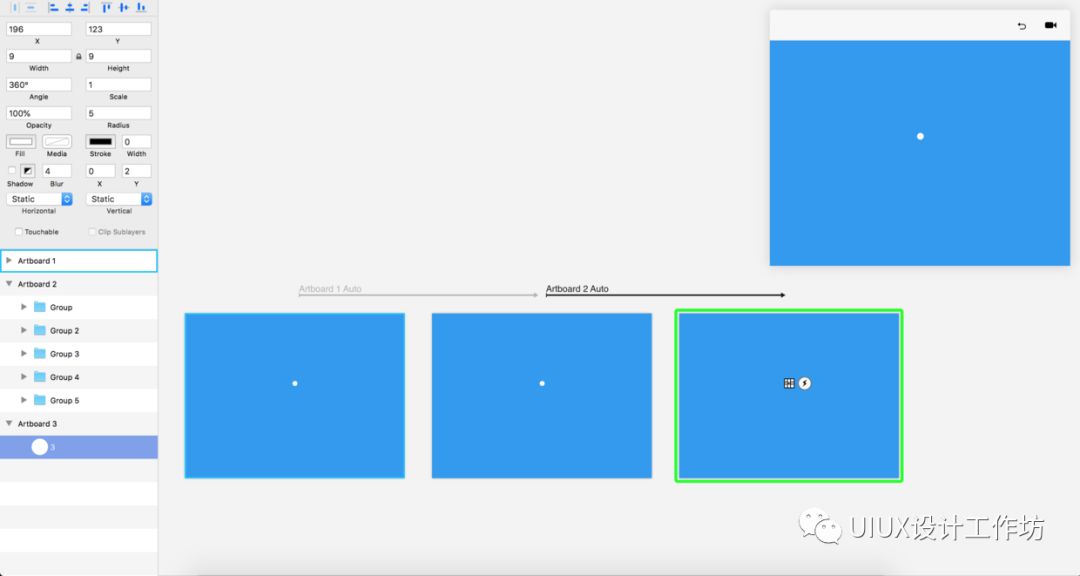
第三步:选择画板,点击右侧出现的闪电小图标,选择最后一张指向画板1的画板,生成新的画板,选择画板2中的所有组,并将旋转角度修改为360°。

开始画板样式

新画板
第四步:修改每个动画条的长度为1s,根据半径,从大到小,并以此错开帧(0.2s)。动画条的长度决定了元素旋转一次需要多长时间。交错的框架可以达到元素跟随的效果。交错帧的持续时间控制运动过程中两个元素之间的距离,并且还受到整体持续时间的影响。

调整
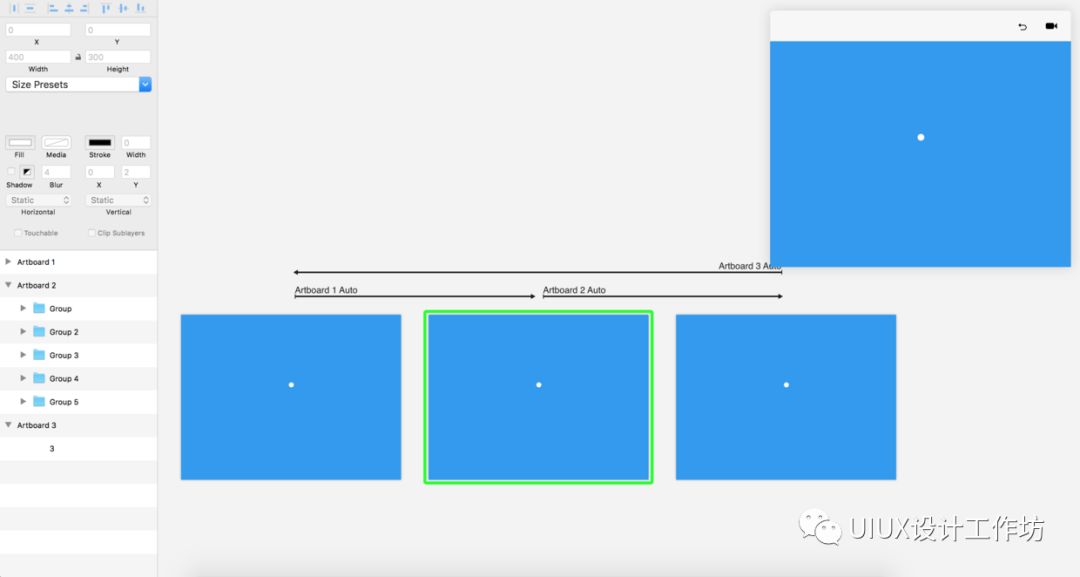
步骤5:按照步骤3的方法,以第二画板为基础生成第三画板。删除第三个画板中的所有其他元素sketch画板排序,只留下半径最大的圆。修改其名称,使其与具有相同名称的其他元素不匹配。如果没有第三个画板,直接指向第一个画板,屏幕中的元素会向相反的方向移动,即每组都会将旋转角度变回0°,回到第一个画板的状态画板。

做替身
第六步:选择最后一个画板,按照第三步,将箭头指向第一个画板,即可完成加载动画的制作。

形成一个闭环
整体来看,整个动画制作时间仅需5分钟,效率比AE高很多。这就是AE的优点。
另外,如果需要加载案例工程文件,可以从百度云盘下载:
密码:d3j0
感谢您的阅读!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码