发布时间:2024-11-06
浏览次数:0
首先非常感谢utom大师创造了这么棒的插件。大大提高了设计师输出设计结果的效率和准确性。它陪伴我创造了 2 个产品。非常酷~同时感谢。也希望所有使用的同学能够更好的利用它。
首先,您需要注意前提条件:
设计比例(或者在完美像素的情况下,后者更准确且不易出错。)
资源输出比例(输出图像的比例需要根据设计尺寸而定,如果使用375进行设计,需要输出2倍图像和3倍图像,如果使用750进行设计,则需要输出输出1倍图像和1.5倍图像的大小)
适配规则,根据适配计划对plus和进行适配调整
切片方法(可以使用切片来完成,也可以使用其他插件)
注释细节(注释并不是万能的,设计上还是有需要做注释的地方,以便开发者能够了解设计意图,还原设计,所以需要用注释来解释,包括设计意图)
我如何使用它。
1、设计图板尺寸的定义:目前我习惯按以下尺寸进行设计,因为这样可以让我在更大的范围内观察设计内容。所以我在输出时设置为1pt标准比例。
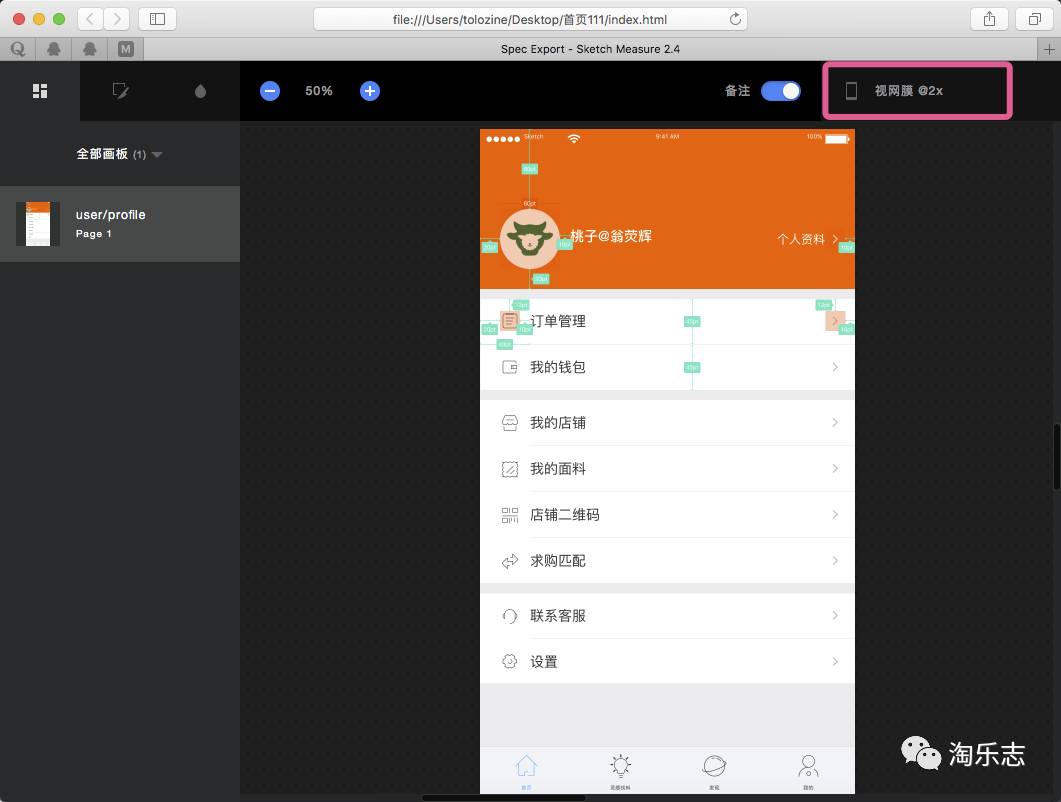
⚠️如果你的设计稿是为750设计的sketch measure怎么用,你需要调整视网膜屏幕的比例()@2x。当然,注释会被智能转换。
2、根据需要对已完成的设计稿进行调整。所有图标都组件化(),对于整个app的组织有很好的效率和统一性。
3. 检查字体的一致性,确保只使用一种字体。 (sc) 根据平台规则使用不同平台。
4.检查细节:任何元素的坐标和大小都不能有小数点。全部都是整数。 (除分割线外sketch measure怎么用,部分单一设计需要0.5pt分割线。)
准备好后,开始贴标签和切割。
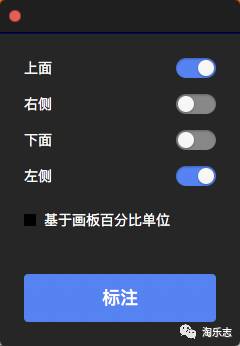
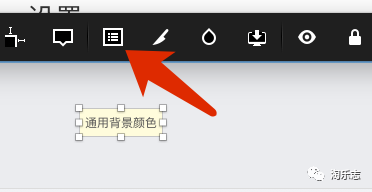
打开面板:
为了:
图像上的蒙版注释。效果如下,可以说明图标的范围。通常我们的背景是透明的,所以需要对其进行标记。
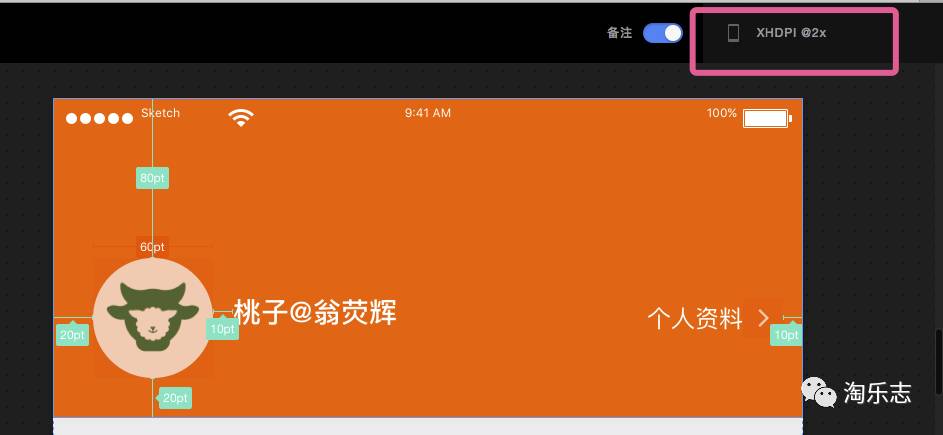
该对象标有自己的宽度和高度。效果如下,也可以单独设置。


选择单个对象将在画板中标记当前对象的坐标。选择两个对象将标记两个选定对象之间的距离。非常聪明。

这并不常用。因为当字体选定后,就会有一个完整的字体样式。这是用来标记字体样式的。
备注,您有什么话想对开发者说吗?输入文字后点击即可~

要切片,请使用您自己的切割工具。
颜色,可以填写调色板的颜色值,提供给开发。
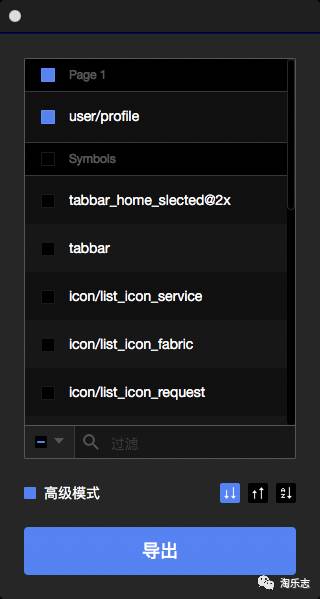
导出,可以将注释从html文件中倒出来。选择要导出的画板。

隐藏/启用标签显示
锁定/解锁标注
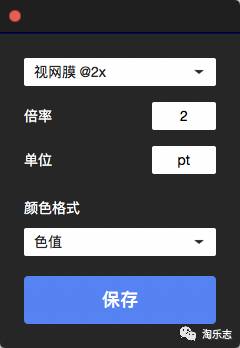
设置允许您设置文档比例。对于之前没有设置过的文档,第一次导出时会弹出设置对话框设置比例。



它会根据选择的比例进行智能切换。如果需要送给朋友,可以要求他们调整比例:

它可以完美地在多个平台上使用。
注释部分到此结束。
下一步是剪切图片。
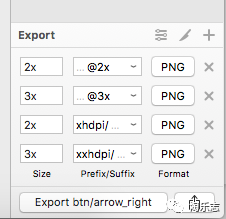
新版本有这个功能:

可根据项目需要定制切割规则。奇妙!当然希望utom大师更新插件。导出的资源也可以分组。哈哈哈。
⚠️:有一个细节需要注意!剪切图像只会剪切内容大小。所以切片需要调整。

这样你就可以把它切成需要的尺寸了。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码