发布时间:2024-11-16
浏览次数:0
品牌形象通常由不同的视觉元素组成,例如徽标、调色板和特定字体。除此之外,插图是视觉传达的另一种强大手段sketch up logo,UI 界面中越来越需要这种手段。插画系统是树立企业视觉品牌的有效途径。本文作者分享了一个强大的插画系统的设计和实现过程sketch up logo,供大家参考和学习。

01 边境
插画在当今的视觉设计中变得越来越重要,但是随手一画就能成为成功的插画吗?显然不是。基于各种例证,以吸引流量为最终目标,从产生到实施有一套系统的方法可遵循。今天小编就在这里给大家揭晓其中的秘密。首先我想谈谈FACE TEAM团队。出生。
02的诞生
故事是这样开始的。我心里一直有一个想法,那就是设计输出能否像故事集一样有一个主角,通过主角来讲述房地产业务线的故事。直到召开周例会时,一位朋友才提出了类似的想法。她说,如果我们有一个固定的房东或租客的形象,设计起来就会非常方便,而且会很统一。这让我感觉这个方向似乎很有潜力。用现在的管理方法(OKR)来说这个,就是我把这个想法列为我的O之一。
之后,我阅读了大量相关资料,发现了品牌插画的概念——它是建立公司视觉品牌的有效方式。良好的品牌形象不仅能表达公司信息,还能与用户建立联系。它最大的优势在于可以将叙事元素引入视觉内容中,甚至可以完全脱离现实,让用户看到品牌构建的理想世界。我觉得这对业务线来说是一件非常有意义、值得做的事情。
随着研究的继续,我发现整合插画也能形成高效的生产体系;它的原理并不复杂简单,就像每个设计师积累的素材库一样。同一张图片可以实现元素的融合。共享可以最大限度地提高生产效率,避免设计资源的浪费;另外,我有一个很深刻的体会,当遇到紧急需求的时候,有了素材库的存在,我们可以更加从容的面对,不仅不用加班赶生产,而且设计质量也不会因为材料库的存在而降低。时间压缩。
说了这么多好处,接下来就是要实现这个想法了。我决定从两个方面入手去探索,来建立整个插画体系。
第一个是建立并形成品牌插画。通俗点就是首先为业务线打造固定的人物形象,最终达到品牌推广的目的。
二是集成并实现系统的高效,即将组件分门别类,最终实现组件可以复用的过程;同时,各个业务线的想法又不谋而合,于是它们就这样诞生了。接下来我将从构建和集成两个方面来介绍我们是如何实现插画系统的。
03 打造、形象品牌插画

第一步是寻找灵感。其实这一步专业用语可以称为添加情绪板。我们收集了大量现有的成熟插画案例,参考了他们做品牌的经验,也思考了自己的道路。其中,Uber He等人。更加深情,他们的重点是强调每个人的差异。因为不同种族的问题,我希望插画能够代表不同肤色的人;而后两者则更偏向于商业,在设计手法上也会更加成熟。干净、平坦。
事实上,在创建了情绪板之后,我们前期就定制了设计方案。我们将整个插画系统分为三个阶段进行制作,分别是:
确定形象:如房东、租客、代理人、车商等形象,创建人物三视图;形象应用:我们希望能够从UI的使用上进行减法,用通用的组件和背景组成小场景来体现品牌感;操作通过使用加法,只能保留图像特征,更换衣服,拓展更多画风,提升品质感;平面变为三维:应用动效和3D建模的插画组件,实现2D转3D的效果。
有了初步的研究和计划,我决定问大家一个问题:“你们有吗?”其实就是给大家一个命题:你心目中的58个人物形象应该是什么样子。原因很简单,就是一开始不想限制大家的思维,希望更多新奇的想法相互碰撞,创造出更多有趣的设计。

于是就有了成立以来的第一次选秀比赛。大家各抒己见,每个人都在自己的脑海中描述着58个角色的模样。这里总结一下,其实可以分为三类,包括写实人物风格,还有其他。这种圆溜溜的风格,最后是比较抽象夸张的风格。

其实,除了刚才提到的三类之外,还有一类可以称为棒棒的延伸形象。不过我们第一轮就拒绝了这个想法,因为棒棒的形象太卡通化了,人物形象也卡通化了。设计会不够稳定,也不符合企业形象。因此,如何达成共识,找到适合58的人物形象,成为我们当下急需解决的问题。
最终我们决定从两个方面来考虑:
从58的产品属性出发,它是一个服务大众的生活信息平台,所以我们的设计一定要迎合大众的口味。作为一个插画系统,还必须具备绘图方便、易于迭代的特点。
所以我们总结了图像制作的四个关键词:
1)平均风格
过于个性化的风格会形成有争议的设计,有些用户非常喜欢,有些用户则不喜欢。因此,我们需要保证大多数人的接受度。人物形象的设计需要保持平均风格,避免过度抽象和抽象。夸大。
2)温和、友善
我们想要给用户一种安全感和舒适感,所以我们必须避免过于有冲击力的图像和奇怪的人物形状。圆润的造型会给用户带来更多的亲切感。
3)可扩展
我们设计的插画需要形成一个统一的系统,而不是单一独立场景的制作。因此,它必须能够满足大多数设计者易于使用和模仿(有规则可循)的特点。
4) 轻量级
这里主要是希望表现手法能够采用网络主流的平面绘画方式,线面结合,画面精简概括。

基于以上四个原则,我们之前拟定的圆润身躯、手脚微缩的人物形象更符合我们的预期,我们将其定为重点开发对象。我们有可开发的对象,但面对58众多的业务线,我们该如何创建呢?
我们最初的想法有两个:
一是各业务线独立生产。这样做的好处是,每个业务线的规模较小,更容易管理,但样式会很多;
二是统一生产,形成大家庭。这样做的好处在于品牌的统一性。俗话说,一家人齐整,但是会比独立制作更具挑战性,所以大家经过一番讨论后,决定选择后者,更有家庭的语言。
融入一个大家庭,如何设定人物其实是面临的第一个问题。举个例子,比如一个年轻人是二手车的买家,但可能是房地产的卖家。买家和卖家必须表现出不同的感受,所以在这种情况下我们必须单独设置很多角色。 58这么多业务线,工作量太大,不现实,所以角色设置不一定可行。所以我们想知道是否可以找到一个主线程来连接它们。最后,我们发现找到它们之间的共同点就能解决所有问题。

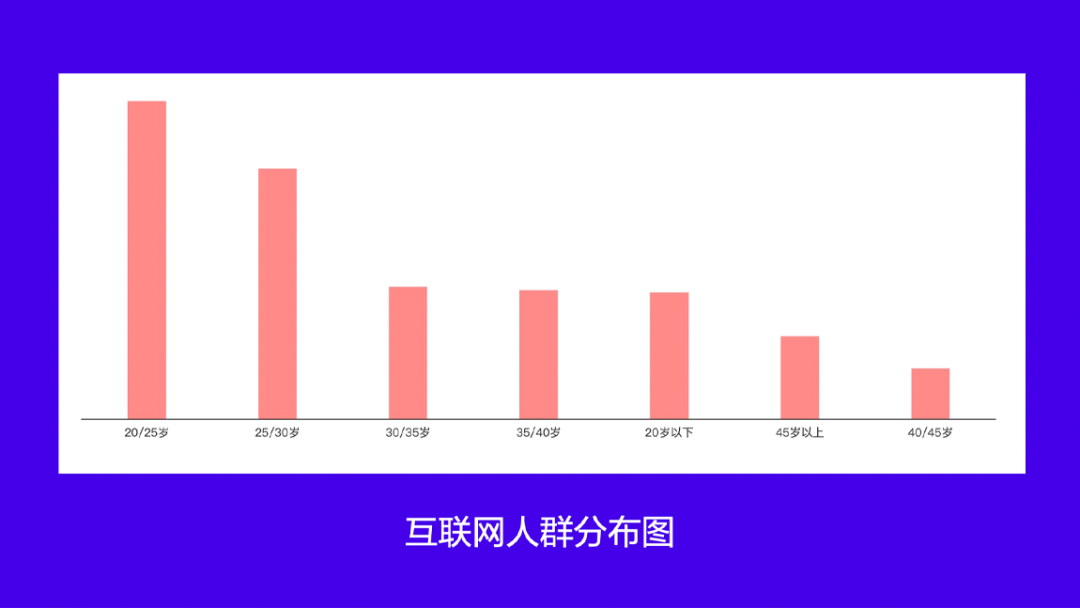
下一张图片对我们有很大帮助。这是互联网人群的年龄分布图。每个人在生活中都会扮演这样不同的角色,但他在自己这个年纪所表现出的状态和精神面貌却是居多。人们的年龄都比较接近,所以这就是我们在所有角色中寻找的东西。
大家都同意这个观点。我们决定制作5个年龄段的角色骨架,覆盖整个58个用户群体。这样,无论哪个业务线需要哪个年龄段的角色,都可以随时使用。非常方便,可以根据不同的业务属性来使用。 ,用相应的服装替换它们可以体现其角色所扮演的角色。
找到共同点之后,我们就可以制作角色骨架了,但是在制作之前,我们要确定的一件事是,我们刚才列为重点开发目标的角色集是否应该放在各个业务线中。是否适用,需要再次验证。

于是我们把这种身体圆润、手脚略小的橄榄球式人物应用到各种业务线中,发现是可行的。但问题是,大家都不确定形状。有些图像被夸大了,有些图像被夸大了。有些比较涩,有些甚至显得油腻,但我们认为这可以通过骨骼系统来避免。

所以我们决定以这种类型的角色为参考来构建骨架。我们采用的方法是先确定各个年龄段的字风,然后根据字风框架推导出字骨架。我们称之为比喻演绎。抽象的制作方法。

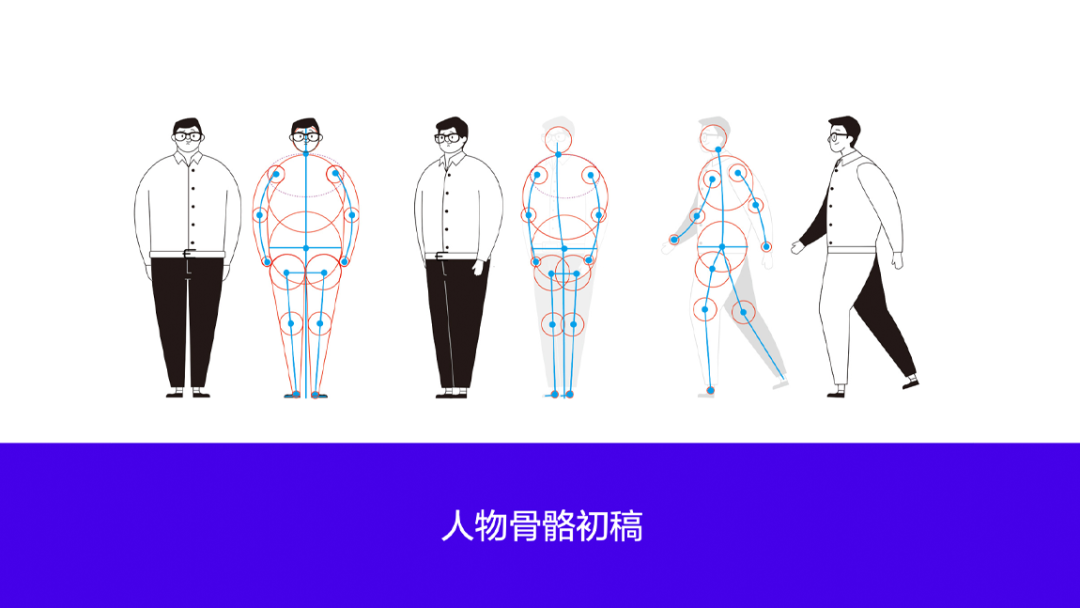
我们首先为每个年龄段选出一个代表,然后针对这个年龄段制定一个人物形象风格,从人的外貌、体型、身高等入手。比如人随着年龄的增长,体重会增加。表达代际身高矮化的客观规律,目的是塑造各年龄段最具代表性的人物形象。其实第一稿就体现了很多制作上的问题,比如女性臀部较大,腰部较细,如果用同样的制作方法,手臂会显得太粗,我们觉得40岁的男人应该更短一些。

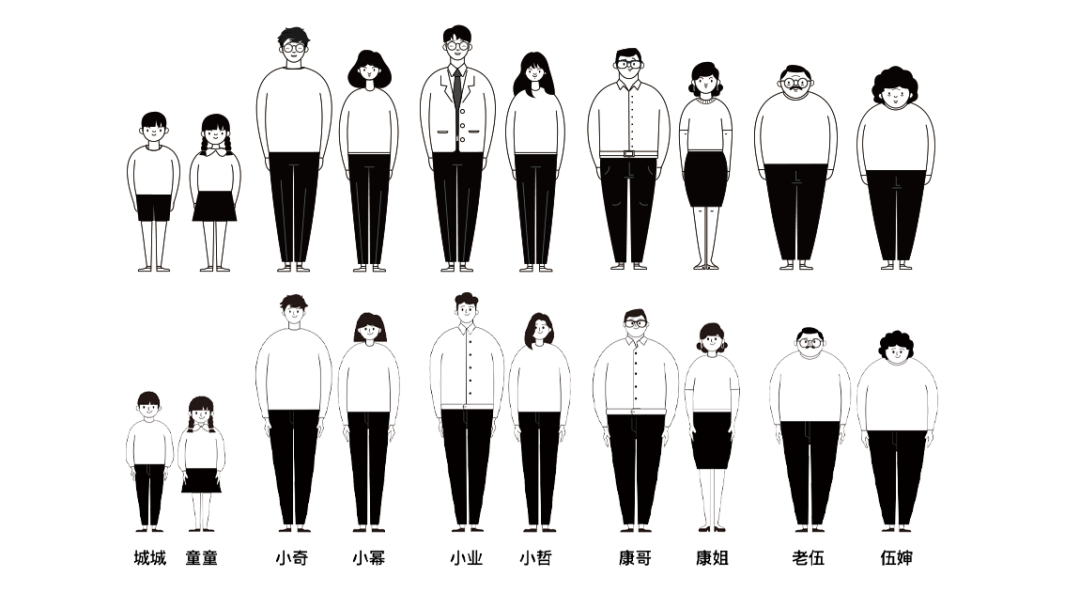
所以我们在初稿的基础上进行了修改,将角色进行了扩展,每个年龄段包括了两个男性和女性角色。然而这个版本并没有达到我们想要的最终效果。首先,戴眼镜的人很多。 ,我们认为应该适当减少近视人群的数量,让画面更加符合国情;
另外,人物的审美还有待提高。存在角色表情过于严肃、阿姨有点返祖等一系列问题。所以我们更新了另一个版本。这个版本是我们现在仍在使用的基础。它是内部为了更好的命名而制作的。角色们还给每个人起了相应的名字。也许将来他们会被赋予个性,成为更加生动的角色。

以准确的角色图像为基础,提取角色的动作线和关节骨骼,实现角色的骨架化。在这里你可以看到我们的初稿将上半身手臂骨骼定义为弧线。虽然现在很多插画图像都可以这样艺术化的方式来处理,但请再思考一下定义:圆是人物的外在表现,但骨骼也应该是平的。说得直,这既现实又容易让人理解。

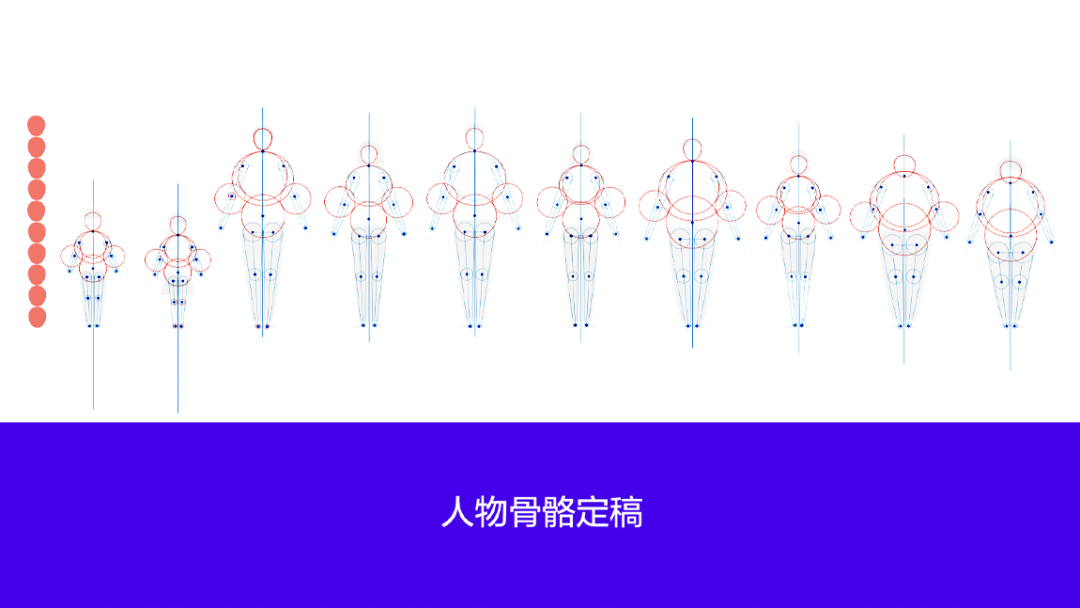
于是我们修改了骨骼,定义了角色的头身比例,确定了各个关节的位置等一系列关键点,完成了所有角色的骨骼图。

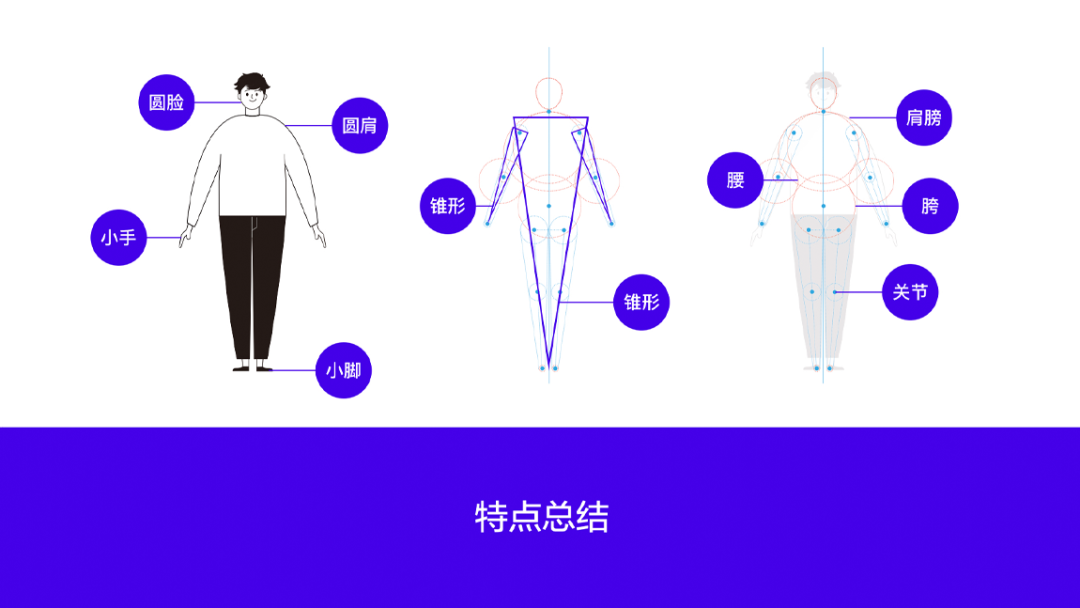
最后总结了人物的特点。就是圆脸、圆肩、小手、小脚。人物整体呈圆锥形。躯干、手臂和腿由许多圆锥体组成,腰部、肩膀和腰部以骨骼图的形式定义。髋关节是人体的关键组成部分。有了这些,就可以帮助我们绘制出更加准确的人物形象。

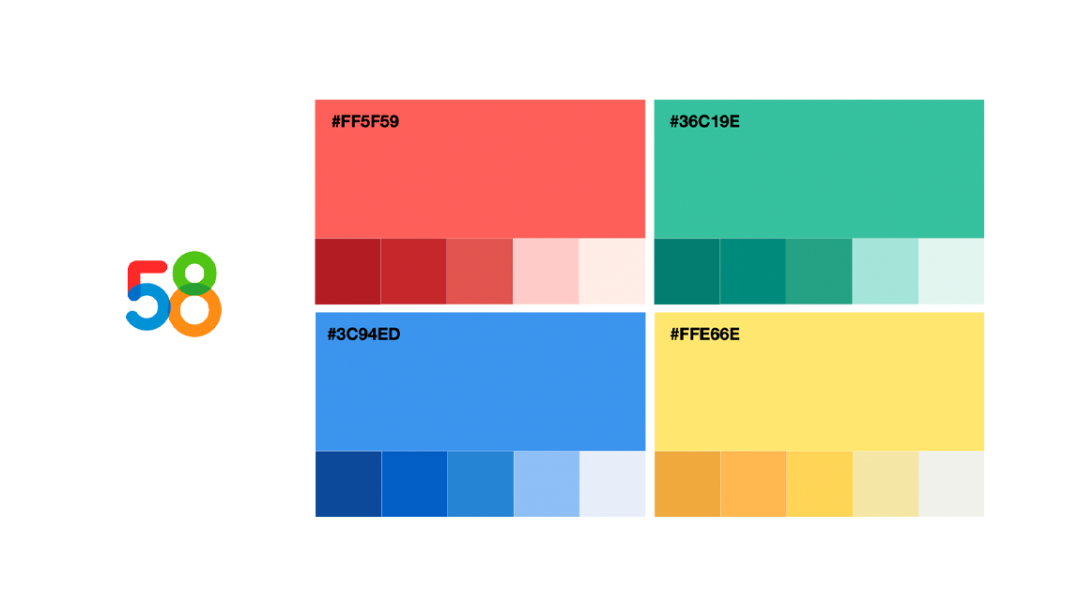
接下来是颜色的定义。因为是多个业务线共享的,所以我们的想法是根据每个业务线的需求来改变颜色,所以这里的颜色仅供参考,并不强制。它被认为提供了基本的颜色匹配。就是红、蓝、橙、绿四种颜色,所以我们也将基本配色定义为四种颜色。我们只是适当降低色彩饱和度,达到插画组合最舒适的状态,然后在底色的基础上演绎出较深的色系作为描边阴影等处理,使用较浅的颜色进行背景、气氛等处理。

所以我们的线条画有最基本的颜色,搭配同色的背景。这就是我们想要打造的一个丰富多彩、友善的生活服务平台的感觉。有了这些产出,我们决定将其放到业务线中进一步推广,然后发现有很多问题亟待解决:
例如,在应用过程中,我们发现人物绘制仍然存在不可控因素,主要是一些手绘轮廓和一些复杂的阴影,这可能会导致不同设计师绘制的内容存在较大差异,因此我们决定让这些更加规范在基础生产中。

对于修改后的图像,我们严格规定笔画粗细为1像素,人物五官比之前更加精简,人物减少了复杂的明暗关系,整体画面感觉更加干净清爽。至此,人物着色稿已经基本确定。根据计划,我们为每个角色定制了一套标准套装。套装包括骨架图、基础服装三视图一套、春秋服装一套、人物动作一套。这样我们第一部分确定人物形象的计划已经基本完成了。
关于打造、形成品牌插画。当人物形象确定后,我迈出了第一步,但也面临着很多挑战。例如:大众产品和互联网的属性意味着插画必须兼容各类人群。再加上主流的平面绘画方式,不可避免地面临表现同质化的问题。为了增加品牌的识别特征,未来我们会在业务中的色彩和辅助图形的运用上增加插画的区分性,以达到更好的品牌传播效果。
04 解构实现高效插画系统
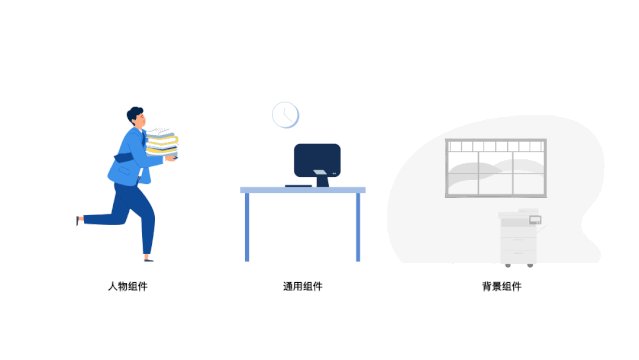
在构建了基本的品牌插画角色后,我们需要将插画进行整合,实现高效的插画系统,最终达到组件复用的目的。我们整合插画系统的方法是将所有组件分为三大类,即作为基础的背景组件、代表各业务线属性的通用组件以及最重要的角色组件。

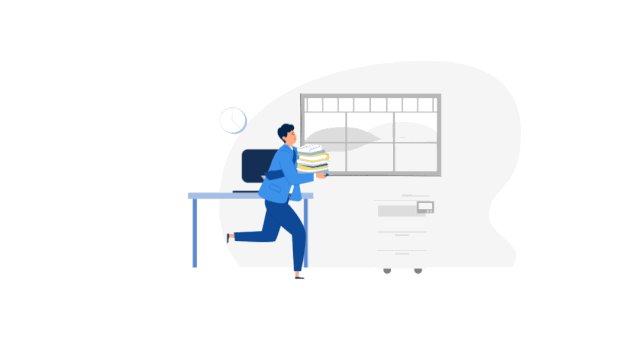
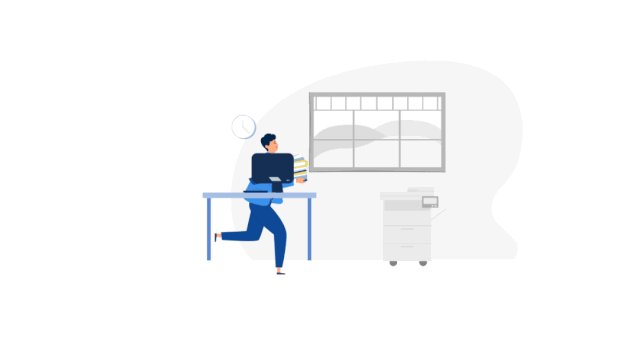
这里我们可以举个例子,上图中选择的角色组件、通用组件和背景组件。通过组装它们,我们就可以生成我们想要的插画场景。然后我们将这个场景进行拆分,并与其他组件组合起来,形成更多我们想要的场景插画。这个增长可以说是几何级数。 可以实现组件最高效的复用,提高设计效率。
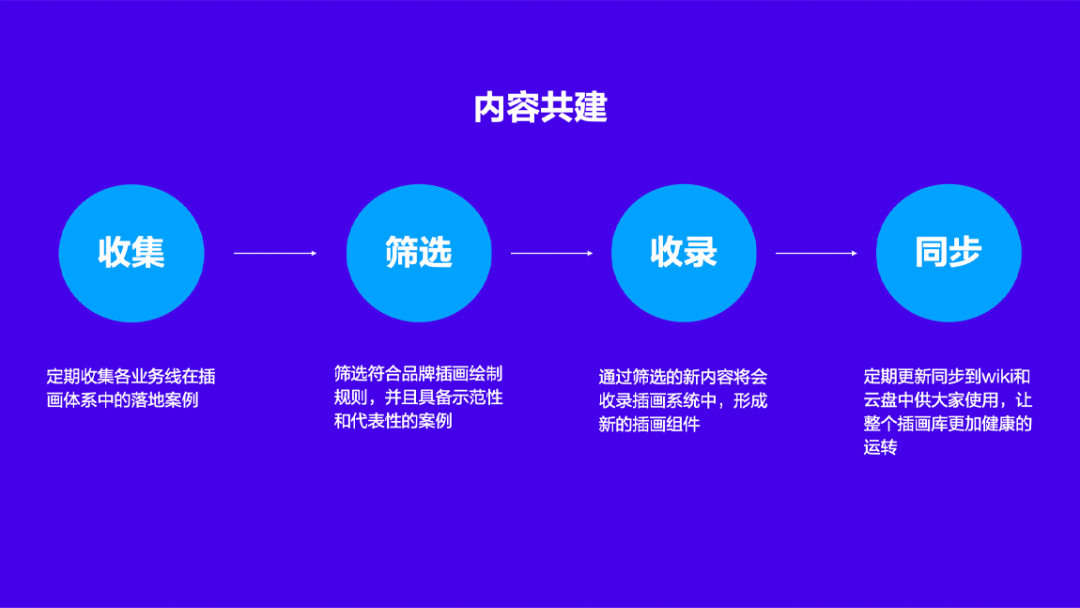
当然,一个好用的插画系统必须有丰富的组件资源,这样才能更容易使用,所以除了自建之外,我们还有内容共建机制。

其具体做法如下。第一步,收集并定期收集插画系统中各业务线的实施案例;第二步,选择符合品牌插画绘制规则、具有示范性和代表性的案例;第三步是收集。经过筛选后,我们会将新的内容纳入插画系统中,形成新的插画组件;第四步是同步。我们会定期更新并同步到维基和云盘供大家使用,让整个插画库更加健康地运行。

当然,规范在执行中也可能会遇到困难,所以我们会不断修改规范,以达到最适用的状态。这里我们还有一个共建规则的方法。
首先是采集,但这次我们采集了各个业务线在插画使用中遇到的困难。那么我们首先评估问题是否成立,然后探究导致执行困难的监管规定不合理的地方在哪里。下一步,将对不合理问题进行整改和解决。合理的规则和条款都会被修改,最后定期更新会同步到wiki和云盘供大家使用。

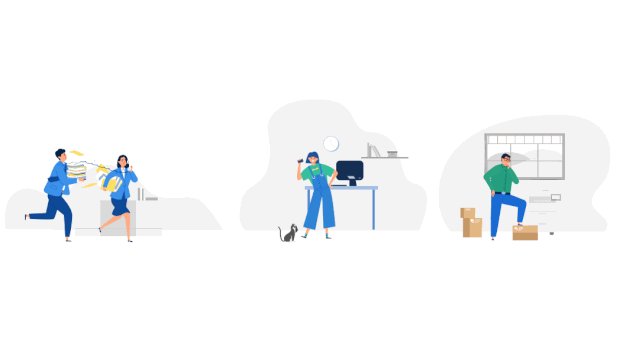
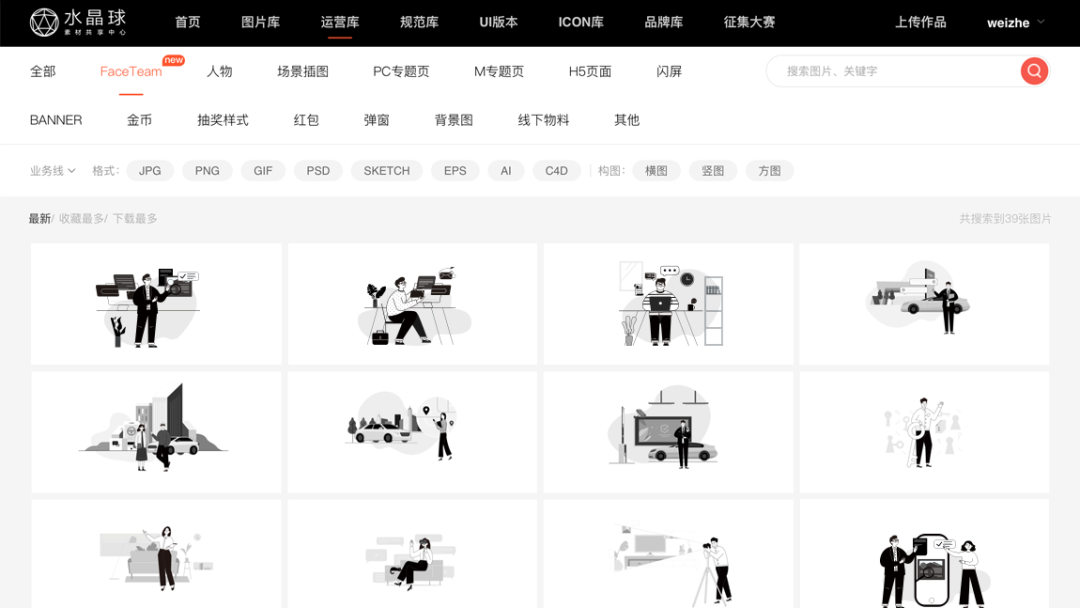
关于去集成以实现系统效率。未来我们将通过自建生产更多与业务相关的场景。角色动作,包括服装、发型等也都是可以更换的,我们会尝试嵌入这些组件,进行自由组合。此外,我们也寄希望于内容共建。我们目前正在与 Ball 合作创建高质量的 UXD 材质库。您可以前往水晶球主题栏目下载体验。

另外,现在我们也在尝试在3D场景中使用角色。未来我们还会制作更多更好的素材供大家使用,敬请期待。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码