发布时间:2024-11-22
浏览次数:0
本文将介绍基于平台上的页面搭建个人博客网站的过程,以及调试本地博客的过程。对于不懂前端的人来说是一个比较基础的入门教程。另外,这篇文章也同步发表在我的个人博客上。本文的一些外部链接、涉及到的工具、博客模板地址、基于Ruby的本地博客调试方法、博客主题和语法以及更多详细信息,欢迎访问我的博客地址:
。
介绍
作为一名非前端和网站开发人员,我想建立自己的个人博客来分享我的日常学习和生活。我一直在寻找一个平台。之前在CSDN上写过一些博客,但是好久没有更新了,也懒得再理会了。最近由于研究需要,发现需要记录的东西太多了。同时,我用得越多,就越容易,所以我想到了建立自己的博客平台,来分享我日常研究和学习过程中的一些技术问题以及我自己研究的一些内容。思考。后来发现有这么一个平台(原谅我后知后觉),于是就想着自己搭建一个博客平台。
我要求不高,主题简洁大方,易于发布,可以分享我的博文。提供的页面基本可以满足我的需求,而且使用起来也很方便。环境搭建好后,我就可以用它来写博客,上传到网上托管,非常方便。
1. 简介 1. 语法简介
基础语法可以参考我的另一篇文章。
2. 编辑
为了方便书写,我们需要专业的翻译人员来实时预览书写效果。市场上有很多支持语法的代码编辑器,比如text、atom等,我选择了一个还处于测试阶段的编辑器。与传统的两栏写入和预览文件不同,它可以“所见即所得”。写入后,可以在当前位置实时看到最终效果。它还支持嵌入的 LaTex 数学公式。我尝试了一下,发现几乎所有的公式都可以嵌入。它还支持公式自动编号,可以作为快速编写的高效编辑器。对于这里不详细解释的用法,大家可以在网上找到很多教程,比如详细的使用说明。有兴趣的朋友可以详细了解一下。
2. 基于博客建设 1. 创建博客仓库 1.1 代码仓库简介
它是一个在线代码托管平台,支持使用git进行代码版本管理。用户可以自由地将自己的代码注册托管到远程仓库,然后随时随地下载使用。这里就不深入解释用法了,有兴趣的可以自行搜索。假设阅读本文的人已经对 的使用有了一定的了解。我的博客实际上是一个托管在仓库上的代码仓库,它提供了一个特殊的reposublime text图片路径,可以让用户简单地创建自己的博客网页。
1.2 创建仓库
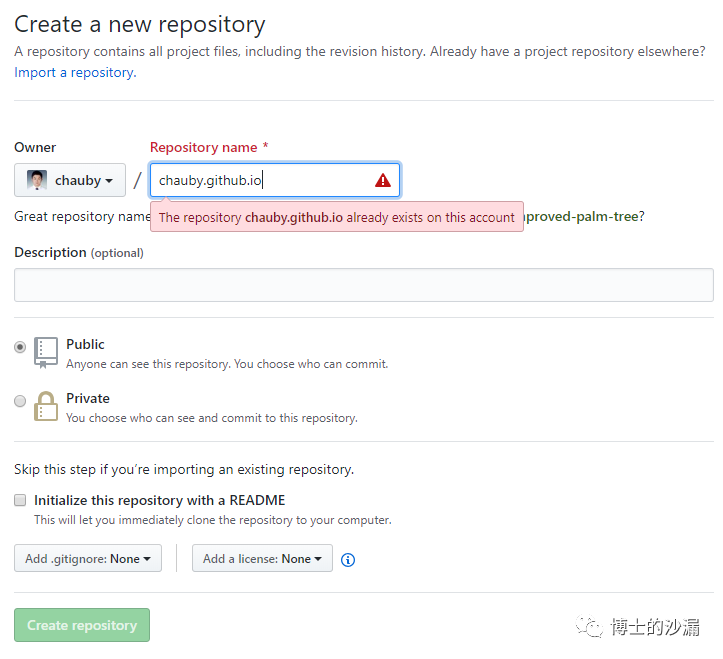
自己创建一个新的。这里注意一下,它和普通的代码仓库不同。我们需要创建一个特殊的。仓库名称只能是你的用户名..io。比如我的用户名是,那么我的这个仓库的名字就只能是..io。如下图,由于我已经有这样的仓库,所以提示有错误:

然后点击下面绿色的“ ”,仓库就创建好了。那么我们创建的博客的主页地址就是,这里是你的账户名。
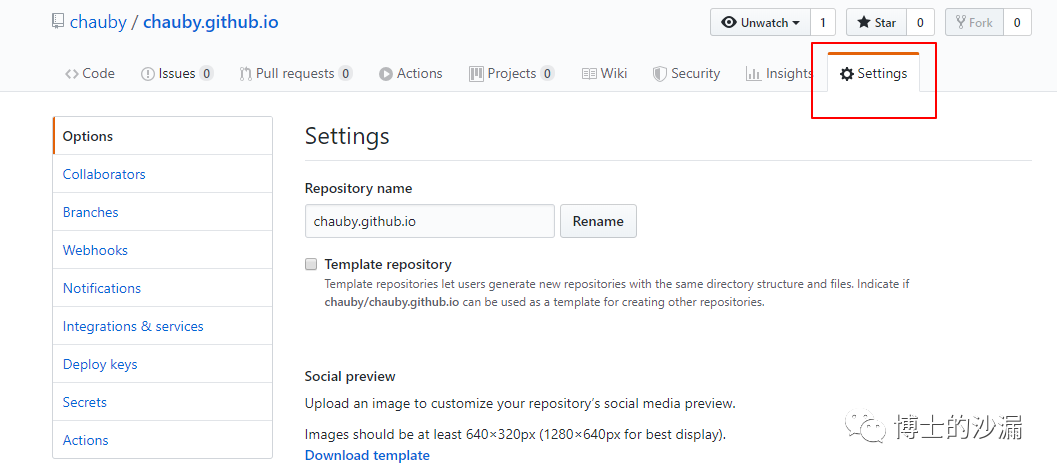
仓库创建完成后,还需要点击管理仓库,修改一些设置。您可以点击右上角:

进入后,在Pages下下拉设置为。至此,博客仓库的创建就已经完成了,接下来我们需要在这个仓库中填写我们的博客主题和内容控制代码。如果读者喜欢我的博客模板,可以直接从我的仓库下载,然后使用git命令返回到原来的版本。最初的版本是一个空仓库,只有一个简单的示例页面。下载命令为:
git clone https://github.com/chauby/chauby.github.io.git
2.选择您喜欢的主题
用户也可以自行选择其他主题。主题官网上有很多开源主题。您可以选择您喜欢的主题,也可以自行搜索主题。网上有很多开源主题,选择你喜欢的就可以了。
3.基于ruby本地编写和调试博客内容
Ruby的下载地址和安装过程的详细教程可以在Win10安装和Ruby环境中找到。 Ruby下载完成后,双击安装。除安装路径外,其他默认即可。安装路径最好不要包含空格(我没有完全验证过,但是我第一个安装路径包含空格,后来安装其他东西总是不成功。我重新选择了一个不包含空格的安装路径安装完ruby后,其他后续问题就顺利了)。
Ruby 安装完成后,将弹出一个窗口,允许您选择 3 个安装选项之一。一般选择3即可。安装过程需要一定的时间。如果该部分没有安装成功,可以使用以下命令重新安装:
ridk install
该命令直接在cmd中执行即可,后续其他安装命令相同。安装成功后直接回车即可。
上述安装完成后,需要执行以下命令进行安装:
gem install bundle
然后是安装。由于pages是基于它的,所以我们本地安装后调试本地网页。最终结果和网上的一样。调试完成后,只需推送到仓库进行部署即可。
gem install jekyll
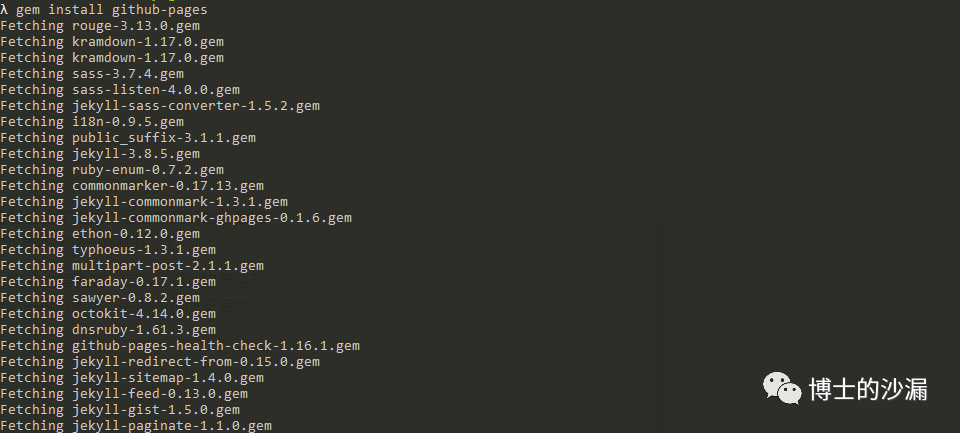
最后,您需要安装-pages。这部分会继续安装很多东西,所以需要的时间比较长,耐心等待即可。
gem install github-pages

至此,所有的安装工作已经完成。此时cd到博客对应的目录,运行以下命令:
bundle exec jekyll serve -P 5555 --watch
--watch表示这个本地网页实时刷新。当您更改网页内容时,它可以实时更改,而无需不断重新启动和加载网页。 -P 5555参数指定端口号为5555。默认端口号为4000,会与福昕阅读器的端口号冲突(如果你的电脑安装了福昕阅读器),所以最好指定端口号。正常情况下,你可以看到类似下图的启动界面。这时在浏览器地址栏输入:5555就可以看到你的博客了。如果没有,请参阅下面的常见问题解答和解决方案。
至此,博客平台就搭建完成了。可以在本地调试写好的博客,然后使用git推送到远程仓库。远程仓库的博客将会更新。
4.博客写作
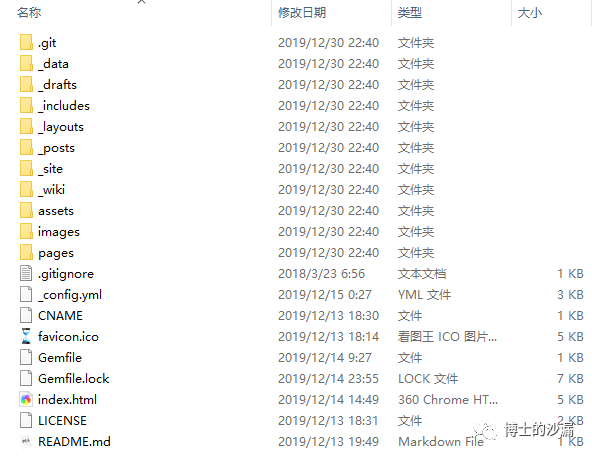
本文使用的模板写博客非常简单。根目录文件路径如下图:

其中sublime text图片路径,我所有博文的源文件都按类别存放在该目录下。博客中用到的图片都放在该目录下。最常用的目录是这两个。只需在其中添加相应的文件和图片即可。就可以完成博客的编写了,非常方便。
如果我们想要添加、减少或更改博客主页的布局,我们可以编辑.yml文件。详细内容在此不再赘述。你可以自己探索一下。目录pages/下面是博客每个部分的网页文件。用户也可以自行添加和删除,但必须相应修改.yml文件。
三、常见问题 1、提示 Could not find gem '-data'
然后打开终端并切换到user..io/路径,然后运行以下命令:
bundle install
然后等待安装,-data、wdm等,需要一段时间。
2.错误:127.0.0.1:4000的-bind(2)
出现这个问题是因为端口号被占用,因为默认端口号是4000,可能会和其他软件(比如福昕阅读器)冲突。所以最好的方法是在运行启动命令时指定端口号(例如5555):
bundle exec jekyll serve -P 5555 --watch
注意:如果此时浏览器要访问本地博客内容,则应输入:5555。
4. 参考资料
本博客的搭建过程使用了马老师的博客主题代码日志,在此谢谢大家。
时间有限,这篇博客就暂时写到这里。当我有时间时,我会更新并添加一些细节。如果您有任何疑问或者有些细节不明白,可以扫描下面的二维码关注我的微信公众号并私信我,我会尽快解答。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码