发布时间:2025-01-04
浏览次数:0
我们目前正在做B端,所以就以B端产品为例。 B端产品所谓的良好体验,除了要求功能交互一致之外,还需要视觉上一致,避免用户产生混淆。系统图标作为重要的视觉元素,需要精简、高效。
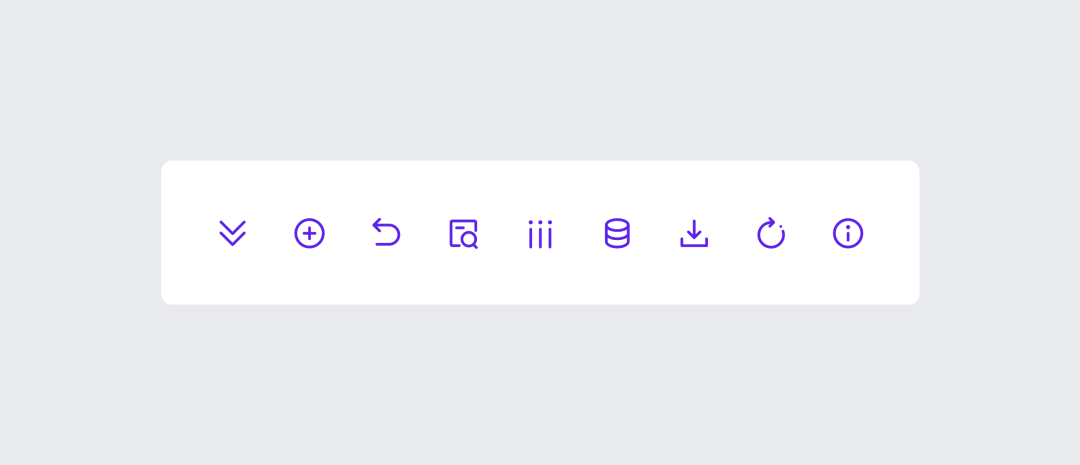
当我在网上试用产品时,我看到了下面的图片。这是一个数据处理页面(部分)。操作栏中密集排列着许多按钮。按钮样式为“图标+文字”。
当我们拉出图标时,我们可以清楚地看到几个典型的问题。

一些典型的问题:
针对上述问题,我们进行了适当调整,具体如下:

当我们设计一个功能齐全、布局紧凑的页面时,首先要保证图标清晰、不含糊,然后再考虑设计感。
例如,上面的第五个图标中,“列显示”似乎是一个不常见的按钮。我们不需要用一个图标来传达“栏目”和“显示”的含义,否则当图标较小而内容较大时,如果图标中的细节太多,很容易“模糊”它们放在一起,使整个图标难以区分。我们只需要表达“栏”的含义,并添加按钮的文字描述,就可以让用户快速了解这个按钮的功能。
系统图标设计方法
第一步:选择合适的图标原型
常见的系统图标一般都有默认样式。例如,“设置”一般用齿轮表示,“搜索”一般用放大镜表示。这些图标要么源自认知习惯,要么是真实使用场景的隐喻。
如果您不希望用户在使用您的产品时遇到困难,请使用这些常规的默认样式。当然,为了使我们的图标独特且设计精美,您可以在常规样式的基础上添加详细的扩展。
选择一个图标就像选择一个合作伙伴。没有最好,只有最适合。不同的场景需要选择与该场景的交互方式相匹配的图标。
如下图所示,三个例子都具有“编辑”功能。根据不同的应用场景和风格,设计细节也有所不同。

·带有流线型线条的线性图标

·带装饰线的图标

·带有概括形状的脸形图标
在B端场景中,很多时候你可以根据产品的风格和应用场景来选择合适的图标原型。
系统图标设计方法
第二步:统一设计风格,符合产品调性
每个产品都会根据其功能和定位有自己的产品调性。不同的产品调性,系统图标的设计风格完全不同。图标有很多属性。一套和谐统一的系统图标,其基本属性应该是一致的。
2.1.单个元件和辅助元件
通常,当图标表示同一类别或相似功能的功能时,会使用辅助元素来区分它们,因此单个元素和辅助元素可以同时出现在一组系统图标中。
但需要注意的是,同一组图标的辅助元素应区分清楚sketch icon插件,易于识别。例如,下图中图标集中添加的辅助元素就很难识别。

2.2.线性、曲面和线面混合

线性:元素单一,表现力较弱,但线条本身简洁,可塑性强。通过线条的设计,可以打造出可爱、专业、严谨等多种风格。因此,线性图标在系统图标中使用率最高。
脸部:脸部有体积感,视觉焦点强。通常与混合色(两种或两种以上)搭配,以达到增加视觉吸引力的目的。我们经常在APP的金刚专区看到它。
线面混合:表现力介于线与面之间。与线性图标相比,它们更具动感和质感,但在页面上不会太引人注目。通常出现在一些年轻用户较多、体现生活品质的产品中,比如绿洲等。
2.3.单色、混色
单色:仅使用一种颜色的图标是稳定且统一的。
混合颜色:使用两种或多种颜色的图标。混色图标可以利用品牌VI系统的色彩搭配,增加产品记忆,塑造品牌形象,同时也增加页面的视觉表现力。
然而,混合颜色图标在开发过程中很难维护。 svg格式的单色图标只需要前端同事修改代码中的颜色值即可。多色图标需要修改设计,然后重新将文件交付给前端同事。
系统图标设计方法
步骤 3:保持视觉尺寸一致性
设计完风格并定义配色方案后,图标设计最基本也是最重要的一步来了:保持图标的视觉一致性。如果页面上的一组图标或大或小,无论设计多么酷,它仍然是一组不规则的图标。
3.1.统一设计尺寸和线条粗细
在设计之初,我们需要定义统一的图标尺寸和线条粗细(线性图标)。如果您不确定,请尝试更多版本。与其后期费尽心机去修改,不如前期尝试犯错。您可以使用24*24的画板尺寸,也可以根据您的需要自行定义。
需要注意的是,如果使用设计图标,当轮廓图标放大时,线条的圆形端点会变形(除非图形组合),但在AI中不会改变,所以在设计图标时,尽量选择常用尺寸中最大的一个。

3.2.根据参考线标准化图标的视觉尺寸
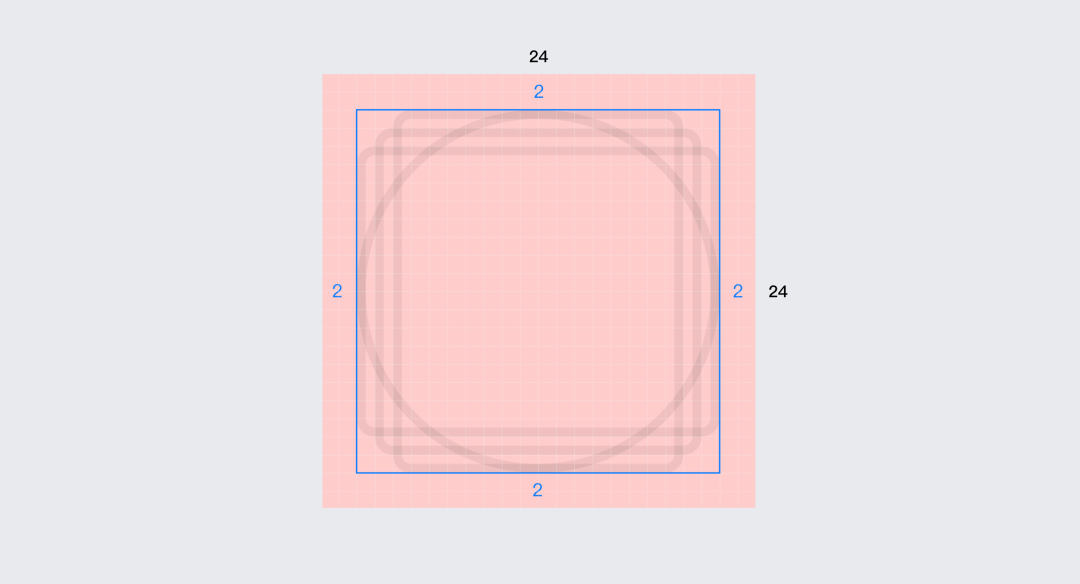
在24*24的画板中,留出2px的边距后,蓝色的矩形框是安全区域sketch icon插件,方便规范图标的大小。

下图显示了当图标是正方形、长方形或圆形时图标的位置。根据上图中的参考线,我们可以确定图标在画板中的位置。

参考线内其他不规则形状的位置。

系统图标设计方法
第四步:图标的管理和维护
随着产品从无到有逐渐成型和完善,系统图标会越来越多,维护起来也会越来越困难。后期很容易出现同一个功能的多个图标,影响统一性。
4.1.设计规范文件
一般来说,在产品设计的中期,设计师会慢慢形成设计规范文档,以方便设计效率和团队协作,其中图标规范是必不可少的。
图标规格一般包括产品中所有设计的图标、一两种常用尺寸、基本图标和其他图标。

·设计规范文件中的图标
4.2.基于组件的图标库
借助tch中的函数,我们可以轻松地将规范中的图标组件化,然后添加到组件库中。

我们可以在设计中随时从组件库中调用所需的图标。

4.3.创建项目于
阿里巴巴的非常适合图标项目管理和团队协作。我们将图标上传到创建的项目中,通过插件“”,我们可以随时查看和调用对应项目中的图标。

在插件中,您可以随时查看图标项并调用对应的图标。

结论
系统图标是UI设计中非常基础的图形语言,在页面交互中也发挥着重要作用。单个图标的设计并不困难,但将所有图标系统化、标准化并在项目中不断应用和复用,就是对UI设计能力的考验。
随着设计工具的更新和迭代,我们需要不断学习并利用好这些工具来提高工作效率,以便我们可以将有限的时间用于更重要的设计内容。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码