发布时间:2023-08-02
浏览次数:0
目前正在做B端,所以以B端产品为例。 B端产品所谓的良好体验,不仅需要实现一致的功能交互,还需要在视觉上保持一致,避免引起用户的疑虑。 系统图标作为重要的视觉元素,需要精简、高效。
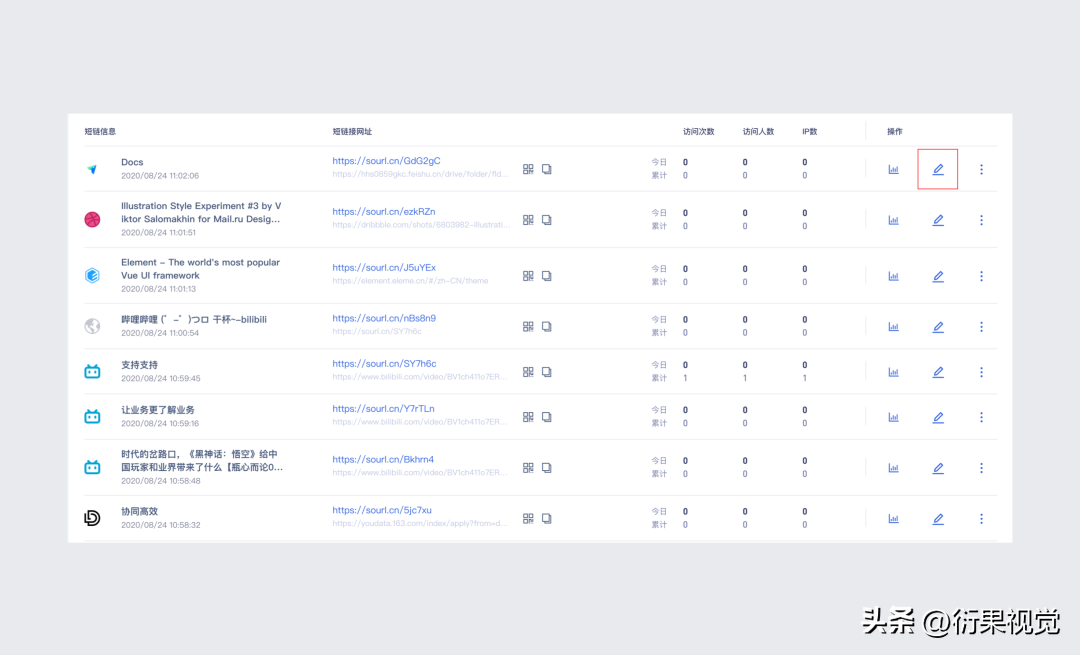
当我在互联网上试用产品时,我看到了右边的图片。 这是一个数据处理页面(部分)。 操作栏中密集排列着许多按钮,按钮样式为“图标+文字”。
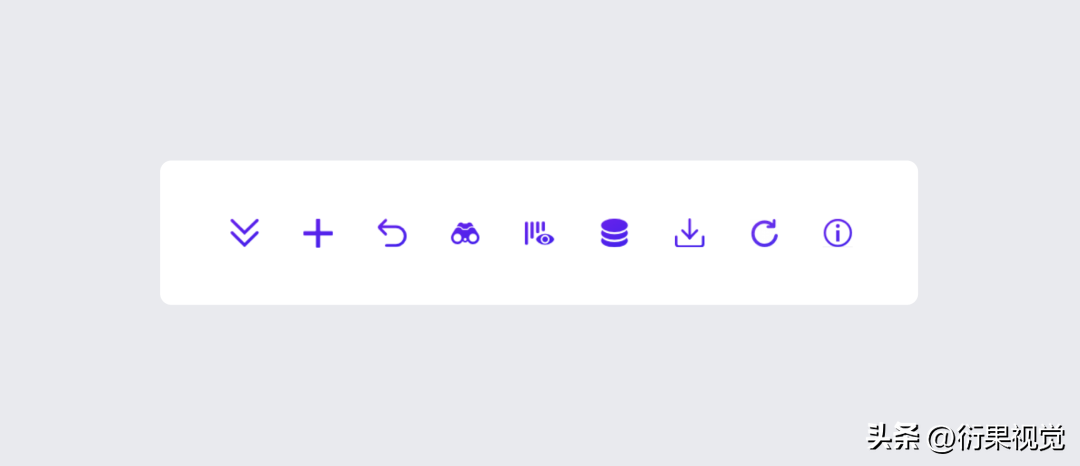
我们单独拿起图标,就能清晰地看到几个典型问题。

几个典型的问题:
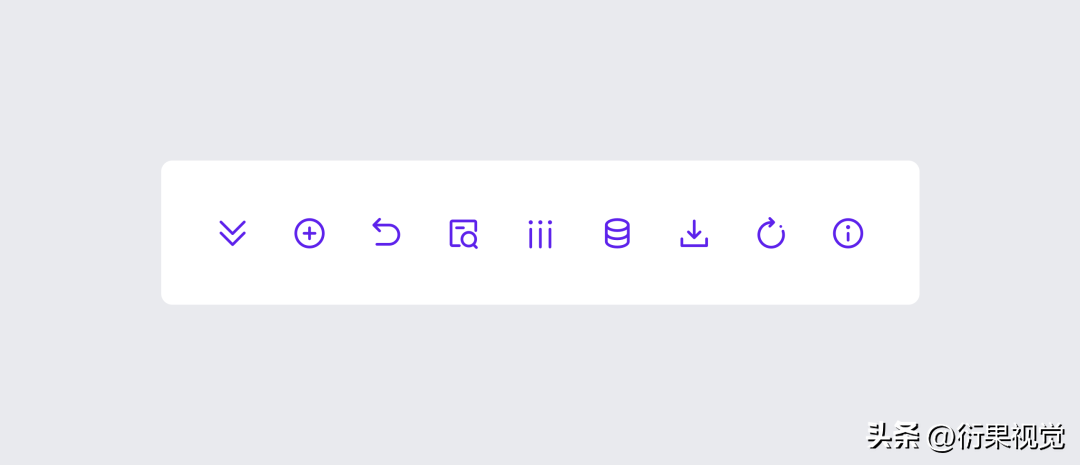
针对上述问题,我们进行了适当调整,具体如下:

当我们设计一个功能较多、布局紧凑的页面时,首先要保证图标清晰、不含糊,然后再考虑设计感。
例如,上面的第五个图标中,“列显示”似乎是一个不常见的按钮。 我们不需要用一个图标来传达“列”和“显示”的含义。 否则,在图标较小、内容较多的情况下,图标过多的细节很容易被“模糊”在一起,使整个图标难以区分。 我们只需要表达“栏”的含义,并添加按钮的文字说明,就可以让用户快速了解这个按钮的功能。
系统图标设计方法
第 1 步:选择合适的图标原型
常见的系统图标通常都有默认样式。 例如,“设置”一般用蠕虫表示,“搜索”通常用放大镜表示。 这种图标要么源自认知习惯,要么就是真实的使用场景。
如果您不希望用户难以使用您的产品,请使用此通用默认样式。 事实上,为了让我们的图标具有独特性和设计感,你可以在常规样式上减少细节扩展。
选择图标就像选择合作伙伴,没有最好,只有最合适。 不同的场景需要选择与场景中的交互方式相匹配的图标。
如右侧三个示例所示,都有“编辑”功能,根据不同的应用场景和风格,设计细节也有所不同。

· 带有流线型线条的线性图标

・修改腰围的图标

·具有广义形状的人脸图标
在B端场景中,大多数时候,你可以根据产品风格和应用场景来选择合适的图标原型。
系统图标设计方法
第二步:统一设计风格,符合产品调性
每个产品都会根据其功能和定位有自己的产品调性。 不同的产品调性,系统图标的设计风格完全不同。 图标有很多属性。 一组和谐统一的系统图标应该具有相同的基本属性。
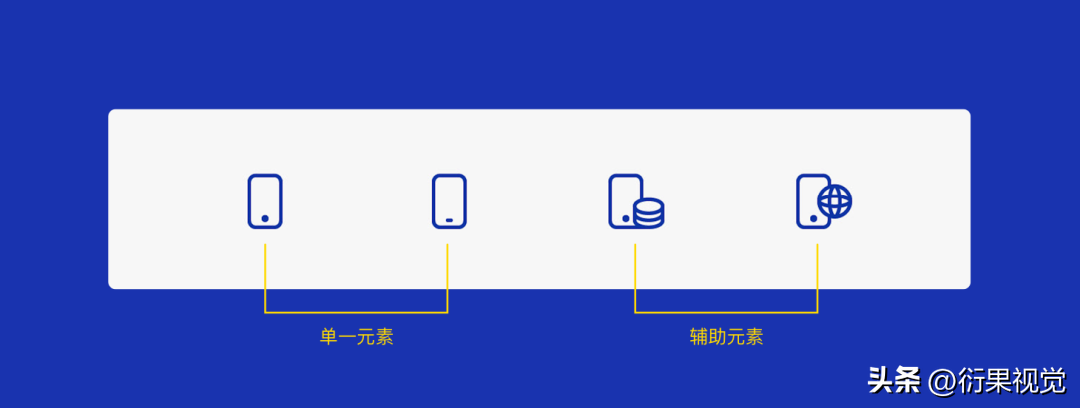
2.1. 单元件、辅助元件

一般情况下,辅助元素在代表相同类别或相似功能的图标时用于区分图标,因此单个元素和辅助元素可以同时出现在一组系统图标中。 但需要注意的是,同一组图标中的辅助元素要鲜明、易于识别。 例如,右侧图标集中降低的辅助元素很难识别。

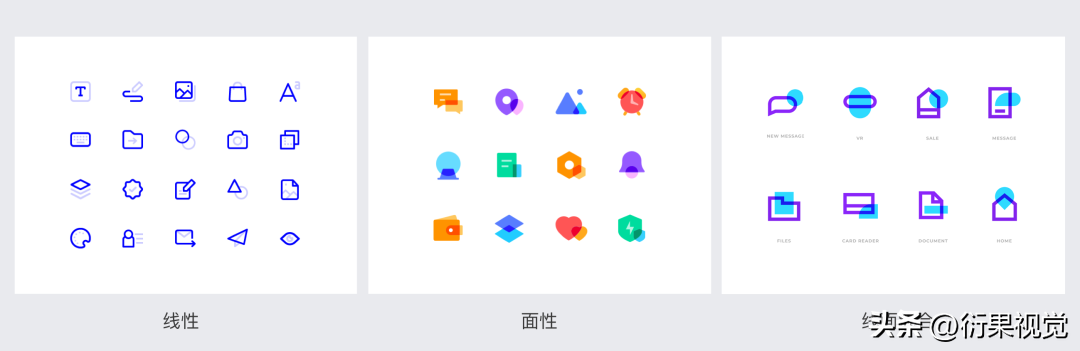
2.2. 线性、曲面、线面融合

线性:元素单一,表现力较弱,但腰线本身较浅,可塑性强。 通过腰线的设计,可以打造出甜美、职业、严谨等多种风格。 因此,线性图标在系统图标中使用率最高。
面部特征:面部特征具有体积感和强烈的视觉重心。 一般采用混合色(两种以上)搭配,以达到降低视觉吸引力的目的。 我们经常在APP的金港区看到它。
线面融合:表现力介于线与面之间。 与线性图标相比,它更具动感和质感,并且不会在页面上过多抢镜。 一般出现在一些年轻用户较多、彰显生活品质的产品中,例如绿洲等。
2.3. 单色、混色
单色:仅使用一种颜色的图标具有稳定、统一的特征。
混合颜色:使用两种或多种颜色的图标。 混色图标可以利用品牌VI系统的色彩搭配,减少产品记忆,塑造品牌形象,同时也减少页面的视觉表现力。
而且,混合色图标在开发过程中维护起来比较困难sketch视觉设计教程,而svg格式的单色图标只需要后端同学在代码中改变颜色值即可,而多色图标则需要重新传递给后端——设计变更后结束学生。
系统图标设计方法
第 3 步:保持视觉尺寸一致性
设计完风格并定义配色方案后sketch视觉设计教程,图标设计最基本也是最重要的一步来了:保持图标的视觉一致性。 如果页面上有一组大大小小的图标,无论设计得多么耀眼,它仍然是一组不规则的图标。
3.1. 统一设计规格和腰围厚度
在设计之初,我们需要定义统一的图标规格和腰线粗细(线性图标)。 如果您不确定,请尝试更多版本。 前期的试错比后期的大改变要好。 可以使用24*24的画板规格,也可以根据需要自己定义。
需要注意的是,如果使用设计图标,当轮廓图标放大时,腰线的方形端点会变形(除非图形组合),但在ai中不会改变,所以设计图标时,尽量选择常用尺寸中最大的。

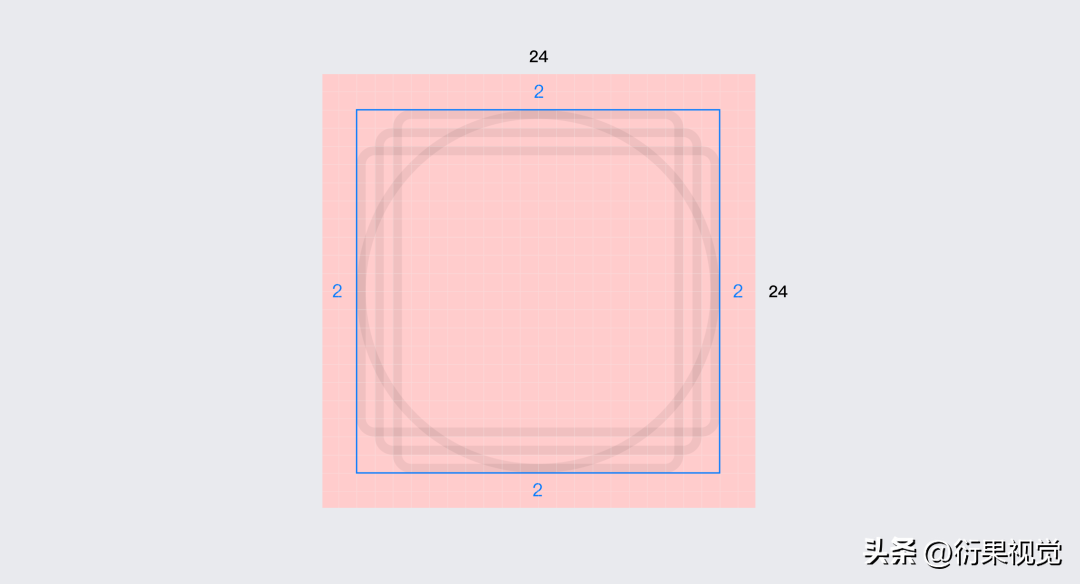
3.2. 根据参考线标准化图标的视觉尺寸
在24*24的画板中,行距预留2px后,红色圆框就是安全区域,方便规范图标大小。

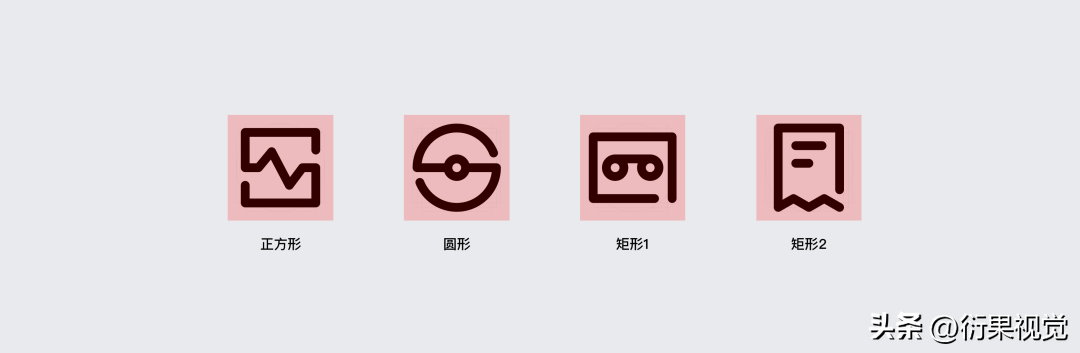
右图为圆形、矩形、圆形四种形状中图标的位置。 根据上图中的参考线,我们可以确定图标在画板中的位置。

指南中其他不规则形状的位置。

系统图标设计方法
第四步:图标管理与维护
当产品从零到一逐渐形成和建立的时候,系统图标就会变得越来越难以维护。 后期很容易出现同一个功能的多个图标,影响统一性。
4.1. 设计规范文件
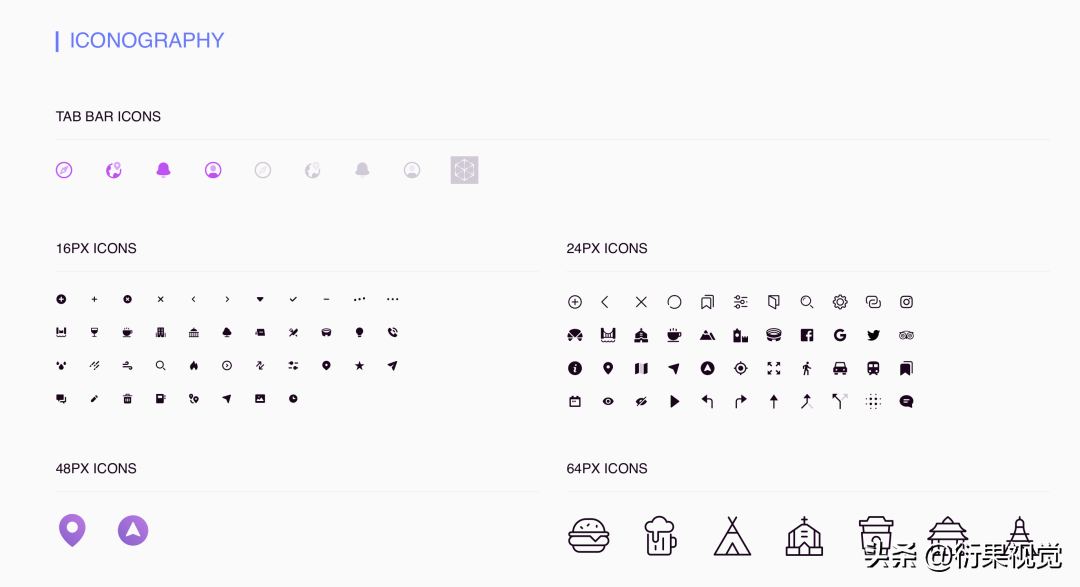
通常在产品设计中期,设计师为了提高设计效率和团队协作,会逐渐生成设计规范文档,其中图标规范必不可少。 图标规范通常包括产品中设计的所有图标、一两个常用规范、基本图标和其他图标。

·设计规范文件中的图标
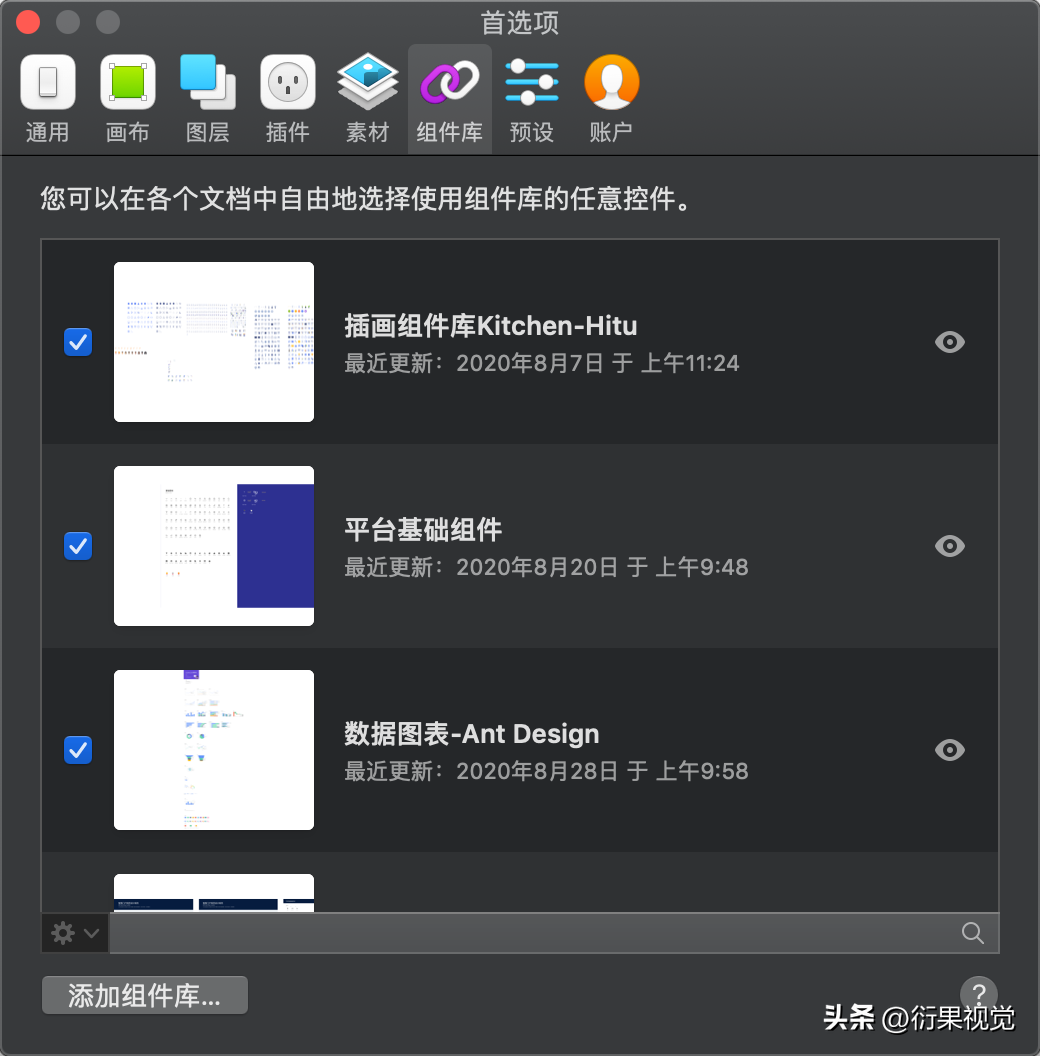
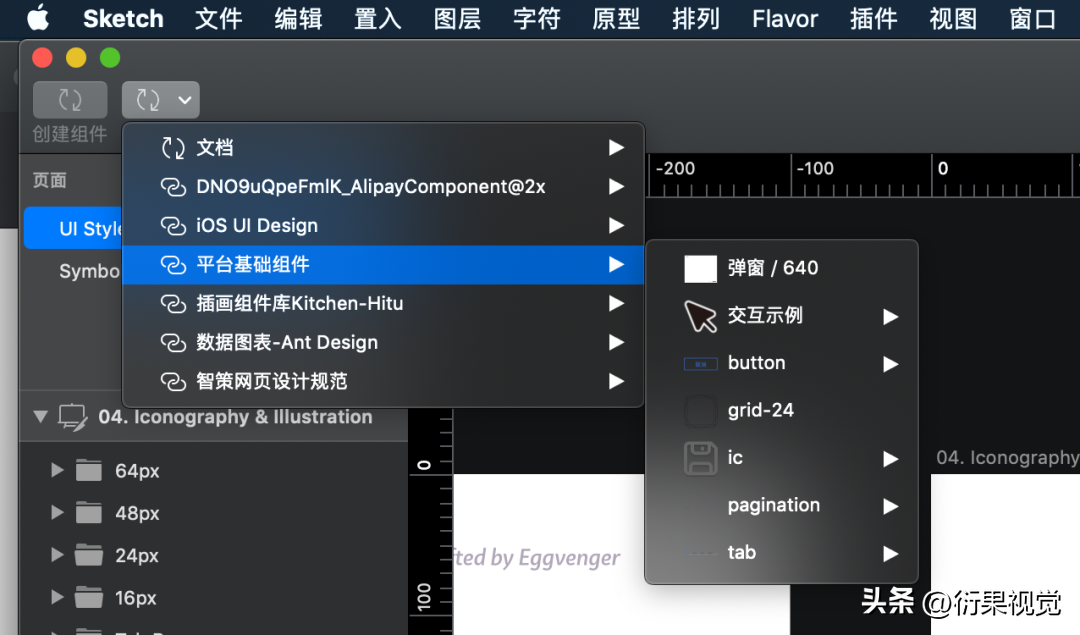
4.2. 组件图标库
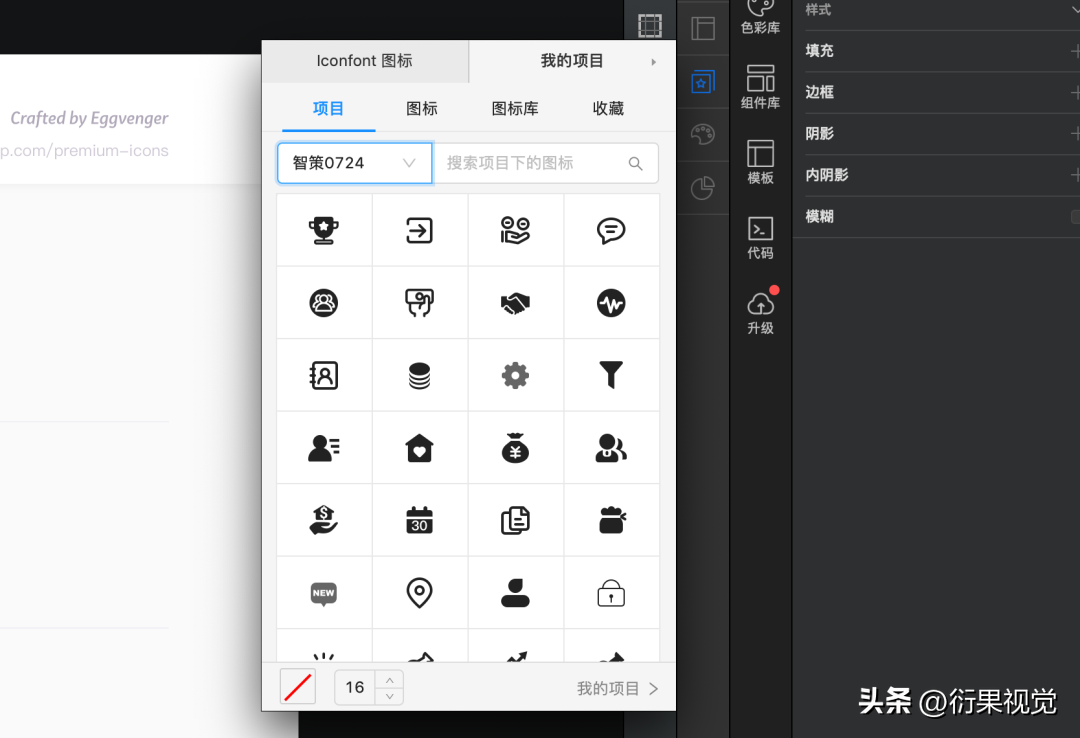
借助tch中的函数,我们可以轻松地将规范中的图标组件化,然后将其添加到组件库中。

我们可以在设计中随时从组件库中调用所需的图标。

还可以随时打开原始文档,方便规范文档的编辑和更新。

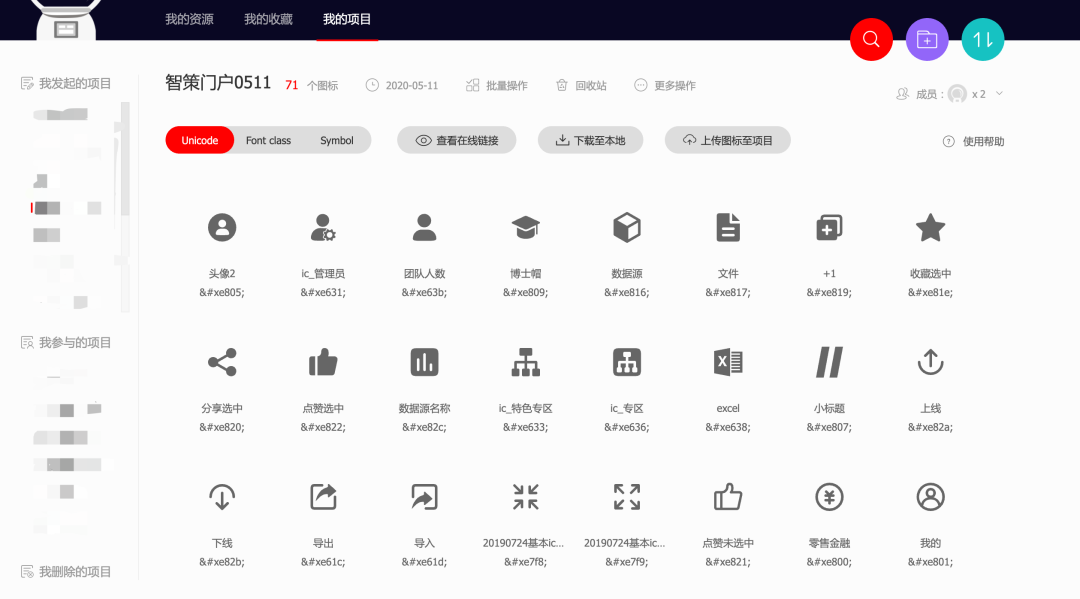
4.3. 在中创建一个项目
阿里项目管理和团队合作专用图标
我们将图标上传到创建的项目中,通过插件“”,可以随时查看和调用对应项目中的图标。

在插件中,您可以查看图标项目并随时调用相应的图标。

结语
系统图标是UI设计中非常基础的图形语言,在页面交互中也发挥着重要作用。 单个图标的设计并不难,将所有图标系统化、标准化并在项目中不断应用和复用,是对UI设计能力的考验。
随着设计工具的更新迭代,我们需要不断学习并用好这个工具,才能提高工作效率,能够将有限的时间用在更重要的设计内容上。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码