发布时间:2023-08-02
浏览次数:0


文字介绍
首先,在开始之前sublime text插件大全,我们先介绍一下Text。
Text是一个代码编辑器(Text是付费软件,但你可以无限期地尝试),也是一个针对HTML和诗歌的高级文本编辑器。
Text由程序员Jon于2008年1月开发,最初被设计为具有丰富扩展功能的Vim。
Text拥有漂亮的用户界面和强大的功能,例如代码缩略图、插件、代码片段等。
按键绑定、菜单和工具栏也可以定制。
Text的主要功能包括:拼写检测、书签、完整的API、Goto功能、即时项目切换、多选、多窗口等。
Text是一个跨平台编辑器,支持Linux、等操作系统。
用过笔记本、做过开发的人都知道,一个好用的IDE可以省去多少麻烦,而很多时候我们需要的只是一些简单的基础开发,使用我们的Text就可以了。
此外,还推荐了几种开发工具。
原子()
()
()
事实上,我们明天的主角不容错过。
文本()
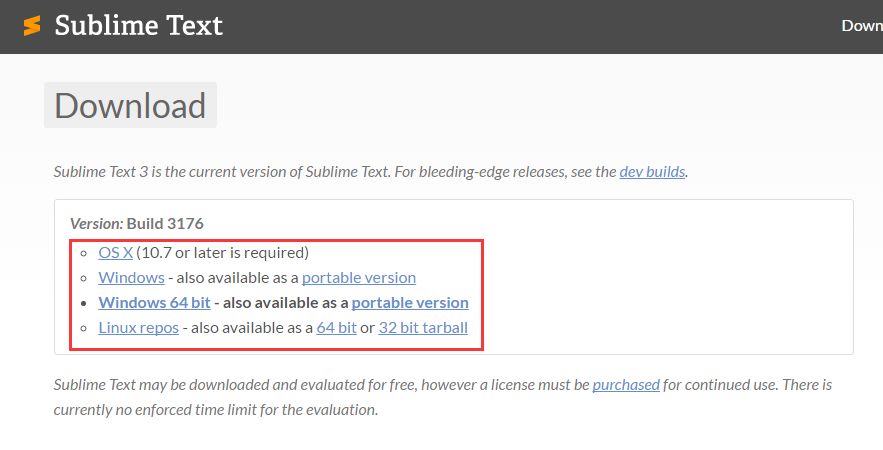
需要注意的是,如果需要下载,请下载与您当前笔记本匹配的对应版本。

去官网下载编辑器,直接从官网下载即可。 如果你不需要钱,就不要下载其他乱七八糟的版本。
安装
它之所以受到这么多程序员的青睐,就是因为它的灵活性。
而安装自己的插件是其灵活性的主要原因。
首先必须安装插件。
如果你还没有安装,请先安装,然后开始汉化!
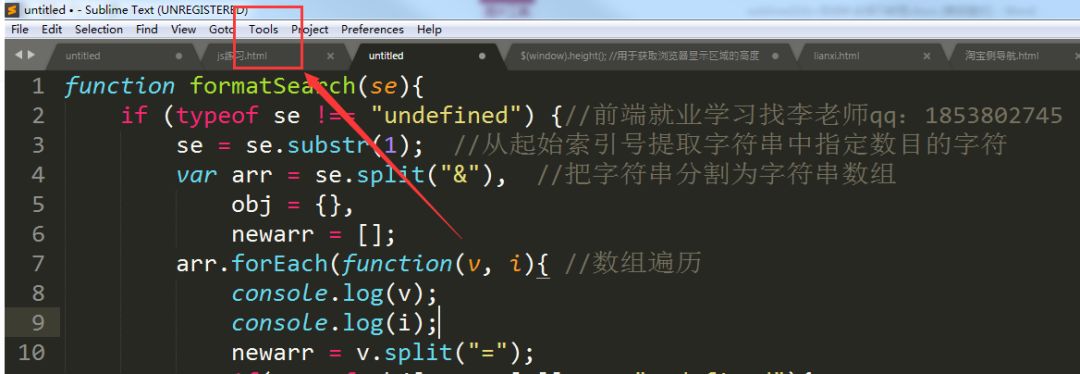
安装完成后,先打开编辑器,然后在底部菜单中找到Tools菜单,如右图

然后选择Tools菜单下的选项,如右图
在打开的命令行方式输入框中输入pac,然后回车安装,如右图

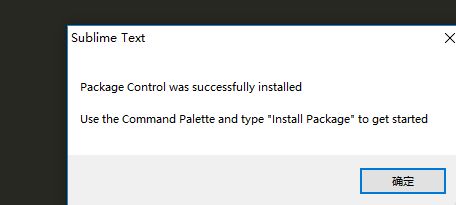
等待一段时间后,软件会提示以下信息,证明该工具已经安装完毕,如右图

安装完成后,需要关闭软件,然后重新启动软件。
重启后,你会在菜单栏的菜单下看到 和 两个选项,稍后会用到
使用官方汉化插件实现汉化
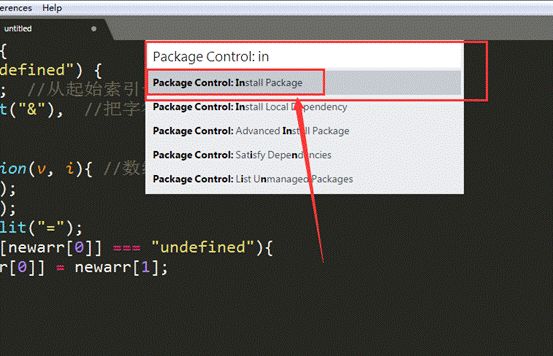
打开,找到下一个
点击弹出如下框进行搜索
找到并点击进入

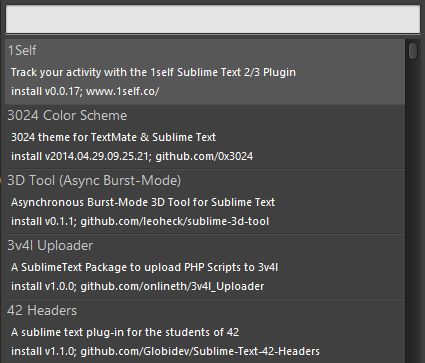
稍等片刻,会弹出如下界面

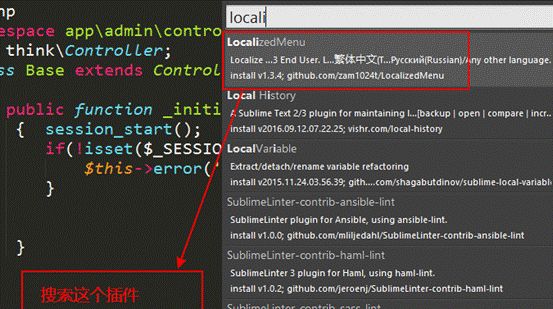
搜索,找到以下选项,很英文的插件,点击安装

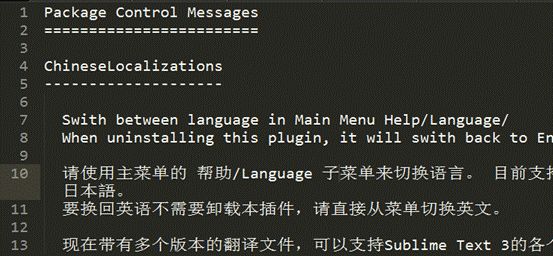
出现如下界面即表示安装完成

安装完成,这是完成的界面

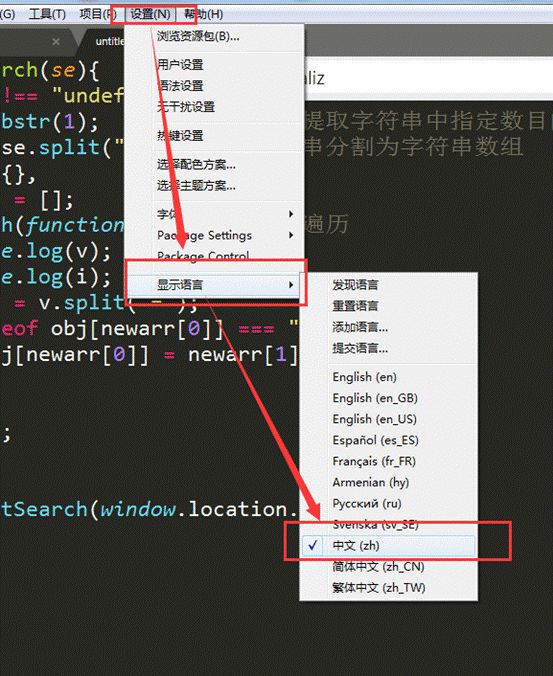
您也可以直接在设置中更改语言

这样,汉化就完成了。
手动完成提示
虽然这一步用中文版比较容易,但因为有些同学喜欢用日文版,而中文版在企业更专业,所以我用英文版来演示
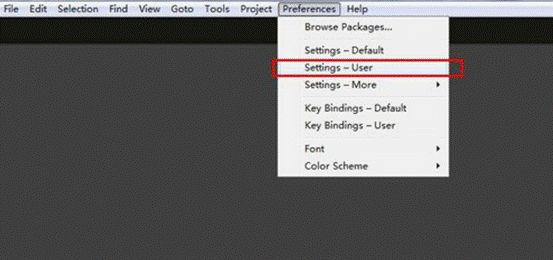
单击菜单栏:; 选择:-用户项;

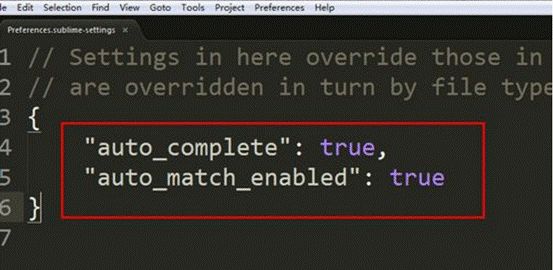
然后在大括号中输入以下两个设置,直接复制即可:
““:真的,
““:真的

先保存设置,然后关闭文本;
重启,新建一个HTML文件,会有提示。
英文界面:菜单-》-》-用户-》添加这句话,"":true,"":true-》保存-》关闭编辑器-》重新打开-》完成
英文界面:菜单栏-》首选项-》设置-用户-》添加这句话,"":true,"":true-》保存-》关闭编辑器-》重新打开-》完成
文字插件推荐
埃米特
功能:编码快捷键,后端必备
简介:Emmet作为zen的升级版本,是后端必备的插件。 如果您不熟悉,可以在其官网上观看具体的演示视频。
教程:
html-css-
功能:Html、css、js文件的低格式
简介: 替代和
使用:快捷键:ctrl+shift+i
快捷键配置:在/Key–User中添加代码(在字段中)
{"keys":["ctrl+shift+i"],"":""},
功能:用于对 CSS 属性进行排序的低级格式(处女座必备)
简介:按一定顺序排列
使用方法:下载插件包,放入文本文件夹\\Data\\\\User目录下
快捷键:ctrl+shift+c
功能: 方便调色
简介:它可以显示您选择的颜色代码的真实颜色(如“#”,“rgb(255,255,255)”,“白色”)。 同时它还包含一个颜色选择器以便您可以轻松修改颜色。
使用:快捷键:ctrl+shift+w
快捷键配置:在/Key–User中添加代码(在字段中)
{"keys":["ctrl+shift+w"],"":"","":[{"key":"."}]},
功能:一键检查并清除代码中的多余空格
简介:您还在为代码中多余空格、代码不规范而烦恼吗? 还是处女座情节?这个插件帮你检测多余空格,一键删除空格,保存时手动删除多余空格,让你的代码规范刷新
使用:安装插件并重启,可以手动提示多余空格。 一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。
快捷键配置:在 /Key–User {"keys":["ctrl+shift+t"],"":"es"} 中添加代码(在字段中),
自动保存
功能:手动保存文件
简介: 提供储存便利
使用:默认不会手动保存,按快捷键Ctrl+Shift+S即可打开。
快捷键配置方法:偏好设置-快捷键设置,在链表中添加{"keys":["ctrl+shift+s"],"":""},如果需要手动启用,偏好设置-插件-自动保存——使用粘贴配置
“d”:正确,
“”:10,
““:真的sublime text插件大全,
“乐”:“”,
““: 错误的,
“使固定”: ””
观看
功能:通过默认浏览器打开文件
简介:方便打开浏览器检测编译效果
使用:快捷键配置方法:偏好设置-快捷键设置,在链表中添加快捷键:F12{"keys":["f12"],"":""},
(下载超级慢)
功能:给CSS添加私有前缀
简介:CSS还没有标准化,所以要给各大浏览器加上前缀,解决兼容性问题
使用:快捷键配置方法:首选项-快捷键设置,在链表中添加{"keys":["ctrl+shift+enter"],"":""},
快捷键:ctrl+shift+回车
CSS
功能:关联CSS文件,智能提示CSS文件中的类名,特别好用
功能:支持原生句子提示,爸爸再也不用怕我输入了。 (ID)
功能:jQ功能提示
简介:jQ函数快速输入是偷懒的好方法
功能:快速输入文件名
简介:手动完成文件名的输入,比如选择图片
使用:输入“/”即可查看与该项目文件夹相关的其他文件
功能:代码检测
简介:支持CSS、HTML、Java、PHP、Ruby等十多种开发语言。
使用:需要配置相应语言的环境。 要检测代码,您需要安装node.js。 要检测PHP代码,需要安装PHP并配置环境。
功能:扩展侧边栏菜单的功能
简介:包括在当前项目文件夹中创建新文件、链接文件或文件夹、复制文件或文件夹、在新窗口或浏览器中打开、刷新等。
功能:代码匹配
简介:可以匹配[]、()、{}、""、"、高亮标签,查看开始和结束标签
功能:主题
简介:如果你喜欢 ,我推荐你使用
使用:首选项->配色方案->用户->
全文快捷键配置
[{"keys":["ctrl+shift+t"],"":"es"},{"keys":["ctrl+shift+s"],"":""},{"keys" :["f12"],"":""},{"keys":["ctrl+shift+enter"],"":""},{"keys":["ctrl+shift+i"] ,"":""},{"keys":["ctrl+shift+w"],"":"","":[{"key":"."}]},]

喜欢它!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码