发布时间:2023-08-02
浏览次数:0

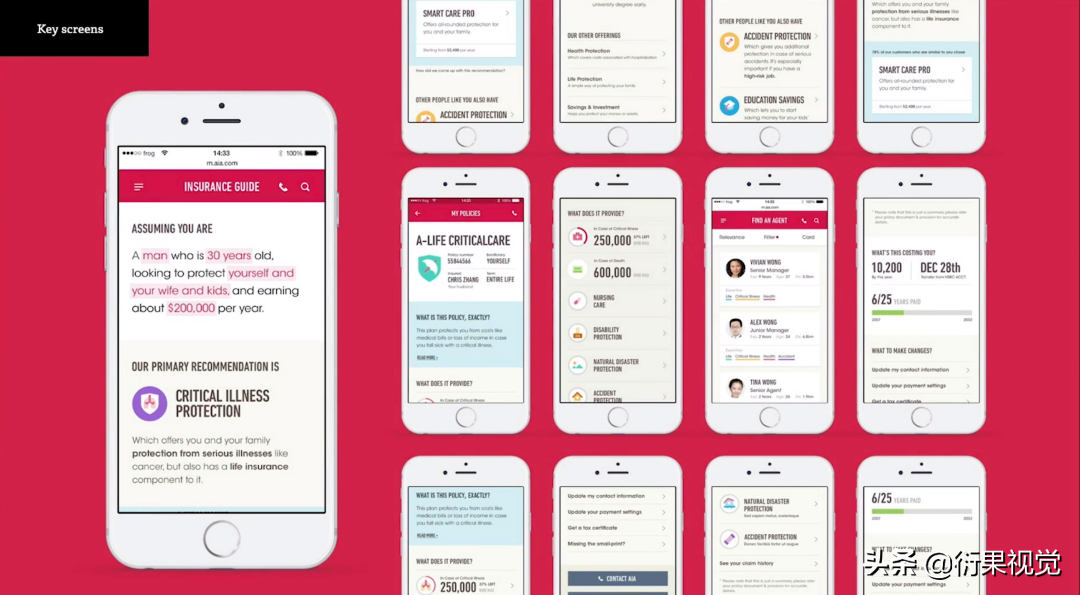
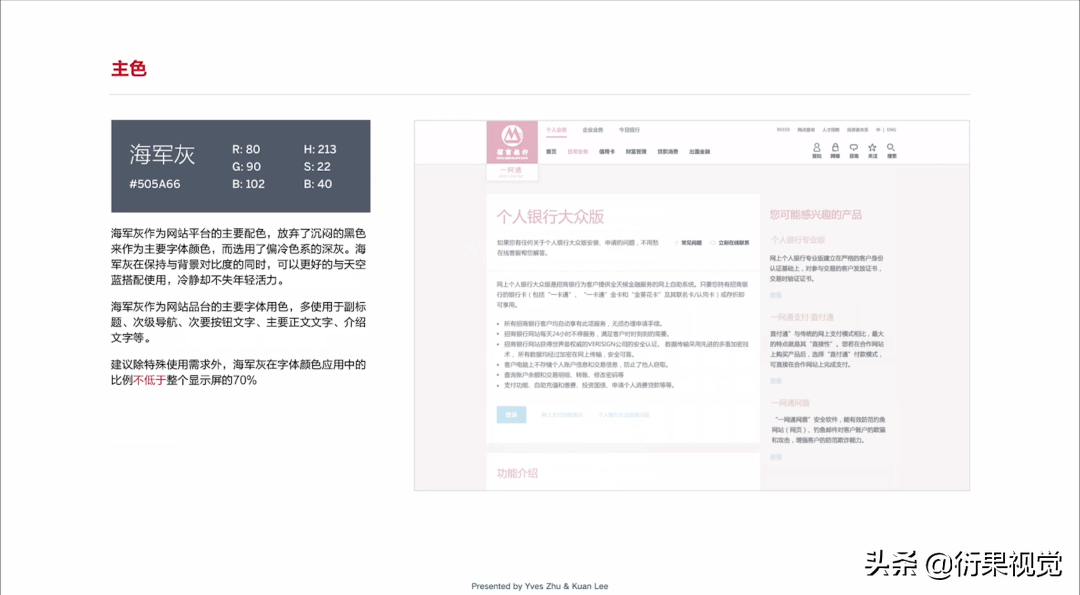
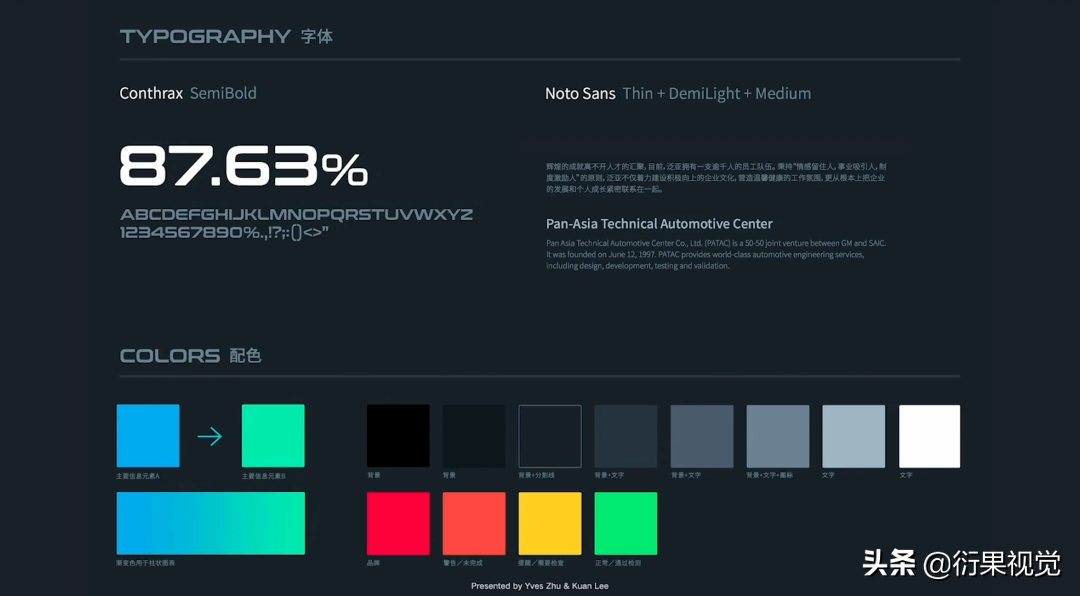
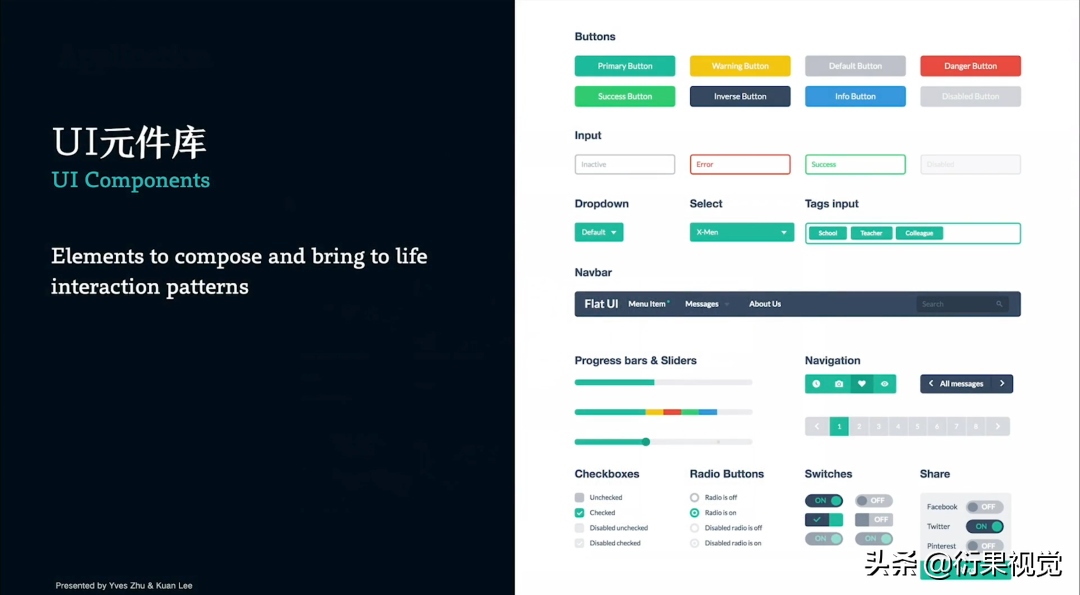
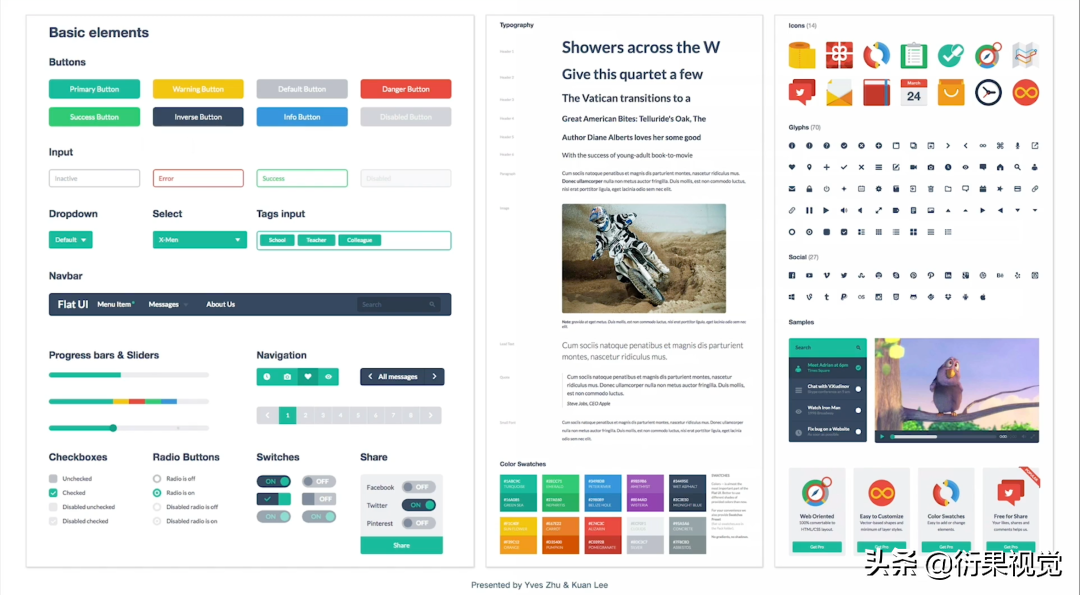
2.定义核心视觉元素
在项目前期确定高保真关键页面的同时,需要定义核心视觉元素规则。
例如颜色、字体大小、按钮、图标等。
案件:




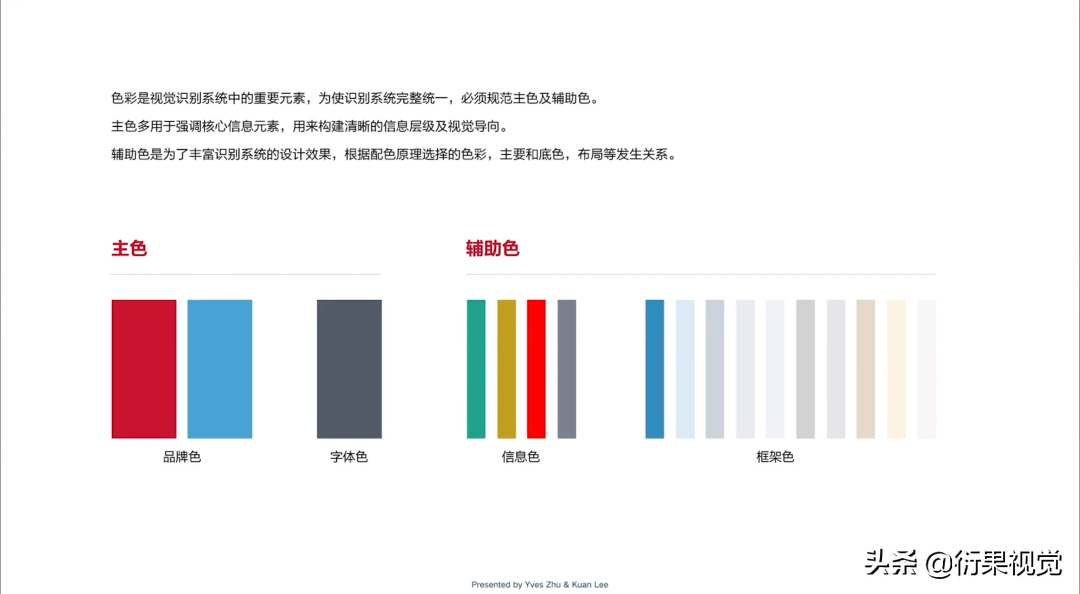
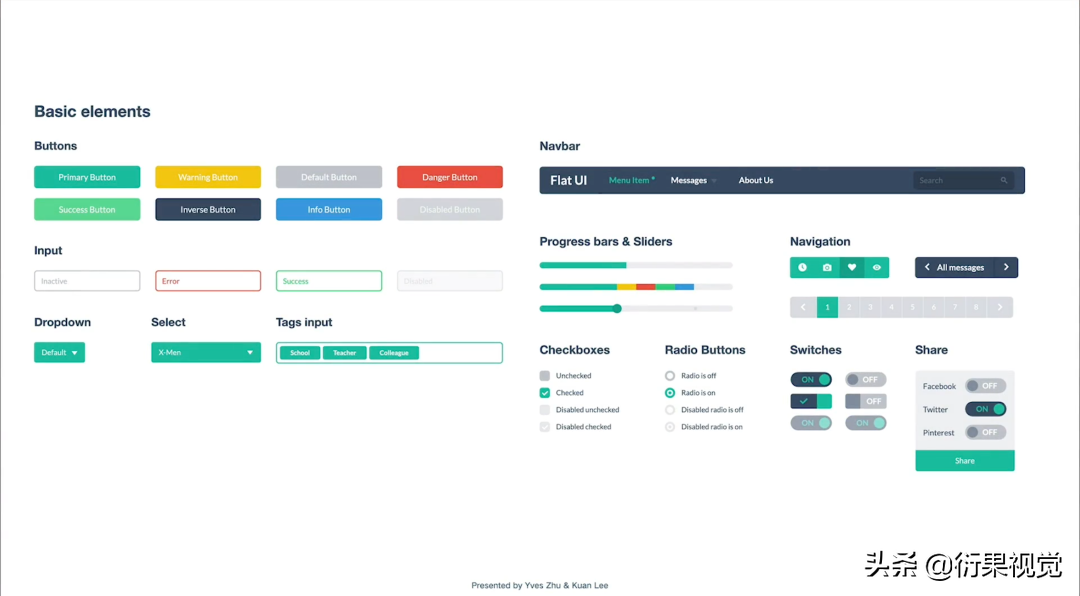
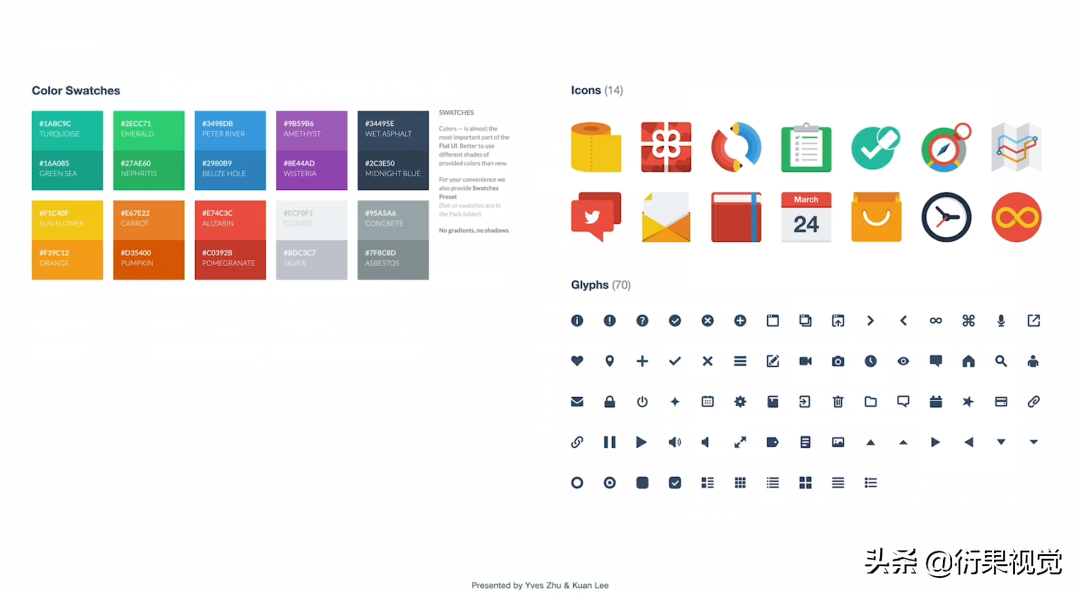
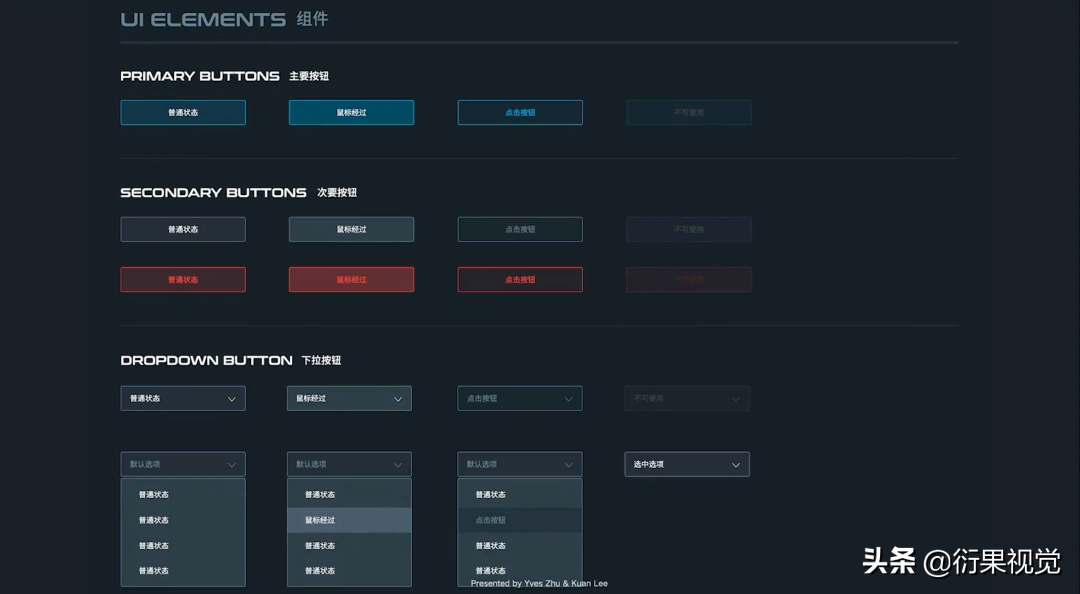
3. 制作可视化设备库
1、为什么要做视觉设备库?
为了保证设计过程中视觉风格的统一,方便在详细设计阶段更好地还原所有设计细节。
在设计新的组件和UI元素以及验证视觉效果时,视觉设备库将不断扩展和更新。 通常在项目前期就可以制作出通用性较强的通用器件库,同时可以不断开发新的页面设计。 在项目后期sketch视觉设计教程,将提供一个完整的设备库sketch视觉设计教程,其中包含所有屏幕设计中的 UI 组件。




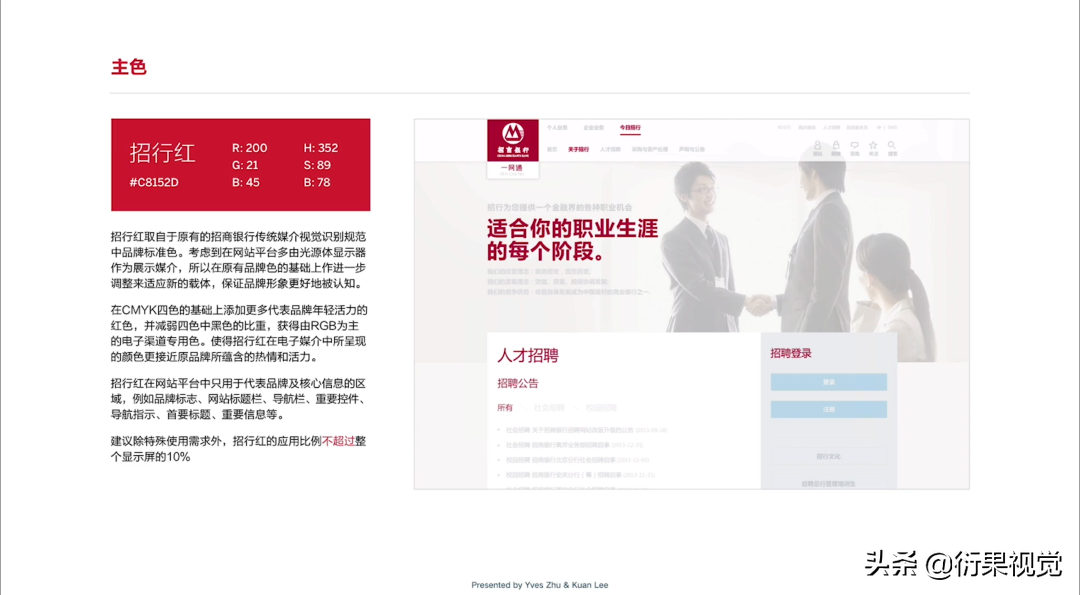
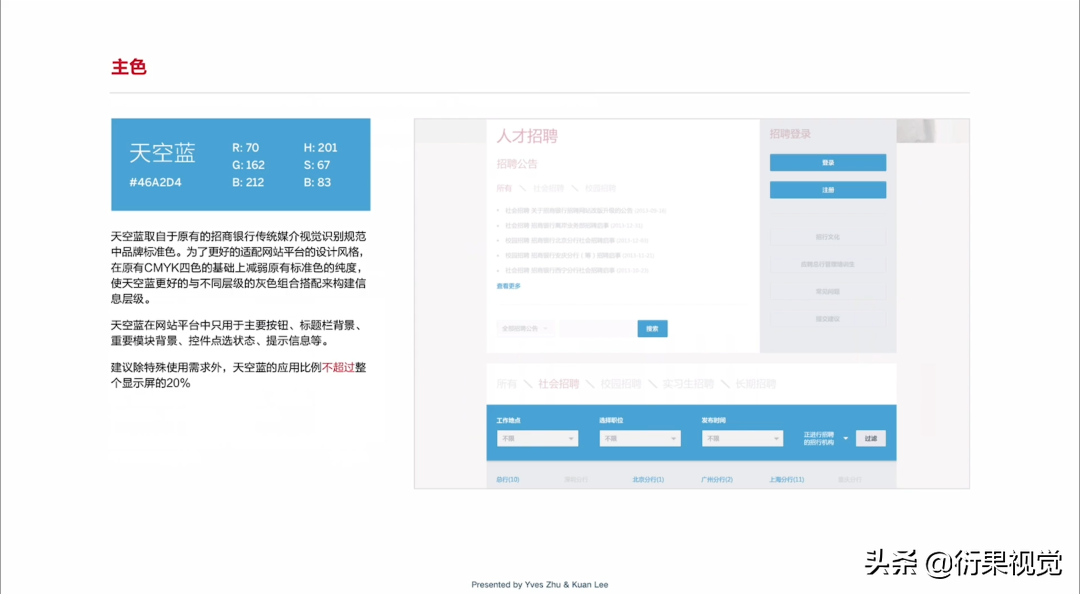
功能设计阶段的视觉设计主要负责恢复设计风格并开始制定设计规范。
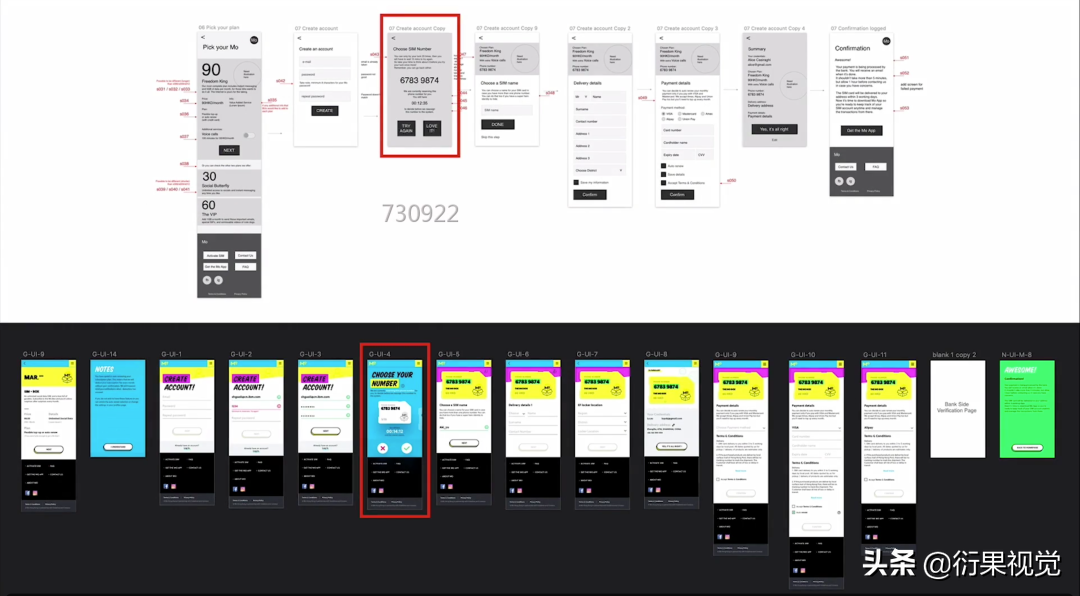
4. 高保真页面设计
在项目的最后落地阶段,需要将所有交互式线框恢复为视觉草稿。 高保真原型制作的必备品。
在视觉还原的过程中,可能会有一些线框不太容易还原。 可能是布局问题,也可能是信息层次问题。 UI设计师应该根据自己的专业角度审视如何设计。

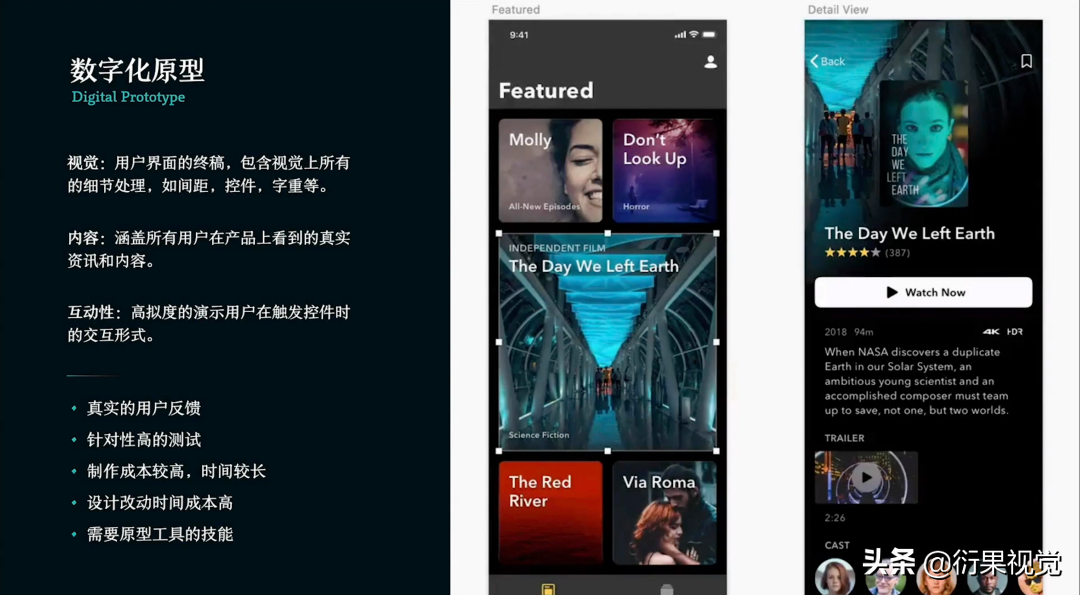
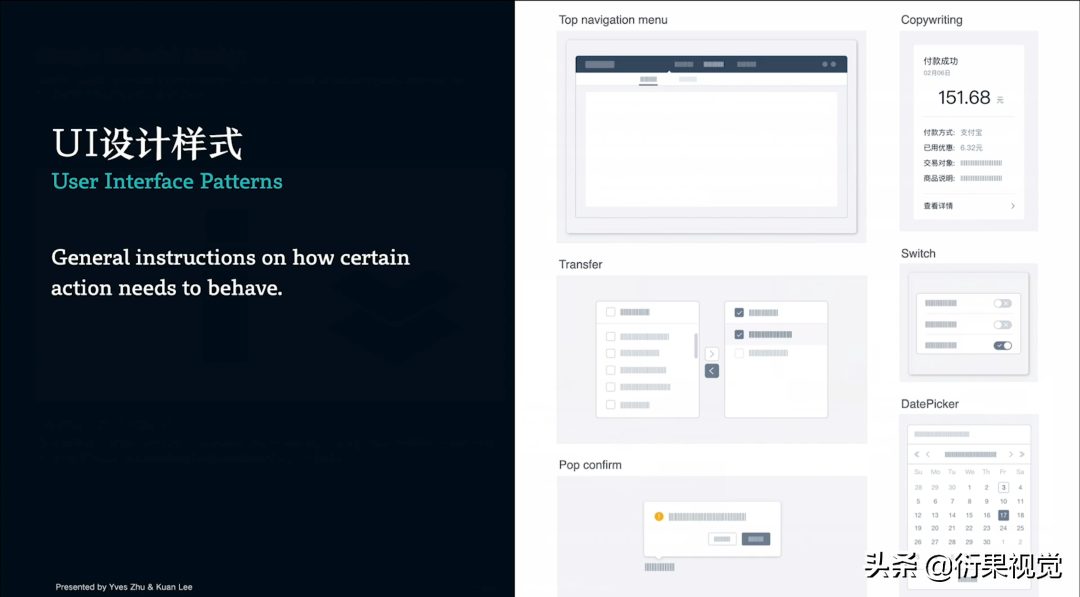
5. 高保真原型设计
1.高保真原型(交互式)

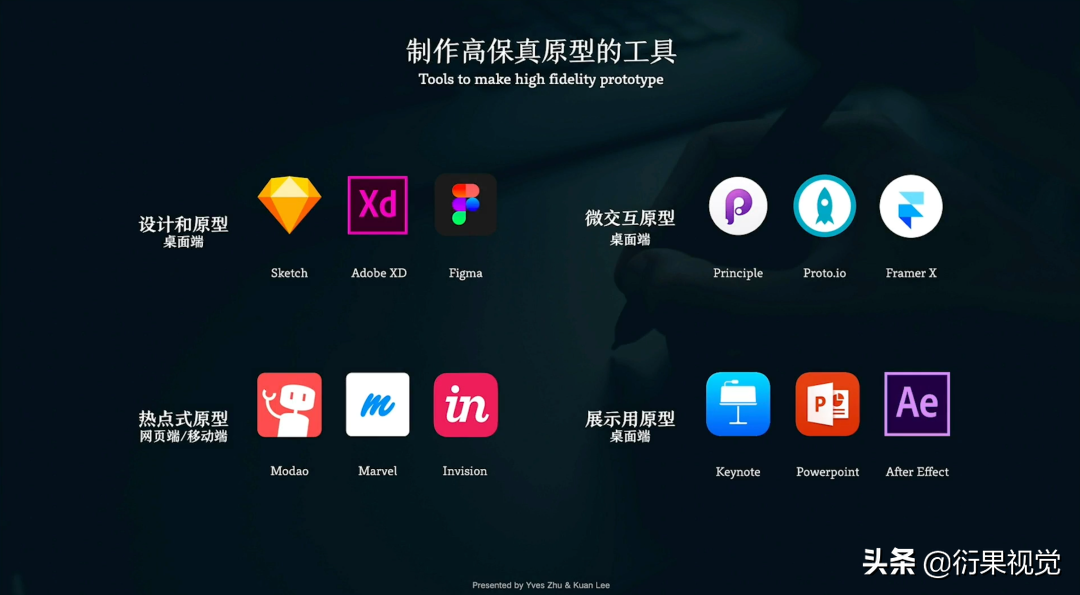
2. 原型设计工具
、figma等
3. 微交互
不能为了添加而添加,而要考虑目的。
4. 如何选择高保真原型

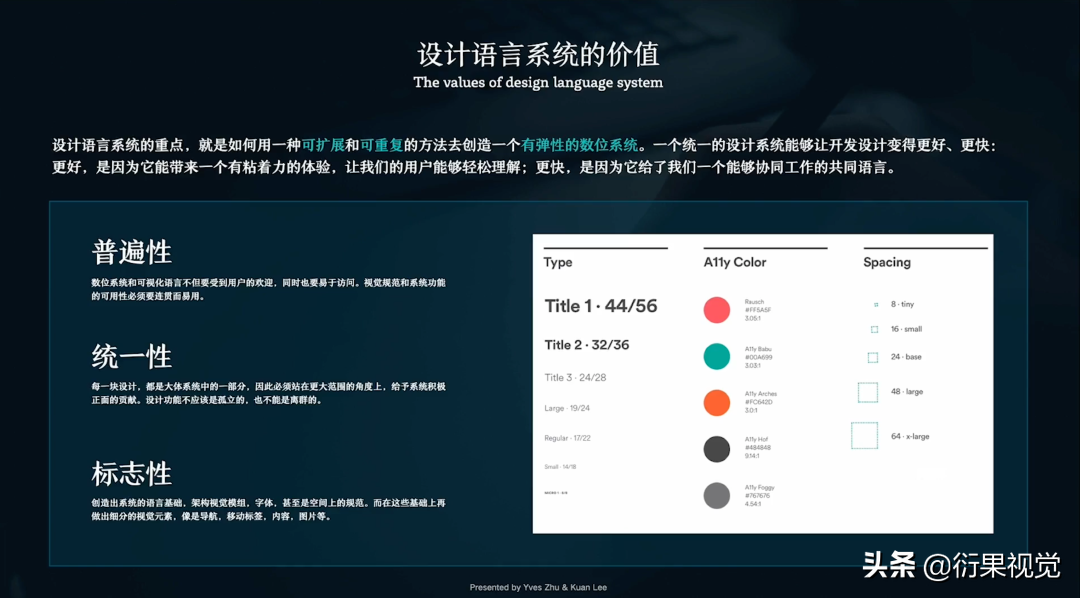
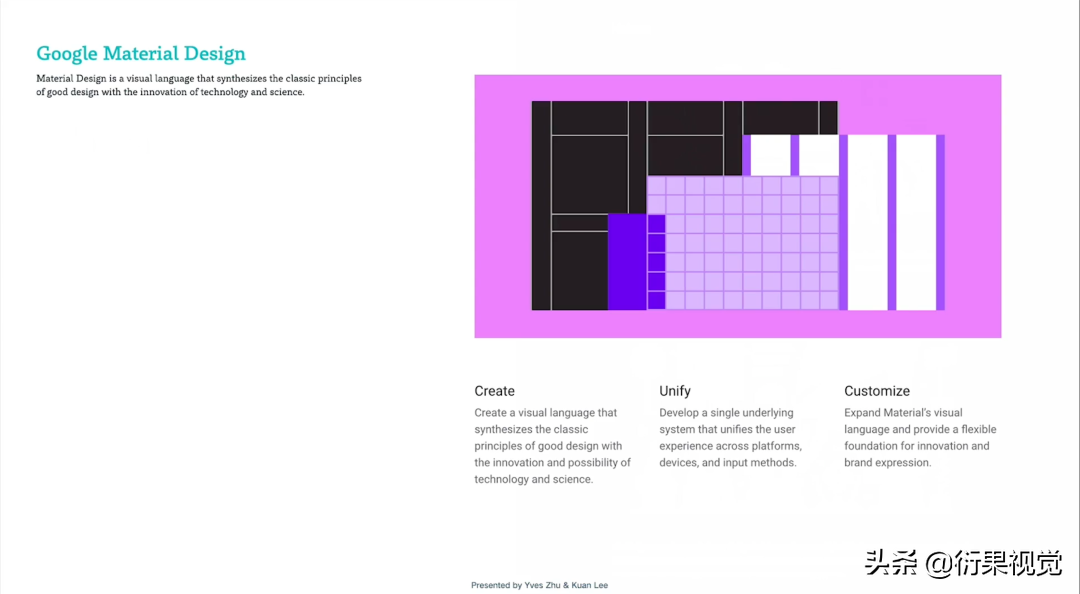
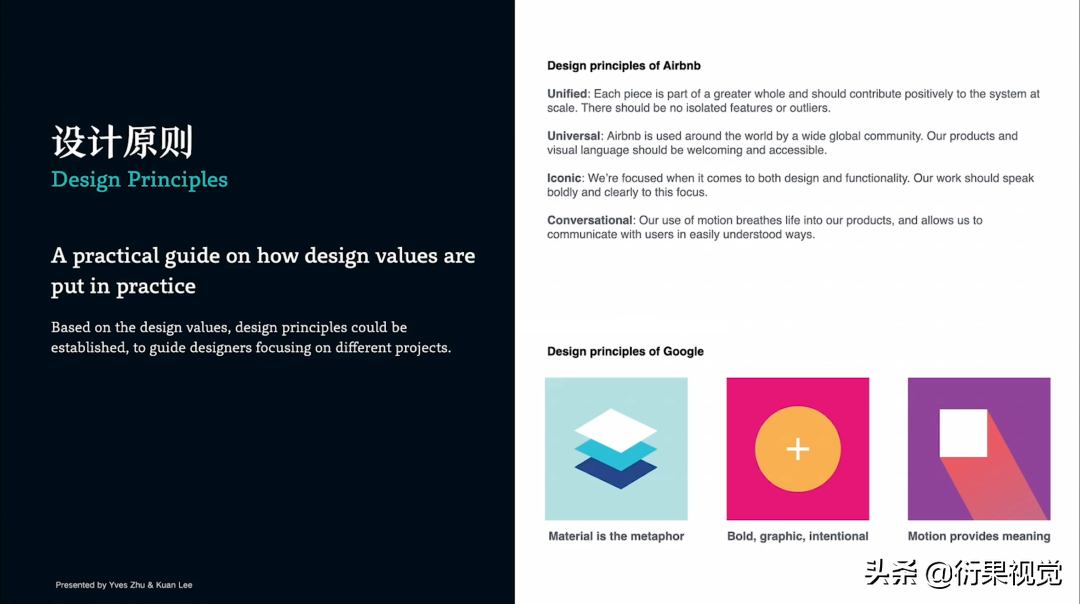
6.设计语言系统









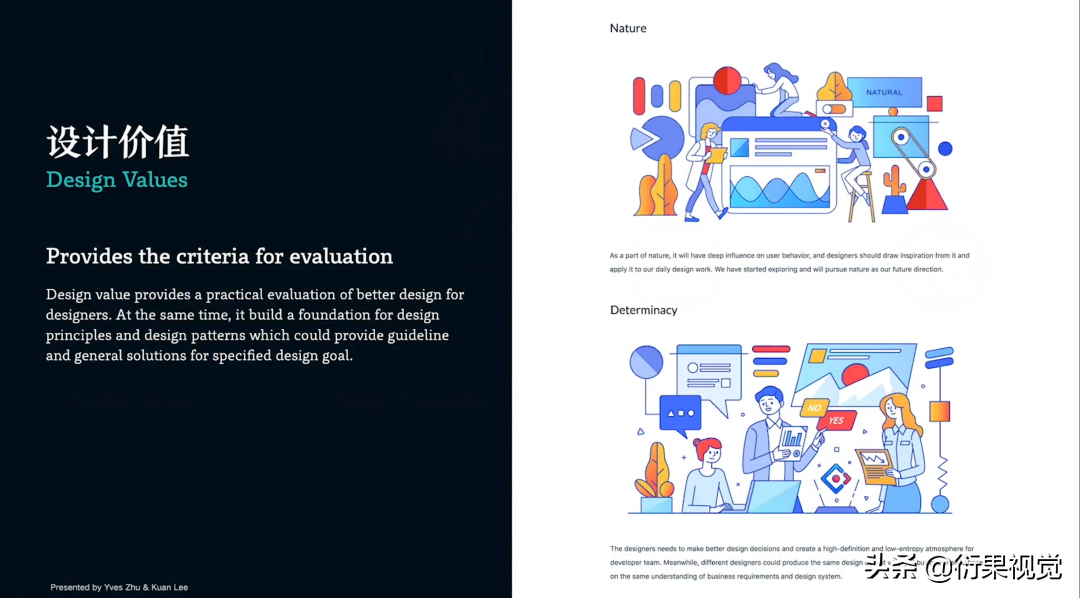
基于设计价值观,我们可以构建详细的设计原则来指导我们的设计:





如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码