发布时间:2025-02-19
浏览次数:0
深入微软新发布的系统(由翻译为沉浸设计系统)

什么是UI?
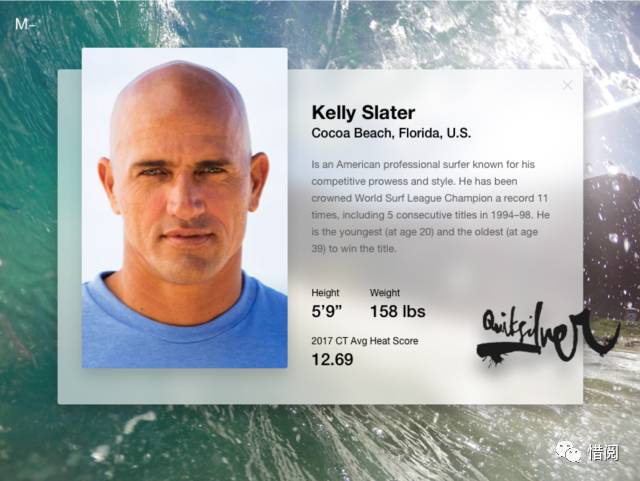
这是微软最近宣布的沉浸设计系统中的一个很酷的元素,用于创建部分透明的纹理,您可以通过添加深度应用于应用程序接口以构建视觉层次结构。
“沉浸式设计使用物理纹理和空间深度的概念来区分UI元素并将其放置在视觉结构中。总体效果是为用户创造更现实的体验。”
一些好的例子


如何使用它来实现结果
如果您已经渴望尝试sketch怎么用,则可以查看是否可以做,但是如果需要,请参考以下文档。

步骤1:图像
您需要做的第一件事是创建一个所需尺寸的画板。例如,我的示例是1440 x 960艺术板。然后,您将在该艺术板的顶部将超高分辨率的背景图像作为底部背景层。
步骤2:高斯模糊/背景模糊
接下来,在背景层的顶部添加一个新的矩形层。保持不透明度为100%,并在“正常”设置下混合。然后在观察者中,从下拉菜单中选择“模糊背景”框。并将其设置为30px。
步骤3:颜色/排除混合
使用与高斯模糊层相同的大小,在新层上创建另一个矩形。将不透明度保持在100%,但这次将混合物更改为排除。在“填充”选项中,使您的颜色十六进制()选择正常的混合,然后使用10%的不透明度。有关此博客的信息,更多的内容。
步骤4:颜色/音调覆盖
创建一个具有相同大小的新矩形层。保持不透明度为100%,并使用正常混合。与上一步类似,您可以在80%不透明度的填充选项中进行轻填充()或深色填充(),正常混合。您还可以根据视觉层次结构调试70%或60%的不透明度,或者如果您使用自定义颜色作为唯一品牌。
步骤5:噪声纹理
创建一个与以前相同的新矩形层,100%不透明度和正常混合物。现在再次转到“填充”选项,此时您将选择其他类型的填充sketch怎么用,单击填充矩形,现在选择“噪声选项”(即最右边的选项)以看起来像静态填充屏幕,请选择“类型” :原始”并将其设置为4%的强度,并使用正常混合:打开“内部阴影”填充(x:1,y:0,blur:2,:0)。
如果正确按照上述步骤操作,则应该像这样:


将这些设计系统应用于移动设备,以及新推出的混合现实耳机的2D和3D设计。
如果您喜欢我们的文章,请分享。不要忘记跟随我们,继续为您分享设计文章。该文章仅用于研究。如果您有任何建议,请发送一封信转载或提交: @qq.com
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码