发布时间:2025-03-09
浏览次数:0
昨天我发现了一个东西,我的第一感受是它像是一个图标管理工具,我觉得应该没有什么特别之处。因为秉持着凡事多看一眼的原则,所以我还是去官网了解了一下。幸好我多去看了那一眼,不然我可能就会错过这个不错的图标管理工具。
首先,图标管理工具能够与 PS、AI、XD 配合使用,从而提升整体的操作效率。在设计过程中,若需要使用 icon,只需将其从(图标管理工具)拖拽到设计工具(比如 PS、AI 或 XD)中即可。

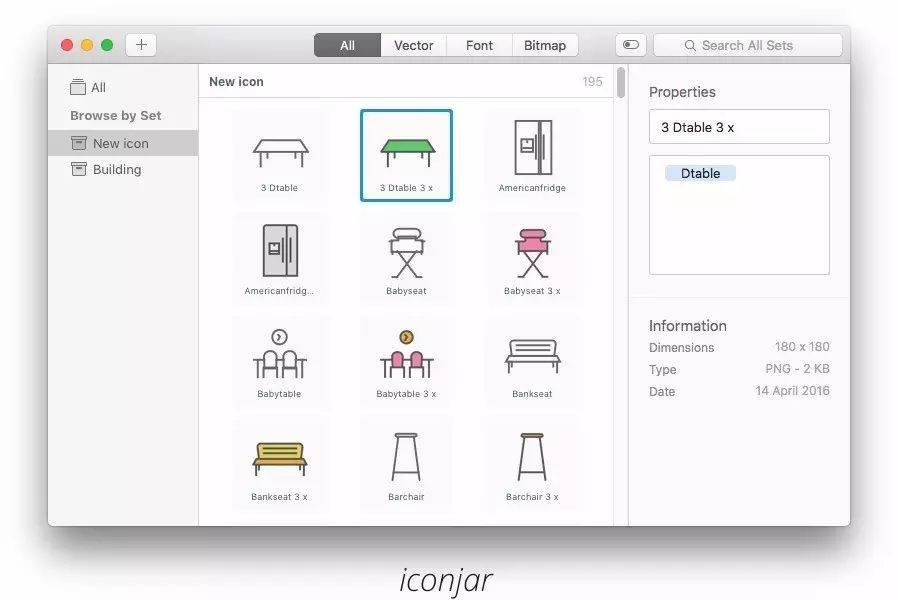
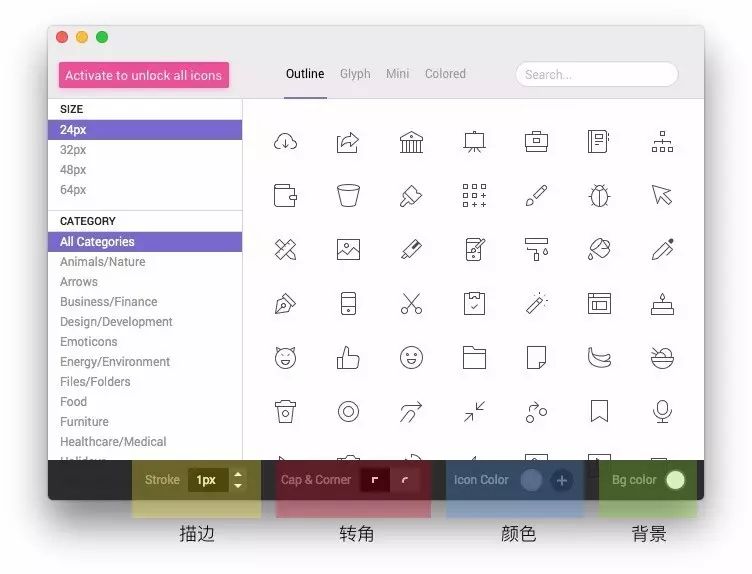
在基础功能方面,它与另一款产品并无太大差异,两者都能管理图片且可以拖拽使用。然而,仔细对比(下方两图)后你会发觉ai图标 导入sketch,这两款产品在设计理念上存在很大不同:
的图标库是产品打包提供在应用中的, 的图标需要自己添加;
大的维度划分包括图标设计风格,有线框、填色、彩色等;并且这些图标全部是矢量图形。同时,图标是按照文件格式来划分的,有矢量、位图、字体图标等。
图标提供了 4 种常用尺寸,这些尺寸应该是系统自动缩放的,便于使用。同时,需要自行添加多张不同尺寸的图片。
具备一定的图形编辑能力,包括描边、转角以及颜色等方面。调整完成后就能立即使用。这样的话,它更像是一个专门用于图标的文件夹ai图标 导入sketch,设计师如何整理它,它就会如何呈现。


整体而言,与中规中矩的相比,它更像是专门为设计师开发的工具。这里的诸多细节问题,若非亲身经历,是难以理解的。
窗体底部的工具栏,在具体设计中可能是我们需要对图标 icon 进行微调的主要部分。之前的工作方法通常是打开某个文件,找到某个 icon 后拖入工具中进行调整。而在(此处应补充具体的内容)中,针对 icon 的调整操作直接展示在外,只需几次点击就能完成风格的调整。

这里要特别提及“颜色”这一选项。实际上,应用已针对双色风格对每个 icon 进行了设计。我们只需挑选两种颜色,就能够快速完成一套新的 icon。如果你经常使用各种 icon,那你应该能领会到它的要点。

所有的 icon 都是由产品提供的(不可自行导入),这是能做到这些细节的基础。我不知道是先有了这个产品思路,还是先决定提供 icon,反正最后形成的这款产品确实有些意思。
以往其他同类产品与之不同,所提供的 7846 个 icon 整体质量较为良好,直接用于设计稿是没有问题的。
这款 app 的收费形式和上周刚刚更新的有些类似,会引入年付服务费的性质,同时也可一次性买断。

这个价格坦白讲确实有些棘手。不过,考虑到它的整个理念、形式以及未来可扩展的空间,我倒是有尝试一下的想法。如果还有人对此感兴趣,我们可以去和开发商聊一聊,看看是否能争取到一个较好的折扣。
在此之前,大家可以先到官方下载测试版试用一下:
会员计划:
本期主题源自一封会员的反馈。这位视觉设计师在提案时,遇到了向业务方讲述设计风格的苦恼。什么是“时尚、简洁”的设计风格?为何要用这种视觉表现?这些都是他难以解释清楚的问题。
视觉设计属于感性的范畴,但这并不意味着我们不能以理性的方式去对其进行分析。本周的#35 期主题“UI 设计师应该怎样讲述设计风格”,会为大家剖析如何把视觉风格变得具体形象,以及如何科学地论证自己的设计方案。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码