发布时间:2025-03-09
浏览次数:0
[id_[id_[][]]]
网购兴起了,很多传统店铺开始转型做线上生意。电子商务的产生,给我们的生活带来了极大的便利。
[]
[id_2[]526[]044]
/3项目准备/
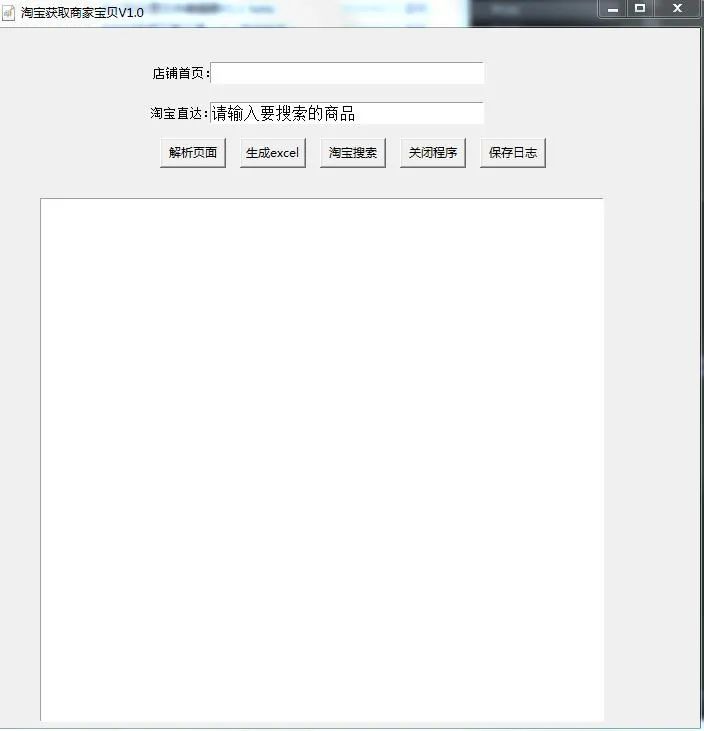
使用 text 3 编辑器来编写程序,首先查看程序运行之后的主界面。
[]
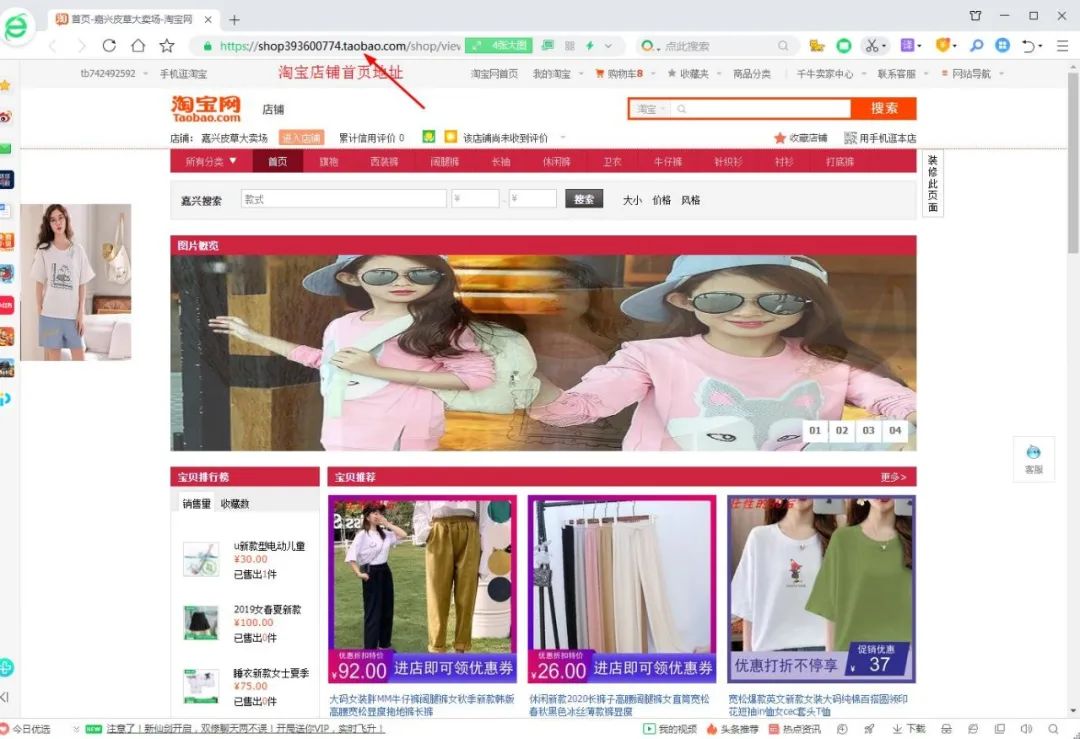
以下面这个店铺为例,需要分析页面结构,然后把商品信息放置到各自的列表中。

老样子,用 F12 这个操作。因为我们的目标是找店铺的商品链接,所以要尽可能多地找商品。从店铺的布局来看,似乎只有宝贝推荐这个板块的商品比较多。因此,我们今天就爬取这个板块内的所有内容。
图中的 1 步、2 步、3 步就是我们要爬的商品的各种信息。可以看出,商品全部在 class 为 photo 的 dt 标签内。所以,我们需要把它们提取出来。
try:[id_1522940018]#从urllib3中消除警告[id_824077210]requests 获取了 self.e2.get() 的内容,并且在验证方面设置为了 verify= 的状态。False,timeout=4) #证书验证设为FALSE,设置访问延时rep.encoding='gbk'soup 等于 BeautifulSoup,其参数为 rep.content 。'html.parser')result=soup.find_all('dt',class_='photo') #获取到所有class为photo的dt元素for x in result:tt=x.find_all('a') #获取dt下的所有子元素afor y in tt:for x in y:ab=x.find_next_siblings('img') #获取所有的下一个兄弟元素imgfor z in ab:\#将商品名称和商品图片链接添加到列表aa和bb中aa.append(z['alt'])bb.append('https:'+z['data-ks-lazyload'])cc.append('https:'+y[[id_1386900475]])#将商品链接添加到列表cc中except:return
我们轻松地获取到了商品的链接、商品名以及商品图片链接,接着把它们分别保存在 aa 列表、bb 列表和 cc 列表中。
/5编写GUI界面,交互友好/
为了让运行结果看起来更美观,我们得制作一个界面,这个界面是 GUI 界面。在制作过程中,不得不提及内置的 GUI 神器。
我们开始编写交互式界面,并且可以将其封装为一个类,这样做会让界面更美观。
class page:def __init__(self):self.ti=dt.now().strftime("%Y/%m/%d %H:%S:%M")self.root= tk.Tk() #初始化窗口self.root.title('淘宝获取商家宝贝V1.0') #窗口名称self.root.geometry("700x700") #设置窗口大小self.root.iconbitmap('q.ico')self.root 可以调整宽度且宽度可调整,.root 可以调整高度且高度可调整。#设置窗口是否可变,宽不可变,高可变,默认为True\创建标签,同时创建与之相关的文字。设置标签的背景颜色。设定字体的颜色和大小。确定标签的高和宽。self.label1 =tk.Label(self.root,text=[id_1401989651],font=('宋体',10),width=12,height=2)\#创建输入框,标签高度,字体大小颜色,内容显示方式self.e2 = tk.Entry(self.root,width=30,show=None, font=('Arial', 12)) # 显示成明文形式self.label2 =tk.Label(self.root,text='淘宝直达:',font=('宋体',10),width=12,height=2)self.e1 = tk.Entry(self.root,width=30,show=None, font=('Arial', 12))\[id_1108727044]self.b1 = tk.Button(self.root, text='解析页面', width=8,height=1,command=self[id_1327216044]self.b2 =tk.Button(self.root, text='生成excel', width=8,height=1,command=self.sc)self.b3 =tk.Button(self.root, text='淘宝搜索', width=8,height=1,command=self.search)self.b4 =tk.Button(self.root, text='关闭程序', width=8,height=1,command=self.close)self.b5 =tk.Button(self.root, text='保存日志', width=8,height=1,command=self.log)\#创建文本框self.te=tk.Text(self.root,height=40)self.label1.place(x=140,y=30,anchor='nw')self.label2.place(x=138,y=70,anchor='nw')\#将所有部件添加到界面中self.e1.place(x=210,y=74,anchor='nw')self.e2.place(x=210,y=34,anchor='nw')self.b1.place(x=160,y=110,anchor='nw')self.b2.place(x=240,y=110,anchor='nw')self.b3.place(x=320,y=110,anchor='nw')self.b4.place(x=400,y=110,anchor='nw')self[id_1340421706]480,y=110,anchor='nw')self.te.place(x=40,y=170,anchor='nw')\#设置输入框开始文本self.e1.delete(0, "end")self.e1.insert(0, "请输入要搜索的商品")self.root.mainloop()
这样就算是创建好GUI界面了sublime text 3背景图片,效果图如下:

输入目标店铺的首页地址,接着生成相关数据,然后将数据导出为 Excel 格式,同时记录日志。
输入淘宝店铺首页地址就能得到数据,因此我们要对程序进行判断处理。由于我们都将其封装在类中,所以需要在每个函数括号里添加一个 self,代码如下:
# 解析网页内容def parse(self):self.res()if self.e2.get()=='': #判断输入框的值是否为空值\#插入值到文本框self.te.insert('insert',请输入网址。)elif str(self.e2.get()).find('taobao.com')==-1 or aa=='':self.te.insert('insert',地址存在不正确的情况。)else:self.te.insert("insert","解析目标网页:%s\n\n"%self.e2.get())self.te.insert("insert",开始进行解析:) #INSERT索引表示插入光标当前的位置self.te.insert("insert","\n\n")for x,y,z in zip(aa,bb,cc): #将数据所在列表合并result=x+'\n'+y+'\n'+z+'\n\n'self.te.insert("insert",result,"\n\n") #插入到文本框self.te.insert("insert","\n\n") #插入空格self.te.insert("end","解析完毕。。。。。\n")
2、生成Excel文件,代码如下:
# 保存结果到exceldef sc(self):self.te.insert("insert",开始生成:……)av={'时间':self.ti,'商品名称':aa,'商品链接':cc,'商品图片链接':bb}\#生成dataframe 多维数组df=p.DataFrame(av,columns=['时间','商品名称','商品链接','商品图片链接'],index=range(len(aa)))df.to_excel('22.xlsx', sheet_name='taobao') #生成excelself.te.insert("end",生成完毕了。)
代码运行之后,得到下图效果:
3、生成日志文件,代码如下:
# 保存日志def log(self):ss=str(self.te.get(0.0,'end')).split('\n') #分隔文本框内容with open('1.txt','w',encoding='utf8') as f: #保存日志for y in range(len(ss)):rea=str(self.ti)+ss[y]+'\n'f.write(rea)
代码运行之后,得到下图效果:
/8 快捷搜索淘宝商品网页直达程序关闭/
要想一键搜索淘宝商品,首先我们需要找到淘宝的搜索地址。接着sublime text 3背景图片,我们要进行 get 请求,并给它传递不同的值。一般来说,搜索会涉及到一个关键字。
这里我们先找到淘宝的搜索入口,地址为:
https://s.taobao.com/search?q=然后就可以在后面进行传值啦。因为我们是要在浏览器中进行浏览,所以就需要用到这个模块,这个模块专门负责访问页面,它的用法是.open(url)。
所以代码如下:
# 搜索商品def search(self):self.te.insert("insert",打开浏览器。)wb.open(“https://s.taobao.com 后面跟着搜索内容,搜索内容为”+self.e1.get()) #打开 浏览器
最后就是关闭程序了。代码如下:
# 关闭程序def close(self):self.te.insert("insert",关闭程序的相关事宜如下:……)self.root.destroy() #销毁窗口
/9 小结/
这个系统看起来很简单,但对于新手小白来说是个不小的挑战,甚至有些大佬也容易陷入其中,主要是因为这个网页的分析较为复杂多变,并且还会出现很多让你感到困惑的异常情况。总体而言,这是一个挺不错的练手项目,也算是对自身的一种考验。希望大家能够喜欢。如果需要本文的源码,可关注下方公众号,在后台回复“智能淘宝”关键字来获取。如果觉得不错,记得给个 star 哦。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码