发布时间:2025-05-01
浏览次数:0
其他行业入职只需一份简历,设计师找工作却还要一份作品集,作品集好似一颗炸弹,它能帮你打通求职的艰难阻碍,也能毁掉你的职业生涯。大家都清楚设计师的作品集有时难以辨别真假,企业在招聘时常常会发现两份完全一样的情况,甚至求职者的作品与面试官的原创作品极为相似 。
作品集如同一块敲门的砖头,在他人更深入了解你之前,它就是你的个人名片,是别人对你的第一印象。今天我们要详细讲解一份优秀的作品集该如何制作,目录如下:
1.面试官是怎么看作品集的
2.作品集的基本组成
3.作品集设计从0到1
4.作品集细节有哪些
5.总结
我有之前面试众多大厂设计师的经验,也有最近帮许多同学看作品集的经验,在此基础上,先来说一下面试官看作品集时的流程。
1.面试官是怎么看作品集的
1.大致涉猎
通常会先大致浏览一番,甚至仅看封面就能判断出这位设计师的品味如何,能力怎样,以及对细节的把控程度,因而筛选起来速度也很快。资深及以上的设计师对视觉的把控能力较强,不会出现一些在版式、布局、配色方面的低级错误。

有同学会问,要是这个设计师能力突出,能够推动项目进展,沟通能力良好,经验也较为丰富,只是视觉方面表现欠佳,这种情况能达到资深水平吗?我的答复是,这得看团队和平台的需求,要是打算招他来做项目管理,是可以予以考虑的,然而要是让他从事执行工作或者进行视觉决策,那就不能录用了。你们产品本身的品牌不突出,在行业里表现中规中矩,这种情况下,就需要一位设计专家,来解决品牌传达以及视觉风格差异化的问题。
同样的,要是招聘低级别设计师,我们观察作品集的侧重点会不一样,例如会看其在真实项目里的细节,还会看展示逻辑等 。
2.看细节
通过第一步筛选后,通常要考察细节,很多作品集运用了大量样机和搭配元素排版,初步浏览时不一定能看出,所以要针对这些样机中的界面或单独展示的界面进行拆解查看,要查看信息层级、信息关联性、信息有效性,还要看UI作品是否传达出明显的产品调性与风格。

3.看逻辑和分析
过了前面两关,基本就没什么大问题了。一个成熟的设计师,还需要考察自我驱动能力的强弱。会做设计,更要会思考。现在获取UI界面太容易,多找些参考,设计出的界面也不会太难看。所以,我们要看一下作品集里的分析推导过程。当然有时候过了前两关,我们可以直接邀请过来面试,因为作品集里的分析推导过程,不能很好地体现设计师的思路,现场提问会更准确。
很多同学会问,UI设计作品集里为何要放诸多方法论,UI设计作品集里究竟要不要放方法论呢?我个人认为不放也无妨,只要你视觉效果出色,在同等情形下,要是你的分析推导严谨且有效,那肯定会加分。然而要是你视觉本身欠佳,放那么多方法论和推导过程就有点避重就轻了。大家换个角度思考一下,交互设计
4.看整体内容
在我们对设计师的专业能力进行考察之后,基本能90%确定其能力。不过这位设计师是否适合我们团队,还需继续观察。俗话说缺啥补啥,在工作方面,你期望他擅长视觉,还是擅长做体验?若擅长视觉,我们就看他插画、动效和c4d的能力;若擅长做体验,就看他设计的分析和研究方法思路。

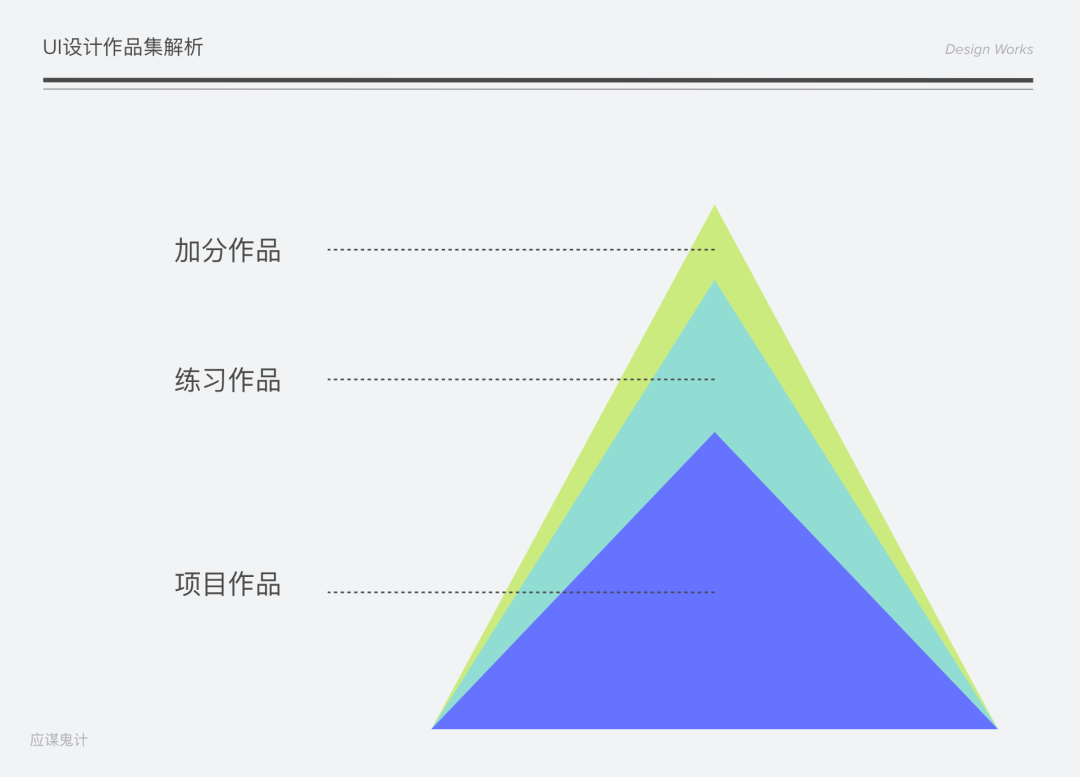
另外 他作品内容的分配情况是怎样的 数量有多少 占比如何 他对占比越多的部分越擅长 真实项目和概念练习分别有多少 如果全都是工作项目 那就说明他是个工作比较忙的人 还可能对设计不感兴趣 如果全是概念练习 则说明他实际工作经验不足 也有可能在初创企业遭遇了坑 所以我一般比较倾向于项目和练习64开或者73开的作品集

2.作品集的常识
2.1.作品集的基本认知
作品集是一份视觉可视化资料,可用来展示设计师个人审美、品味和专业能力,能让别人借此了解我们。通常设计师不擅长表达,其想法都呈现在作品集里,故而恰似千言万语融入一杯酒中。
但是作品集制作对很多设计师而言颇为困难,一方面是他们没有维护作品集的习惯,另一方面是不清楚作品集里该放什么内容。其次是能力与审美不匹配,作品集与自己的预期相差甚远,难以出彩。
其实这个原因还是归结于UI设计这个岗位膨胀迅速和低门槛。我们知道设计行业有许多分支,像平面设计、品牌设计、建筑设计等。这些行业的设计积淀远比UI设计深厚。目前,UI设计作品集在整个行业中遭大多数人诟病,比如抄袭、同质化等问题。这都是由于UI设计行业文化和历史底蕴不足,个人素质参差不齐造成的。所以,难以出现让人眼前一亮的作品集。你听说过平面设计大师,却没听说过UI设计大师吧?
还有一点需要留意,作品集不是工作项目的陈列集,别把所有工作的内容与流程一股脑搬运到作品集中,不少同学会放入图标、标注乃至草稿,这破坏了作品集整体的美观性,一定要谨记,UI设计作品集中设计感是最为重要的,文字、分析是次要的。
2.2.作品集的格式与规范
2.2.1格式
我们目前最常用的作品集格式是pdf,因为pdf在不同环境下浏览起来更平滑,你不清楚hr或面试官会用什么方式打开你的作品集,可能用手机,可能用电脑,也可能用ipad 。有同学仅准备了作品平台链接,链接虽方便,却无法很好地聚焦最优秀的作品,网页链接有能放动态内容的好处sketch 画三维图标,所以我再建议大家,除作品集外,可用第三方软件做一个个人网站。
2.2.2 尺寸
通常在进行pdf导出之前,很多同学会使用ps、xd软件,在多个画版中设计内容,之后进行合并导出。画板的尺寸能够依据大家作品集内容的多少来确定。要是你的内容非常多,页数超过60p,那么画板尺寸尽量小,比如宽度为1280,实际高度以展示全内容为主,尽量不要强制要求尺寸相同而隔断内容。
若作品集内容不多,可用1920的宽度,目的是控制作品集整体大小,不然一个作品集几百兆,hr通常会传给面试官,文件过大常导致传输中断,因此需留意 。
可以采用直接导出画板为pdf的方式,你也能够选择先单独导出图片,接着将每一张位图进行无损压缩,之后利用ps的自动-pdf演示文稿功能进行导出,如此整体大小会小很多。


要是有同学表示自己就想让作品集保持高清,不想缩小尺寸,该怎么办呢 ?既然你决定强硬应对 ,那我就助你一臂之力 !给大家推荐一款pdf压缩神器 :PDF ,直接拖进去就能进行压缩 ,甚至还能够选择压缩程度 ,如此一来 ,不管面试官的显示器分辨率有多高 ,我们都具备一战的能力 !资源在文末查看 。
3.作品集从0到1的思考
3.1.作品集整体定位与风格设计
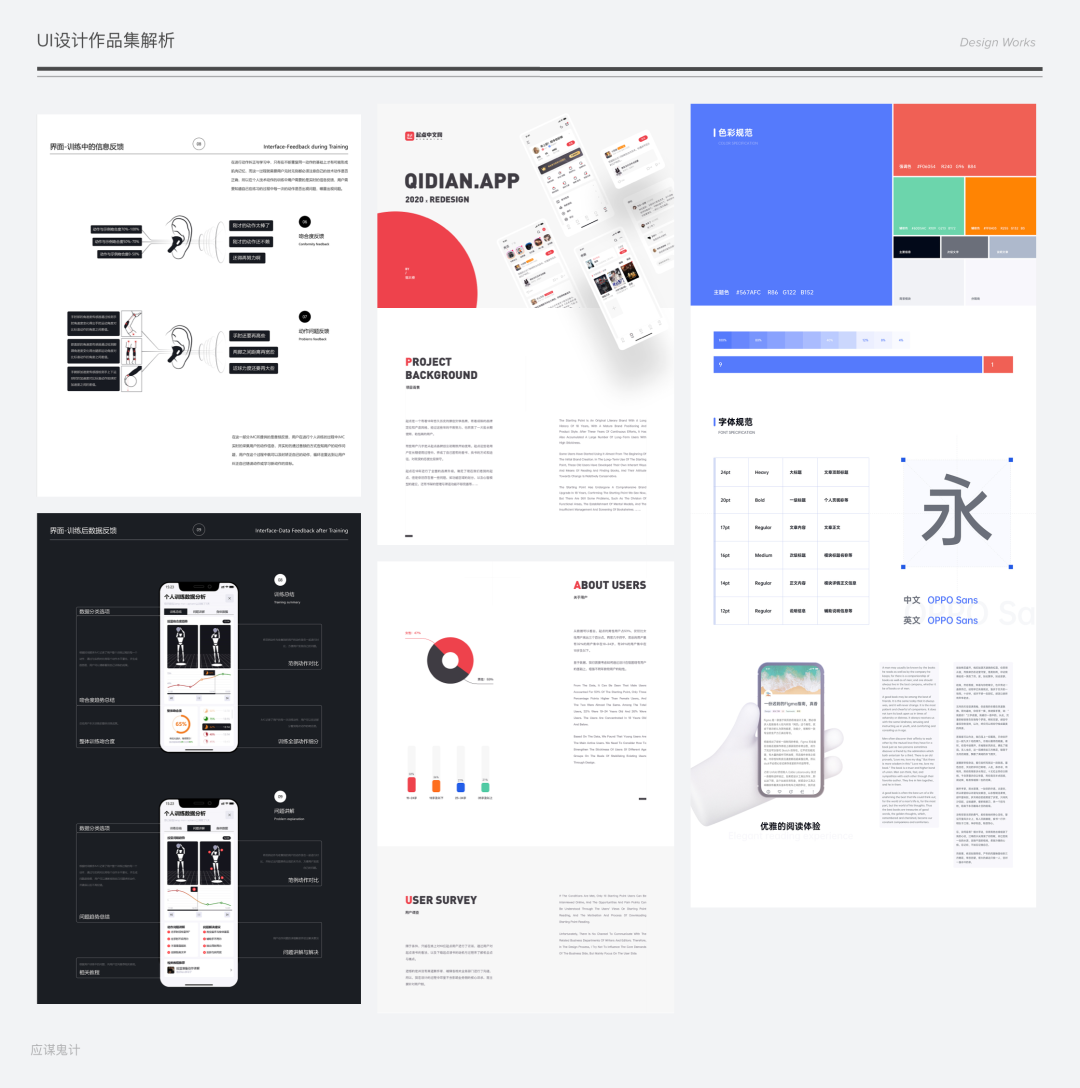
最近我在看室内设计案例,这些案例包括中式、北欧、现代、轻奢、美式、地中海等风格,通过这些风格描述,相信大家对风格有了一定印象,那么如果让你设计自己的作品集,你能否使其拥有属于你自己的风格呢?风格是一种直观的概念,风格也是一种很抽象的概念,我们要从中抽离出这些风格的组成元素,轻奢风格用到了细边框,轻奢风格用到了金属,轻奢风格用到了黑白灰的基调,中式风格大量使用红木,中式风格大量使用厚重的石材来体现文化,所以在我们的作品集里一定也会有这样的锚点来帮助我们突出自己的风格。
UI设计作品集的风格主要源自平面设计中版式的运用,色彩的运用,文本的运用,图形的运用,这些都会贯穿于我们整个设计作品,有些同学封面设计很有格调,但是一到内容就不行了,所以在制定整体之前要先确定好你的设计调性。
要注意的是,我们会拥有多个设计作品,这些作品的风格或许全然不同,在这种情况下,我们就需要制订整体的规则,以此让这些作品受到统一的约束。
3.2整体定调
通常我们会从文字、布局、配色、配图这几个维度去入手
3.2.1文字
文字是组成作品集极为基础的元素之一 ,对于中文 ,使用一些常规且易读的字体即可 ,像兰亭黑体 、苹方 、冬青黑体等 ,每一种中文字体都存在区别 ,个人建议使用兰亭或者苹方 ,不使用衬线字体 。

如果你的作品集选择英文作为主字体,那就需要慎重选择,要注意,可以在标题上使用英文,但不要在正文里用,因为你的作品集必须要让面试官能够看懂,英文只是起到修饰作用以及为了排版美观,并非用来传达信息。毕竟要是英文使用得不好会被人笑话,所以不要过分追求 。所以我推荐几个我常用的英文字体,比如nova。我们可以找几张图片试试感觉,字体包可查看文末。

3.2.2布局
布局时,我们在做UI界面时也用过类似方法,即栅格。做web的同学对此深有感触。用栅格排出来的界面很有规律,且模块化视觉表现出色。那么具体该如何应用呢?很简单,我们这里先要定义好几个数值。可以看下图,首先是画板的宽度,W等于1280。我们可以先定义一个最小基础为4。那么画板左右间距,我们可以假设为60到100之间4的倍数。左右间距太大或者太小都不合适,太大会造成中间内容区域拥挤,太小整个界面就会比较散。
接下去我们要确定画板中间的泳道数量,还要确定泳道之间的距离,泳道的数量我们用4的倍数去定义,比如12、16、20、24等,这里要注意,泳道的数量不能过少,也不能过多,过少的话信息元素无法产生规律,过多则会比较乱,泳道的间距同样可以用4的倍数,例如12、16、20,最后就可以计算出泳道的宽度。

但是,实际上我们没必要如此刻板地计算这些数值,你只要具备这样的布局意识就行,要让自己的布局具备规律与系统性,这才是我们制作栅格的意义,并非把它当作一个模具。
3.2.3.色彩与排版
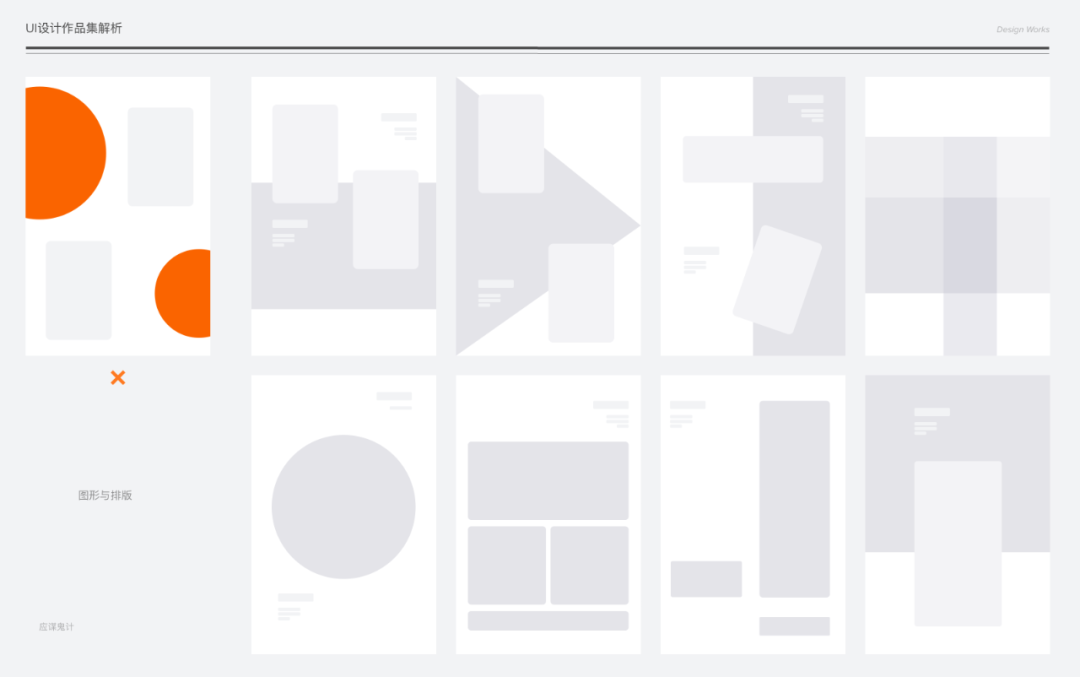
首先在整个作品集包装时,千万不要使用大面积的单色色块,不少同学为了平衡布局,或者觉得界面太空,就会用一些大面积的圆形、方形色块去填充,这样做不但没有提升排版的高级感,反而毫无意义地吸引了浏览者的注意力。

即便要使用大面积色块,我们也要尽量利用色块做一些平面修饰,比如这样,这样的色块加上排版修饰,能够起到控制节奏的作用。

3.2.4.配图
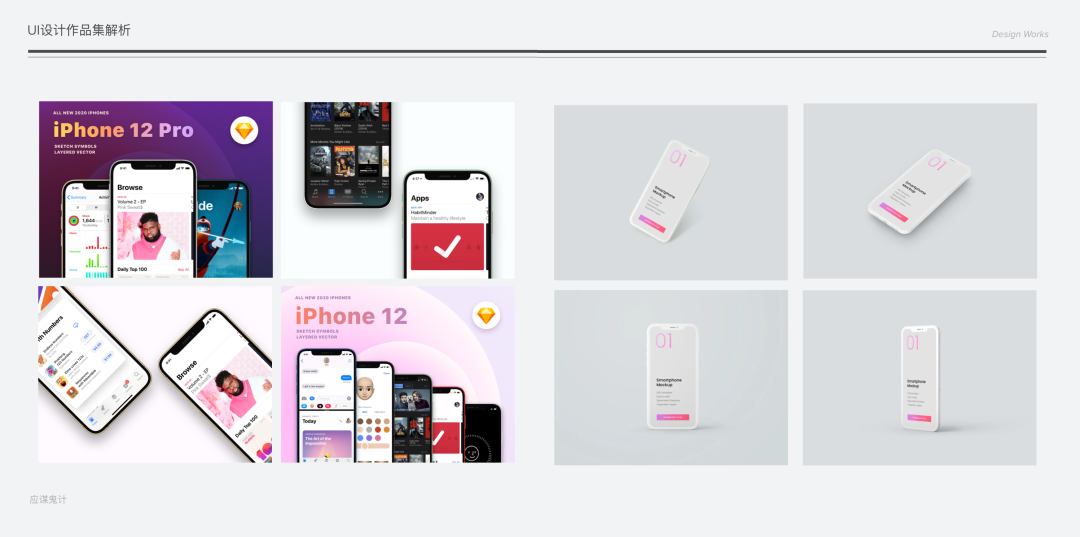
配图选择存在几个关键条件,选好配图能够使你的整体包装令人赏心悦目,要是选不好则会直接拉垮,前面的图例或许就会一下子白费了。
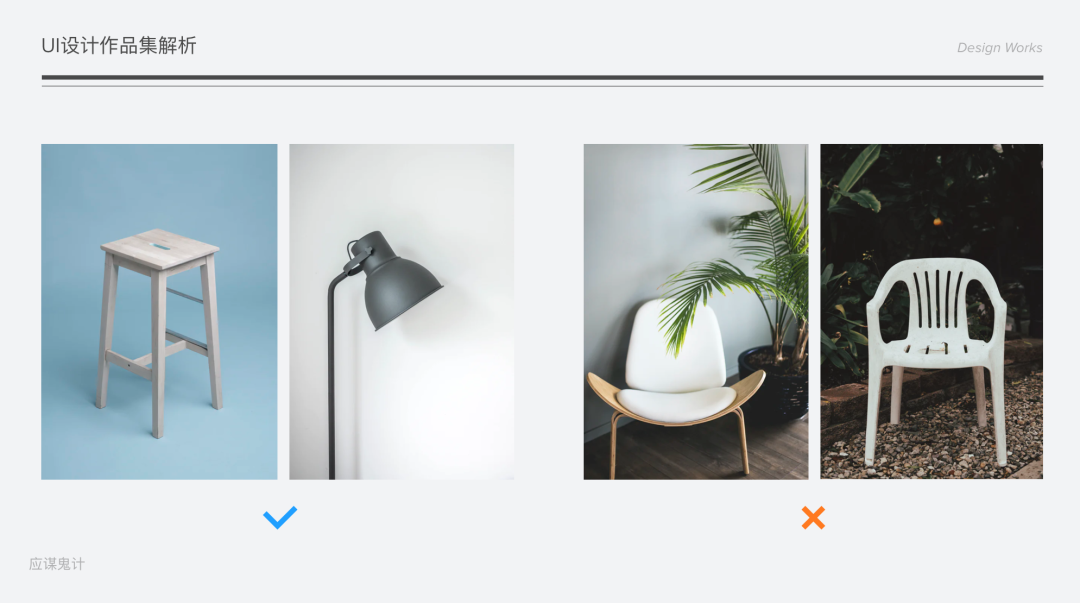
我挑选了几张图片,大家能够看看,左右两边的图片存在什么差异,左边看起来会更加高级,究其原因是
1.主体足够突出
2.背景简洁干净
3.有明显的前后对比
4.清晰度高

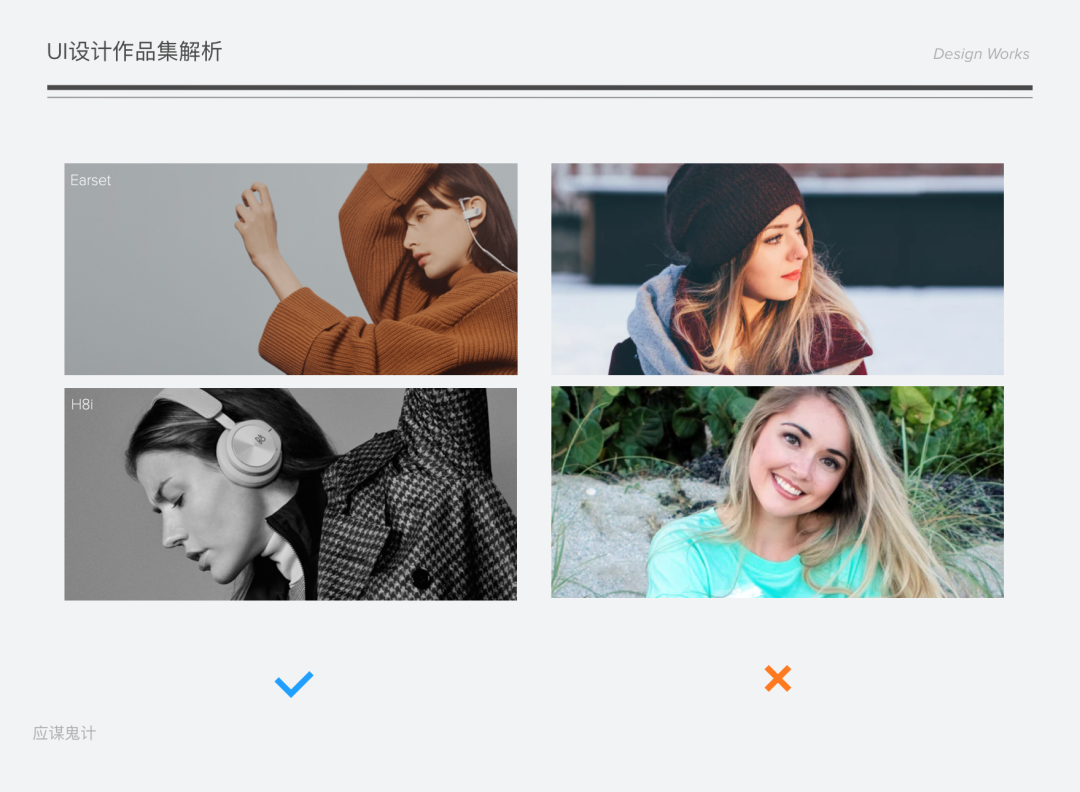
换成人物也是如此,妹子们个个都很漂亮,然而在图片里展现出来的质感存在差异 。

3.3 作品集内容拆解
3.3.1.封面
我们在设计封面时需留意,封面如同产品首页,它能够阐释你整个产品的风格特点。
建议
1.封面不要出现样机,即使你的内容是相关界面。
封面的目的是吸引目光,因此要尽可能突出视觉效果,不过不能过于繁杂。首页可以展示一些C4D或者插画,也能够借助一些图形营造出效果。要是觉得麻烦,可查看下面这个链接,我们会用AI网格工具制作一些较为美观的视觉效果,这些效果也可用于制作封面。
封面内容要包含的信息可以有(并非必须),你的姓名,作品集的时间范围,一些情感化的文案,你的联系方式。
可以尝试的方法
可以采用人物照片与字体相结合的排版方式。当然,在此建议长相出众的小伙伴使用,这会非常有助于提升整体效果。

封面是黑白的,能给人带来很酷的感觉,会让人对后续内容满怀期待,还带有一种神秘感。

采用图形与字符排版,利用一些简单的图形,最好能给自己设计一个个人logo,再加上文字,这种方式在一般作品集中最为常见。

应用三维元素时,要注意c4d视觉表现强且趣味性佳,但若本身作品集内容简约、扁平,建议封面不要用c4d元素,不然感受落差会较大。

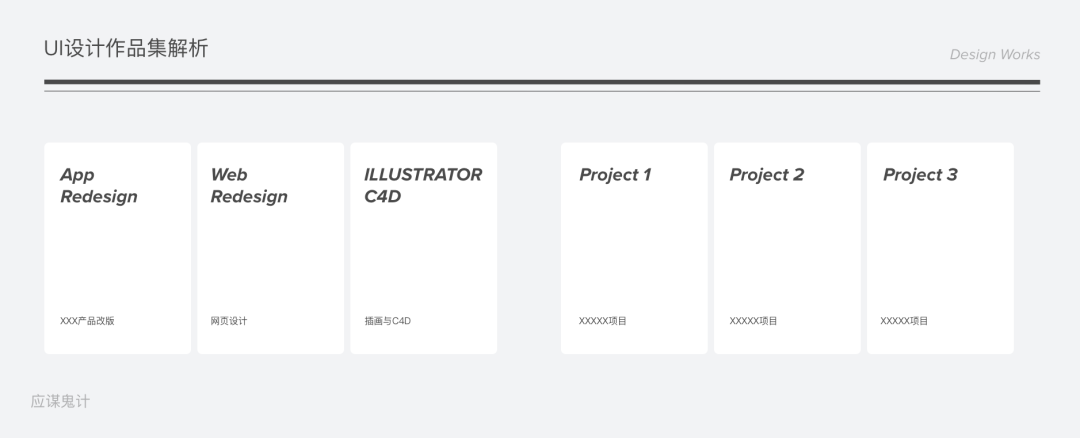
3.3.2.目录
很多同学或许会忽视目录这个部分,实际上它极为重要,借助目录,面试官能够立刻知晓你整体专业能力的维度,而且在目录上还能够展现你对作品集的整理框架,这比直接进入主题要好得多。
目录有两种放置类型,第一种是以技能类型作介绍,比如按照UI、web、后台、手绘、c4d等相关内容来划分,第二种是以项目为维度划分,比如产品需求1、产品需求2。

有什么区别呢 前者更倾向于技能展示 后者更倾向于项目经验展示 要是你平常做的项目较为零碎 我建议你采用前者 即以技能维度进行展示 毕竟我们清楚 一个人或许只负责一个板块 需求也零碎 要将这些内容展示出来 就得进行整体包装 要是你平时负责、牵头的项目都比较大 那么我建议你采用项目维度划分会更好
项目维度划分作品首先能证明你具备负责大型项目的能力,在从接手需求到项目落地的整个过程中,你都能够较为清晰地进行描述,如此一来,你的能力便会体现得较为综合。我在上文提到,作为面试官,看作品集时几乎扫几下就能大致判断设计师的能力,所以只要过了这个“扫描”关,以项目划分的优势就很大,前提是你的项目足够完整,而不是只优化一个小细节。
3.3.3.介绍
介绍分为以下内容:
介绍个人信息,介绍教育经历,介绍工作经历,介绍获得荣誉,介绍个人能力。
个人信息:
真实姓名、性别、年龄、电话、邮箱、学历。
教育经历和工作经历的介绍:这里的教育经历能够简写,这里的工作经历也能够简写,不需要像简历上所写的那般详细。
荣誉介绍:这属于加分内容,比如你参与过某些设计竞赛并获取了相应荣誉,对于有多年经验的小伙伴而言,校内奖励可不填写 。
我们可以用几句话来概括除了你的基本信息以外的点:
1.你是哪里毕业的、什么专业
2.你有几年的什么岗位的工作经历,例如3年UI,+2年交互
3.目前正在什么公司担任什么职务
4.负责什么业务、项目
5.除了业务外还有其他和团队相关的工作等
个人能力介绍
个人能力介绍并非只是简单地展示你的能力六边图,虽说能力六边图也能够放置,然而要是自身六边图的短板极为明显,那就作罢了。还有作为面试官,更希望看到你的综合能力,而非单纯的界面执行能力。比如说,作为一名设计专家,你需要展示在项目中的牵头能力。在设计研发过程中,要具备规划、领导力。要知道如何把控设计质量、拆分目标、衡量数据结果等。还要清楚如何制定品牌设计策略、搭建营销设计体系和进行资产沉淀等。另外,你有没有把控项目的能力,有没有优化项目的能力,比如说在内审方面的能力,在迭代方面的能力,在跨团队协同项目管理方面的能力,还有你是怎样制定团队管理策略的,在绩效方面如何制定策略,在设计师能力模型方面如何制定策略,在团队成长方面如何制定策略,在梯队建设方面如何制定策略等等 。

同样,要是你的级别没那么高,你能够再对以上能力进行拆分,你有哪些整体能力可供展示,不需要很详尽,毕竟后面的作品集以及面试能帮你更好地诠释,不过在此处你可以罗列一下。
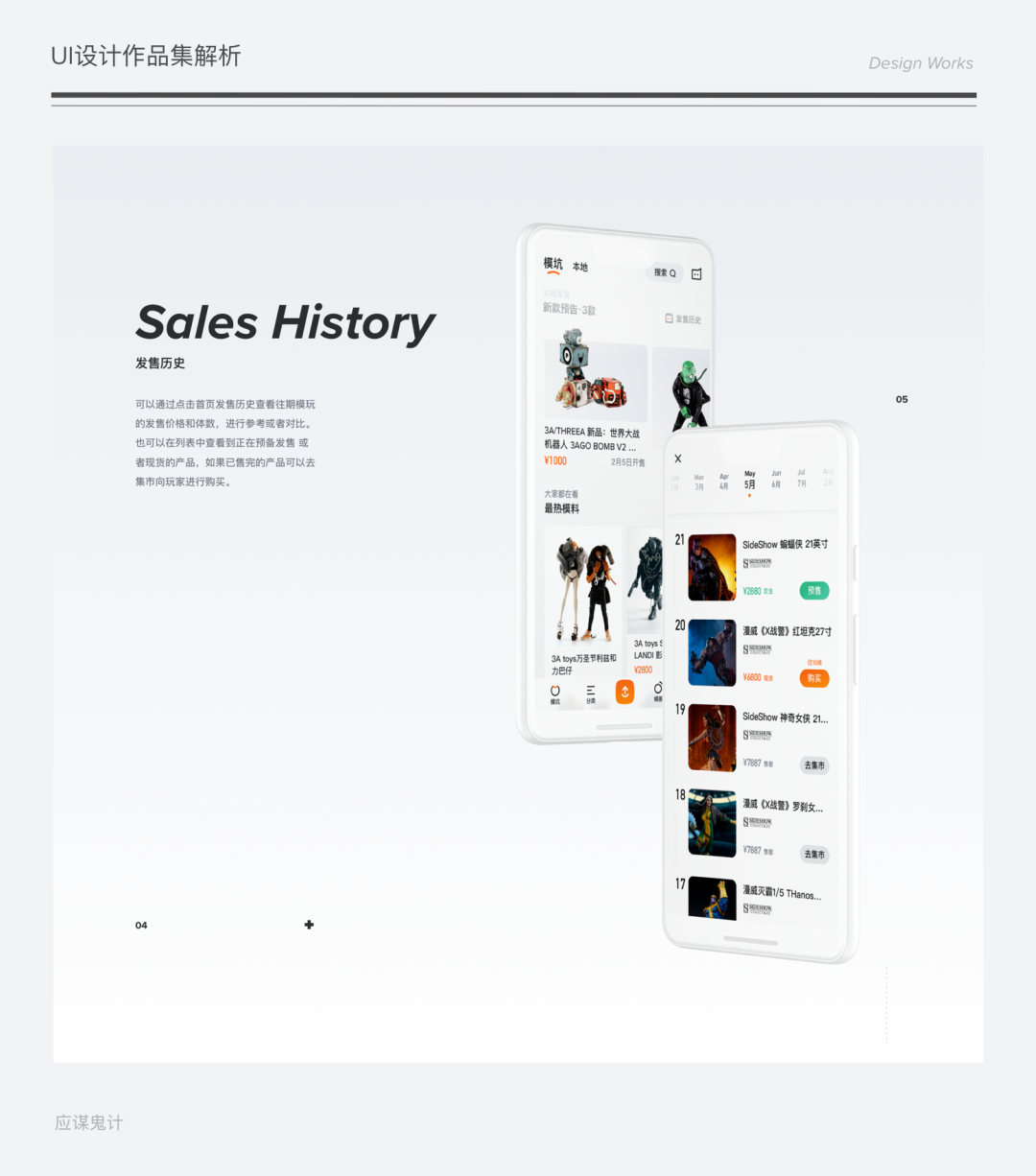
3.3.4.项目
3.3.4.1侧重点-你本身的作用
项目是你作品集里极为精华的部分,其一,真实项目能够代表你的执行力,其二,从真实项目能看出你作为UI设计师的专业能力,然而,很多同学在此会犯一个错误,即你在描述项目时,侧重点未放在你在该项目中的作用与定位上。
很多同学采用左右构图或者上下构图的方式,一边放置文字一边放置样机或界面,文字对界面进行描述,实际上面试官不看文字也能看懂界面,他们了解到的是,这界面可能是你画的,除此之外可能就没别的了 。
还有同学把没做过的方法放上去了,暂且不说这个方法你自己是否真会,有的小伙伴放上去可能是为了填充内容,或者是为了设计美观,比如放一个马斯洛需求金字塔,放一个内容结构图,还放了用户画像。那么问题来了,你研究金字塔得出了什么结论,你的内容组织架构有怎样的特点,为何要如此组织,你是怎样进行用户信息海量收集并得出用户画像的,用户画像的标签分类是如何制定的。
所以,你在这个项目里所扮演的角色,没有很好地传达给面试官。
当然会有小伙伴提出疑问,我进行UI设计时,难道只要视觉效果能吸引他人目光,这个作品集就算成功了吗?做UI设计真的必须要包含那么多方法论吗?当然不是,作品集筛选和面试的作用是判断你这个人与我们的岗位是否真正匹配,所以你在作品集里的文字是为了帮助你自己和面试官更好地理解项目,并且在视觉同样出色的情况下,有分析思路和方法的作品集肯定会被优先选择。
3.3.4.2.要有逻辑的呈现你的项目

一个项目描述应当具备逻辑性,不少同学在描述项目时,第一块放置产品描述,第二块放置用户画像,第三块放置信息架构,第四块放置设计目标等等,然而这几块内容相互之间没有任何逻辑,如此一来问题就颇为严重了。

那我们来看一下,要是你要开展一个项目,我们能够借助双钻模型的4个阶段,这4个阶段分别是发现问题/价值、定义问题/价值、方案假设和策略、验证与评估,以此分别进行描述。
3.3.4.2.1.需求的价值背景
记住,不要只放置需求的描述,也不要直接放置一整个产品,因为整个产品大概率不是你一个人完成的。所以我们从项目的维度来放置内容,在需求背景和价值这一步,要清晰描述问题的来源以及它具有的价值,现在大家描述的都是问题是什么,然而很多同学忽略了问题从何而来,这是因为问题是客观的,而是否需要解决问题是主观的。
我们看到一个人身材肥胖,接着我们提出了一项需求。我们察觉到这个人很胖,故而想为其提供减肥计划。问题的根源是我们自行通过观察得出的。然而,这个问题是否属于用户真正的需求呢?许多人虽胖,可他们自身并不打算减肥。所以,问题的来源是否客观、靠谱十分关键。要是你的改版原因描述为信息层级不清晰、信息冗余、用户完成任务效率低、转化率点击率等情况,那你就得提高警惕。你需要关注的是,这些结论你是通过怎样的方式得出的,而并非直接提出这些结论。
在这一步中大家也能够利用一些方法来找问题,比如问卷、数据、访谈、体验地图、用户反馈等。我们会在后期课程教给大家这些方法的具体使用方式,大家可以关注我的首页。
3.3.4.2.2.定义问题/价值与制定目标
第二点我们要说的是该问题的解决具有必须性和严重性,以及目标是什么,是改版还是新增某一块业务,一定有其必要性和目标,所以在第二步,大家可以依据设计和业务的目标去开展相关的研究,比如第一块发现问题之后要找到问题发生的原因,可利用不同类型的访谈来解决 。
解决你的需求,运用方法和设计框架并非是线性的,比如我能借助体验地图,找出用户使用产品的情况与问题,与此同时,我也能够在现场访谈用户,挖掘到本质原因。我打算优化任务路径和流程,我能够让用户做测试,也可以利用数据观察用户的使用轨迹,还能够验证假设等 。
3.3.4.2.3.方案假设、策略与推导过程
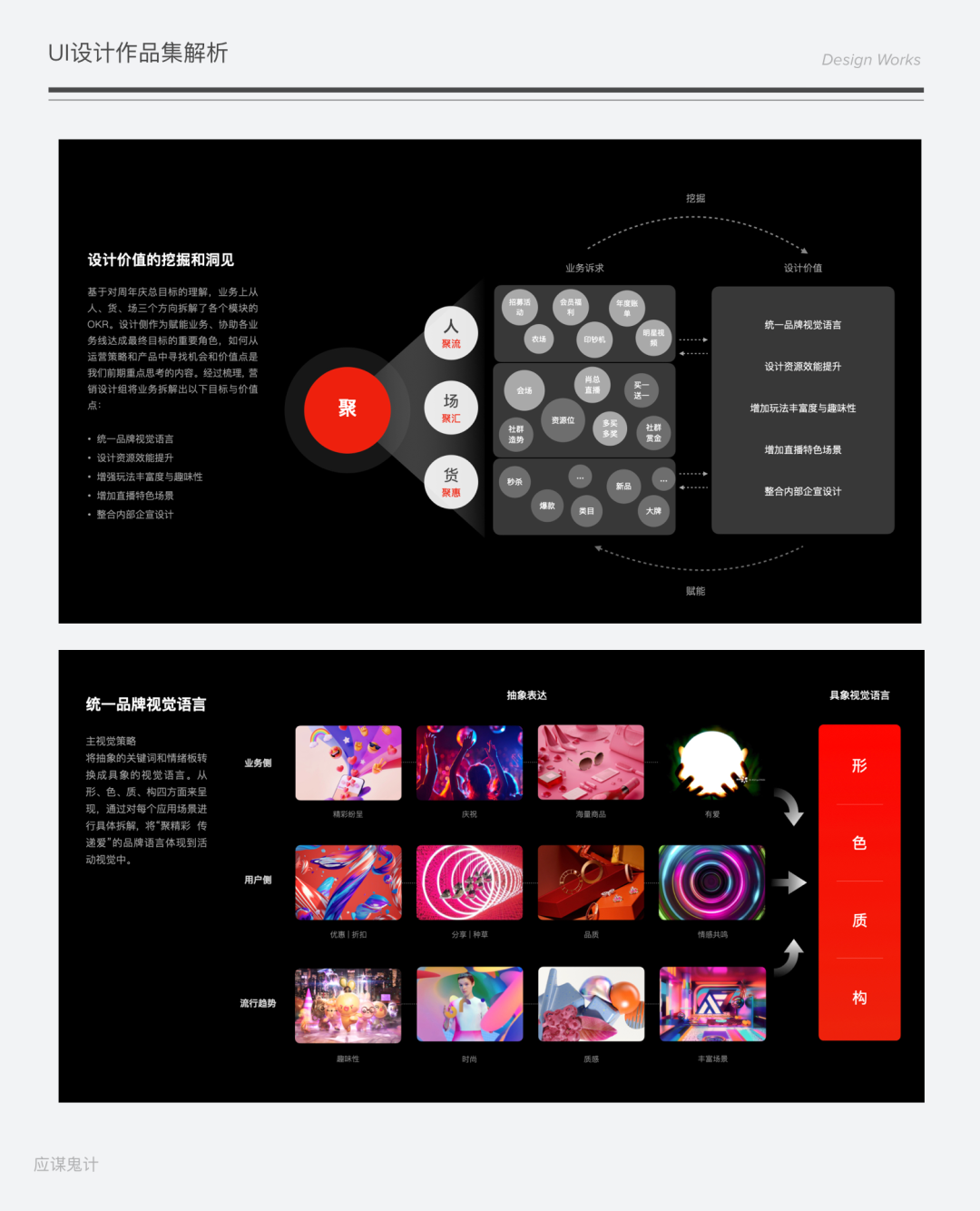
结合你的第二步,为了达成目标,我们需要进行方案的假设,我们需要进行方案的设计,所以围绕问题和目标,我们的研究才是有针对性的,而不是随意罗列几个方法,不是随意开展调研,看起来有理有据,实则毫无关系。
包括我们进行视觉品牌的推导也是这样,你的情绪板,你的设计风格定义过程有没有前后关系。很多同学也会问,大厂的视觉设计、概念是不是都是反过来套回去的?确实存在不少概念反套的情形,然而,你若想进行反套,得基于自身具备正套的能力,也就是说,你要掌握相关的美术理论基础或者方法论研究框架,如此一来,即便你先直接开展设计,之后再进行反套,也不会出现较大的漏洞。所以,套与不套实际上并非关键,关键在于再次让你做时,你依旧能够完成,这才是重点所在。

大家必须清楚设计方案的差别、优势与不足,以及相关的话术。许多同学在这方面同质化程度也很高,比如你们会讲xxx的设计提升了转化率,xxx方案增强了用户的粘性,瀑布流展示促使用户进行更多浏览,还有一些如同没说的文案。那么问题来了,你是怎样观察这些数据的?要是你需要观察数据,你要和开发人员做哪些准备工作?你是怎样判断用户粘性提升或下降的,为何采用瀑布流的方式,采用单卡片或沉浸式浏览在这里的区别是什么?
方案呈现要有推导过程,要让面试官清楚这是你的设计思路,还要让面试官明白你对这些研究结果的洞察是什么等等 。
当然面试官或许不会看得如此细致,这些问题在面试之时能够直接询问。
3.3.4.3.数据与验证
这部分你能够予以美化,毕竟作品集里没办法验证真假,只要通过面试便能确定,然而不要对数据太过不敏感,不能随意编写像提升50%甚至100%这样的数据。
3.3.5.练习和比赛
练习板块要抛开所有业务背景,尽情释放天性,让在产品中无法尽情表达的设计一股脑儿地喷涌而出,你能想到的炸裂、酷炫、非常厉害的风格可随意使用,目的是向面试官展示你的视觉能力上限 。我作为面试官,并不排斥求职者接私活,然而,我作为过来人,不建议大家大量接私活,原因在于,私活如同小孩子对糖果的瘾,吃多了会蛀牙,虽说能有一时的收益,可对我们整个设计生涯并非十分有利。

同时,作为面试官,我特别希望看到求职者有练习作品sketch 画三维图标,这能表明他们热爱设计工作,在工作闲暇时会利用自己的时间去做喜欢的事,如此一来,这位设计师肯定能够出色地完成设计工作,并且将其做到极致 。
如果你工作多年,却从未参加过练习作品或设计比赛,我只能说你从事这行只是为了糊口,除非你在业务和项目中表现极为出色,毕竟你大部分时间都投入在工作里。否则,工作产出质量欠佳且没有练习作品,这就不合理了,不多加练习怎能提高呢?如今已不是培训完软件就能随意要价的市场了,得清醒过来。
3.4.加分技能
在确保本职业基础能力达标的情形下,务必要让自己多掌握一些技能,当下越来越多的企业在招人时很随意,UI 需要会 c4d、动效,这是因为他们内部本身没人会,或者需要 UI 和运营设计不脱节,能够相互解决问题。那么为何会出现这样的状况呢?原因在于,大部分企业认为UI已达上限,或是投入产出比欠佳,如今交互设计师能直接绘制界面,那还要UI设计师做什么?只招一名体验设计师岂不更好?故而,当下诸多UI设计师在工作中会碰到诸多需做视觉相关工作的情况 。

4.作品集细节建议
最后,我想再讲讲作品集包装的一些小细节。不要求每个人都做出有差异化的作品集,只希望能让你们作品集的美感提升一个档次。
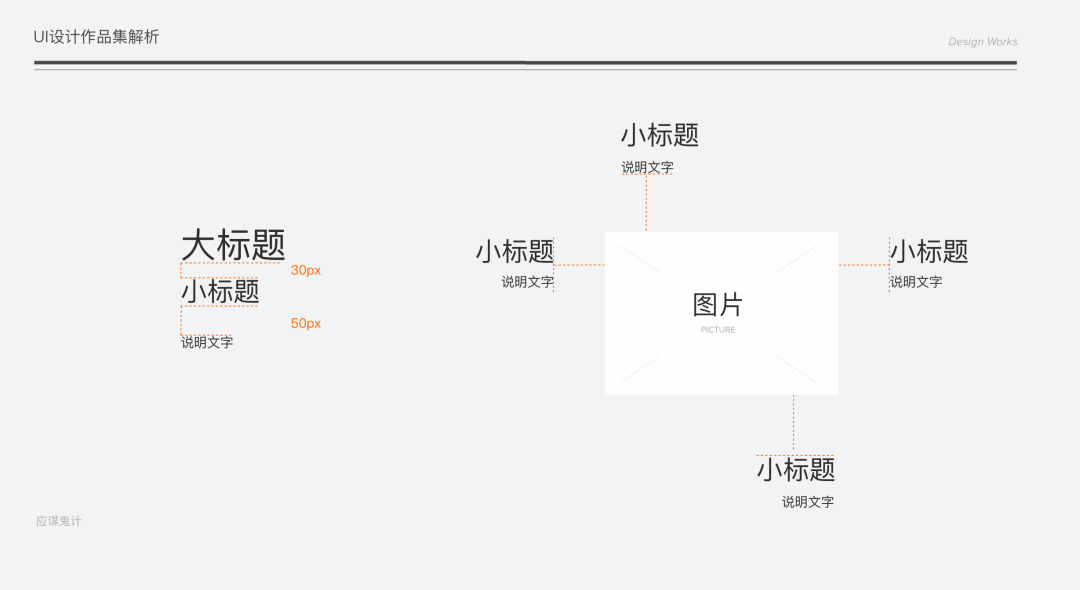
4.1.文字的节奏感
文字具有节奏感,不同层级的文字,其大小、间距有固定的值,不要随意调节间距。例如下方1级标题、2级标题以及说明文案的间距、文本样式,在每一个板块、画板中都要保持统一。

4.2.内容的节奏感
不要所有画板的布局都相同,不要所有内容的布局都一样,中间能够穿插具有修饰作用的内容,这些内容可营造出引导、调节、装x的视觉效果。

4.3.版式的平衡
比如说我们有一个区块呈现左文右图的形式,那么接下来的一个区块可以采用右文左图的方式,或者借助一些修饰元素来平衡右侧的图,这里所说的平衡并非“等价交换”,而是在平衡的基础上增添视觉趣味性,不过不是要用纯色大色块来进行平衡了,你明白我的意思吗?

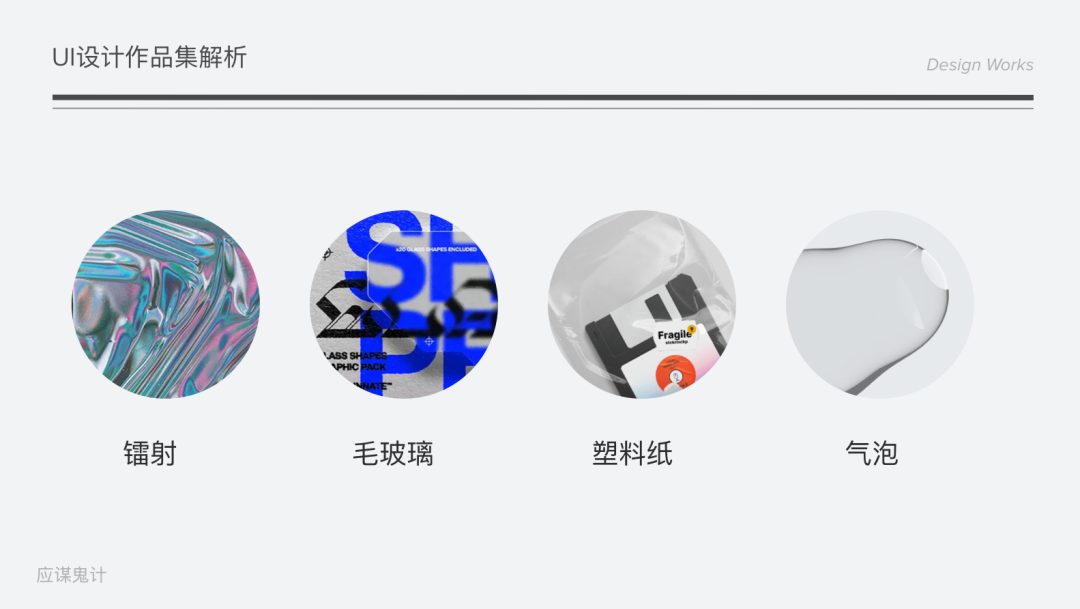
4.4.确定一个视觉记忆点
你能够挑选某一个元素用以贯穿整个作品集,比如说镭射元素,或者毛玻璃,又或者多色融合,再或者气泡,还可以是透明纸,亦或是3D,也可以是有质感的图标,甚至是动效等等 。

5.增强对比
缩小正文的文字占比,使标题和文字形成较大对比,突出界面及其他修饰内容,让文字在排版中成为线条用于修饰 。
6.合理使用样机
如今能在网上找到数量众多的样机资源,不过运用样机时仍有几个要点需要留意。
1.不要过多的使用非正面样机
2.不要使用过时的样机,譬如这都了你还在用的
3.安卓和苹果的样机不要混合用,原生控件和风格不要混用
4.卡通和真实样机不要混用
5.样机风格要统一

想要样机的小伙伴,想要前文提到的字体的小伙伴,想要前文提到的素材的小伙伴,可以在留言区直接领取,别忘了点个赞哦
5.总结与感想
行业蓬勃发展给了设计师很多机会,机会来临时需有能力抓住,没机会找上门时要有更长远眼光,作品集要经常维护,不能等找工作时才匆忙赶工,细节是认真对待的成果,对待这份岗位别存侥幸心理。我个人觉得成为设计师是非常神圣的事,也许曾经体会到了好处,不过那些肯定不能让我们走得更远 。
最后,你们懂我意思吗?
文中素材可以在下方留言后,由管理员手动发送
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码