发布时间:2025-05-07
浏览次数:0
目前我们专注于B端市场,因此以下讨论将以B端产品为案例。一个优秀的B端产品体验,不仅要求功能操作保持统一,而且在视觉设计上也需保持一致性,以防止用户产生困惑。在众多视觉元素中,系统图标尤其关键,它必须实现简洁与高效的结合。
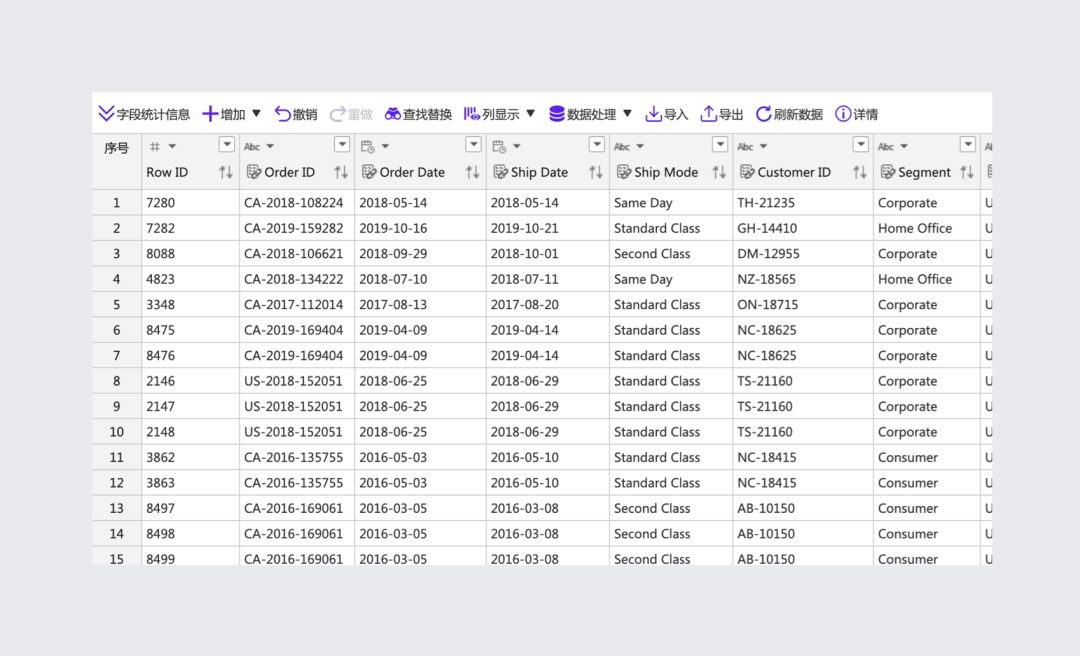
在使用某在线产品进行测试过程中,我发现了一张图片。图中展示的是该平台的数据处理界面局部sketch icon插件,界面上的操作区域密布着众多按钮,每个按钮均采用“图标与文字相结合”的设计风格。

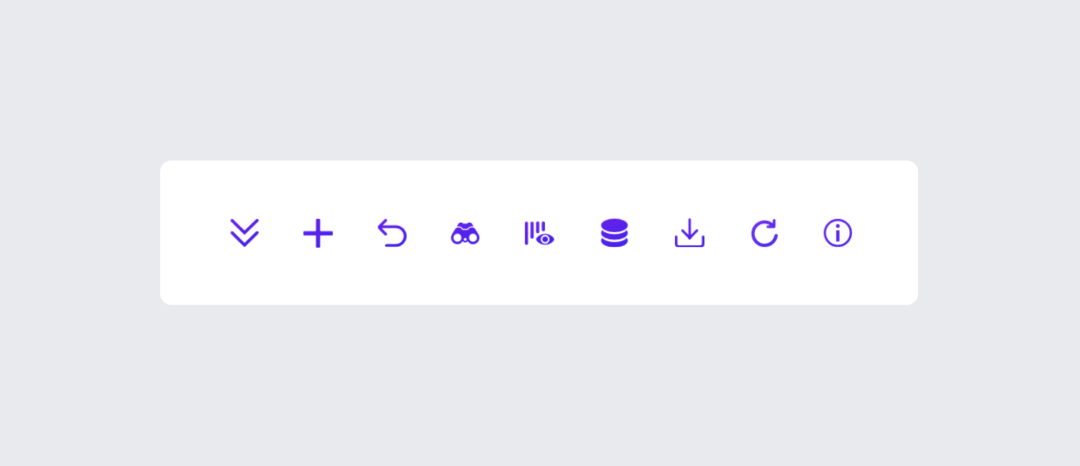
我们把图标单拎出来,可以明显看出几个典型问题。

几个典型问题:
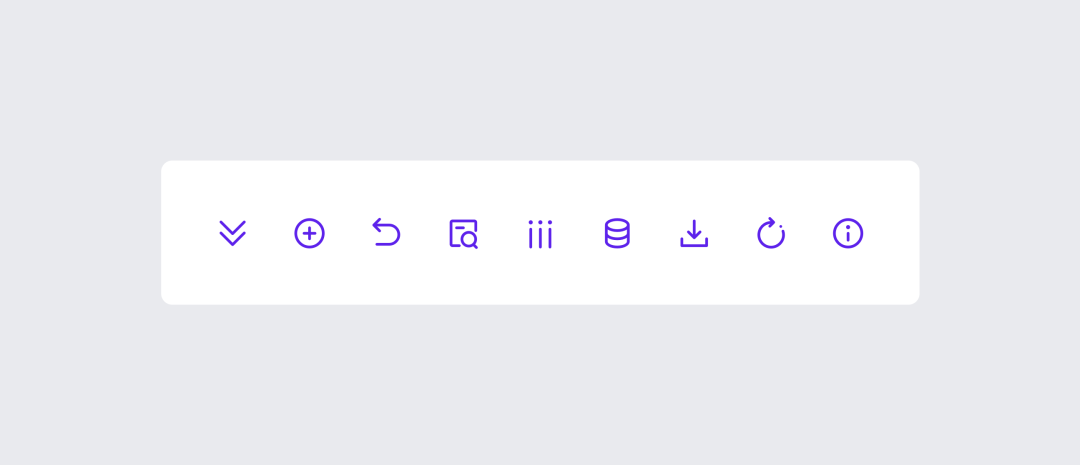
针对上述问题做了适当调整,如下:

在构思功能丰富且布局紧密的页面时,我们首先要保证图标清晰易懂,避免产生歧义,然后才能着手考虑其设计美感。
在第五个图标里,“列显示”这一选项似乎并不常见,我们无需将“列”与“显示”的含义都通过一个图标来展现,因为那样在图标尺寸较小、信息量大的情况下,过多的细节可能会导致图标显得杂乱无章,进而使得整个图标难以辨认。我们只需传达“列”的含义,并辅以按钮的文字说明,便能让用户迅速把握该按钮的作用。
系统图标设计方法
第一步:选择合适的图标原型
一般而言,系统中的图标设计都遵循一定的标准样式,例如,“设置”功能常用齿轮图案来象征,“搜索”功能则普遍以放大镜形象示之。这些图标的设计要么源自人们的认知习惯,要么是对实际使用场景的隐喻表达。
若你希望用户无需费太多力气就能使用你的产品,不妨采用这些常见的默认设计。当然,若想赋予我们的图标以独特的风格和设计感,你可以在这些常规设计中添加一些细节元素进行拓展。
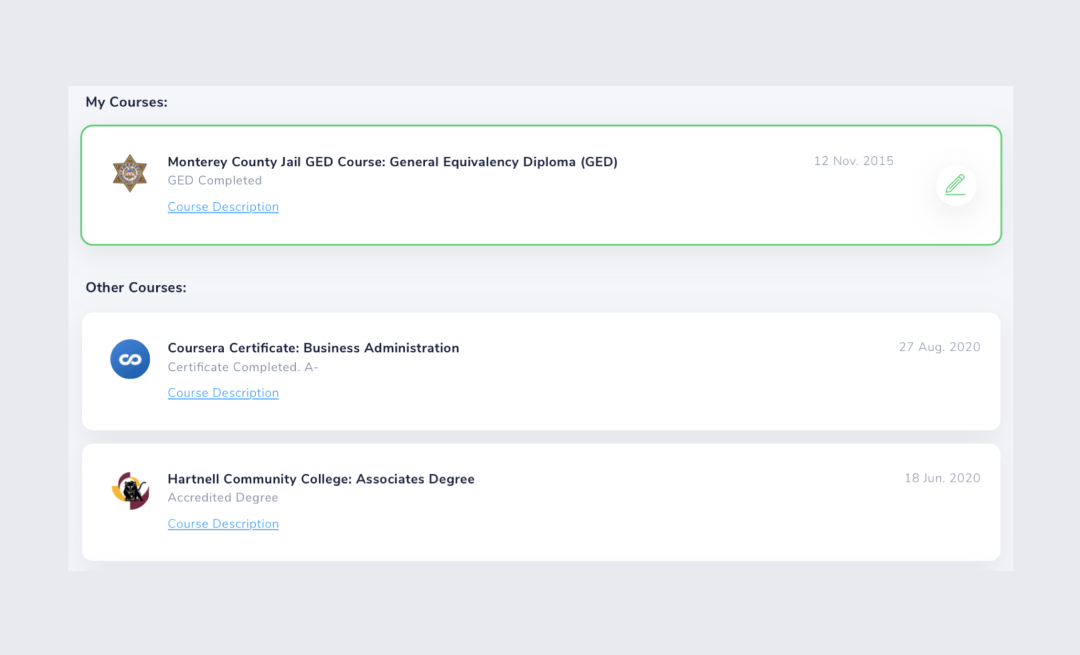
挑选图标如同挑选伴侣,并无绝对的最佳,唯有最匹配。在不同情境中,需挑选与该情境交互方式相契合的图标。
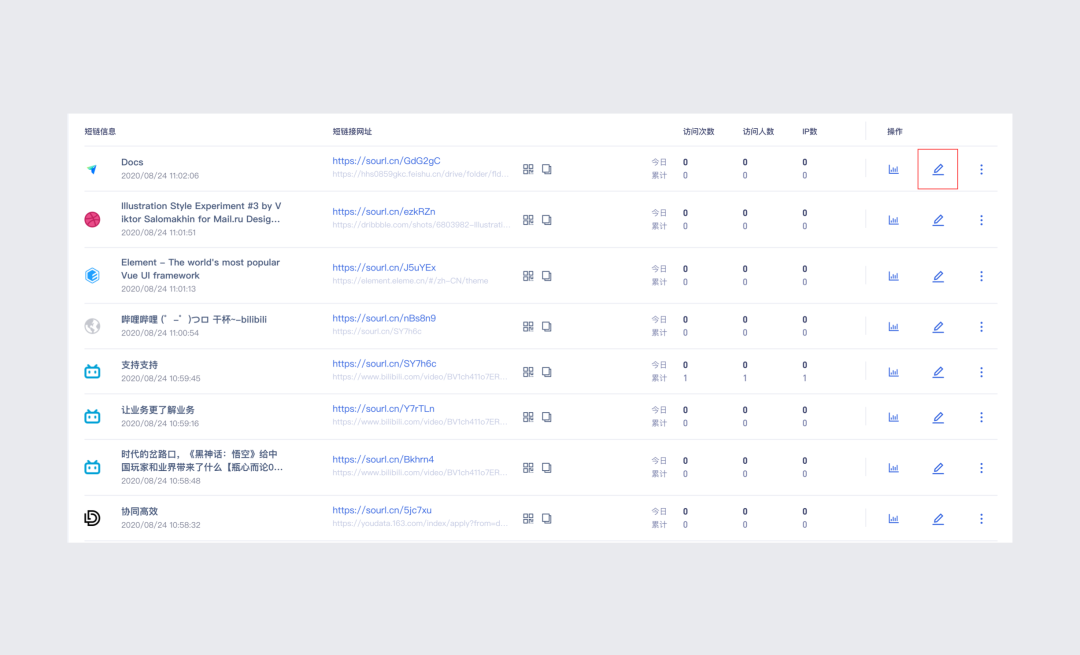
图中展示了三个示例,每个都配备了“编辑”选项;这些选项在适应不同应用场景和风格时,其设计细节亦有所差异。

·线条精简的线性图标

·带有修饰性线条的图标

·造型概括的面形图标
在B端领域,大多数情况下,我们能够依据产品的设计风格和具体应用环境,挑选出适宜的图标原型。
系统图标设计方法
第二步:统一设计风格,符合产品调性
每个产品都会根据其功能特点与市场定位,展现出独特的风格调性;这些调性各异,同样地,系统图标的设计风格也会呈现出明显的差异。图标设计包含众多要素,而一套设计和谐、风格统一的系统图标,其基本要素应当保持一致。
2.1. 单一元素、辅助元素
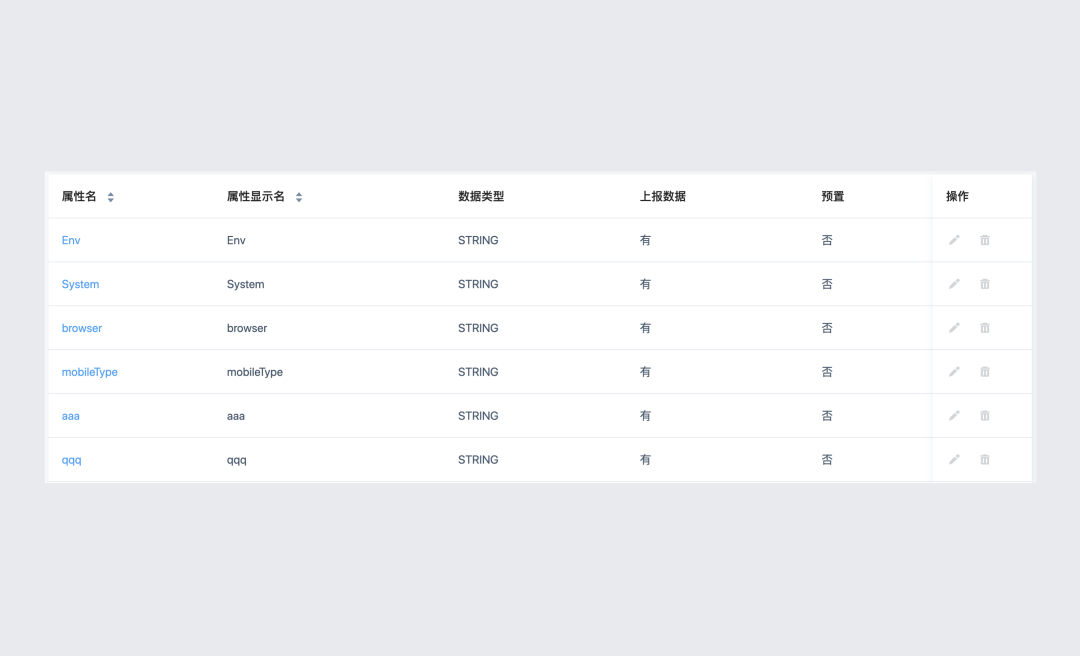
一般情况下,若图标所代表的是同一类或类似的功能,我们往往会借助辅助元素来进行区分。因此,在同一个系统图标组中,可能会同时包含单一元素和辅助元素。然而,必须留意的是,同一组图标的辅助元素必须具有明显的差异,便于识别。以图中的这组图标为例,其中新增的辅助元素识别起来就存在一定的困难。

2.2. 线性、面性、线面混合

线条元素虽然单一且表现力稍逊,却以线条的简洁与可塑性著称,能够通过巧妙的设计展现出可爱、专业、严谨等多种风格特点。因此,线性图标在系统图标中的应用频率尤为突出。
面性呈现出明显的体积感,其视觉中心点十分突出,一般会与多种色彩(至少两种)相结合,以此来提升视觉效果,这种设计在APP的金刚区域中较为常见。
线面结合的设计风格,其表现力介于传统线性图标与纯面性图形之间,相较于单纯的线性图标,它更具生命力和质感,同时也不会在页面上显得过于显眼。此类设计往往适用于年轻用户群体较多、注重生活品质展示的产品,例如绿洲等。
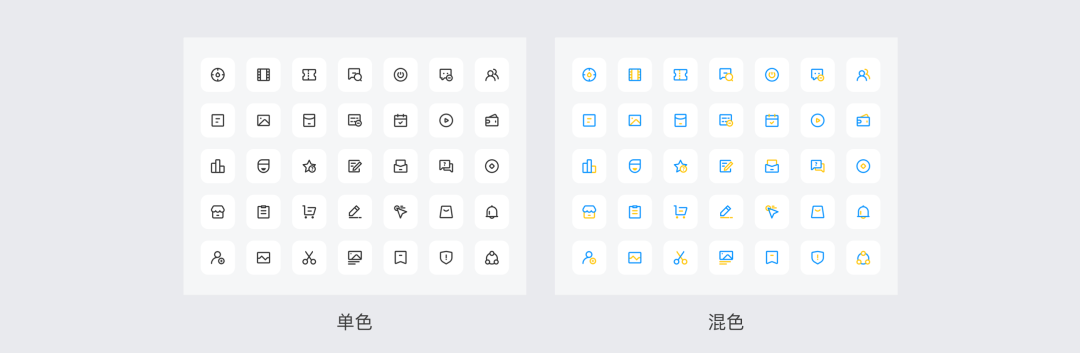
2.3. 单色、混色

单色:只使用一种颜色的图标,具有稳定、统一的特点。
混色设计:通过采用两种或更多颜色组合的图标,不仅能够借助品牌视觉识别系统的色彩搭配来强化产品在消费者心中的印象,而且有助于塑造品牌形象,同时还能有效提升网页的视觉效果。
然而,在开发过程中,混色图标维护起来相对较为复杂;相对而言,采用SVG格式的单色图标,前端同事只需在代码中调整颜色值即可;至于多色图标,则需要设计团队在修改后,重新提供一份新的文件给前端同事使用。
系统图标设计方法
第三步:保持视觉大小的一致性
在确定了样式和选定了色彩搭配之后,图标设计中最为根本且至关重要的环节接踵而至:确保图标在视觉上的统一性。若一组图标在页面中呈现出大小不一的形态,即便设计得再如何炫目,仍旧无法成为一套规范的图标组合。
3.1. 统一设计尺寸和线条粗细
在项目设计阶段sketch icon插件,首要任务是确立统一的图标规格以及线条的粗细度(针对线性图标),若对此尚存疑虑,不妨多制作几版以供比较。早期进行试验性修改通常比后期大规模改动更为高效。您可以选择使用24*24像素的画布尺寸,亦或根据具体需求自行设定。
在采用设计图标时,必须留意一点,即当图标经过轮廓化处理并放大至一定尺寸时,其线条的圆形端点可能会出现形状改变的现象,除非图形被拼接在一起。然而,在AI软件中,这种现象并不会出现。鉴于此,建议在设计图标时,优先考虑选择常用尺寸中的最大尺寸。

3.2. 根据参考线规范图标视觉大小
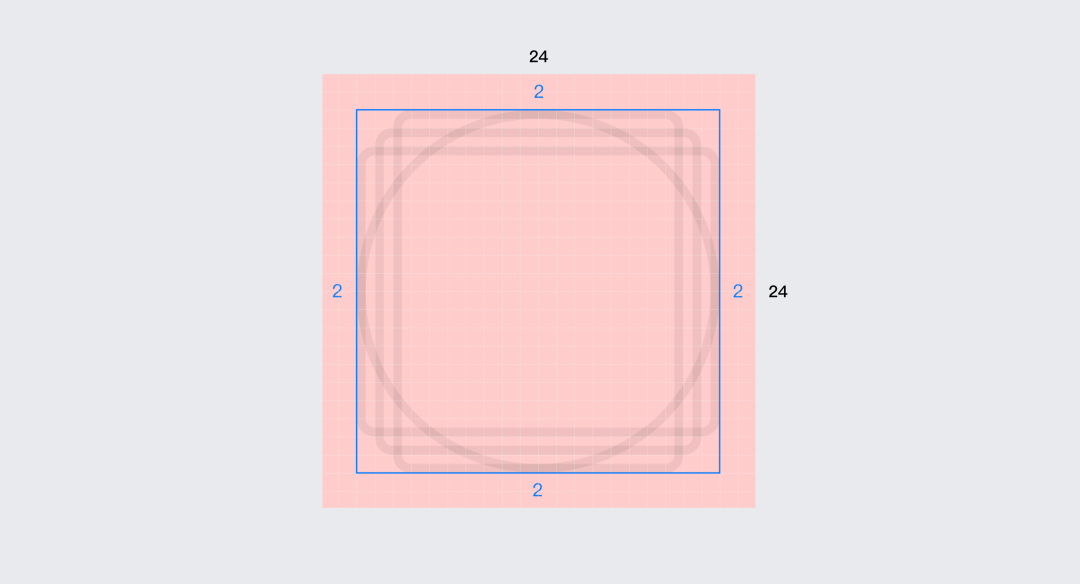
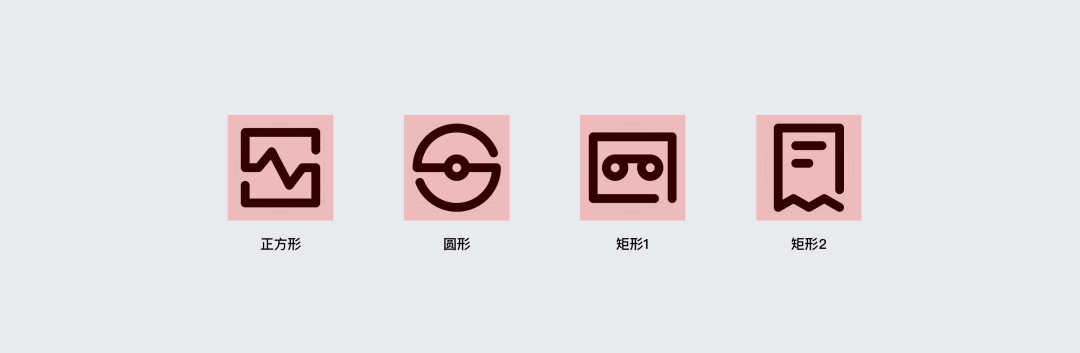
在24乘以24像素的画布上,留出2像素的边距,蓝色边框内的区域即为安全地带,这样便于统一图标尺寸。

图中展示了图标以正方形、矩形、圆形等四种形态呈现时的具体布局,依据图中的参照线,我们能够精确判定图标在画布上的具体位置。

其他不规则形状在参考线中的位置。

系统图标设计方法
第四步:图标的管理与维护
随着产品从无到有、逐步发展并趋于成熟,系统中的图标数量也随之增多,维护难度也随之加大。在后期阶段,可能会出现同一功能对应多种不同图标的现象,这不利于保持整体风格的统一。
4.1. 设计规范文档
在产品设计的中期阶段,设计师们会逐步构建起一套详细的设计规范文件,这样的文件有助于提升设计工作的效率并促进团队间的协作。在这份规范文档中,图标的标准是不可或缺的一部分,它通常涵盖了产品设计中涉及的所有图标元素,包括一到两种标准尺寸的图标,以及基础图标和其他相关图标。

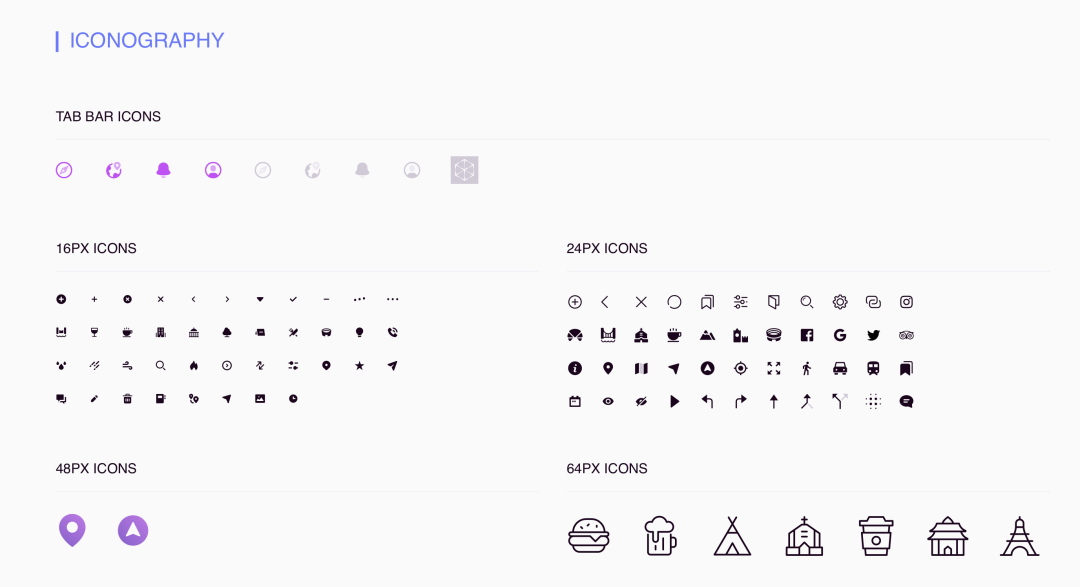
·设计规范文档中的图标
4.2. 组件化图标库
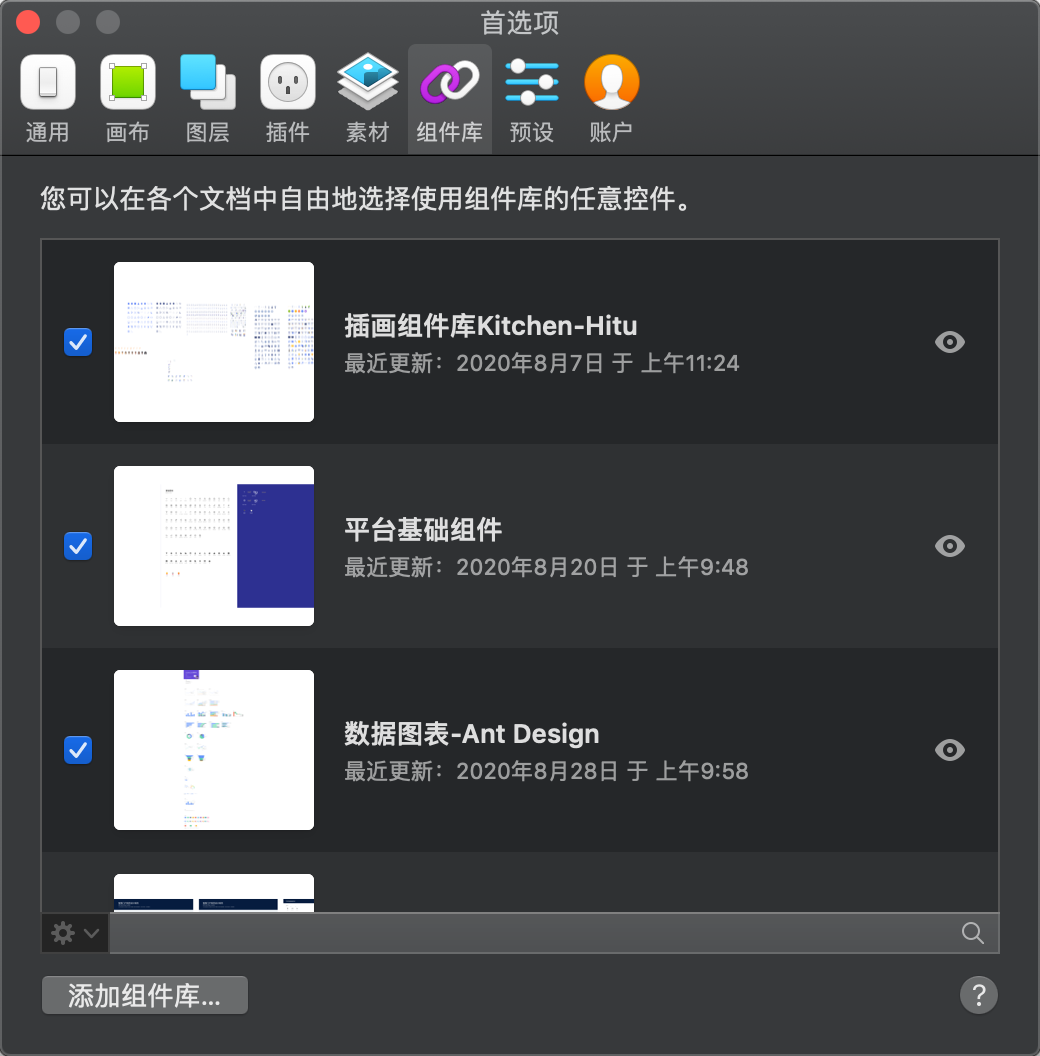
在tch中,我们能够轻松地将规范内的图标进行组件化处理,并随即将其纳入组件库中。

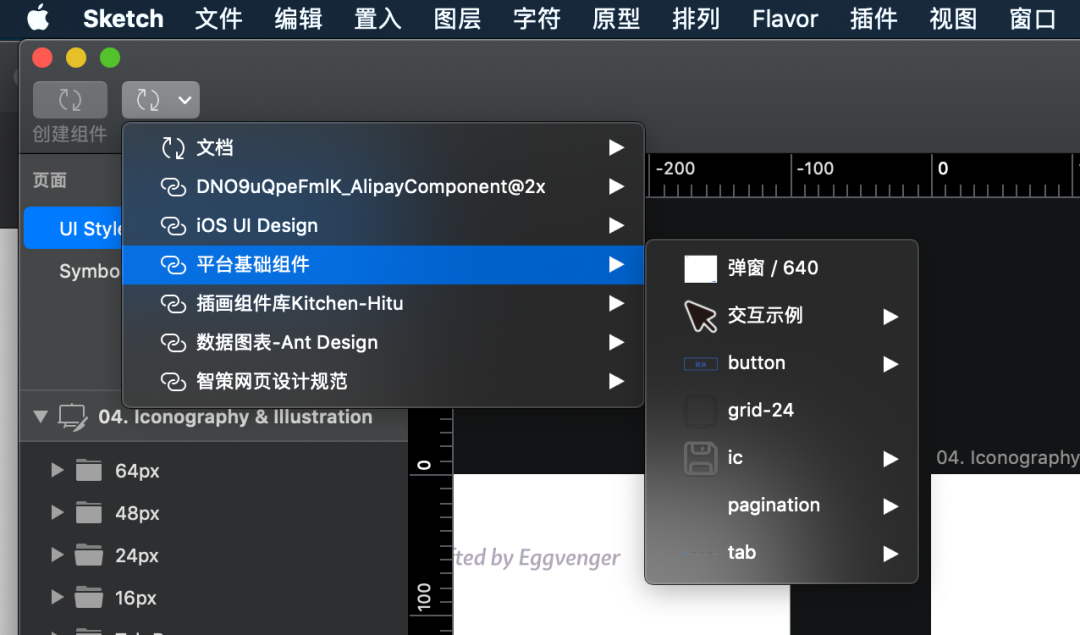
我们在设计中可随时从组件库调用所需图标。

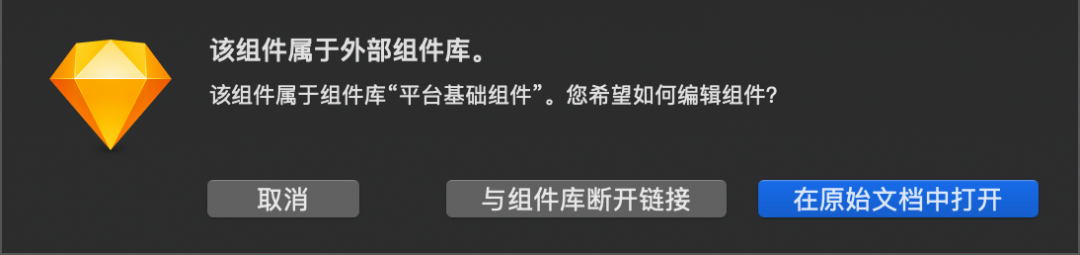
还可以随时打开原始文档,以便对规范文档进行编辑与更新。

4.3. 在中创建项目
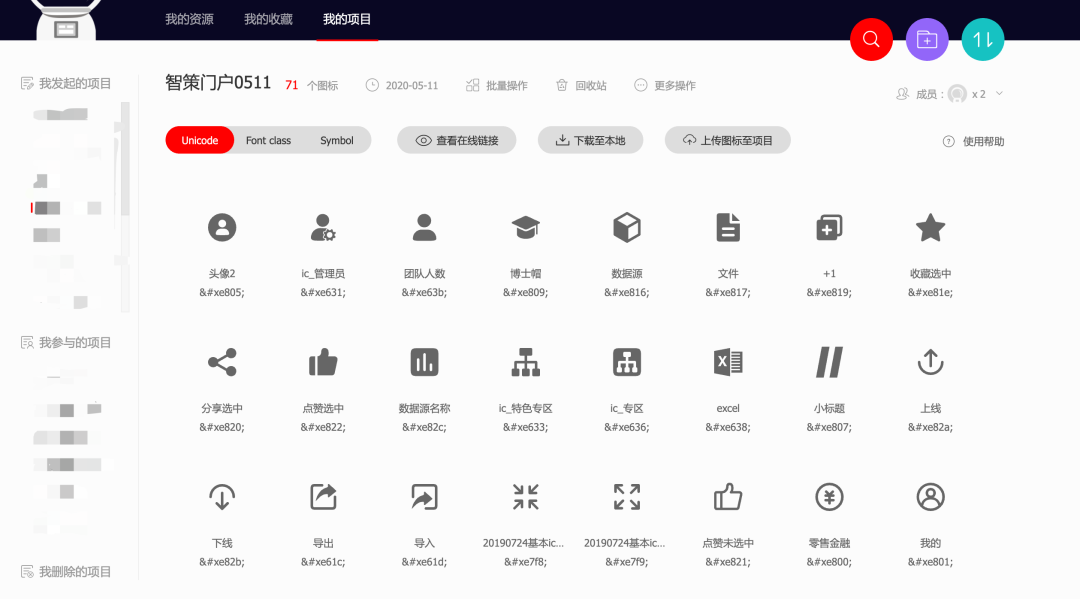
阿里的平台非常适合用于图标项目的管理和团队间的协作。我们只需将图标上传至所创建的项目,借助相应的插件,便能在其中随时查阅并使用该项目内的图标。

在的插件中可随时查看图标项目和调用相应的图标。

结语
系统图标在UI设计领域扮演着基础的角色,同时也在页面交互中发挥着关键作用。设计一个单独的图标相对简单,然而,要系统性地、规范化地设计所有图标,并在项目中进行持续的应用和复用,这无疑是对UI设计能力的严峻考验。
设计工具的更新换代促使我们持续学习,掌握并有效运用这些工具,如此一来,我们才能提升工作效率,将宝贵的时间投入到更关键的设计环节中。
零基础系统学习UI设计
0基础4-5月入职/转行UI设计师
↓↓↓↓↓↓↓
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码