发布时间:2025-05-17
浏览次数:0
18 个基本插件sublime text 4注册码,用来增强 Text:
如何使用 Text 中的代码段
如何使用 Text 在浏览器上刷新更改:
如何识别 Text 中的代码错误:
在 Text 中轻松选择颜色:
1.
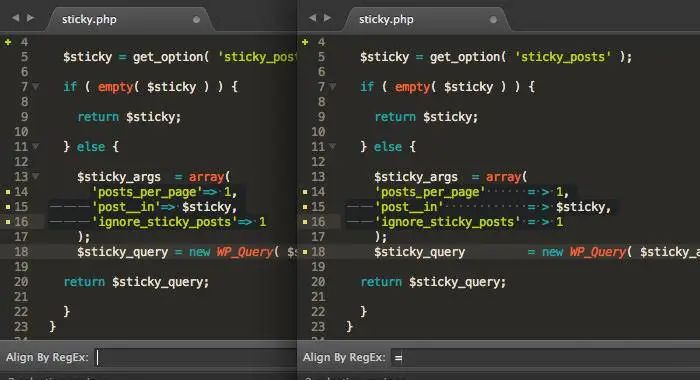
这款插件用于代码对齐,具备“预览模式”,允许用户在正式应用对齐前先行查看效果,其中通过正则表达式进行注解。此外,它还提供“表格模式”,便于用户对特定格式的表格进行对齐设置,并通过|符号调整表格的结构。作为一款便捷的扩展工具,它能够有效帮助用户整理代码对齐,提升代码的可读性。
](

2.
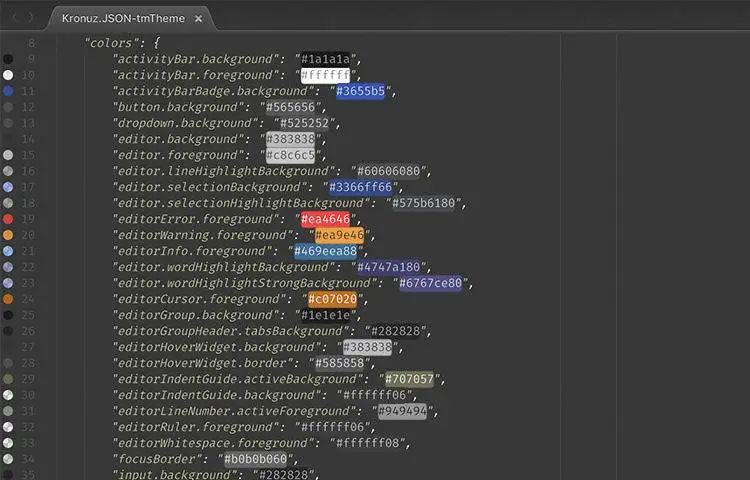
这是一款插件,能够展示用户所选择的颜色代码及其对应的视觉颜色。例如,当用户选取“#fff”时,插件会展示出白色。它兼容所有CSS颜色格式,包括十六进制、RGB、HSL以及HSV等,并且支持诸如“red”、“green”等颜色名称。此外,它还能显示包含颜色值的LESS、Sass以及变量。这个插件可以帮助你更直观地处理颜色。

3.
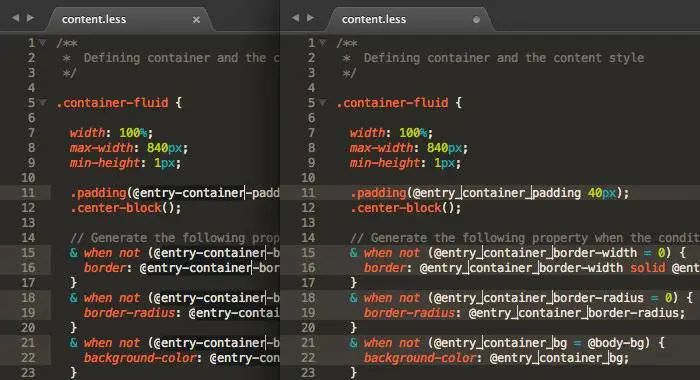
插件优化了 Text 的“多光标”与“多选”特性,大幅缩短了编辑复杂代码所需的时间。例如,用户可轻松地在指定行间合并或调换内容,同时,插件还支持用户自定义拆分选定行的分隔符,这无疑是对 Text 的“拆分选择”功能的一次提升。在我看来,这实乃高阶用户不可或缺的辅助工具。

4. Git
若你运用 Git 工具,不妨考虑安装 Git Text 插件。此插件能够在你对代码进行编辑、新增或删除操作时,在特定区域显现标记。借助这一功能,你能够迅速将你的代码版本与提交、分支或 HEAD 仓库中的版本进行直观对比。

5.
在工作中若你运用 Git 或 SVN,这款插件将十分实用。它具备与 Git 相似的特性,能够标识出你在代码中的修改。除了对变更进行高亮,你还可以通过按下 Ctrl+Alt+D 快捷键来查看或对比当前代码与上一次提交的差异。此外,你还能预览已提交的当前行代码,甚至撤销对代码的修改。

6. Inc Dec Value
此功能支持对多个数字进行同时增减,即便它们分布在不同的行中亦能实现。不仅限于数字,你还可以修改日期和十六进制颜色值。在使用此插件时sublime text 4注册码,需将光标置于数字右侧,随后通过按下Alt+↑键来增加数值,或按Alt+↓键来减少数值。此外,鼠标滚轮同样可以用来进行操作。

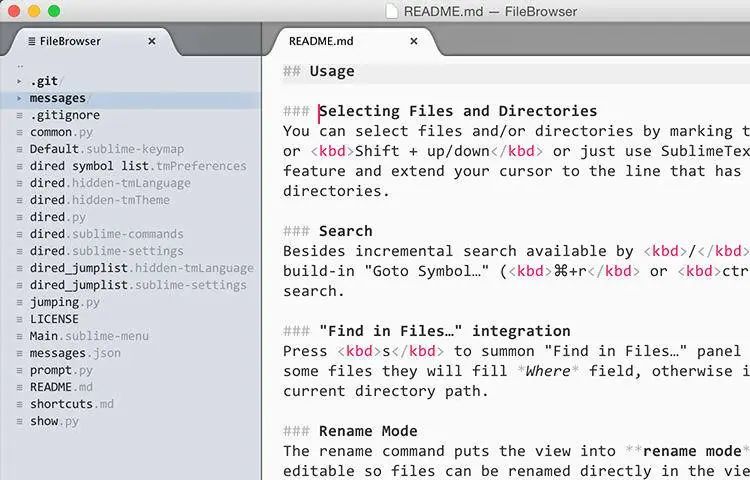
7.
该项目引入了一种全新的文件与文件夹浏览方式。安装此插件后,用户便能在新增的侧边栏中轻松访问项目目录,且能够通过键盘操作实现流畅的导航,无需移动双手。一旦用户熟悉了这一插件,它便能逐步优化你的工作流程。

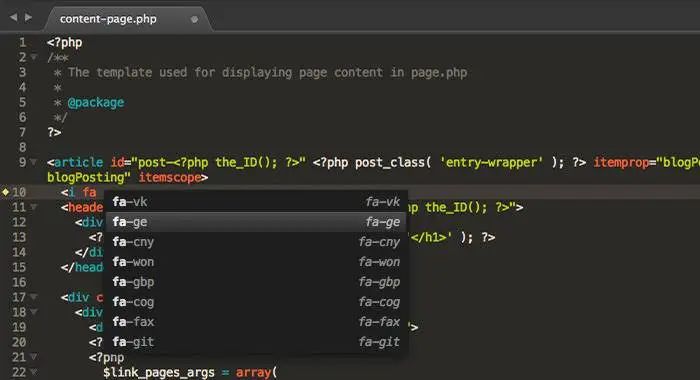
8.
为众多流行的图标字体编写了相应的代码片段,诸如、以及等,其运作机制与普通的HTML代码段相仿,其中每个图标的简写都能被扩展成完整的类以及HTML代码。

9. w
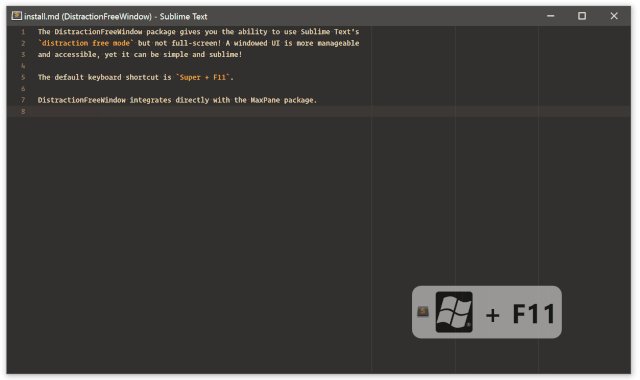
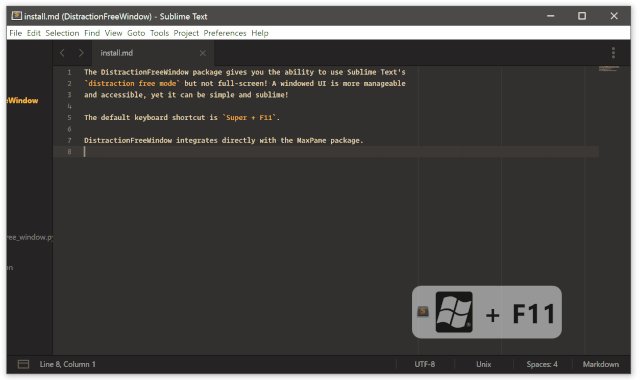
尽管Text内置的“无干扰”功能能让您集中精力进行代码或内容的创作,然而在此模式下,小地图、侧边栏以及所有选项卡都将被隐藏。这种无干扰的体验并不代表您将无法获取对这些功能的访问途径。此时,w这个插件便能派上用场,它为您的无干扰模式增添了更多灵活的选项。

10.
在文档的每一行中,你可以查找指定的“关键字字符串”或者“正则表达式”。这一功能在处理涉及大量原始数据,如JSON、数组以及CSV格式时,显得尤为便捷。

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码