发布时间:2023-05-29
浏览次数:0
18. Git版本管理
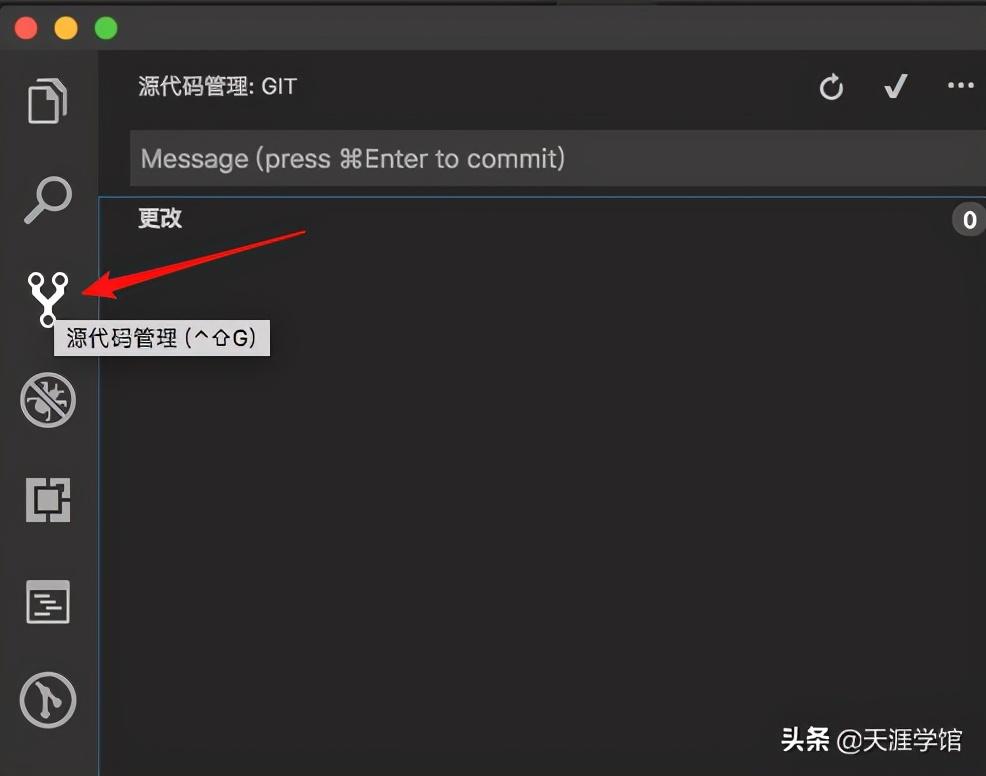
自带Git版本管理,如右图:

上图中,我们可以在这里进行常用的git命令操作。 如果对Git版本管理不熟悉,可以先去补习。
同时,我推荐安装插件,这是我在中最推荐的插件之一。 它只是一个 Git 工具,是编码人员的必备工具。
19.放大/缩小工作区
我们在前面的设置项中更改了字体大小后,只是更改了代码的字体大小。
如果要缩放整个工作区(包括代码的字体、左侧导航栏的字体等),可以按快捷键“cmd+/-”。 用户正在按“ctrl+/-”
当我们在投影仪上向其他人展示代码时,这个技巧非常有效。
如果想恢复默认的工作区大小,可以在命令面板中输入reset zoom(英文为)
20.创建多级子文件夹
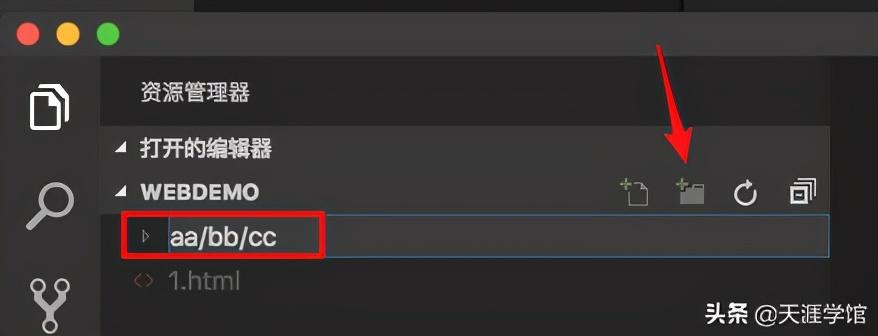
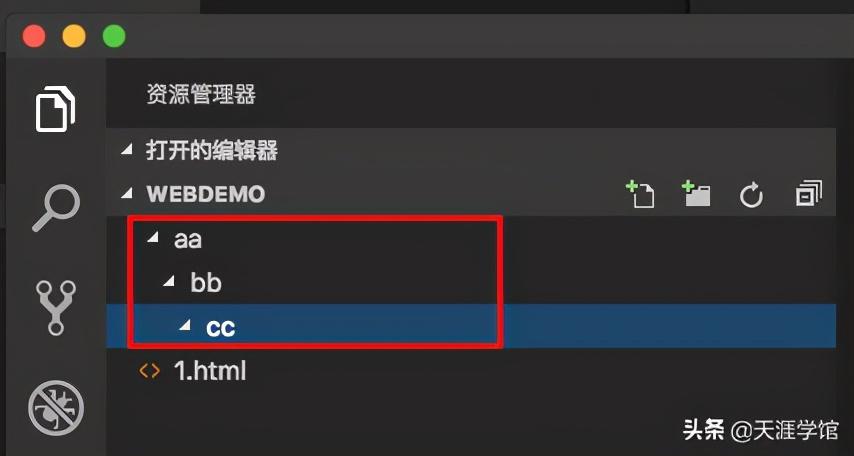
我们在新建文件夹的时候,如果直接输入aa/bb/cc,例如:

这样就可以创建多级子文件夹,效果如下:

21..的作用
为了统一团队的配置,我们可以在项目的根目录下建立.,在上面放置一些配置内容,例如:
. 中的配置只在当前项目范围内生效。 提交 . 到代码仓库,统一配置会特别方便。
22. 自带终端
我们可以按“Ctrl+`”打开自带的终端。 我觉得外部终端不太好用,建议大家使用第三方终端item2。
23.语法支持
自带句子高亮功能。 换句话说,如果你是在写一个格式的文章,你可以用来写。
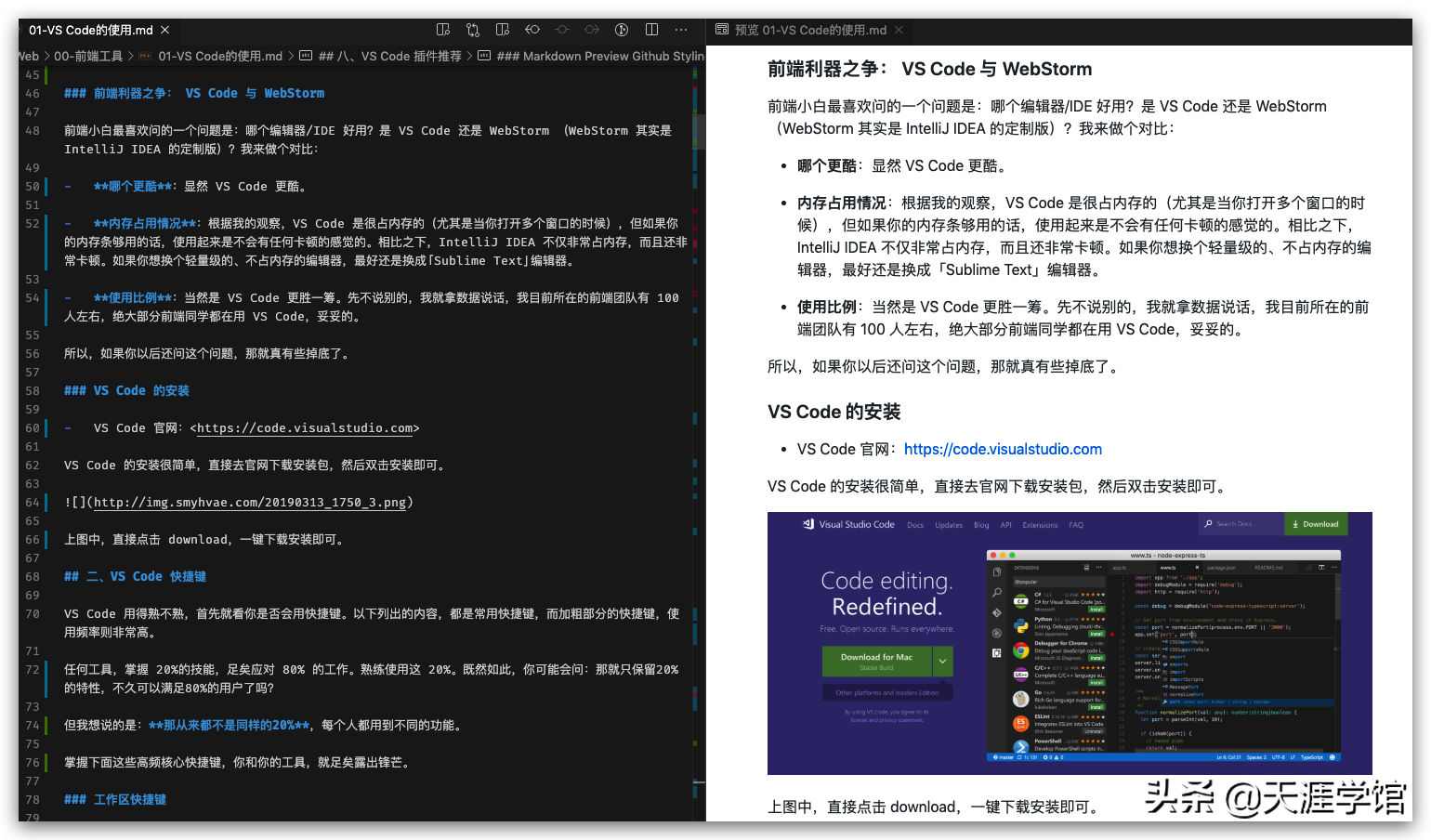
写入md文件后,可以点击右上角的按钮进行预览,如右图:

我一般会安装""插件来预览带有的样式。 款式非常简洁美观。
也可以在控制面板中输入:打开预览,直接全屏预览文件。
24.
emmet可以大大提高html和css的编辑效率,它提供了一个非常短的句子规则。
比如我们在编辑器中输入简写代码:ul>li*6,然后按Tab键得到如下代码片段:
默认支持 Emmet。 更多Emmet句型规则请自行查阅。
25.修改字体,使用“”字体
这个字体很漂亮,很适合写代码:

安装步骤如下:
(1) 进入网站,下载并安装“”字体。
(2)打开的“设置”,搜索字体,将相关配置改成如下:
"editor.fontFamily": "'Fira Code',Menlo, Monaco, 'Courier New', monospace", // 设置字体显示
"editor.fontLigatures": false,//控制是否启用字体连字,true启用,false不启用
上面第二行的配置看个人习惯。 我直接设置为".":null,因为我不习惯练书法。
26.代码低格式:
我们可以利用它来让代码变得低级化,这样会让代码显示的更加美观。 进行如下:
(1) 安装插件。
(2) 在项目根路径下,新建文件.,在文件中添加如下内容:
{
"printWidth": 150,
"tabWidth": 4,
"semi": true,
"singleQuote": true,
"trailingComma": "es5",
"tslintIntegration": true,
"insertSpaceBeforeFunctionParenthesis": false
}
里面的内容是我自己的配置,大家可以参考一下。
更多配置可以参考官方文档:
27. 文件传输:sftp
如果需要通过ftp将本地文件上传到局域网中的服务器,可以安装sftp插件,非常好用。 在公司里经常用到。
进行如下:
(1) 安装插件sftp。
(2) 配置sftp.json文件。 插件安装完成后,输入快捷键“cmd+shift+P”弹出命令面板,然后输入sftp:,回车,会在.zip目录下手动生成一个sftp.json文件。 当前项目的文件夹。 我们需要在这个文件中进行配置,内容可以是:
例子如下:(注意里面的注释要去掉)
{
"host": "192.168.xxx.xxx", //服务器ip
"port": 22, //端口,sftp模式是22
"username": "", //用户名
"password": "", //密码
"protocol": "sftp", //模式
"agent": null,
"privateKeyPath": null,
"passphrase": null,
"passive": false,
"interactiveAuth": false,
"remotePath": "/root/node/build/", //服务器上的文件地址
"context": "./server/build", //本地的文件地址
"uploadOnSave": true, //监听保存并上传
"syncMode": "update",
"watcher": {
//监听外部文件
"files": false, //外部文件的绝对路径
"autoUpload": false,
"autoDelete": false
},
"ignore": [
//忽略项
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
]
}
(3)在的当前文件中,选择“右键->”将本地代码上传到指定的ftp服务器(即上面host中配置的服务器ip)。
我们也可以选择“右键->”来比较本地代码和ftp服务器上的代码。
七、配置云端同步
我们可以将配置同步到云端。 这样一来,当我们换笔记本的时候,配置就可以一键同步到本地,不需要重新安装插件,也不需要重新配置软件。
我们也可以把配置分享给其他用户,我们也可以把其他用户的配置为自己所用。
将您的本地配置云同步到:
(1) 安装插件同步。
(2)安装插件后,在插件中使用您的账号登录。
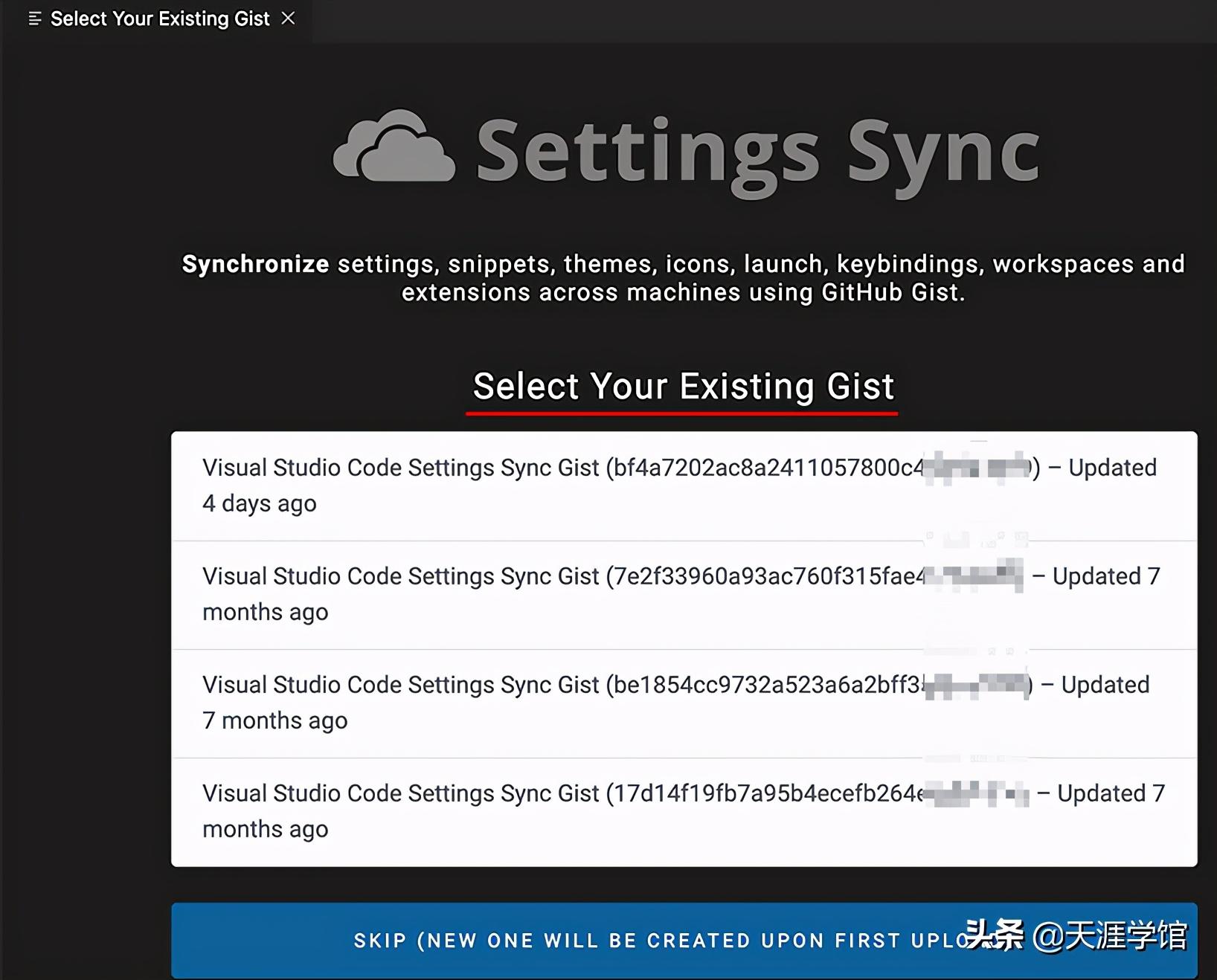
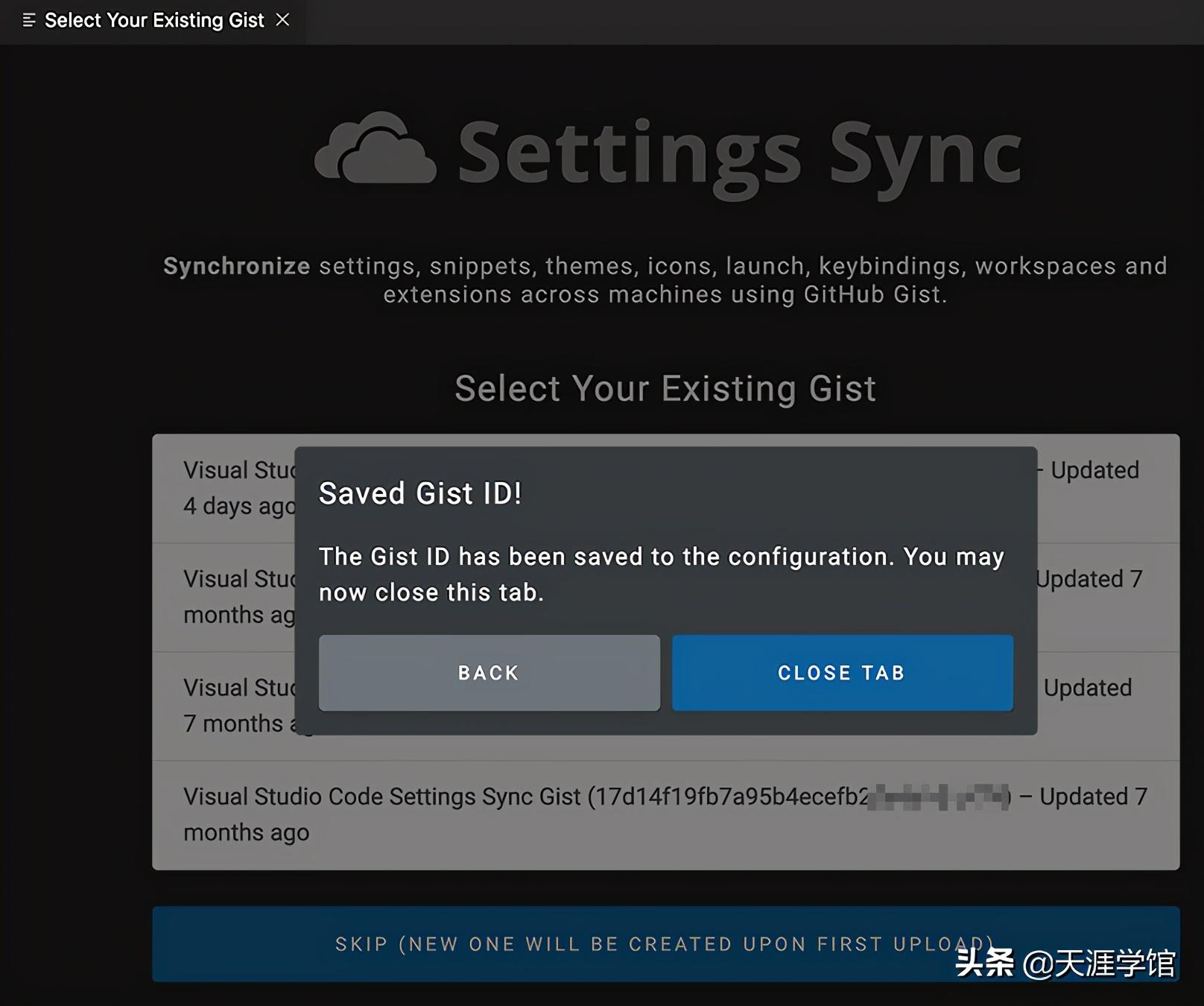
(3) 登录后,在界面中,可以选择其他的gist; 你也可以忽略它,然后创建你自己的要点。
(4) 使用快捷键“+Shift+P”,在弹出的命令框中输入sync,选择“/ ”,这样就可以将最新的配置上传到.
更换笔记本时,将配置从云端同步到本地:
(1)当我们换成其他时,可以先在中安装-sync插件。
(2)安装插件后,在插件中使用您的账号登录。
(3) 登录后,插件界面会手动出现之前的同步记录:

上图中,我们点击最新记录,将最新的配置从云端同步到本地:

如果你的远程配置没有成功同步到本地,可能是网络的问题。 这时可以使用快捷键“+Shift+P”,在弹出的命令框中输入sync,选择“下载配置”。 多试几次。
使用别人的配置:
如果我们要使用别人的配置,首先需要对方给你提供gist。 具体步骤如下:
(1) 安装插件同步。
(2)使用快捷键“+Shift+P”,在弹出的命令框中输入sync,选择“下载配置”
(3) 在弹出的界面中,选择“Gist”,然后输入别人分享给你的gist。 请注意,此步骤不需要帐户登录。
八、三头六臂:插件推荐
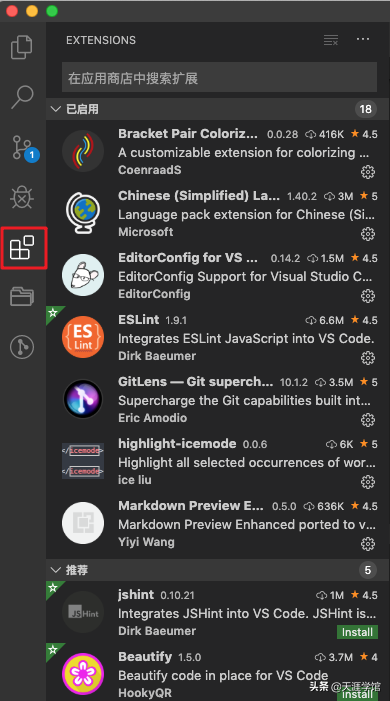
有一个非常强大的功能,支持插件扩展,让你的编辑器仿佛三头六臂。

上图中,点击红框,在输入框中找到你想要的插件名称,然后安装即可。
我列几个常用的插件,非常好用。 注意:阶数越高越实用。
1.【推荐】
我强烈建议你安装插件,这是我在 中最推荐的插件之一。 它只是一个 Git 工具,是编码人员的必备工具。 不知道就真的out了。
Git管理中有很多强大的功能,比如:
2. 混帐
有些朋友习惯在编辑器中使用Git管理工具,不喜欢另开GitUI工具。 这个插件可以满足你查询所有 Git 记录的需求。
3.直播【推荐】
在本地启动一个服务器,写完代码就可以实现“热更新”,在网页上可以实时看到运行效果。 无需每次都自动刷新页面。
使用方法:安装好插件后,开始写代码; 编写代码后,右键单击并选择“”。
4.()打包代码
使软件显示为繁体英文。
5. Pair2:高亮配对括号【推荐】
Pair2插件:以不同颜色显示成对的括号,并用连线标出括号的范围。 简称彩虹括号。
或者,有一个插件也可以突出显示成对的括号。
6.sftp:文件传输【推荐】
如果需要通过ftp将本地文件上传到局域网中的服务器,可以安装sftp插件,非常好用。 在公司里经常用到。
详细配置前面已经讲过了。
7.打开
安装好插件后,在HTML文件中“右击->”即可在浏览器中预览网页。
8.-:选中相同代码时,高亮更加突出【推荐】
内置的高亮显示确实不够抢眼。 用插件支持它。
使用这个插件后,可以关闭自带的高亮:
只需在用户设置中添加“。”:false。
参考链接:选择后,相同内容高亮显示为插件推荐
9.-图标
-icons会根据文件的后缀显示不同的图标,让你更直观的知道每个文件是什么类型。
10.
在工作中,我们经常会来回切换多个项目,每次都要找到对应项目的目录打开,很麻烦。 插件可以解决这样的烦恼。 它提供了一个特殊的视图来显示您的项目。 我们可以把常用的项目保存在这里,需要的时候一键切换,非常方便。
11.待办事项
在写代码的过程中,突然发现一个bug,手头的工作不想停下来,以免打断思路,怎么办? 根据代码规范,我们通常会在代码中添加TODO注释。 如:(注意一定要写小写的TODO,不能写大写的todo)
//TODO:这里有个bug,我一会儿再收拾你
或者:
//FIXME:我也不知道为啥, but it works only that way.
安装插件TODO后,按住“Cmd+Shift+P”打开命令面板,输入“”,选择相关命令,我们可以看到一个列表。
12.【推荐】
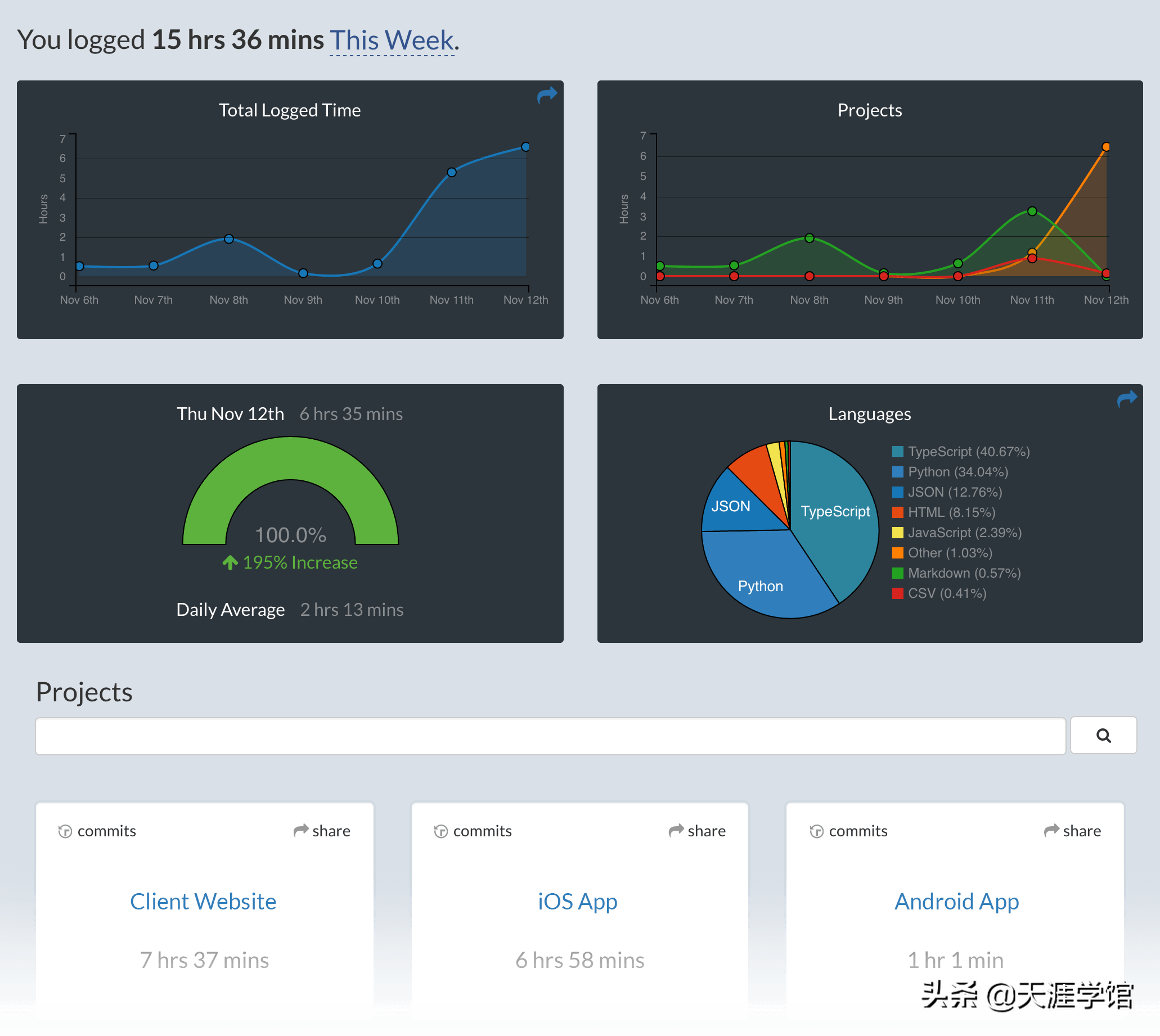
计算在 中编写代码所花费的时间。 统计疗效如下:

13.代码时间
插件:记录编程时间,统计代码行数。
安装插件后,在顶部状态栏右下角可以看到时间统计。 点击该位置后,选择“”即可查看统计结果。
备注:组长尝试了这个视图,发现统计结果不是很准确。
14.【推荐】
风格预览风格,非常简洁大方。 如下图,两边写文字,两边预览渲染效果:

15.
预览样式。
一体
此插件将帮助您更有效地编写 .
16.同步【推荐】
前面已经提到了同步的详细操作。
17, -, 维图尔
vue多功能集成插件,包括:句型高亮、智能提示、emmet、错误提示、低格式、手动补全、。 官方Vue插件,Vue开发者必备。
19. /Redux//反应-
React/Redux/react- 智能提示。
20.: 小程序支持
小程序开发必备插件。
21.代码低格式
它是一个代码低格式工具,只专注于低格式,但没有校准功能。 在多人协作开发团队中,统一的编码标准非常重要。 一套规范可以让我们编写的代码达到风格一致,增强代码的可读性和统一性。 自然保养也会得到改善。
22.:代码格式校准
在日常开发中,建议将其作为底层代码格式使用,然后用于标定。
23,
代码低格式工具。
备注:相比之下,它是目前最流行的代码底层工具,用的比它还多。
24.(ES6)代码
ES6语句智能提示,支持快速输入。
25.【推荐】
模块上的文件夹和模块太多,不好找。 好在安装这个插件后,输入快捷键“Cmd+Shift+P”,然后回车,在弹出的选项中选择,搜索里面的模块。

26.-:高亮代码缩进
- 插件:高亮代码缩进。
安装完成后sublime text 格式化代码快捷键,效果如右图所示:

27. utils:快速复制log日志【推荐】
安装此插件后,当我们按住快捷键“Cmd+Shift+L”时,可以手动出现log.log()。 简直就是期刊党的福音。
当我们选中一个变量名,然后按住快捷键“Cmd+Shift+L”,就可以手动显示这个变量的日志了。 日志(名称)。
其他类似的插件包括:。
但是对于生产环境中的代码,还是尽量少打log,防止出现一些异常。
编程分为三个层次:
28. :短语拼写错误检测
这个拼写检查器的目标是帮助捕捉短语的常见拼写错误,并可以测量驼峰式大小写。 从此再见。
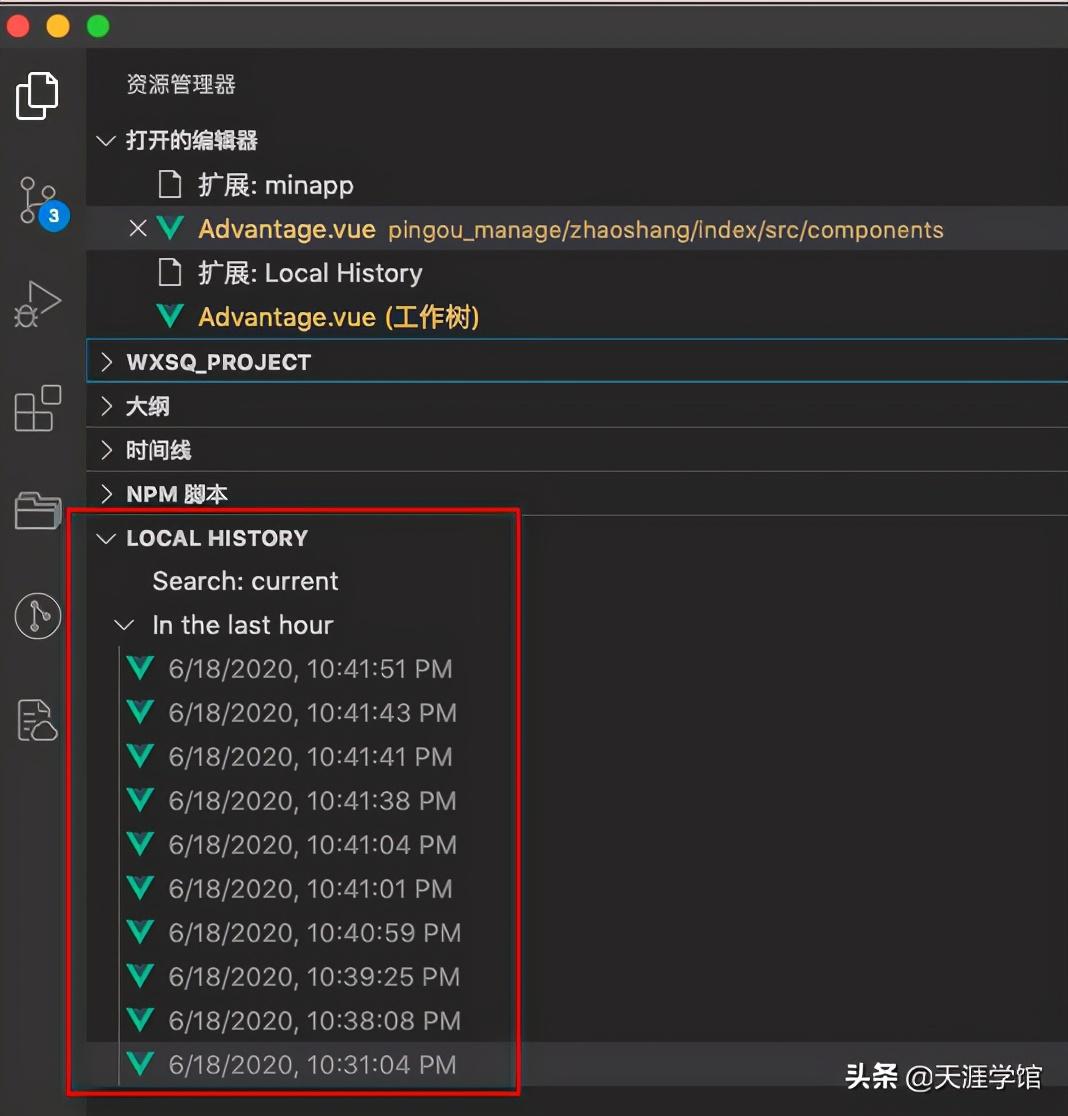
29.本地【推荐】
维护文件的本地历史记录,强烈建议安装。 当代码意外丢失时,它有时可以挽救生命。

30.-2020:生成代码截图【推荐】
您可以将代码片段保存为精美的图片。 不同的主题有不同的代码配色方案。 您还可以自定义图片的边框颜色、大小和阴影。
当我们在做PPT分享的时候需要用到代码片段,或者需要堂堂正正的在网上分享代码片段的时候,这个技巧就特别有用。
所得疗效如下:

其他类似的插件: .我们也可以通过这个网站生成代码图片
可能有人会说:不能直接用截图吗? 可以,但是不够漂亮干净。
31.图片【推荐】
图片预览。 当键盘连接图片url时,会手动显示图片预览和图片规格。
32、自动关闭标签、自动标签
手动关闭标签并自动重命名标签。
33.
为注释添加更突出的分类基调。
34. CSS 查看
提高HTML和CSS的关联性,快速查看元素上的CSS样式。
35. Vue CSS 查看
不支持 Vue,此插件提供对 Vue 文件的支持。
36. 颜色信息
这个方便的插件将为您提供有关您在 CSS 中使用的颜色的相关信息。 只需将光标悬停在颜色上,即可在色块中预览颜色模型(HEX、RGB、HSL、CMYK)的相关信息。
37.
不要震惊,而且是同一作者开发的。
该插件的作用是:无需在本地下载代码,即可在本地查看网站代码。

目前使用该插件的人不多,赶紧安装尝鲜吧。
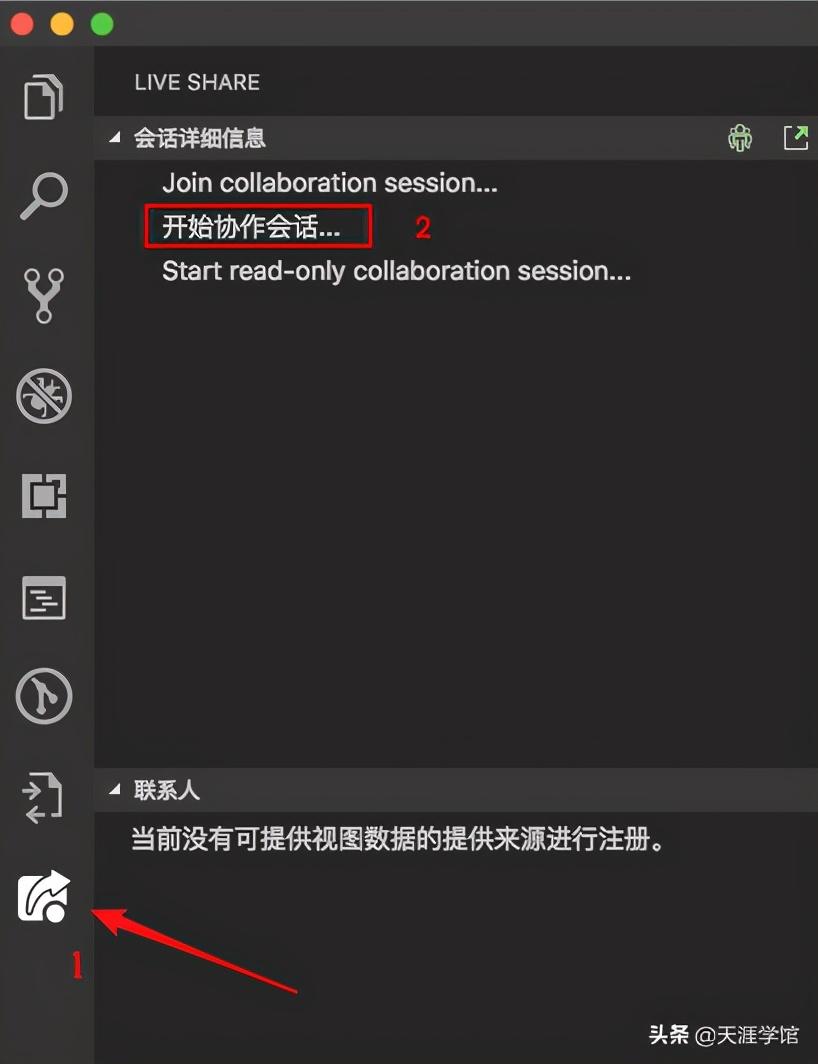
38. :实时编码分享
是官方出品的一款神奇插件。 它的功能是:实时编码共享。 也就是说,它使您和您的同行能够一起编写代码。 这绝对是结对编程的利器。
安装方法:
打开插件管理,搜索“”,安装即可。 安装后重启,两边会多出一个按钮:

上图中,点击红框,登录后即可分享你的工作空间。

39.成本
在项目开发过程中,我们会引入很多npm包。 有时,可能只使用某个包中的一个方法,但引入了整个包,导致代码量小得多。 Cost插件可以在代码中友好的提醒我们当前导入的包会减少多少体积,对于帮助我们优化代码的体积有很大的帮助。
粘贴
该插件可以将剪贴板中的 JSON 字符串转换为工作代码。 支持多种语言。
8.常用主题插件
给你的 一个新的皮肤sublime text 格式化代码快捷键,免费的。
操作:File(文件)-(首选项)-Color-Theme(颜色主题)
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码