发布时间:2023-05-30
浏览次数:0
转载说明:原创不易,未经授权,谢绝任何形式的转载
浏览器是开发人员最强大的工具。 99% 的人不会在 100% 的时间里使用他们的浏览器。 这里有30个浏览器扩展,如果能合理地充分利用它们sketch 图标库插件,将大大提高你的开发效率。 本文是其中的第二部分。
11.

它是一款面向微软浏览器的开源设计工具插件,主要面向网页设计师和后端开发人员,让设计师可以更方便地在浏览器中编辑和调试网页设计。
支持在任意状态下通过点击、拖动、缩放等方式编辑设计网页,如同在画板上一样。 通过 ,用户可以检测样式、间距、距离、可访问性和对齐方式等细节,并在任何设备规格下微调布局和内容。 用户可以在 Adobe/etc 中使用他们的技能。 设计软件在混乱的环境中进行设计,将实际生产环境或原型作为艺术板和设计机会。
它还支持模拟延迟、国际化、媒体查询、平台限制、CPU、屏幕尺寸等激励措施,让用户在后端做出更好的决策(如可访问性、响应性、边缘情况等)。 用户可以直接编辑终端状态的设计并执行/测试自己的视图,无需等待开发者。
目标是为设计师和内容创作者带来更多控制权。 通过将设计工具的交互和快捷键带入浏览器,设计师可以更自由地发挥自己的创造力和想象力,从而提高网页设计和开发的效率和质量。
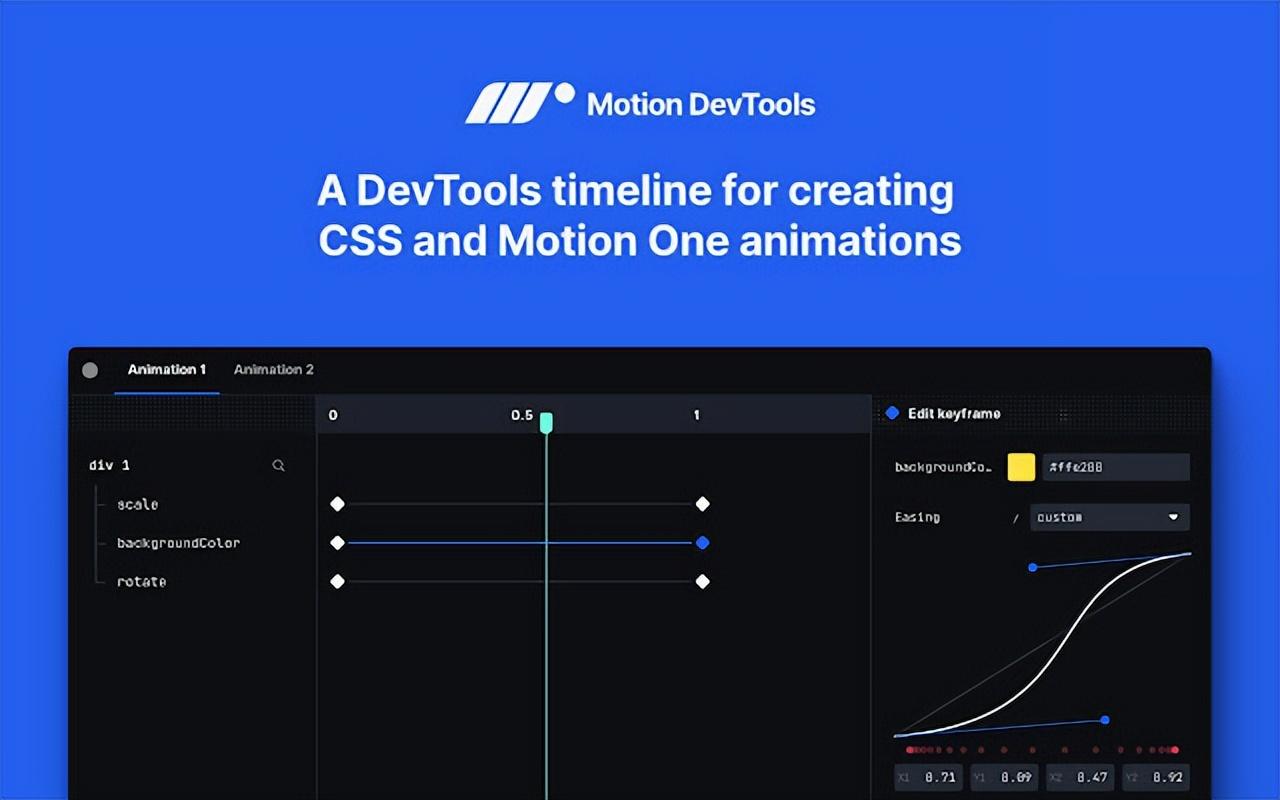
12.

它是微软的一个浏览器扩展程序,主要用于检测、编辑和导入用CSS和One制作的动画效果。
通过这个,用户可以点击录制按钮与页面进行交互,被测量的CSS和One动画将被绘制在经典的时间轴界面上。 用户可以使用播放控件从任何时间点开始浏览和重播动漫。
在编辑方面,用户可以添加、移动和删除关键帧,使用自定义控件编辑值和缓动,并实时反映在页面上。
导入方面,用户完成动画优化后,点击导入按钮即可立即生成代码。 用户可以将任何动画导入为 CSS 过渡、CSS 动画或一个。
总的来说,它为用户提供了一个方便的工具,帮助他们在浏览器中检测、编辑和导入动画效果。 它提供了直观的界面和强大的编辑功能,使动画效果的创建和修改更加容易和高效。
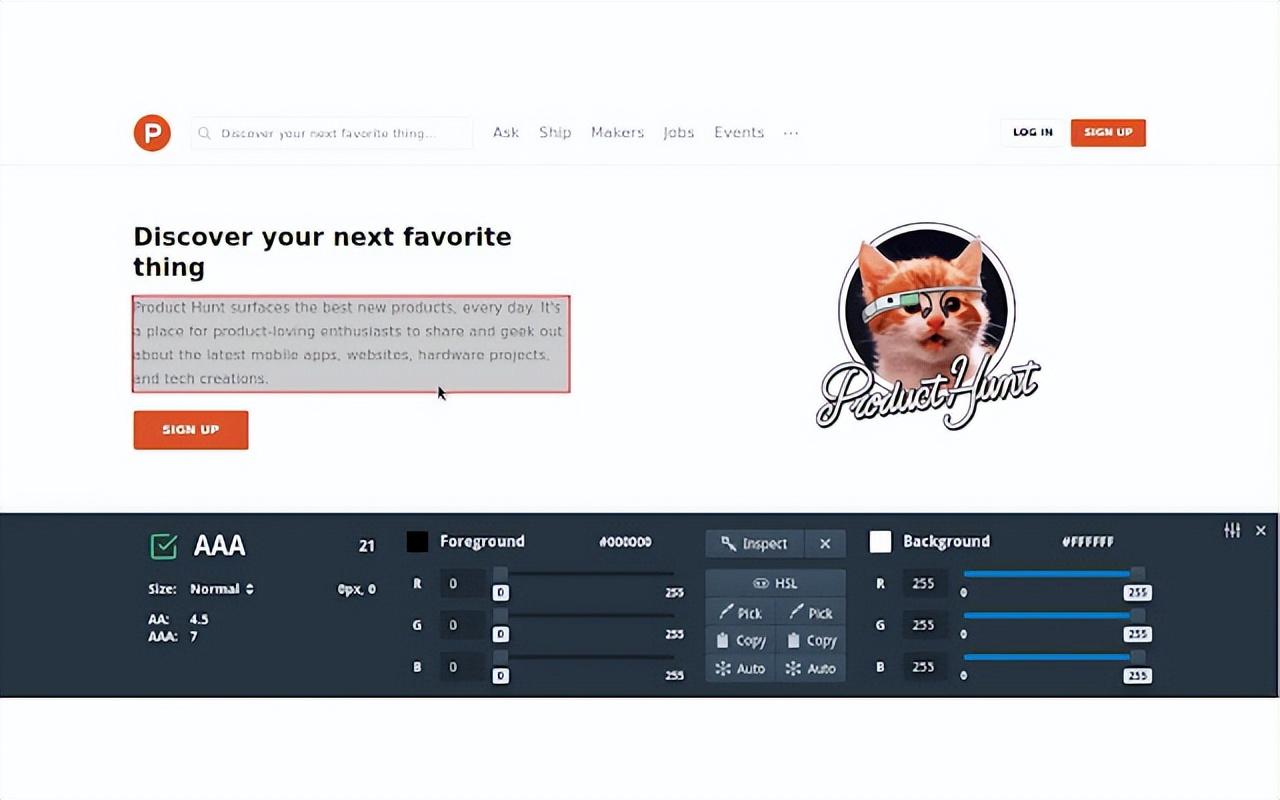
13.

是 浏览器扩展,旨在快速检测和调整文本和背景对比度以符合 Web 内容可访问性指南 (WCAG)。
提供以下功能:
✔ 手动检测所选元素的对比度
✔ 显示可访问性百分比
✔ 手动获取最接近的 WCAG 兼容颜色
✔ 颜色滑块
✔RGB 和 HSL 模式
✔ 颜色选择器
✔ 轻松复制颜色(HEX、RGBA、HSLA)
✔ 忽略 CSS 悬停效果
✔ 深色模式
使用 可以帮助用户快速检测和调整页面中的文字和背景对比度,以满足 WCAG 要求,提高网站的可访问性。 通过手动检查对比度和显示可访问性百分比,用户可以快速确定页面元素是否符合 WCAG 并在必要时进行调整。 此外,它还提供了丰富的颜色工具,帮助用户轻松选择和编辑颜色。
14.

是一个 插件,可帮助开发人员和标记设计人员在 HTML 顶部叠加半透明图像以进行像素完美比较。
功能:
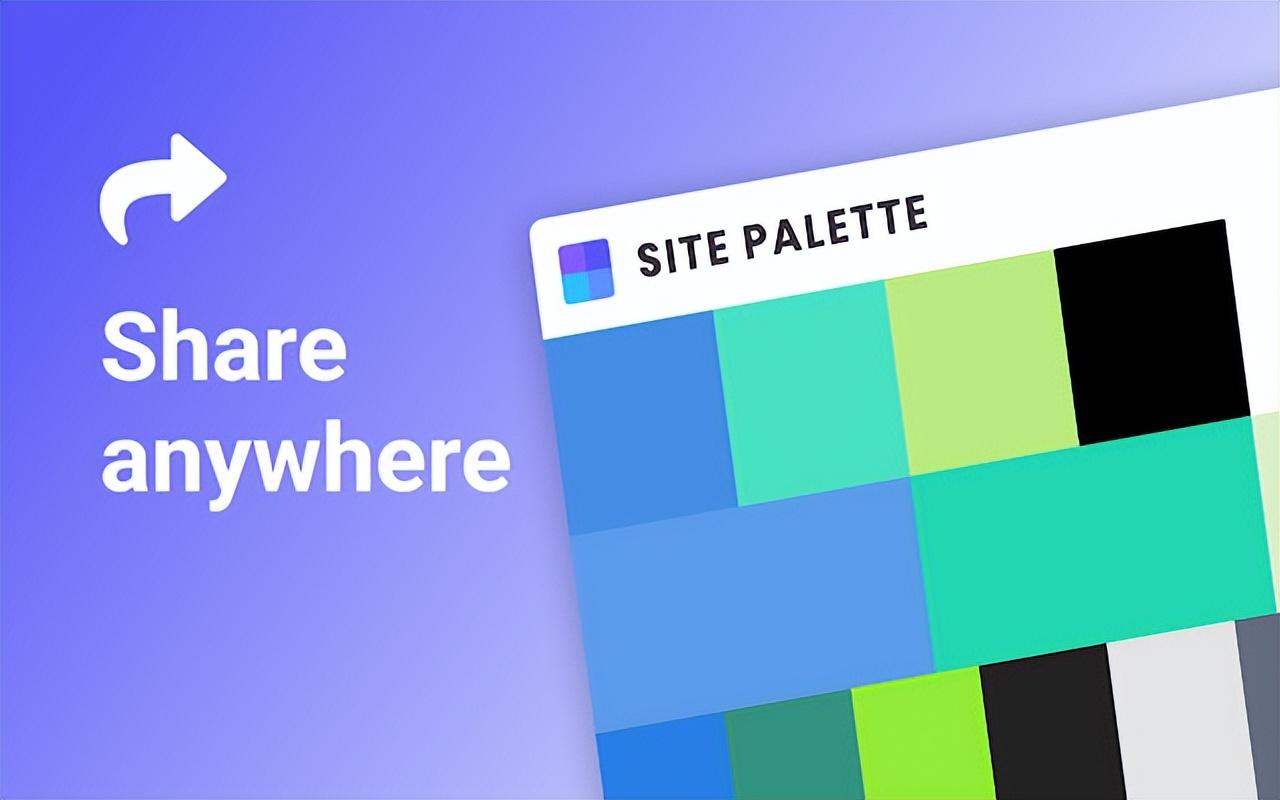
15. 网站

Site 是一个免费的微软浏览器扩展,可以从任何网站中提取颜色,是设计师和后端开发人员必备的工具。 它具有以下功能:
使用 Site,您可以轻松提取任何网站中使用的颜色并生成完整的调色板。 它还可以生成共享链接,以便您可以与您的团队或客户共享调色板。 站点支持多个调色板生成器并支持 Adobe。 您还可以在 .co 和艺术调色板上微调您的调色板。
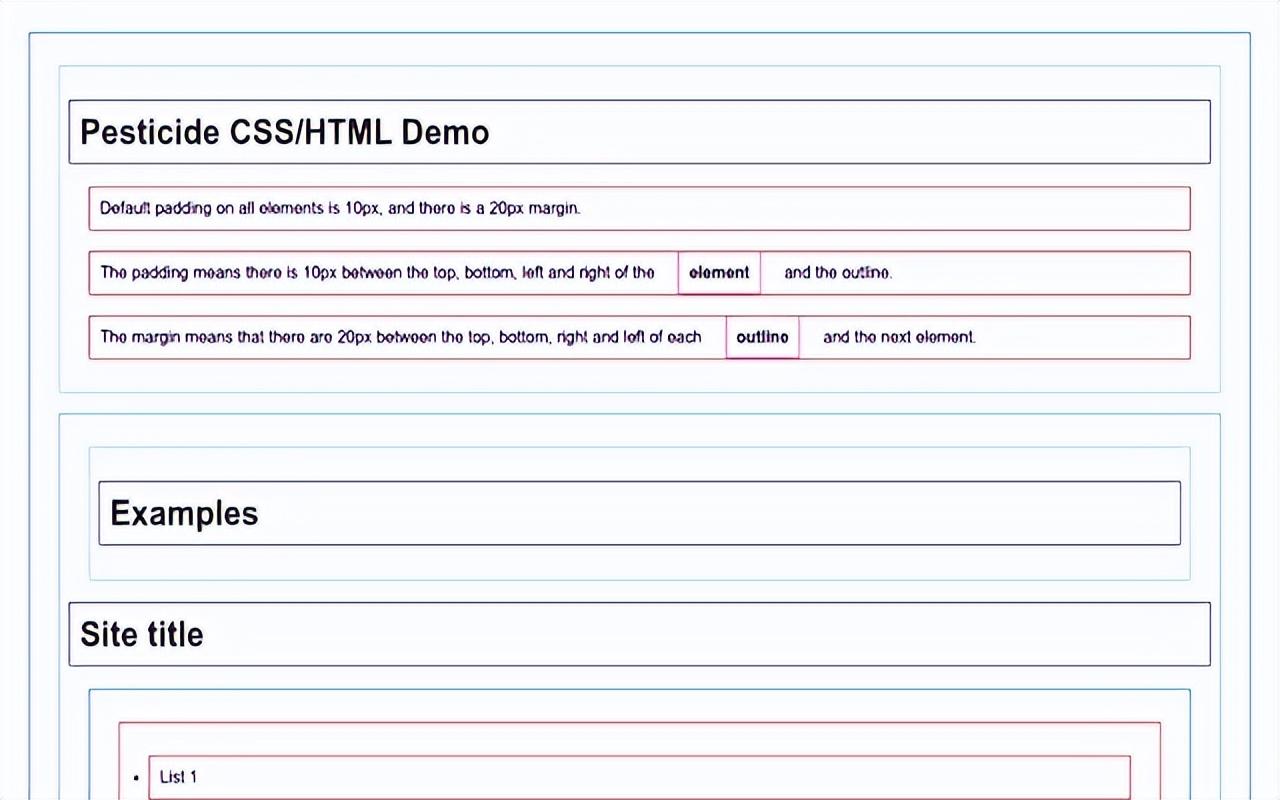
16.

for 是微软的一个插件,可以将 CSS 注入当前页面,以更好地查看页面上各种元素的布局。
通过该插件,您可以快速查看页面中各个元素的位置和大小,以便于更好的设计和开发。 它可以帮助您在调试和故障排除时更有效地定位元素,并更好地了解网页的结构和布局。 它还可用于网站的可访问性测试,以确保各个元素的大小和位置符合适当的标准和要求。
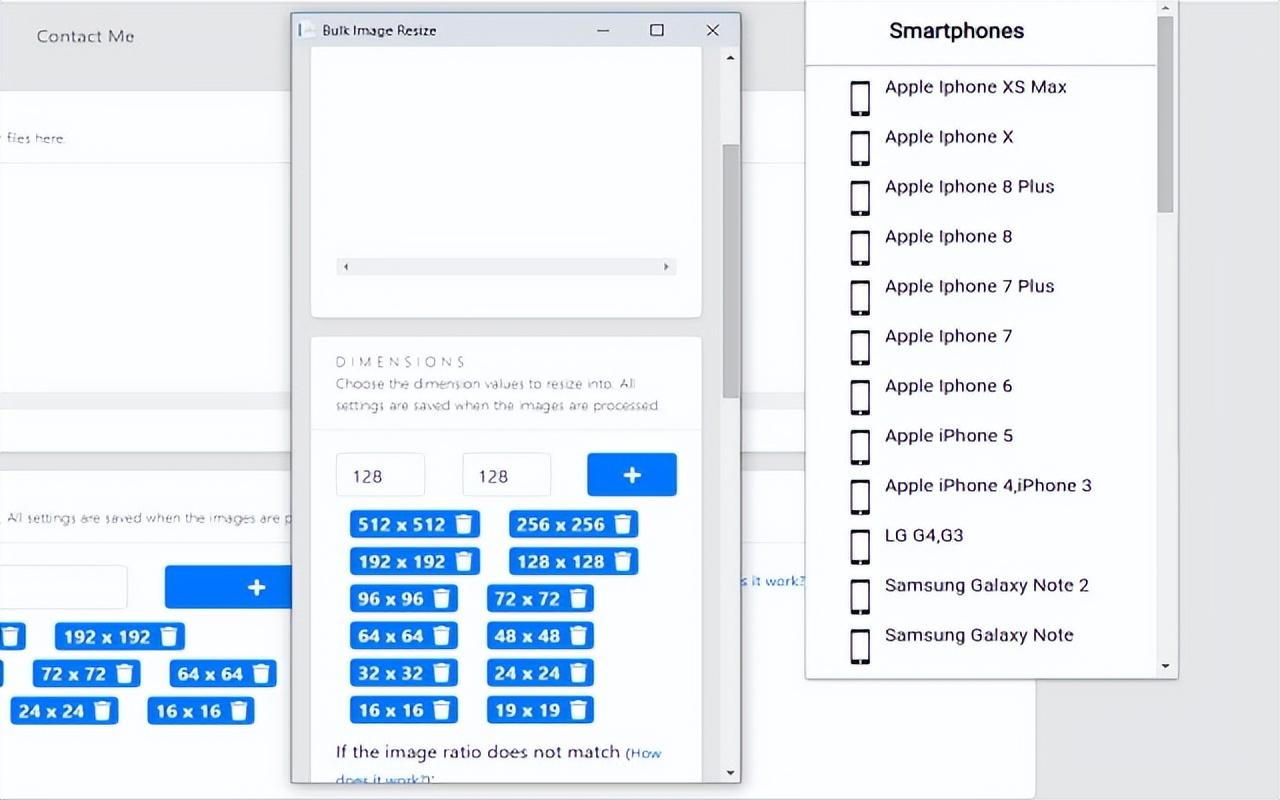
17.

这个插件叫做“”sketch 图标库插件,主要功能是帮助开发者测试不同屏幕规格下网页的响应式布局。
插件特点:
该插件对于开发人员在进行响应式设计时进行测试非常有帮助。 通过预览不同规格下的网页,开发者可以保证网页的布局在各种设备上都能很好的展示和使用,提高网站的可访问性和用户体验。
18.

是一个 浏览器插件,提供多种功能,使 Web 开发人员和设计人员的工作更加轻松。 以下是主要功能:
吸管工具 - 可以获取网页上任意像素的颜色。 - 类似的功能,可以抓取和调整任何颜色。 CSS - 可以生成 CSS 渐变代码。 Web Color - 获取任何网站的调色板。 调色板查看器 - 可以预览 7 个预装的调色板。 颜色历史 - 记录最近选择的颜色。 元素信息展示——展示标签名称、类、ID、尺寸等信息。 手动将所选颜色复制到剪贴板。 支持鼠标快捷键。 获取动态悬停元素的颜色。 单击以开始选择颜色(仅)。 从 Flash 对象获取颜色。 可以在任何缩放级别选择颜色。
基本功能的颜色选择需要访问所有站点上的数据。 但它不会收集用户的任何数据或浏览活动,并特别注意用户隐私。 如果用户遇到问题或者发现bug,可以直接联系插件官方寻求帮助。
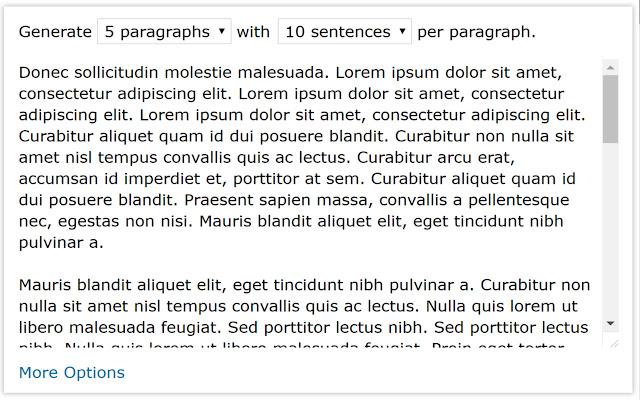
19. Lorem Ipsum

这是一款名为“”的微软浏览器插件,可以快速生成默认文本或文本。 默认设置优化了插件体验,但用户也可以自定义设置以获得更合适的文本。 每个句子都是随机生成的,以模拟真实文本。
此插件的选项包括:
插件只需要获取存储权限,方便保存用户偏好。 如果你需要快速获取占位符文本或者文本,这个插件会是一个不错的选择。
20.代码

这是一个用于美化 CSS 和 JSON 代码的微软浏览器扩展。 它可以在您打开 .css、.js 或 .json 文件时手动(可选)美化源代码。
该插件的功能包括:
支持CSS(Less/Scss/Sass)/(JSON/JSX/)低格式支持解包或反混淆支持60多种句型高亮主题使用()和()。
使用此插件,您可以在打开 CSS 或 JSON 文件时以越来越美观和可读的形式浏览源代码。
总结
今天,微软浏览器插件已经成为每个网页开发者或设计者的必备神器之一。 上面提到的插件可以让用户轻松地进行网页测试、颜色选择、默认文本生成、代码优化等。 这种插件不仅可以提高工作效率,还可以让用户更专注于网页的细节设计。 无论您是网页开发者还是网页设计师,这款插件都将成为您不可或缺的好帮手。
明天的内容就分享到这里,剩下的10篇我会在下一篇介绍,敬请期待。 如果喜欢我的分享,别忘了点赞转发,让更多人听到。 最后别忘了关注“前端专家”。 您的支持将是我分享最大的动力,以后会继续输出更多内容敬请期待。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码