发布时间:2023-06-01
浏览次数:0

温馨提示:文末有免费下载链接!
一、简介
我用Text好几年了,版本也从2升级到3,但是就像大冷天喝冷水,暖不暖自己知道。 一开始不知从何下手,满世界找资料,但能找到的资料都是零散的、片面的,不够系统全面,花了很多时间和精力一路上。 于是我生生写了这本《Text3详解手册》,一来是对自己经验的总结,二来可以给初学者一个系统全面的指导,让他们少走我当时走的弯路,所以可以快速掌握优秀的编辑器Text。
我目前使用的版本是的测试版,相当稳定。 因此,本文所有讲解均以此版本为准,并以7x64平台为例。 至于其他版本,不会有太大区别。
二、文本特征
1、Text是一个跨平台的代码编辑器,可以在Linux、OSX和上使用。
2.文本可扩展,包含大量好用的插件。 我们可以通过在自己的领域安装插件来提高工作效率。
3、文本分别是命令行环境和图形界面环境的最佳选择,两者同时使用会大大提高工作效率。
4.文字是付费软件,建议有能力的人付费使用,支持开发者。 但是,它始终可以在没有订阅的情况下使用。
3.下载安装
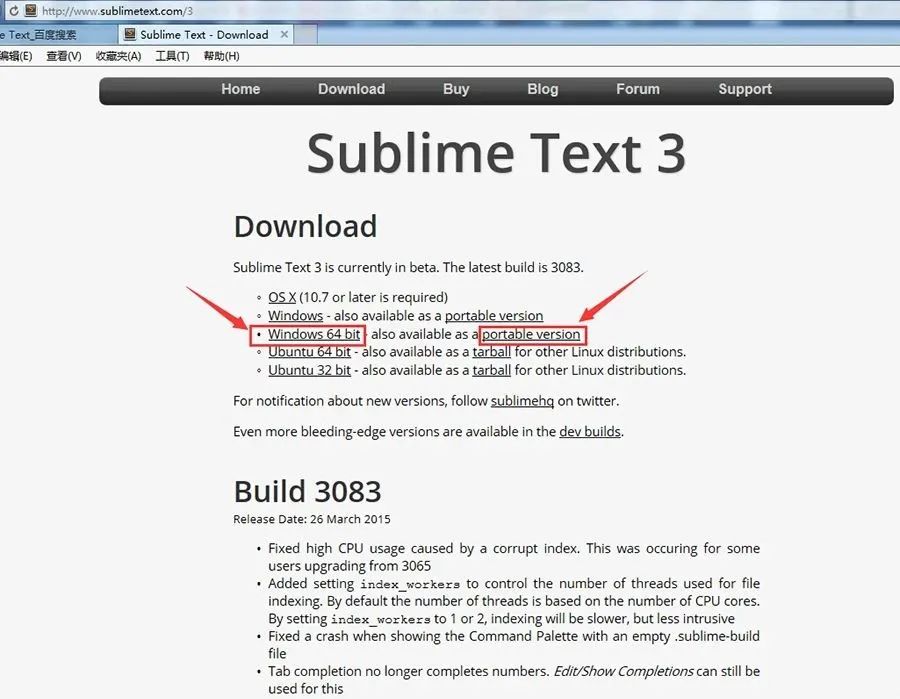
1.下载:官方即将发布的版本是v2.0.2。 我们打开官网的下载链接,下载。

其中“64bit”下载为“p.exe”的安装程序; 《》下载为“.zip”编辑器压缩包,解压后无需安装即可运行。

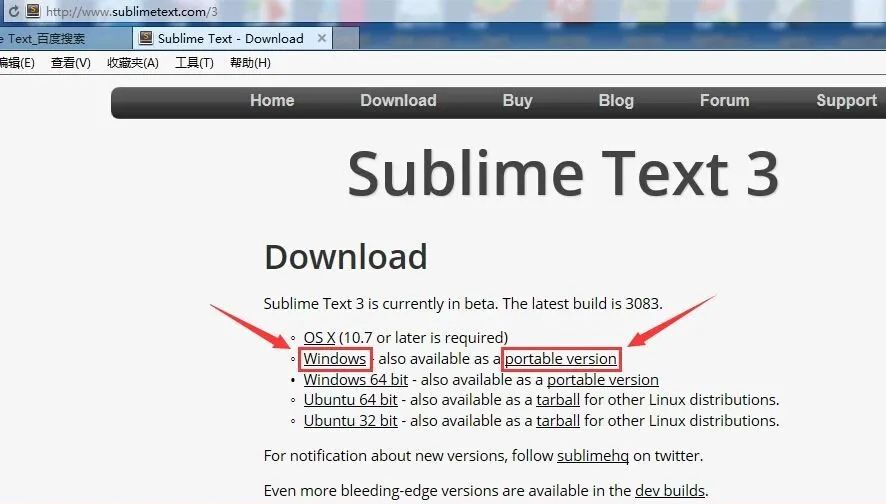
如果您的笔记本电脑平台是x86sublime text程序图标,即32位系统,请点击“”下载32位安装程序。 如果你不想安装它,点击“”下载它的32位编辑器包。

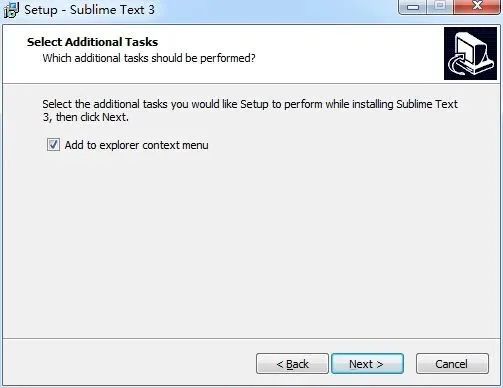
2、安装:双击上一步下载的“p.exe”,记得选择“”添加到右键快捷菜单中。 其他安装使用默认设置。

3、安装完成后,双击桌面上的“Text3”快捷图标打开程序,即可看到“Tex”的真面目。

4、如果没有在默认路径下安装“Text3”,比如安装在D盘,请添加环境变量。
4.设置字体和字号
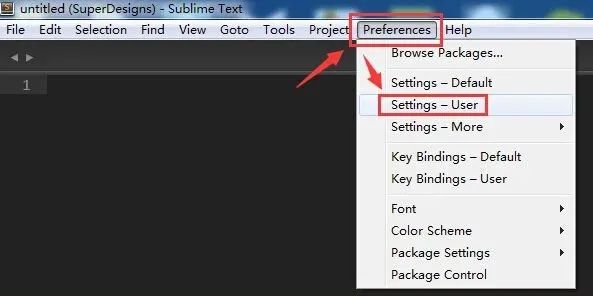
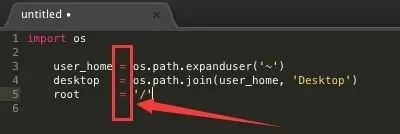
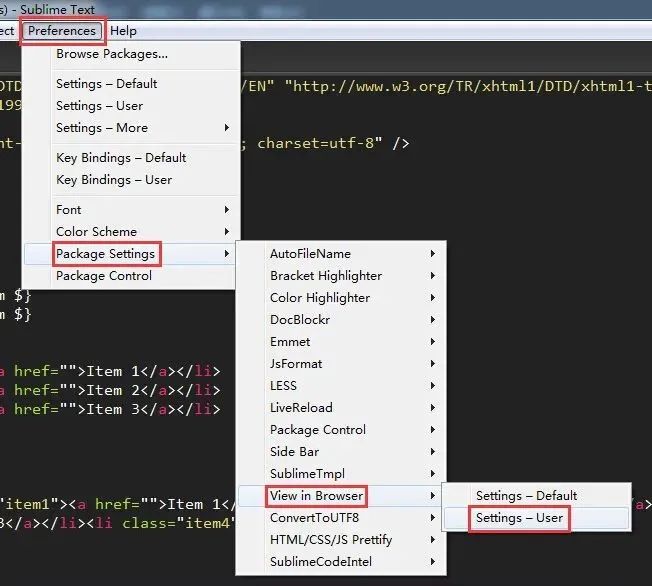
点击菜单“--->-User”打开“.-”。

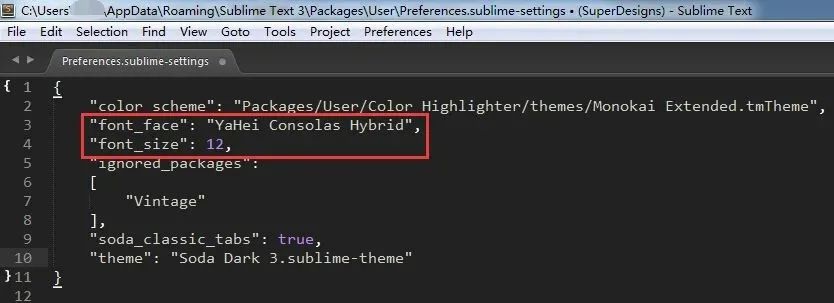
如右图添加需要的代码,根据自己的喜好设置。 用"":"字体名称设置字体,用"":"字体大小设置字体大小,注意需要用冒号隔开。

5.安装插件
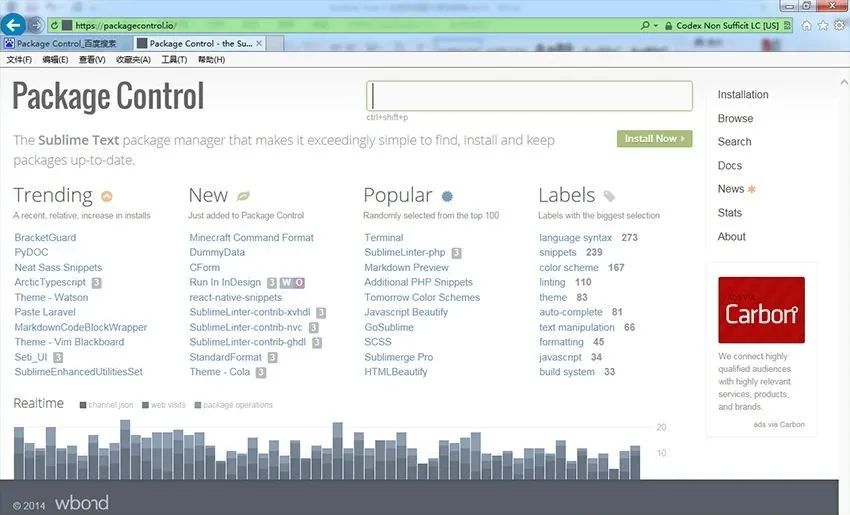
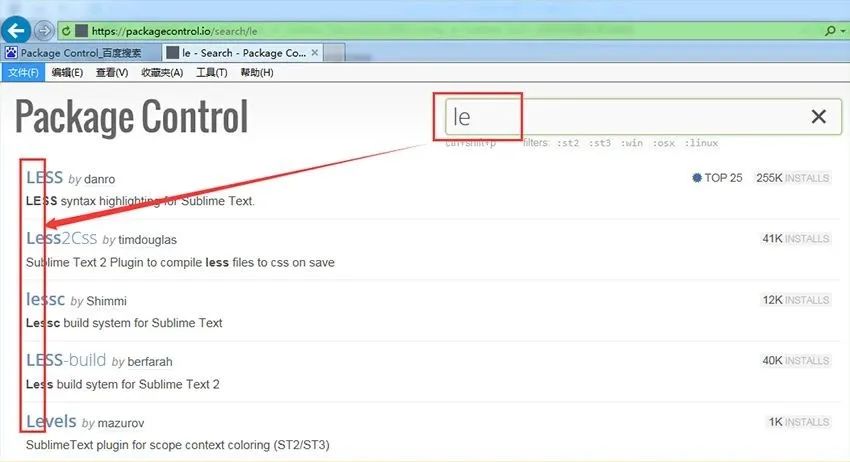
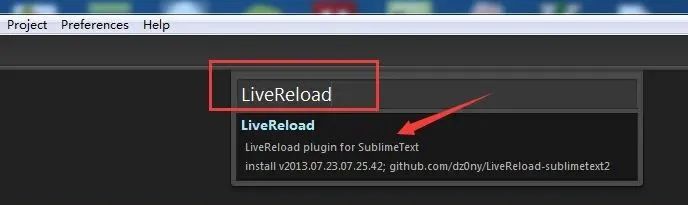
在学习Text扩展插件的安装之前,我们先来了解一下它的插件官网:。

当我们在搜索框中输入插件的关键词后,下方会实时显示相关插件,我们可以选择想要了解的插件。

一、安装
包是为插件管理的,所以我们必须先安装它。 有了它,我们可以很方便地在Text中浏览、安装和卸载插件。
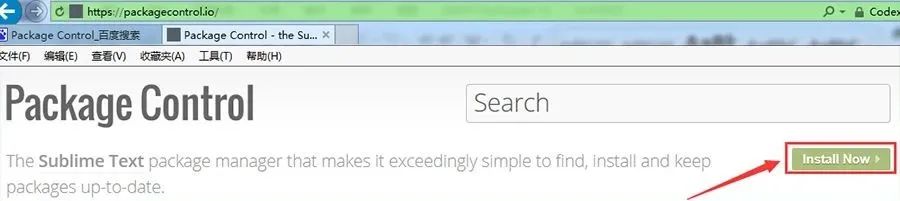
打开网页,点击左侧的“立即”按钮。

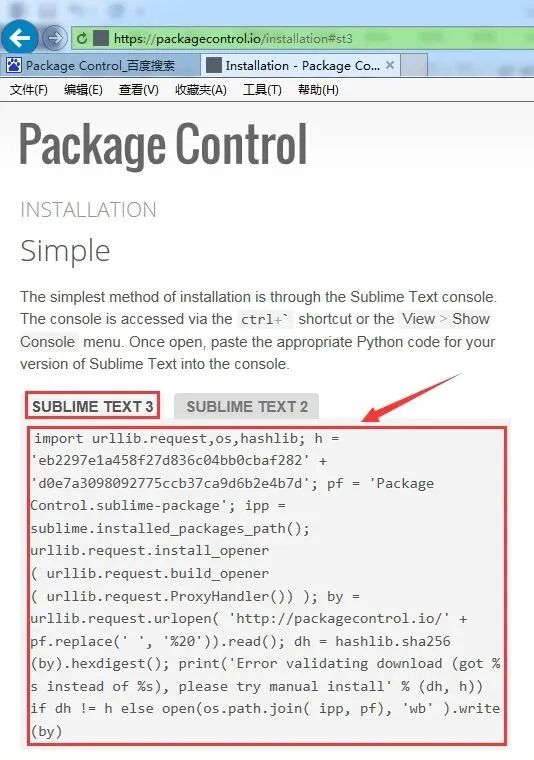
进入#st3页面,选择“TEXT3”标签,复制以上代码片段:

import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)双击桌面上的“Text3”打开程序,按快捷键Ctrl+`打开Text控制台,将之前复制的代码粘贴到控制台中,按“”键。
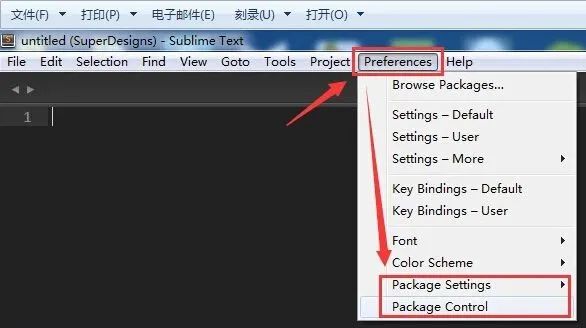
安装完成后,关闭程序,重启“Text3”,点击菜单“可见”项,说明插件管理包安装成功。

2.插件安装
a) 功能说明: 可以将Text中除UTF8编码以外的其他编码文件转换为UTF8编码。 打开文件时,开头会显示乱码,稍后手动显示正常字体。 实际上,在保存文件后,原文件的编码格式是不会改变的。
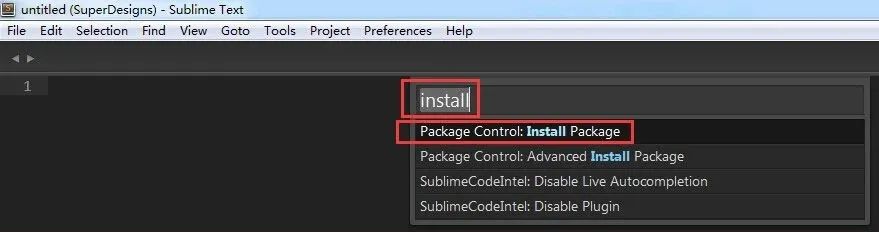
b) 安装方法1:快捷键Ctrl+Shift+p,打开“”浮动对话框,在最下方输入“”,然后点击“:”。

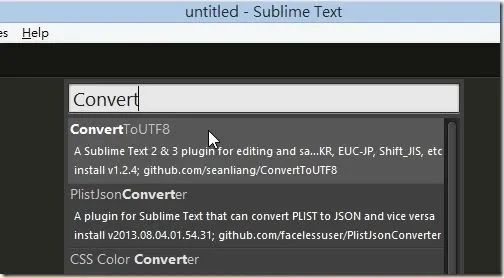
在出现的浮动对话框中输入“”,然后点击下方的“”插件,将开始手动安装,请耐心等待。

插件安装成功后,Text3编辑器底部的状态栏会提示安装成功。
c) 安装方法二:也可以下载完整的插件包,解压后倒入C:\\Users\\\\\\\\Text3\\目录下,即可达到安装插件的目的。 下载链接:。
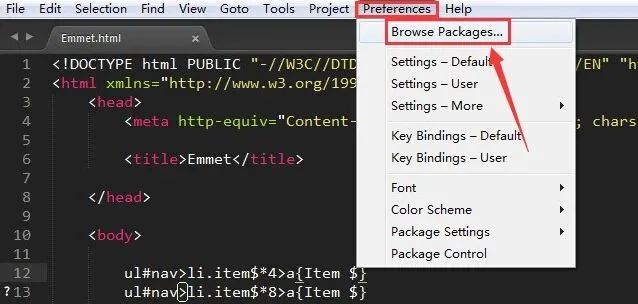
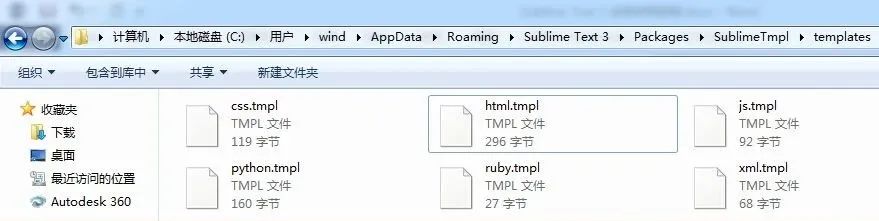
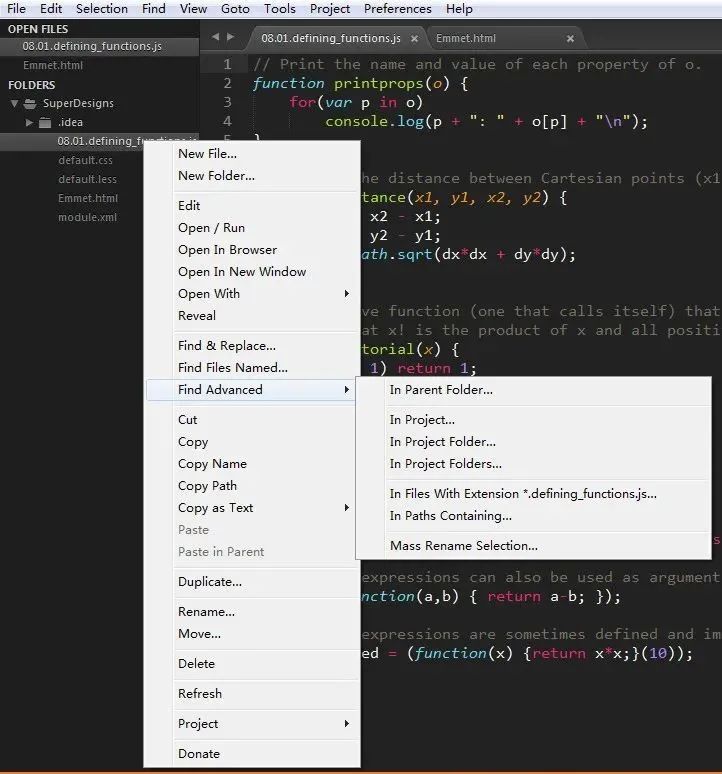
如何找到目录? 一个快捷的方法是:双击打开你的“Text3”,点击菜单“--->...”。

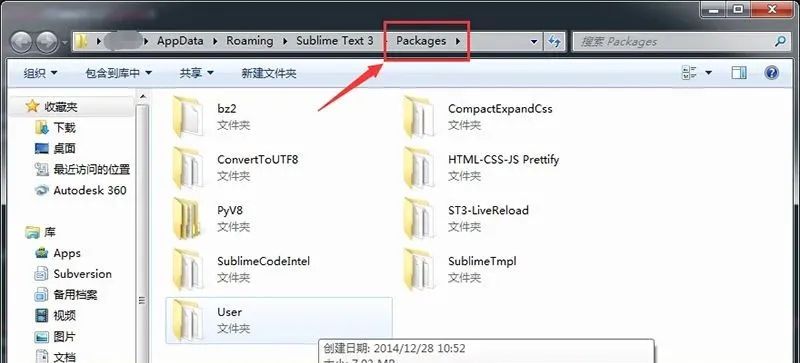
它会直接打开存放插件包的目录“”。 之后,将下载解压后的插件包复制到该目录即可。
其实如果你熟悉git的话,你也可以直接用git把插件包从插件库clone到目录下。

备注:之后所有插件都可以通过上面介绍的两种方式安装,这里不再赘述。 第一个推荐的方法是使用“”安装插件。
3.插件
功能描述:高亮显示匹配的括号、引号和标签。
插件地址:

4.LESS插件
功能描述:LESS句型高亮显示。
插件地址:

5. - 插件
功能描述:将less文件编译成css文件。
插件地址:
辅助工具:安装完成后sublime text程序图标,下载less.js-,然后配置less.js-的环境变量。
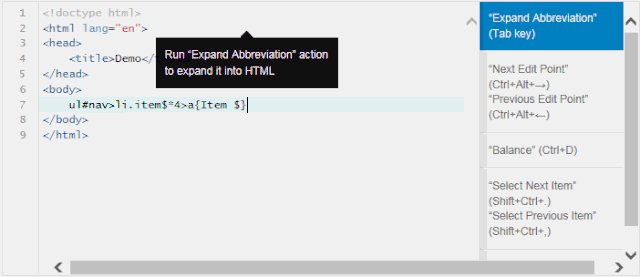
6.Emmet插件
功能说明:Emmet的前身是大名鼎鼎的。 后端开发必备,快速编译HTML和CSS代码的工具。
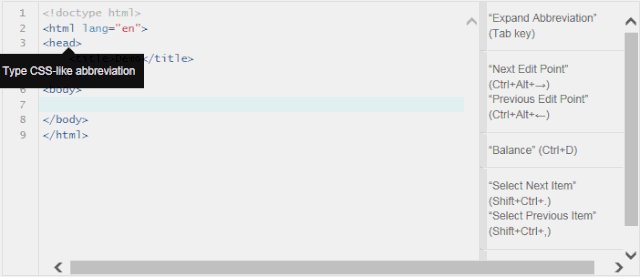
使用方法:默认快捷键Tab
插件地址:
辅助工具:PyV8下载地址:
注意:Emmet插件需要PyV8插件的支持,所以在安装Emmet时,会手动安装PyV8插件。 如果Emmet安装后不能正常使用,很可能是PyV8没有安装完整,Text2和3容易出现这个问题。 可以删除,然后自动下载,使用方法2安装PyV8插件。

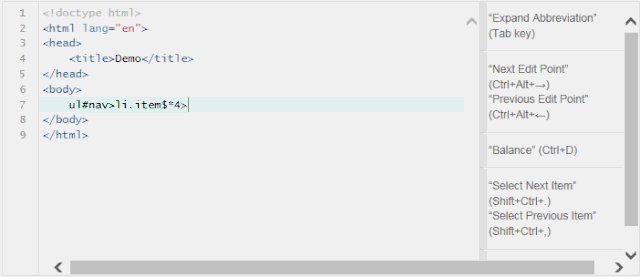
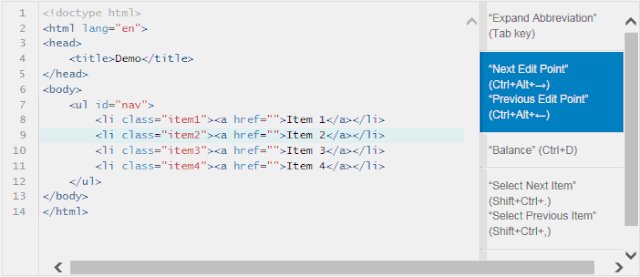
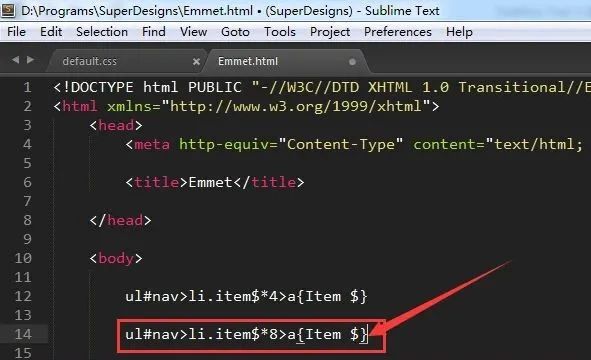
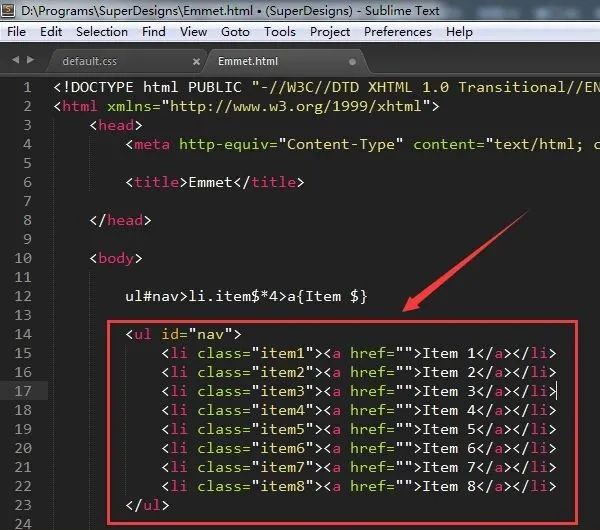
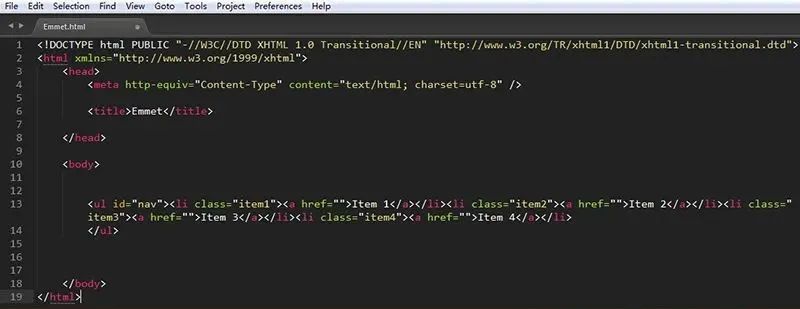
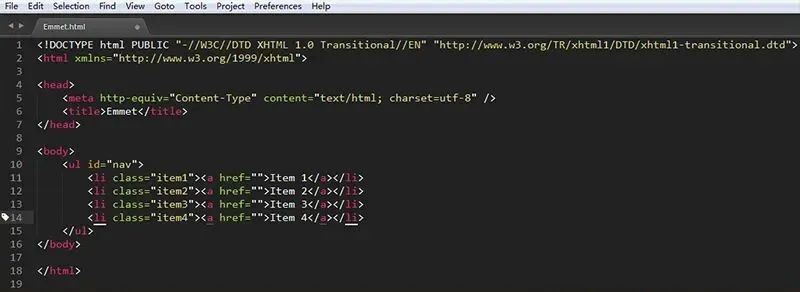
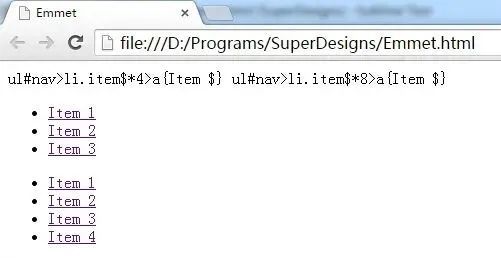
使用示例:编写代码 ul#nav>li.item$*8>a{Item$}

然后把光标放在这行代码的末尾,按下Tab键,手动生成:

更详细的使用方法可以参考Emmet官网:
7.插件
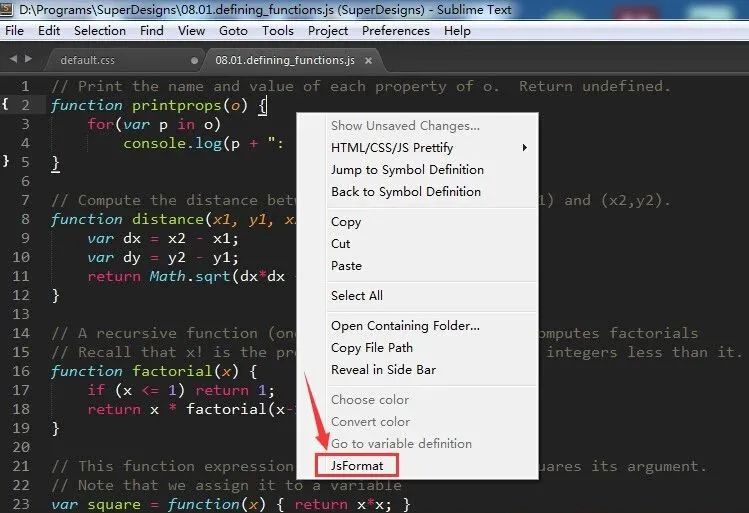
功能描述:代码低格式。
使用方法:在打开的文件中右击选择。
插件地址:

8.插件
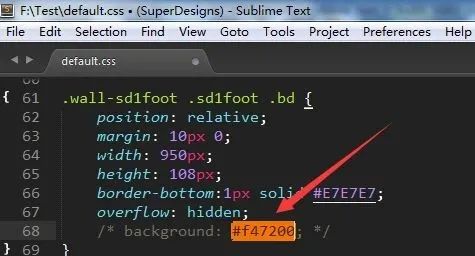
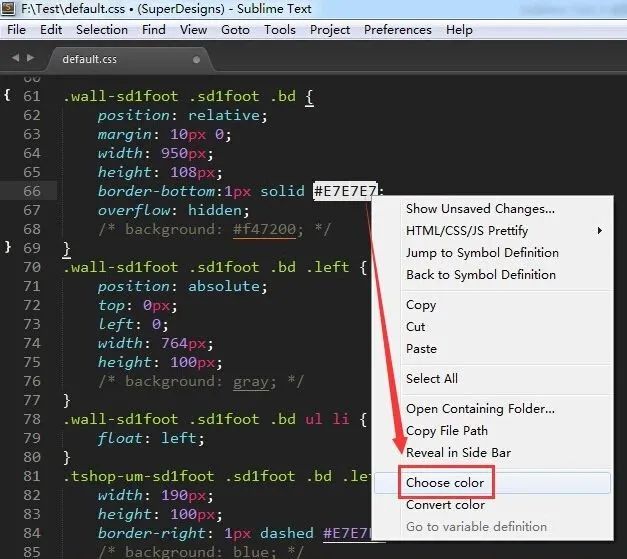
功能说明:显示所选色值的颜色,并积分
插件地址:

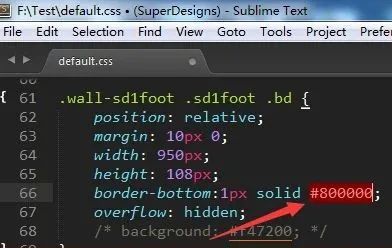
在16补色值上右击,选择“颜色”,弹出颜色选择器,点击需要的色块。

看效果,色值和显示颜色都发生了相应的变化。

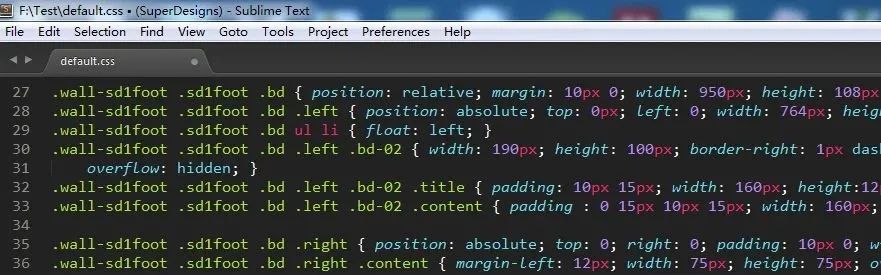
9.CSS 插件
功能描述:扩展和收缩CSS属性,减少CSS代码。
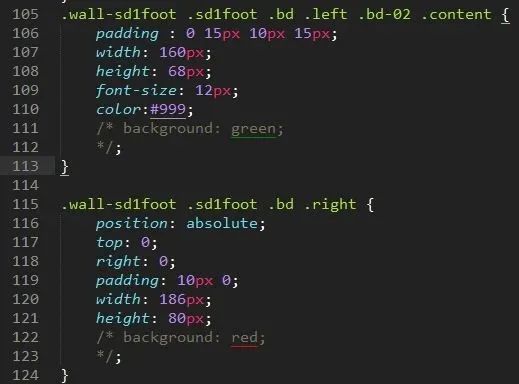
使用方法:按Ctrl+Alt+[可将CSS代码缩成一行,按Ctrl+Alt+]可将CSS代码展开成多行。
插件地址: 或:
快捷键Ctrl+Alt+[ 缩小CSS代码疗效:

快捷键Ctrl+Alt+]展开CSS代码多行显示疗效:

10.插件
功能描述:快速生成文件模板。
使用方法:默认快捷键如下。 如果快捷键设置冲突,可能无效。
Ctrl+Alt+h 新建一个html文件
Ctrl+Alt+j 创建一个新文件
Ctrl+Alt+c 新建一个css文件
Ctrl+Alt+p 新建一个php文件
Ctrl+Alt+r新建ruby文件
Ctrl+Alt+Shift+p 创建新文件
插件地址:
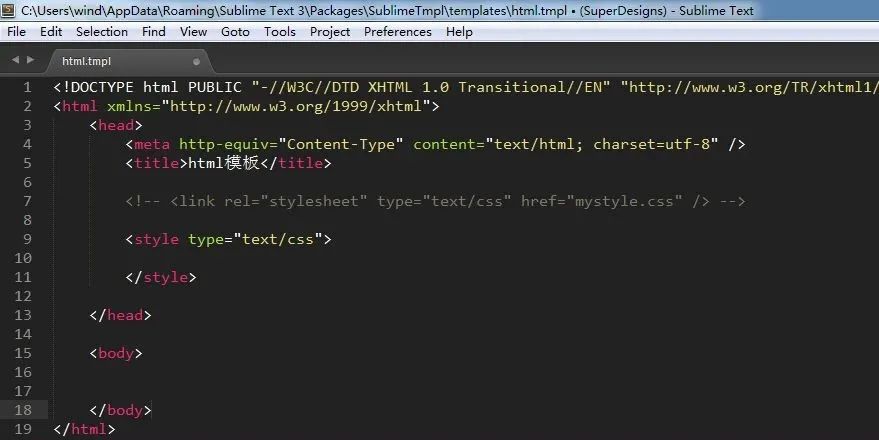
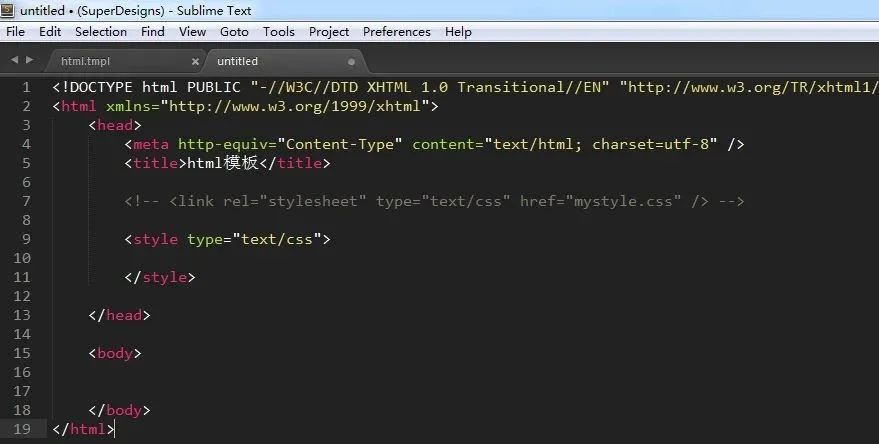
右图是按下快捷键Ctrl+Alt+h新建的html文件。

对应的模板是tmpl格式的文件,保存在C:\\Users\\\\\\\\Text3\\\\\\下。

其实大家可以根据自己的喜好修改模板格式。 例如将“html.tmpl”改成初始的html标准格式并保存。

现在按下快捷键Ctrl+Alt+H新建一个html文件,其格式与修改后的模板格式完全一致。 如右图所示:

添加语言:您也可以减少模板文件夹中没有的文件模板,并进行相应的设置来使用该功能。 详情请参考其英文文档:
11.插件
功能描述:启用代码格式的手动对齐。
使用方法:快捷键Ctrl+Alt+A,可能会和QQ截图冲突,两者选其一要重新设置快捷键。
插件地址:

12.插件
功能说明:手动补全文件(目录)名。
插件地址:

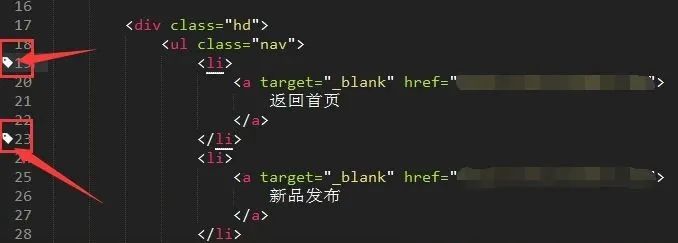
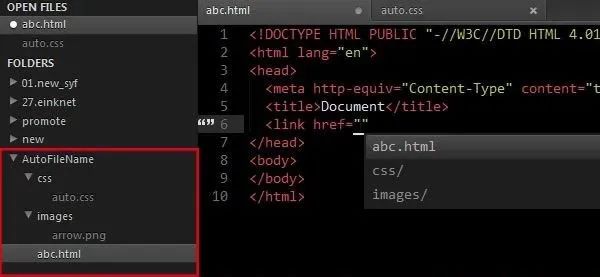
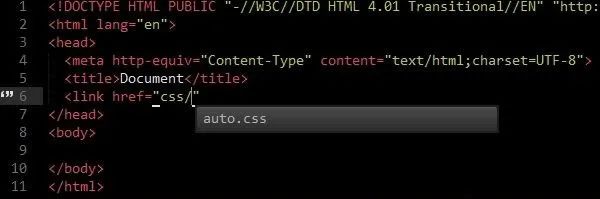
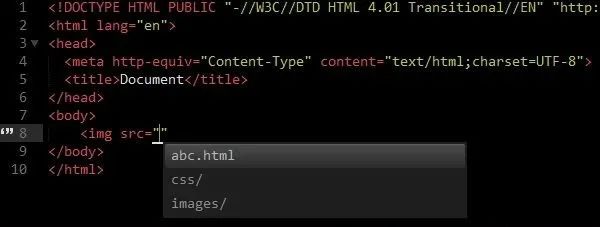
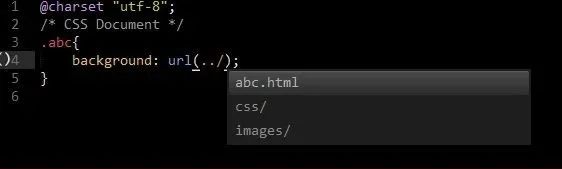
安装后,您可以测试如何使用它。 让我们使用一个 css 文件作为演示。 当输入href=””时,Text会以当前编辑文件的路径为中心,确定路径中的所有文件。
a) 使用此文件作为模板,它会抓取与 abc.html 同级的文件列表。

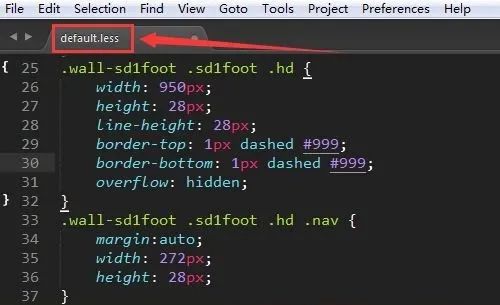
像我们这次的主要链接是css文件夹下的auto.css,所以我们直接连接输入css/,这样css文件夹下的文件才会跑完。 整个使用都是这样提升的

b) 喜欢
部分的形式是一样的,没什么难度,看路径就可以了。


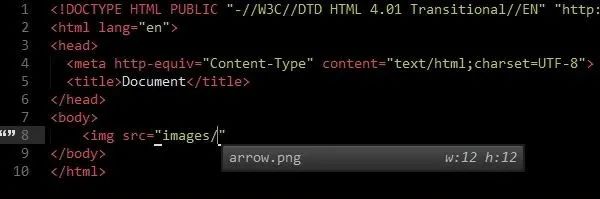
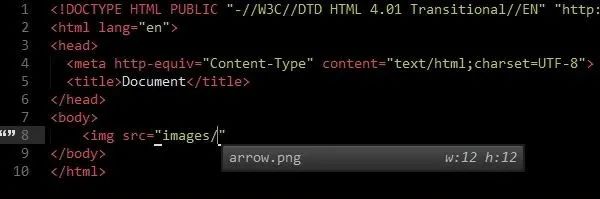
c) 我们看一下css文件中的url,用同样的方法,但是因为需要连接箭头。 只是路径。


13.插件
功能说明:快速生成(ES6)、PHP、Haxe、、、Java、、C、C、C++和Rust语言函数注释。
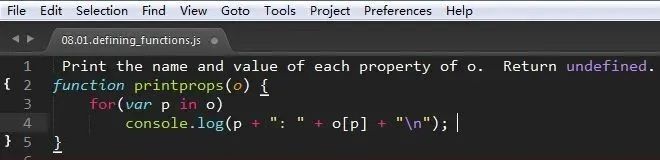
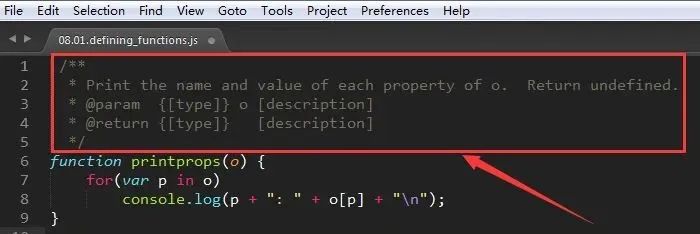
使用方法:在函数中输入/**,然后按Tab键,即可手动生成注释。
插件地址:

在函数中输入/**,然后按Tab键,就可以手动生成注释了。

14.插件
功能描述:智能提示。
插件地址:
15. HTML-CSS-JS插件
功能说明:HTML、CSS、JS低格式。
插件地址:
安装方法:安装本套件前必须先安装Node.js,并指定node.exe执行文件所在位置。 从而安装 HTML-CSS-JS。
方法一:View->Show 或者使用快捷键(Ctrl+`),在命令行中输入:view.(""),然后回车。
技巧二:默认快捷键:Ctrl+Shift+H。
也可以自己设置快捷键,在菜单“--->Key–User”中添加:
{"keys": ["ctrl+shift+o"],"command": "htmlprettify"}
完成后保存。 上面的代码设置了执行这个插件的快捷键:Ctrl+Shfit+O。 自己设置的话要测试一下,不要和其他快捷键冲突。
低格式之前:

低格后:

16.插件
功能说明:侧边栏菜单扩展功能。
插件地址:

17.插件
功能说明:保存Text后,手动同步更新网页。
插件地址:
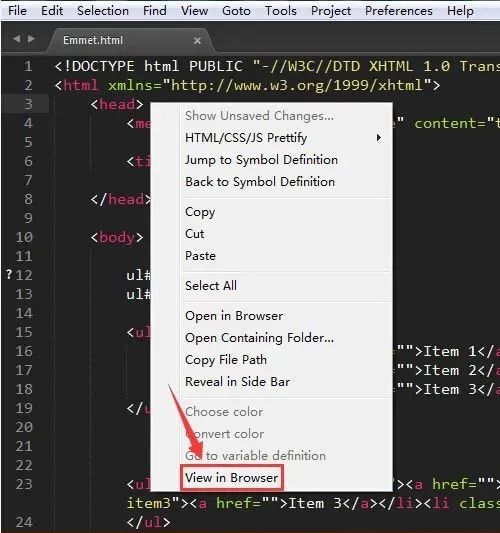
使用方法:在打开的文档任意位置右击,选择“”,使用默认浏览器手动打开文件。


如果你的笔记本电脑有多个浏览器,而你想切换到另一个浏览器作为本次操作的默认浏览器,可以进行如下设置:

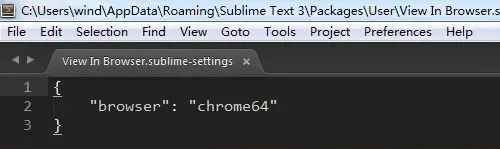
打开“.-”,写入如下代码:
{"browser": "chrome64"}

这样你就默认设置为“”浏览器了。 其实你也可以改成“”、“”等,前提是你的笔记本电脑已经提前安装了这个浏览器。
18.插件
功能说明:调试网页手动实时更新。
使用说明:快捷键Ctr+Alt+V
插件地址:

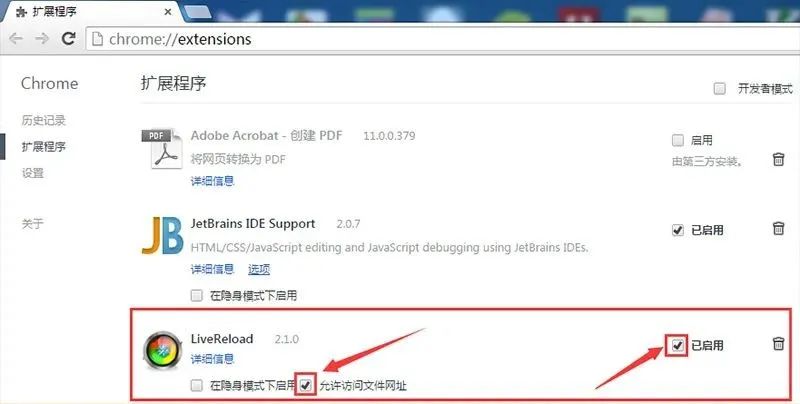
同时浏览器也需要安装扩展插件。

19.插件(win下必须安装客户端支持)
功能描述:版本控制工具。
插件地址:
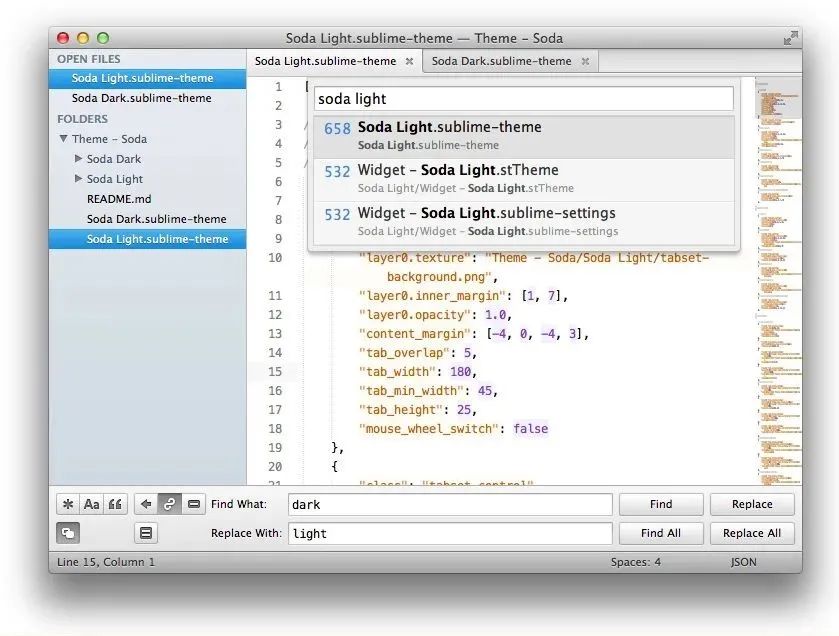
20. Theme-Soda插件
功能说明: 最流行的文字主题之一。
插件地址:
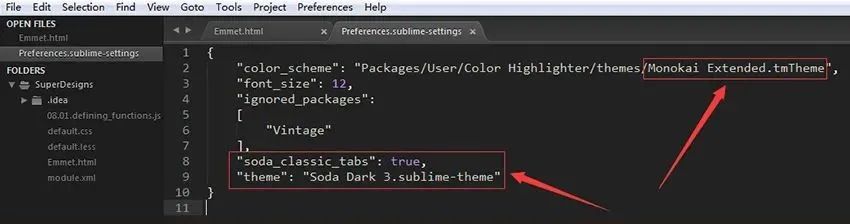
安装完成后点击菜单--->-用户,根据需要的主题效果添加如下代码。
苏打条纹主题请补充:
{"soda_classic_tabs": true,"theme": "Soda Light 3.sublime-theme",}

苏打红主题请加:
{"soda_classic_tabs": true,"theme": "Soda Dark 3.sublime-theme",}
要达到图中的疗效,还需要下载配色。 下载地址: ,如果你喜欢,我建议你使用它。 这个颜色是对Soda的改进,和它结合,会大大提高句型高亮。

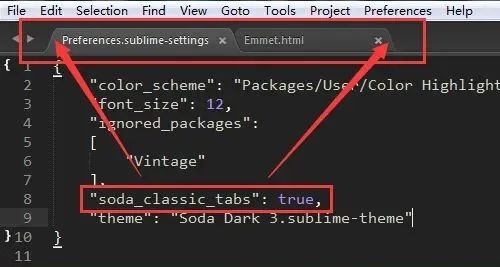
如果加上代码"":true,文件标签页的形状将显示如下:

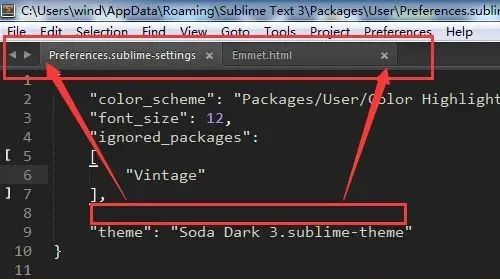
如果不加这行代码,文件标签页的形状会显示如下:

21.主题插件
功能说明: 最流行的文字主题之一。
插件地址:

22. Theme-Nexus插件
功能说明: 最流行的文字主题之一。
插件地址:

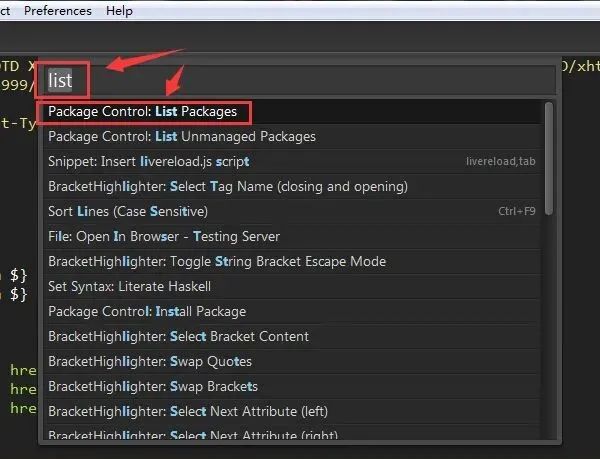
六、插件列表
按快捷键Ctrl+Shift+P,在对话框中输入“list”,选择“:List”。

将列出所有已安装的插件。 这样可以很容易地知道您安装了哪些插件。

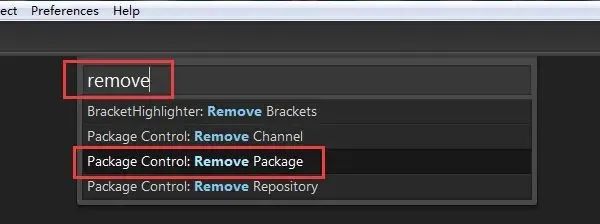
七、去除外挂
有时我们需要删除不想要的插件,具体操作如下:快捷键Ctrl+Shift+P,在对话框中输入“”,选择“:”。

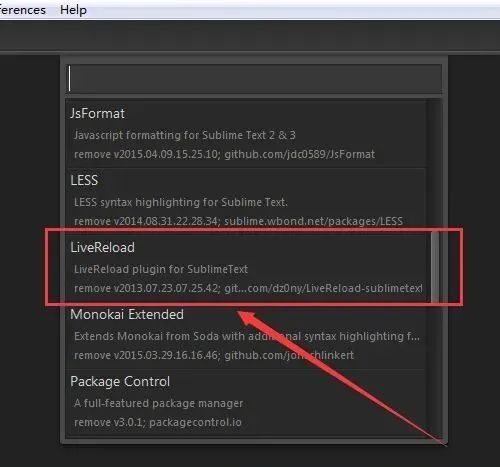
然后在出现的插件列表中单击要删除的插件。

八、文本窗口操作
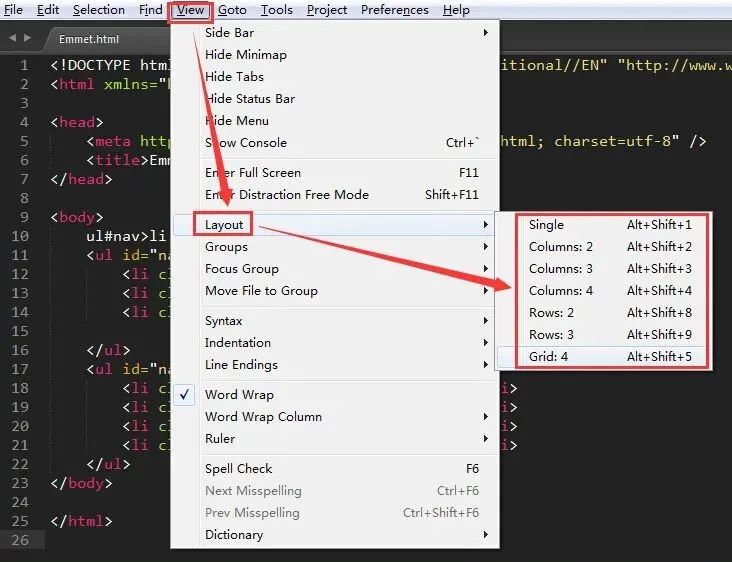
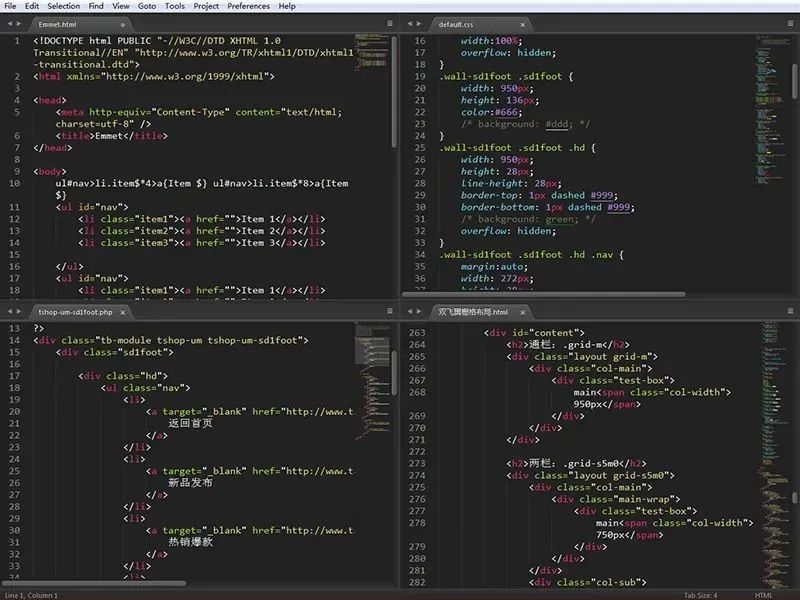
1.分屏
Text有多种分屏方式,下面我来详细了解一下。 菜单“View-à”选择您的分屏风格。

对应的快捷键和分屏如下:
Alt+Shift+单屏
Alt+Shift+: 2 水平两栏分屏
Alt+Shift+:3水平三栏分屏
Alt+Shift+:4横四栏分屏
Alt+Shift+8Rows:2垂直两栏分屏
Alt+Shift+9Rows:3竖三栏分屏
Alt+Shift+5Grid 四格分屏

2.新建一个窗口
快捷键 Ctrl+Shift+N 创建一个新窗口。
原文链接:
免费下载地址
文字3
关联:
密码:wx5x
复制此内容后,打开百度云盘解压
如有其他问题,可扫描二维码添加老师查询
实验班近期开课


如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码