发布时间:2023-06-09
浏览次数:0
裁图是很多UI设计师的日常工作。 通常设计图完成后,将设计稿拆分成页面图片,并标注规格和宽度,交付给后台完成html+css布局的静态页面,有利于能够互动并产生良好的视觉感。
但也有人认为,后台最好能自己切图,不建议把图片的切图交给设计师。 这样中间就会消耗解释结构的成本(比如网页层级,详细的搭建方案等),虽然最后的css是在后端编码的,但是如何切出最合适的还是必须的自己决定,否则会导致新的问题(设计师一定要抓好切图考虑施工实施?)。
其实,裁图对于设计师设计创作、程序员编写代码并不难,但即使成为一件苦差事?
UI设计师:“因为不想剪图,被人事辞退了。”

程序员:“被人鄙视为乞兔仔,我要怎么挽回……”

听到这里,小编只想对所有UI设计师和程序员说一句:“你们是切兔子,全家都是切兔子!”

自动切图有多郁闷? 小编在网上搜索了一下,发现传统的切图方式是这样的:
1.打开下载的psd文件
打开后sketch标注插件,由于文件比较长,细节看不清楚,需要将图片放大到合适的大小。
2.改变参考线
图中很多黑色的参考线是设计师设计时用到的,我们不需要的很多,所以先把这些参考线全部去掉。
3.选择要剪切的图标
①选择工具栏中的第一个“移动工具”
②然后查看前面选项栏中的“自动选择”是否被选中……
...此处省略300字...
4.切割所需的图标
现在,我们已经用引导线包裹了我们的图标,下面,我们将使用切割工具来切割我们的图标
① 在右侧工具栏中选择切割工具,从上到下第五个,然后右键找到它,然后选择...
...此处省略300字...
5.将切片保存为图片
①选择“文件”=“”另存为网页格式”
②调整缩放比例栏,使画面能完整显示在窗口中...
...此处省略300字...
需要--img

小编很恼火,为什么不用手动裁图工具呢?
iDoc,一键切图,可接PS等。 从此剪图只需要两步!
第一步是安装并打开插件。
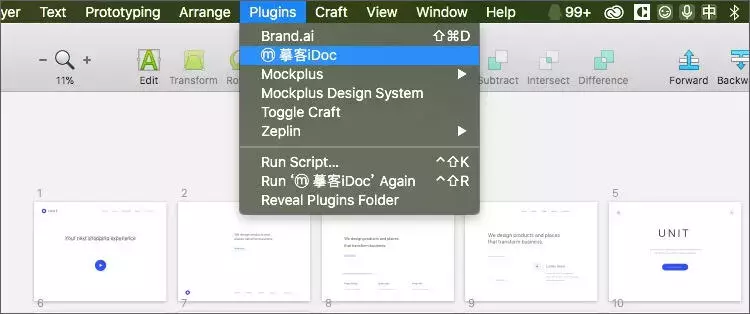
到官网()下载 iDoc插件安装文件,点击安装。 插件安装完成后打开,在“(Plug-in)”中找到 iDoc插件,选择并打开。 您可以使用您的 帐户登录。

第二步是上传切图。
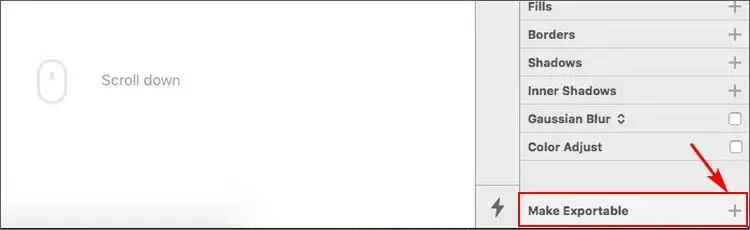
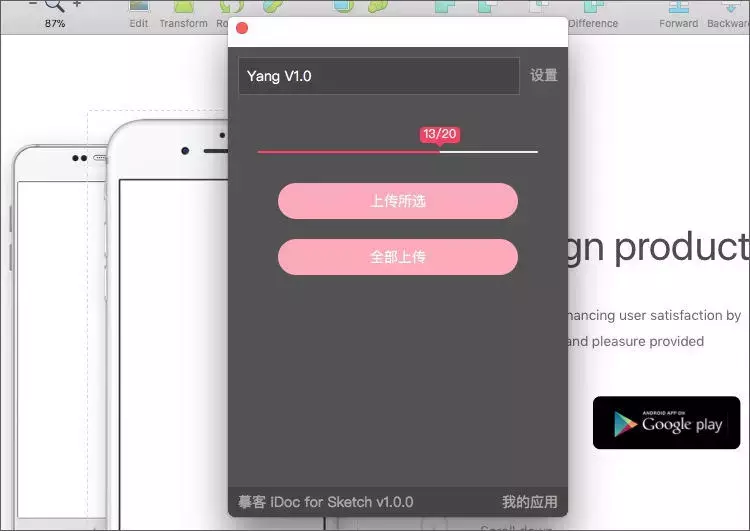
选中需要剪切的视口或组,点击右下角Make两边的减号,完成剪切标记。 无需设置多个切割比例,iDoc 会手动生成不同比例的切割。

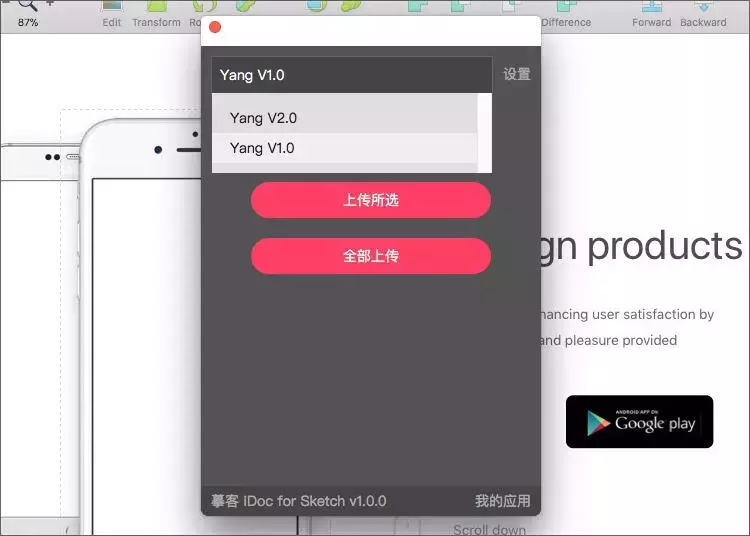
点击下拉框选择设计稿所属的项目。

点击上传选择或全部上传,将设计稿资源一键上传至iDoc。 设计者和开发者可以登录Mocka iDoc查看标注、下载抠图等。

事实上,市场上还有其他图像切割工具,我向你保证sketch标注插件, iDoc 不是你唯一的选择,但却是你最好的选择!
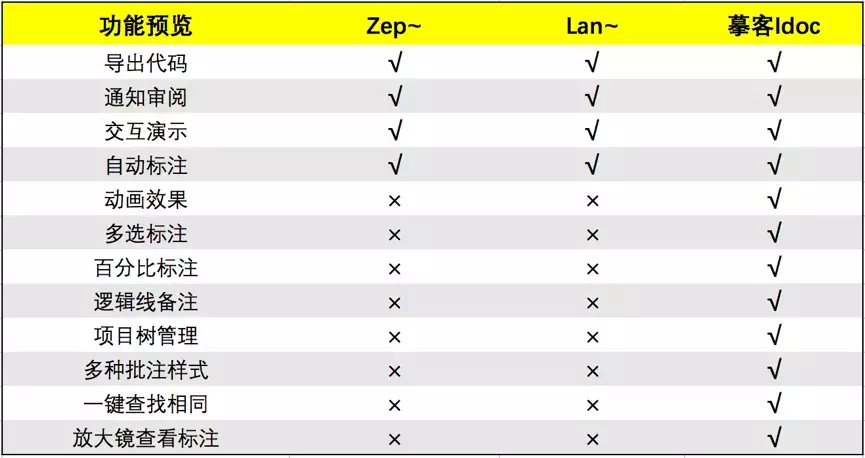
原因很简单。 iDoc是一款集手动标注、一键裁剪、多种批注、快速交互、全视图画板、团队管理于一体的多功能产品协作平台。 从设计到产品再到开发只需要一个文档,大大优化了工作流程,是一个只能切图的简单插件无法比拟的; 其次,与其他多功能平台相比, iDoc有不少亮点:

如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码