发布时间:2023-06-10
浏览次数:0

大家好,我是舒哥!
我们都知道在软件工程中有各种各样的UML图,比如:用例图、时序图等等。 很多时候我们使用draw.io等绘图工具进行绘图,但是它们存在这样的问题:各种样式不规范,需要拖拽,效率低下。
虽然这种问题和我们用Word的时候差不多,所以就诞生了。 于是我想:能不能像写代码一样画图呢? 果然,你能想到的,古人或许早就想到了,甚至早就领悟到了! 实际上有一个名为 的图表组件,它允许您在代码中绘制 UML 图。
本文将做一个简单的介绍,并介绍如何使用它进行绘图intellij idea画uml图,最后介绍如何使用它来绘制几个常见的UML图。
哪个是?
是一个可以让你快速编译UML图的组件,这是官网的介绍。 它可以让您编写常见的 UML 图,例如:
除此之外,它还支持一些非 UML 图,例如:
有关它的更多信息可以在官方网站上找到。
如何使用?
使用绘图有两种形式,一种是使用官网的在线编辑器,另一种是使用IDEA的插件进行编译。 总的来说,使用起来比较方便。 可以保存绘图代码,实时查看疗效,复制生成的图片。 为此,我们这次将重点介绍如何使用IDEA来绘制UML图。
安装插件
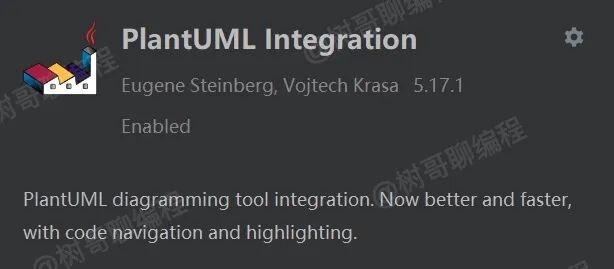
使用绘图只需要在IDEA中安装插件即可,如右图所示:

安装完成后,重启IDEA。
基本句型
该文件后缀为.puml,我们只需要新建一个.puml文件即可。 对于.puml 文件,其格式以@开头并以@结尾。 也可以使用title设置UML图的标题,使用'单冒号插入代码注释。 一个基本图的代码框架如下:
@startuml
title: 标题
' 注释(用一个单引号标识)
' UML 图逻辑
@enduml
不同类型的 UML 图有不同的句型。 建议使用相应的UML图时浏览官网。 现在学习和使用的效率是最高的,不用逼我去记。
常见 UML 图示例
这里放几张我经常用到的UML图,分享一个代码示例,可以方便大家的编绘。 对我来说,我经常使用用例图、序列图和 ER 图。
用例图
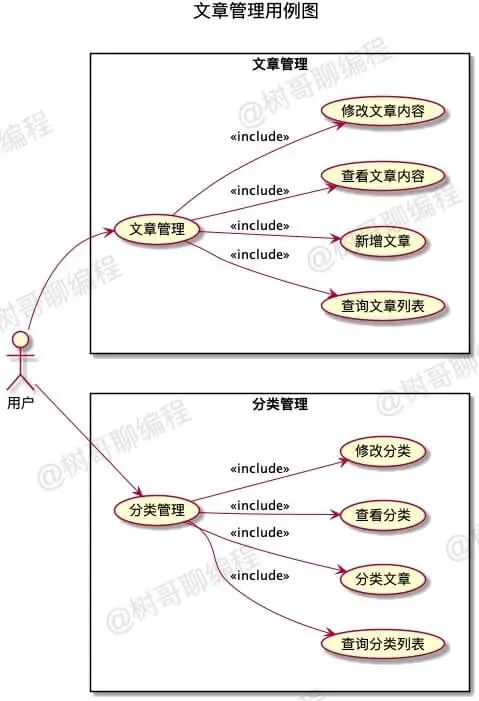
用例图是表达用户与系统交互的最简单方式,它显示了用户与其他相关用例之间的关系。 简单地说,通过用例图,我们可以知道用户与系统之间、系统与系统之间的功能。 下面是一个博客系统管理后台的用例图:

对应代码如下:
@startuml
' https://plantuml.com/use-case-diagram
title 文章管理用例图
left to right direction
用户 --> 文章管理
rectangle 文章管理{
(文章管理) --> (查询文章列表):<>
(文章管理) --> (新增文章):<>
(文章管理) --> (查看文章内容):<>
(文章管理) --> (修改文章内容):<>
}
用户 --> 分类管理
rectangle 分类管理{
(分类管理) --> (查询分类列表):<>
(分类管理) --> (分类文章):<>
(分类管理) --> (查看分类):<>
(分类管理) --> (修改分类):<>
}
@enduml
请注意,您需要安装软件才能在 Mac 上使用它。 如果上述代码难以正常渲染图形,可能是机器没有安装软件。 可以参考这篇文章解决:Can'-Stack
时序图
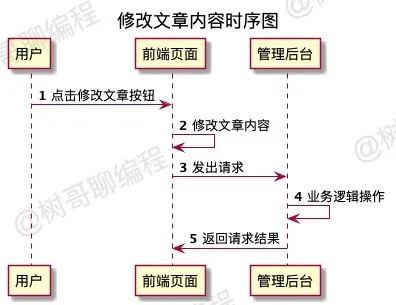
时序图用于标记一个操作的全过程。 通过时序图,可以清楚的知道一个操作的全过程和相关的参与者。 下面是一个文章内容改变的时序图:

上图对应的代码如下:
@startuml
'https://plantuml.com/sequence-diagram
title 修改文章内容时序图
autonumber
participant 用户
participant 前端页面
participant 管理后台
用户 -> 前端页面: 点击修改文章按钮
前端页面 -> 前端页面: 修改文章内容
前端页面 -> 管理后台: 发出请求
管理后台 -> 管理后台: 业务逻辑操作
管理后台 -> 前端页面: 返回请求结果
@enduml
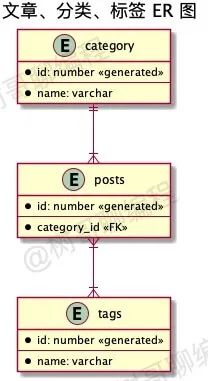
ER图
ER图是用来表示数据库实体之间关系的图。 通过ER图,可以快速理清实体之间的关系。 下面是文章、分类、标签的ER图。 如果有fork,则表示N,如果没有fork,则表示1。比如与posts的关系就是1:N。

上图对应的代码如下:
@startuml
title 文章、分类、标签 ER 图
entity category {
* id: number <>
---
* name: varchar
}
entity posts {
* id: number <>
---
* category_id <>
}
entity tags {
* id: number <>
---
* name: varchar
}
' category:posts = 1:N
category ||--|{ posts
' posts:tags = N:N
posts }|--|{ tags
@enduml
对于ER图来说,比较复杂的是实体之间关系的表示。 事实上,定义了几个标志来实现此功能。 大致规则如下:
比如:它和posts是1:N的关系,用||--|{posts表示这么久。
总结
对于它intellij idea画uml图,一开始只需要安装插件搭建本地运行环境,然后就可以掌握基本的句型。 然后根据自己的需要学习UML图对应的句型,灵活运用即可。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码