发布时间:2023-06-10
浏览次数:0
有一个英文单词叫做a is worth a words( words),不知道大家有没有听说过呢? 这意味着一张静态图片可以表达一个复杂的概念,或者一张与主题相关的图片有时可以比详细解释更有效地描述主题。 - “一张图片胜过一千个单词”维基百科
如果要用一句话来解释图标的作用,没有比这个词更合适的词了。 在这篇文章中,让我们谈谈关于图标的一些事情。
图标的生命周期(工作流)
关于图标的生命周期,在我亲身经历的开发项目中,有以下两种:
第一种方法:图标库(选择阶段)->图标使用(开发阶段)

第二种形式:图标设计(设计阶段)->图标导入(沟通阶段)->图标使用(开发阶段)

一般来说,小公司或者独立开发者会采用第一种工作流程。 小型组织或公司通常采用第二种方法,因为他们拥有更强大的团队和资源,以获得更多的自主权并提高企业VI(企业视觉识别)的能力。
但无论哪种方式,都涉及两个角色:设计师和网络开发人员。 只是在第一种工作方式中,设计师是不可见的。
图标的设计与使用
设计阶段一般由不懂网页开发的设计师完成。 他们会根据产品的需求,画出符合产品需求的图标,然后交给网页开发人员使用。

(官网“”图标)
为什么先介绍图标的使用,一下子跳过导入过程呢? 原因很简单,因为我们需要知道服务的对象是谁,才能知道如何正确的服务。
三个图标的常用使用方法
1.使用图片
将设计师单独绘制的图标以PNG格式直接导入,是最直观的图标封装形式。

(图标)
它的优点是:
弱点是:
开发者收到这样的图标后,通常需要将其合成为图片,方便制作精灵图。 这个过程可以由开发者自己完成,也可以由设计者来完成(设计者可以按照源文件中心导入一个包含所有图标的PNG文件来制作)。
有很多制作精灵贴图的工具。 我比较常用的在线精灵图工具有:牛,或者平台下的创建工具插件,比如:-。
2.直接使用svg
使用 SVG(可缩放矢量图形),W3C 标准是最有前途的 Web 图形解决方案。 它可以提供复杂的渲染功能,例如剪切路径、alpha 通道和滤镜效果。 它具有传统图像所没有的矢量功能,也可以被记事本、搜索引擎等阅读器访问。
设计师可以借助设计绘图软件(AI、PS)轻松导入SVG格式的图标/图片。
但是目前国外的svg还没有被广泛使用。 原因是兼容性不够,不能很好的兼容旧版IE和一些原生浏览器。

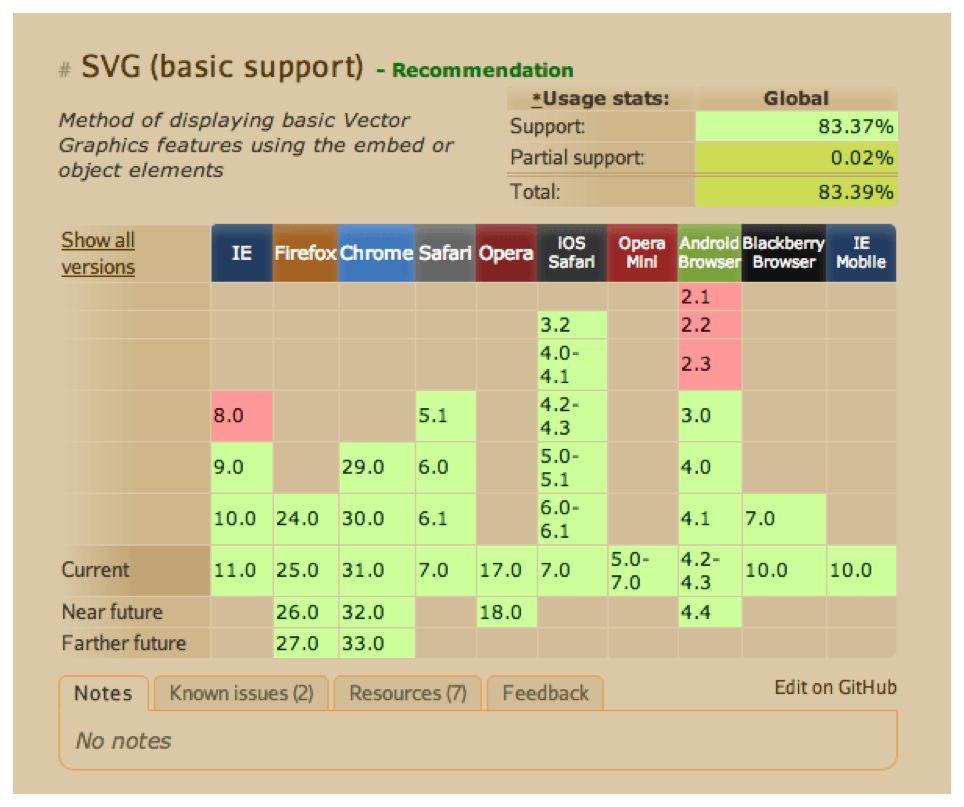
(我可以使用 vg 吗?)
上图是百度对2017年前三个月浏览器使用情况的统计,目前国外超过20%的用户还在使用IE8、9甚至IE7。
3.
是目前最流行的图标解决方案。 顾名思义,它是一个字体文件。 您可以使用任何字体编辑工具打开它。 如果你打开某一个查看,你会发现是一些路径。 这个路径可以用在AI、PS、等软件中进行素描。
优点是可以用CSS控制样式,无限缩放不失真,支持IE7+,有屏幕阅读器,缺点是不能支持彩色图标(有多种颜色的图标)。 得到的表格也很简单。 设计师通过AI/PS将图标转成SVG文件,然后开发者通过工具(在线或本地)转成SVG文件,例如:美国的.io,国外的.cn,开源创建工具 插件有 gulp - 等等。
形成一个适合web开发的图标
“制作适合Web开发的图标”是我们这篇文章的重点。
1.使用图片
如果开发者直接使用图片,就比较简单了。 设计师只需要为普通屏和屏幕设计两组画面(单画面和双画面)。
以国外某知名英文小说阅读网站为例,其会针对不同设备使用不同倍数的logo图片,以保证此类屏幕下的清晰度。
.logo-wrap .logo a {
display: block;
width: 219px;
height: 52px;
background: url(/qd/images/logo.dbed5.png) no-repeat;
}
@media not all, not all, (-webkit-min-device-pixel-ratio: 1.3), not all, (min-resolution: 1.3dppx) {
.logo-wrap .logo a {
background: url(/qd/images/logo3x.fd980.png) no-repeat;
background-repeat: no-repeat;background-size: 217px;
}
}
)2. 使用 SVG
关于向SVG的转换,这里有Sara在2015年的报告《Sara: (and)》(视频需要翻墙)。 如果不方便,Sara有一篇博客“Web”,里面对SVG导入有更详细的解释其实还有一篇国外翻译的文章“ of and SVG”,最后推荐一篇作者写的“”关于 AI 导入 SVG 的 Adobe 工程师。
以上资料sketch导出svg图标,我觉得还是看视频比较直观,顺便感受一下这位优秀的阿拉伯男性后端开发工程师(也是自由画家和演讲者)的风采。
博客和视频都提到了导入SVG需要注意的点。 限于篇幅,这里给出三个提示:
您是否曾经在网页中嵌入 SVG,给定高度和厚度,却发现它比您指定的要小? 开发人员经常会遇到这样的问题。
通常sketch导出svg图标,这是由于 SVG 视口中有一定大小的红色空白区域所致。 窗口根据样式表的指定规范显示,并且它上面有额外的空间 - 图形周围 - 这使您的图像看起来“缩小”了,因为这个空间占用了窗口上的空间。 为防止出现这些情况,您需要确保您的画板足够大以容纳图像,而不是太大。
画板的规格就是导入的SVG窗口的规格,画板上的所有空白最终都会变成窗口中的红色空白。
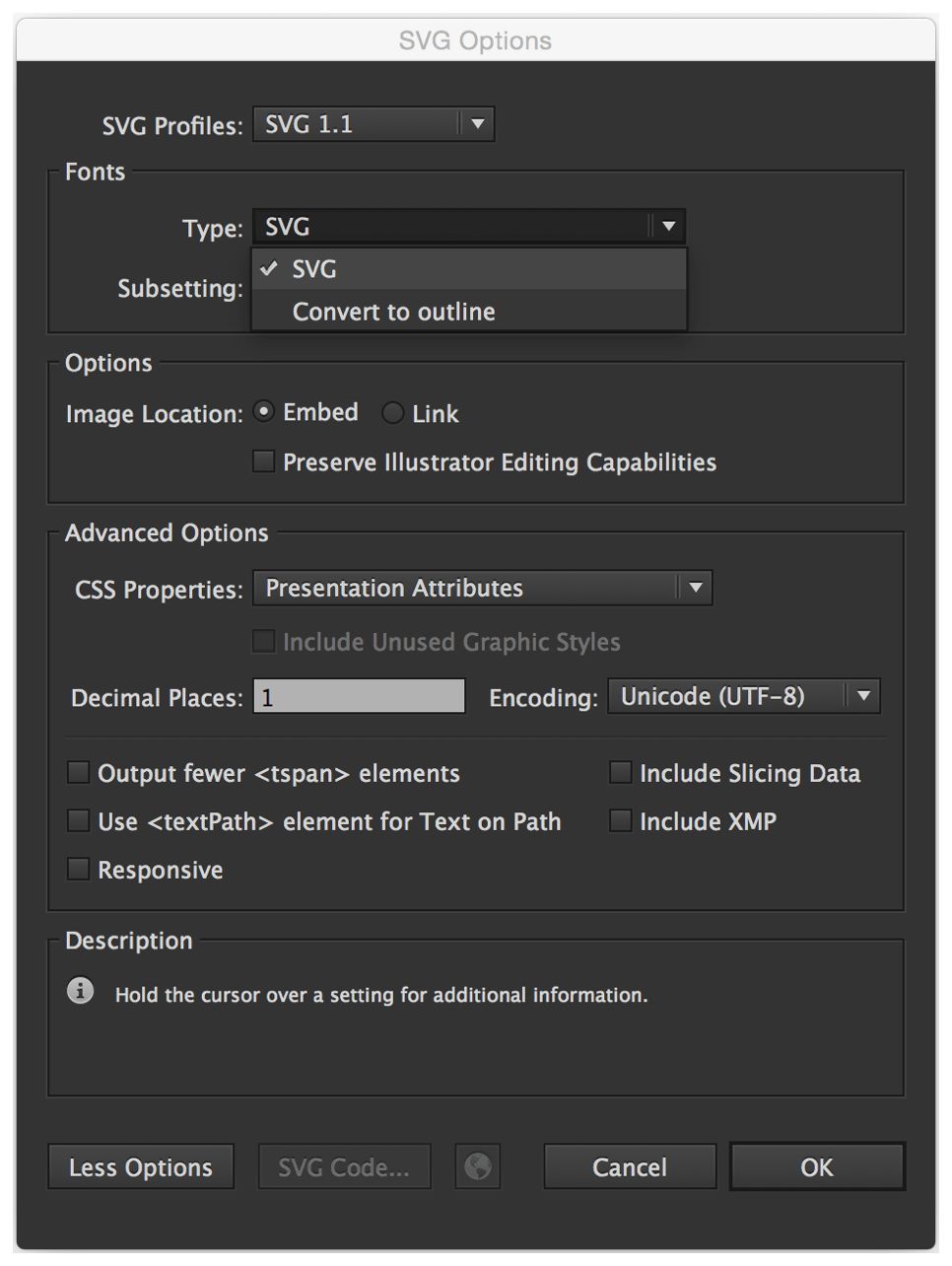
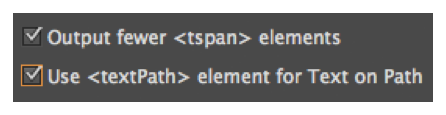
对于没有AI工具的开发,可以在下面的SVGO优化选项中选择“/”。

建议使用上面显示的选项来生成适合 Web 使用的 SVG。 如果您不想使用网络字体,可以选择将文本转换为轮廓。

如果 SVG 包含大量文本,这个选项 可以大大减小 svg 的大小。

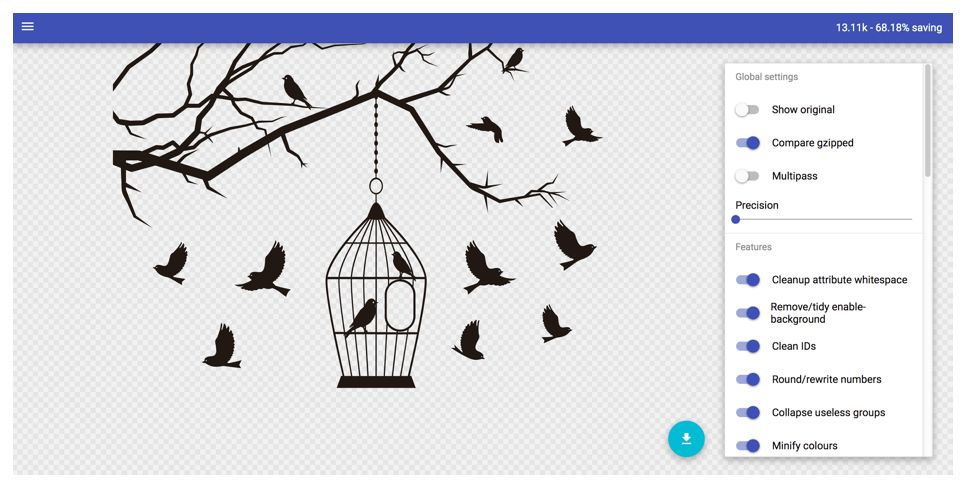
一般建议从图形编辑器导入SVG后使用单独的优化工具进行优化。 如:删除无用and、简化代码、简化单一路径等。推荐第三方工具:工具、AI插件SVG-NOW、插件Svgo-等,请参考Sara的文章《SVGO》 []工具”。
3.
后者一般是SVG通过工具转换而来,如果开发需要用来显示图标,对于导入的SVG有一些特殊要求。 在本文的后半部分,我已经介绍了几种转换工具。 每个工具都有详细的文档来解释SVG绘图的规则。 虽然不尽相同,但有一些基本原则是一致的:
将文本转换为路径
不允许图像(字体只是路径)
修剪画板(toart)(前面介绍过)
将蒙版转换为闭合形状
简化无用节点
……
更多书法规则请参考:.cn文档、文档、gulp-文档、文档。
及时频繁的沟通
Sara 曾说过:“设计师和开发人员应该是好同学。”
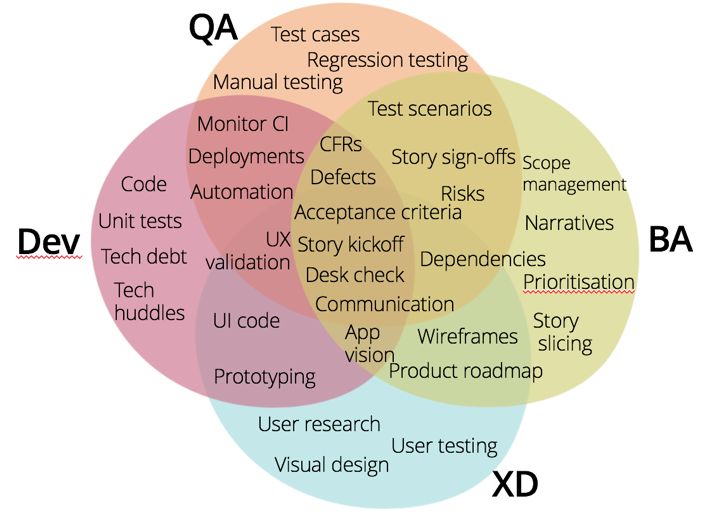
我们明天的话题,就涉及到这两个人物。 看起来你会觉得他们两个明显“不和”,但又好像又不是。 请看下图,敏捷开发过程中不同的角色分工负责,设计师和开发人员也不例外。

(敏捷开发中不同角色分工负责)
在工作中,你会发现很多设计师都了解 HTML、CSS,甚至了解如何使用视图元素。 同时,很多开发者也对设计颇有研究和兴趣。 并且我们的设计人员和开发人员会坐在同一个椅子上,共同完成工作,保证及时和频繁的需求沟通与合作。
至于“设计师和开发者应该是好同学”,作为一名Dev,我和很多设计师是同学(至少我是这么认为的)。
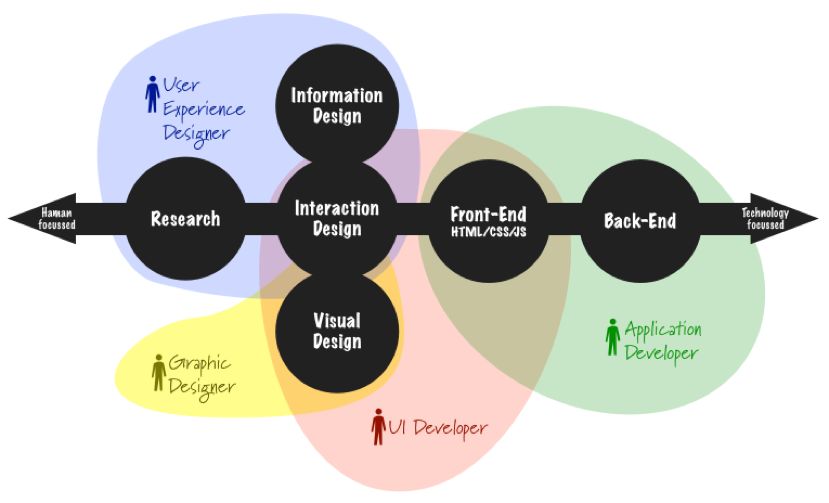
为了更好的顺畅沟通和分担责任,出现了一个新的(比较新的)角色UIDev,如右图所示。 不过对于这个角色的定义众说纷纭,这里就不多说了。

(UI 引用自 Stack 答案)
结尾
在本文中,我们讨论了三种使用图标的方式:图像、SVG,它们只是图标主题的冰山一角。 其实空间很短,但保证团队中的设计人员和开发人员能够方便地协作,共同找到满足团队需求的解决方案尤为重要,这是保证图标质量的关键。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码