发布时间:2023-06-10
浏览次数:0
↑点击上方“紫邪随笔”关注我
由于工作原因,最近接触并了解了陌陌小程序。 太久没有写后端相关的代码了,小程序本身也有很多bug,发现中间还有很多坑,慢慢梳理总结一下. 本文首先总结一下svg在小程序中的使用。
SVG简介
什么是 SVG
SVG 是“”的缩写。 英文可以理解为“可缩放矢量图形”。 它是一种基于 XML 的图形描述语言。 它是一种图形格式,可用于描述静态图像、动画和用户界面。 1999年由万维网联盟发布,2013年成为W3C推荐标准。
SVG有什么优点
与其他图像格式相比,使用 SVG 的优点是:
小程序中SVG的使用
由于上面提到的SVG的特性,它在各种开发中得到了广泛的应用,尤其适用于各种图标和图标。 下面将结合具体的开发记录在小程序中使用SVG的过程。
获取 SVG 资源
目前常用的设计工具如etc都支持将图形导入为SVG。 其实如果没有设计图,如果只是一些常用的图标,也可以去一些资源站点下载。 以下是个人经常使用的资源站点:
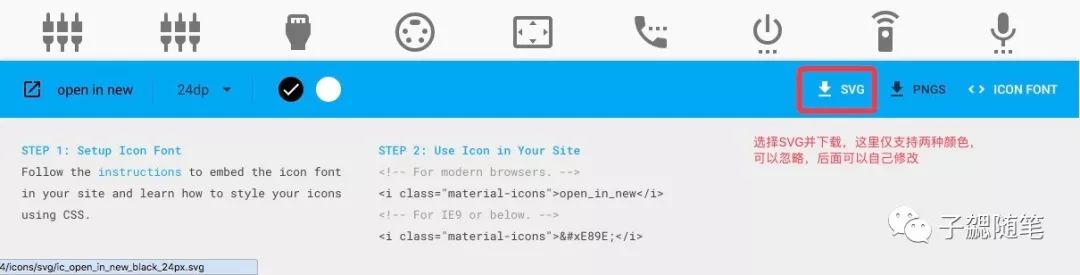
有大量基于设计的通用图标,支持导入为PNG、SVG等,如文章中的示例图标:
根据右侧提示下载相应图标的SVG资源

获取对应的SVG代码
使用任意文本编辑工具打开资源,可以看到上面的代码如下:
最里面的`fill="#"`是SVG的填充色,可以根据需要更改对应的填充色(因为例子中的SVG比较简单,所以只有一种填充色,没有最里面的填充色所有 SVG 都是他的填充颜色)。 这部分代码我们可以直接使用,也可以通过一些SVG优化工具进一步优化。 目前我通常使用:
将SVG图片直接推送到页面左侧的中,他会根据一些通用的优化方法初步优化SVG,点击上面的``,看到我们的SVG代码变了(其实是因为我们这里的示例图标比较简单,主要是删除代码之间的无效空格:
将 SVG 代码转码为编码格式
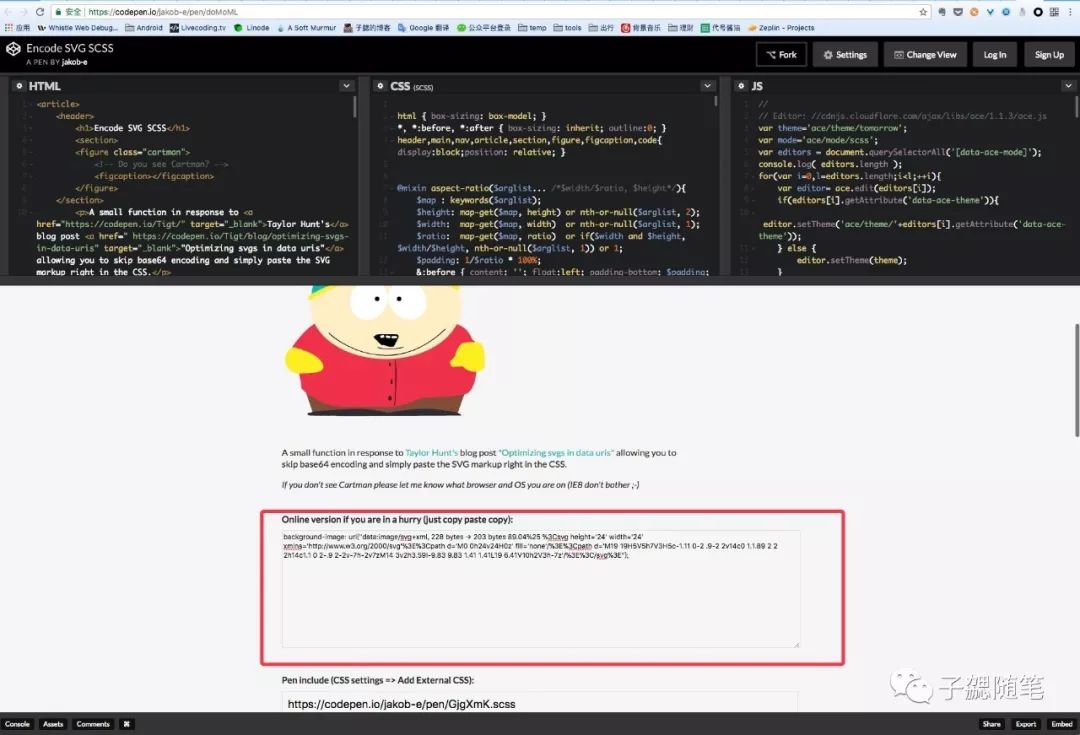
由于陌陌小程序的限制,我们不能像web中那样直接使用SVGsketch导出svg图标,只能通过css设置背景图的形式来设置。 为此,我们首先需要将优化后的 SVG 转换为一种格式。 我通常使用以下地址:
打开网址后,将页面向上推到右边的位置,然后将之前生成的SVG代码复制到输入框中,发现SVG代码已经转换成代码了。

-image:url("data:image/svg+xml,→.04%25%='http://www.w3.org/2000/svg'%3E%d='M0'fill='无'/%3E%d='M19-1.110-2.9-21.1.8922.102-.92-2v-7h-3v2h3.59l-9.839.831.411..-7z'/%3E%3C/svg%3E") ;
如果直接复制里面的代码,你会发现生成的代码里多了一点:
`url("data:image/svg+xml,→.04%25%3Csvg`
代码中的`→.04%25`为无效信息,需要自动删除。 删除后sketch导出svg图标,SVG代码变为:
-image:url("data:image/svg+xml,%='http://www.w3.org/2000/svg'%3E%d='M0'fill='none'/%3E%d ='M19-1.110-2.9-21.1.8922.102-.92-2v-7h-3v2h3.59l-9.839.831.411..-7z'/%3E%3C/svg%3E");
具体代码中引用SVG
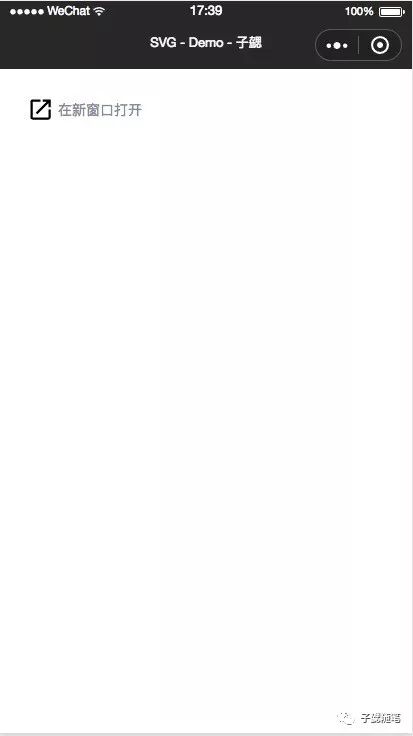
至此我们就完成了在小程序中使用SVG的所有规划工作,接下来在代码中使用它与在普通css中引用SVG没有太大区别。 具体代码如下:
-索引.wxml:
在新窗口打开
-index.wxss:
.svg-demo-container {
margin: 50rpx;
width: 300rpx;
display: flex;
align-items: center;
}
.svg-demo-text {
color: #888896;
font-size: 26rpx;
margin-left: 9rpx;
}
.icon-open-new {
background-image: url("data:image/svg+xml, %3Csvg height='24' width='24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M0 0h24v24H0z' fill='none'/%3E%3Cpath d='M19 19H5V5h7V3H5a2 2 0 0 0-2 2v14a2 2 0 0 0 2 2h14c1.1 0 2-.9 2-2v-7h-2v7zM14 3v2h3.59l-9.83 9.83 1.41 1.41L19 6.41V10h2V3h-7z'/%3E%3C/svg%3E");
background-size: cover;
}
.icon {
display: inline-block;
width: 50rpx;
height: 50rpx;
}- 疗效证明:

相关资源
OK,至此我们就实现了陌陌小程序中SVG资源的使用。 文中涉及的所有代码均已开源,相关链接如下:
努力学习技术,勤于做精品
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码