发布时间:2023-06-15
浏览次数:0
记得在国美的那段日子,被催着做图,ps卡动弹不得,满头大汗,设计经理经常对我们说:“谁让你不用的,太好了你不用怪谁?” 而且我们都是mac……当时心里想的应该是是不是习惯了,嗯,没时间研究。
为什么要使用它?
明天真的要强烈推荐给大家,这款超轻量级的软件,再也不用怕设计卡顿了,矢量设计完美! ps之后就是你的辅助工具了。
作为一个UI设计师,而不是平面设计师,你选择的机会应该远小于ps。
对于我们来说,一开始最苦恼的就是怎么切图,没有psd怎么给后台呢?关于切图,后面有文章介绍,不懂的可以去看一看
这里要说的是标准导入,就是可以导入一个html,后台开发ios开发和开发都能看的一清二楚,可以下载使用图片,查看文字大小和颜色你自己。 这里要特别指出的是,不同的终端设备可以导入不同的规格,省心省力。 您可以一键手动生成html页面,并离线检查所有设计细节,包括css样式。 这是它的优势之一。
如何将其用于UI设计?
“基本操作”
创建画布
按住鼠标 A 快捷键创建画布。 默认情况下已经设置了各种设备规格。 您可以选择移动端、网页端等,也可以点击下方创建自定义规格。 如果想重复使用上次已经创建的自定义规格,可以直接选择自定义查看,不需要重复创建。

的绘图区域是无限大的,可以创建n个绘图板。 您可以通过按住 alt 键并拖动来复制绘图板。 如果需要大量复制,可以在按住alt复制一份后按快捷键cmd+d快速批量复制。

创建画布后,您可以随意操作它
这里需要注意一点,联通端的默认图片是翻倍的。 有些人听到375*667有点吃惊。 注意这里的单位是开发用的pt,不是px。 乘以 2 是 750*。 为什么要用 the 来画图呢? 原因很简单。 一是占用文件资源少,切图方便。 第二,对于开发,1pt=1px,所以他们不需要转换它。 他们可以直接使用它来完美还原设计稿。
视口
列表在pages(页面)下,可以有多个pages(页面),可以说是非常强大了。 工程修改历史一应俱全,不用担心旧稿丢失。 老板说用初稿比较好,有你在,哈哈。

当我们的视口太多的时候,我们可以使用页面底部的搜索功能,这个功能也很强大。
对于菜鸟来说,用起来还是有点不适应。 比如当一个页面的太多的时候,我想准确的选择某条细腰线,很难选择。 比如我要选中这条红色的线段。

这里有个快捷方式,按住cmd点击,你会发现直线上会出现一个坐标轴,点击选择很方便。 文字也是如此。 当你按住cmd键盘时,文字会变成淡黄色,表示你已经选择了它。 然后看键盘直接点击,不用按cmd键对比。 怎么样,是不是很厉害! 更多实力等你发现!

工具
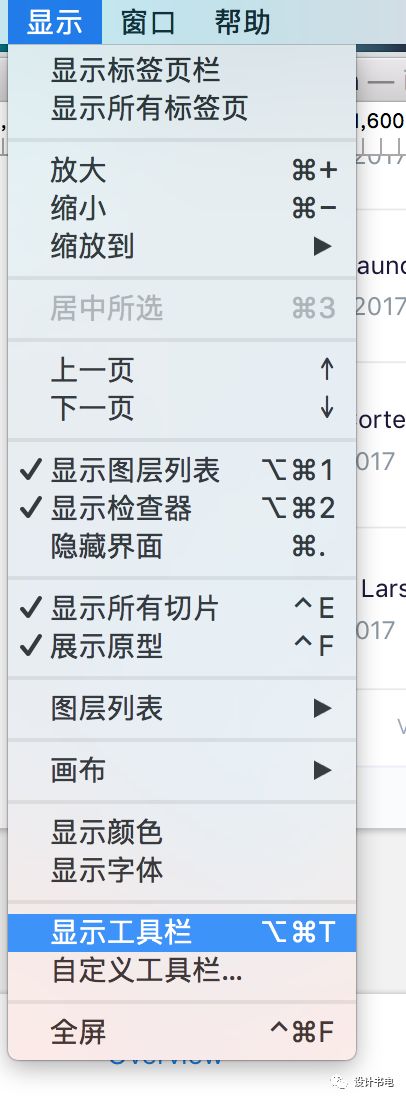
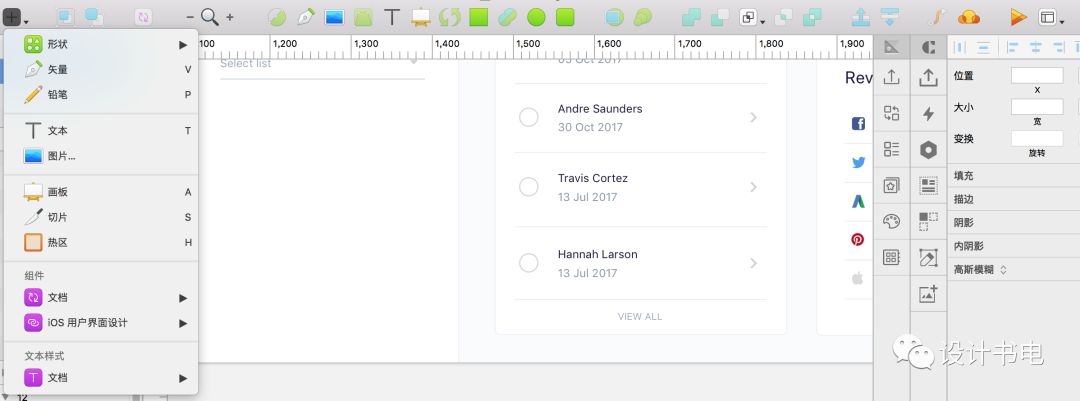
有时你的界面是空白的,你无法启动,显示中有一个工具栏可以打开工具。

工具栏是一些常用的工具,也可以点击左上角的减号来创建。 是一款轻量级软件。 不熟悉的人可能会觉得界面太简单,没什么用。 虽然有很多隐藏功能。

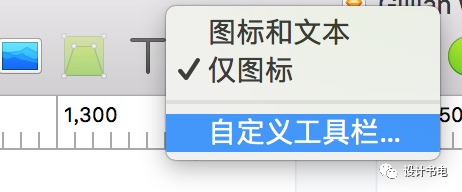
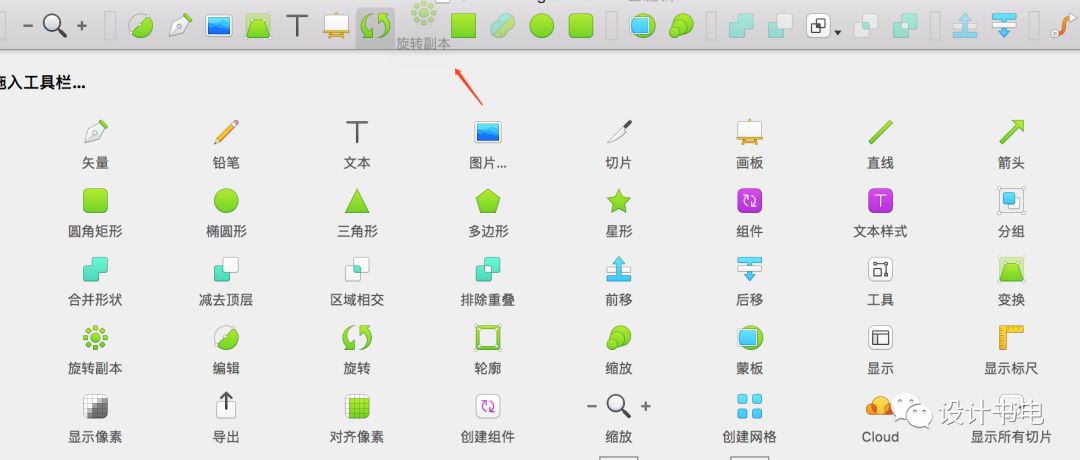
比如这里可以右键工具栏,有一个自定义工具栏,点击打开

你会发现隐藏的工具非常多,而且可以自定义操作,太棒了!

形状
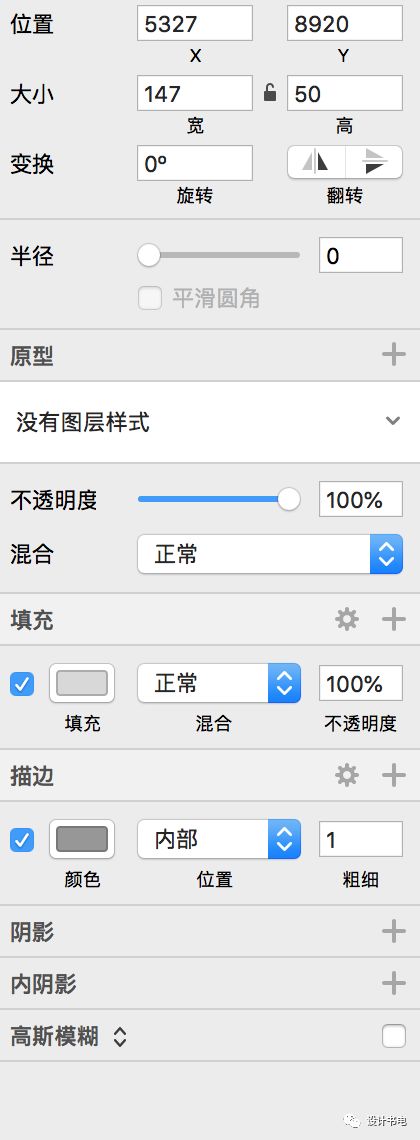
随机绘制一个正方形,画布左侧是它的检测器,可以查看正方形的位置、大小、颜色等,并可以自由变换变换。 这种文字应该是看得懂的,多试试就知道了。

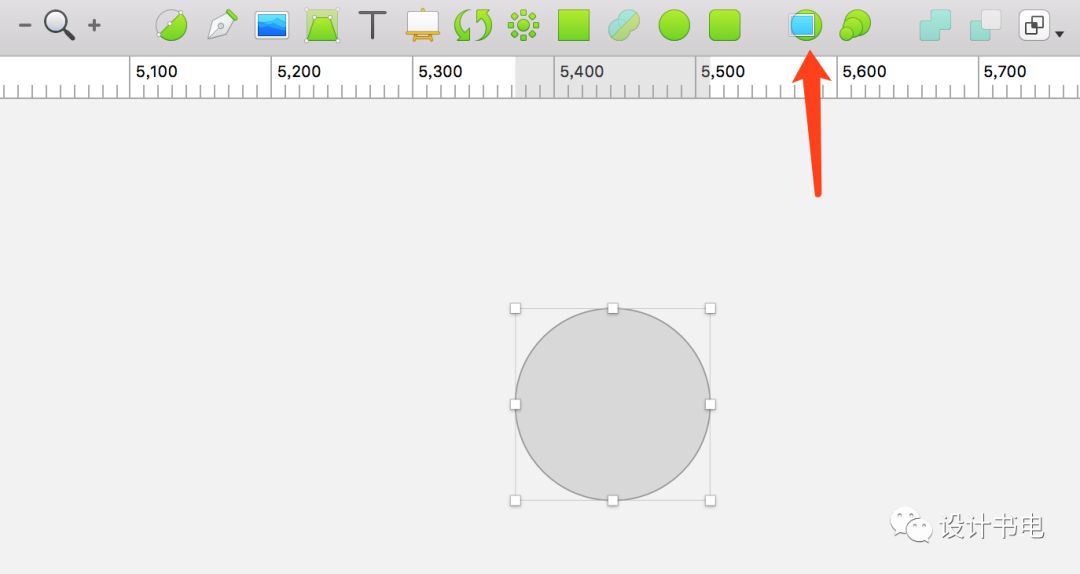
默认圆圈可自由缩放

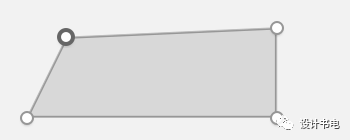
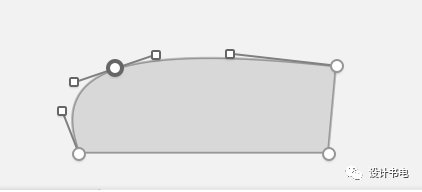
双击圆圈,你会发现圆圈周围有四个圆圈。 这是一个可编辑的状态,有点像在c4d中将其转化为可编辑的对象。 可以任意改变正方形的形状,双击圆可以将直线变成曲线。


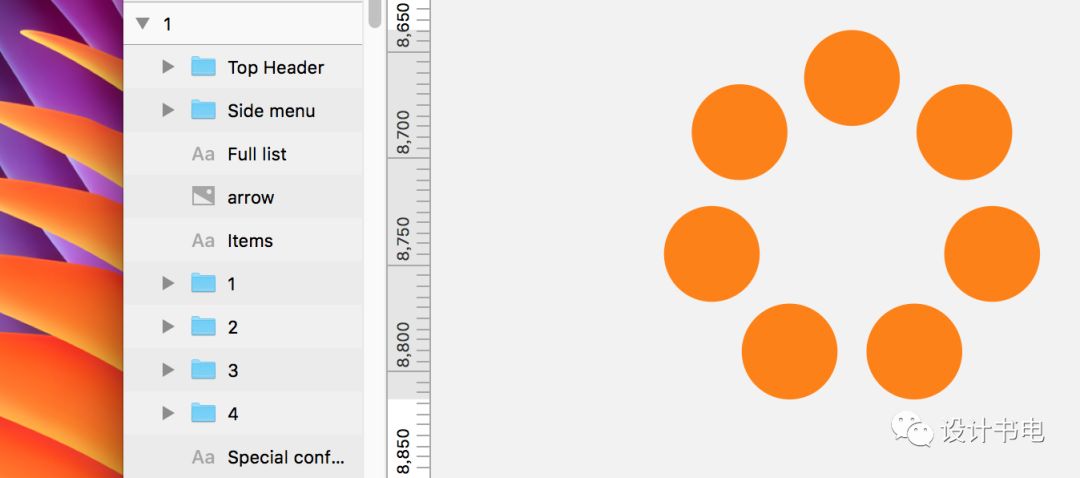
工具栏不仅有工具,还有很多功能,比如形状的旋转和变换,形状之间的布尔运算得到新的形状。 大家可以一一尝试。这里要说的是旋转中的复制工具,工具栏默认是没有的。 您需要打开自定义工具才能获得旋转副本

将其拖放到工具栏,然后单击“完成”

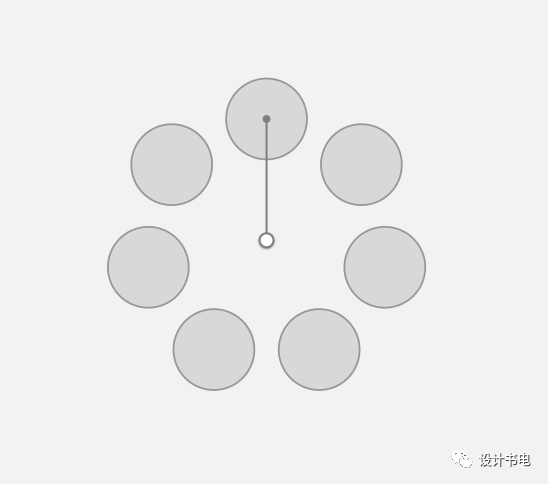
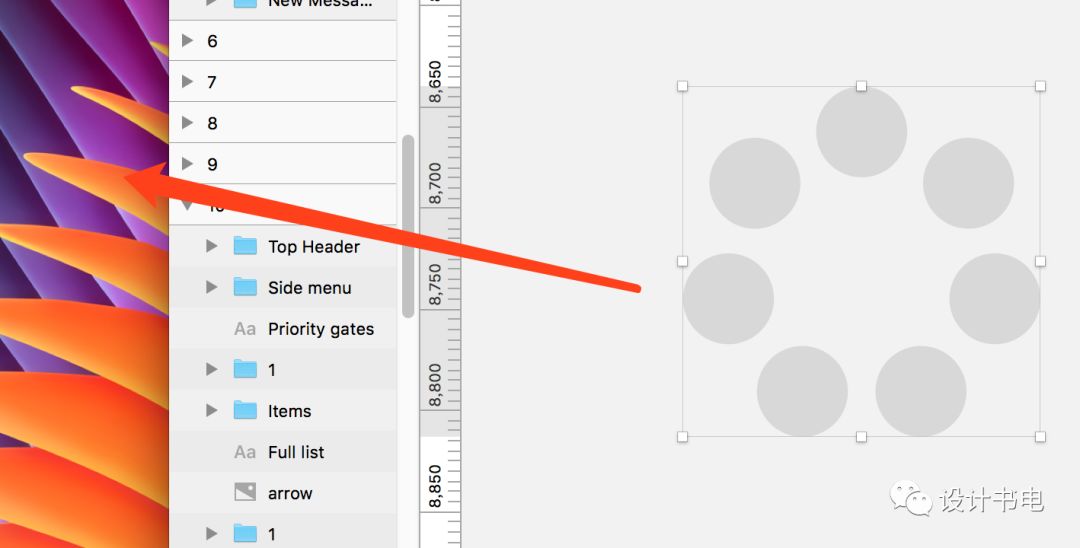
先画一个圆,然后点击旋转复制工具设置复制的数量,就会得到这样的图形。 你可以用它来制作它。 是不是很强大很方便呢? 你会逐渐爱上~

很多人都会很关心蒙版,我们知道用PS制作蒙版非常方便。 这里面的面具在哪里? 如何使用?
默认工具栏中有一个遮罩。 前提是你要先选中形状或图片,蒙版才会被激活。

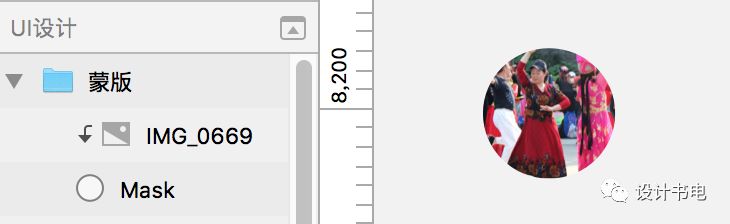
我们想把图片嵌入到形状中,这里图片应该放在最上面,而在ai中,图片应该放在形状下面。 选择图片和形状,然后单击遮罩工具。 这时候观察视口,发现形状和图片已经分组了。 这里我改名了。 这样就完成了图层,很简单!

颜色
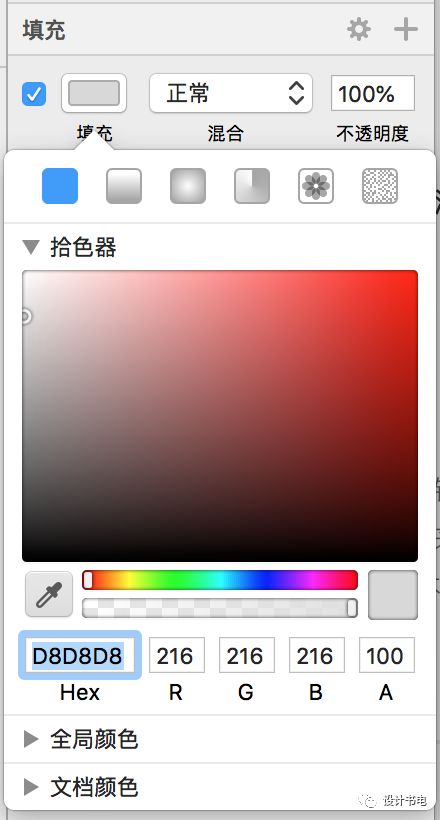
在填充中,可以直接修改图形的颜色,也可以用吸管吸取自己想要的颜色。 可以说是非常的厉害了!

值得注意的是,除了软件中已经设置好的颜色外,它还可以拾取软件以外的颜色。


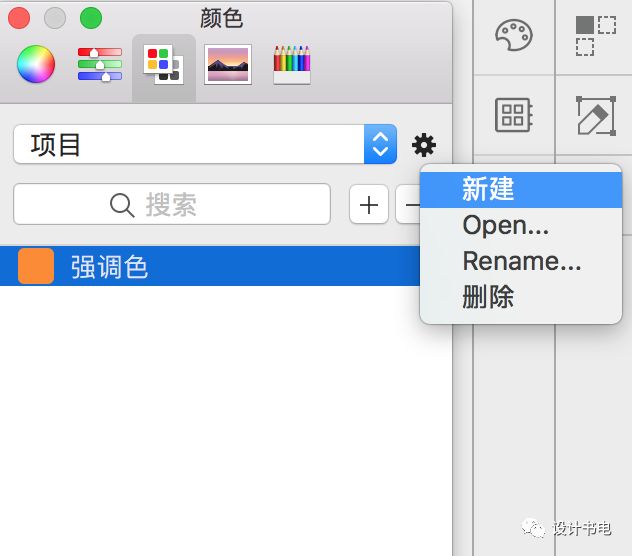
其实它不仅功能强大,它的复用功能才是真正的贴心! 打开- Color,为你的项目创建一个新的颜色规范,方便复用,界面颜色就不会混淆了。

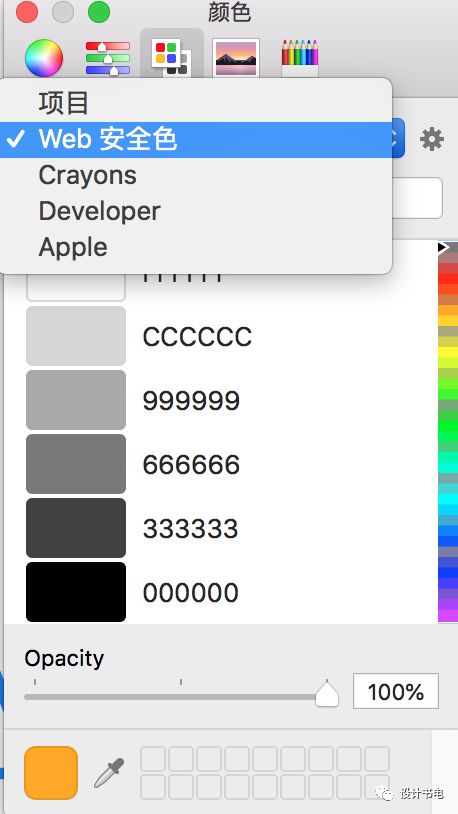
颜色面板中也为您提供了此颜色sketch 图标打组,例如网页安全色,供您参考!

为项目产品创建颜色规范,主要包括这些默认字体颜色、淡化字体颜色、强调色、边框颜色、辅助颜色和背景颜色
这里需要特别说明一下阴影颜色。 建议使用#000全黑,然后降低不透明度,而不是直接设置灰度颜色。 因为这样可以保证无论是深色背景还是白色背景,阴影都有很好的视觉效果。
文本
选择字体工具,点击画布显示默认的文字Type,双击更改为自己想要的文字,两侧检测器可以修改字体的自重颜色等。文字段落可以拖拽在画布上。 基本操作就这些,没什么特别的,连接起来就会表现出来的奇特之处!
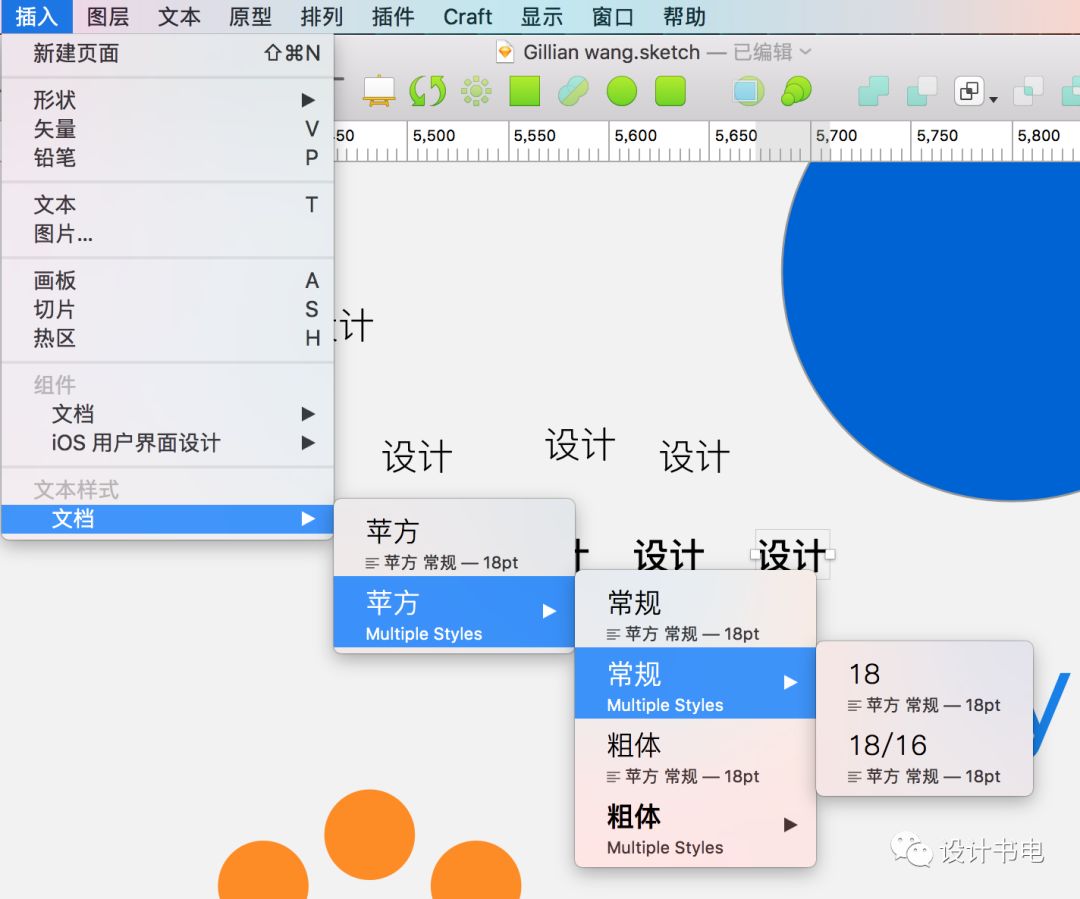
颜色可以存储和重复使用以获得漂亮的颜色规范,那么字体呢? 其实你可以! 可以预先设计好每种字体的值,借助功能保存起来,方便以后经常使用。
选中你已经设置好的文字,在检测器中新建一个文字样式,起个名字,比如“如屏方形/普通/12/100%黑色”注意一定要是反斜杠。

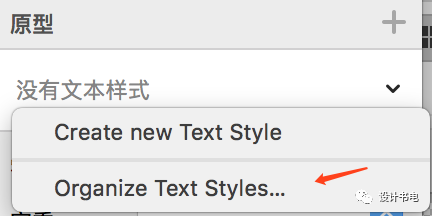
事实上,您还可以管理您的文本样式

对于已经按照规则创建好的文本,可以在-中查看复用

是不是爱死了,接起来还得来个大招呢~
“易于使用的功能”
第一眼看到这个短语肯定会很陌生,英文翻译是 mark
后来我们聊了很多规范的东西,比如形状规范,文字规范,感觉UI的用处很大。 这也是一种规范。 它的作用是保持设计的一致性,所以有利于UI的标准化,对我们的提升有很大的帮助。 工作效率。
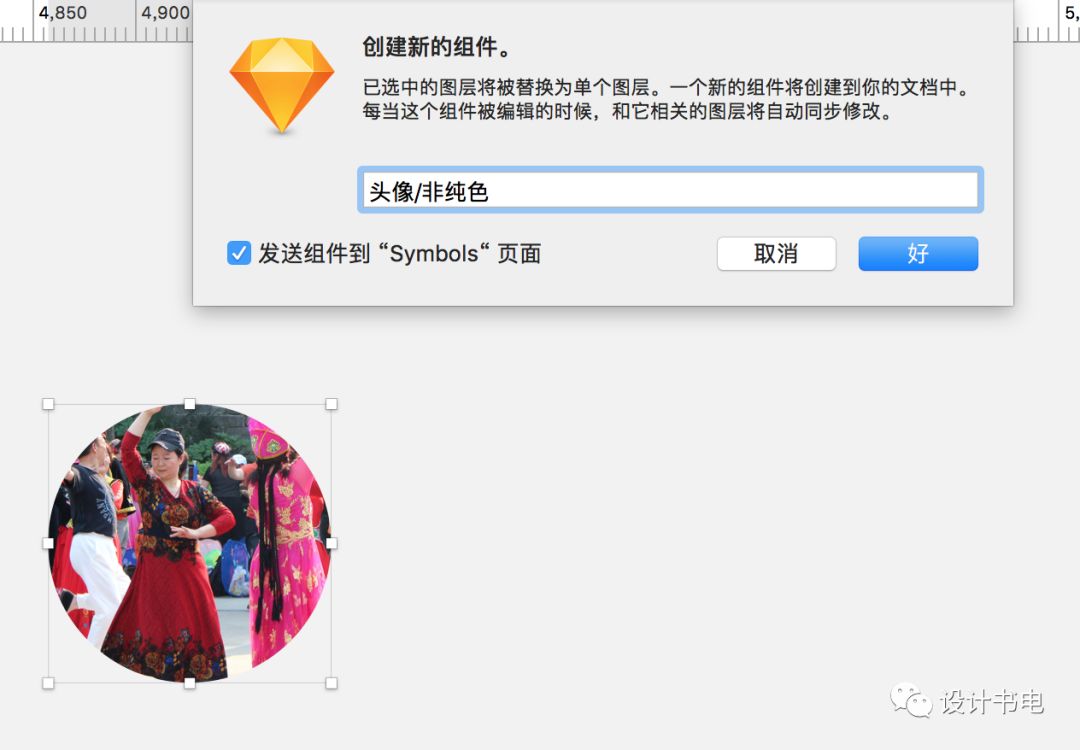
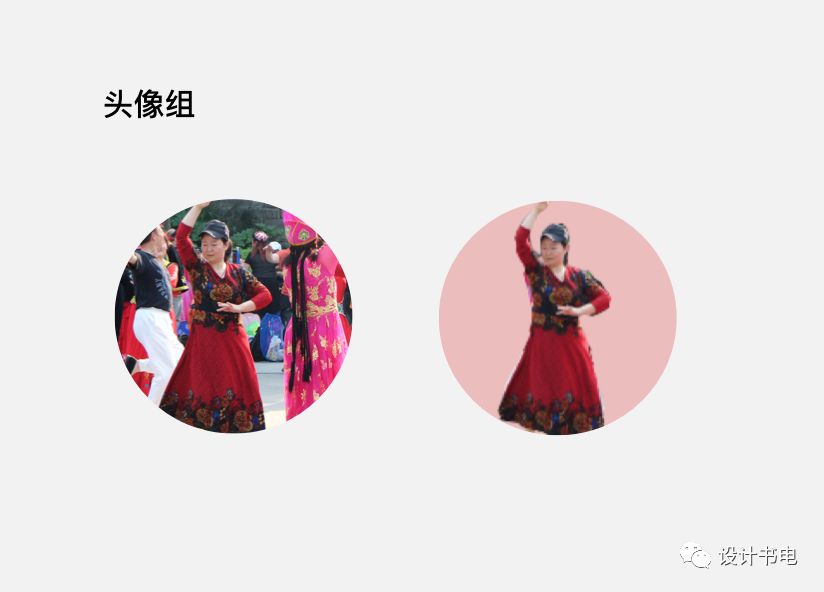
把它拿出来,看看它是如何工作的。 很多人做过后台系统,以出现头像图标的页面为例。 使用我们之前用蒙版创建的头像,然后右击头像,选择(创建组件),在弹出的框中输入名称。


第一个名为“/Non-Black”,分为“”组
再创建一个“/Black”,分到“”组

文字组:文字/蓝色; 文本/黑色; 文本/黑色;
背景组:背景/黑色背景; 背景/非黑色背景;
时间上,文字组和背景组这里就不画了,大家可以任意组合。
创建它并不重要,重要的是如何重用和维护它。
创建组合后,复用就完成了。 使用相同的方法,它可以在多个页面上重复使用。
有人可能会疑惑,这不就是复制粘贴吗? 有什么神奇之处? 别着急,见证奇迹的时刻即将到来。 如果你想把黑色头像的组合改成非黑色头像,你还用以前的方法重新组合吗? 如果只更换头像/背景呢? 这个时候我们就要用到分组了。
黑色头像右击后,依次选择“替换”→“头像”→“非黑色头像”。 可以看出,借助“/”规范命名后,手动分组,更方便复用替换操作。
维持
如何编辑?
1.双击已经创建好的画布跳转到页面
2.点击pages下的page直接进入
可以在上面进行修改,所有的修改都会对复用的页面生效。 注意:是选中组上方的视口进行更改。 团难改,不退团。 选择视口后,会出现右侧图层的属性。 改完之后,回到页面,自然就改好了。
知识不止于此,需要反复练习,你会发现可以大大提高工作效率。 在大公司,往往有n页,不到100页。 突然发生版本更新,需要更改某个功能。 页面同步生效。 真正可以设计一次,重复使用,把宝贵的时间花在创意设计上,而不是那些重复的组件。
删除列
通过设置围栏(布局参考线),可以根据需要选择每列的长度(行间距)、间隔长度(装订线长度)和最里面的净宽(skew)

这时画布上出现栅栏参考线,可以根据栅栏合理设置文字段落的长度、按钮的长度、图片的长度。 通过栅栏布局可以极大地统一页面的布局设置,给人以和谐之美。 Ctrl+L 可以作为显示/隐藏围栏的快捷键。
这里可以使用后面提到的文字来删除列。 确定文本的列宽方便确定控件的顶部和底部,通过栅栏确定左右。
比如你确认默认字号是20px,植物间距是1.5,那么列宽=20px*1.5=30。 这样控件之间的上下宽度就可以设置为30px的倍数,比如30px、60px、90px等。 相同的宽度和列宽可以使页面看起来更加和谐美观。
小技巧
最后再说一个小tip。 如何解决自带的组件无法整体按比例放大的问题?

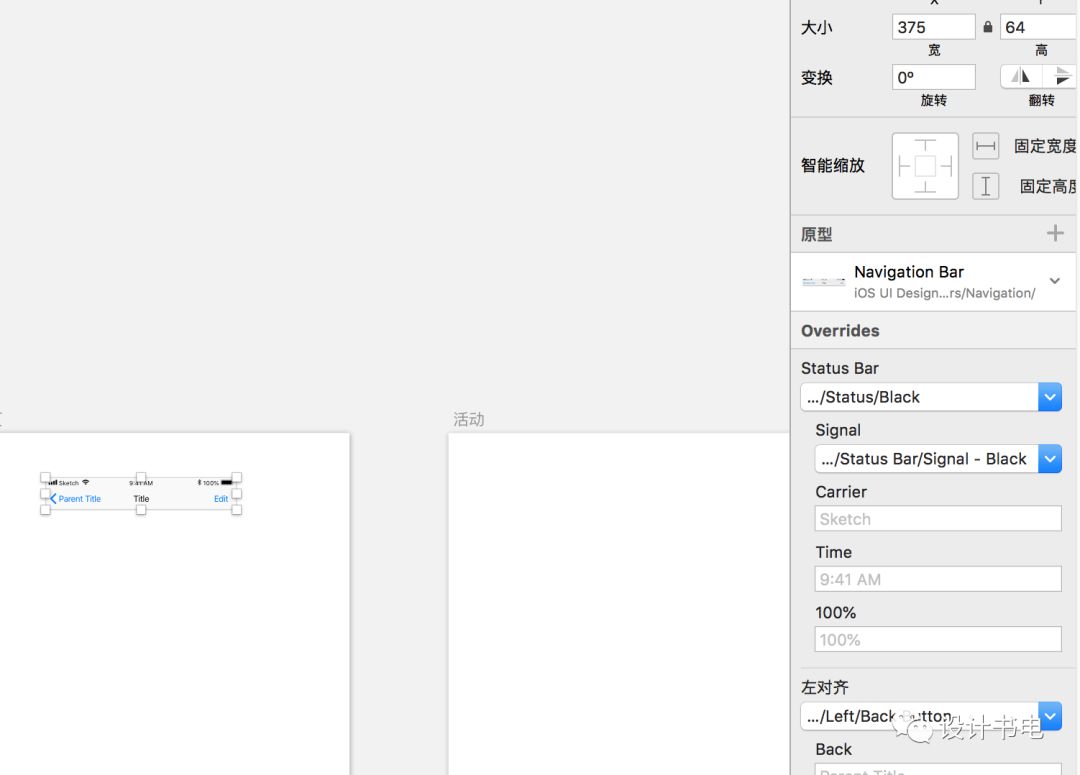
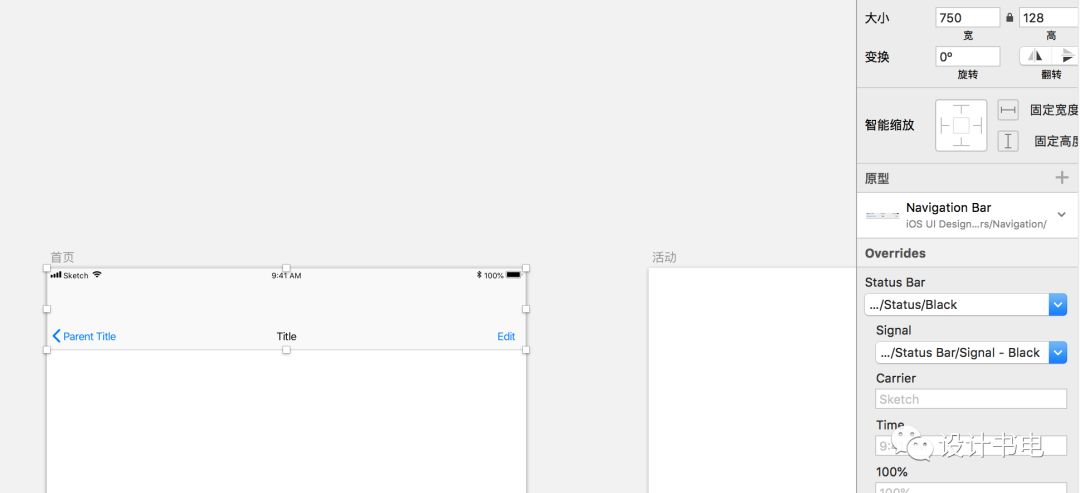
现在是375*64,需要改成750*128,改尺寸后

解决方案:
点放大


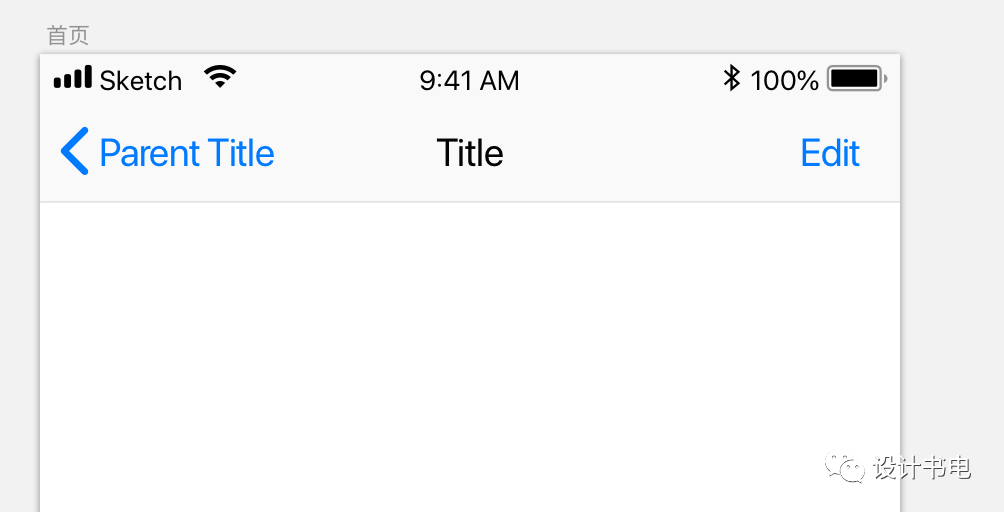
结果

插入
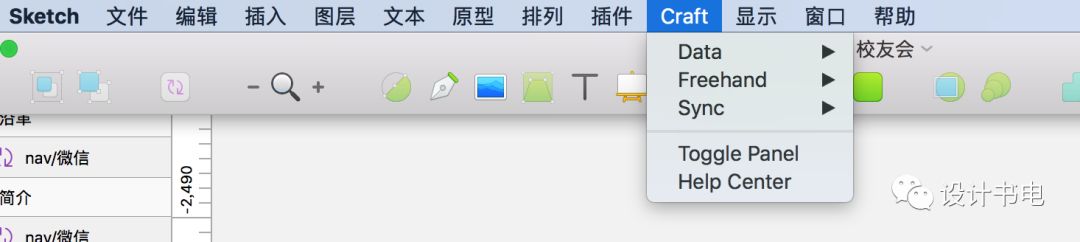
插件很多,这里只介绍一款超级好用的---Craft
1:Craft是一套插件
允许您在设计时考虑到真实数据。 通过新的 Craft 管理它们以非常容易地更新。
首先在官网下载


需要登录,先注册

2:官网功能介绍

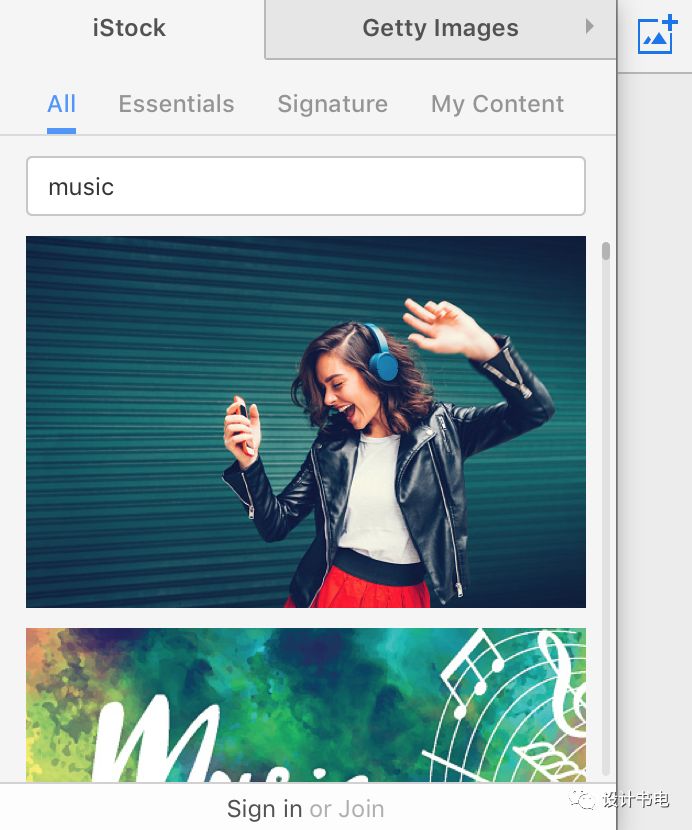
(1) 图片
您可以输入关键字sketch 图标打组,这里的图片供应商是和

使用来自 Getty 和 的高帧率图像增强您的设计。 会有水印,需要注册。
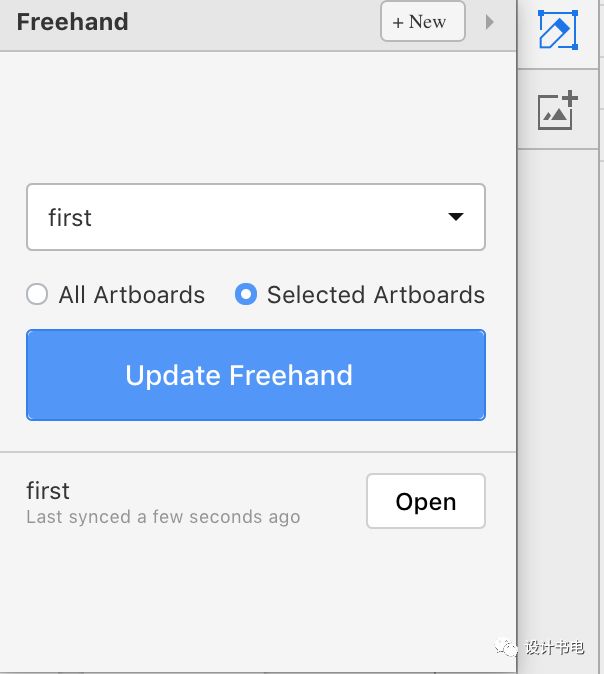
(2)写意
一种快速、灵活的实时协作新形式.

(3) 原型
使用您的真实设计文件创建高保真原型。
(4)同步,从本地设计环境一键同步。
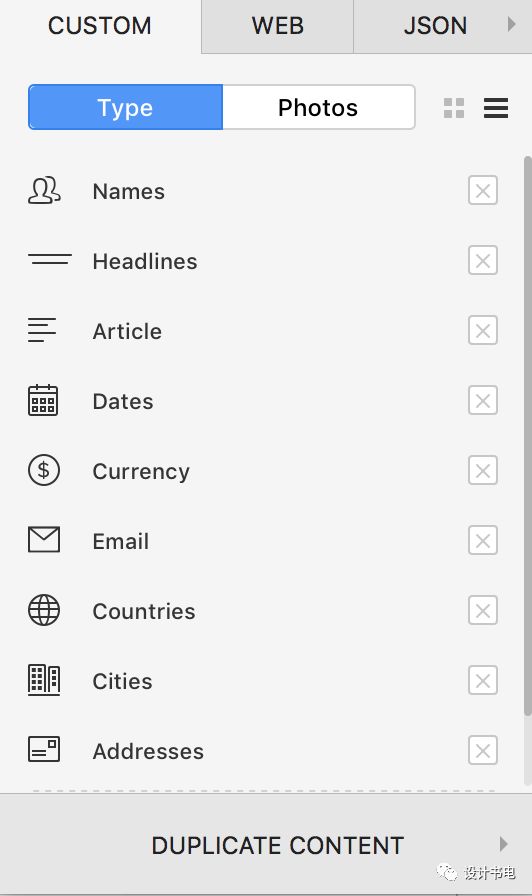
(5) Data,将真实数据带入您的设计的终极插件。
快速录入数据,可自定义存储,方便上次使用

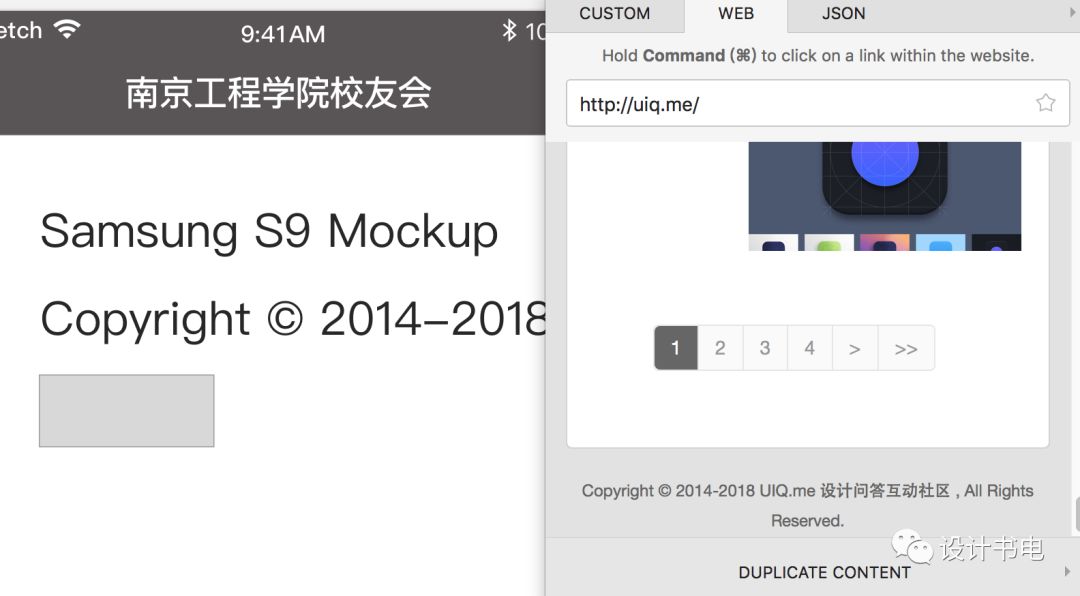
图像也可以定义
更神奇的是,你可以通过网络复制网页上的文字

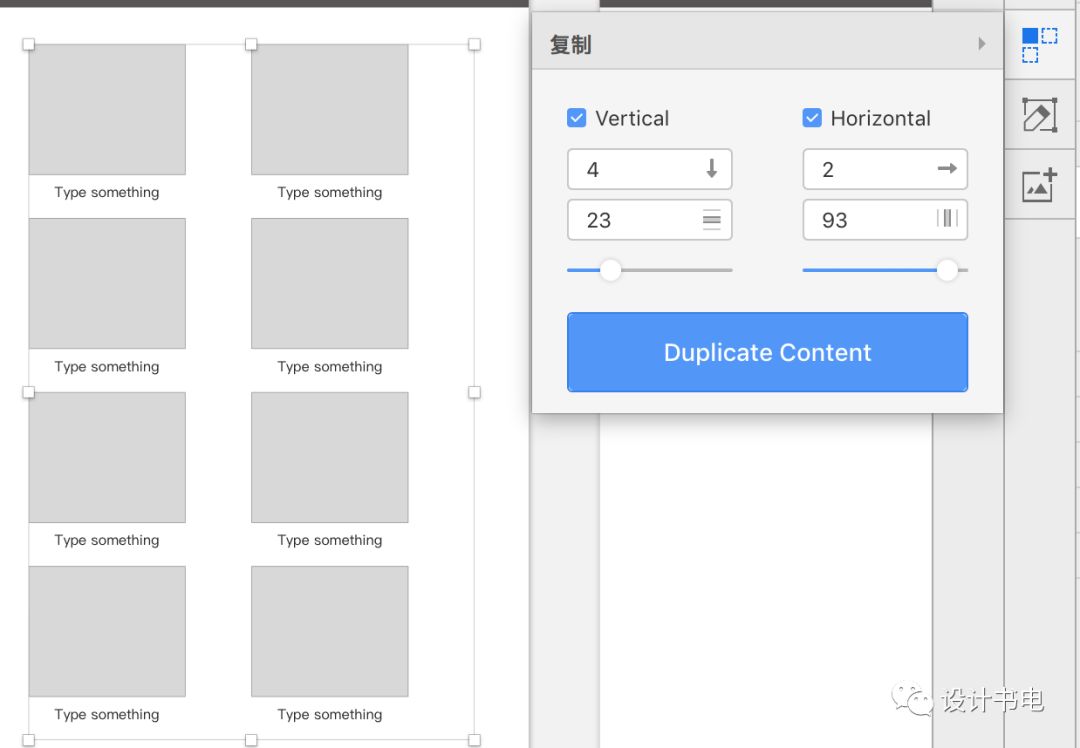
(6) 强大的复制功能(纵向)(横向)复制个数和宽度

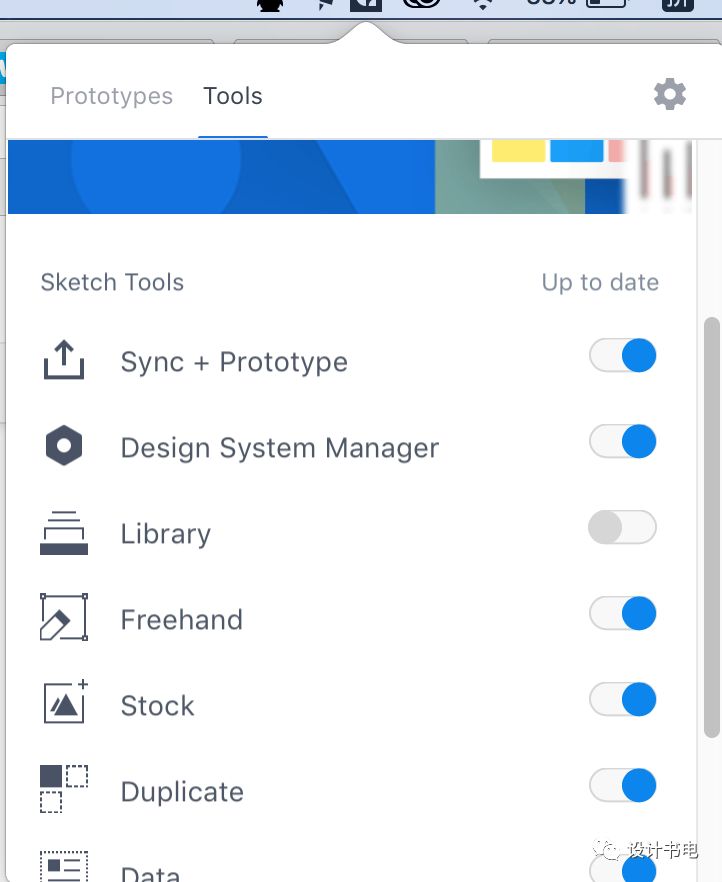
(7) 一开始以为是没有功能,因为没有开启,需要开启。

稍后会出现
写在最后
这么好用的UI设计软件,简单易用,界面简洁,功能强大,还不赶快用起来吗? 更多技能等你解锁!
心动了就赶快下载安装,加我为好友,邀您进入《设计书籍与电子侯家园》免费设计资源供您下载,一起去讲解设计吧! 互相学习,共同进步!
哪个? 你没关注“设计书店”公众号吗? 这是我妹妹设计精美的有声读物,你空闲时间都做什么? 赶快充电,学习设计知识,让设计成为你生活中不可或缺的一部分。 躺在床上或轻轨上听。 边听音乐边听设计知识,好可惜啊! 还有设计教程设计心得,等你来!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码