发布时间:2023-06-16
浏览次数:0
关注“ba la ba la ux”,一起学习用户体验设计!
编者按:古语云:工欲善其事,必先利其器。 设计也是如此。 一款简单易用的软件可以使设计人员事半功倍。
它是设计师软件库的必备技能之一。 它是一个矢量绘图应用程序,矢量绘图无疑是设计网页、图标和界面的最佳方式。 赶快和巴拉军一起获得新技能吧!
01
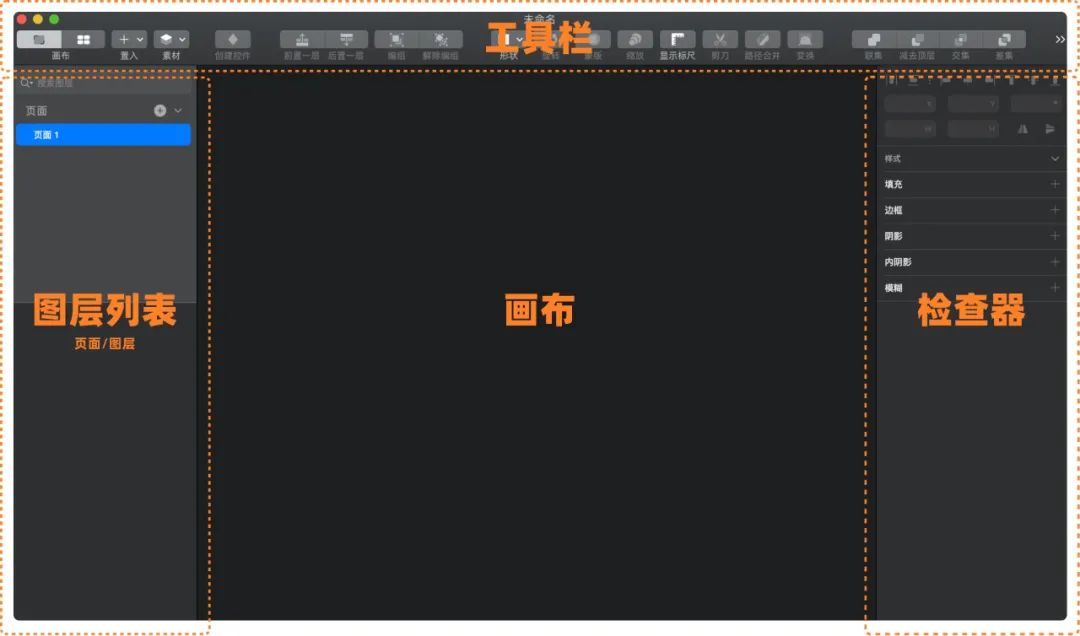
界面
界面设计特别简洁。 顶部的工具箱包含最重要的操作。 您可以使用左侧的检查器调整所选视口的内容,两侧的窗口会列出文件中的所有视口,中间实际上是您正在创建的画布。
没有浮动面板sketch剪切蒙版快捷键,检查器会根据你选择的工具显示需要的控件,让用户可以随时在画布上创作,不受打扰。

1.画布
画布的大小不受限制,可以向任意方向无限延伸,你将拥有绝对的自由规划自己的创作区域。
如果你想在画布中设置一个固定的相框,你只需要创建一个或多个新的画板。 比如,在设计中国联通的应用界面时,很多设计师都会为应用的每一屏创建一个画板,然后进行排列,方便查看。
您可以无限精确地以独立于帧速率的模式查看画布,或打开像素模式以查看每个像素在导入 JPG 或 PNG 文件后的外观。 值得注意的是,某些效果(例如模糊)会以像素为单位手动显示画布的一部分,因为模糊本身是一种基于像素的效果。
二、检查员

一方面,检查器可以让您对正在编辑的视口进行参数调整——有时还可以调整您正在使用的工具。 当您选择一个视口时,您会注意到检测器被划分为几个区域。
2.1 一般属性
一般视口样式都在顶部区域:视口的位置、透明度、混合模式和一些特殊选项 - 例如调整正方形的角直径和六边形的不同点模式。
2.2 样式属性
和 fill 属性有自己的区域,可以勾选左上角的小框来展开它们并显示具体的选项。 如果你点击颜色按钮,你会发现探测器掉到一边,出现一个新的专用颜色探测器,你只需要点击顶部的“返回”按钮就可以回到主探测器。 当您选择其他视口时,您也会手动返回到主检查器。
3.图层列表

视口列表列出了页面上的所有视口(和图块),每一层都会有一个小的预览。 在这里您可以:查看包层是否被锁定、不可见、被遮盖或标记为可导入; 重新排列视口,或向视口添加布尔运算,例如按阁楼形状划分; 组视口或重命名它们以管理它们。
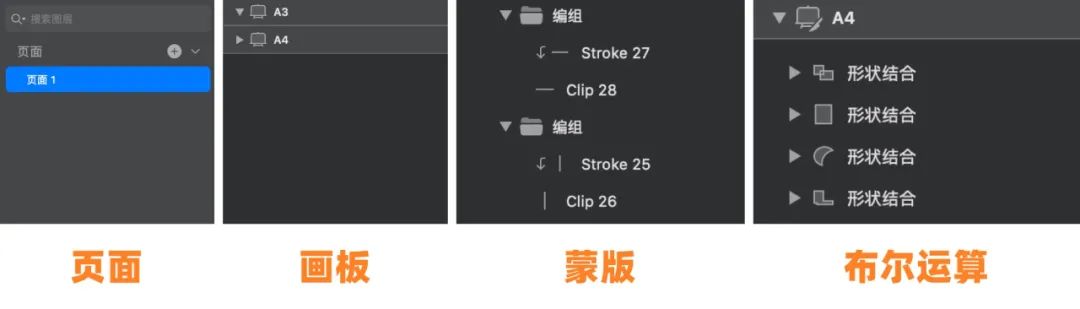
3.1 多页面操作
支持多页操作,可以在视口列表前面的按钮上添加/删除或切换到其他页面(或使用鼠标上的/切换)。 视口列表仍将仅显示当前页面的视口。
3.2 画板
在视口列表中,蓝色背景的列是画板。 您可以将画板视为设计中的顶层对象,因此一个画板不能嵌入另一个画板。
3.3 掩蔽
在视口列表中,那些使用图层的视口名称前会有一个点,它们的遮罩将是紧靠下方没有点的视口。 了解更多关于口罩的信息。
3.4 布尔运算
每个形状可以包含多个子路径,它们将以组的形式显示在视口列表中,并用下拉箭头显示具体的子路径。 可以为每一层子路径独立设置布尔运算,以确定哪些方法与其下一个视口结合。 视口列表可以清楚地说明子路径的组合,同时方便您随时调整和修改。
3.5 符号和共享样式
符号是一个特殊的组,可以出现在一个文件的多个地方。 符号在电镀列表中显示为白色文件夹图标 - 正常分组是白色文件夹。 了解有关符号的更多信息。
共享样式可以使多个对象(图形和文本)的样式保持一致。 如果一个图形或一段文字使用共享样式,它们的小预览图标将显示为红色而不是标准的黑色。 详细了解共享样式。
4.工具栏

工具栏包含您创作所需的所有工具。
在默认工具栏中,第一组工具用于添加新图层:形状、图片、符号等。
分组(Group)和取消分组()可以让你对文件进行详细的组织。
接下来的几个工具用于编辑现有视口:()、()、通过布尔运算合并视口以及在视口列表中向上或向下移动视口。
工具栏末尾的导入 () 按钮也是一个剪切工具,您可以在其中将您的作品导入为一个或多个位图或矢量文件。
与其他绘图应用程序不同,常用工具放置在顶部工具栏中,而不是垂直排列的工具箱,但如果需要,您可以通过右键单击工具栏并进入“自定义工具栏...”来添加它 (...)和快捷键。
02
热点功能
是一款功能强大的产品,因为功能太多,只介绍一些热门功能。
1.布尔运算
如果标准图形中没有你想要的图形,则需要自己创建。 你的第一个想法似乎是用矢量工具手工绘制它sketch剪切蒙版快捷键,但你会发现很多复杂的图形可以很容易地拆分成基本图形。 布尔运算只是为了帮助您实现这一点——将几个基本形状组合成一个复杂的形状。
有4种不同的布尔运算,您可以根据需要选择:

・并集:合并的结果是两个向量区域之和。
・ by Shape():该选项的结果是矢量的面积将从下一层的图形中移除。
・与形状区域相交():与形状区域相交的结果将保留原始图形的重叠部分。
・排除重叠形状():排除重叠形状的结果是只保留原始图形中不重叠的部分,与“与形状区域相交”的操作相反。
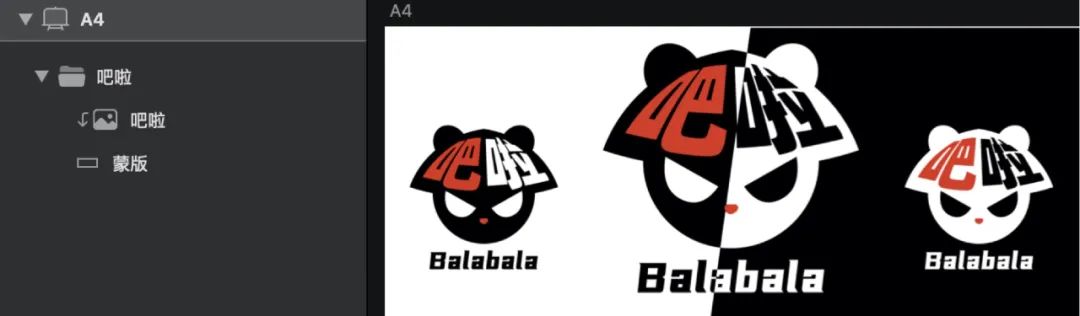
2.面膜

中的遮罩允许您有选择地显示视口的一部分。 比如你给一张图片加上一个方形的遮罩,那么图片就只会显示方形里面的内容。
所有的图形都可以做成蒙版,只需要先选中图形,然后进入视口>使用图形蒙版(Layer>),这个蒙版中的所有图形都会被裁剪成蒙版的内容来显示。
・图形遮罩:如果前面的一系列操作听起来很繁琐,我们有更好的方法:同时在画布上选择一个图形和一张图片,选择>Use the graph as a mask (Layer> "") ,可以直接使用这个形状作为选中图片的遮罩。 它们将被手动分组,其中的图形视口将被屏蔽。
3.文字
使用操作系统的本机字体呈现,使文本看起来很棒。 使用本机字体呈现的好处在于,当您为 Web 进行设计时,您可以确保作品中的文本准确无误。 还支持文本样式,因此您可以让多个文本视口使用通用的字体、大小和字宽等。
・添加文字:您可以从工具栏中选择文字工具。 当光标变成文本光标时,单击画布中的任意位置以添加文本视口。 您会看到新的文本视口已被选中,因此请立即开始输入。 您也可以单击并拖动键盘以创建固定大小的文本框。 当文本内容小于文本框时,文本框的宽度会自动向下扩展。 没有固定规格的普通文本框会向后扩展以容纳文本内容。
・改变文字大小:如果直接拖放文本框,文字本身的大小不会随之改变,可以驱动文本框顶部的缩放摇杆来控制文本框和文字的大小一起
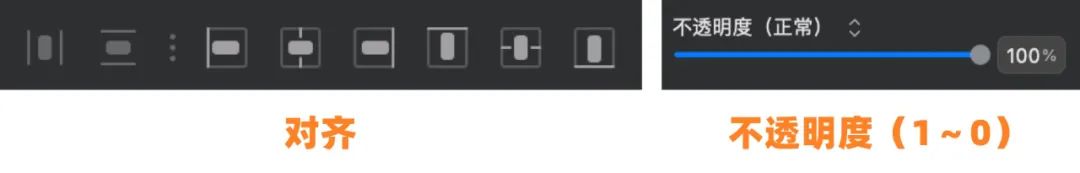
4.风格

・对齐:探测器顶部有一些关于对齐的按钮。 左边的6个按钮是让多个视口相对于自己对齐,只有一个视口时与当前画板对齐。 左侧的对齐按钮用于使视口垂直或水平分布。 例如,如果你水平分布它们,最左边和最右边的两个视口将留在原地,而其他视口将平均分布在它们之间。
・视口透明度快捷键:与探测器也没有严格关系,但每次选择视口时,可以按数字快捷键1-9快速调整视口透明度从10%到90%,按0会将透明度设置为 100%。
5.模糊

您可以在模糊工具区域中选择四种不同的模糊方法:
・高斯模糊(Blur):使视口均匀模糊
・模糊:只在一个方向模糊,造成运动错觉
・:从特定点向外模糊
・模糊:模糊视口下方图层的内容
6.渐变

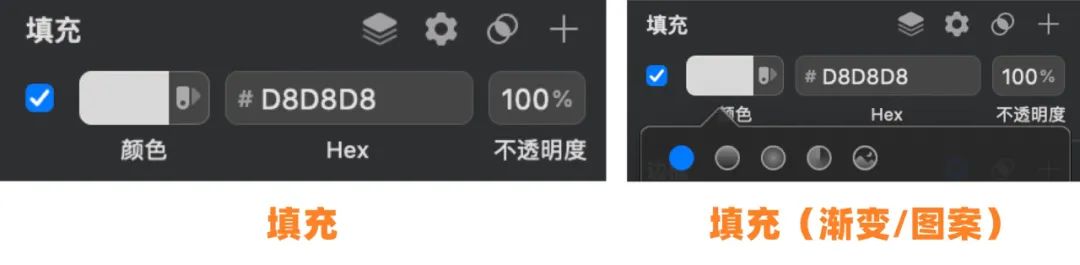
要为图形设置渐变填充,可以直接选中图形,点击填充按钮,调色工具就会显示在检查器中。 要了解如何使用着色工具,请先阅读有关着色工具的章节。 在“色调”面板的顶部,您还可以选择使用黑色、渐变、图案或杂色进行填充。
您可以选择线性渐变、径向渐变或圆形渐变,它们在 .
7、导出视口3的新功能是可以直接导入到视口中,无需完善切割。
・ VS :导入视口的能力意味着画布上的其他元素不会一起导入,如果它的表面有视口或背景视口,它们将不会包含在导入的文档中。
此方法适用于导入图标或较大设计的小元素,但不适用于导入整个设计。
・导入视口:您可以单击小 + 按钮添加新的导入尺寸,默认情况下它将是带有 @2x 前缀的 2x 尺寸图像,但可以根据需要更改。 如果你已经在创建一个@px 作品,你也可以给它添加一个@2x 前缀,然后添加一个0.5 倍大小的 方法。
03
热键

巴拉巴拉福利俱乐部:巴拉巴拉与伙伴们整理的快捷键全集! 快来看看吧!
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码