发布时间:2023-06-18
浏览次数:0

低格式js代码
本文以Vue项目作为演示。
在使用 帮助创建项目时,必须选择它。 下载依赖后,使用 打开项目。
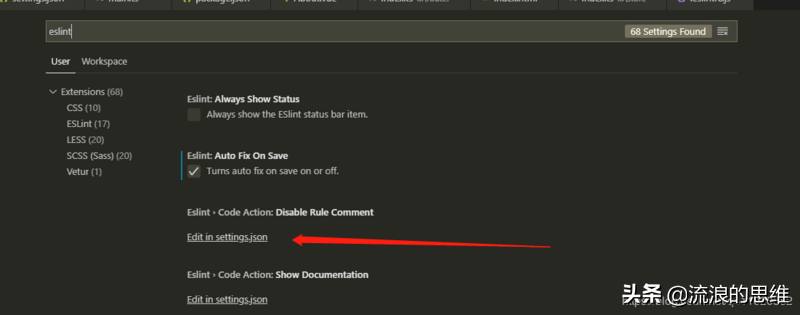
安装插件,然后File->->(如果安装的是英文插件包,应该是File->->),搜索,点击.json

在配置文件中添加以下选项
"editor.codeActionsOnSave": {
"source.fixAll": true,
},配置完成后,代码会根据你当前Vue项目下的..js文件的规则进行校验和低格式化。
PS:手动底层代码在保存时手动触发。 目前我试过js和vue文件中的js代码,都没有问题。 html和vue中的html和css无效。
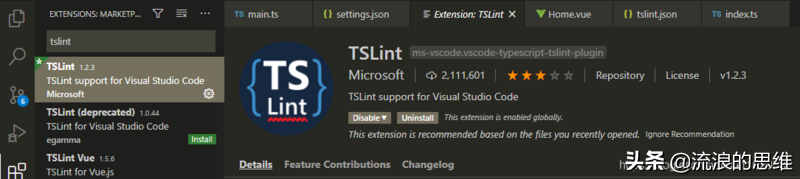
如果要手动降级,需要在npm下载插件:
npm i -D tslint
在你的项目中配置好配置文件后,不能与配置文件共享,规则不同。
但是,我发现了一些缺陷,例如,很难手动缩进,这可以通过 shift+alt+f 来实现。
扩张
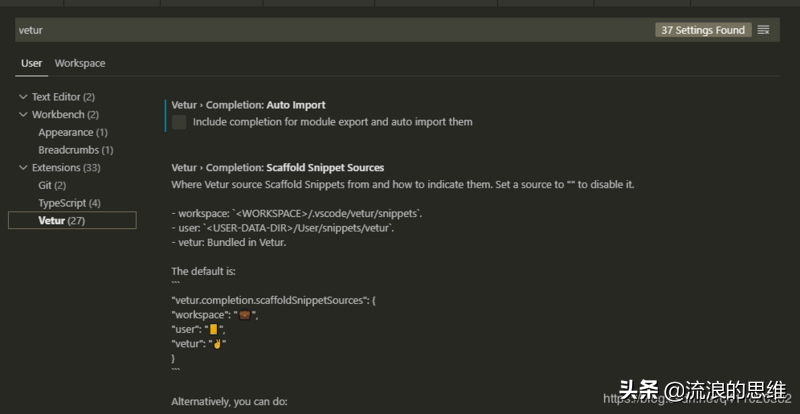
虽然还是有办法对vue文件中的html和css代码进行低格式化,但是借助内置的低格式化sublime text 3 js代码格式化,快捷键是shift+alt+f,假设你当前打开的是一个vue文件,按shift+alt+f会提示你选择低格规格。 如果没有提示,说明已经有默认的low 规范(一般是vetur插件)。 之后vue文件中的所有代码都会是低格式的,不过低格式规则也可以自己配置。 如右图所示,您可以根据自己的喜好选择低级别的规则。

因为之前已经设置了低格式规则,所以vue文件只需要低格式html和css中的代码,不需要低格式代码。 我们可以这样配置来严格禁止vetur低格式代码:

然后再回到刚才的vue文件,把代码的格式乱七八糟,然后按shift+alt+f,你会发现html和css里面的代码已经是low-了,但是code还不low -格式。 没关系,因为低格已经设置好了,所以只要保存,代码也会手动低格。
同样,其他类型的文件也可以通过这种方式设置低格式规范。
低格式CSS代码
下载依赖
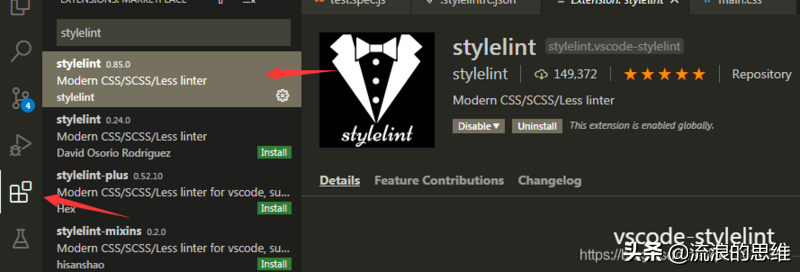
npm install --save-dev stylelint stylelint-config-standard在项目根目录新建..json文件,输入以下内容:
{
"extends": "stylelint-config-standard"
}添加插件

然后就可以看到效果了。

如果要更改插件的默认规则,可以看官方文档sublime text 3 js代码格式化,里面提供了170条规则更改。 比如我想使用4个空格作为缩进,可以这样配置:
{
"extends": "stylelint-config-standard",
"rules": {
"indentation": 4
}
}如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码