发布时间:2023-07-08
浏览次数:0


7月4日,继WeUI上线后,陌陌团队再次加大力度,将这款多功能良心插件带给设计师和开发者。 这个插件在库、字体、颜色、裁剪、交互等方面提供了多种实用的功能,在实用性上与Craft插件不相上下,虽然可能不如很多迭代的版本。稳定性和美观性方面。 然而,Craft 仍然是一个出色的生产力插件。

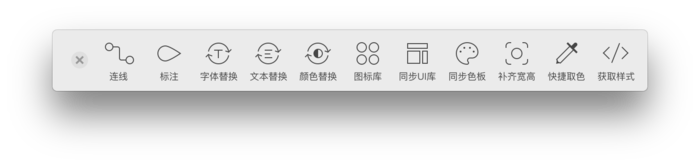
工具栏
GUI已经很清楚的告诉我们这个插件的所有功能了。 总共有11个功能正在对接,我们上去看看它们能给我们带来什么。
联系
在设计App的过程中,为了让开发更加清晰整体的交互逻辑,相信大家都使用过各种工具制作原型sketch 图标库插件,比如墨刀、Axure等。 也有一些人选择直接在设计稿中连接,这样整个流程就可以在设计稿中清晰的表达出来。 不仅在原型中使用连接sketch 图标库插件,在标记图片时也可以使用连接功能。

连接原始线时,您总是设置锚点、调整位置并添加点。 虽然这个过程并不简单,而且对于连接来说,只需要选择需要连接的元素,然后点击工具栏或者使用快捷键,即使没有自己精心加工的那么美观,但是却大大简化了你的工作流程,在视觉要求不高的情况下一定是个神器,不然我们就期待陌陌团队对它的进一步美化吧。
标记的
这个功能可能是整个插件中的“鸡肋”。 我觉得这个还有很大的“改进空间”。 虽然它的功能是标记评论,但是你可以在页面上选择一个元素,点击标记按钮,就会按照选择的顺序生成从1开始的序号。 与目前流行的打标插件有很大不同。 这个功能几乎可以忽略不计。 很好奇Momo团队是否会在未来的版本中扩展这个功能。

代替
在App设计中,一个版本的迭代,或者一个伟大的产品总监的不经意的决定,对于设计师来说可能是整个页面的字体或颜色的改变。 这时候,能够批量加工就显得尤为关键。 它为您提供了“文本”、“字体”、“颜色”三种元素的替换功能。
您可以选择替换全局元素,或单个页面的元素。 虽然这里的文本替换有点极客,但懂得正则表达式的人在使用文本替换时也能派上用场,但是这里的文本并不是简单的文本元素,还可以替换每个元素的名称。

UI、图标、颜色库
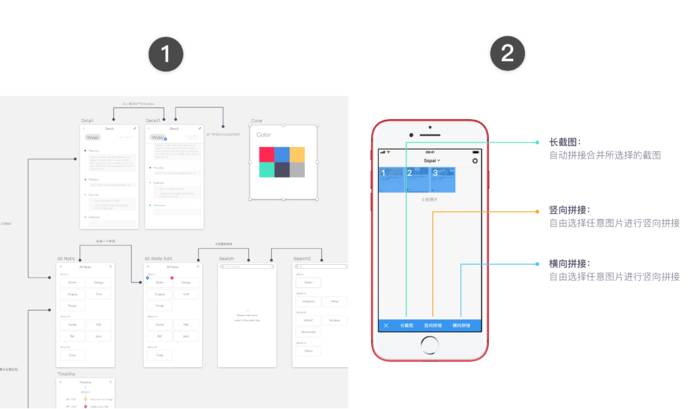
UIKit库的功能可以说是特别强大,尤其是多人协作的时候,这个库对于各种常用元素的复用就变得特别方便。 在这里,开发者为你提供了三个基础库,分别是原生的WeUI、原生的、UIKit,当你需要使用系统元素时可以快速获取,同时你也可以在. 不仅仅是三个基础库,更重要的是,你可以使用它们来创建你自己独特的UIKit。 您可以选择本地的UI文件,也可以使用您上传到云端的地址。 这里,建议大家尽可能使用自己需要构建的UIKit。 ,这样准确构建的概率就会高很多,这里不仅UIKit还可以使用同样的方法来设置主题颜色同步,这为多人协同设计开辟了新的方法。
在之前介绍PPT插件的时候,我们已经知道了拥有一个图标库是多么幸福的事情。 其实有很多优秀的设计都是利用素材软件来组织我们需要或者喜欢的图标,方便设计时查看。 或者打电话,有些人选择在其他类型的网站上查找他们需要的图标。 网站上什么都有,因为它内置了图标库,而且都是矢量图形,可以再次编辑。 而且如果需要用于商业用途,请谨慎,没有明确说明是否可以用于商业用途。 其实对于我们来说,图标库应该是一个激活你的灵感的地方,然后用灵感创造出属于你自己的东西,而不是盲目模仿。
补充高度和宽度
导入切片时,我们希望一些图标的背景留有一定的空间。 如果你擅长使用它们,你一定体验过用Spec导入此类切片的乐趣,并且有些人选择了Slice。 对于一个大的项目来说,工作量特别大。 这里补充的高度和宽度可以帮助您一键导入各种规格的占位符图标。 您只需要选择和设置导入,但与内置导入一样,您可以标准化块的命名和规格。
快速快照和风格获取
虽然快速捕捉的功能是“剪贴板”+“颜色选择器”,但选择一个元素并单击捕捉,颜色就会手动复制到剪贴板。 至于样式获取,虽然是生成代码的功能,但是如果你接的是后端开发,那么他肯定会喜欢这个功能,因为你只需要选择字体或者图形就可以生成相应的css代码,一定程度上可以减少程序员的工作量,你和程序的合作会不会因为这个小小的改变而变得更加融洽!
虽然这个功能还处于起步阶段,但是在未来的版本中,是否能够给我们带来不一样的体验,能让我们眼前一亮,让我们拭目以待!
如果您喜欢这个插件,可以在这里下载。
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码