发布时间:2023-07-22
浏览次数:0
”
在日常工作中,UI设计师经常思考如何提高自己和团队的效率? 作为UI设计师的必备工具,我们已经相当熟悉了。 如何将其结合起来,提高我们自己和团队的工作效率?
”
的插件社区非常活跃,经常出现一些杀手级插件,可以帮助你大大提高你的设计效率。 明天我将为大家推荐9个超酷的辅助插件工具,并赠送10个使用方法,希望对大家有所帮助。
辅助武器插件

一个UI设计最终的呈现,其实还是取决于设计师自身的努力。 另外,还必须考虑与后端工程师充分沟通,提高沟通效率。
举一个很常见的例子,我们在做小型项目的时候,经常会遇到设计稿交付给后端工程师后需要更新的情况。 这种情况可能是由于需求变化或者早期设计不合理造成的。 而当设计稿更新时,后端工程师实际上很难根据“画板名称”快速找出设计师更改的地方。
这时,设计者可以通过插件记录自己的变更位置以及变更的描述。 我将此操作称为 。

当后端工程师打开有变更记录的文件时,可以点击插件菜单中的来查看设计者记录的变更。 点击后,他可以直接跳转到更改的位置,并将更改的描述与设计稿进行匹配。
右字体
这可能是我在 Mac 上遇到的最震撼的字体管理工具了。 事实上,我还没有遇到过其他的。 我只是觉得简单高效,已经有一见钟情的感觉了。
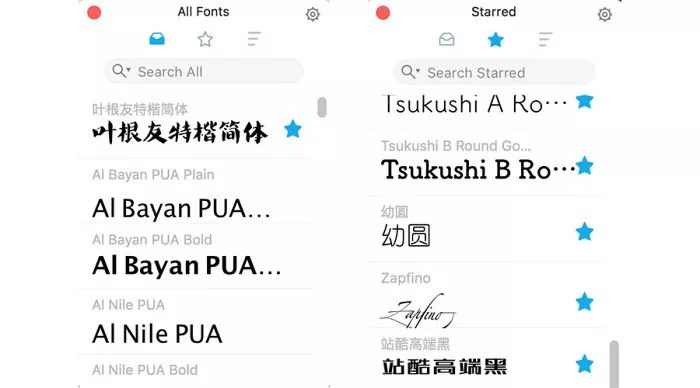
打开后,界面上会出现右图:

以下是 Mac 中的所有字体。 看到【叶根尤特凯传统】旁边的星星了吗? 您可以单击它来保存常用的字体。 该字体可以在底部菜单的星号中找到。 至于用法,就更简单了。
打开它,在画板中选择你想要改变的字体,然后双击你喜欢的字体,你会惊讶地发现字体中的字体也发生了巨大的变化。
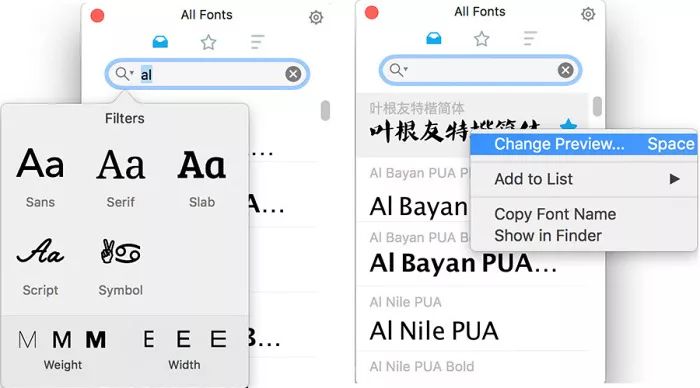
不仅可以直接选择字体,还可以在里面的搜索框中找到你想要的字体(其实只是你Mac中存在的字体),并且可以根据字体样式/字重/字宽三个维度来过滤字体。
此外,您还可以实际预览字体样式。 在中间点击右键,选择【...】,在输入框中输入您想要预览的文字,这样可以更方便您筛选出合适的字体。

在此过程中,它仍然会放置在屏幕的最前面,方便您快速选择所需的字体。 同时,Mac 底部会显示有 WIFI 和电池。
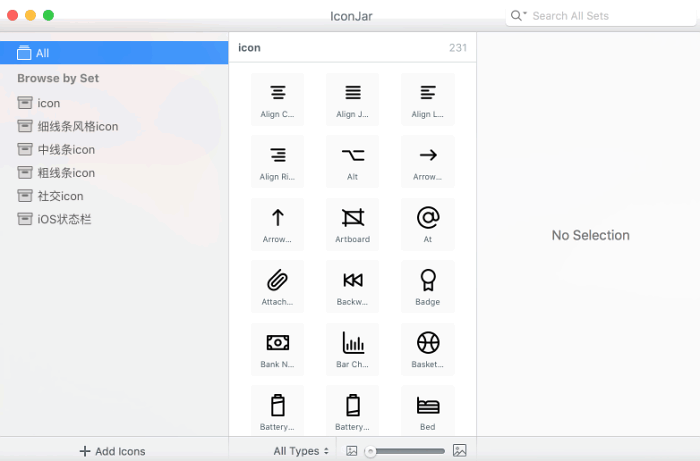
以前我管理图标的方式是在 中创建一个空白文件,将常用的图标拖放到里面,然后命名为【图标集】并保存……下次需要使用的时候就会打开,从上面一一挑选。 入坑后,我当时确实不知道还有图标管理工具,所以只能用这些笨办法,直到今天在微博上看到相关话题。 (请忽略我用薄、中、厚来命名我收集的图标素材……)

至于使用,感觉就是个白痴。 先打开它,然后选择哪个【+】创建一个目录,命名,然后导出你日积月累的素材。 目前支持三种格式的图片:SVG、PNG、Gif。 建议大家尽量保留SVG,这样可以对图标进行二次修改。
之后,当你需要图标时,打开它,只需将你想要的图标拖到设计界面中就可以了。 它如此简单、快速、高效,简直令人发指。
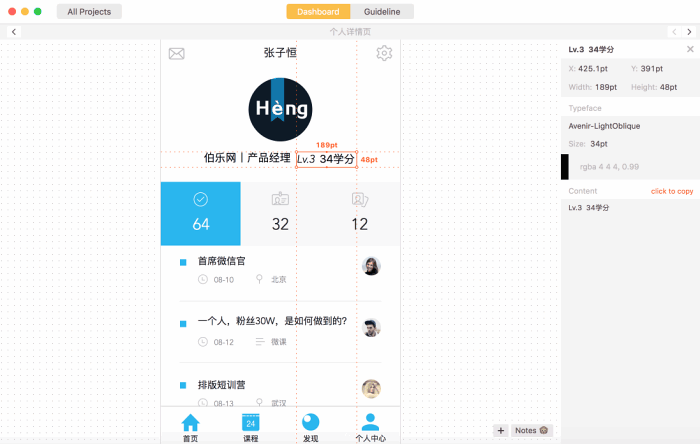
使用完它后,我做的第一件事就是删除其他标记工具。 与其他标记工具相比,性能明显更高,并且强调它是设计师和后端的协作工具。
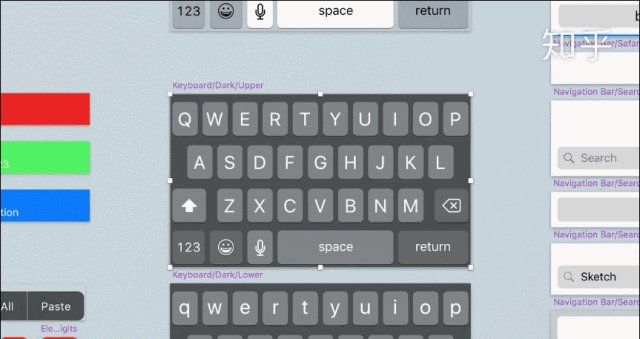
安装完成后,在 中选择您要标记的页面,使用快捷键[⌘+E]快速导出到 中,您将看到如上所示的屏幕。 两侧会显示界面颜色,当选择某个元素时,左侧会出现各种元素sketch标注插件,如右图所示:

我之所以把它放在第一位,不仅是因为它是一个非常好用的插件,而且它还具有快速安装其他插件的功能。

通过,你可以快速运行它自带的各种命令。
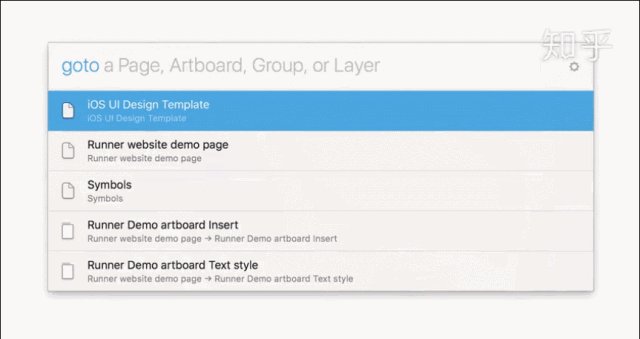
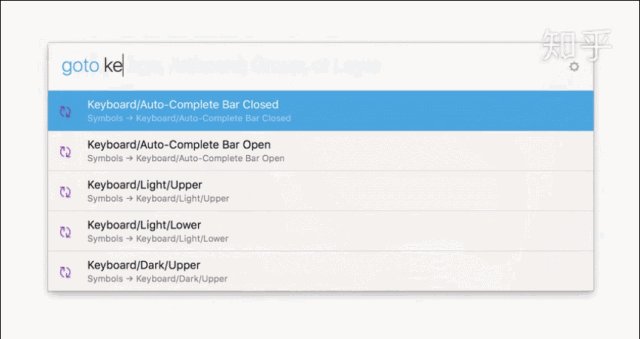
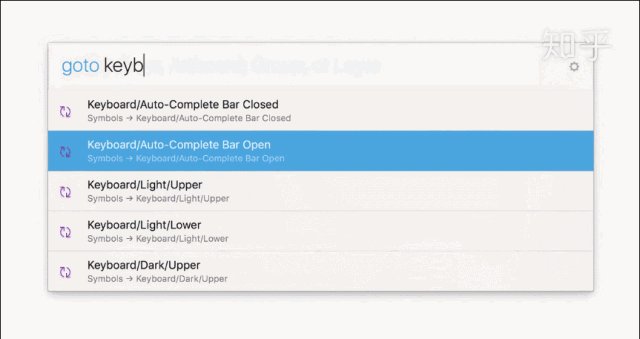
可以快速切换到任意文件、画板、页面等。

最方便、最常用的是快速插入。
怎么样,是不是有点像设计界呢? 有兴趣的同学可以去官网了解更多功能。
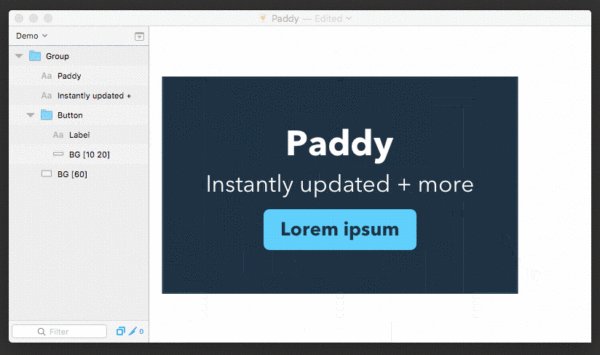
稻田
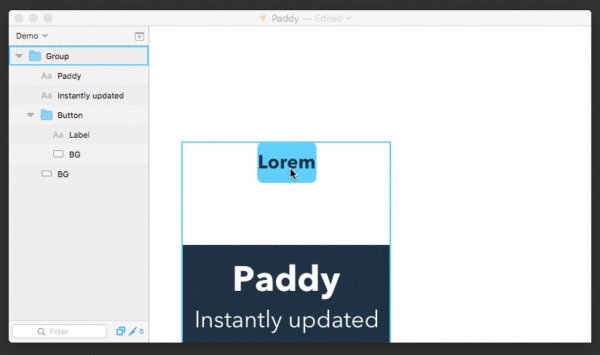
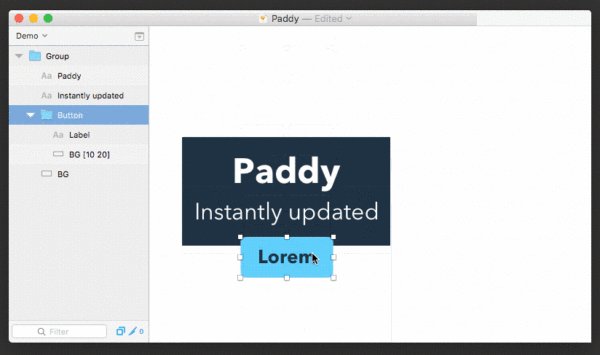
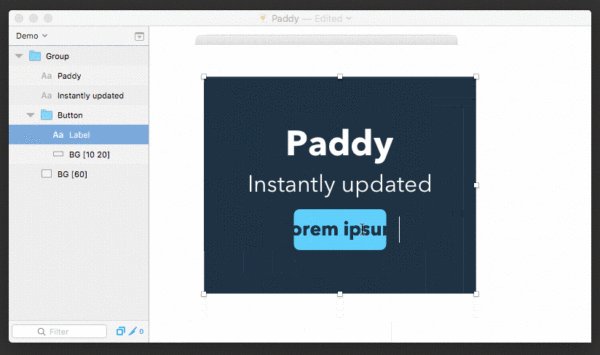
作为一个网站,最痛苦的事情之一就是在设计稿中添加固定的设计组件,比如,Label等。Web和App最大的区别就是设备空间的区别。 很多情况下,元素的宽度和高度是无法设置的,而必须根据上面具体的文本内容来调整宽度和高度。 之前好像也有类似的插件,但是都不是很好用。 直到Paddy的出现,这个问题才基本解决。
所以Paddy的核心功能就是,当你设置了上下左右的值后,能不能根据你内容的变化,快速适应外容器的宽度和高度,非常方便。

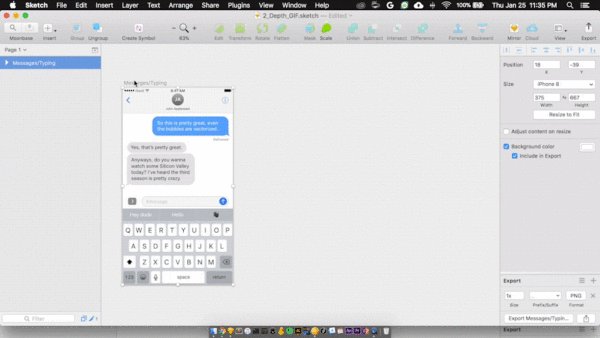
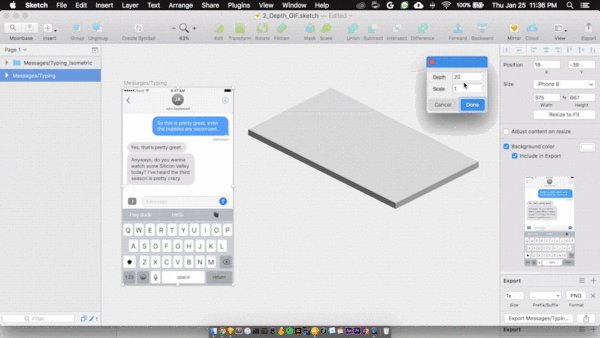
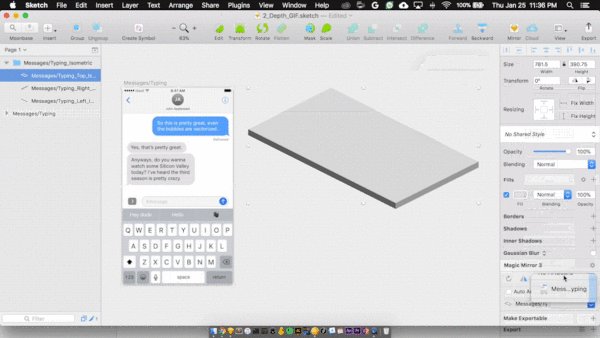
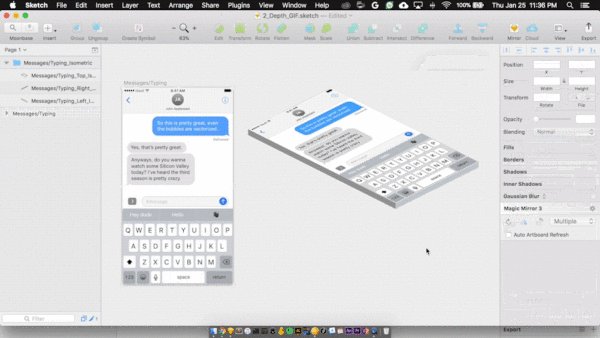
最近,轴测图形设计开始流行,很多设计师都渴望在其上设计自己的轴测图。 通过这个插件,您可以快速绘制轴测图并做各种其他效果。 快来尝试一下吧!
另外,如果想在动画中达到疗效的效果,可以使用Magic工具,但由于这种以图像处理为主的操作,我还是更喜欢在PS中进行,有需要的同学可以自行获取。



工艺
Craft 是一套适用于 和 的插件,可帮助您简化设计过程中的手动填写,提高工作流程效率,专注于设计本身。 作为一个工具套件,Craft 包含以下工具:

为了
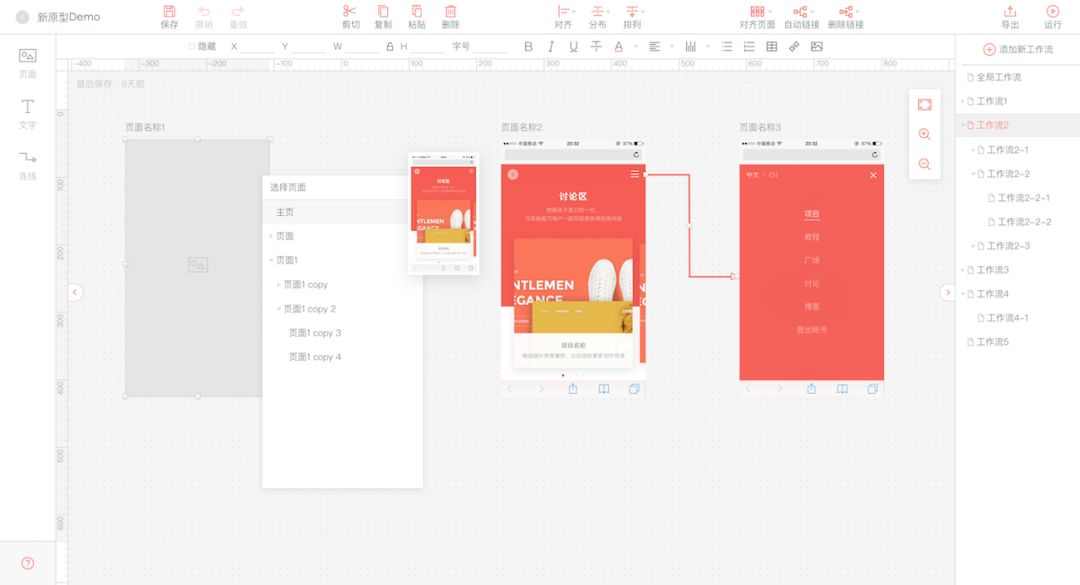
Ink Knife是国外知名的在线原型制作工具,最近新增的设计稿在线标注功能可以说开创了标注工具的新高度。 您只需通过Ink Knife插件上传设计稿,就可以在Ink Knife中轻松设计出高保真原型。 您还可以快速查看设计稿的标记。 有了如此便捷的功能,您还需要一遍又一遍地将设计稿导入本地吗? 当然不是!

指示
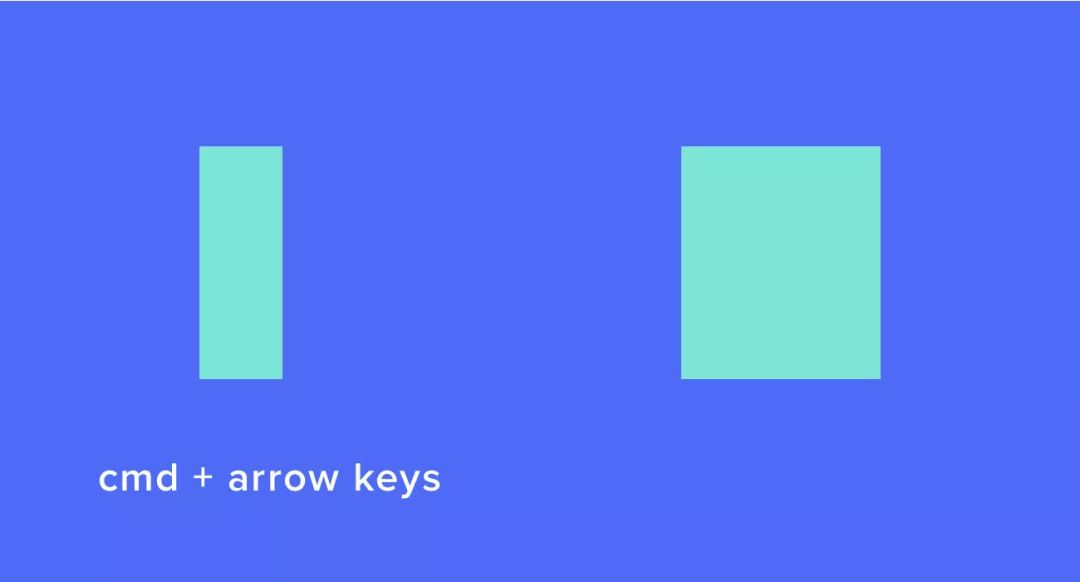
通过快捷键调整图形的形状
选中图形,按住 键,然后使用上、下、左、右方向键以 1 像素为单位调整图形的形状。 同时按住Shift箭头键,可以调整10个像素。

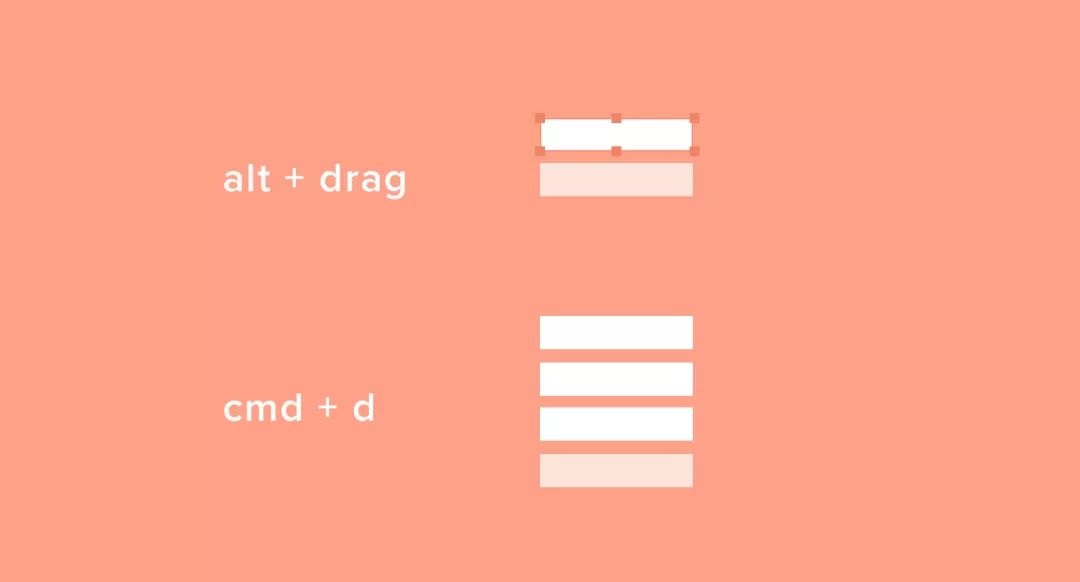
复制元素
选择一个元素,按D键进行复制; 默认情况下,复制的新元素与原始元素具有相同的位置,并覆盖在原始元素上。
据悉,按住该键同时拖放目标元素也可以实现复制; 保持复制的新元素仍处于选中状态,连续使用D快捷键即可实现以上次自动拖拽距离为间隔单位进行多份复制。

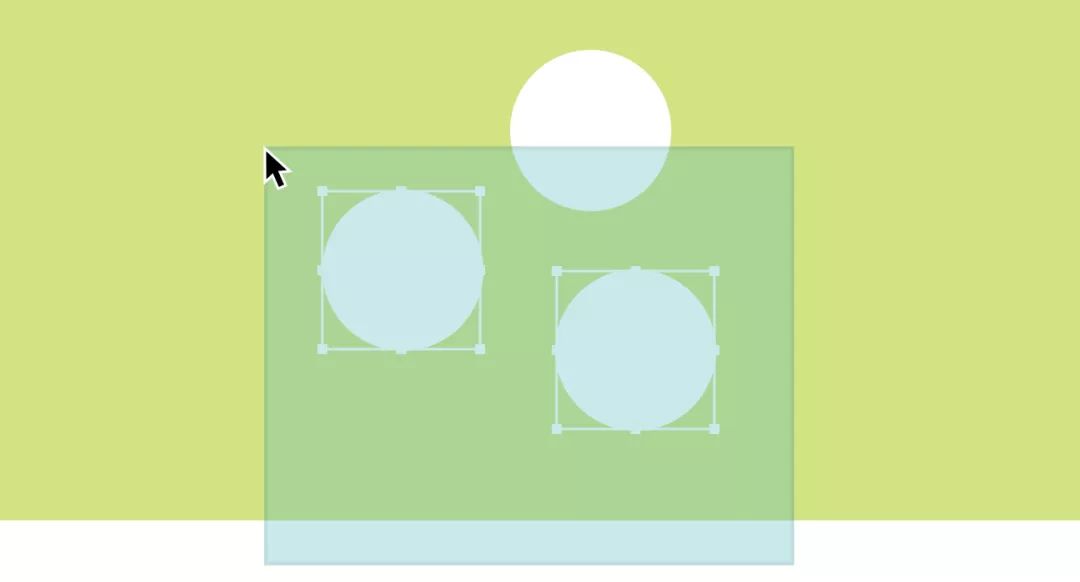
明智的选择
按住 键,拉动多个元素的选择框,最后只有完全在选择框内的元素才会被选中,而其他元素将被忽略。

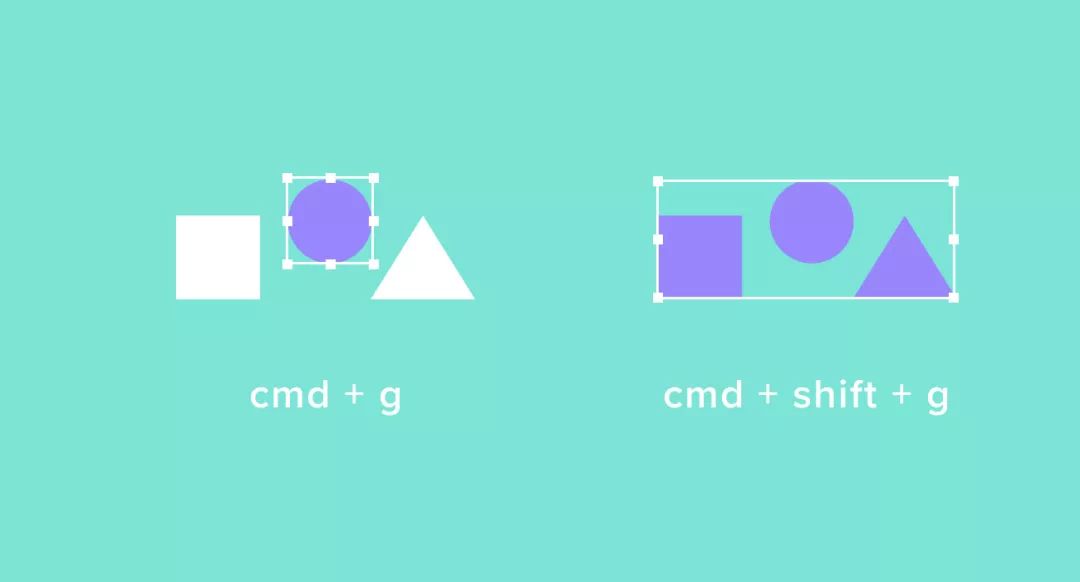
分组和解组
选择多个元素并按 G 将它们合并到一个组中。 选择一个组并按即可实现取消分组。

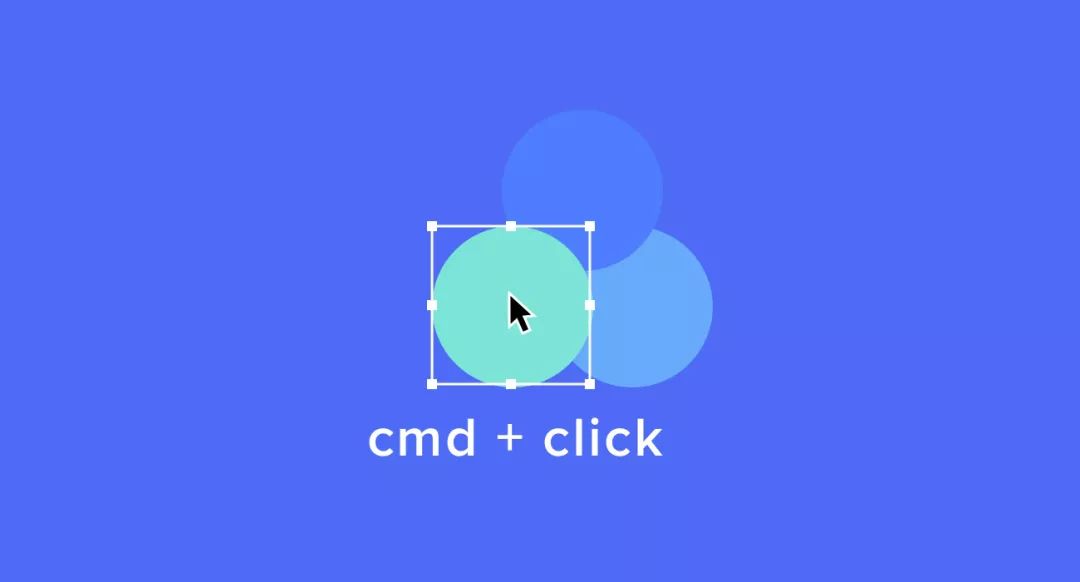
群组内的广播
要选择组中的特定元素,不需要在视口列表中查找,按住按键,同时用键盘直接指向该元素sketch标注插件,就可以“穿透”组,直接选择该元素。

将画板的缩放比例恢复为 100%
按 0 可快速将画板缩放比例恢复至 100%。

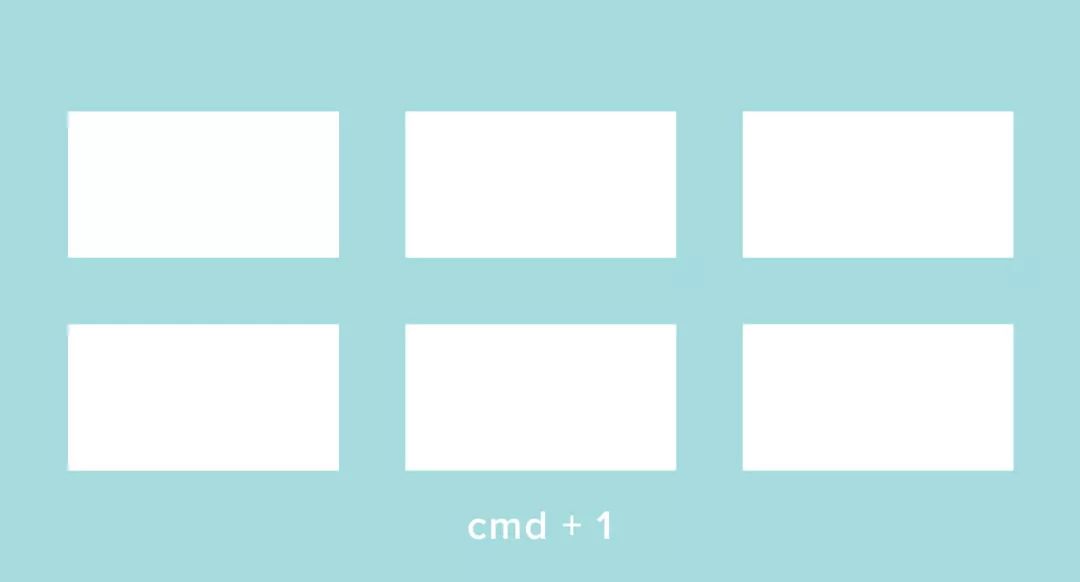
调整缩放比例并同屏呈现
按1可快速将画板调整到合适的缩放比例,并且所有画板可以同时显示在视图中。

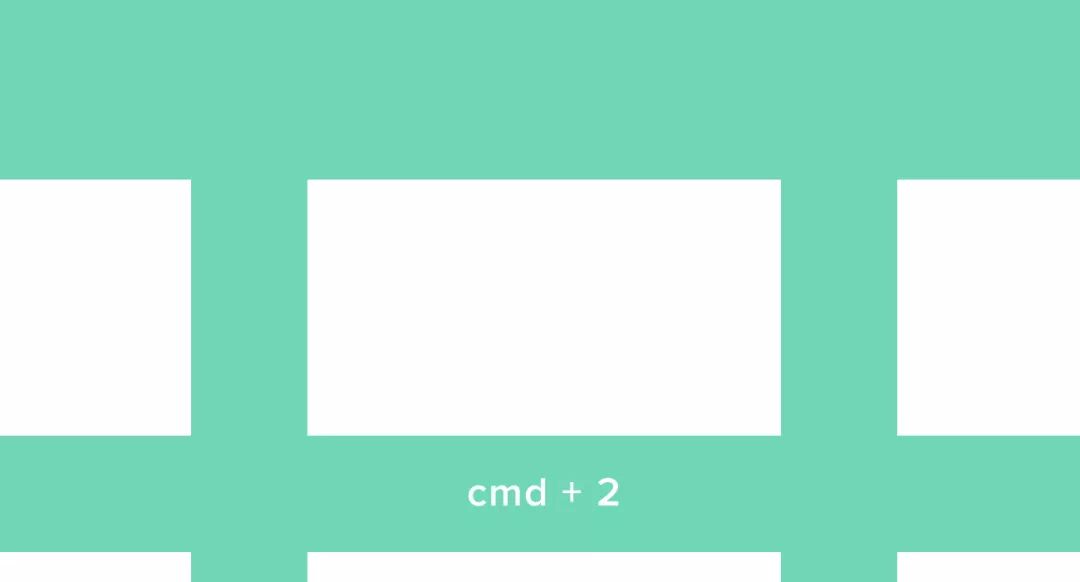
将视图聚焦在所选元素上
按 2 可将编辑区域的视图焦点快速移动到所选元素或画板。

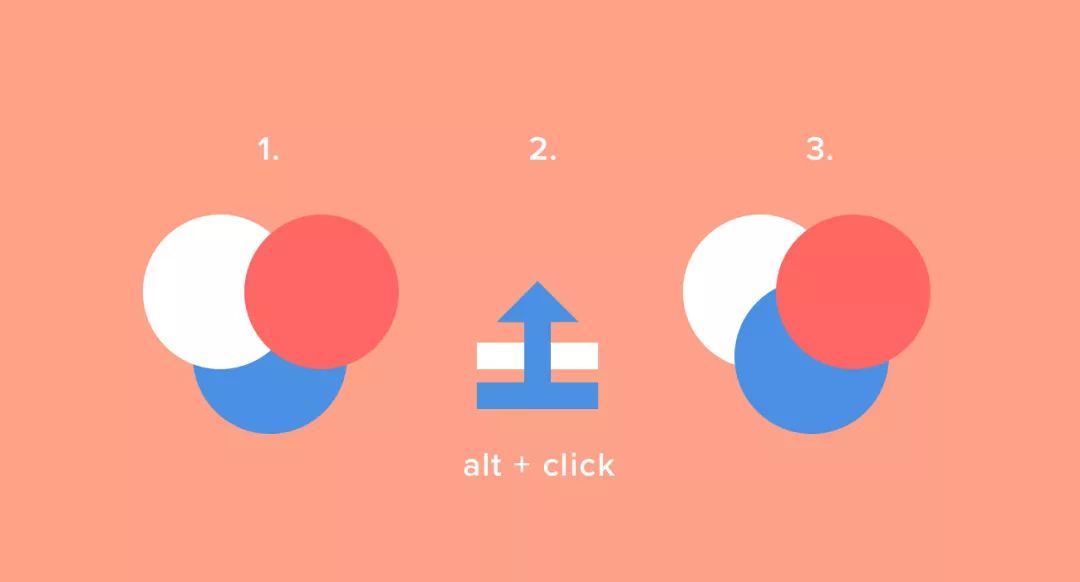
将元素放在视口序列中的第一个或最后一个
按住该键,底部工具栏中的“前进()”和“后退()”按钮将手动更改为“”和“”,以便将所选元素排列在视口序列的开头或末尾。

10
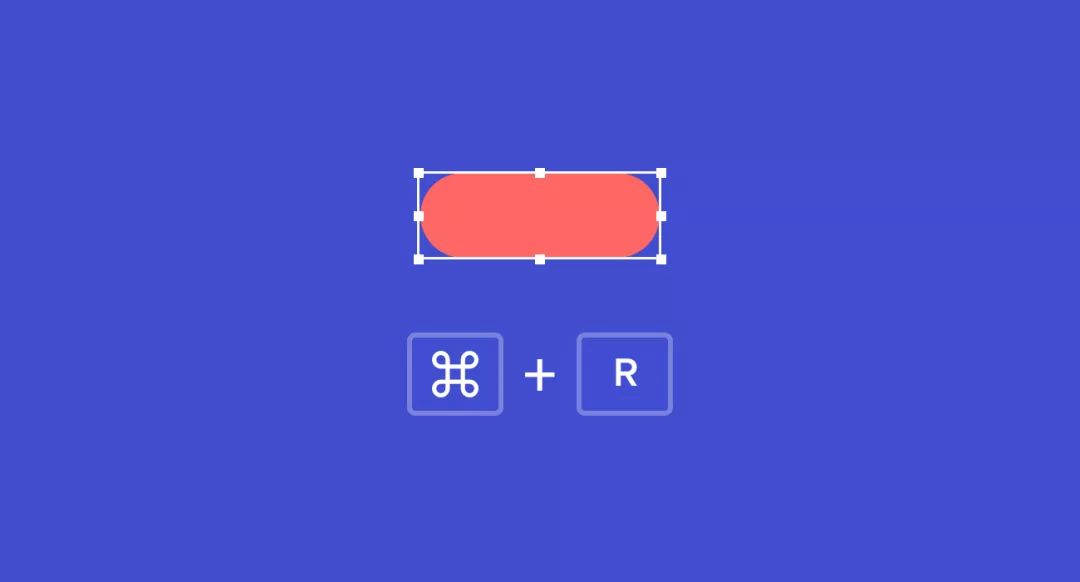
重命名视口
选择一个元素,按R键,视口列表中该元素的条目进入可编辑状态。 这时,只需输入新的视口名称即可。

教程和插件下载
登录中文社区,您可以找到所有这些插件的下载地址,以及完全免费的设计教程和信息。 记住地址:
对过去的精彩回顾
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码