发布时间:2023-08-05
浏览次数:0
-新生活策略-
向前
结尾
的
笔
>南方科技商会<


在上一篇文章中,我们提到了后端sublime text js 格式化,这篇文章将介绍后端所需的工具。
首先介绍几个基本概念,这些概念的理解会对你的Web开发之旅乃至编程之路有一定的帮助。
让我详细地向您解释一下。


环境变量

设置环境变量(path)相当于在系统中创建了一个全局的快捷方法。 在桌面上创建可执行文件的快捷方式,这意味着您可以从桌面启动它,无论其实际路径如何。 同样的,你在环境变量中设置一个文件的路径,这样你就可以在系统的任何路径下启动它。 由于篇幅有限,我就不详细说了。 详细内容可以阅读这篇博文:环境变量的作用,为什么需要设置环境变量?
总而言之,环境变量将会是你以后经常见到、让你又爱又恨的好同事。

IDE

IDE集成开发环境。 它是用于提供程序开发环境的应用程序,通常包括代码编辑器、编译器、调试器和图形用户界面等工具。 集代码编译、分析、编译、调试功能于一体的集成开发软件服务套件。 比如的系列。 适合编写后端的IDE包括:Code()、text等,本篇文章重点介绍。 为什么? 因为实在是太香了! 它不仅可以用来编写后端,而且还有巨大的功能(请阅读下文)。
其实严格来说,它还不能称为IDE,而且它安装了很多扩展()sublime text js 格式化,或者说插件,甚至可以拥有比IDE更强大的功能。 我们来看看后端需要写什么。 步:
1. 安装。
建议参考最新版本的安装教程,不再赘述。
2、安装编写Html、css、后端三件套所需的插件:
配对(在括号中添加不同的颜色来区分不同的块,用户可以定义不同的括号类型和不同的颜色)
安装前:

安装后:

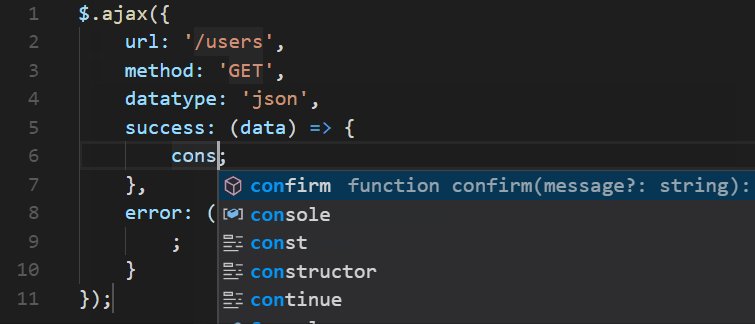
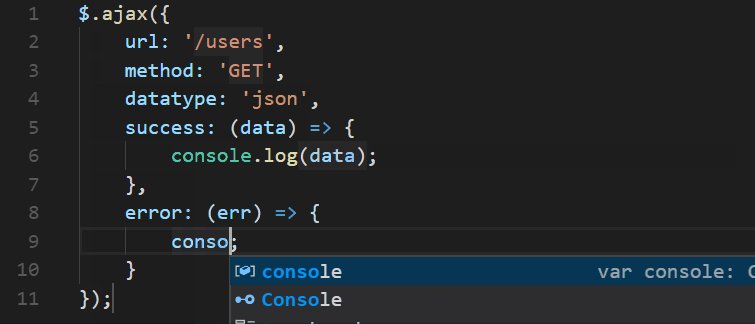
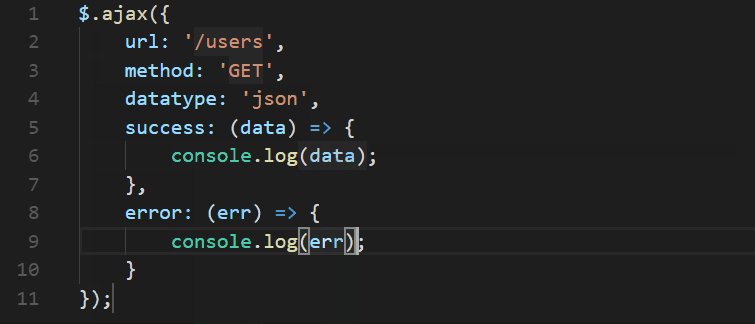
HTML(智能提示HTML标签及其含义)、(ES6)code(智能提示ES6句子,并快速输入,不仅支持.js,还支持.ts、.jsx、.tsx、.html、.vue ,节省了配置它支持各种包含js代码的文件的时间)

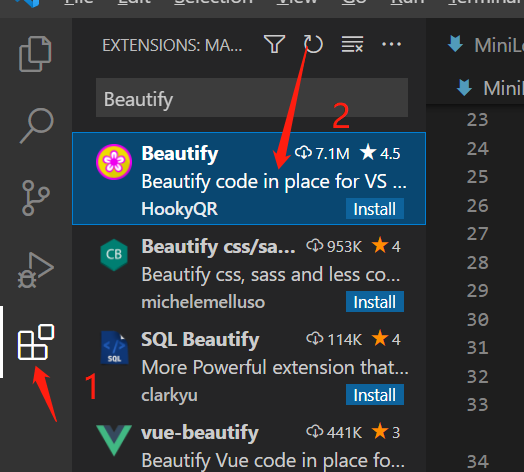
(低格式html、js、css)
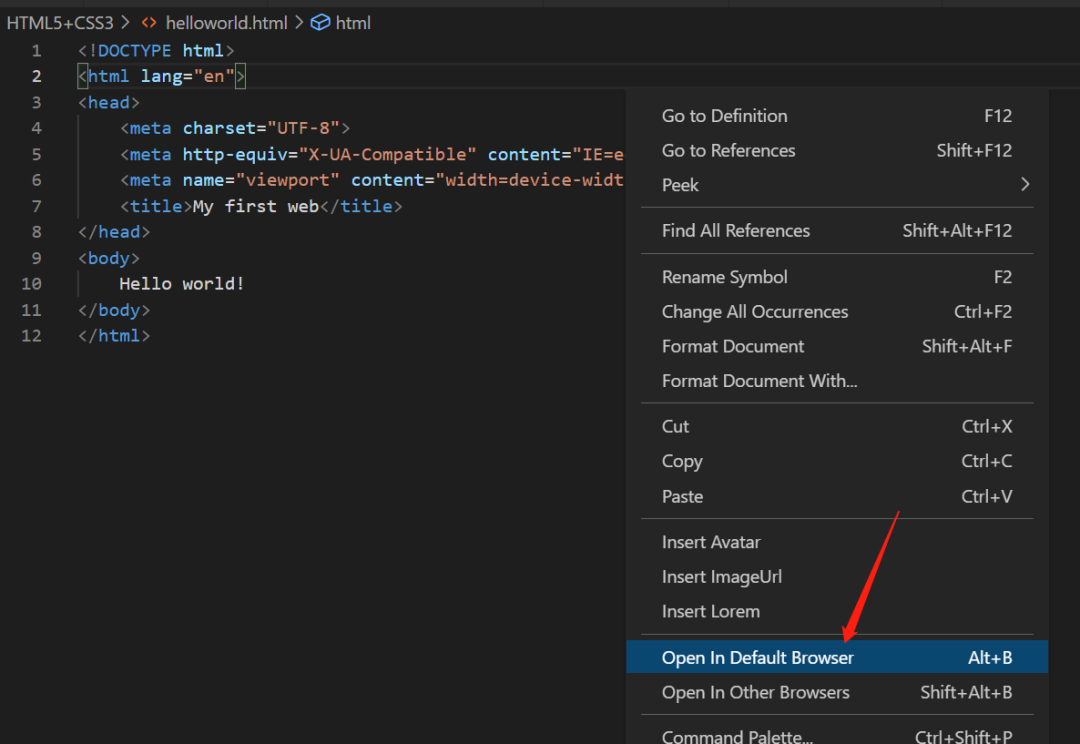
(允许您右键打开网站内的网页,无需找到源文件并再次打开)
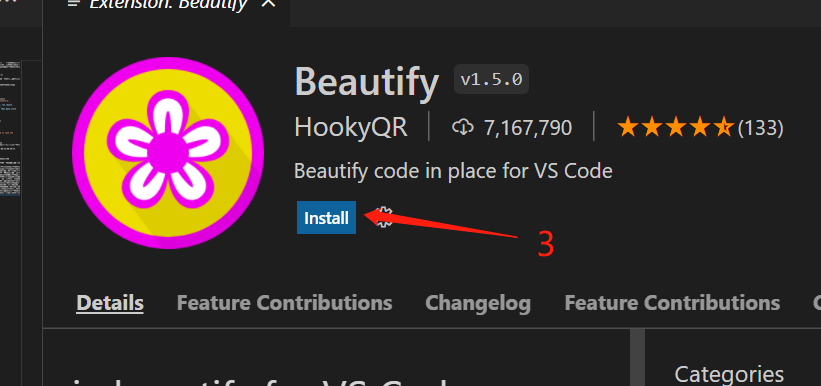
哪位,你问怎么安装?看下面的操作


还介绍一下常用快捷键的使用,虽然可以提高效率。
1. 注意:
a) 单行注释:[ctrl+k, ctrl+c] 或 ctrl+/
b) 取消单行注释:[ctrl+k, ctrl+u](按住ctrl,然后按k+u)
c) 多行注释:[alt+shift+A]
d) 多行注释:选择文本字段后按ctrl+/
2. 移动线:alt+上/下
3.显示/隐藏两侧目录栏ctrl+b
4.复制当前行:shift+alt+上/下
5.删除当前行:shift+ctrl+k
6.显示和隐藏控制台终端:ctrl+~
7.查找文件/安装插件地址:ctrl+p
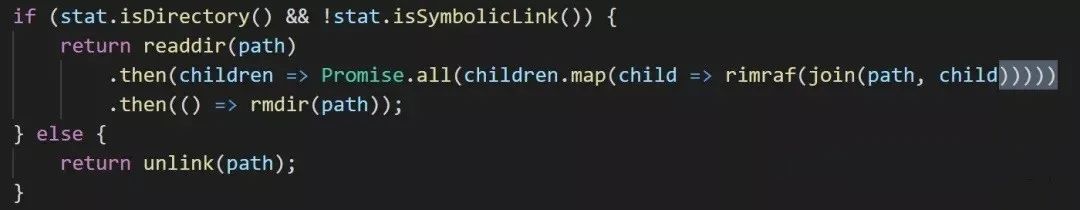
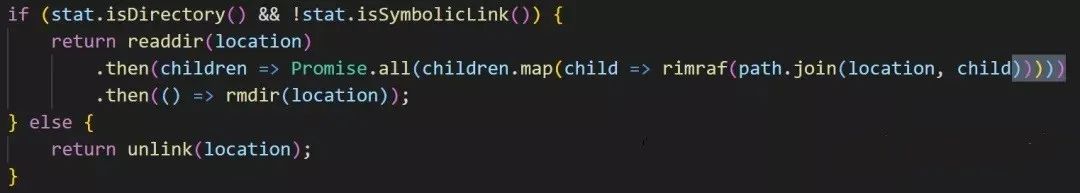
8.代码低格式:shift+alt+f
注意:代码低格式并不意味着删除所有代码。
9. 创建一个新窗口:ctrl+shift+n
10.减少行的缩进:ctrl+[
11.减少行缩进:ctrl+]
12、剪切尾部空格(去掉行尾这些无用的空格):ctrl+shift+x
13. 字体放大/缩小:ctrl+(+或-)
14.分割编辑器:ctrl+1/2/3
这里演示如何使用它进行最简单的网页编译。


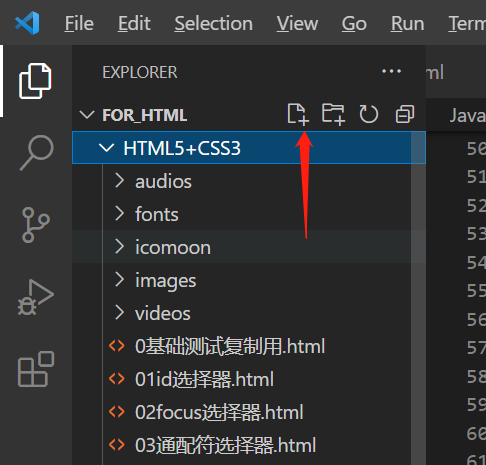
打开,选择文件夹并输入


键盘右键选择建一个file.html(必须有.html后缀,文件会根据对应后缀进行处理)

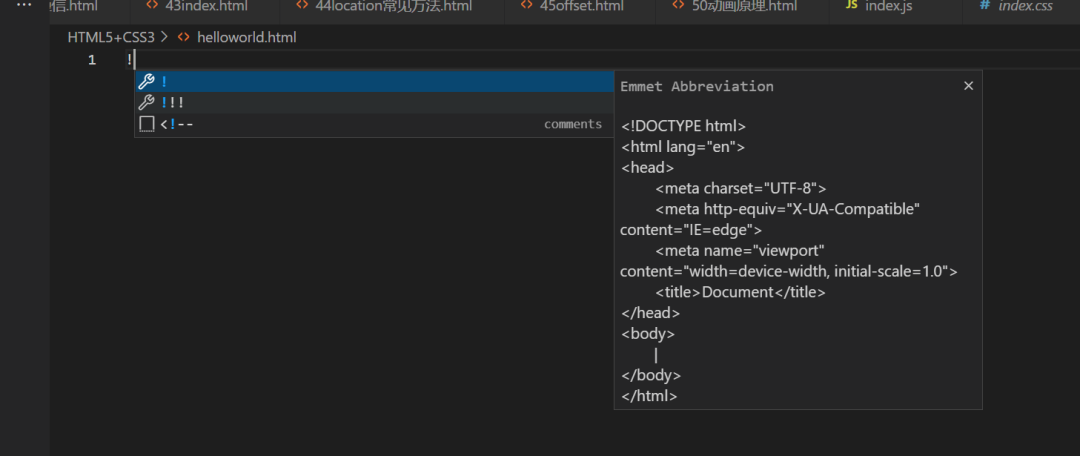
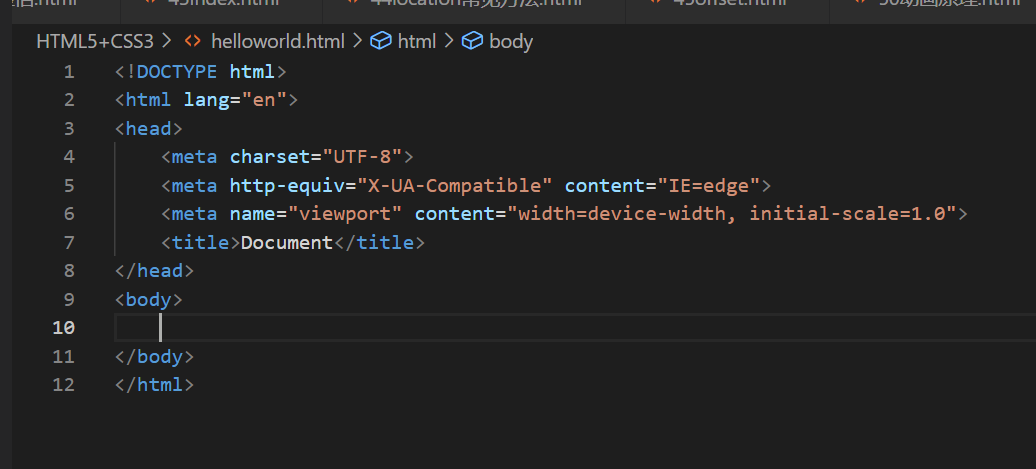
在英文输入法状态下输入感叹号,然后按tab键完成,会出现如下界面。

标题代表网页的名称,正文写网页的内容,然后Ctrl+S(保存)很重要!

然后右键单击并单击箭头

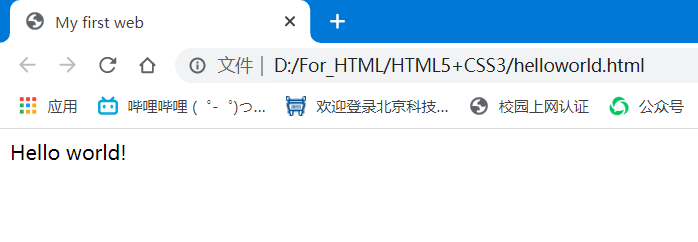
出现这样的界面就说明你的环境已经配置好了。 简单写一个后端页面就可以了。 至于其他有趣实用的功能,建议多探索。 惊喜总是在不远处。
好了,写后端的“笔”已经准备好了,拿起它我们就要开始遨游即将进入后端的世界了,静待最后一篇文章。
之前的通知:
网页的“正文”:html



文案|姜子阳 熊 南京
排版| 倪晓
封面|陈一公
一审| 刘雨涵刘志强郑田黄一鸣
如有侵权请联系删除!
Copyright © 2023 江苏优软数字科技有限公司 All Rights Reserved.正版sublime text、Codejock、IntelliJ IDEA、sketch、Mestrenova、DNAstar服务提供商
13262879759

微信二维码